DropEditor: ferramentas de edição avançada
1. Lista com marcadores
 A lista com marcadores não é apenas uma lista básica, você poderá criar seu próprio estilo de lista com marcadores, armazená-lo e reutilizá-lo posteriormente. Normalmente, os estilos são definidos em seu modelo e devem ser reutilizados em todo o seu site.
A lista com marcadores não é apenas uma lista básica, você poderá criar seu próprio estilo de lista com marcadores, armazená-lo e reutilizá-lo posteriormente. Normalmente, os estilos são definidos em seu modelo e devem ser reutilizados em todo o seu site.
O botão abrirá uma caixa de diálogo.

Na parte esquerda você pode definir o ícone e o estilo da sua lista com marcadores, uma visualização está disponível na parte direita.
Se você inserir sua lista diretamente no seu conteúdo com Inserir , sem salvar você “perderá” seu estilo (não salvo).

O botão Salvar armazenará a lista de marcadores no banco de dados e você poderá editá-la posteriormente. Para editar um marcador, você tem a opção de clicar na caneta dentro da caixa de luz. O botão de adição irá inserir a lista e a lixeira irá excluí-la.

Você também pode usar o botão direito do mouse sobre o seu conteúdo.

2. Gerente de coluna
O gerenciador de colunas é uma ferramenta para criar um layout de coluna em seu conteúdo. Clicar no botão exibirá um menu com uma seleção rápida do layout da coluna.
- 2 colunas
- 3 colunas
- 4 colunas
- Layout 1/4 - 3/4
- Layout 3/4 - 1/4

Aqui está um exemplo de uma inserção de link rápido de layout de 3 colunas em um artigo.

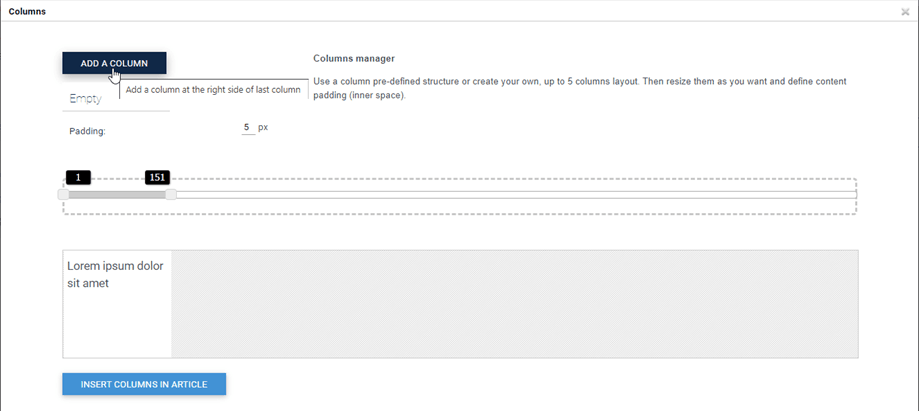
Também é possível definir um layout personalizado para suas colunas com o botão Personalizado.
As colunas podem ser criadas arrastando e soltando para criá-las ou excluí-las. Depois, você pode definir tamanhos personalizados para cada coluna. Por fim, clique no botão Inserir colunas no artigo para adicionar seu layout.
Uma lista de menu verde está aqui para redefinir seu layout e aplicar um predefinido.
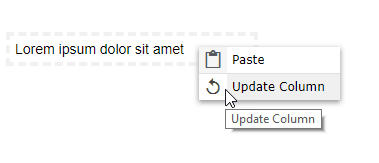
Depois que essas colunas forem inseridas em seu artigo, você pode editar clicando com o botão direito sobre elas e pressionando o botão Atualizar coluna . Então você pode alterar a largura das colunas.
3. Editor de botões
 O gerenciador de botões permitirá que você crie seu próprio estilo de botão, armazene-o e reutilize-o posteriormente. Normalmente, os botões são definidos em seu modelo e devem ser reutilizados em todo o seu site.
O gerenciador de botões permitirá que você crie seu próprio estilo de botão, armazene-o e reutilize-o posteriormente. Normalmente, os botões são definidos em seu modelo e devem ser reutilizados em todo o seu site.
O editor de botões é bastante semelhante à interface da lista de marcadores, você poderá criar um estilo usando a ferramenta da janela do lado esquerdo e depois Inserir/Salvar/Editar.

Você tem a opção de definir o plano de fundo, estilos de borda e efeito de foco do mouse. Para inserir um botão no conteúdo, você tem a opção de clicar no botão Inserir ou no símbolo + de um botão salvo.

Você também pode editar e salvar um estilo existente, basta clicar na caneta e alterar os parâmetros ou clicar com o botão direito no editor.

Finalmente, você pode definir um link personalizado para o botão ou fazer um link rápido para um menu ou artigo.

4. Resumo do artigo
 A ferramenta de resumo pode gerar um resumo automático de todo o seu conteúdo com base nos títulos do seu conteúdo. Você também pode atualizar automaticamente o resumo.
A ferramenta de resumo pode gerar um resumo automático de todo o seu conteúdo com base nos títulos do seu conteúdo. Você também pode atualizar automaticamente o resumo.
Para utilizá-lo, adicione títulos ao seu artigo e clique na ferramenta de resumo.

Um resumo será adicionado com âncora ao seu conteúdo. Você também pode atualizá-lo com um clique com o botão direito para regenerá-lo.

5. Ferramenta de modelo
 A ferramenta de template permitirá que você salve todo o layout do seu conteúdo (estrutura HTML) para carregá-lo posteriormente.
A ferramenta de template permitirá que você salve todo o layout do seu conteúdo (estrutura HTML) para carregá-lo posteriormente.
Clique no botão para salvar/carregar um layout.

Você pode definir um nome de modelo e salvá-lo. Para carregar um modelo clique em seu nome na zona inferior.
6. Gerenciador de links
 Um gerenciador de links está disponível com uma interface que permite fazer links rápidos para conteúdo, artigos e menus do Joomla
Um gerenciador de links está disponível com uma interface que permite fazer links rápidos para conteúdo, artigos e menus do Joomla
Na caixa de diálogo, você tem a opção de criar um link para uma URL personalizada ou carregar um conteúdo Joomla. Basta selecionar um conteúdo, a URL será gerada e clicar no botão Inserir .

7. Ferramenta de âncora
 Também está disponível uma ferramenta de âncora simples para carregar uma página em um ponto específico.
Também está disponível uma ferramenta de âncora simples para carregar uma página em um ponto específico.
Você pode adicionar um nome de âncora e validar

Uma âncora será adicionada ao seu conteúdo.

Então para fazer um link para esta âncora, basta selecionar algum texto, clicar novamente no botão da ferramenta âncora e selecionar a âncora criada anteriormente.

8. Fonte do Google
Primeiro, você precisa ativar de fonte do Google em Perfis > Padrão (seus perfis) > Ferramentas do editor . Em seguida, clique no Visualizar fonte do Google e a fonte selecionada aparecerá no editor.

Finalmente, você verá as fontes na ferramenta de edição.

9. Inserir mídia
 Você pode inserir arquivos de mídia do seu servidor ou Youtube, Vimeo. Primeiro, você clica no Inserir mídia na ferramenta Editor.
Você pode inserir arquivos de mídia do seu servidor ou Youtube, Vimeo. Primeiro, você clica no Inserir mídia na ferramenta Editor.
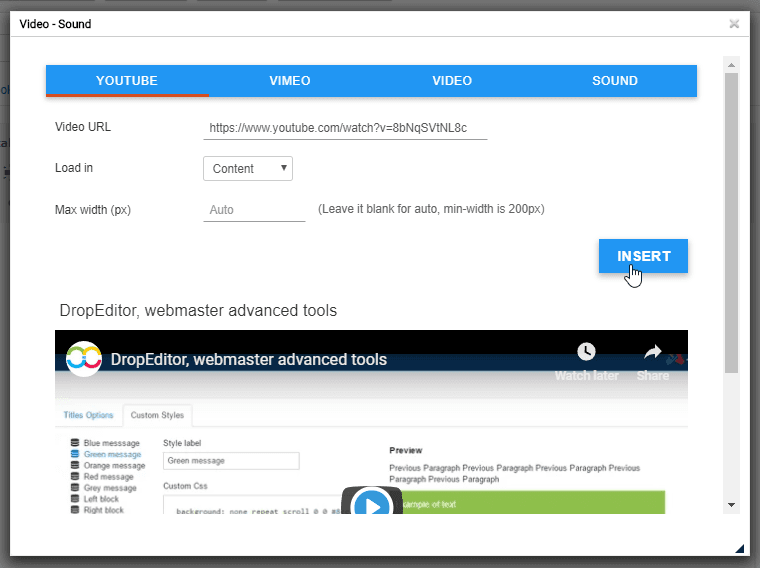
Depois disso, uma janela pop-up aparece, você pode adicionar o link na aba Youtube ou Vimeo. Em seguida, clique Inserir .
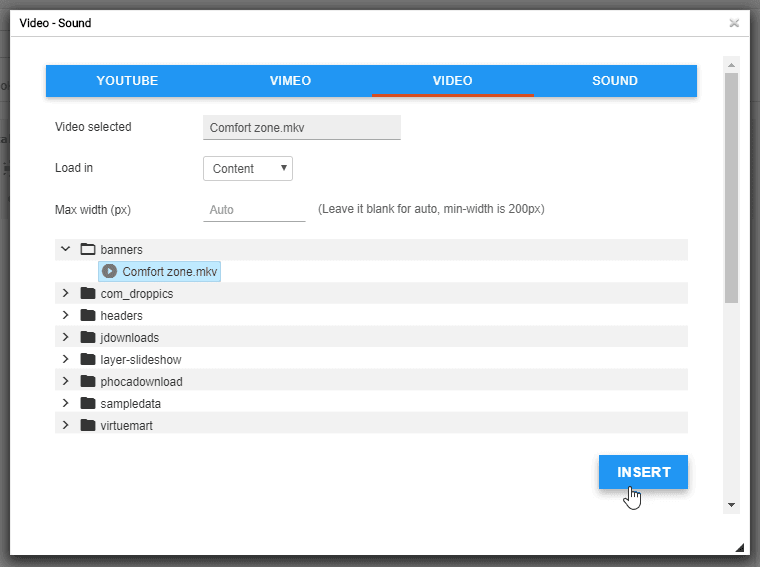
Além disso, você pode escolher um arquivo de vídeo ou som do seu servidor na guia Vídeo ou Som.
10. Espaços inquebráveis
Você também pode inserir caracteres de espaços não quebráveis clicando no ícone na ferramenta de edição.
na ferramenta de edição.