WP Media Folder Addon: інтеграція з DigitalOcean
1. Як створити новий ключ API в DigitalOcean?
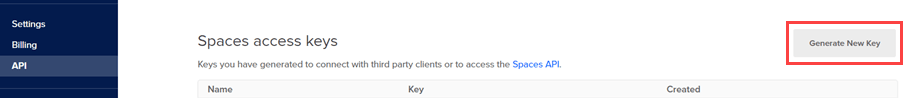
По-перше, вам слід увійти у свій обліковий запис DigitalOcean на сайті. Потім перейдіть сюди або перейдіть до розділу API в меню ліворуч, натисніть кнопку « Створити новий ключ ».
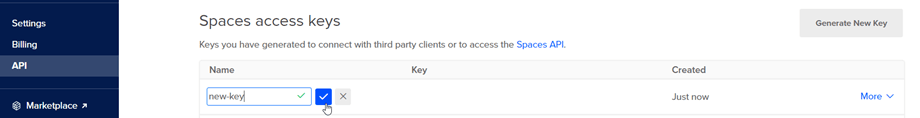
Після цього введіть назву ключа та натисніть зелену кнопку з галочкою.
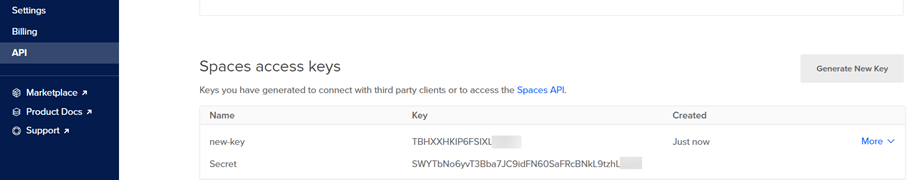
Нарешті там буде відображено ідентифікатор ключа та секретний ключ. Збережіть його для наступного кроку входу в WP Media Folder.
Створіть новий простір
Нове місце можна створити за допомогою плагіна DigitalOcean або WP Media Folder .
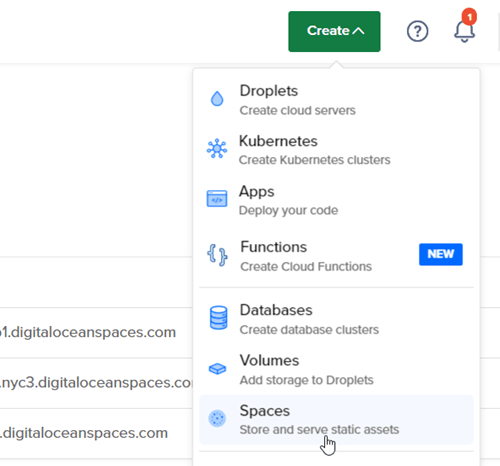
Перший спосіб — створити на сайті DigitalOcean і натиснути кнопку Створити» > «Пробіли» у верхньому правому куті інформаційної панелі.
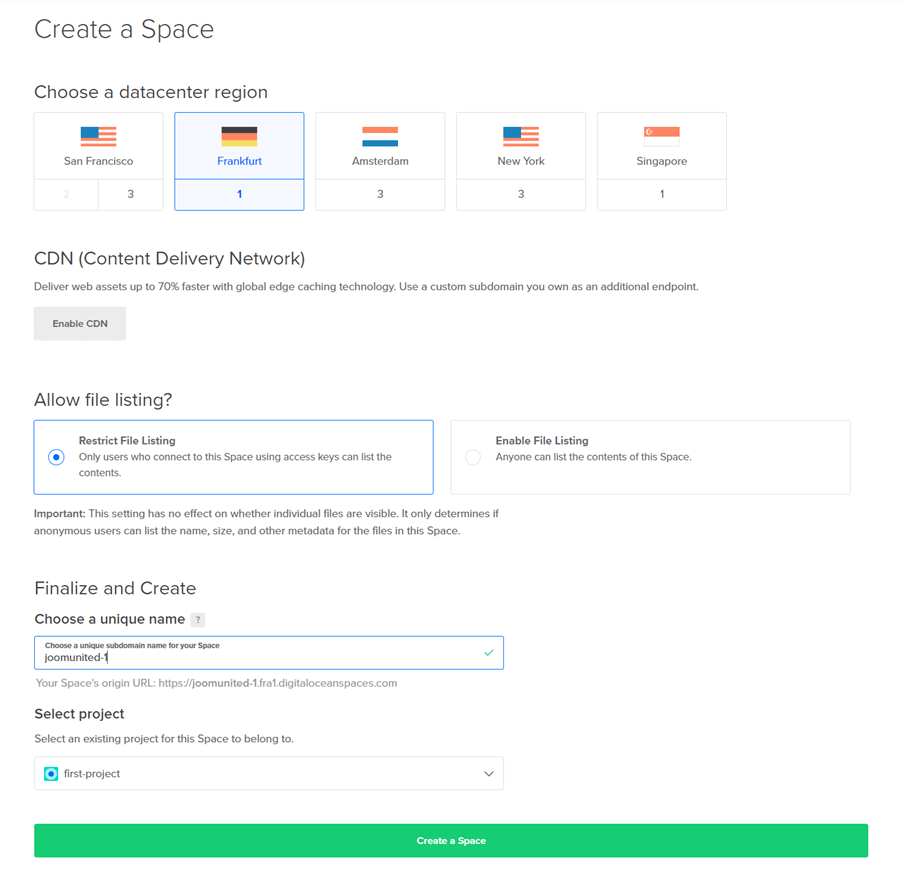
Виберіть регіон центру обробки даних і введіть назву простору. Натисніть кнопку Створити простір .
Другий спосіб - це створити на WP Media Folder налаштування. Перейдіть до меню Налаштування» > WP Media Folder > «Хмара «Вивантажити медіафайли» > DigitalOcean, натисніть кнопку вибору
Потім виберіть регіон і назву простору.
2. Увійдіть до DigitalOcean із WP Media Folder
Поверніться до інформаційної панелі WordPress та натисніть на налаштування меню > WP Media Folder > Хмара> Окружні медіа . Далі натисніть Редагувати на Вибір хмарних постачальників та виберіть Digitalocean .
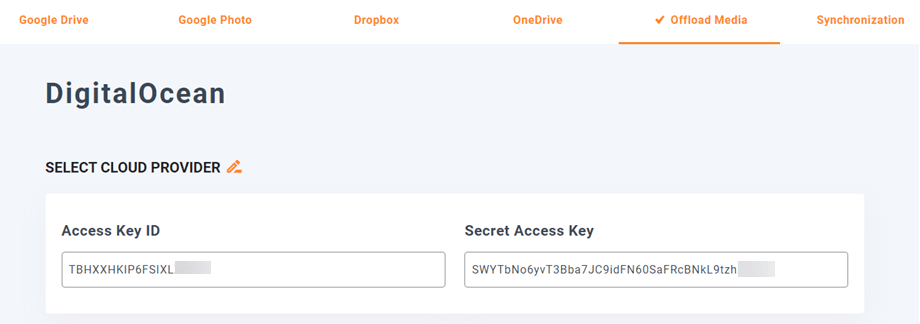
Потім вставте наступне у поля форми:
- Ідентифікатор ключа доступу
- Секретний ключ доступу
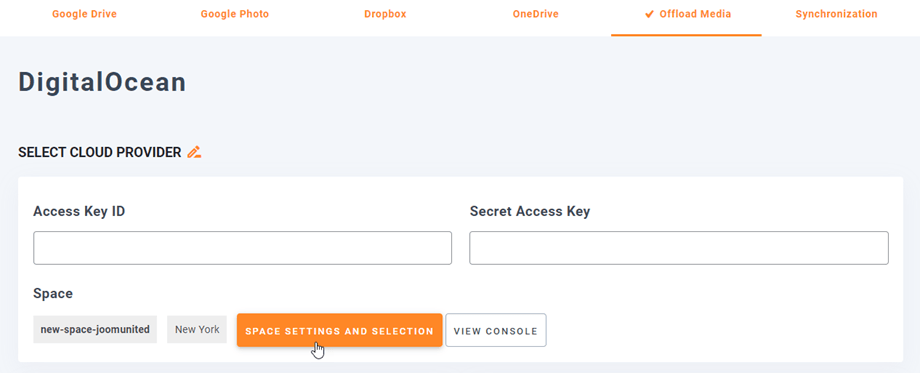
Після цього збережіть налаштування, і підключення має бути успішним. Потім натисніть кнопку «Параметри простору» та кнопку вибору, щоб вибрати простір або створити новий. Перейдіть до наступного кроку, щоб дізнатися про функції DigitalOcean.
3. Як це працює? Що я можу робити з DigitalOcean?
Як це працює?
Коли ви підключите WP Media Folder до DigitalOcean і ввімкнете «Копіювати до DigitalOcean» , усі ваші нові завантажені медіафайли будуть надіслані до DigitalOcean.
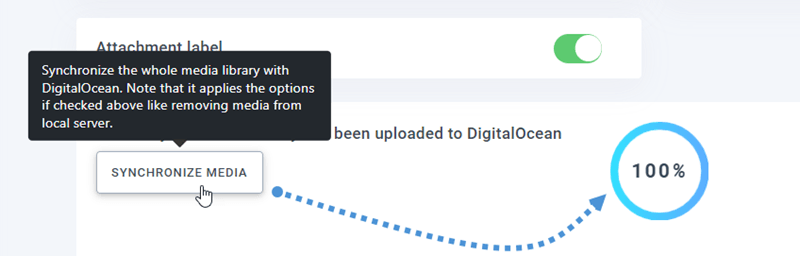
Не забудьте створити та вибрати простір, де будуть зберігатися всі ваші дані. А якщо ви хочете синхронізувати завантажені медіафайли перед використанням інтеграції DigitalOcean, натисніть кнопку «Синхронізувати з DigitalOcean ». Потім він надішле всю наявну медіа-бібліотеку до вашого простору DigitalOcean.
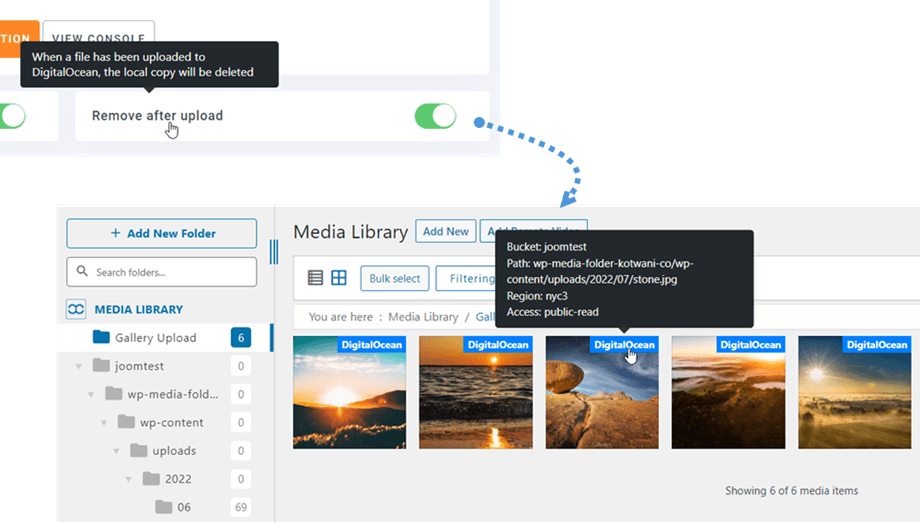
Щоб розвантажити медіа-файли на вашому сайті, вам слід увімкнути Видалити після завантаження ». Ваша медіа-бібліотека буде повністю збережена на DigitalOcean, а не на вашому сервері.
ввімкнути Attachment label , інформація про кожен носій відображатиметься, коли ви наведете курсор на мітку DigitalOcean у верхньому правому куті.
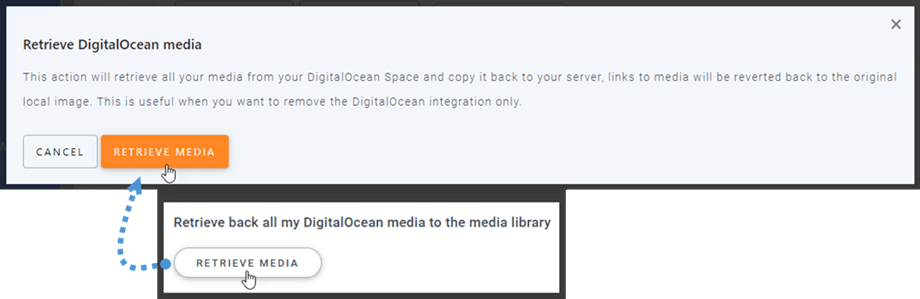
Якщо ви хочете змінити розташування медіафайлів або видалити плагін, натисніть кнопку « Отримати медіафайли », тоді всі ваші медіафайли буде скопійовано з DigitalOcean у вашу медіа-бібліотеку. Усі колишні посилання, додані до вашого вмісту, залишаться на місці (без пошкоджених посилань).
Як підключити CloudFront?
Cloudfront інтегровано з нашим плагіном. DigitalOcean пропонує два методи встановлення з’єднання з CloudFront. Один — за допомогою Amazon S3, а інший — за допомогою стандартного методу DigitalOcean.
Почнемо зі стандартних параметрів DigitalOcean.
По-перше, ви повинні перейти до своїх Spaces на DigitalOcean і вибрати сегмент, який ви підключили до свого сайту. Потім перейдіть на «Налаштування» .
У CDN ( Content Delivery Network ) натисніть «Редагувати» , а потім установіть прапорець «Увімкнути CDN» . І натисніть Зберегти .
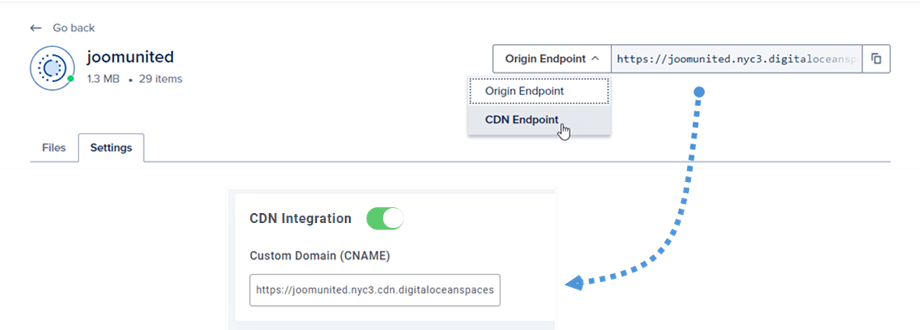
Через кілька секунд після завантаження з’явиться спливаюче повідомлення про те, що CDN увімкнено. У правому куті виберіть кінцевої точки CDN , а потім скопіюйте URL-адресу та вставте її в Custom Domain (CNAME) .
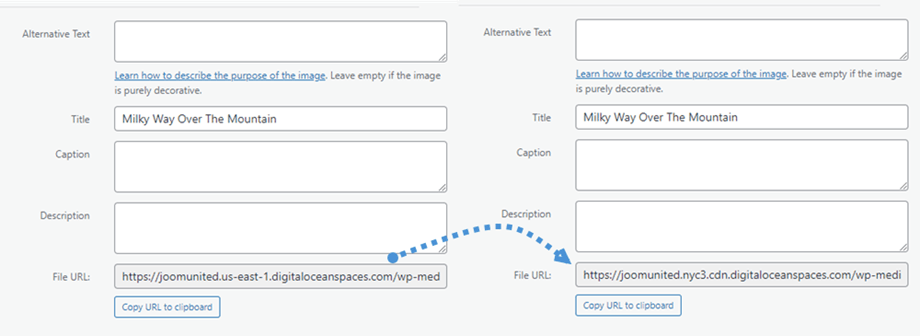
Нарешті, ви можете побачити зміни в URL-адреси файлу на кожному зображенні.
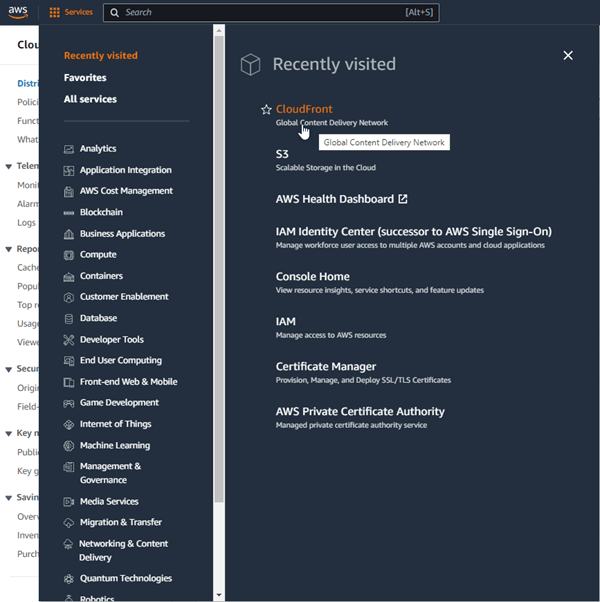
І другий спосіб, ви можете використовувати Amazon S3 Cloudfront. По-перше, на інформаційній панелі Amazon перейдіть до Сервіси > CloudFront або перейдіть за цим посиланням .
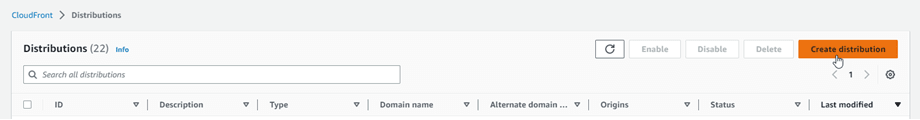
Звідси натисніть «Створити розповсюдження» у правому куті.
Потім вставте свій домен у Origin domain . Наприклад: "https://joomunited.us-east-1.digitaloceanspaces.com"
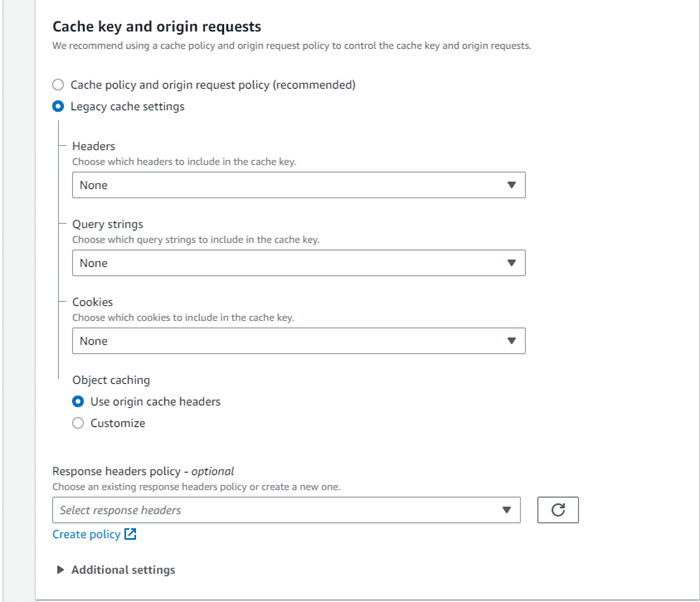
У розділі «Поведінка кешу за замовчуванням» > «Ключ кешу та запити на джерело» «Параметри застарілого кешу» .
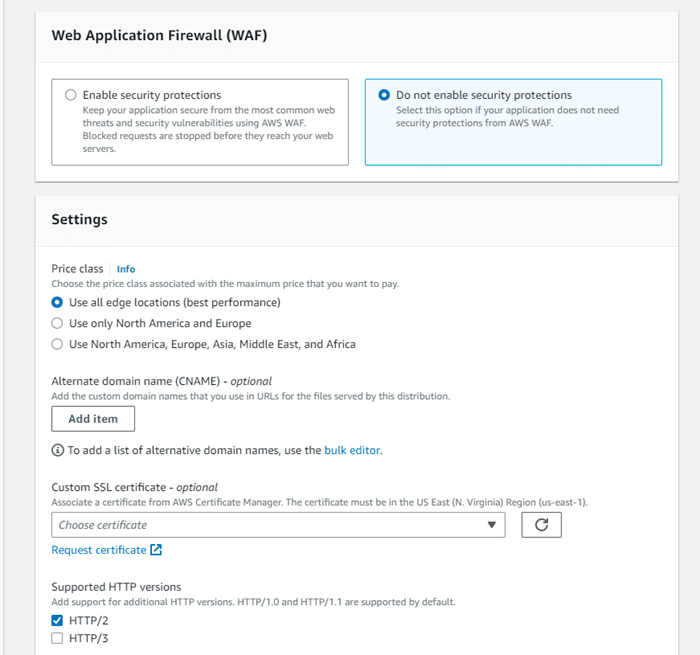
Далі прокрутіть униз до Брандмауер веб-додатків (WAF) і виберіть «Не вмикати захист безпеки» . Зрештою, прокрутіть униз і натисніть «Створити розповсюдження» .
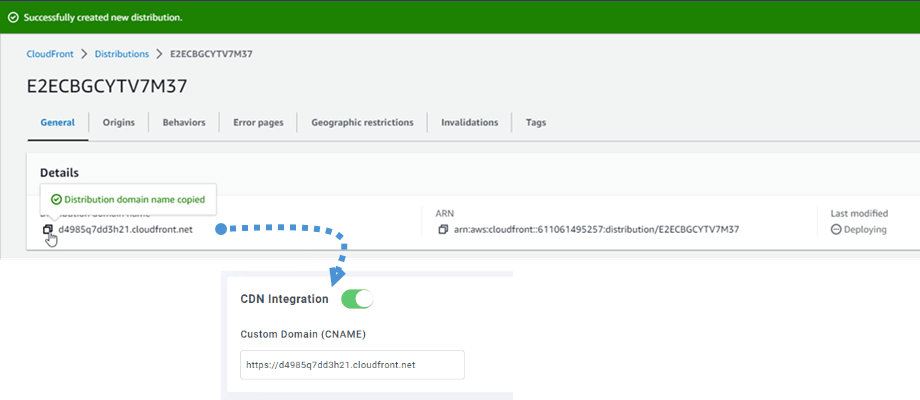
Потім переходить до деталей розповсюдження, скопіюйте доменне ім’я розповсюдження. Перейдіть до налаштувань Amazon у WP Media Folder і вставте його в Custom Domain (CNAME) .
Будь ласка, зачекайте кілька хвилин, щоб зображення повністю завантажилося, коли поле «Остання зміна» зміниться з «Розгортання» на поточну дату і час.
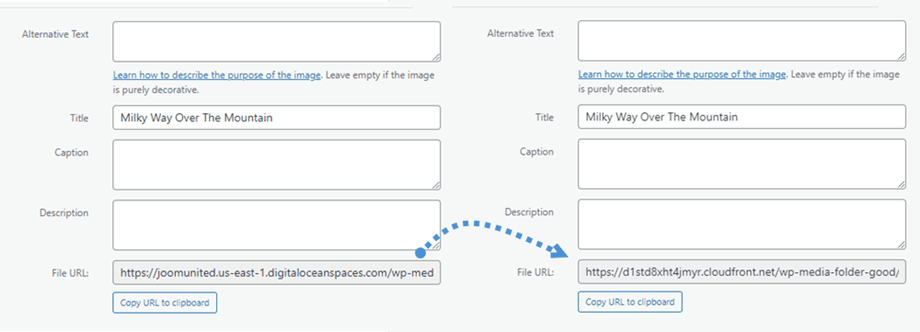
Нарешті, ви можете побачити зміни в URL-адреси файлу на кожному зображенні.
Розширені налаштування та дії
Ви можете вибрати простір для імпорту папок і файлів із сервера DigitalOcean до медіа-бібліотеки. Або скопіюйте всі файли з одного простору в інший.