WP Media Folder: Configuration
1. Paramètres généraux
Les paramètres globaux sont disponibles via le menu Paramètres > WP Media Folder > Général.
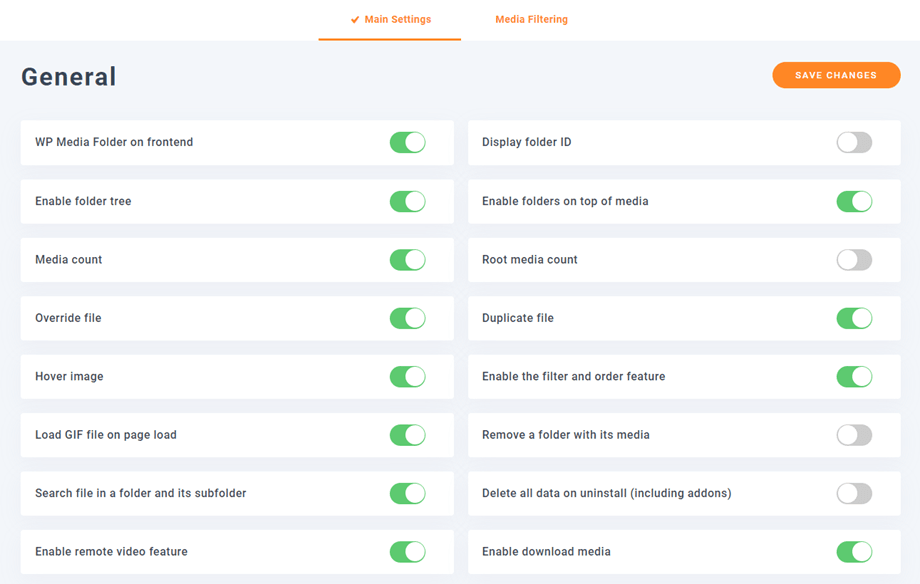
Onglet Paramètres principaux
- WP Media Folder sur le frontend : Si vous utilisez un générateur de pages disponible sur le frontend, vous pouvez activer cette option pour utiliser WP Media folder . Sinon, laissez-le désactivé : vous obtiendrez de meilleures performances sans lui.
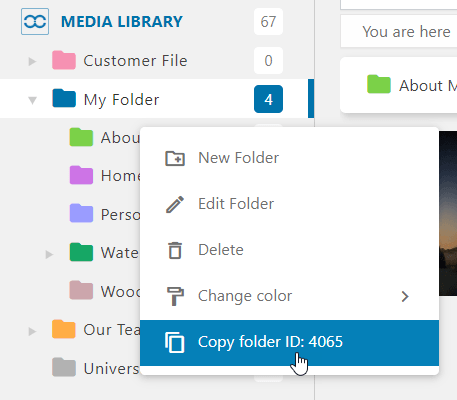
- Afficher l'ID du dossier: affichez et copiez l'ID du dossier en faisant un clic droit sur le dossier
- Activer l'arborescence des dossiers : chargez une arborescence de dossiers de gauche dans la partie gauche du gestionnaire multimédia pour une navigation plus rapide dans les dossiers.
- Activer les dossiers au-dessus du média : Activer ou non l'affichage des dossiers dans la vue principale au-dessus du média
- Nombre de médias : affichez le nombre de médias disponibles dans chaque dossier de l'arborescence des dossiers.
- Nombre de médias racine : affichez le nombre de médias disponibles dans le dossier racine, dans l'arborescence des dossiers. Cette option s'applique uniquement au rôle d'administrateur.
- Remplacer le fichier: remplacez un fichier existant par un autre sans générer de liens rompus (même format autorisé, par exemple de .jpg à .jpg)
- Dupliquer le fichier : Ajouter un bouton pour dupliquer un média depuis le gestionnaire de médias
- Survol d'image : au survol de la souris sur une image, un grand aperçu s'affiche
- Activer la fonctionnalité de filtrage et de commande : des filtres supplémentaires seront ajoutés dans les vues multimédias
- Charger le fichier GIF au chargement de la page : lit automatiquement l'animation GIF au chargement de la page. Par défaut, c'est une image statique dans WordPress
- Supprimer un dossier avec ses médias : Lorsque vous supprimez un dossier, tous les médias qu'il contient seront également supprimés si cette option est activée. Utiliser avec précaution
- Rechercher un fichier dans un dossier et son sous-dossier : si activé, lorsque vous recherchez un fichier dans un dossier, il recherchera également dans ses sous-dossiers
- Supprimez toutes les données lors de la désinstallation (y compris les addons): tous vos fichiers multimédias seront supprimés lors de la désinstallation de notre plugin.
- Activer la fonctionnalité vidéo à distance : inclure et gérer la vidéo à distance depuis Youtube Vimeo ou Dailymotion
- Activer le téléchargement du média: cliquez avec le bouton droit sur le média à télécharger (vue Grille)
- Image sélectionnée par défaut : sélectionnez une image par défaut ou une image aléatoire dans un dossier multimédia à charger par défaut dans toute nouvelle publication.
L'image peut être remplacée en la modifiant dans le post bien sûr
- Nombre de médias : affichez le nombre de médias disponibles dans chaque dossier de l'arborescence des dossiers.
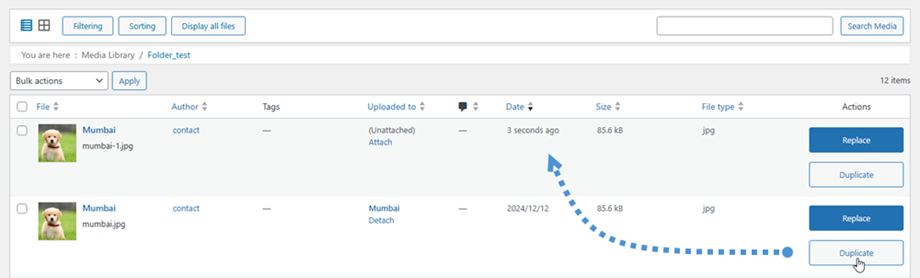
- Remplacer le fichier: remplacez un fichier existant par un autre sans générer de liens rompus. Cliquez sur le bouton Remplacer et sélectionnez une image sur votre PC.
- Dupliquer le fichier: dupliquez un fichier multimédia en cliquant uniquement sur un bouton Dupliquer .
de remplacement et de duplication sont disponibles dans la vue liste.
- Image de survol : Afficher un effet de survol qui affiche l'image en taille moyenne au survol de la souris dans le panneau d'administration
- Fonctionnalité de filtrage et de commande : activation des médias de commande et de filtrage
- Afficher l'ID du dossier : Affichez et copiez l'ID du dossier en faisant un clic droit sur le dossier
Onglet Filtrage des médias
Dans cet onglet, vous pouvez ajouter, supprimer ou définir la plage de filtrage des médias.
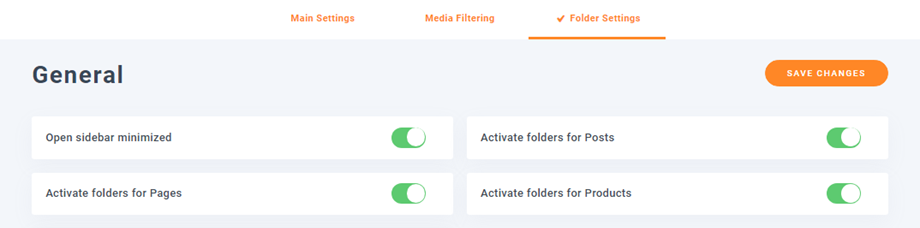
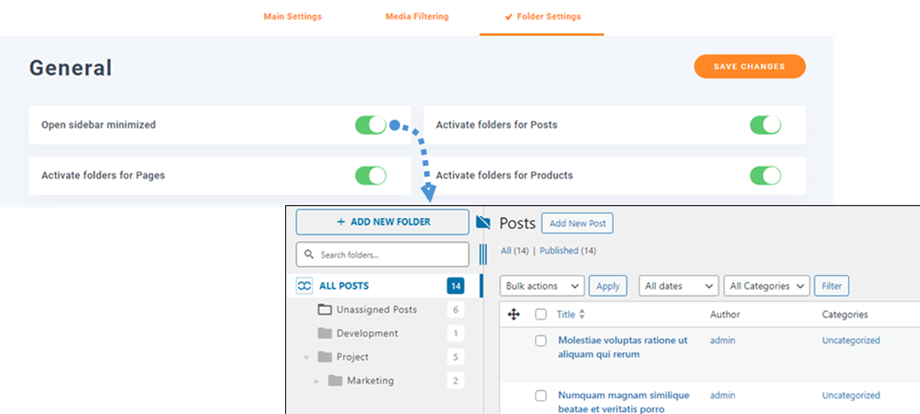
Onglet Paramètres du dossier
Vous pouvez créer des dossiers pour regrouper des publications, des pages ou des publications personnalisées (produits,...) en activant ces fonctionnalités.
- Barre latérale ouverte réduite : barre latérale des dossiers ouverts réduite par défaut sur les articles et les pages
- Activer les dossiers pour les publications : activer une gestion de dossiers pour les publications WordPress (c'est-à-dire classer les publications dans des dossiers, comme des catégories virtuelles)
- Activer les dossiers pour les pages : Activer une gestion de dossiers pour les pages WordPress (c'est-à-dire classer les pages dans des dossiers, comme des catégories virtuelles)
- Activer les dossiers pour les produits : activer une gestion de dossiers pour les produits WordPress (c'est-à-dire classer les produits dans des dossiers, comme des catégories virtuelles)
2. Paramètres de la galerie
Vous pouvez accéder à Paramètres> WP Media Folder > Galerie Wordpress> onglet Fonctionnalités
- Activer la fonctionnalité galerie : Activer ou désactiver les fonctions de la galerie (créer une galerie par dossier, thèmes de galerie...)
- Lightbox dans les galeries: ajoutez une lightbox aux images dans les galeries par défaut de WordPress
- Activer la fonction lightbox image unique: ajoutez une option lightbox sur chaque image de votre contenu WordPress
- Légende sur la lightbox : utiliser la légende des images sur la lightbox au lieu du titre
Taille et paramètres de l'image de la galerie: choisissez les tailles d'image qui seront disponibles pour être choisies dans les galeries. WordPress dispose de 6 tailles d'images définies par défaut dans les paramètres multimédias. Une fois que vous avez installé de nouveaux plugins, une nouvelle taille peut être ajoutée. Par exemple, WooCommerce ajoute une taille personnalisée pour ses produits. Vous pouvez choisir la taille à charger dans les galeries d'images ici.
Synchroniser/importer les galeries NextGEN : Affiché uniquement si le plugin est installé - importer ou faire une nouvelle synchronisation des galeries NextGEN disponibles sur le site
Paramètres par défaut
Il y a quatre thèmes par défaut disponibles dans la galerie. Pour ajuster les options de ces thèmes, accédez à Paramètres > WP Media Folder > Galerie Wordpress > onglet Paramètres par défaut.
Les 2 premiers thèmes : Default et Portfolio Gallery Theme ont les mêmes paramètres :
- Colonnes
- Taille de l'image de la galerie
- Taille de la visionneuse
- Action au clic
- Commandé par
- Commande
- Ratio d'aspect
Thème de la galerie Masonry :
- Colonnes
- Taille de l'image de la galerie
- Taille de la visionneuse
- Action au clic
- Commandé par
- Commande
Thème de la galerie de curseurs :
- Colonnes
- Taille de l'image de la galerie
- Taille de la visionneuse
- Action au clic
- Commandé par
- Commande
- Durée de la transition
- Ratio d'aspect
- Animation du curseur
- Animation automatique
3. Accès aux médias
Vous pouvez accéder à Paramètres> WP Media Folder > Accès et conception> onglet Accès aux médias.
WP Media Folder a une option pour limiter l'affichage et la gestion des médias aux seuls médias de l'utilisateur. Lorsqu'un nouvel utilisateur est créé, un dossier multimédia racine est généré pour lui, avec son nom et tous ses supports à l'intérieur. Ils peuvent créer des sous-dossiers à l'intérieur. En tant qu'administrateur, vous avez la possibilité d'afficher ou de masquer vos propres médias directement dans le gestionnaire de médias.
Vous pouvez limiter l'accès aux médias en :
- Utilisateur (un dossier par utilisateur)
- Rôle utilisateur (un dossier par rôle utilisateur)
- Définissez un dossier racine dans lequel tous les médias / dossiers de votre utilisateur seront créés
- Afficher tous les médias dans le dossier utilisateur: Si cette option est activée, l'utilisateur pourra également voir les médias téléchargés par d'autres dans son propre dossier (en plus de son propre média). S'il n'est pas activé, il ne verra que ses propres médias
4. Importer/Exporter
Importation / exportation de bibliothèque
Afin de sauvegarder ou de récupérer une base de données à partir de la médiathèque, vous pouvez aller dans Paramètres > WP Media Folder > Importer/Exporter > onglet WordPress.
Tout d'abord, la fonction Export Media / Folders, il y a quelques options à choisir avant d'exporter des données:
- Tous les dossiers et médias
- Seule la structure des dossiers
- Une sélection de dossiers et de supports
Après avoir sélectionné la bonne option, cliquez simplement sur Exécuter l'exportation et enfin, un fichier d'exportation sera automatiquement téléchargé sur votre navigateur.
Deuxièmement, Importer des médias / dossiers, vous sélectionnez le fichier de sauvegarde que vous avez à partir de la fonction d'exportation. Après cela, vous pouvez cocher l'option Importer uniquement la structure de dossiers pour importer la structure de dossiers sans support. Cliquez ensuite sur le bouton Exécuter l'importation .
Enfin, tous vos dossiers de données / structure seront restaurés. C'est trop cool, je sais :)
Importer le dossier du serveur
Un outil est également inclus dans cet onglet pour importer une quantité massive de médias à partir d'un dossier de serveur dans le gestionnaire de médias WordPress natif à partir du plugin. Veuillez sélectionner un dossier et/ou un sous-dossier, cliquez sur Importer le dossier , et c'est fait ! Toute la structure de dossiers et les médias sont désormais disponibles dans votre gestionnaire de médias WordPress natif.
Il importe la structure des dossiers ainsi que tous les médias qu'ils contiennent. Alternativement, vous pouvez sélectionner l' « Importer les dossiers sans leurs sous-répertoires » pour importer uniquement le dossier parent.
Utiliser l'option d'origine des chemins multimédias permet d'importer des fichiers tout en conservant leurs emplacements d'origine au lieu de créer des copies.
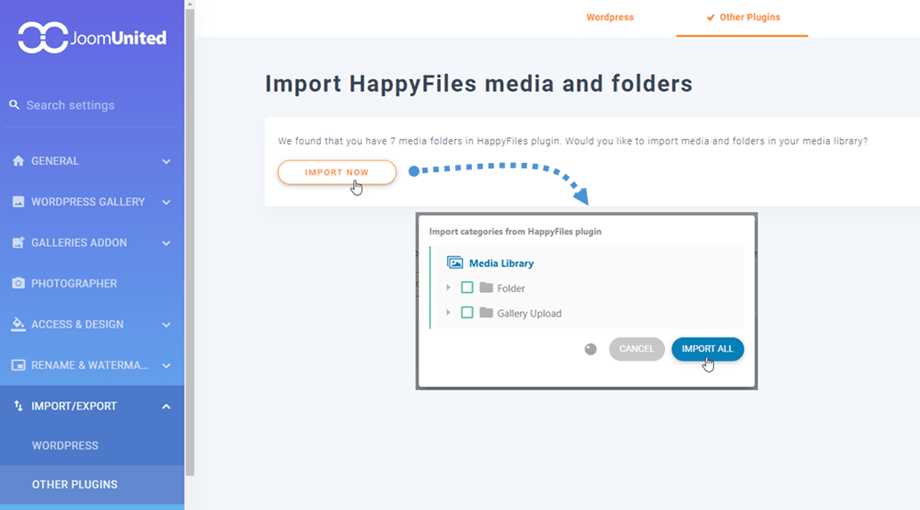
Importer à partir de plugins tiers
Si vous avez déjà utilisé l'un des cinq plugins : Real Media Library, FileBird, Folders, Media Library Plus et HappyFiles, vous pouvez désormais les importer facilement dans WP Media Folder . Pour faire ça:
- Accédez à la section de configuration du plugin.
- Sélectionnez « Importer/Exporter » suivi de l' « Autre plugin » .
- Cliquez sur le « Importer maintenant » .
- Une fenêtre contextuelle apparaîtra vous permettant de « Tout importer » ou de sélectionner des dossiers spécifiques à importer.
Veuillez noter que la durée de l'importation peut varier en fonction du nombre de fichiers et de dossiers dont vous disposez.
5. Synchronisation des dossiers du serveur
Un outil de synchronisation est également disponible depuis le plugin Paramètres > Server Folder Sync > onglet Folder Sync . À partir de là, vous pouvez synchroniser un dossier du serveur sur lequel votre site Web WordPress est actuellement installé avec un WP Media folder . 3 réglages principaux sont disponibles :
- Méthodes de synchronisation : du serveur vers WP Media Folder et vice versa
- Le dossier source et la destination : dossier du serveur local vers le répertoire WP Media Folder
- Le délai de synchronisation : délai pour exécuter la synchronisation entre ces dossiers
Tout d'abord, vous sélectionnez les options de synchronisation des dossiers :
Et c'est très flexible, sélectionnez le dossier du serveur (la source) et le WP Media folder (la destination), le délai de synchronisation et le tour est joué ! Bien sûr, vous pouvez le faire avec plusieurs dossiers (la liste des dossiers se trouve en bas).
Ensuite, cliquez simplement sur le bouton Ajouter et enregistrer les modifications et attendez la prochaine synchronisation.
Il s'agit d'une synchronisation bidirectionnelle : la synchronisation des médias peut également être effectuée dans l'autre sens, depuis le gestionnaire de médias WordPress vers un dossier externe. Ceci est très utile pour partager des médias avec un autre plugin ou CMS qui utilise un dossier en dehors de celui par défaut de WordPress : « /uploads ».
Vous pouvez trouver certaines options pour cette fonctionnalité dans Server Folder Sync > onglet Filtres.
- Type de fichier à inclure dans l'importation et la synchronisation : vous pouvez ajouter ou supprimer le type de fichier que vous souhaitez importer.
- Activer l'importation des métadonnées IPTC : lorsqu'une image est importée, synchronisée ou téléchargée dans la médiathèque WordPress, conservez les métadonnées IPTC attachées au fichier image.
6. Conception de fichier unique
Le gestionnaire de médias WordPress gère non seulement les images, mais également les documents et autres formats de fichiers (comme les fichiers PDF, zip). Nous avons inclus une fonction pour ajouter votre conception aux fichiers. Vous pouvez définir un bouton et des couleurs de police, et au lieu d'un lien basique vers un fichier PDF, par exemple, vous obtiendrez un vrai bouton de téléchargement. Vous devez vous rendre dans l'onglet Paramètres du plugin > Accès et conception > Conception de fichier . Il existe plusieurs options de personnalisation :
- Thème de couleur : arrière-plan, survol, police et police de survol.
- Icône : style et couleur.
- Bordure: rayon, largeur, type et couleur.
- Marge: haut, droite, bas et gauche.
- Rembourrage: haut, droite, bas et gauche.
Dans l'éditeur classique:
Dans l'éditeur Gutenberg:
7. Renommer le média
Vous avez la possibilité de renommer automatiquement vos médias lors du téléchargement, en respectant un modèle que vous avez défini, ce qui est utile pour le référencement.
Vous pouvez trouver dans WP Media Folder configuration > Rename & Watermark > Rename On Upload tab
Tag disponible: {sitename} - {foldername} - {date} - {original name}
Remarque: # sera remplacé par des nombres croissants
Supprimer des caractères:
- Trait d'union (-)
- Tilde (~)
- Période (.)
- Hachage/livre (#)
- Plus (+)
- Tous les chiffres (0-9)
- Esperluette (@)
- Parenthèses rondes (())
- Droits d'auteur (©)
- Crochets ([])
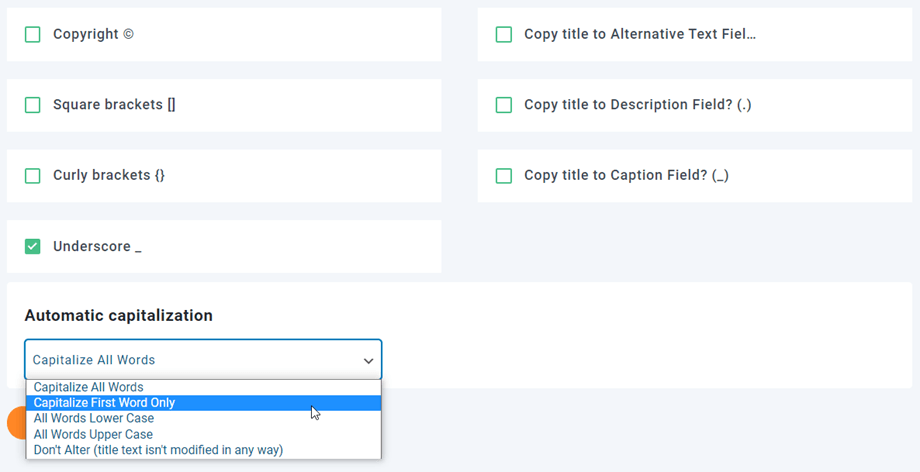
- Accolades ({})
- Souligner (_)
- Copier le titre dans le champ « Texte alternatif » ? (-)
- Copier le titre dans le champ « Description » ? (.)
- Copier le titre dans le champ « Légende » ? (_)
Capitalisation automatique:
- Mettre tous les mots en majuscule
- Mettre en majuscule le premier mot uniquement
- Tous les mots en minuscules
- Tous les mots en majuscules
- Ne pas modifier (le texte du titre n'est modifié en aucune façon)
8. Filigrane d'image
Vous pouvez appliquer des filigranes d'image à vos médias - un filigrane non amovible visible par vos utilisateurs finaux .
- Opacité du filigrane : définissez l'opacité du filigrane (0-100)
- Position du filigrane : sélectionnez la position de l'image du filigrane
- Définir la taille du filigrane à partir de l'image: créer un filigrane pour chaque taille de photo, redimensionner la largeur du filigrane
- Unité de marge : sélectionnez l'unité de marge du filigrane (px/%)
- Marge de l'image: marge de l' image du filigrane (en haut, à droite, en bas et à gauche)
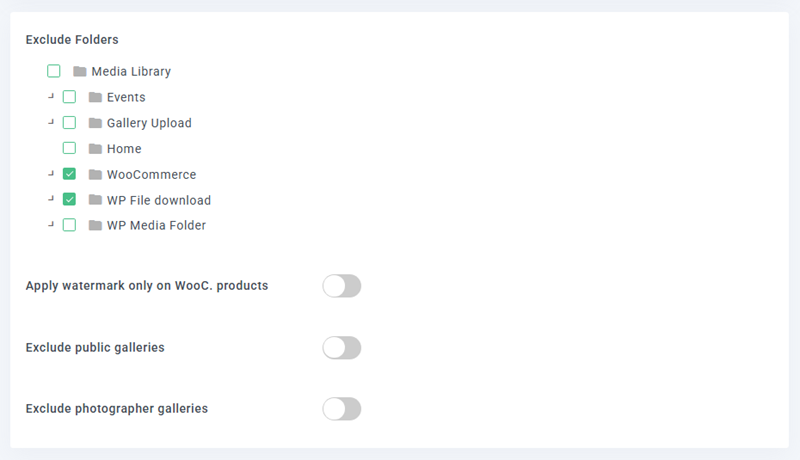
- Appliquer un filigrane uniquement sur les produits WooCommerce: Possibilité d'ajouter un filigrane aux seulement des images de produits WooCommerce
- Exclure les galeries publiques
- Exclure les galeries des photographes
9. Compression d'images
ImageRecycle est un service de compression d'images tiers: https://www.imagerecycle.com/
Nous avons ajouté le service dans le menu de gauche Paramètres > WP Media Folder > Image Compression car nous considérons qu'il s'agit d'une grande amélioration des performances mais qu'il n'est pas obligatoire de l'utiliser. Nos membres peuvent obtenir un coupon de réduction de 20 % sur tous les abonnements à partir de la page de configuration.
Après l'installation, vous pouvez compresser les fichiers image et pdf dans le menu de gauche Média > ImageRecycle.
Pour plus d'informations, vous pouvez aller ici: https://www.imagerecycle.com/cms/wordpress
10. Paramètres WPML
Si vous utilisez WPML et que vous souhaitez que tous vos fichiers et dossiers soient traduits dans toutes les langues, accédez à WPML > Paramètres > Traduction des taxonomies , puis cochez les boutons dans la Non traduisible des catégories WPMF et des catégories de galerie WPMF ; ou simplement les catégories WPMF si vous n'utilisez pas Gallery Addon.