Повний посібник WooCommerce Block
WooCommerce — один із популярних плагінів для створення сайтів електронної комерції на WordPress. WooCommerce Blocks — це один із плагінів WooCommerce, розроблений, щоб полегшити користувачам створення онлайн-магазинів на WordPress. Блоки WooCommerce допомагають створювати персоналізовані сторінки магазинів, відображати ваші продукти та додавати розширені функції електронної комерції, такі як фільтрація продуктів і пошук – і все це без написання жодного рядка коду.
Зміст
- Що таке WooCommerce Block?
- Функція списку WooCommerce Block
- Як використовувати блок сітки продукту в WooCommerce
- Як додати рекомендовані продукти на свою сторінку
- Як додати блоки фільтрів у WooCommerce
- Блоки кошика та каси
- Як створити сторінку магазину на WooCommerce
- Створіть свій Інтернет-магазин за допомогою WooCommerce Block & Sell your Product
- Висновок
Ви повинні встановити плагін WordPress WooCommerce Blocks, щоб використовувати ці нові блоки. Цей плагін є полігоном для тестування експериментальних функцій, які можна додати до ядра WooCommerce.
У цьому практичному посібнику ми обговоримо особливості блоків WooCommerce і як їх налаштувати.
Що таке WooCommerce Block?
Блоки WooCommerce — це набір блоків, інтегрованих із редактором блоків WordPress (Gutenberg), які дозволяють легко додавати різні функції та функції WooCommerce до ваших сторінок і публікацій. Без написання коду ці блоки дають змогу демонструвати продукти, категорії продуктів, пошукові фільтри, кошики для покупок, каси тощо.
Простіше кажучи, блоки WooCommerce — це попередньо створені компоненти, які ви можете вставити на свій сайт WordPress за допомогою редактора блоків, забезпечуючи простий спосіб інтегрувати функції електронної комерції на базі WooCommerce. Це основний плагін WooCommerce, тому ви отримуєте їх автоматично, коли встановлюєте та активуєте WooCommerce на своєму сайті WordPress.
Крім того, вони бездоганно інтегруються з редактором блоків WordPress, дозволяючи створювати власні сторінки продуктів, макети категорій і робити покупки за допомогою знайомого інтерфейсу перетягування.ext тут...
Функція списку WooCommerce Block
Зрозумівши, що таке блок WooCommerce, далі ми обговоримо кожну надану функцію одну за одною:
- Весь продукт: відображає всі продукти магазину у форматі сітки.
- Активні фільтри продуктів: відображає активні фільтри продуктів у формі списку або фішок (подібно до кнопок).
- Усі відгуки: відображає всі відгуки про продукт.
- Кращий продаваний продукт: відображає найбільш продавані продукти у форматі сітки.
- Оформлення замовлення: відображає форму, за допомогою якої клієнти можуть завершити замовлення.
- Кошик: відображає кошик для покупок.
- Рекомендована категорія: виділяє конкретні категорії продуктів разом із кнопками із закликом до дії.
- Рекомендований продукт: відображає вибрані рекомендовані продукти.
- Фільтрувати за ціною: відображає діапазон цін, за яким клієнти можуть фільтрувати продукти. Ви також можете ввімкнути діапазон цін, який можна редагувати, натиснувши кнопку або текст тут.
- Фільтрувати за наявністю: дозволяє фільтрувати продукти на основі стану наявності на складі. Ця функція надає параметри для відображення продуктів, які є в наявності, відсутні в наявності або замовляються повторно.
- Фільтрувати за рейтингом: дозволяє клієнтам фільтрувати продукти на основі рейтингів.
- Фільтрувати за атрибутом: фільтрує продукти за розміром або кольором.
- Продукти, вибрані вручну: відображає вибрані вручну продукти у форматі сітки, що дає змогу вибрати, які саме продукти відображати.
- Міні-кошик: надає короткий огляд кошика для покупок.
- Найновіші продукти: показує найновіші продукти, розташовані в сітці. формат. Їх можна налаштувати, додаючи або видаляючи такі елементи, як назва, ціна, рейтинг і кнопка покупки.
- Продукт у розпродажі: відображає продукти, які наразі розпродажі, у форматі сітки, і їх можна налаштувати, додаючи або видаляючи такі елементи, як назва, ціна, рейтинг і кнопка «Купити».
- Пошук продуктів: додає рядок пошуку, щоб полегшити клієнтам пошук продуктів.
- Продукт за тегом: відображає продукти з певними тегами/мітками у форматі сітки.
- Продукт за атрибутом: відображає продукти з певними атрибутами (колір, розмір тощо) у форматі сітки.
- Товар за категорією: відображає продукти на основі категорій у форматі сітки.
- Огляд побічних продуктів: відображає відгуки, згруповані за продуктами.
- Огляд за категоріями: відображає огляди продуктів із певних категорій.
- Окремий продукт: відображає детальний перегляд окремого продукту.
- Продукти з найвищим рейтингом: відображає продукти з найвищими оцінками у форматі таблиці.
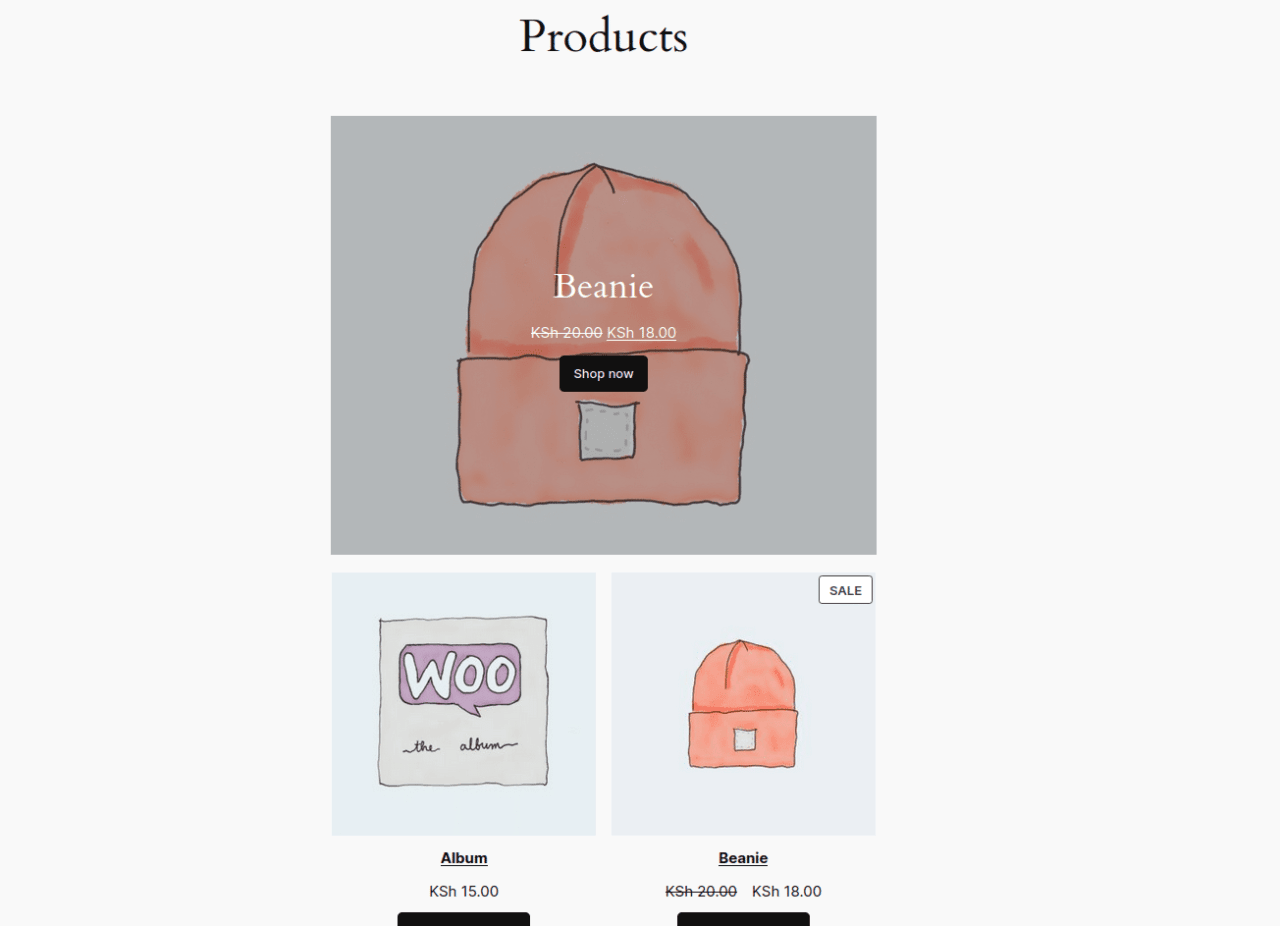
Як використовувати блок сітки продукту в WooCommerce
Окрім вивчення функцій, доступних у блоках WooCommerce, давайте спробуємо використати або додати сітку продуктів у WooCommerce. Переконайтеся, що ви встановили плагін блоків WooCommerce на своєму веб-сайті. Ось як його додати:
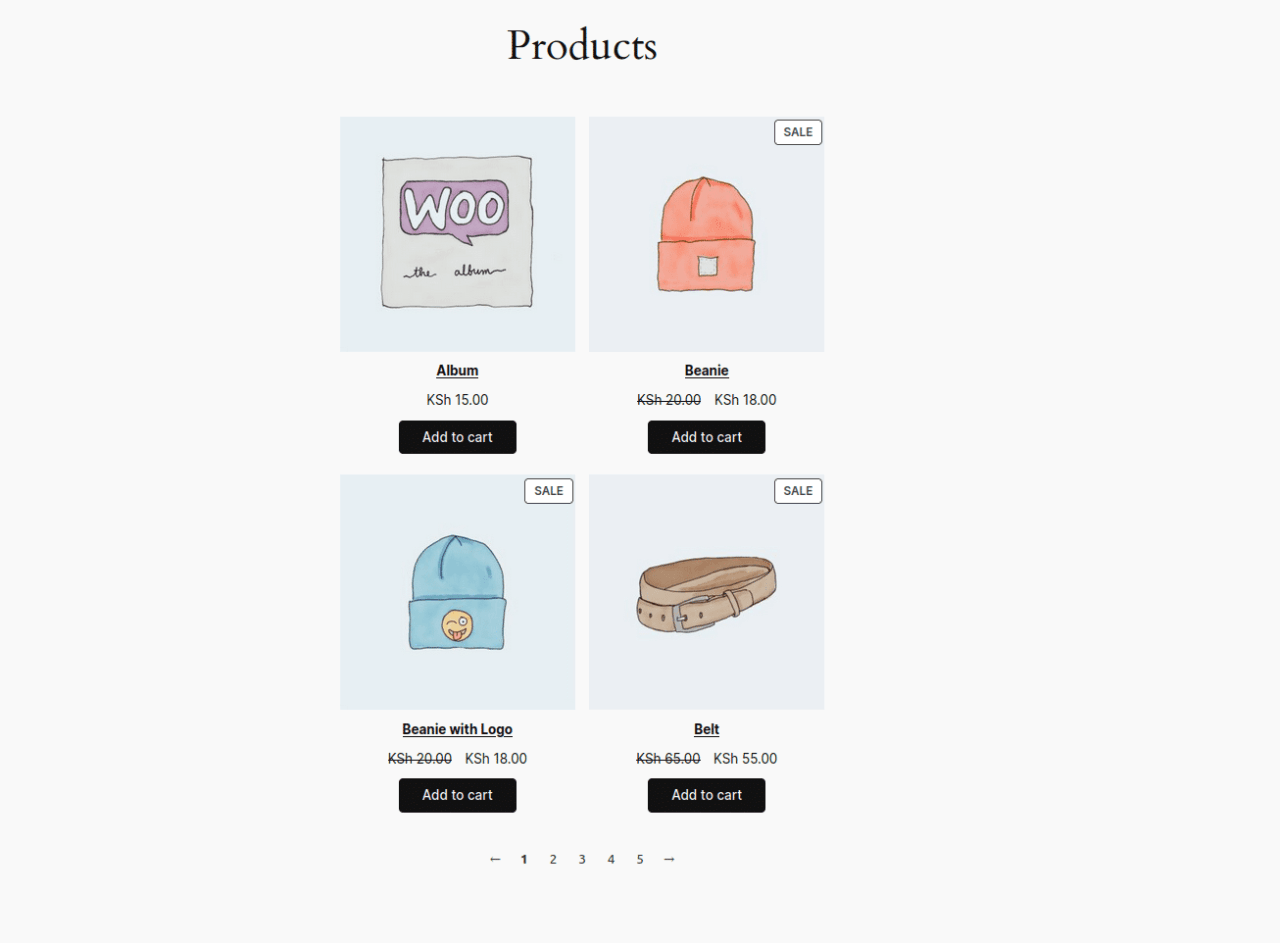
1. Відкрийте сторінку або публікацію , де ви хочете відобразити сітку продуктів, а потім введіть назву «Продукт».
2. На панелі навігації ліворуч натисніть кнопку (+) > прокрутіть униз до розділу WooCommerce > виберіть «сітка продуктів».
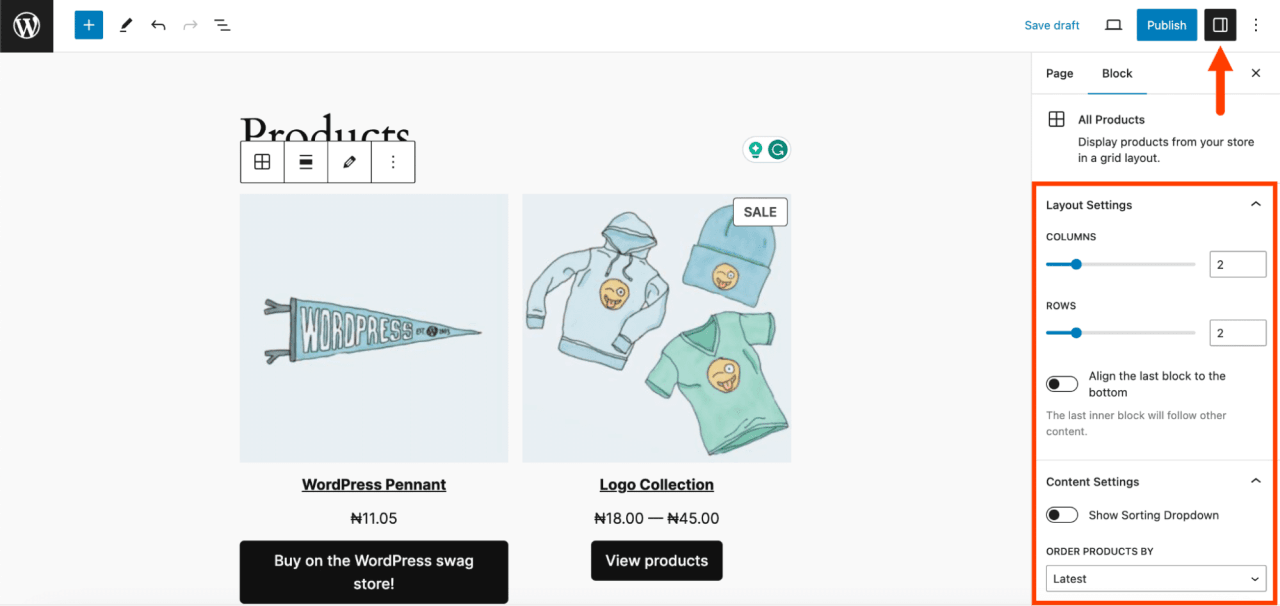
3. Далі, щоб налаштувати блок , перейдіть на праву панель.
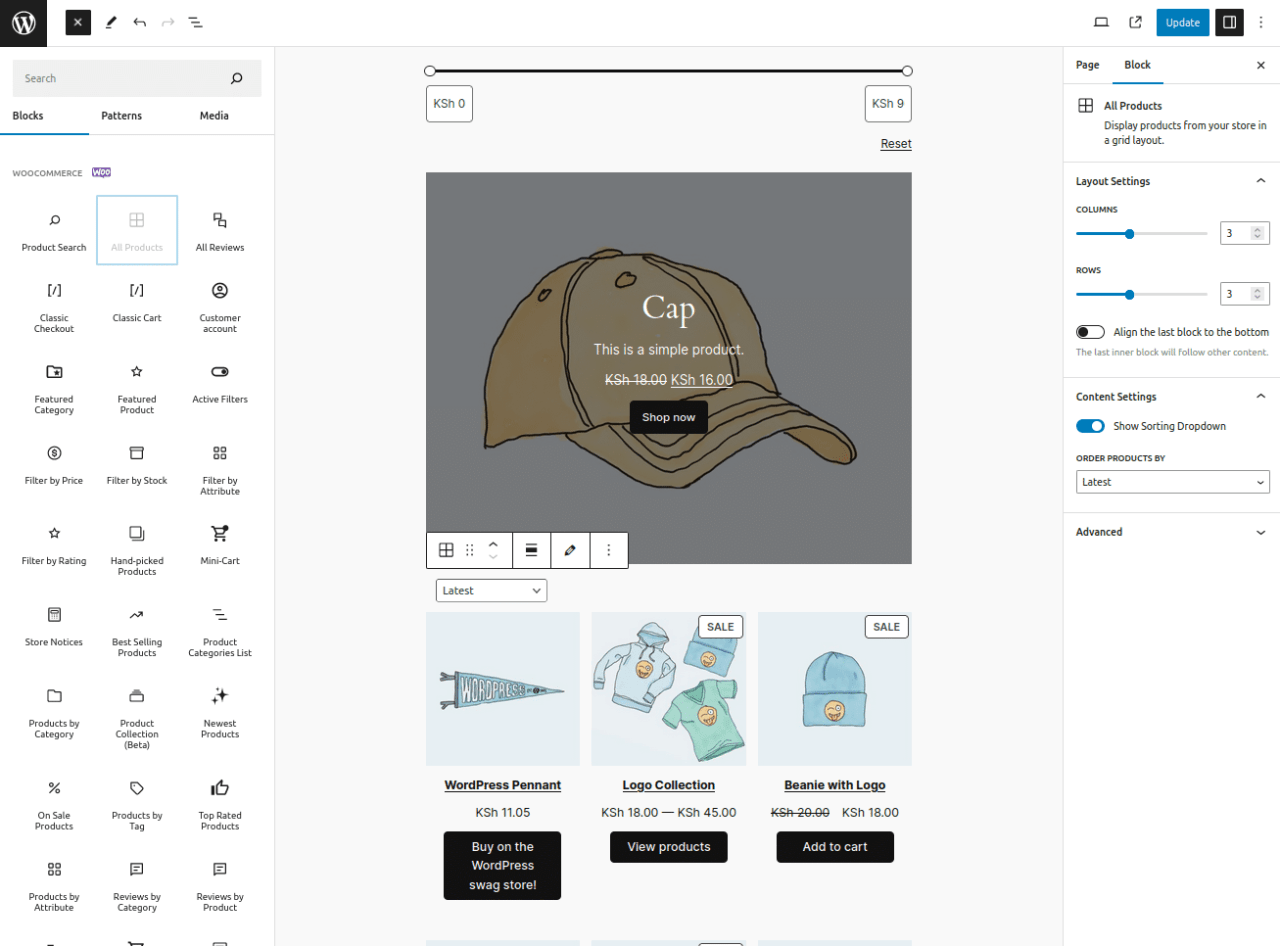
На цій панелі можна налаштувати кілька параметрів, зокрема:
- Параметри макета: ви можете налаштувати кількість рядків і стовпців, які відображаються в сітці продукту. Наприклад, установивши обидва значення 2 для збалансованого перегляду.
- Налаштування вмісту: ви можете відобразити спадне меню для сортування продуктів. Ця функція дозволяє клієнтам сортувати товари відповідно до своїх уподобань. Ви можете вимкнути його, якщо він не потрібен.
- Розширений стиль: ви можете додати класи CSS, щоб налаштувати зовнішній вигляд.
Як додати рекомендовані продукти на свою сторінку
Блок рекомендованих продуктів дозволяє демонструвати конкретні продукти на вашій сторінці чи публікації. За допомогою цього блоку ви можете вибрати продукти, налаштувати їх зовнішній вигляд і розмістити їх у своєму вмісті, щоб залучити відвідувачів до товарів, які ви хочете рекламувати.
Щоб додати блок рекомендованих продуктів, виконайте такі дії:
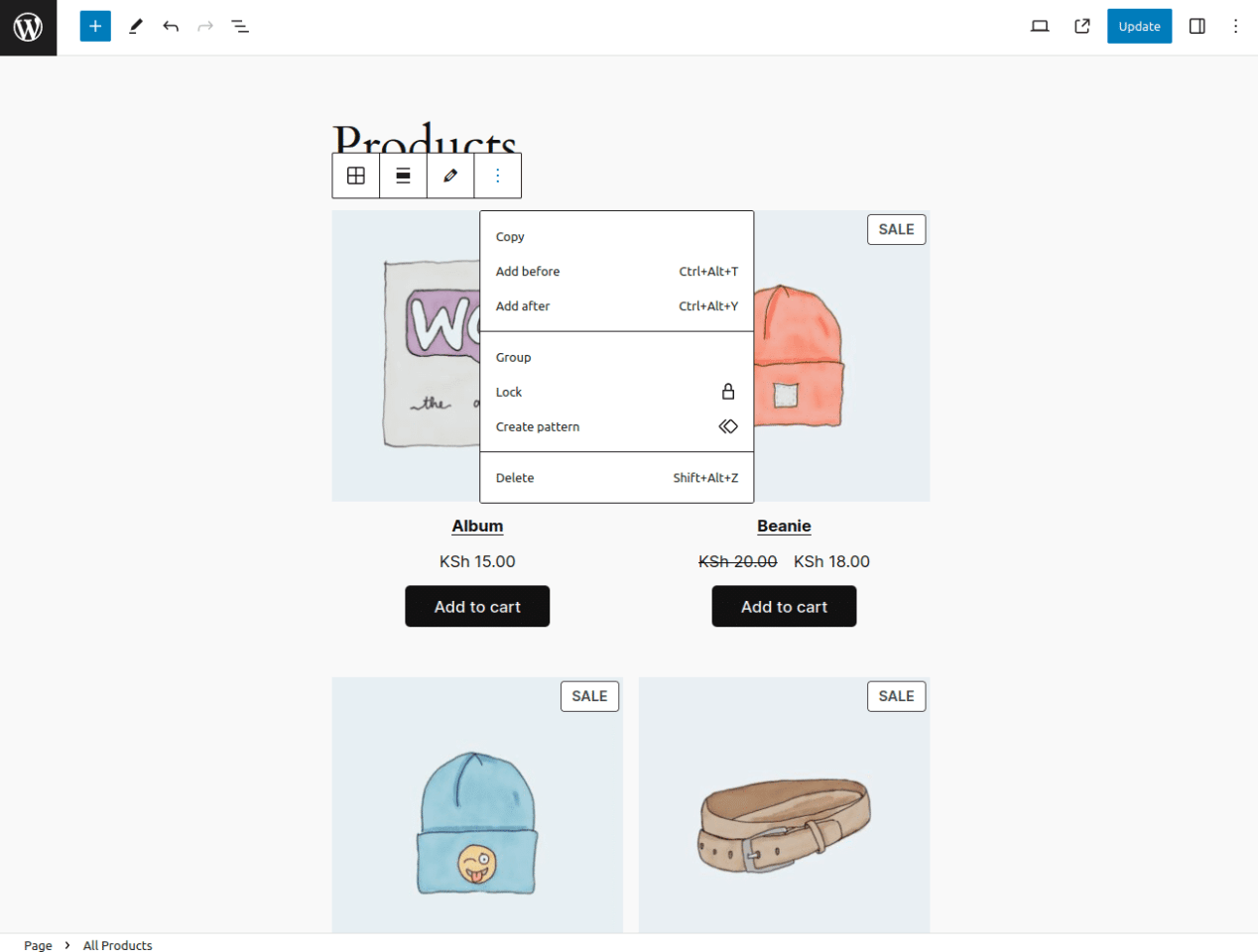
1. Відкрийте сторінку або публікацію, куди ви хочете її додати. Наприклад, якщо ви розмістите його над сіткою продуктів, звільніть місце в цій області та натисніть кнопку «+», яка з’явиться.
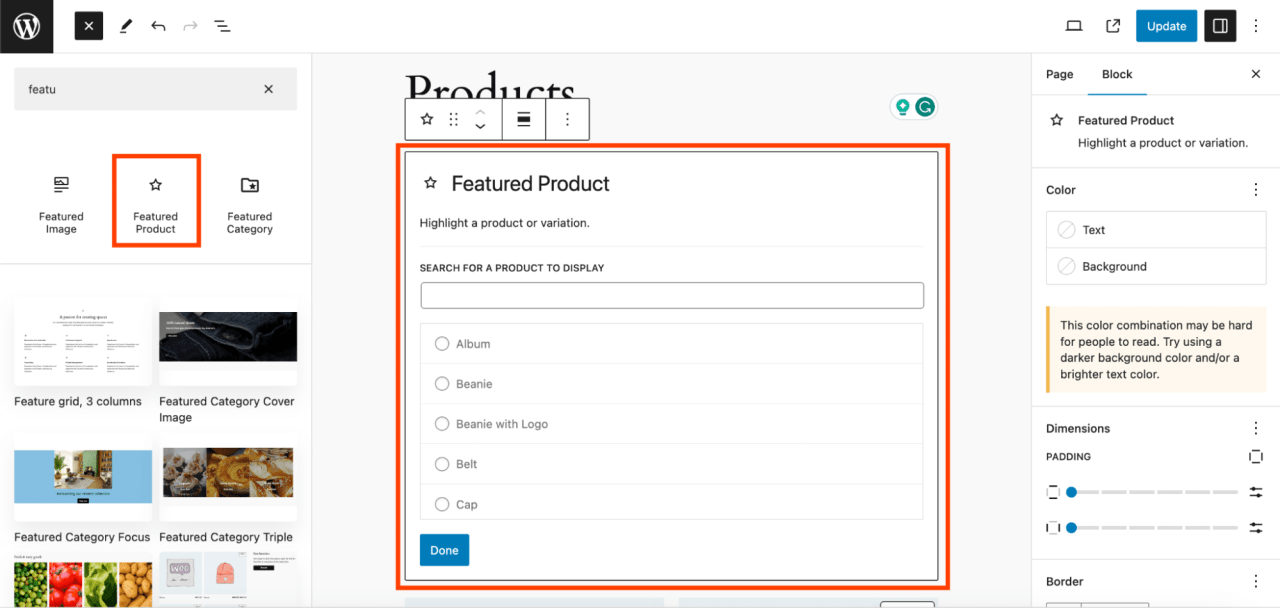
2. Натисніть кнопку «+» на панелі інструментів блокування, щоб відкрити список блокувань, потім знайдіть і виберіть «Рекомендований продукт».
3. Виберіть продукти, які потрібно виділити, і натисніть «Готово».
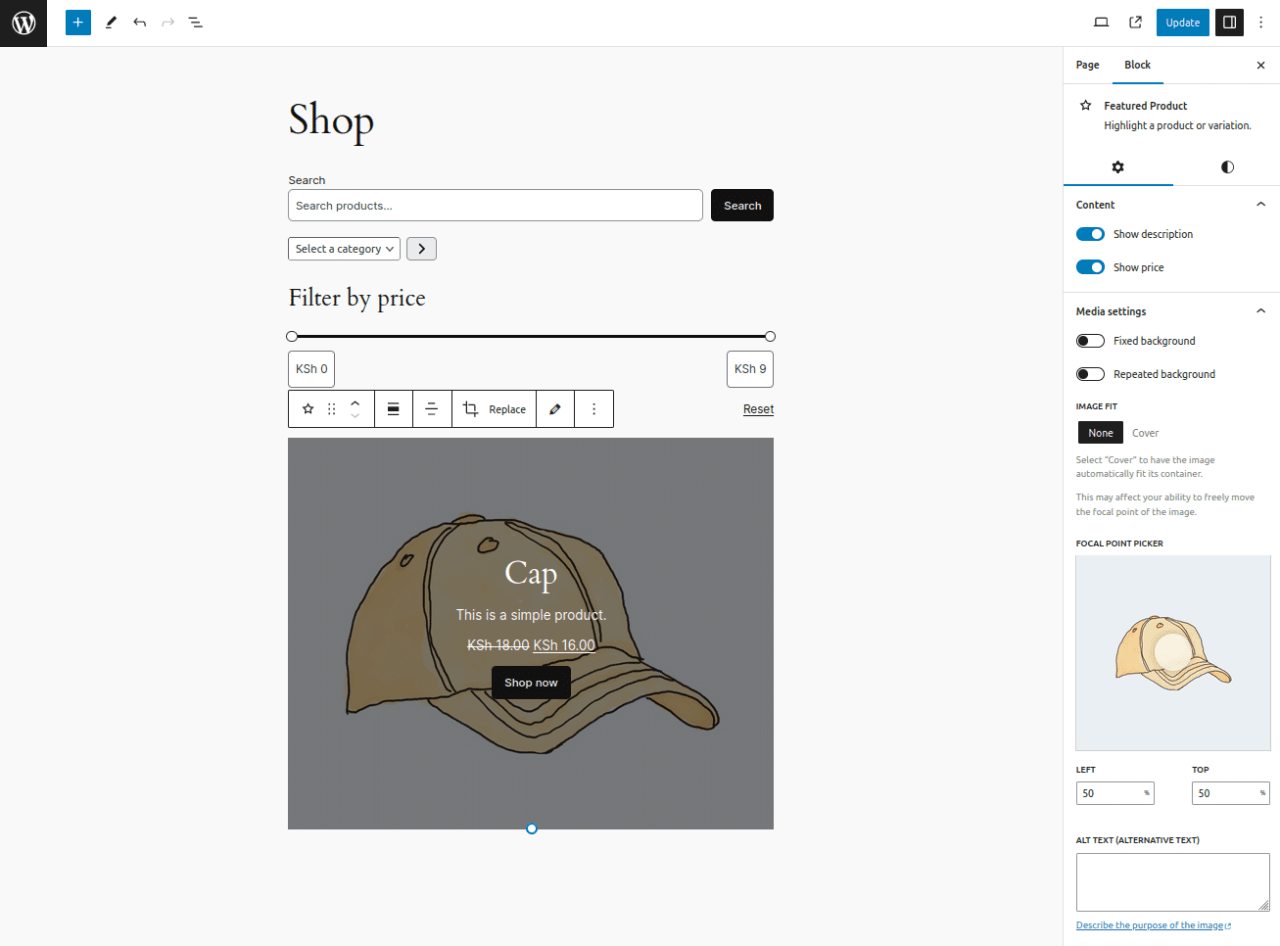
4. Щоб налаштувати зовнішній вигляд блоку, натисніть «Налаштування». На панелі налаштувань ви можете налаштувати кілька параметрів, зокрема:
- Показати або приховати опис товару та ціну.
- Налаштувати медіа-відображення (зображення та відео).
- Додайте альтернативний текст для зображень продукту.
- Виберіть колір накладання блоку.
- Налаштуйте непрозорість блоку.
5. Після налаштування ви можете опублікувати або оновити сторінку, щоб побачити відображення блоку рекомендованих продуктів.
Як додати блоки фільтрів у WooCommerce
Блок фільтрів WooCommerce дозволяє клієнтам легко знаходити продукти, які відповідають критеріям пошуку. Надавши параметри фільтрації, клієнти можуть швидко звузити результати пошуку до продуктів, які їм відповідають.
Щоб додати блок фільтра, виконайте такі дії:
- Відкрийте сторінку або публікацію, де ви хочете розмістити блок фільтра.
- Визначте бажане місце для розміщення фільтруючого блоку.
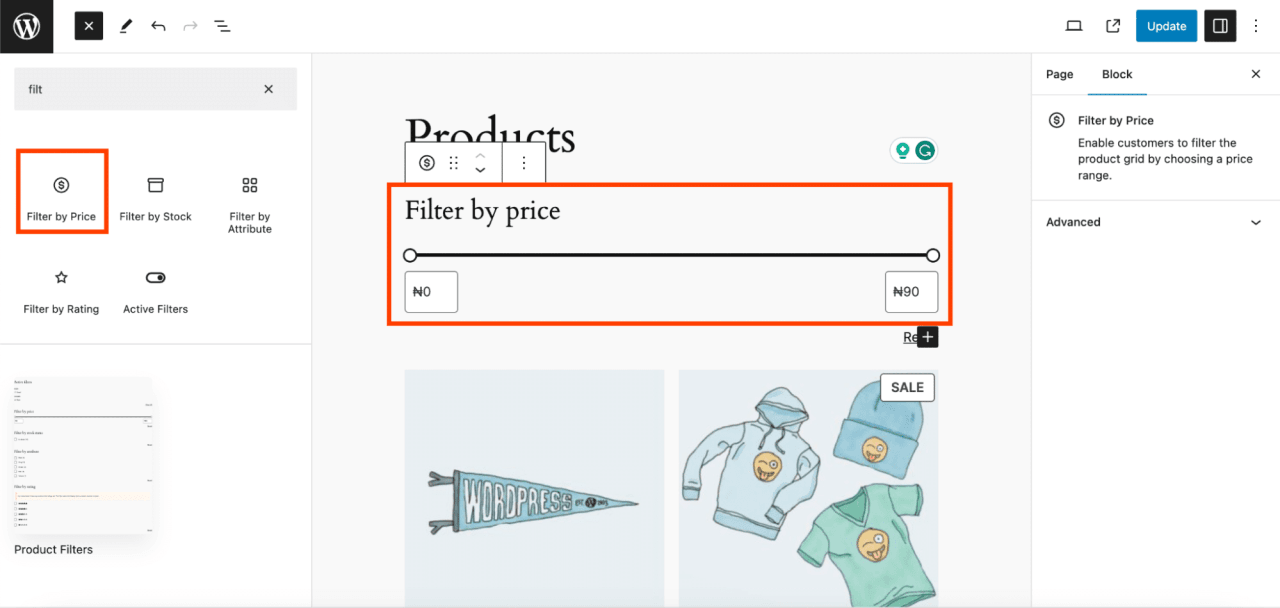
- На панелі інструментів редактора блоків натисніть кнопку «+» і знайдіть такі параметри фільтра WooCommerce, як «Фільтр цін», «Фільтр акцій», «Атрибути» та «Рейтинг».
Тепер давайте обговоримо кожен доступний тип фільтра.
Додавання фільтра за ціною
Блок продуктів Price Filter дозволяє додати функцію фільтрації, яка дозволяє користувачам вибирати потрібний ціновий діапазон. Діапазон цін може відображатися як редаговані кнопки або звичайний текст. За бажанням можна додати кнопки та налаштувати рівень їхнього заголовка.
Додавання фільтра за атрибутом
Блок фільтра атрибутів продукту дозволяє користувачам фільтрувати продукти на основі таких атрибутів, як колір і розмір. Ви можете вибрати атрибути, які бажаєте використовувати, з доступного списку. Його відображення може бути у вигляді списку або випадаючого меню. Ви також можете налаштувати тип запиту як І або АБО. Інші функції включають відображення кількості продуктів, вибір рівня заголовка, додавання кнопок і вибір фільтра.
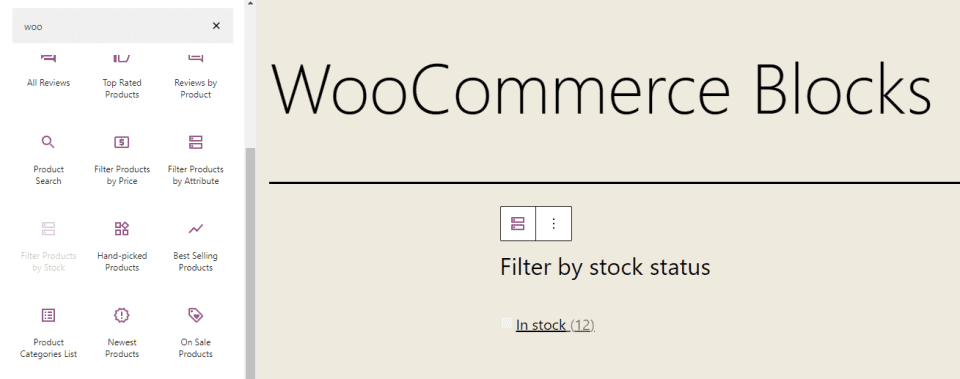
Додавання фільтра за складом
Блок фільтра продукту "Статус запасу" дозволяє користувачам відображати продукти на основі статусу їх наявності. Вони можуть відображати доступні продукти (в наявності), відсутні в наявності (немає в наявності) або незамовлені. Ви також можете налаштувати його для відображення кількості продуктів, вибору рівня заголовка та додавання кнопок. Цей блок можна використовувати з іншими блоками WooCommerce, такими як Усі продукти. На жаль, цей блок не забезпечує попередній перегляд при додаванні на сторінку.
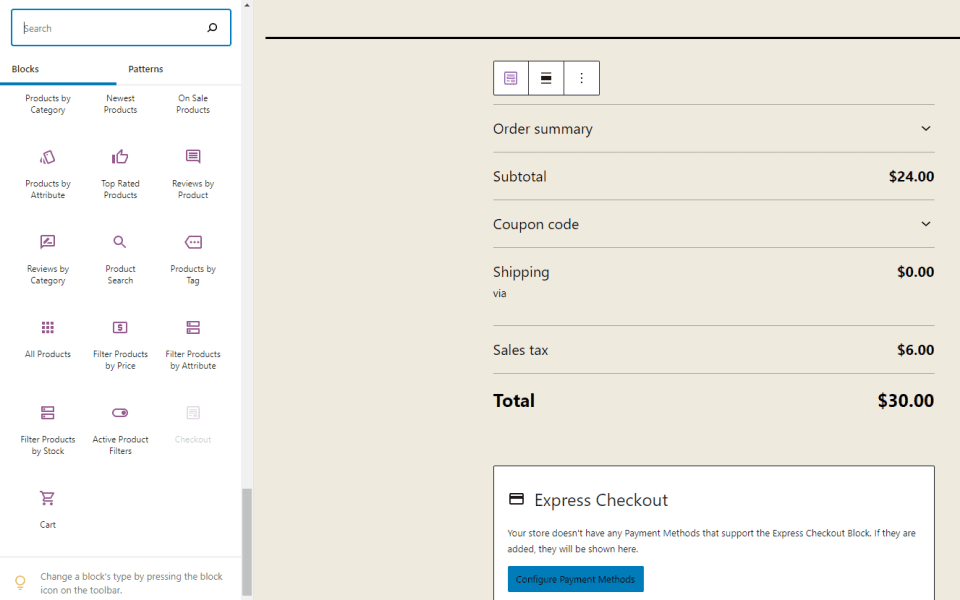
Блоки кошика та каси
Блок ourThe shopping cart додає дисплей кошика для покупок на вашу сторінку. Ви можете додати калькулятор вартості доставки, вибрати посилання для кнопки оплати та встановити темний режим відображення. Цей блок також надає сповіщення про те, що ви можете встановити сторінку як сторінку кошика за замовчуванням у налаштуваннях WooCommerce. Також включено посилання для надання відгуку.
Тим часом блок оформлення замовлення надає форму оформлення замовлення для вашого кошика. Вас повідомлять, що цю сторінку можна встановити як сторінку оформлення за замовчуванням у налаштуваннях WooCommerce. Також є опція темного режиму відображення. Цей блок складається з кількох елементів, які можна налаштувати окремо. На жаль, цей блок не забезпечує попередній перегляд після додавання на сторінку.
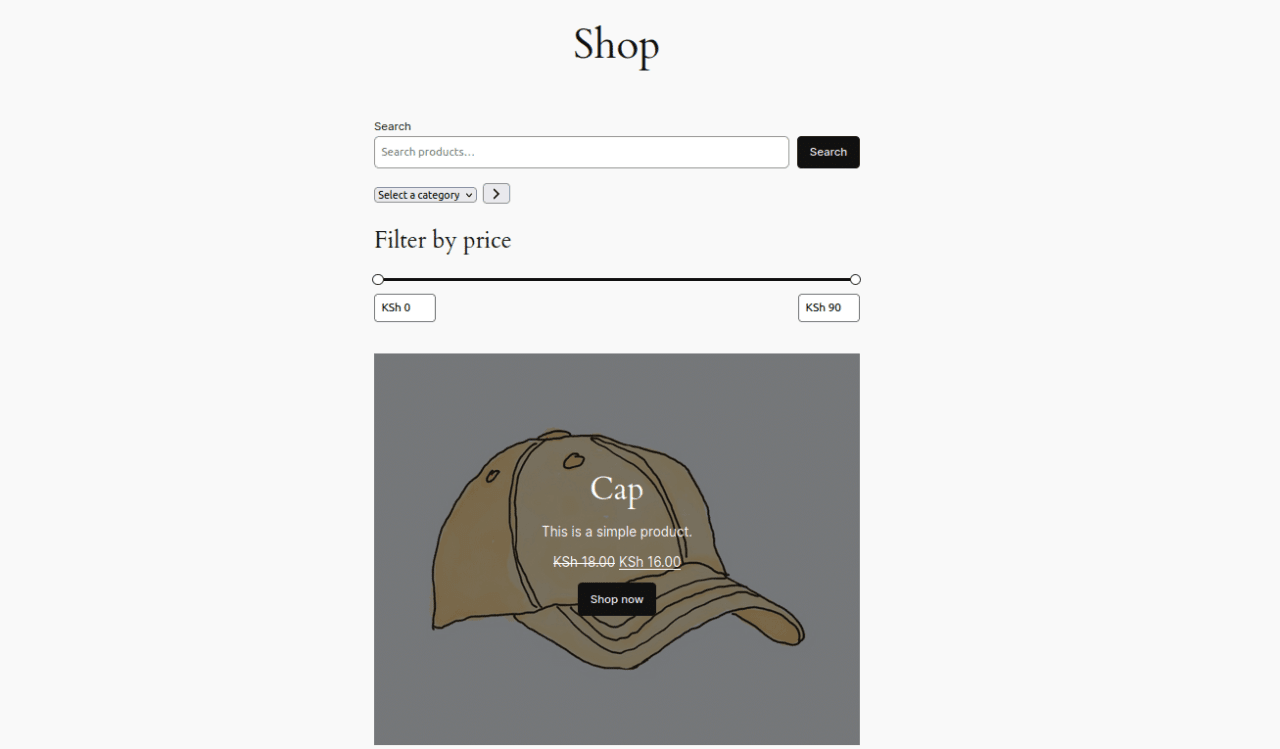
Як створити сторінку магазину на WooCommerce
Навчившись використовувати різні блоки WooCommerce, ви можете поєднати декілька, щоб створити зручну для користувача сторінку магазину. Щоб створити цей конкретний макет сторінки магазину, виконайте такі дії.
1. Створіть нову сторінку та назвіть її «Магазин».
2. Додайте блок пошуку продукту b .
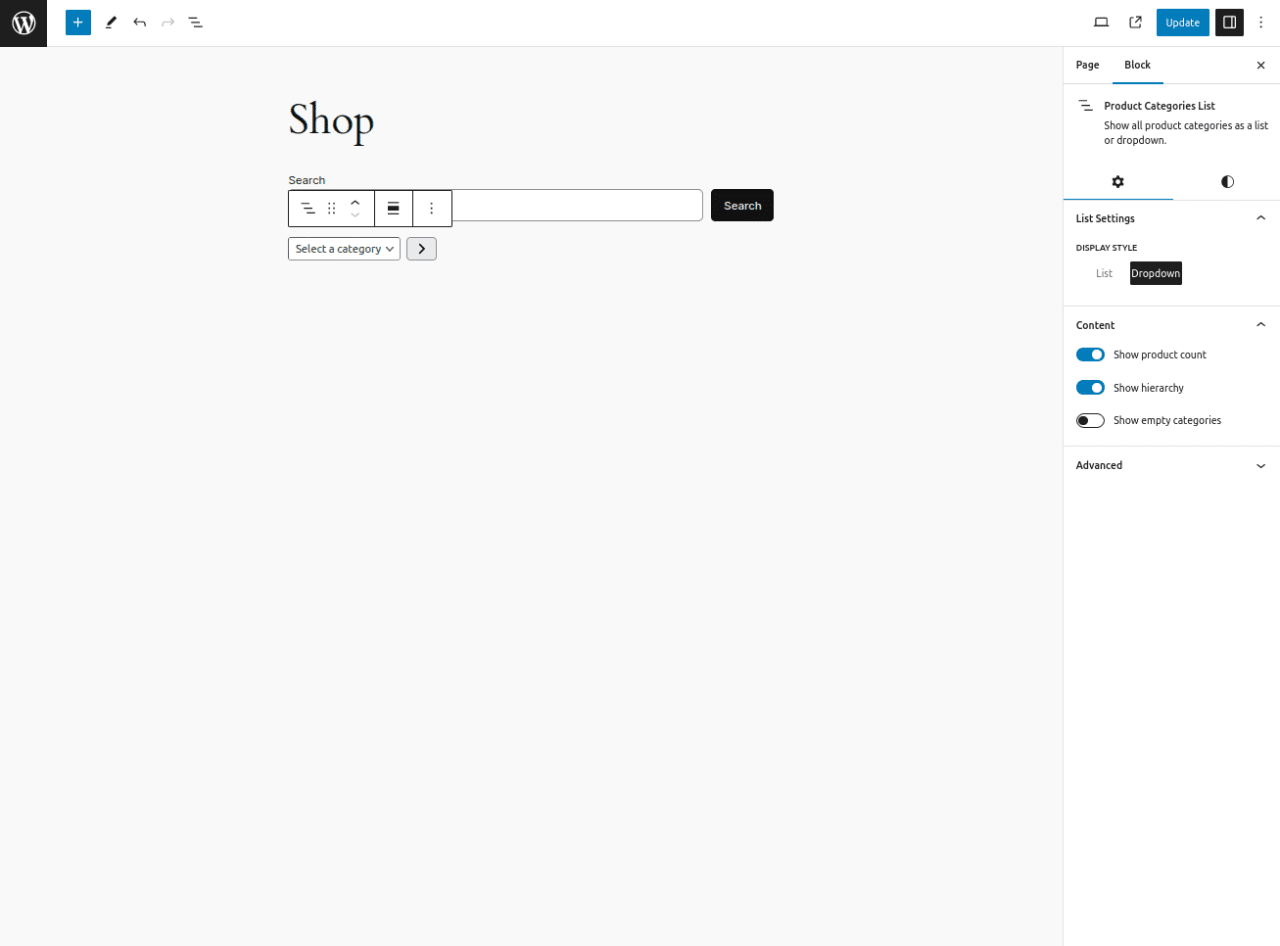
3. Додайте блок «Список категорій товарів»
Потім установіть стиль відображення в розкривному списку.
4. Додайте Фільтр цін .
5. Додайте «Рекомендовані товари» та виберіть продукти, які потрібно виділити. Налаштуйте за потреби.
6. Додайте Усі товари .
Встановіть кількість стовпців і рядків на 2 і вимкніть опцію сортування, що випадає.
7. Нарешті, опублікуйте сторінку, щоб побачити остаточний макет створеної вами сторінки магазину.
Шукаєте потужне рішення для керування файлами для веб-сайтів клієнтів?
WP File Download — це відповідь. З такими розширеними функціями, як категорії файлів, обмеження доступу та інтуїтивно зрозумілий інтерфейс.
Вразіть своїх клієнтів першокласною організацією файлів!
Створіть свій Інтернет-магазин за допомогою WooCommerce Block & Sell your Product
Після успішного створення спеціальної сторінки магазину за допомогою WooCommerce Blocks ви можете почати продавати свої фізичні та цифрові продукти. Особливо для цифрових продуктів дуже важливо додати плагін для завантаження файлів, наприклад WP File Download Addon.
Цей плагін дозволяє продавати цифрові продукти для завантаження в WooCommerce. WP File Download Addon полегшує керування файлами та категоріями файлів для цифрових продуктів WooCommerce. Ви можете швидко створити багато цифрових продуктів для завантаження, пов’язаних з одним або кількома файлами.
Крім того, цей плагін інтегрується з Dropbox, Google Drive, Microsoft OneDriveта функцією Social Locker . Ви можете надавати файли з цих хмарних служб як цифрові завантаження WooCommerce із суворо обмеженим доступом через конектори хмарного API.
Завдяки WP File Download Addon продаж цифрових товарів у вашому інтернет-магазині WooCommerce став доступнішим та ефективнішим. Після створення вашого магазину за допомогою WooCommerce Blocks цей плагін чудово доповнює продаж вашого цифрового контенту.
Звертаємось до всіх веб-майстрів!
Покращуйте клієнтські веб-сайти за допомогою WP File Download . Створіть безпечні та настроювані сховища файлів, що дозволить клієнтам легко отримувати доступ до своїх файлів і керувати ними.
Оновіть свої послуги веб-дизайну сьогодні!
Висновок
WooCommerce Blocks — це плагін, який дозволяє створювати повний онлайн-магазин у WordPress без написання коду. За допомогою різних блоків, таких як сітки продуктів, фільтри та відображення представлених продуктів, ви можете легко створити привабливий і зручний досвід покупок. Звичний інтерфейс перетягування робить розробку інтернет-магазину швидшою та ефективнішою.
Після створення вашого інтернет-магазину наступним кроком стане продаж фізичних і цифрових товарів. Ви можете використовувати WP File Download Addon для продажу цифрових продуктів за допомогою WooCommerce , таких як електронні книги, програмне забезпечення або мультимедійний вміст.
WP File Download Addon доступний від 49 доларів США на рік і ним користуються понад 60 000 користувачів. Отже, чого ви чекаєте? Приєднуйтесь до нас для кращих продажів цифрових продуктів!
Коли ви підпишетеся на блог, ми надішлемо вам електронний лист, коли на сайті з’являться нові оновлення, щоб ви їх не пропустили.
























Коментарі