WP Media Folder Addon: Cloudflare R2 Інтеграція
1. Увійдіть у CloudFlare R2 з WP Media Folder
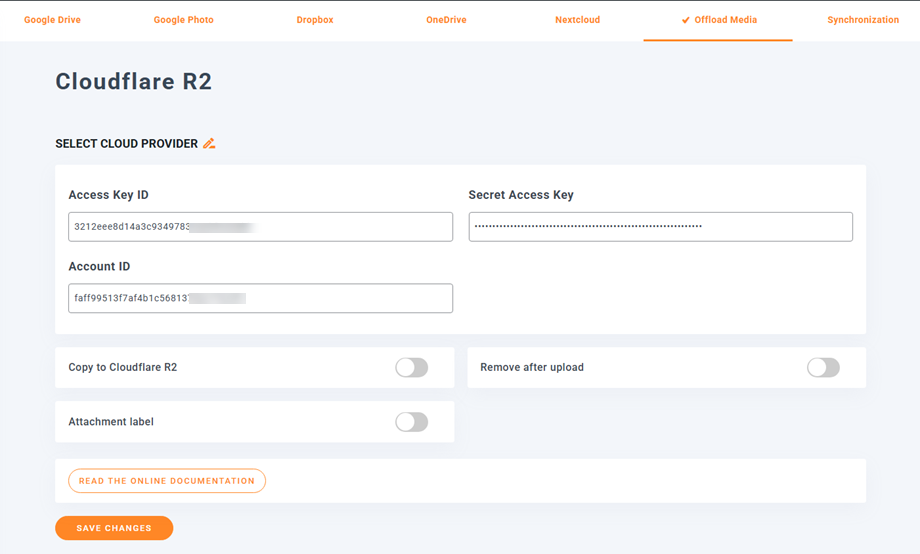
Поверніться до інформаційної панелі WordPress та натисніть на налаштування меню > WP Media Folder > Хмара> Окружні медіа> CloudFlare R2 . Вставте наступне у поля форми:
- Ідентифікатор ключа доступу
- Секретний ключ доступу
- Ідентифікатор облікового запису
Після цього збережіть налаштування та з'єднання повинні мати успіх. Будь ласка, перейдіть до наступного кроку, щоб відкрити функції CloudFlare R2.
2. Як це працює? Що я можу зробити з CloudFlare R2?
Як це працює?
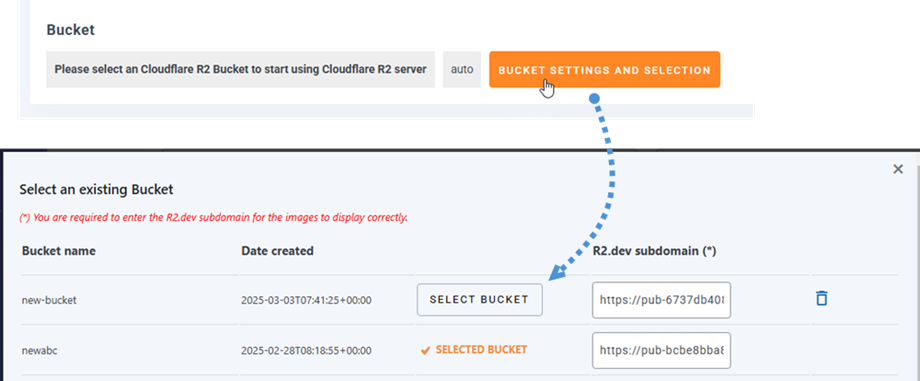
Після підключення WP Media Folder з CloudFlare R2 виберіть відро або створіть нову, де будуть зберігатися всі ваші дані.
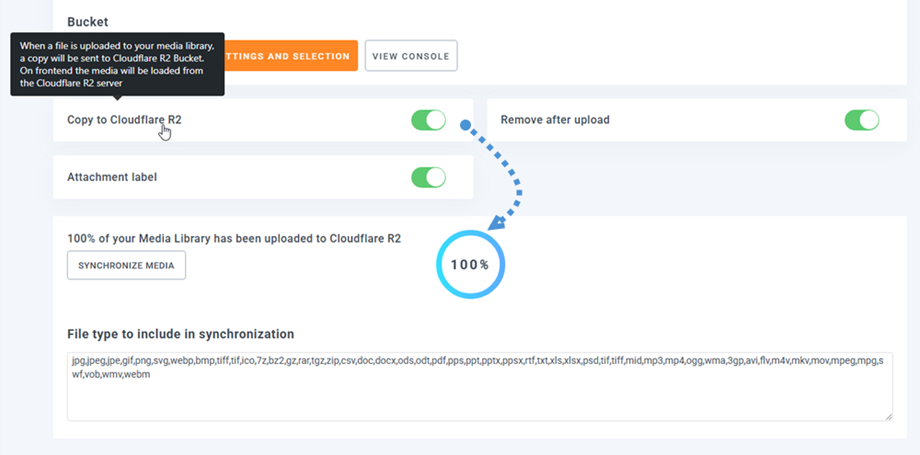
Ви можете включити копію до опції CloudFlare R2, і всі ваші нові завантажені медіа будуть надіслані в CloudFlare R2.
Якщо ви хочете синхронізувати завантажені носії перед використанням інтеграції CloudFlare R2, натисніть Synchronize Media . Тоді він надішле всю вашу існуючу медіа -бібліотеку до вашого відра CloudFlare R2.
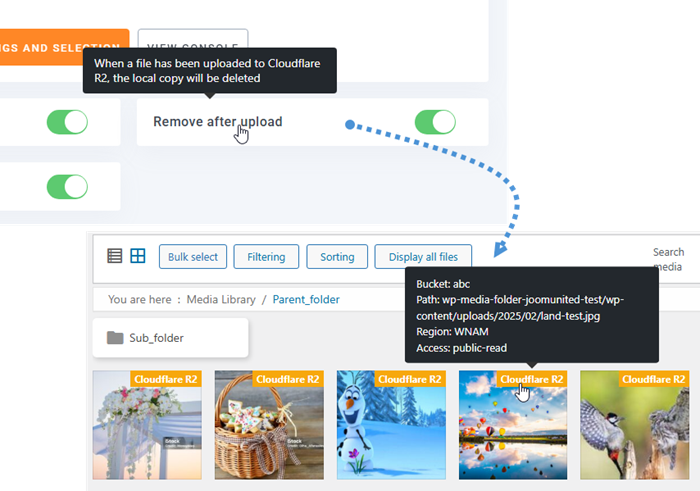
Для того, щоб вивантажити медіа на вашому сайті, вам слід включити після завантаження , ваша медіа -бібліотека буде повністю зберігатися на CloudFlare R2 замість вашого сервера.
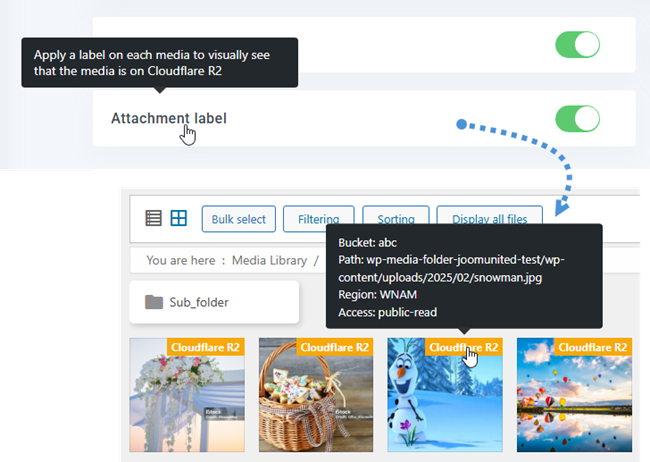
Увімкнувши мітки вкладення , інформація на кожному медіа відображатиметься, коли ви курсуєте на етикетці CloudFlare R2 у верхній частині правої праворуч.
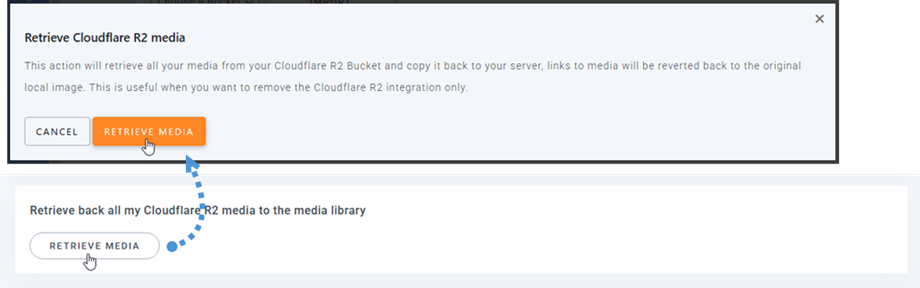
Коли ви хочете змінити місцеположення медіа або видалити плагін, натисніть «Отримати медіа» , тоді всі ваші медіа будуть скопійовані з CloudFlare R2 до вашої медіа -бібліотеки. Все колишнє посилання, додане у вашому вмісті, залишиться на місці (без зламаного посилання).
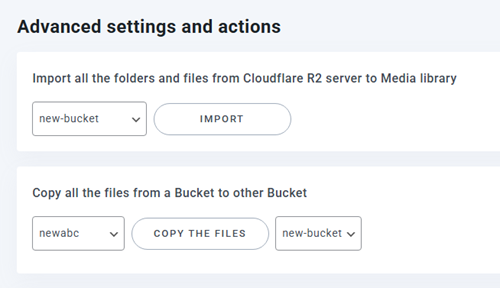
Розширені налаштування та дії
Ви можете вибрати відро для імпорту папок та файлів із сервера CloudFlare R2 до вашої медіа -бібліотеки. Або скопіювати всі файли з одного відра в інший.
3. Створіть маркер API
Інтеграція Cloudflare R2 з WP Media Folder включається в доповнення. На додаток до WP Media Folderпотрібно встановити цей додаток (плагін). Addon включає інтеграцію для Google Drive, Google Photo, Google Cloud, Dropbox, OneDrive, NextCloud, S3, Digitalocean та Linode.
По -перше, вам потрібен вхід на інформаційну панель Cloudflare або зареєструйтесь, якщо у вас немає облікового запису CloudFlare R2.
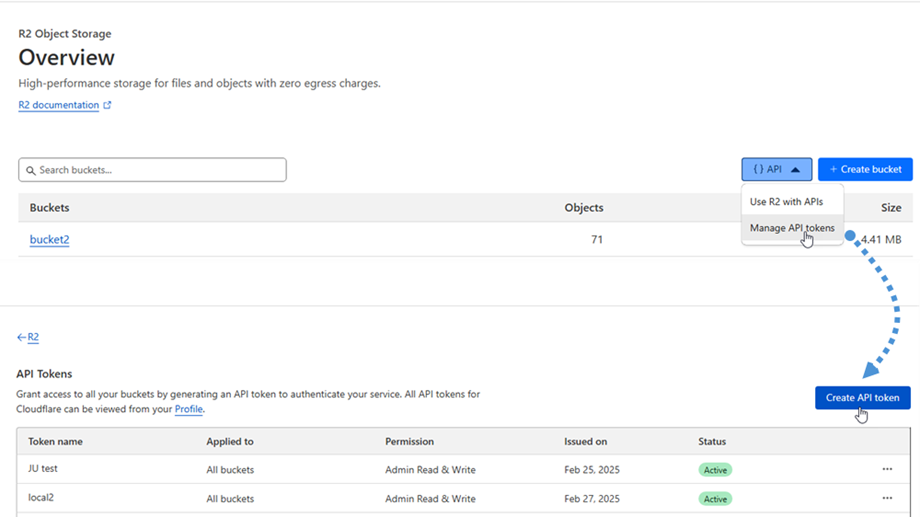
Після того, як ви ввійшли на посилання вище, натисніть на "{} API> Керуйте маркерами API" . Потім на сторінці Tokens API натисніть кнопку " Створити маркер API" .
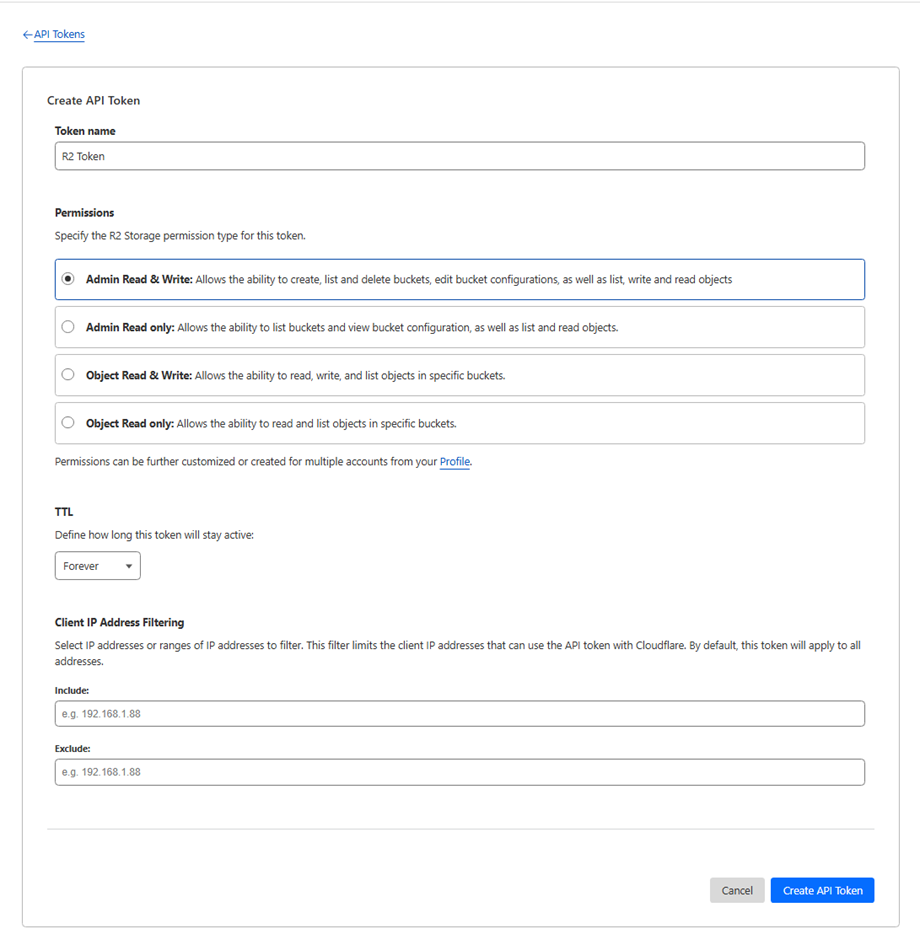
На сторінці Treate API Token:
- Назва маркера: Введіть назву маркера
- Дозвіл: Виберіть параметр "Адміністратор читання та запишування"
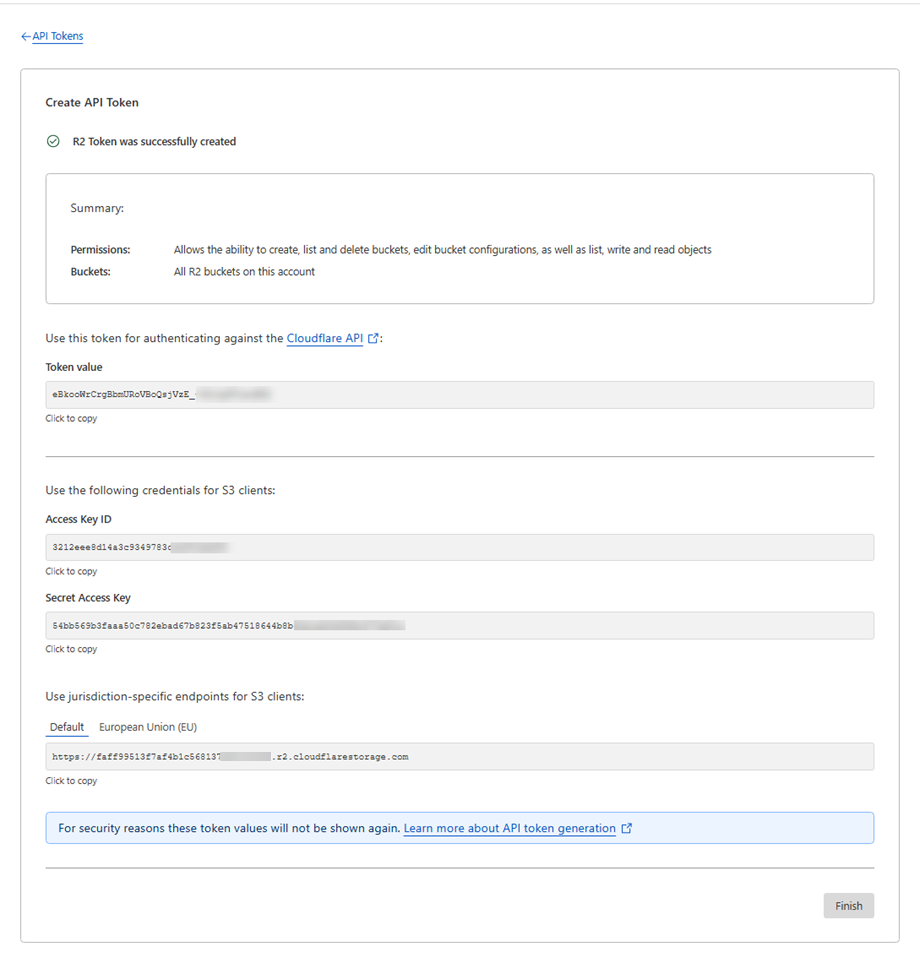
Після натискання "Створити маркер API" він переходить на сторінку з успішним повідомленням.
Нарешті, зберігайте облікові дані нижче для наступного кроку:
- Ідентифікатор ключа доступу: 3212EEE8D14A3C9349783 ...
- Ключ секретного доступу: 54BB569B3FAAA50C782EBAD67B823F5AB47518644B8 ...
- Ідентифікатор облікового запису: FAFF99513F7AF4B1C568137 ...
Створіть нове відро
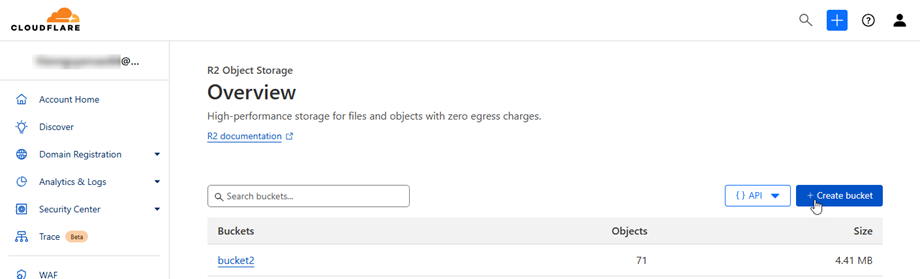
Щоб створити нове відро, просто поверніться до інформаційної панелі Cloudflare та натисніть кнопку Створити відро "
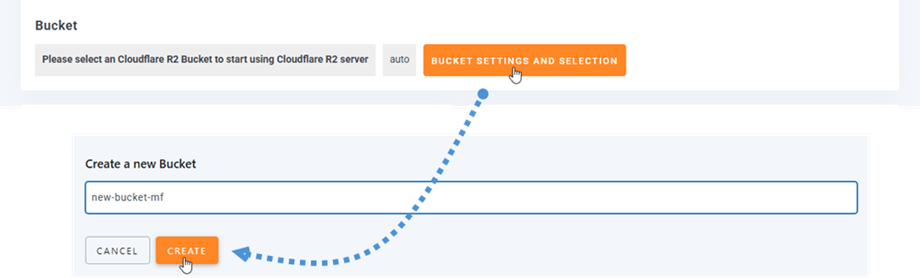
Або ви можете створити нове відро в WP Media Folder . налаштувань меню WP Media Folder > Хмара> Окружні медіа > CloudFlare R2 , натисніть кнопку « Налаштування відра та вибір ». У нижній частині спливаючого вікна введіть назву відра та натисніть кнопку Створити
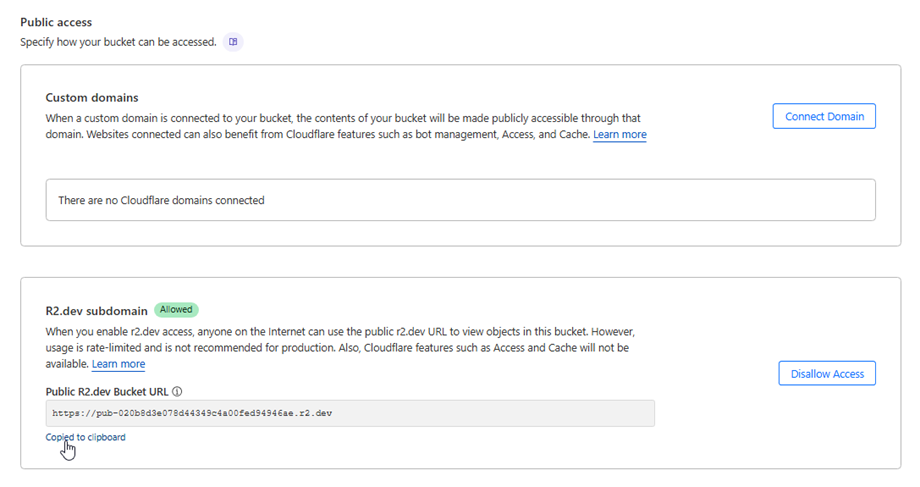
R2.dev субдомен
Щоб налаштувати свій субдомен R2.DEV, почніть з натискання на ім'я відра. Потім перейдіть на Налаштування , прокрутіть вниз до субдомен R2.DEV , натисніть "Дозволити доступ" та виконайте наступні кроки, щоб увімкнути його!
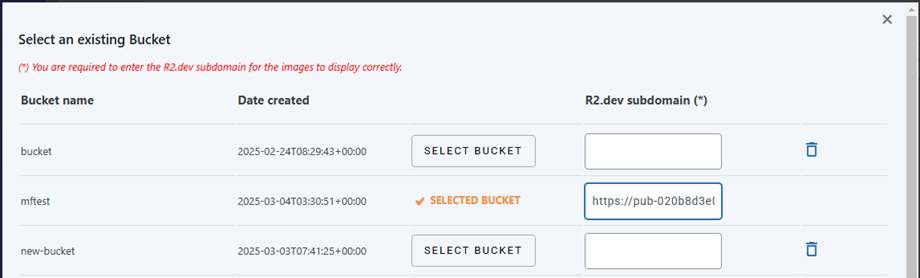
Зберігайте цю URL -адресу, щоб заповнити субдомен R2.DEV під час вибору відра у WP Media Folder CloudFlare R2 на наступному кроці.