WP Media Folder complémentaire WP Media Folder : intégration de Google Drive
1. Connectez-vous à Google Drive dans WP Media Folder
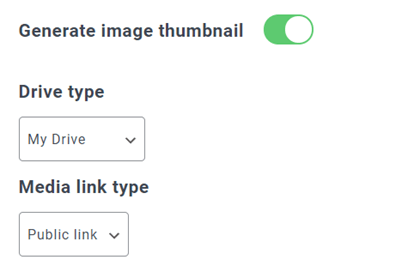
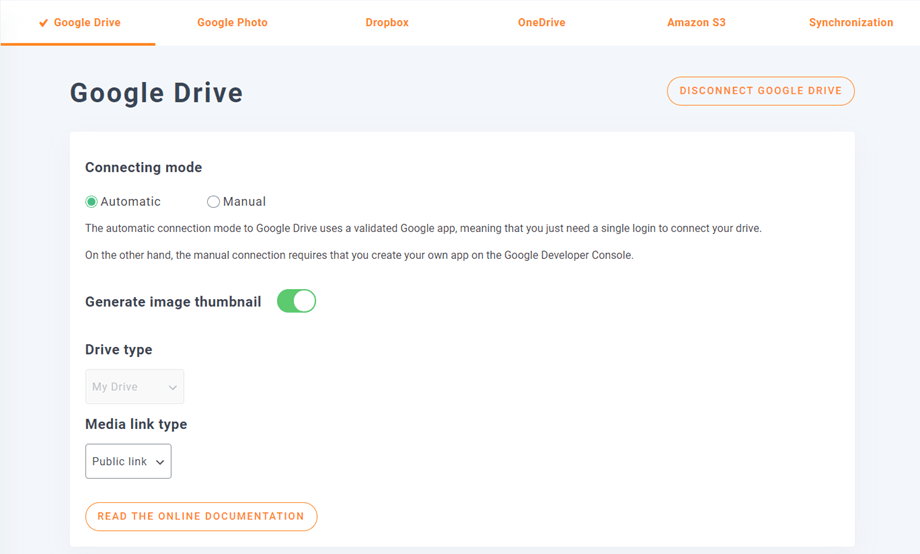
Pour finaliser l'intégration, retournez sur le tableau de bord WordPress et cliquez sur le menu Paramètres > WP Media Folder > Cloud > onglet Google Drive. Tout d’abord, vous pouvez définir la vignette des images.
Générer une vignette d'image : cette option générera des vignettes d'image et les stockera sur votre compte cloud. Les vignettes d'images seront générées selon les paramètres de WordPress et utilisées lorsque vous intégrerez des images (à des fins de performances)
Ensuite, vous pouvez sélectionner votre type de Drive :
- Mon drive : utilisez votre compte personnel
- Drive partagés : utilisez votre compte G Suite
Sélectionnez ensuite votre type de lien Média par défaut lorsque vous insérez un média cloud dans une page ou une publication.
- Lien public : générez un lien accessible au public pour vos fichiers et affectez les droits appropriés sur les fichiers cloud (lien partagé). Par exemple : https://drive.google.com/uc?id=1Bq_VQt4z5Sy74Xg3IoN3KKWg4P7gymV1
- Lien privé : lien AJAX, masquera le lien cloud pour conserver le droit d'accès d'origine de votre fichier. Par exemple : https://votredomaine.com/wp-admin/admin-ajax.php?action=wpmf-download-file&id=1Bq_VQt4z5Sy79Xg3IoN3KKWg4P7gymV1&dl=0
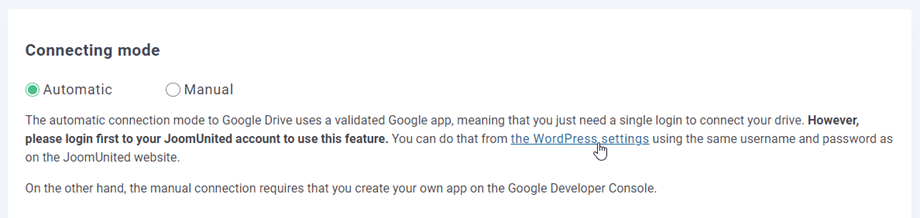
Ensuite vous pouvez vous connecter au compte Google Drive avec le mode Automatique ou le mode Manuel :
Mode automatique
Désormais, vous pouvez gagner beaucoup de temps lors de la connexion au serveur Google Drive. Tout d'abord, pour utiliser cette fonctionnalité, vous devez lier votre compte Joomunited dans Menu Paramètres > Général, veuillez cliquer sur le lien des paramètres WordPress si vous n'êtes pas encore connecté.
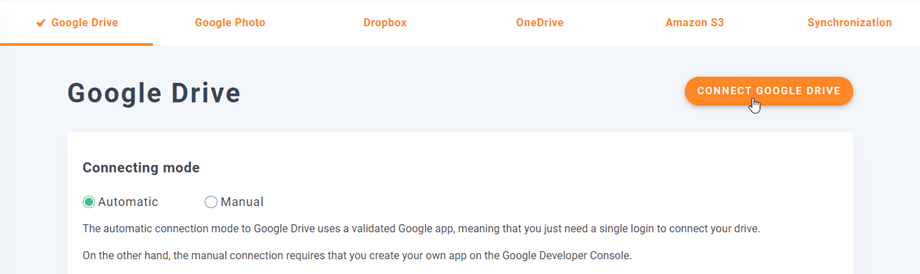
Revenez ensuite dans l' Paramètres du plugin > WP Media Folder > Cloud > Google Drive et cliquez simplement sur Connecter Google Drive dans le coin droit.
Suivez ensuite les étapes suivantes pour terminer la connexion.
C'est si vite, non? Oui, nous le savons. :)
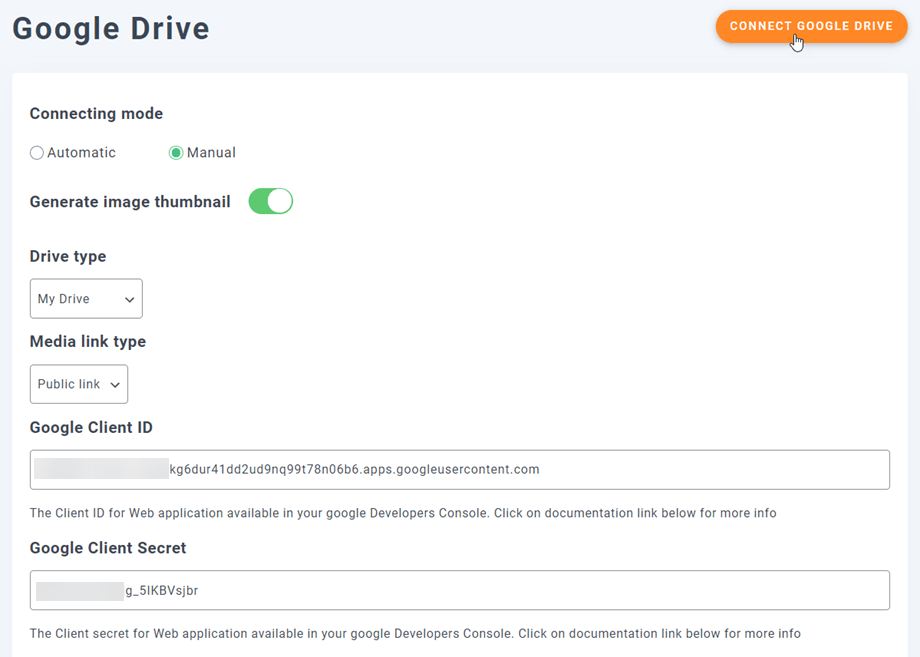
Mode manuel
Avec les informations d'identification de l'étape précédente, dans l'onglet Google Drive, collez votre
- identité du client
- Secret client
Enregistrez la configuration et cliquez sur le bouton Connecter Google Drive .
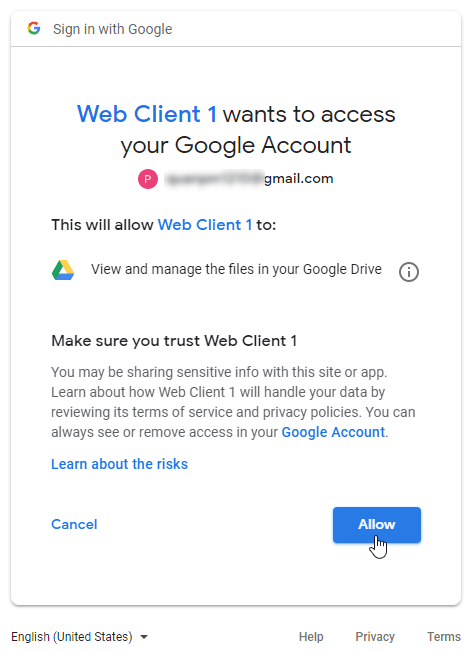
Si vous n'avez commis aucune erreur, vous devez valider l'autorisation dans une nouvelle fenêtre comme indiqué :
La connexion doit être réussie ☺ Si elle réussit, vous pouvez créer et gérer des médias Google Drive directement depuis le gestionnaire de médias de WordPress.
2. Que puis-je faire avec les médias Google Drive ?
Comment ça marche?
WP Media Folder générera un dossier racine sur votre Google Drive avec le nom du site.
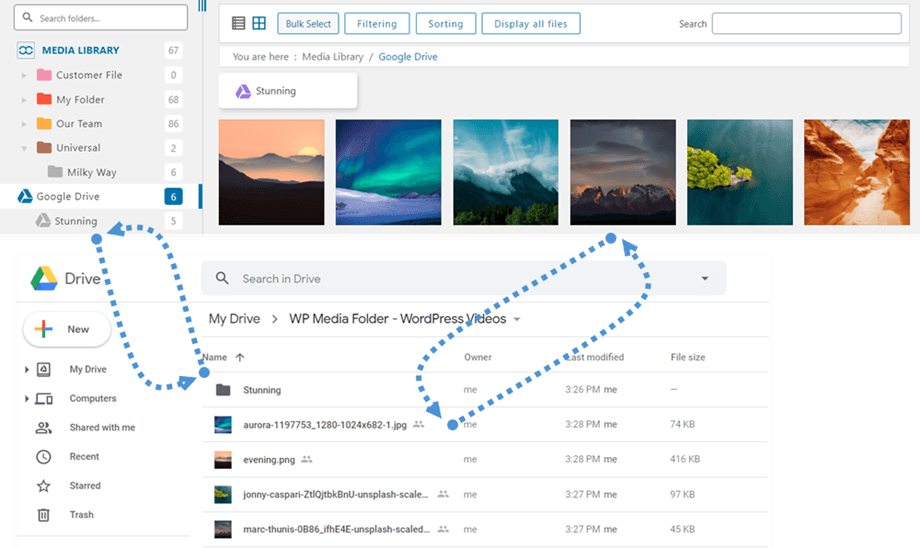
Tous les dossiers et sous-dossiers ajoutés dans WP Media Folder Google Drive seront synchronisés sous ce dossier ( WP Media Folder - {sitename}). Et vice versa, tous vos médias de ce dossier racine sur Google Drive seront synchronisés avec votre bibliothèque multimédia sur Wordpress.
Quelles sont les directions de synchronisation?
Cela fonctionne dans les deux sens! Vous pouvez ajouter un fichier à partir de Google Drive et le voir dans WP Media Folder, ou ajouter un fichier dans WP Media Folder et le voir dans Google Drive. Cela signifie également que vous pouvez gérer les fichiers WordPress à partir de votre bureau à l'aide du logiciel de synchronisation Google Drive. C'est fou - nous savons! ☺
L'intégration de WP Media Folder à Google Drive vous permet 2 types d'actions avec vos médias :
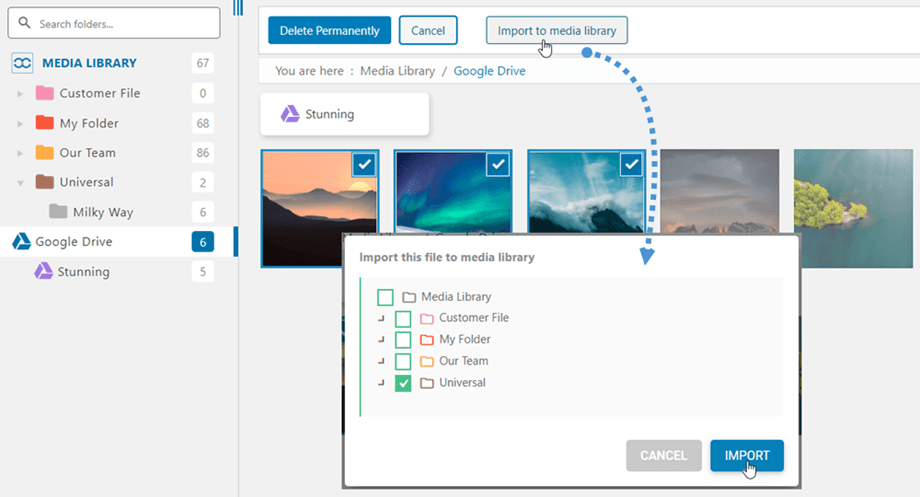
La première option consiste à importer le média Google Drive dans WP Media Folder (sélection du dossier pour l'importation).
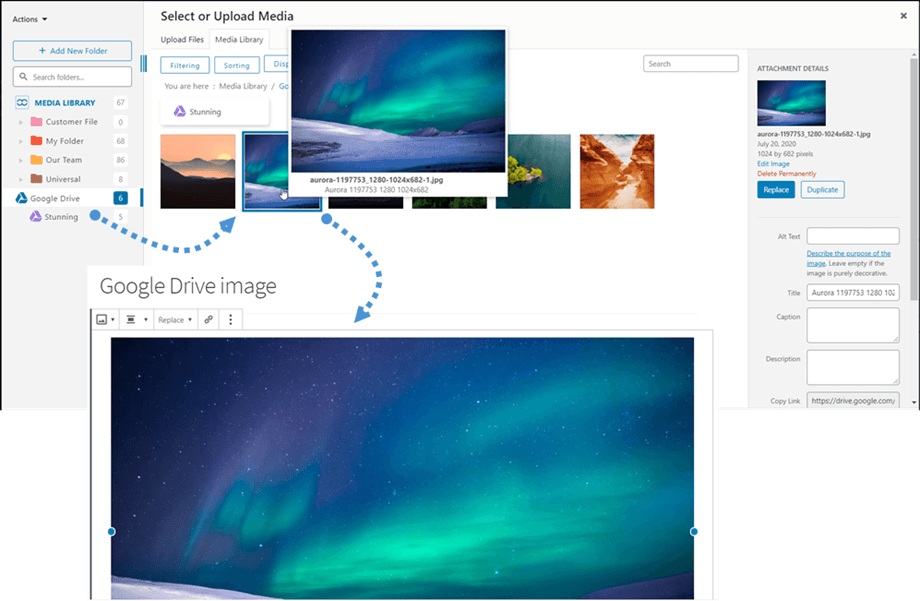
La deuxième option consiste à intégrer directement le média Google Drive dans votre contenu. Dans ce cas, le média sera chargé depuis Google Drive et non depuis votre serveur.
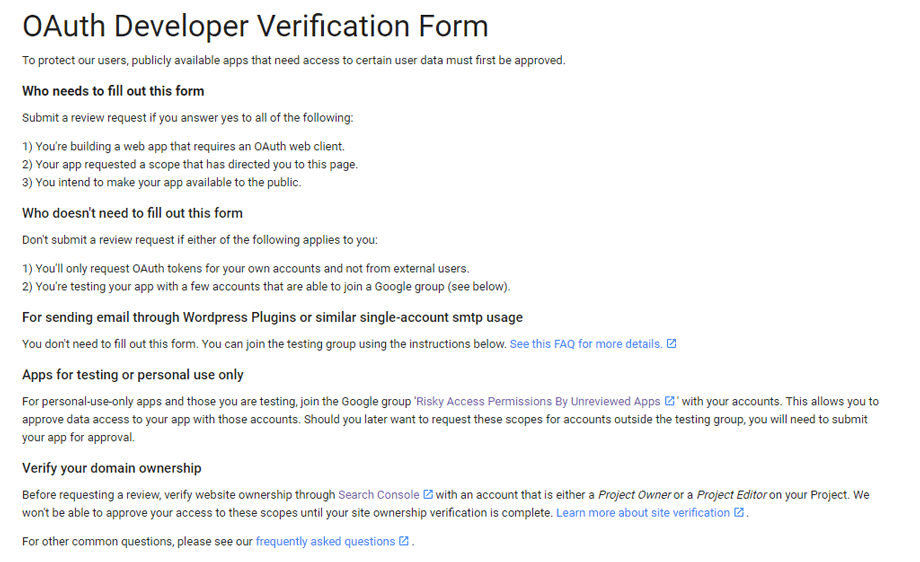
Google a récemment introduit une nouvelle couche de sécurité qui force la vérification des applications.
Si vous avez créé l'application avec votre compte Google et que vous vous connectez ensuite depuis WordPress avec le même compte, vous ne verrez pas cette erreur. Cette erreur n'apparaîtra que si vous avez créé une application avec un compte Google et que vous essayez de vous connecter à Google depuis WordPress avec un autre compte.
Dans ce cas, vous devez que votre application soit approuvée par Google en suivant ce processus : https://support.google.com/code/contact/oauth_app_verification
3. Créez une application Google Drive
L'intégration de Google Drive avec WP Media Folder est incluse dans le module complémentaire. Vous devez installer ce module complémentaire (plugin) en plus de WP Media Folder. Le module complémentaire inclut également l'intégration de Google Photo, Dropbox, OneDrive Personal, OneDrive Business, Amazon S3, DigitalOcean, Linode et Wasabi.
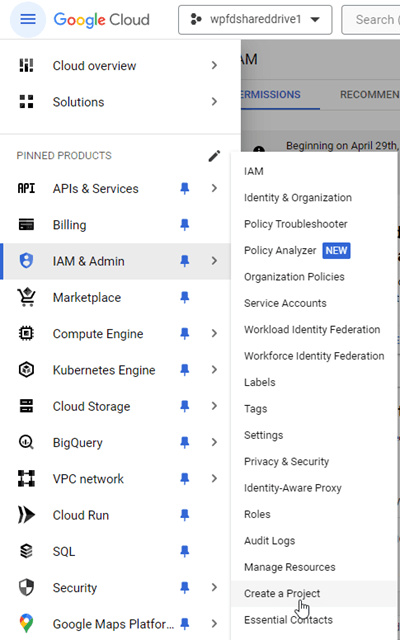
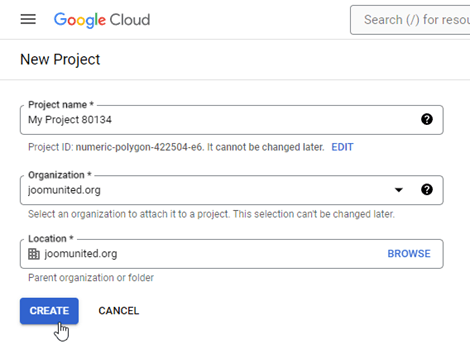
Tout d'abord, pour utiliser Google Drive, vous avez besoin d'une application de développement Google pour connecter votre site Web. Accédez à https://console.cloud.google.com/ et créez un nouveau projet.
Configurez ensuite un nom de projet - vous pouvez fournir le nom de votre choix, mais n'incluez pas d'espaces ni d'accents. Attendez ensuite quelques secondes pour la création du projet.
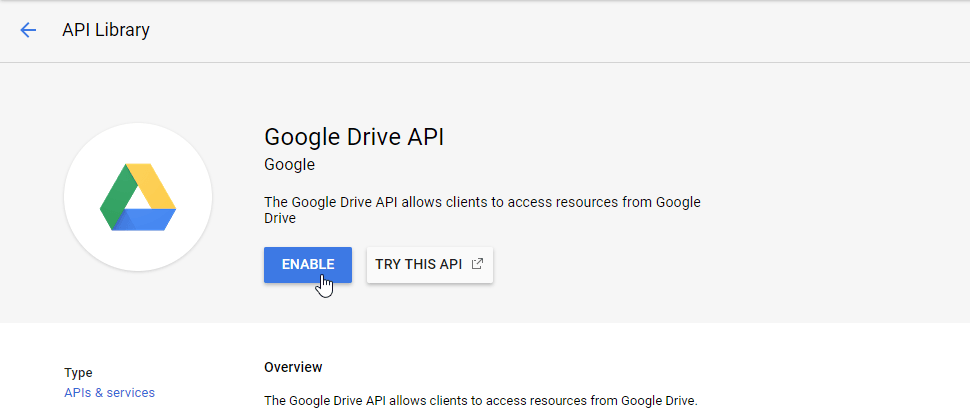
Si c'est la première fois que vous utilisez l'API Google Drive, vous devrez l'activer.
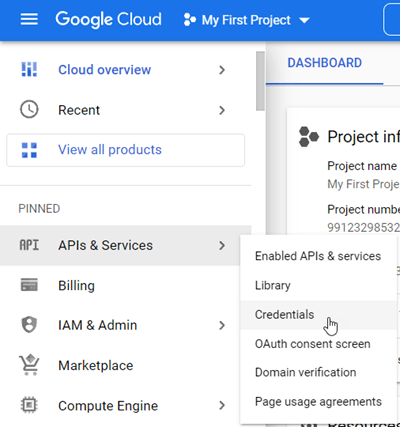
Dans le menu de gauche, cliquez sur « API et services »
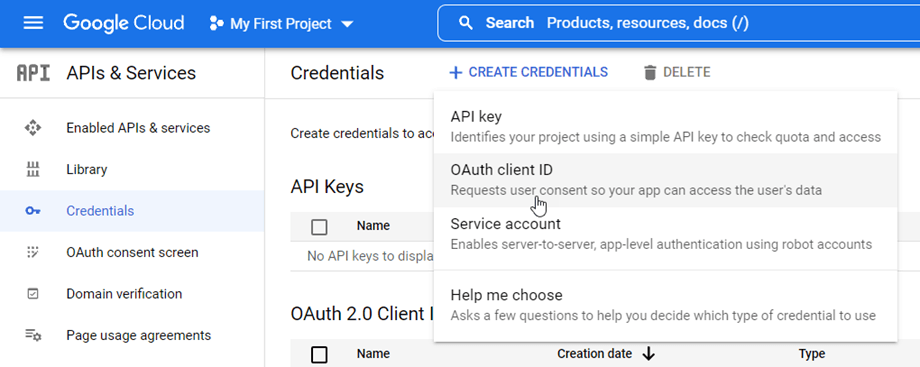
Dans le menu de gauche, accédez à « Credentials », sur le panneau principal, cliquez sur « + New Credentials » >> OAuth client ID ; si vous y êtes invité, ajoutez un nom à votre écran de consentement OAuth.
Maintenant, l'étape la plus importante :
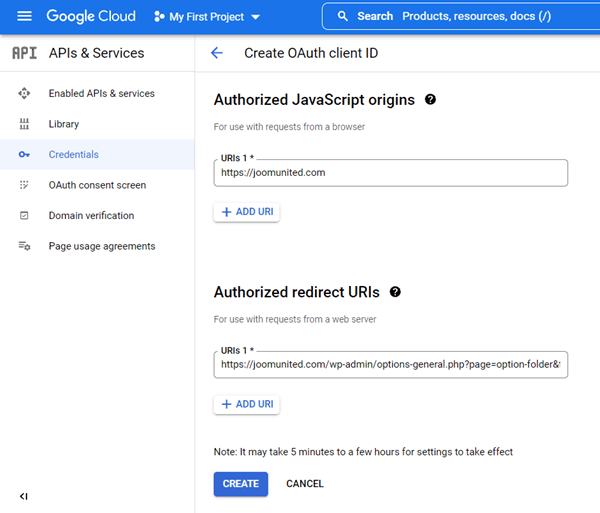
- Sélectionnez « Application Web » et ajoutez le nom de votre choix
- Origine JavaScript autorisée : https://votre-domaine.com (remplacer par votre nom de domaine, sans barre oblique finale)
- URI de redirection autorisés : https://your-domain.com/wp-admin/options-general.php?page=option-folder&task=wpmf&function=wpmf_authenticated
(remplacer par votre nom de domaine)
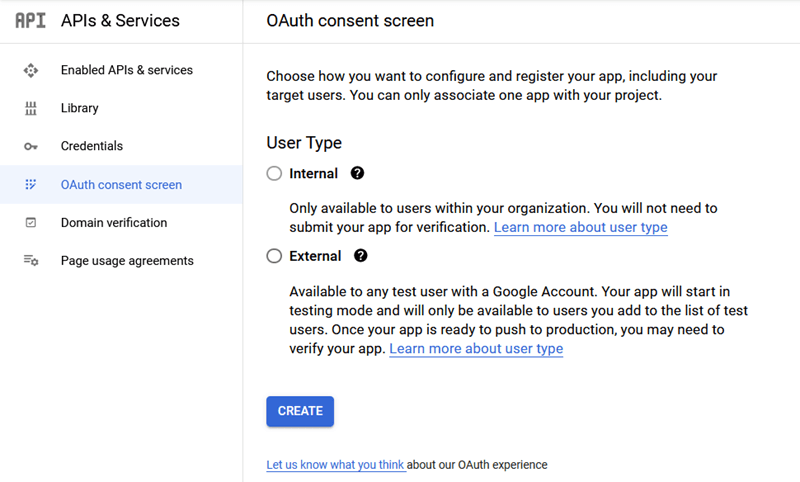
Tout d’abord, vous devez sélectionner le type d’utilisateur.
- Interne : votre application est limitée aux utilisateurs G Suite au sein de votre organisation.
- Externe: votre application sera disponible pour tout utilisateur disposant d'un compte Google.
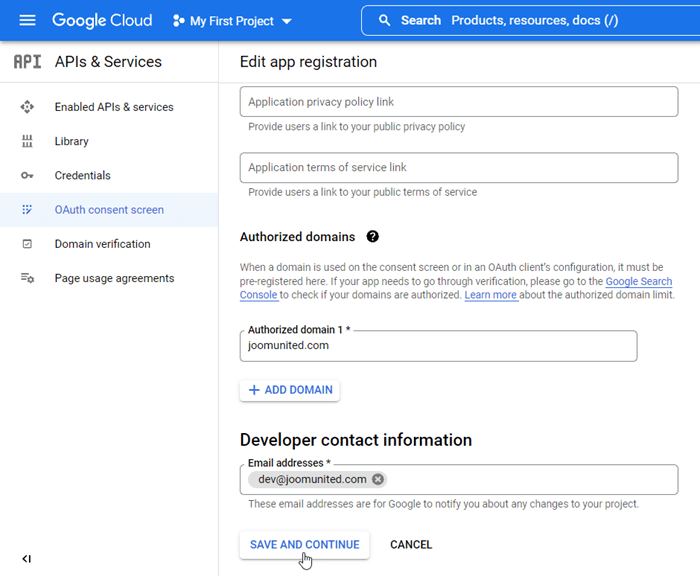
Ensuite, remplissez vos domaines autorisés et continuez avec les étapes suivantes pour terminer l'enregistrement de l'application. Vous pouvez maintenant revenir à l'étape précédente : sélectionnez « Application Web » pour créer les informations d'identification.
Le statut de publication doit être défini sur « Test » si vous préférez ne pas vérifier en « Production » . En test , veuillez ajouter des adresses Gmail dans la Utilisateurs test ci-dessous. Cliquez sur le "Ajouter des utilisateurs" pour insérer le Gmail des utilisateurs.
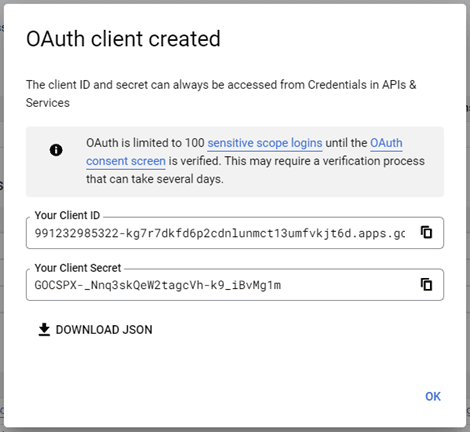
Alors… voilà ! Vous avez votre identifiant et votre secret à ajouter dans la configuration de WP Media Folder.