WP Table Manager: utilisation courante
L'idée principale de WP Table Manager est de gérer toutes les tables depuis l'éditeur bien que vous disposiez d'une vue plugin. WP Table Manager fonctionne sur tous les éditeurs WordPress WYSIWYG, tant pour le frontend que pour le backend. Par exemple, vous pouvez l'utiliser dans un module WordPress personnalisé.
1. Gérer les tableaux de l'article
Lorsque WP Table Manager est installé, un bouton d'édition s'affiche sur votre éditeur. Cliquez dessus pour ouvrir la vue principale WP Table Manager .
Gestionnaire de tableaux dans une lightbox ouverte à partir d'un article/page, vous pouvez appuyer sur le titre pour afficher le contenu du tableau/graphique ou simplement cliquer sur l'espace à côté pour en sélectionner un, puis appuyer sur le bouton Insérer ce tableau.
Ensuite, le tableau sera matérialisé avec une zone grise et un Excel/un graphique ainsi qu'une icône correspondante.
Si vous cliquez sur la zone, puis sur le bouton WP Table Manager , la table précédemment ajoutée sera chargée.
Cependant, Gutenberg est maintenant l'éditeur par défaut de WordPress, vous pouvez donc jeter un œil à 7. Blocks in Gutenberg
2. Gérer les tableaux et les catégories
Les tableaux sont classés dans des catégories. Vous pouvez avoir autant de tableaux que vous le souhaitez dans les catégories.
Pour créer une catégorie de tableau, cliquez sur le bouton Créer nouveau >> Catégorie dans l'en-tête du tableau de bord. Pour créer une nouvelle table, cliquez sur le bouton Créer nouveau >> Table.
Sur le panneau de gauche, la catégorie peut être gérée en plaçant votre souris dessus, vous pourrez modifier le nom ou le supprimer en faisant un clic droit sur la catégorie.
Pour commander les catégories, vous pouvez utiliser la fonction glisser-déposer.
Sur le panneau principal de droite, vous pouvez modifier, dupliquer, renommer et supprimer un tableau. Les icônes se trouvent en haut du tableau de bord lorsque vous cliquez sur un tableau. Vous pouvez également les trouver en faisant un clic droit sur un tableau.
3. Edition de table
Pour ajouter des données dans des tableaux, vous devez agir comme si vous étiez dans une feuille de calcul. Un double-clic sur une cellule vous offrira la possibilité de mettre à jour le contenu, un simple clic pour sélectionner une / certaines cellules (et d'appliquer un style par exemple).
Pour ajouter des lignes ou des colonnes, utilisez le clic droit. Ensuite, vous pouvez insérer des lignes / colonnes à gauche ou à droite.
Pour copier des cellules, vous pouvez utiliser CTRL + C / CTRL + V (ou le truc de pomme qui fait le même J) ou vous pouvez également placer votre souris dans le coin inférieur droit de la cellule et l'amener dans la direction souhaitée.
Vous avez la possibilité d'annuler/rétablir la dernière modification.
WP Table Manager conserve une sauvegarde de la modification que vous avez effectuée avec l'édition du contenu des cellules et peut la restaurer.
4. Édition de contenu avancé
Cellules HTML
Vous pouvez ajouter du contenu HTML avec un éditeur WYSIWYG dans chaque cellule. Sélectionnez une cellule, dans la barre d'outils, cliquez sur l' icône < > .
Maintenant, lorsque vous modifiez la cellule, vous aurez un éditeur HTML à l'intérieur. Image et HTML sont disponibles.
Fusionner des cellules
Les cellules peuvent également être fusionnées. Sélectionnez 2 cellules ou plus puis faites un clic droit, un menu vous permettra de faire la fusion.
Ou vous pouvez utiliser Fusionner les cellules dans la barre d'outils.
Types de colonnes
Afin de changer le type de données des colonnes, vous pouvez aller dans Menu Format >> Types de colonnes. Choisissez ensuite un type pour une colonne correspondante.
Ou cliquez avec le bouton droit sur n'importe quelle cellule, sélectionnez Paramètres de colonne , puis dans l' Données, vous pouvez sélectionner le type pour le
Masquer les colonnes sur le front-end
Pour masquer une colonne d'un tableau sur le front-end, vous pouvez cliquer avec le bouton droit sur un en-tête de cellule ou de colonne, sélectionner Paramètres de colonne , puis dans l' Affichage , activer Masquer la colonne sur le front-end .
5. Exportation Excel et feuille de calcul
Vous pouvez exporter une feuille de calcul dans WP Table Manager en utilisant notre outil dédié. Accédez à Menu Tableau >> Exporter le tableau, sélectionnez Données + styles ou Données uniquement . Cliquez ensuite sur le bouton Export Excel .
L'export peut se faire au format Excel 2003 ou 2007. Vous pouvez trouver au plugin Configuration >> Paramètres principaux.
6. Code court
Code abrégé du tableau
Sur le tableau de bord, vous pouvez voir le shortcode de chaque table. Les boutons de copie sont à côté du shortcode, vous pouvez l'utiliser pour partager les tableaux facilement, par exemple : [wptm id=8]
Shortcode des cellules
L'utilisateur peut insérer plusieurs lignes et colonnes en utilisant un shortcode au lieu d'un tableau entier. Tout d'abord, vous devez sélectionner les cellules que vous souhaitez insérer. Ensuite, faites un clic droit dessus et sélectionnez code abrégé d'insertion de cellule dans le menu contextuel.
Après avoir sélectionné les options dans la fenêtre contextuelle, cliquez sur l' icône Copier Ensuite, vous pouvez coller le shortcode dans vos publications/pages.
par exemple : [wptm id=258 download="1" align="none" range="B1-D8"]
Code abrégé du graphique
Après avoir créé un graphique, vous pouvez trouver le shortcode du graphique dans le panneau de droite, puis vous pouvez copier et le coller dans vos publications/pages.
par exemple : [wptm id-chart=42]
7. Blocs dans l'éditeur Gutenberg
Vous pouvez maintenant afficher vos tableaux ou graphiques sur votre site en utilisant l'éditeur Gutenberg. Ces deux blocs WP Table Manager WP Table Manager et WP Table Manager Chart .
Pour ajouter une table dans l'éditeur Gutenberg, recherchez puis cliquez sur WP Table Manager bloquer dans la catégorie Widgets. Une fois localisé, cliquez sur le champ et une liste de tables que vous avez créée apparaîtra, puis vous sélectionnerez une table que vous souhaitez afficher sur le frontend. Après avoir sélectionné le tableau, un tableau d'aperçu s'affichera immédiatement.
C'est similaire à l'ajout d'un tableau, en recherchant puis en cliquant sur le WP Table Manager Chart dans la catégorie Widgets. Ensuite, vous choisissez un graphique dans la liste déroulante.
8. Édition frontale
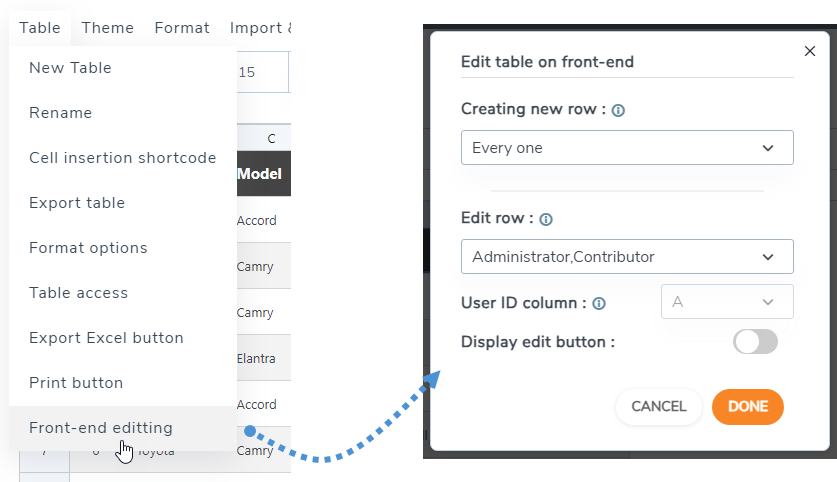
Dans l'éditeur de tableau, accédez à Tableau > Édition frontale .
Il contient ces fonctionnalités :
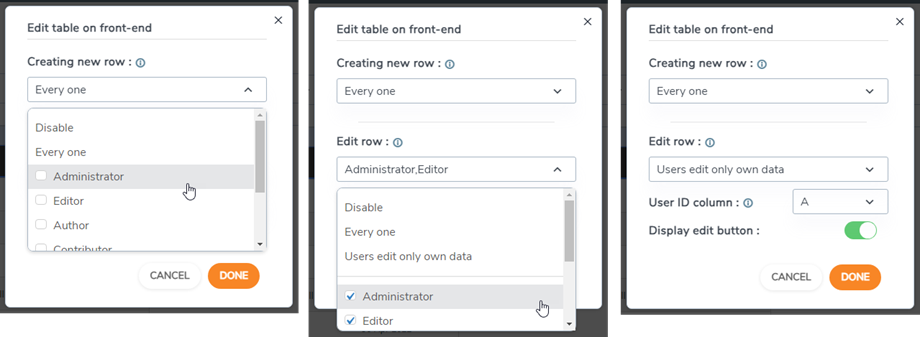
- Création d'une nouvelle ligne : autorisez les utilisateurs sans connexion ou spécifiez uniquement les groupes d'utilisateurs connectés à avoir l'autorisation de créer de nouvelles lignes sur le front-end. Notez que ce style sera appliqué par colonne, l'arrière-plan sera défini sur des couleurs alternées pour l'ensemble du tableau.
- Modifier la ligne : autorisez les utilisateurs sans connexion ou uniquement les utilisateurs connectés à avoir l'autorisation de modifier les lignes sur le front-end.
- Colonne ID utilisateur : choisissez les valeurs de colonne à partir desquelles seront utilisées comme identifiants utilisateur. Fait référence à l'ID de la table des utilisateurs WordPress (wp_users), DOIT être défini comme un entier côté MySQL.
- Bouton d'édition d'affichage : activer/désactiver à l'aide du bouton bascule.
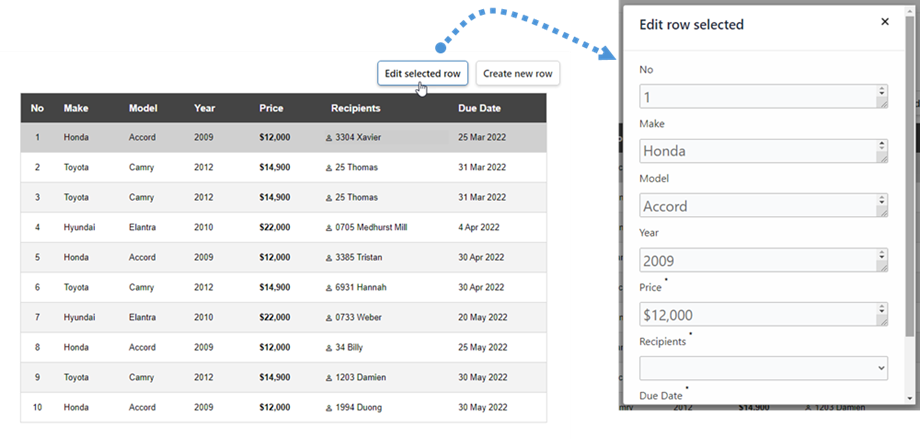
Vous pouvez créer une nouvelle ligne ou sélectionner une ligne à modifier sur le front-end.
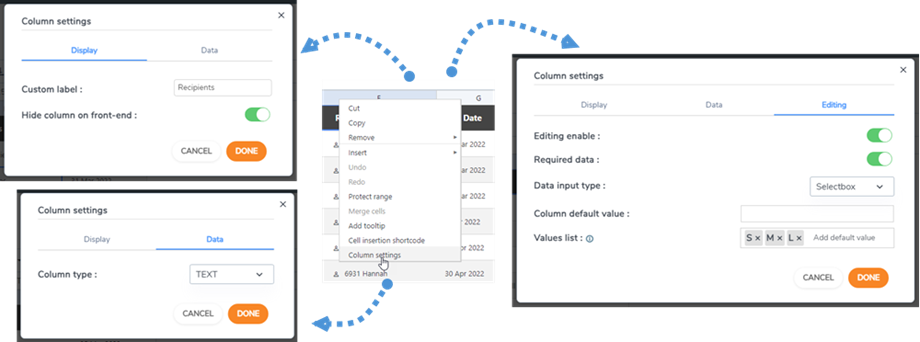
Lorsque la table Modifier sur la fonctionnalité frontale est activée, vous pouvez voir l' Modification dans les paramètres de la colonne. Faites un clic droit sur n’importe quelle cellule et sélectionnez Paramètres de colonne .
La fenêtre contextuelle des paramètres de colonne comprend 3 onglets :
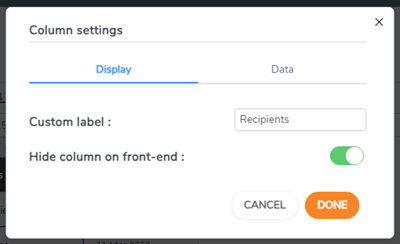
Onglet Affichage
- Libellé de la colonne : nom de la colonne.
- Masquer la colonne sur le frontend : masquer/afficher la colonne à l'aide du bouton bascule.
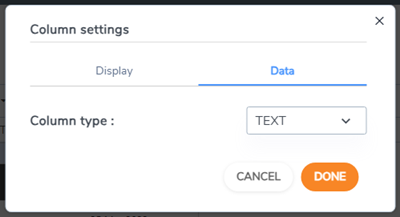
Onglet Données
- Type de colonne : sélectionnez un type pour la colonne : Texte, Varchar, Integer, Float, Date, Datetime.
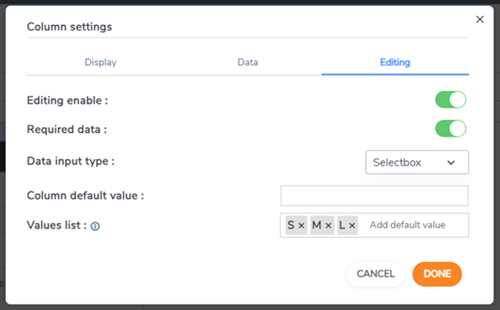
Onglet Modification
- Activation de l'édition : activer/désactiver à l'aide du bouton bascule.
- Données requises : activer/désactiver à l'aide du bouton bascule.
- Type de saisie de données : sélectionnez le type de données :
- Éditeur de base
- Éditeur HTML
- Boîte de sélection
- Date
- Valeur par défaut de la colonne : définissez la valeur par défaut de la colonne.
- Liste de valeurs : Saisissez les valeurs possibles pour cette colonne dans cette liste, séparez-les en appuyant sur ENTRÉE. Les valeurs seront utilisées dans les éditeurs pour la colonne.