Module complémentaire de WP Media Folder : intégration DigitalOcean
1. Comment créer une nouvelle clé API dans DigitalOcean ?
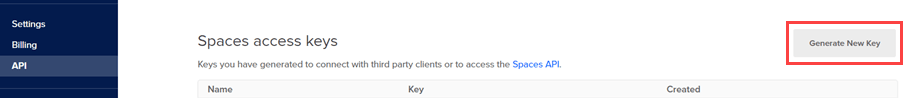
Tout d'abord, vous devez vous connecter à votre compte DigitalOcean sur le site. Ensuite, allez ici ou accédez à la section API dans le menu de gauche, cliquez sur le bouton Générer une nouvelle clé .
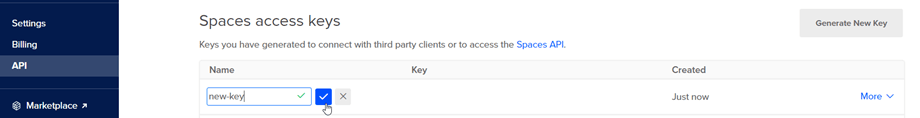
Après cela, saisissez le nom de la clé et cliquez sur le bouton de coche verte.
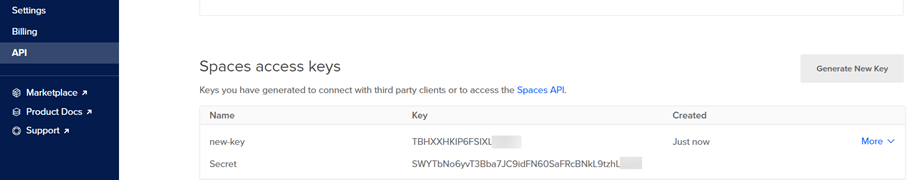
Enfin, l'ID de clé et la clé secrète y seront affichés. Conservez-le pour la prochaine étape pour vous connecter au WP Media Folder.
Créer un nouvel espace
Un nouvel espace peut être créé sur le plugin DigitalOcean ou WP Media Folder .
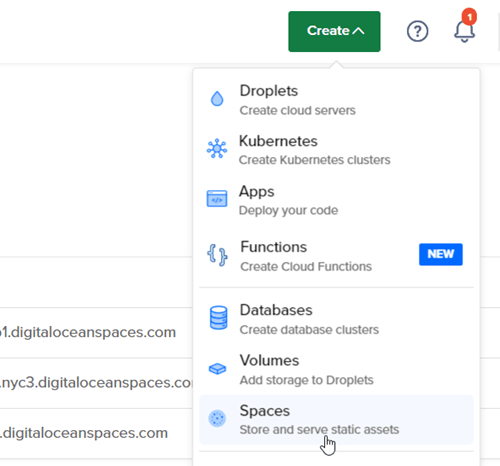
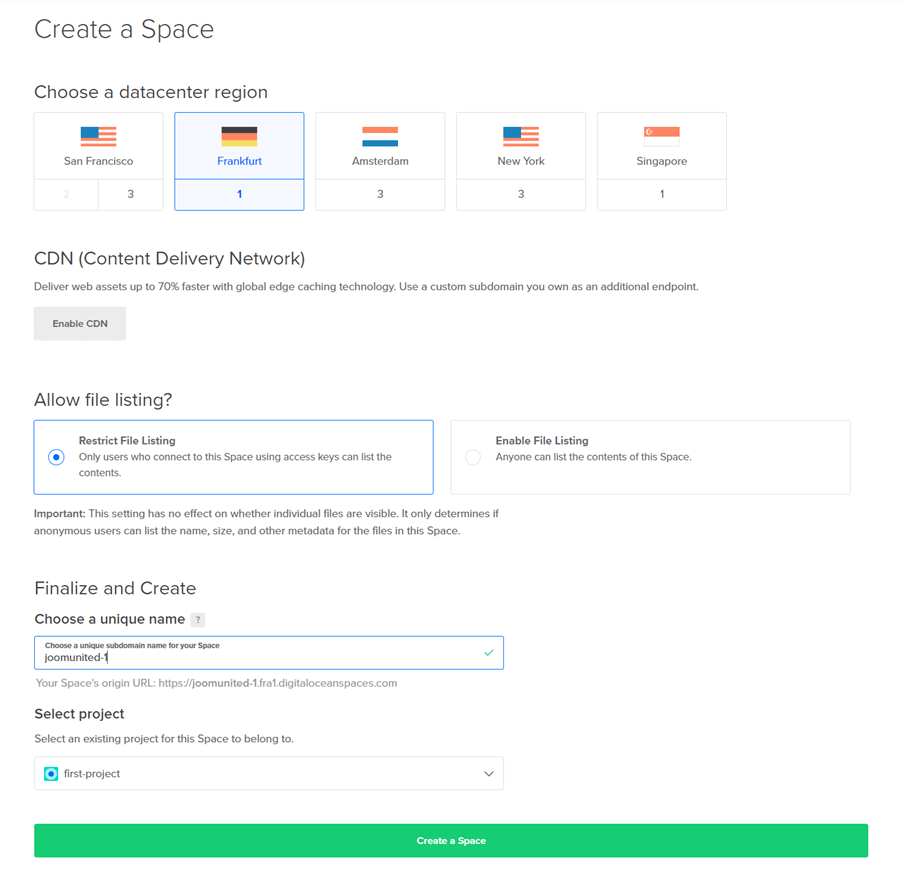
La première façon est de créer sur le site DigitalOcean, et de cliquer sur le bouton Créer > Espaces dans le coin supérieur droit du tableau de bord.
Choisissez une région de centre de données et saisissez le nom de l'espace. Cliquez sur le bouton Créer un espace
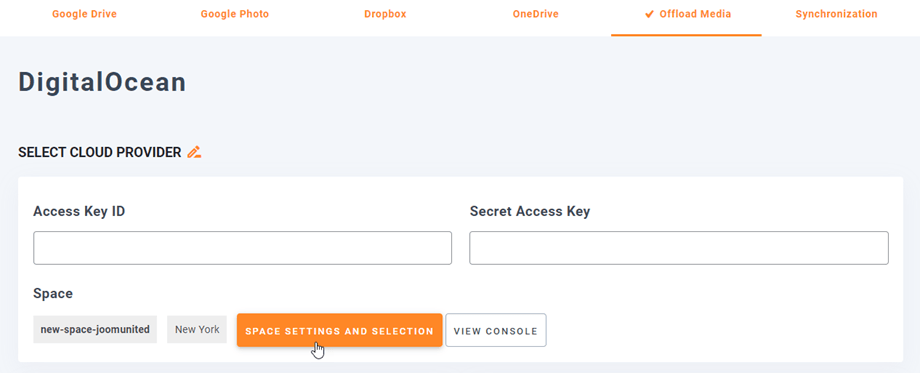
La deuxième façon consiste à créer sur paramètres WP Media Folder Accédez au menu Paramètres > WP Media Folder > Cloud > Offload Media > DigitalOcean, cliquez sur les paramètres de l'espace et bouton de sélection.
Sélectionnez ensuite la région et le nom de l'espace.
2. Connectez-vous à DigitalOcean à partir du WP Media Folder
Revenez au tableau de bord WordPress et cliquez sur les paramètres du menu> WP Media Folder > Cloud> Déchargement des supports . Ensuite, cliquez sur l' Modifier chez Select Cloud Provider et choisissez DigitalOcean .
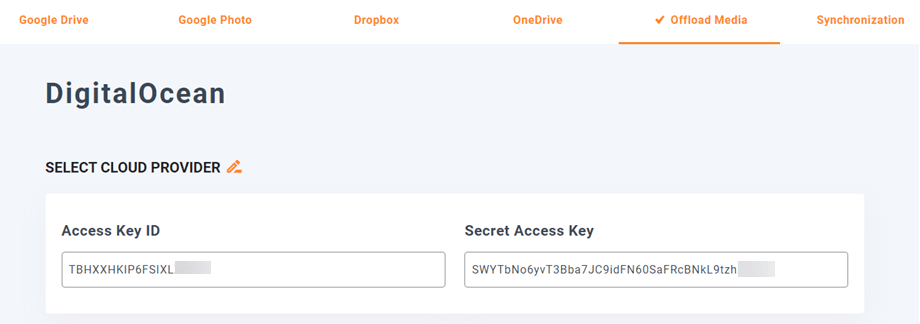
Ensuite, collez ce qui suit dans les champs de forme:
- ID de clé d'accès
- Clé d'accès secrète
Après cela, enregistrez les paramètres et la connexion devrait être un succès. Cliquez ensuite sur le bouton Paramètres et sélection de l'espace pour sélectionner un espace ou en créer un nouveau. Veuillez passer à l'étape suivante pour découvrir les fonctionnalités de DigitalOcean.
3. Comment ça marche ? Que puis-je faire avec DigitalOcean ?
Comment ça marche?
Une fois que vous avez connecté WP Media Folder à DigitalOcean et Copier vers DigitalOcean , tous vos nouveaux médias téléchargés seront envoyés à DigitalOcean.
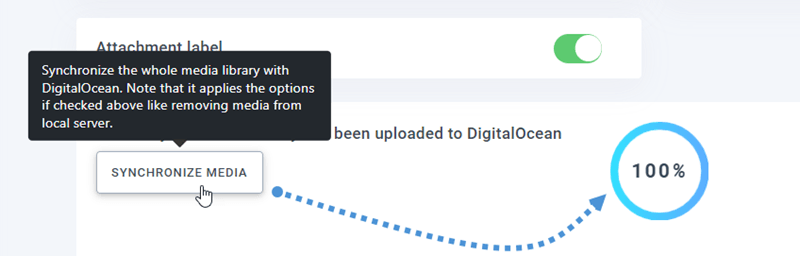
Pensez à créer et sélectionner un espace où toutes vos données seront stockées. Et si vous souhaitez synchroniser vos médias téléchargés avant d'utiliser l'intégration DigitalOcean, cliquez sur le bouton Synchroniser avec DigitalOcean . Ensuite, il enverra toute votre bibliothèque multimédia existante à votre espace DigitalOcean.
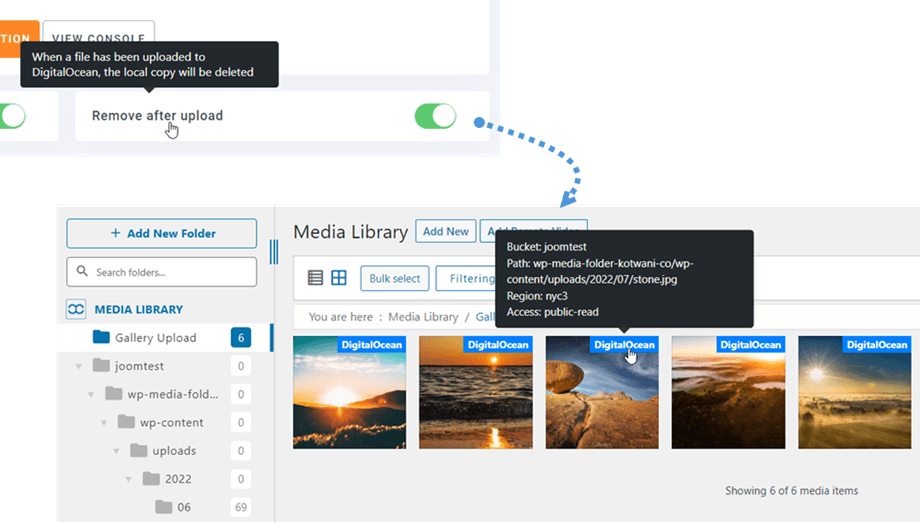
Afin de décharger les médias sur votre site, vous devez activer Supprimer après téléchargement , votre bibliothèque multimédia sera entièrement stockée sur DigitalOcean au lieu de votre serveur.
En activant Étiquette de pièce jointe , les informations sur chaque média seront affichées lorsque vous survolerez l'étiquette DigitalOcean en haut à droite.
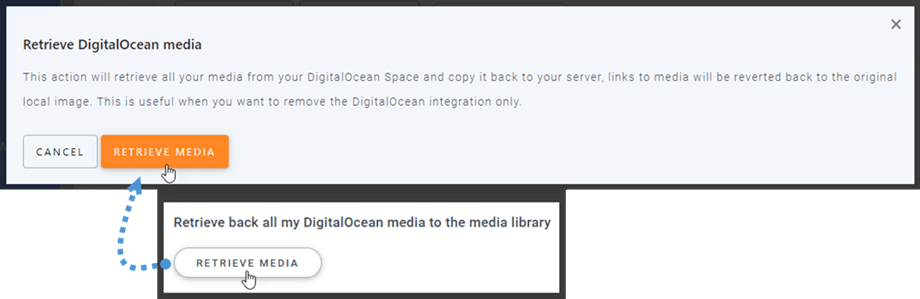
Lorsque vous souhaitez modifier l'emplacement de votre média ou supprimer le plugin, cliquez sur Récupérer média , puis tous vos médias seront copiés de DigitalOcean vers votre médiathèque. Tous les anciens liens ajoutés à votre contenu resteront en place (pas de lien cassé).
Comment connecter CloudFront ?
Cloudfront est intégré à notre plugin. DigitalOcean propose deux méthodes pour établir une connexion avec CloudFront. L'une consiste à utiliser Amazon S3, et l'autre via la méthode par défaut de DigitalOcean.
Commençons par la valeur par défaut de DigitalOcean.
Tout d'abord, vous devez vous rendre dans vos espaces sur DigitalOcean et sélectionner le bucket que vous avez connecté à votre site. Accédez ensuite à Paramètres .
À CDN ( Content Delivery Network ) , cliquez sur Modifier , puis cochez Activer CDN . Et cliquez sur Enregistrer .
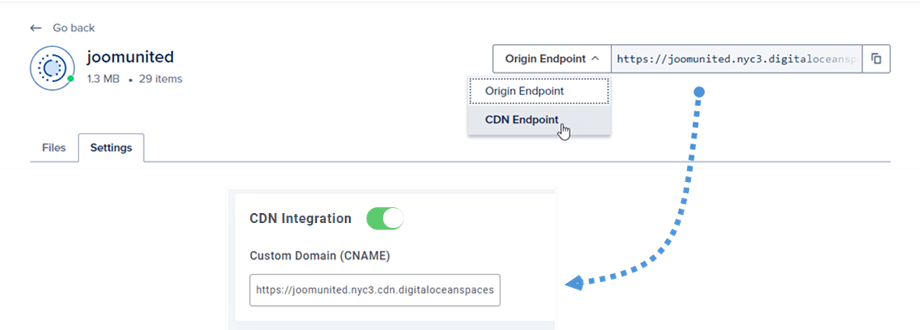
Une fenêtre de notification indique que CDN a été activé après quelques secondes de chargement. Dans le coin droit, sélectionnez CDN Endpoint , puis copiez l'URL et collez-la dans le Custom Domain (CNAME) .
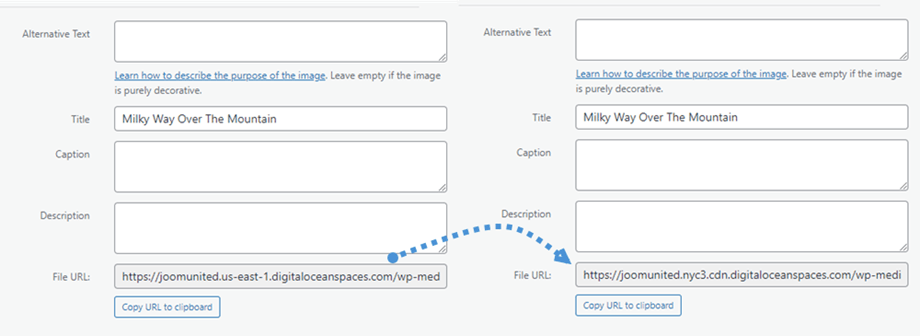
Enfin, vous pouvez voir les changements dans URL du fichier dans chaque image.
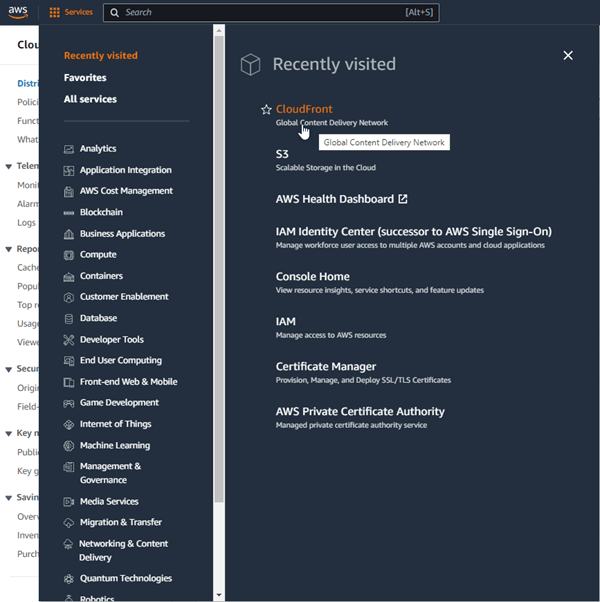
Et la deuxième façon, vous pouvez utiliser Amazon S3 Cloudfront. Tout d'abord, sur le tableau de bord Amazon, accédez à Services > CloudFront ou accédez à ce lien .
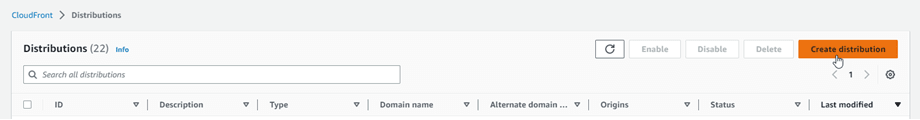
À partir de là, cliquez sur Créer une distribution dans le coin droit.
Collez ensuite votre domaine dans le Domaine d'origine . Par exemple : "https://joomunited.us-east-1.digitaloceanspaces.com"
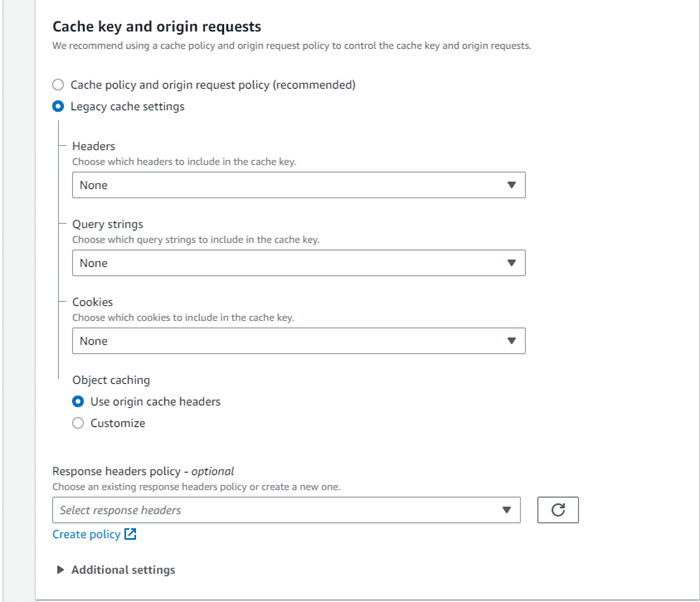
Dans Comportement du cache par défaut > Clé de cache et requêtes d'origine , sélectionnez l'option Paramètres de cache hérités .
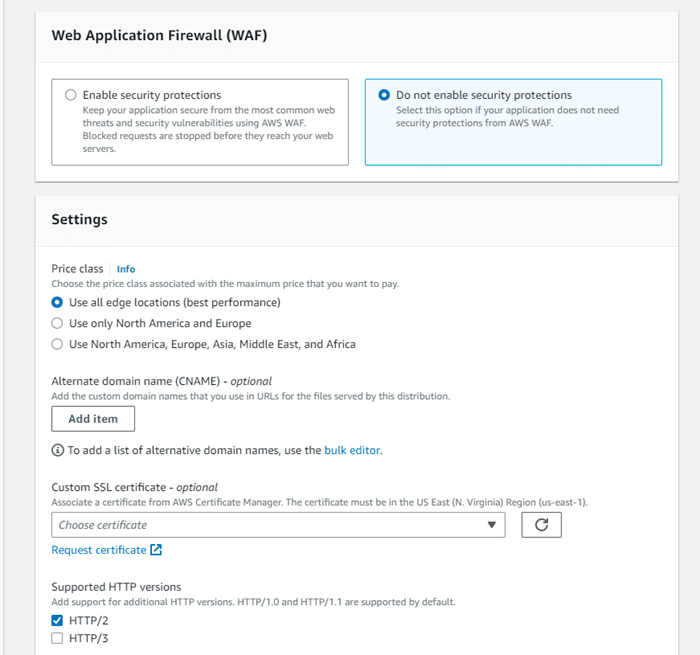
Ensuite, faites défiler jusqu'à Pare-feu d'application Web (WAF) et sélectionnez "Ne pas activer les protections de sécurité" . Après tout, faites défiler vers le bas et cliquez sur Créer une distribution .
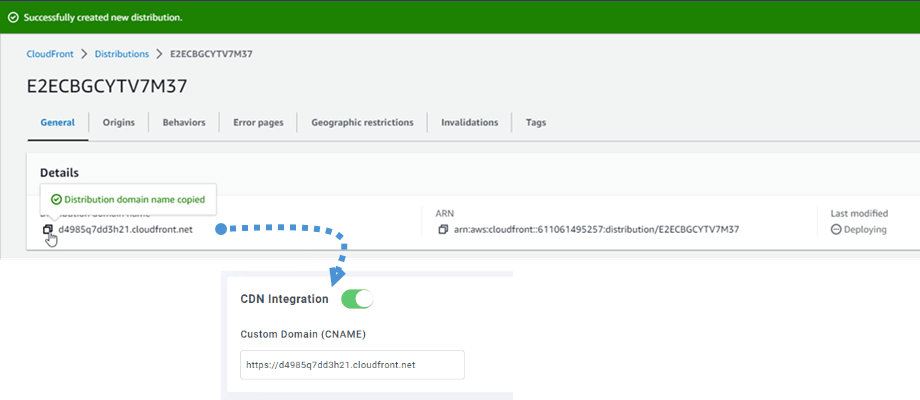
Ensuite, il se tourne vers les détails de distribution, copiez le nom de domaine de distribution. Et accédez au paramètre Amazon dans WP Media Folder et collez-le dans le Custom Domain (CNAME) .
Veuillez patienter quelques minutes pour que l'image se charge complètement lorsque le champ Dernière modification passe de "Déploiement" à la date et l'heure actuelles.
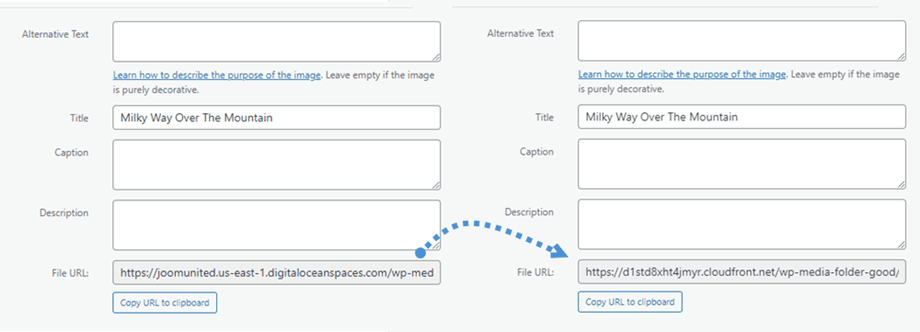
Enfin, vous pouvez voir les changements dans URL du fichier à chaque image.
Paramètres et actions avancés
Vous pouvez sélectionner un espace pour importer des dossiers et des fichiers du serveur DigitalOcean vers votre médiathèque. Ou copiez tous les fichiers d'un espace à un autre.