Dropfiles: utilisation courante
- 1. Gérer les fichiers de l'article
- 2. Gérer les catégories de fichiers
- 3. Gérer les fichiers
- 4. Copier les fichiers Couper-Coller
- 5. Gérer un seul fichier
- 6. Mettre à jour un fichier
- 7. Téléchargement de fichiers à distance
- 8. Notifications par e-mail
- 9. Une icône personnalisée sur les fichiers
- 10. Catégorie de fichier multiple et téléchargement de sélection
L'idée principale de Dropfiles est de définir les paramètres d'affichage, la taille et le format de fichier autorisés dans le composant, puis de gérer les fichiers et les catégories directement à partir des articles ou de tout éditeur WYSIWYG. Dropfiles fonctionne sur tous les éditeurs Joomla WYSIWYG, à la fois pour le frontend et le backend. Par exemple, vous pouvez l'utiliser dans un module Joomla personnalisé.
1. Gérer les fichiers de l'article
Lorsque Dropfiles est installé, vous avez un plugin d'éditeur qui s'affiche sous votre éditeur. Cliquez dessus pour ouvrir la vue principale du gestionnaire Dropfiles.
C'est exactement la même interface que si vous chargiez la vue des composants en utilisant le menu Composants > Dropfiles
Depuis l'interface, vous avez la gestion des catégories sur la partie gauche, vos fichiers sur la partie centrale et les paramètres des fichiers et des catégories sur la partie droite.
2. Gérer les catégories de fichiers
Afin de créer une catégorie, cliquez sur Nouvelle catégorie dans la colonne de gauche
Pour trier les catégories, vous pouvez utiliser la fonction glisser-déposer en cliquant sur l' icône "dossier" et en la déplaçant. Naviguez de haut en bas pour trier les catégories ou de gauche à droite pour définir les niveaux de catégorie (catégorie ou sous-catégorie)
Le gestionnaire d'accordéon de catégories peut être étendu à toutes les sous-catégories ou réduit à l'aide de paramètres globaux. Pour changer l'état, vous pouvez cliquer sur l' icône > sur le côté gauche.
Sur le côté droit de l'écran, vous pouvez voir les options de catégorie et de thème du thème.
Vous pouvez définir un thème par catégorie ou configurer un thème par défaut pour toutes les catégories à partir des paramètres Dropfiles > Paramètres principaux > onglet Frontend . Pour ce faire, vous devez utiliser le paramètre Charger le thème dans la catégorie :
En fonction du thème que vous avez sélectionné, certaines options s'affichent. Il est utile d'afficher ou de masquer certains éléments du thème sur le frontend en utilisant simplement le bouton bascule, par exemple afficher/masquer la taille du fichier, le nombre d'accès au fichier...
Une fois que vous avez terminé avec les paramètres de catégorie, vous pouvez cliquer sur le bouton Enregistrer les paramètres en bas de la colonne de droite pour enregistrer la préférence de thème.
Si vous avez choisi de configurer les paramètres du thème de catégorie dans les options du composant, vous trouverez les mêmes paramètres dans le menu Composants > Dropfiles > Options > Thèmes.
3. Gérer les fichiers
Pour ajouter des fichiers dans une catégorie, vous pouvez glisser-déposer des fichiers dans la partie centrale ou cliquer sur le bouton Sélectionner les fichiers
Sélectionnez ensuite un ou plusieurs fichiers à télécharger. Le téléchargeur est alimenté par HTML5, vous pouvez donc envoyer de gros fichiers qui seront téléchargés.
Ordre et filtrage des fichiers
Un classement des fichiers peut être effectué par glisser-déposer, il suffit de faire glisser le fichier sur la ligne pointillée pour définir sa nouvelle position dans la catégorie de fichiers.
Vous pouvez également trier tous les fichiers d'une catégorie ou en cliquant sur le titre de la colonne puis enregistrer le classement. Par exemple, ici, j'ai classé les fichiers par taille. Une fois la commande effectuée, vous serez sur le côté droit, dans les options de catégorie, les de commande deviennent bleus.
Vous avez également la possibilité de cliquer sur le titre de la colonne pour trier le fichier par :
- Taper
- Titre
- Taille du fichier
- Date ajoutée
- Date modifiée
- Version
- Les coups
La case à cocher de l'option en haut à droite de la colonne vous aide à nettoyer l'interface backend pour vous concentrer sur les principaux paramètres de fichiers dont vous disposez ; c'est-à-dire afficher uniquement le titre et la version du fichier par exemple.
Fichier multi-catégories
Ajoutez des fichiers dans votre contenu
Enfin, pour insérer une catégorie de fichier dans votre éditeur, cliquez sur le bouton Insérer cette catégorie dans la colonne de droite.
La catégorie de fichier sera matérialisée dans votre article par une zone grise avec une icône Dropfiles.
Déjà fait, vous avez ajouté votre première catégorie Dropfiles !!
La première fois que vous insérez votre catégorie, enregistrez votre article pour voir le résultat sur le frontend. Pour ouvrir à nouveau la catégorie et recharger la configuration que vous avez effectuée, cliquez dessus et cliquez à nouveau sur le bouton Dropfiles ou double-cliquez sur la zone grise.
Pagination pour la liste des fichiers
Des options supplémentaires sont disponibles, comme la pagination des fichiers. Si vous disposez d'une quantité massive de fichiers, vous pouvez ajouter une pagination afin que votre contenu Joomla se charge plus rapidement et soit plus facile à digérer pour vos lecteurs.
La pagination des fichiers peut être activée et configurée à partir de l' Paramètres principaux > Frontend .
4. Copier les fichiers Couper-Coller
Une fois qu'un fichier a été téléchargé sur Dropfiles, vous pouvez sélectionner le fichier en cliquant dessus. Vous pouvez également sélectionner plusieurs fichiers en maintenant Ctrl (sous Windows / Linux) / Commande (sous Mac).
La première méthode pour déplacer ou copier des fichiers consiste à utiliser le glisser-déposer. Le glisser-déposer seul déplacera le fichier, le glisser-déposer + Ctrl (sous Windows) ou Commande (sous Mac) copiera les fichiers.
Vous pouvez également utiliser les boutons au-dessus de la liste des fichiers.
5. Gérer un seul fichier
Gérer un seul fichier n'a jamais été aussi simple qu'un clic sur un fichier, l'option de fichier sera alors chargée sur le côté droit.
Dropfiles vous permet de définir:
- État de publication du fichier
- Titre du fichier
- Description : L'éditeur HTML peut être activé via une option
- Date de création du dossier
- Date de modification du dossier
- Publication de fichiers de haut en bas
- Version du fichier
- Accès au fichier
- Balises de fichier (utilisées dans le moteur de recherche)
- Icône personnalisée : verra si l'option est activée
- Lien direct vers le fichier : copiez-le facilement en cliquant sur le bouton Copier.
- Affichage du fichier pour un seul utilisateur : sélectionnez plusieurs utilisateurs/un ou plusieurs utilisateurs qui pourront visualiser le fichier.
- Téléchargement d'une nouvelle version du fichier : téléchargez une nouvelle version du fichier et conservez toutes les informations sur le fichier dans les anciennes versions.
Pour ajouter un seul fichier, pas une catégorie, cliquez simplement dessus puis insérez ce fichier pour l'ajouter dans votre éditeur.
À partir de maintenant, vous pouvez remplacer la disposition du fichier unique, veuillez consulter la documentation Dropfiles Tips & Tricks ici
Et chaque fichier possède son propre lien direct que vous pouvez utiliser pour partager facilement. Vous pouvez trouver l'URL en bas dans le panneau de droite.
6. Mettre à jour un fichier
Pour mettre à jour un fichier, ouvrez Dropfiles, cliquez sur le fichier de votre choix, puis utilisez le bloc Envoyer une nouvelle version pour remplacer le fichier.
Vous pouvez modifier le format, la taille ou autre du fichier, tout sera détecté et mis à jour. Vous disposez également d'un gestionnaire d'historique des versions de fichiers afin que vous puissiez télécharger et restaurer une ancienne version de fichier.
7. Téléchargement de fichiers à distance
Le téléchargement à distance est la possibilité d'ajouter un fichier téléchargeable distant (non hébergé sur votre serveur) entre autres. Il doit être activé via la configuration du composant.
Une fois activé, un nouveau bouton appelé Ajouter un fichier distant sera ajouté. Ensuite, vous devez définir un titre, une URL distante (le lien vers le fichier) ; par exemple : https://www.mywebsite.com/file.zip et un format de fichier (pour appliquer l'icône appropriée au fichier).
Une fois le fichier ajouté, vous pouvez modifier toutes ses informations comme n'importe quel autre fichier.
8. Notifications par e-mail
Cette fonctionnalité aide vos utilisateurs à savoir si des modifications ou des actions ont été apportées à vos fichiers. Il existe 3 paramètres principaux pour la notification :
- Notifier le propriétaire de la catégorie : l'utilisateur propriétaire de la catégorie qui contient le fichier sera averti
- Notifier le propriétaire du fichier: l'utilisateur propriétaire du fichier sera averti
- Notifier le super administrateur Joomla: les utilisateurs du groupe super admin seront notifiés
Les utilisateurs et/ou l'administrateur recevront un e-mail de notification si un fichier est ajouté, modifié, supprimé ou téléchargé. Chaque type de notification peut être activé séparément. et vous pouvez ajouter plusieurs e-mails personnalisés.
Certaines balises prises en charge peuvent être utilisées dans le contenu de l'e-mail: {category}, {receiver}, {username}, {uploader_username}, {website_url}, {file_name}. Le contenu de l'e-mail n'est que du HTML, vous pouvez créer le vôtre si vous le souhaitez.
9. Une icône personnalisée sur les fichiers
Vous pouvez remplacer les icônes par défaut du fichier par les vôtres (icône PDF par un aperçu de document par exemple). Tout d'abord, vous devez activer la fonctionnalité d' icône personnalisée à partir des options Dropfiles.
Ensuite, dans le composant Dropfiles, cliquez sur un fichier pour changer son icône. Dans le panneau en bas à droite, vous pouvez sélectionner une icône que vous aimez parmi vos images.
Ou téléchargez-en un nouveau.
10. Catégorie de fichier multiple et téléchargement de sélection
Tout d’abord, vous devez activer de catégorie de téléchargement dans Configuration > Paramètres principaux > onglet Frontend .
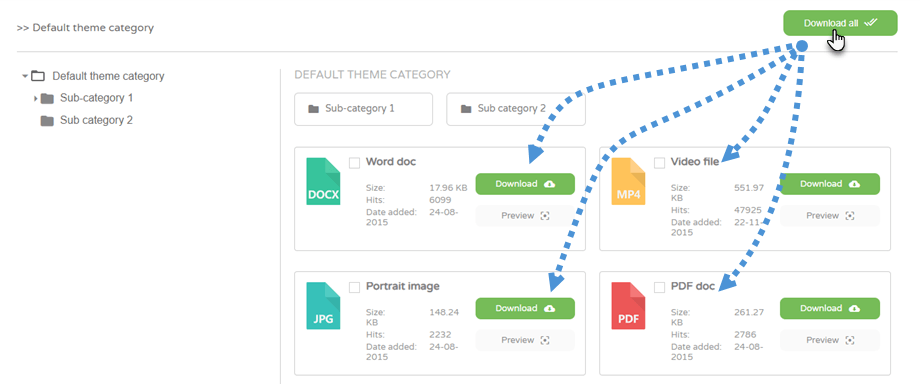
Ensuite, vous verrez le bouton Télécharger tout au-dessus de chaque catégorie dans le frontend.
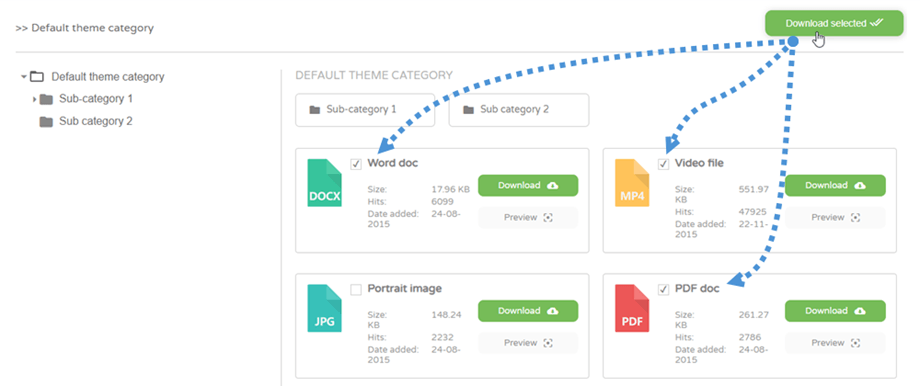
De plus, vous pouvez également sélectionner plusieurs fichiers, puis cliquer sur le bouton Télécharger la sélection .