WP Table Manager: uso comum
A ideia principal do WP Table Manager é gerenciar todas as tabelas a partir do editor, embora você tenha uma visualização de plugin. WP Table Manager funciona em todos os editores WYSIWYG do WordPress, tanto para front-end quanto para back-end. Por exemplo, você pode usá-lo em um módulo WordPress personalizado.
1. Gerenciar tabelas do artigo
Quando WP Table Manager é instalado, você tem um botão de editor exibido em seu editor. Clique nele para abrir a visualização principal WP Table Manager .
Gerenciador de mesa em uma caixa de luz aberta a partir de um post / página, você pode clicar no título para ver o conteúdo da mesa / gráfico ou apenas clicar no espaço ao lado para selecionar um e clicar no botão Inserir esta mesa
Em seguida, a tabela será materializada com uma área cinza e um Excel / um gráfico como um ícone correspondente.
Se você clicar na área e depois no botão WP Table Manager novamente a tabela adicionada anteriormente será carregada.
No entanto, Gutenberg é o editor padrão do WordPress agora, então você pode dar uma olhada em 7. Blocos em Gutenberg
2. Gerencie tabelas e categorias
As tabelas são classificadas em categorias. Você pode ter quantas tabelas quiser dentro das categorias.
Para criar uma categoria de tabela, clique no botão Criar Nova >> Categoria no cabeçalho do painel. Para criar uma nova tabela clique no botão Criar Nova >> Tabela.
No painel esquerdo, a categoria pode ser gerenciada colocando o mouse sobre ela, você poderá editar o nome ou excluí-lo clicando com o botão direito do mouse na categoria.
Para ordenar as categorias você pode usar o recurso arrastar e soltar.
No painel principal direito, você pode editar, duplicar, renomear e remover tabelas. Os ícones ficam na parte superior do painel ao clicar em uma tabela. Você também pode encontrá-los clicando com o botão direito em uma mesa.
3. Edição de tabela
Para adicionar dados em tabelas, você deve agir como se estivesse em uma planilha. Um clique duplo em uma célula oferece a possibilidade de atualizar o conteúdo, um único clique para selecionar uma / algumas células (e aplicar o estilo, por exemplo).
Para adicionar linhas ou colunas, use o botão direito. Em seguida, você pode inserir linhas / colunas à esquerda ou à direita.
Para copiar células você pode usar CTRL+C / CTRL+V (ou o material da maçã que faz o mesmo J) ou você também pode colocar o mouse no canto inferior direito da célula e trazê-lo na direção desejada.
Você tem a opção de desfazer/refazer a modificação mais recente.
WP Table Manager mantém um backup da modificação que você fez com a edição de conteúdo das células e pode restaurá-la.
4. Edição avançada de conteúdo
Células HTML
Você pode adicionar conteúdo HTML com um editor WYSIWYG dentro de cada célula. Selecione uma célula, na barra de ferramentas clique no ícone < > .
Agora, ao editar a célula, você terá um editor HTML dentro. Imagem e HTML estão disponíveis.
Mesclar células
As células também podem ser mescladas. Selecione 2 células ou mais e clique com o botão direito, um menu permitirá que você faça a mesclagem.
Ou você pode usar o ícone Mesclar células na barra de ferramentas.
Tipos de coluna
Para alterar o tipo de dados das colunas, você pode ir ao Menu Formato >> Tipos de colunas. Em seguida, escolha um tipo para uma coluna correspondente.
Ou clique com o botão direito em qualquer célula, selecione Configurações de coluna e, na Dados , você pode selecionar o tipo para o
Ocultar colunas no front-end
Para ocultar uma coluna de uma tabela no frontend, você pode clicar com o botão direito em uma célula ou cabeçalho de coluna, selecionar Configurações de coluna e, na Exibir , ativar Ocultar coluna no frontend .
5. Exportação para Excel e planilha
Você pode exportar planilhas no WP Table Manager usando nossa ferramenta dedicada. Navegue até Menu Tabela >> Exportar tabela, selecione Dados + estilos ou Somente dados . Em seguida, clique no Exportar Excel .
A exportação pode ser feita no formato Excel 2003 ou 2007. Você pode encontrar em Configuração do plugin >> Configurações principais.
6. Código curto
Código de acesso da tabela
No painel você pode ver o shortcode de cada tabela. Os botões de cópia estão próximos ao shortcode, você pode usá-lo para compartilhar as tabelas facilmente, por exemplo: [wptm id=8]
Código de acesso das células
O usuário pode inserir várias linhas e colunas usando um shortcode em vez de uma tabela inteira. Primeiro, você deve selecionar as células que deseja inserir. Em seguida, clique com o botão direito do mouse e selecione Shortcode de inserção de célula no menu de contexto.
Depois de selecionar as opções no pop-up, clique no ícone Copiar Então você pode colar o shortcode em suas postagens/páginas.
por exemplo: [wptm id=258 download="1" align="none" range="B1-D8"]
Código de acesso do gráfico
Depois de criar um gráfico, você pode encontrar o código de acesso do gráfico no painel direito copiá -lo e colá-lo em suas postagens/páginas.
por exemplo: [wptm id-chart=42]
7. Blocos no editor Gutenberg
Você pode mostrar suas tabelas ou gráficos em seu site usando o editor Gutenberg agora. Esses dois blocos WP Table Manager WP Table Manager e gráfico WP Table Manager .
Para adicionar uma tabela no editor do Gutenberg, pesquise e clique no WP Table Manager bloco na categoria Widgets. Uma vez localizado, clique no campo e aparecerá uma lista de mesas que você criou, então você seleciona uma mesa que deseja exibir no frontend. Depois de selecionar a tabela, uma tabela de visualização será exibida imediatamente.
É semelhante a adicionar uma tabela, pesquisando e clicando no WP Table Manager Chart na categoria Widgets. Então você escolhe um gráfico na lista suspensa.
8. Edição de front-end
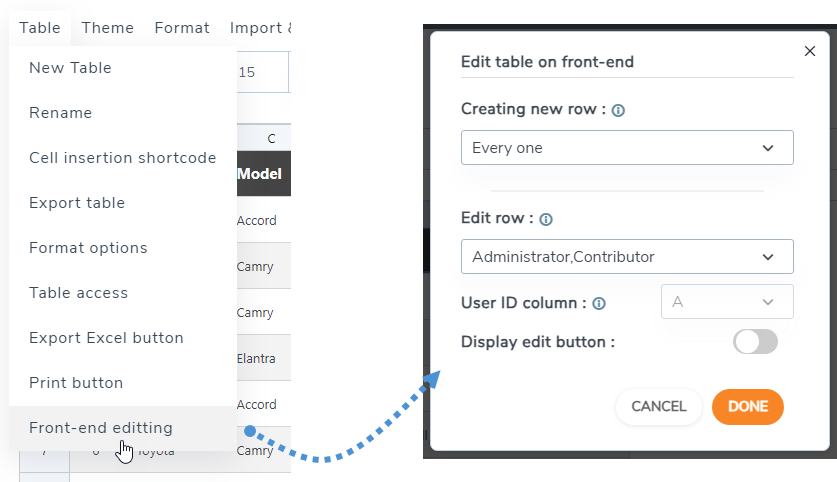
No editor de tabelas, navegue até Tabela > Edição de front-end .
Ele contém estes recursos:
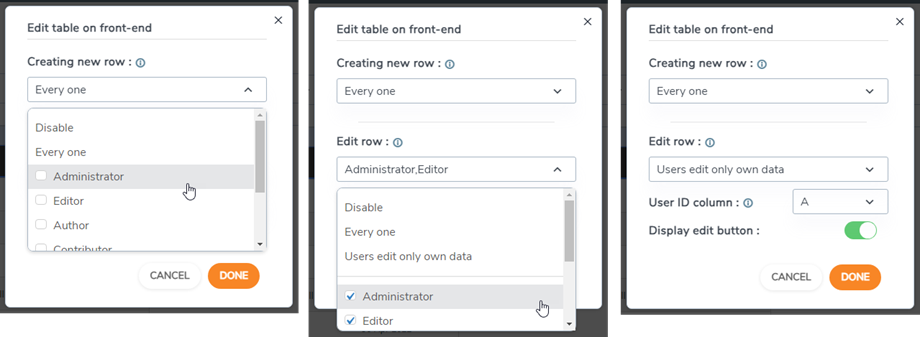
- Criando nova linha: Permitir que usuários sem login ou apenas especificar grupos de usuários logados tenham permissão para criar novas linhas no front-end. Observe que esse estilo será aplicado por coluna, o fundo será definido com cores alternadas para toda a tabela.
- Editar linha: permite que usuários sem login ou apenas usuários logados tenham permissão para editar linhas no front-end.
- Coluna ID do usuário: Escolha os valores da coluna que serão usados como identificadores do usuário. Faz referência ao ID da tabela de usuários do WordPress (wp_users), DEVE ser definido como um número inteiro no lado do MySQL.
- Exibir botão de edição: Habilite/desabilite usando o botão de alternância.
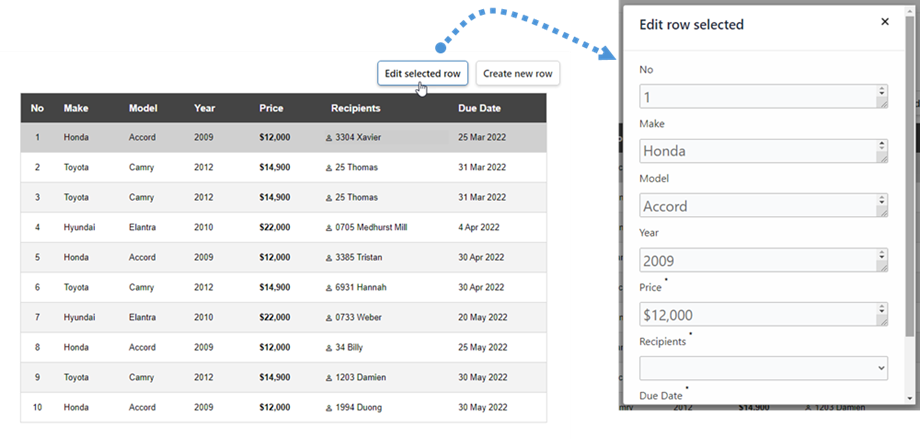
Você pode criar uma nova linha ou selecionar uma linha para editar no front end.
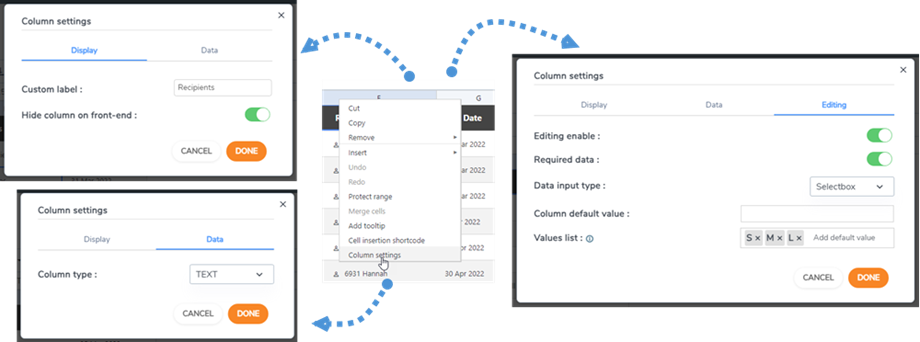
Enquanto o Editar tabela no frontend está habilitado, você pode ver a Edição nas configurações da coluna. Basta clicar com o botão direito em qualquer célula e selecionar Configurações de coluna .
Inclui três guias no pop-up de configurações da coluna:
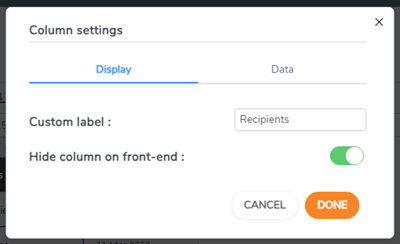
Guia Exibir
- Rótulo da coluna: Nome da coluna.
- Ocultar coluna no frontend: oculte/mostre a coluna usando o botão de alternância.
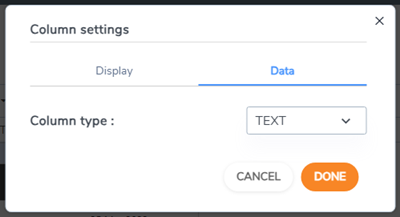
Guia Dados
- Tipo de coluna: Selecione um tipo para a coluna: Texto, Varchar, Inteiro, Flutuante, Data, Datahora.
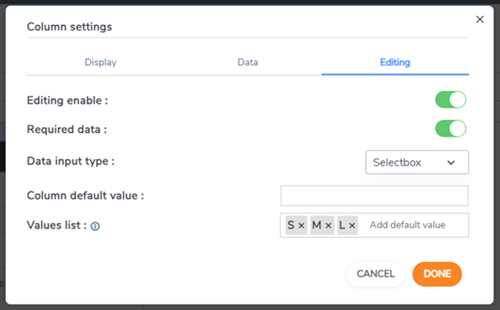
Guia de edição
- Ativação de edição: habilite/desabilite usando o botão de alternância.
- Dados necessários: ativar/desativar usando o botão de alternância.
- Tipo de entrada de dados: selecione o tipo de dados:
- Editor básico
- Editor HTML
- Caixa de seleção
- Data
- Valor padrão da coluna: defina o valor padrão para a coluna.
- Lista de valores: Insira os valores possíveis para esta coluna nesta lista, separados pressionando ENTER. Os valores serão usados nos editores da coluna.