WP Media Folder: конфігурація
1. Загальні настройки
Глобальні параметри доступні в меню Налаштування > WP Media Folder > Загальні.
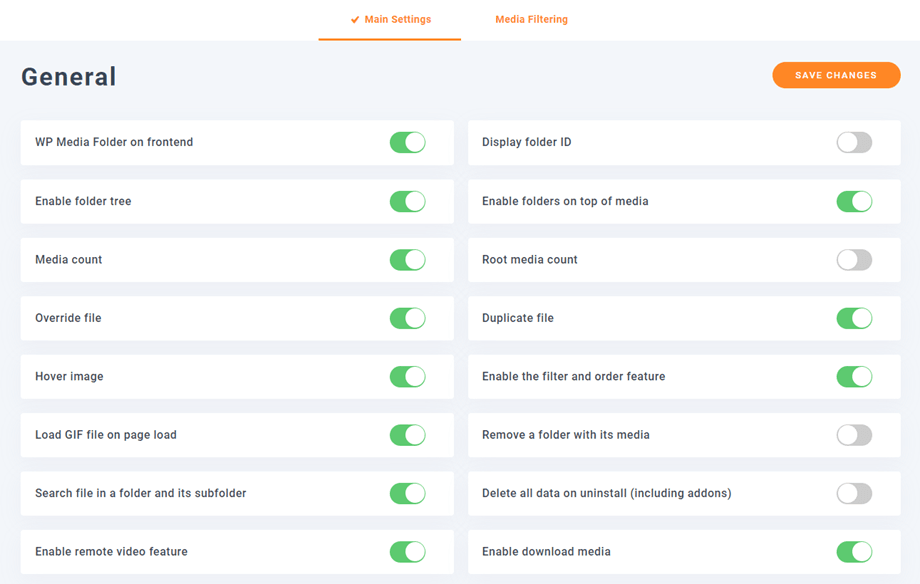
Вкладка основних налаштувань
- WP Media Folder на інтерфейсі: якщо ви використовуєте конструктор сторінок, доступний у інтерфейсі, ви можете активувати цю опцію, щоб використовувати WP Media folder . Якщо ні, залиште його вимкненим - ви отримаєте кращу продуктивність без нього
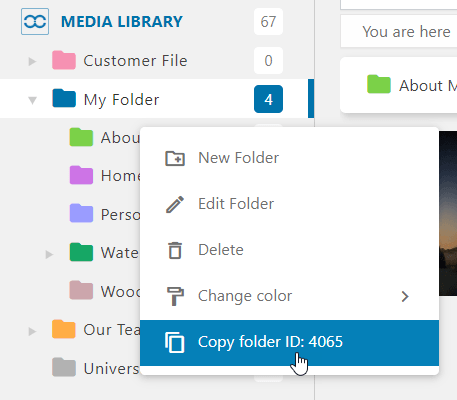
- Показати ідентифікатор папки: відобразити та скопіювати ідентифікатор папки, клацнувши папку правою кнопкою миші
- Увімкнути дерево папок: завантажте ліве дерево папок у лівій частині медіа-менеджера для швидшої навігації папками
- Увімкнути папки поверх носія. Увімкніть або не відображайте папки в головному вікні зверху носія
- Кількість носіїв: Відображення кількості носіїв, доступних у кожній папці у дереві папок
- Кількість кореневих носіїв: відображення кількості медіафайлів, доступних у кореневій папці, у дереві папок. Цей параметр застосовується лише для ролі адміністратора.
- Замінити файл: замінити наявний файл на інший, не створюючи непрацюючих посилань (дозволяється той самий формат, наприклад із .jpg на .jpg)
- Дублікат файлу: додайте кнопку для копіювання медіафайлу з медіа-менеджера
- Наведення курсора на зображення: при наведенні курсора миші на зображення відображається великий попередній перегляд
- Увімкніть функцію фільтрування та впорядкування: додаткові фільтри буде додано у перегляди медіа
- Завантажувати файл GIF під час завантаження сторінки: автоматично відтворювати анімацію GIF під час завантаження сторінки. За замовчуванням це статичне зображення в WordPress
- Видалити папку з її мультимедійними файлами: коли ви видаляєте папку, усі медіафайли всередині також буде видалено, якщо цей параметр увімкнено. Використовуйте з обережністю
- Пошук файлу в папці та її підпапці: якщо ввімкнено, коли ви шукаєте файл у папці, пошук також здійснюватиметься в її підпапках
- Видалити всі дані під час видалення (включно з аддонами): усі ваші мультимедійні файли буде видалено під час видалення нашого плагіна.
- Увімкнути функцію віддаленого відео: включайте та керуйте віддаленим відео з Youtube Vimeo або Dailymotion
- Увімкнути носій для завантаження: Клацніть правою кнопкою миші на носії для завантаження (сітчастий вигляд)
- Рекомендоване зображення за замовчуванням: виберіть зображення за замовчуванням або випадкове зображення з медіа-папки, яке буде завантажено за замовчуванням у будь-якій новій публікації.
Звичайно, зображення можна замінити, відредагувавши його в публікації
- Кількість носіїв: Відображення кількості носіїв, доступних у кожній папці у дереві папок
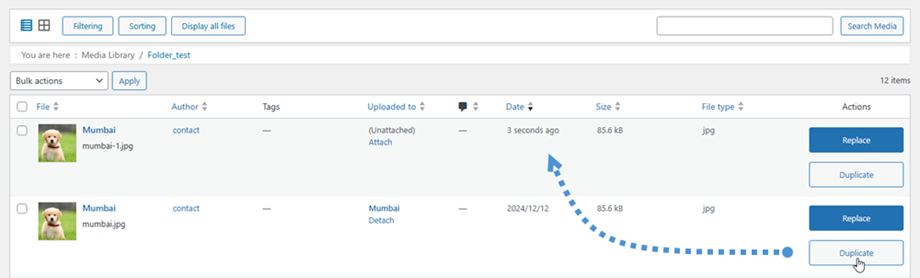
- Замінити файл: замініть існуючий файл іншим без створення непрацюючих посилань. Натисніть «Замінити» та виберіть зображення зі свого ПК.
- Створити копію файлу: створіть копію мультимедійного файлу, натиснувши Створити копію .
«Замінити» та «Дублювати» доступні у списку.
- Наведене зображення: відображення ефекту наведення, який відображає зображення середнього розміру при наведенні миші на панелі адміністрування
- Функція фільтрації та замовлення: Замовлення та активація носія фільтра
- Відображення ідентифікатора папки: Відобразіть та скопіюйте ідентифікатор папки, клацнувши правою кнопкою миші на папці
Вкладка «Фільтрація медіа».
На цій вкладці ви можете додавати, видаляти або визначати діапазон фільтрації носіїв.
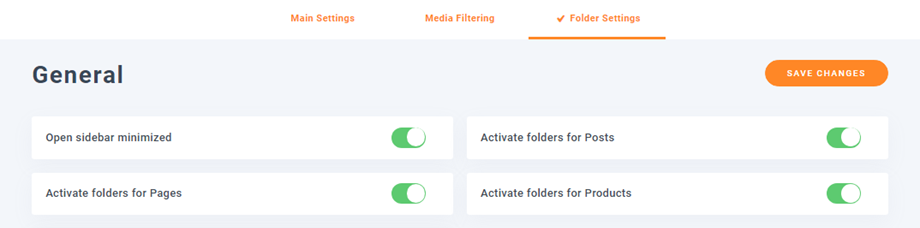
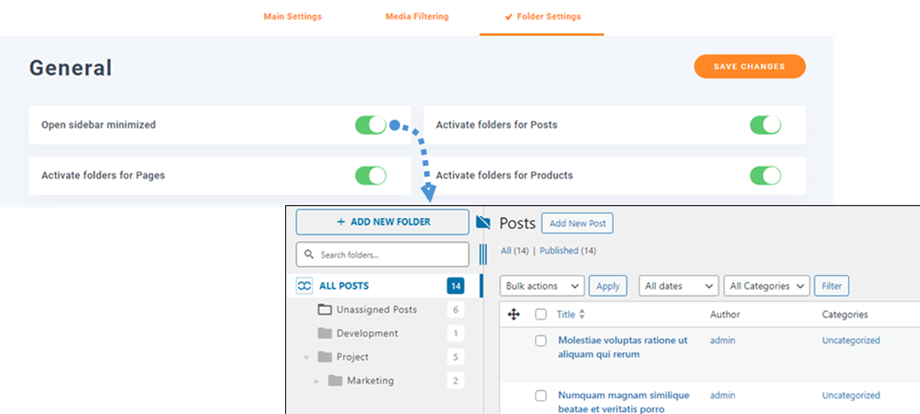
Вкладка Параметри папки
Ви можете створювати папки для групування публікацій, сторінок або спеціальних публікацій (продуктів,...), активувавши ці функції.
- Відкрити бічну панель згорнуто: бічна панель відкритих папок згорнута за замовчуванням у публікаціях і на сторінках
- Активуйте папки для публікацій: активуйте керування папками для публікацій WordPress (тобто класифікуйте публікації в папках, як віртуальні категорії)
- Активуйте папки для сторінок: активуйте керування папками для сторінок WordPress (тобто класифікуйте сторінки в папках, як віртуальні категорії)
- Активуйте папки для продуктів: активуйте керування папками для продуктів WordPress (тобто класифікуйте продукти в папках, як віртуальні категорії)
2. Налаштування галереї
Ви можете перейти до Налаштування > WP Media Folder > Галерея Wordpress > вкладка Функції галереї
- Увімкнути функцію галереї: Увімкнути або вимкнути функції галереї (створювати галерею за папкою, теми галереї ...)
- Лайтбокс у галереях: додайте лайтбокс до зображень у галереях за замовчуванням WordPress
- Увімкніть функцію лайтбоксу для одного зображення: додайте опцію лайтбоксу на кожне зображення вмісту WordPress
- Заголовок на лайтбоксі: використовуйте підписи до зображень на лайтбоксі замість заголовка
Розмір та налаштування зображення в галереї : Виберіть, які розміри зображень будуть доступні для вибору в галереях. WordPress має 6 розмірів зображень, визначених за замовчуванням у налаштуваннях медіа. Після встановлення нових плагінів можна додати новий розмір. Наприклад, WooCommerce додає спеціальний розмір для своїх продуктів. Тут ви можете вибрати, який розмір завантажувати в галереї зображень.
Синхронізація / імпорт галерей NextGEN: відображається лише в тому випадку, якщо встановлений плагін - імпортуйте або зробіть нову синхронізацію галерей NextGEN доступною на веб-сайті
Налаштування за замовчуванням
У галереї доступні чотири стандартні теми. Щоб налаштувати параметри для цих тем, перейдіть до Налаштування > WP Media Folder > Галерея Wordpress > вкладка Параметри за замовчуванням
2 перші теми: за замовчуванням і тема галереї портфоліо мають однакові налаштування:
- Стовпці
- Розмір зображення галереї
- Розмір лайтбокса
- Дія при натисканні
- Сортувати за
- порядок
- Співвідношення сторін
Тема галереї Masonry :
- Стовпці
- Розмір зображення галереї
- Розмір лайтбокса
- Дія при натисканні
- Сортувати за
- порядок
Тема галереї слайдера:
- Стовпці
- Розмір зображення галереї
- Розмір лайтбокса
- Дія при натисканні
- Сортувати за
- порядок
- Тривалість переходу
- Співвідношення сторін
- Анімація слайдера
- Автоматична анімація
3. Доступ до засобів масової інформації
Ви можете перейти до Налаштування > WP Media Folder > Доступ і дизайн > вкладка Доступ до медіа.
WP Media Folder має можливість обмежити відображення та керування медіа лише власними медіафайлами користувача. Коли створюється новий користувач, для нього створюється коренева медіа-папка з його іменем і всіма медіафайлами. Вони можуть створювати вкладені папки всередині. Як адміністратор ви можете відображати або приховувати власні медіа-файли прямо в медіа-менеджері.
Ви можете обмежити доступ до медіа:
- Користувач (папка на користувача)
- Роль користувача (папка на роль користувача)
- Визначте кореневу папку, де будуть створені всі медіа / папки вашого користувача
- Відображати всі медіафайли в папці користувача: якщо цей параметр активовано, користувач також зможе бачити медіафайли, завантажені іншими користувачами в його власну папку (додатково до власних медіафайлів). Якщо не активувати, він бачитиме лише власні медіа
4. Імпорт / експорт
Імпорт / експорт бібліотеки
Щоб створити резервну копію або відновити базу даних із медіа-бібліотеки, ви можете перейти в Налаштування > WP Media Folder > Імпорт/Експорт > вкладка WordPress.
По-перше, функція Експорт медіа / папок, є кілька варіантів, які потрібно вибрати перед експортом даних:
- Усі папки та медіа
- Тільки структура папки
- Вибір папок та носіїв інформації
Вибравши правильний варіант, просто натисніть «Запустити експорт» , і нарешті файл експорту буде автоматично завантажено у вашому браузері.
По-друге, імпорт медіа/папок, ви вибираєте файл резервної копії, який у вас є, у функції експорту. Після цього ви можете позначити опцію Імпортувати лише структуру папок , щоб імпортувати структуру папок без носія. Потім натисніть «Запустити імпорт» .
Нарешті, всі ваші папки даних / структури будуть відновлені. Це так круто, я знаю :)
Імпорт папки сервера
На цій вкладці також є інструмент для імпорту величезної кількості медіафайлів із серверної папки у рідному медіа-менеджері WordPress із плагіна. Будь ласка, виберіть папку та/або вкладену папку, натисніть Імпортувати папку , і готово! Уся структура папок і медіафайли тепер доступні у вашому рідному медіа-менеджері WordPress.
Він імпортує структуру папок разом із усіма медіафайлами, що містяться в них. Крім того, ви можете вибрати «Імпортувати папки без їхніх підкаталогів», щоб імпортувати лише батьківську папку.
Використовуйте оригінальний медіа -шлях, що дозволяє імпортувати файли, зберігаючи свої оригінальні місця, а не створювати копії.
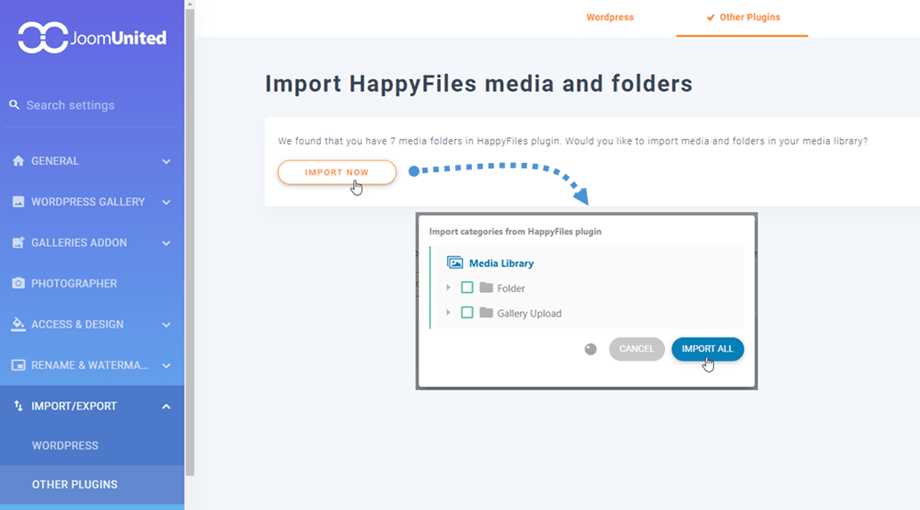
Імпорт із сторонніх плагінів
Якщо ви коли-небудь використовували один із п’яти плагінів: Real Media Library, FileBird, Folders, Media Library Plus і HappyFiles, тепер ви можете легко імпортувати їх у WP Media Folder . Зробити це:
- Перейдіть до розділу конфігурації плагіна.
- Виберіть «Імпорт/Експорт», а потім «Інший плагін» .
- Натисніть «Імпортувати зараз» .
- З’явиться спливаюче вікно, у якому можна «Імпортувати все» або вибрати певні папки для імпорту.
Зауважте, що тривалість імпорту може відрізнятися залежно від кількості файлів і папок, які у вас є.
5. Синхронізація серверних папок
Інструмент синхронізації також доступний у додатку Параметри > Синхронізація папок сервера > вкладка Синхронізація папок . Звідти ви можете синхронізувати папку із сервера, де наразі встановлено ваш веб-сайт WordPress, із WP Media folder . Доступні 3 основні налаштування:
- Методи синхронізації: від сервера до WP Media Folder і навпаки
- Джерело папки і призначення: папка локального сервера WP Media Folder каталог
- Затримка синхронізації: затримка запуску синхронізації між цими папками
Спочатку вибираєте параметри синхронізації папок:
І це дуже гнучко, виберіть папку сервера (джерело) та WP Media folder (пункт призначення), затримку синхронізації, і все готово! Звичайно, ви можете зробити це за допомогою декількох папок (список папок знаходиться внизу).
Потім просто натисніть кнопку Додати та зберегти зміни та почекайте наступної синхронізації.
Це двостороння синхронізація: синхронізація мультимедіа може бути виконана і іншим способом - від медіа-менеджера WordPress до зовнішньої папки. Це дуже корисно для спільного використання мультимедіа з іншим плагіном або системою управління вмістом, яка використовує папку за межами стандартної WordPress: “/ uploads”.
Деякі параметри цієї функції можна знайти на «Синхронізація папок сервера» > «Фільтри» .
- Тип файлу для імпорту та синхронізації: ви можете додати або видалити тип файлу, який потрібно імпортувати.
- Увімкнути імпорт метаданих IPTC: коли зображення імпортується, синхронізується або завантажується до медіатеки WordPress, зберігайте метадані IPTC прикріпленими до файлу зображення.
6. Дизайн одного файлу
Медіа-менеджер WordPress обробляє не лише зображення, але й документи та інші формати файлів (наприклад, PDF, zip-файли). Ми включили функцію додавання вашого дизайну до файлів. Ви можете визначити кнопку та кольори шрифту, і замість основного посилання на PDF-файл, наприклад, ви отримаєте справжню кнопку завантаження. Вам слід перейти до Налаштування плагіна > Доступ і дизайн > вкладка Дизайн файлу. Є кілька варіантів налаштування:
- Колірна тема: фон, наведення курсору, шрифт та шрифт наведення.
- Ікона: стиль і колір.
- Границя: радіус, ширина, тип і колір.
- Поле: верхнє, праве, нижнє та ліве.
- Відступ: зверху, справа, знизу та зліва.
У класичному редакторі:
У редакторі Гутенберга:
7. Перейменування носія
У вас є можливість автоматично перейменовувати медіафайли під час завантаження, дотримуючись шаблону, який ви визначили, що корисно для SEO.
Ви можете знайти на WP Media Folder Configuration > Rename & Watermark > Rename On Upload
Тег доступний: {ім'я сайту} - {ім'я папки} - {дата} - {оригінальне ім'я}
Примітка: # буде замінено збільшенням чисел
Видалити символи:
- Дефіс (-)
- Тільда (~)
- Період (.)
- Хеш / фунт (#)
- Плюс (+)
- Усі числа (0-9)
- Ampersand (@)
- Круглі дужки (())
- Авторське право (©)
- Квадратні дужки ([])
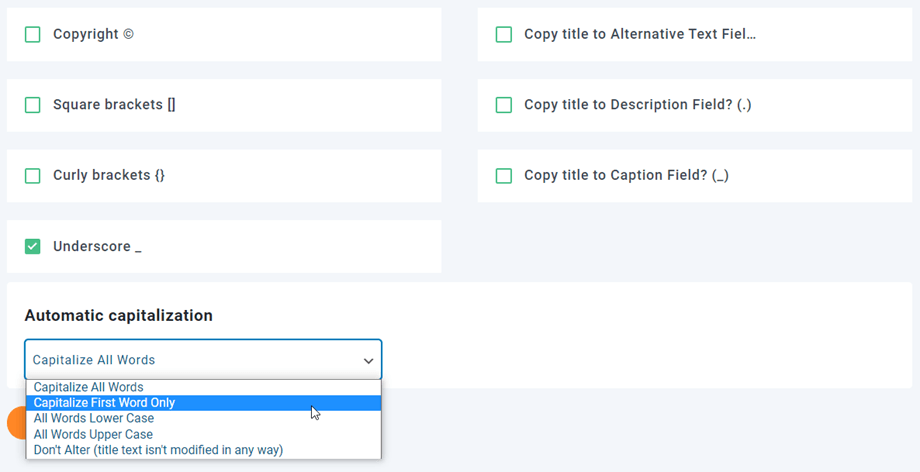
- Фігурні дужки ({})
- Підкреслення (_)
- Скопіювати заголовок у поле "Альтернативний текст"? (-)
- Скопіюйте заголовок у поле "Опис"? (.)
- Скопіювати заголовок у поле "Підпис"? (_)
Автоматичне використання великих літер:
- Пропишіть усі великі слова
- Використовуйте великі літери лише для першого слова
- Усі слова з нижнього регістру
- Верхній регістр усіх слів
- Не змінювати (текст заголовка жодним чином не змінюється)
8. Зображення водяного знака
Ви можете застосувати водяні знаки до своїх медіафайлів – незнімний водяний знак, видимий вашим кінцевим користувачам .
- Непрозорість водяного знаку : встановіть непрозорість водяного знаку (0-100)
- Положення водяного знака: виберіть положення зображення водяного знака
- Установити розмір водяного знака із зображення: зробити водяний знак відповідним розміру кожної фотографії, змінити ширину водяного знака
- Одиниця поля: виберіть одиницю поля водяного знака (пікселів/%)
- Поле зображення: поле зображення водяного знака (верхнє, праве, нижнє та ліве)
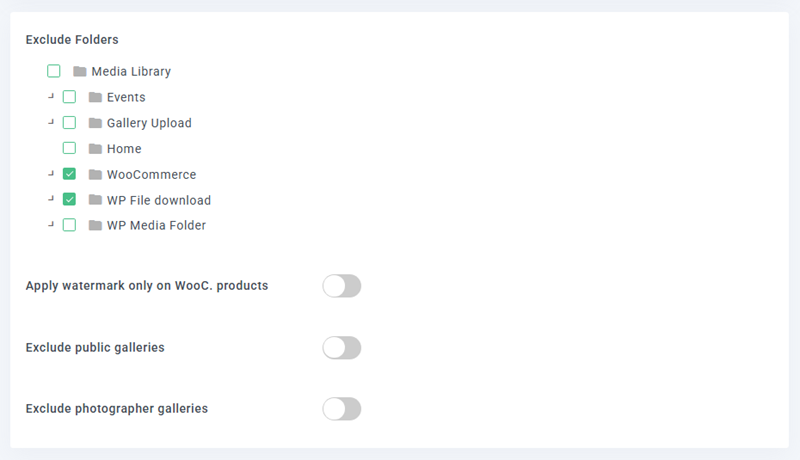
- Нанесіть водяний знак лише на продукти WooCommerce: можливість додати водяний знак лише до зображень WooCommerce
- Виключіть громадські галереї
- Виключіть галереї фотографів
9. Стиснення зображення
ImageRecycle – це стороння служба стиснення зображень: https://www.imagerecycle.com/
Ми додали цю послугу в меню ліворуч «Параметри» > WP Media Folder > «Стиснення зображень», оскільки ми вважаємо, що це значно покращує продуктивність, але її використання не є обов’язковим. Наші учасники можуть отримати купон зі знижкою 20% на все членство на сторінці конфігурації.
Після інсталяції ви можете стиснути зображення та файли PDF у меню ліворуч Медіа > ImageRecycle.
Для отримання додаткової інформації ви можете перейти тут: https://www.imagerecycle.com/cms/wordpress
10. Налаштування WPML
Якщо ви використовуєте WPML і хочете, щоб усі ваші файли та папки було перекладено всіма мовами, перейдіть до WPML > Налаштування > Переклад таксономій , а потім поставте прапорці біля кнопок у Неперекладається як у категоріях WPMF, так і в категоріях галереї WPMF; або просто Категорії WPMF, якщо ви не використовуєте додаток Gallery Addon.