Аддон WP Media Folder : інтеграція Dropbox
1. Увійдіть у Dropbox у WP Media Folder
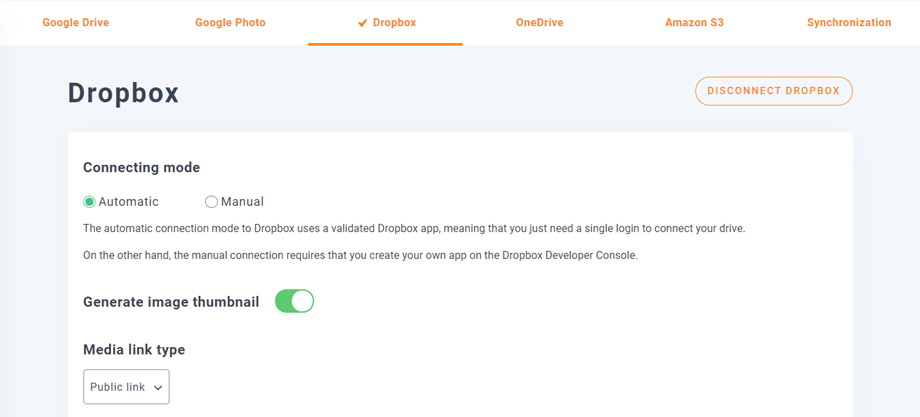
Щоб завершити інтеграцію, поверніться до інформаційної панелі WordPress і клацніть меню «Налаштування» > WP Media Folder > «Хмара» > вкладка «Dropbox». По-перше, ви можете встановити мініатюри для зображень.
Створити мініатюру зображення: цей параметр створюватиме ескізи зображень і зберігатиме їх у вашому хмарному обліковому записі. Ескізи зображень будуть створюватися відповідно до налаштувань WordPress і використовуватимуться під час вбудовування зображень (з метою продуктивності)
Потім виберіть тип медіа-посилання :
- Загальнодоступне посилання: створіть загальнодоступне посилання для ваших файлів і впливайте на відповідні права на хмарні файли (Спільне посилання)
- Приватне посилання: посилання AJAX приховає хмарне посилання, щоб зберегти вихідне право доступу до вашого файлу
Потім ви можете підключитися до облікового запису Dropbox за допомогою автоматичного або ручного режиму :
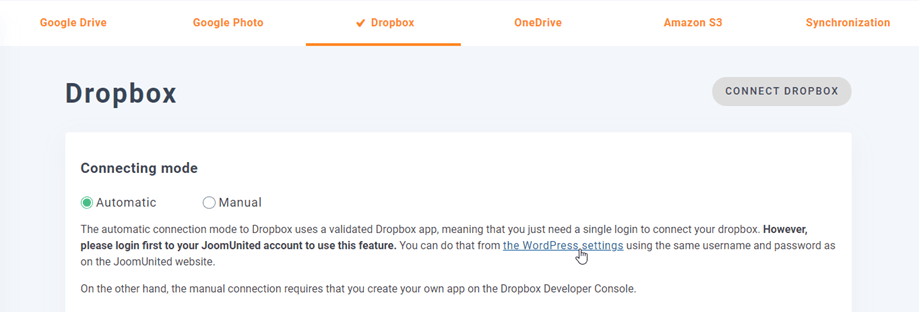
Автоматичний режим
Відтепер ви можете заощадити багато часу під час підключення до сервера Dropbox. По-перше, щоб скористатися цією функцією, вам потрібно пов’язати свій обліковий запис Joomunited у меню «Налаштування» > «Загальні». Якщо ви ще не підключилися, клацніть посилання на налаштування WordPress.
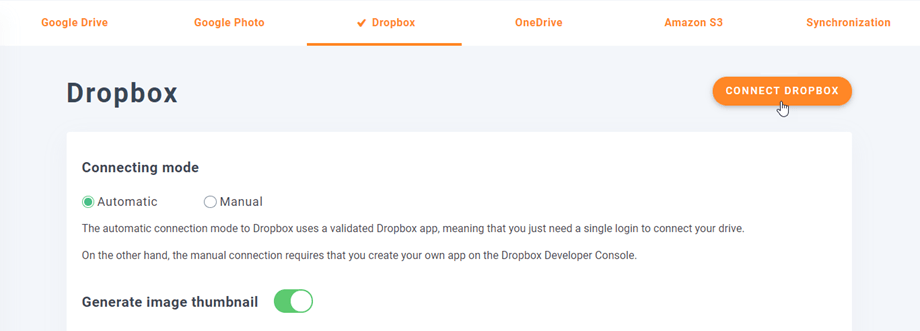
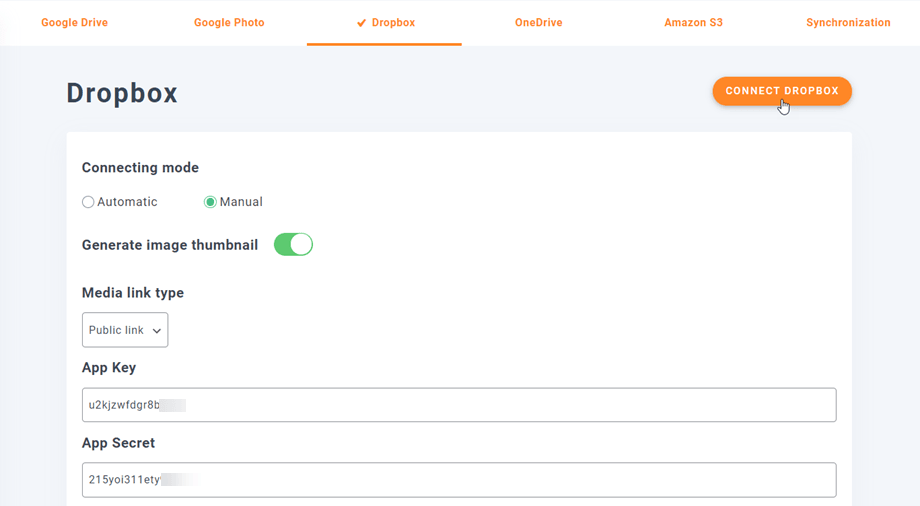
Потім поверніться до налаштувань плагіна > WP Media Folder > Cloud > вкладка Dropbox і просто натисніть Connect Dropbox у правому куті.
Потім виконайте наступні дії, щоб завершити підключення.
Це так швидко, правда? Так, ми це знаємо. :)
Ручний режим
Використовуючи облікові дані з попереднього кроку, будь ласка, перейдіть до адміністратора WordPress і натисніть меню «Параметри» > WP Media Folder > вкладка «Хмарне підключення» > розділ «Налаштування Dropbox» і вставте ваші
- Ключ програми
- Секрет програми
Потім ви збережете конфігурацію, а потім натисніть кнопку Connect Dropbox.
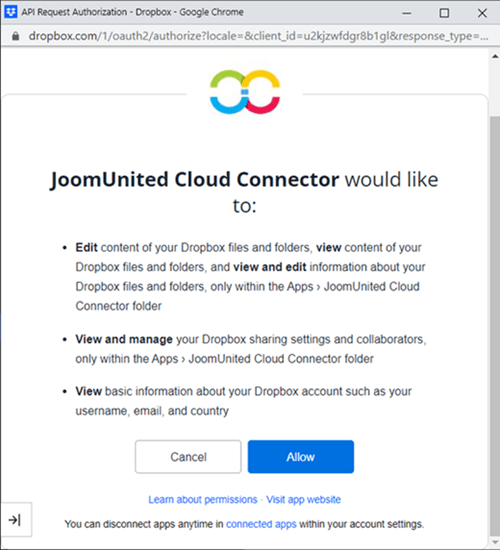
Вам потрібно буде перевірити авторизацію доступу для доступу програми - просто натисніть «Дозволити» .
Підключення має бути успішним ☺ Якщо воно успішне, ви можете створювати папки та підпапки в Dropbox і в WP Media Folder. Все буде синхронізовано автоматично!
Оновлено Dropbox v1 API v2 до версії API
Через значну зміну API Dropbox 19 лютого 2022 року створені раніше програми Dropbox потребують оновлення API v2, щоб знову працювати. Якщо вашу програму було створено нещодавно до зазначеної дати або ви використовували автоматичний з’єднувач (ви не створювали спеціальну програму), є шанси, що вам потрібно просто вийти/увійти, щоб вирішити проблему.
Якщо ні, вам слід виконати ці дії, щоб перемістити дані зі старої програми Dropbox до нової програми.
Варіант 1: Продовжувати використовувати свій старий Dropbox App
Випадок 1: Ви використовували автоматичний роз’єм
Це найпростіший сценарій. Просто відкрийте налаштування плагіна > WP Media Folder > підключення до хмари > вкладку Dropbox і від’єднайте/знову підключіться до свого облікового запису Dropbox, щоб вирішити проблему.
Випадок 2: Ви використовували звичай Dropbox App створений недавно
Спробуйте додати авторизовані URI перенаправлення в налаштуваннях Dropbox до програми Dropbox і повторно підключіть обліковий запис Dropbox у WP Media Folder . Якщо це працює, це все, що вам потрібно зробити.
Якщо ця процедура не працює, перейдіть до варіанту 2 нижче.
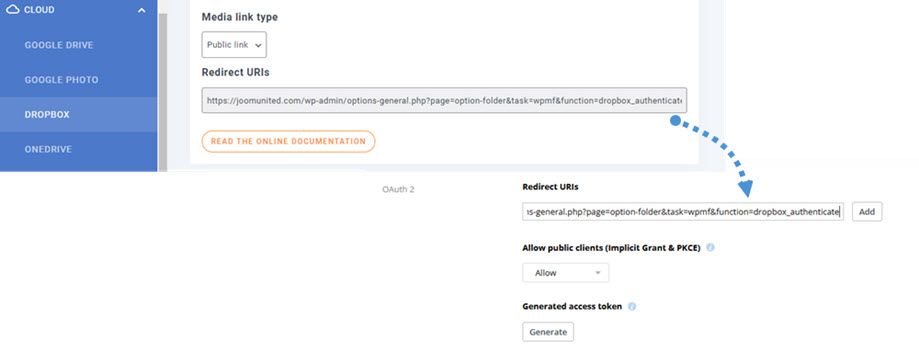
Додайте Уповноважену переадресацію URIs під OAuth 2:
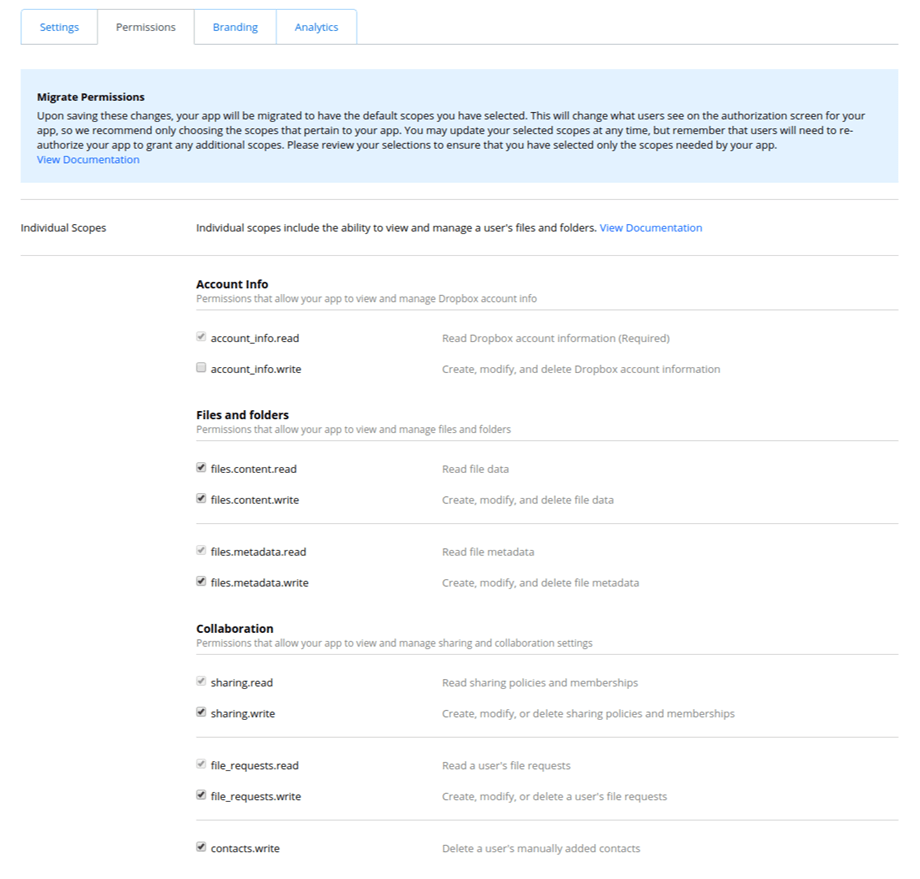
А на вкладці « Дозволи » ви повинні встановити дозволи, як на зображенні нижче. Потім потрібно натиснути «Перенести ».
Потім повторно підключіть додаток із налаштувань WP Media Folder
Варіант 2: підключіть нову програму Dropbox і перемістіть файли
Крок 1. Вам слід створити нову програму Dropbox і підключити обліковий запис Dropbox у WP Media Folder . Щоб продовжити, виконайте кроки, описані в розділі 1 цієї документації.
Крок 2. Переміщайте Dropbox файли і повторну синхронізацію
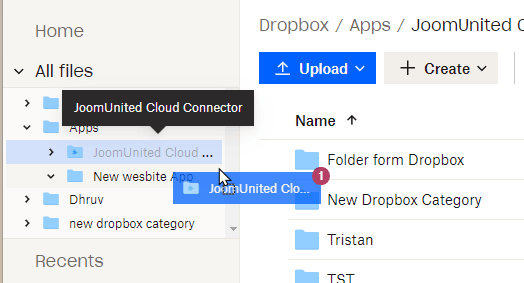
Після підключення нової програми Dropbox до веб-сайту WordPress вам слід перемістити всі папки та файли зі старої кореневої папки програми в Dropbox.
Просто перетягніть усі свої папки в нову папку, яку використовує нова програма. Потім дочекайтеся повної синхронізації, залежно від обсягу даних це може зайняти деякий час.
2. Як це працює? Що я можу робити з Dropbox?
Як це працює?
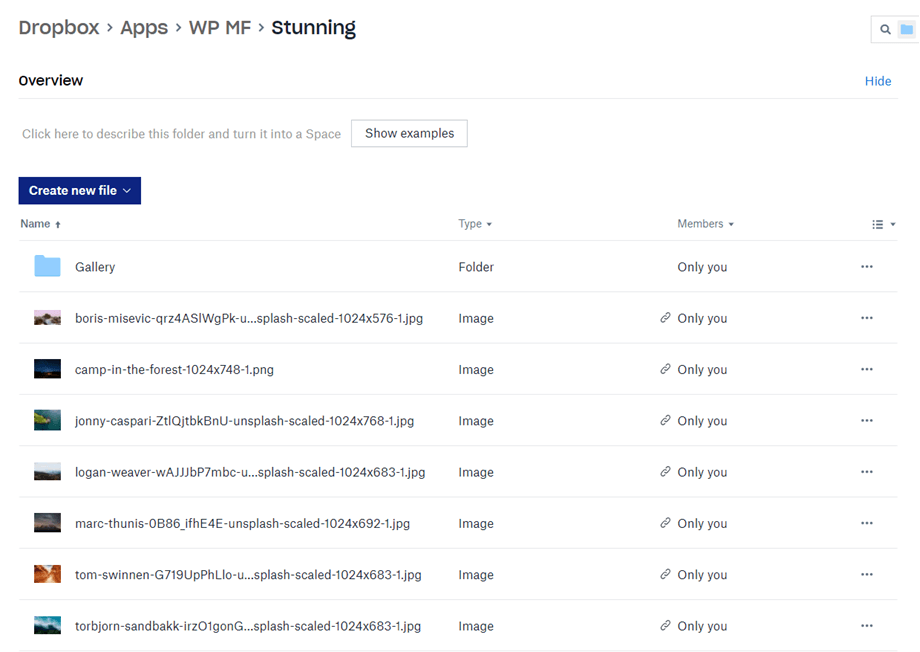
WP Media Folder створить кореневу папку на вашому Dropbox із назвою сайту.
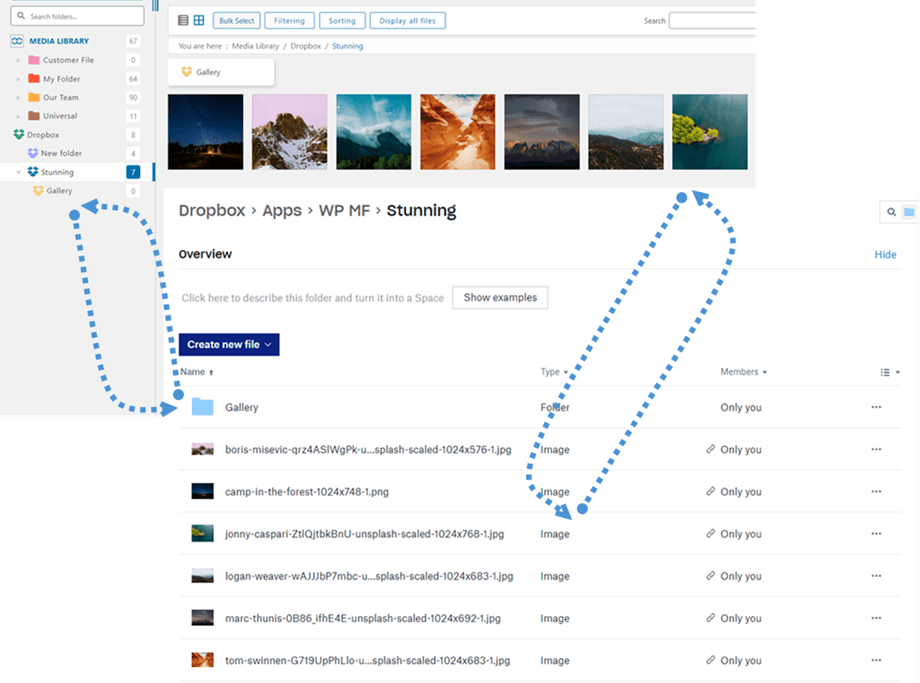
Усі папки та підпапки, додані в WP Media Folder Dropbox, будуть синхронізовані в цій папці ( WP Media Folder - {sitename}) . І навпаки, усі ваші медіафайли з цієї кореневої папки на Dropbox будуть синхронізовані з вашою медіа-бібліотекою на Wordpress.
Які напрямки синхронізації?
Працює в обох напрямках! Ви можете додати файл до Dropbox і переглянути його в WP Media Folderабо додати файл за допомогою WP Media Folder і переглянути його в Dropbox. Це також означає, що ви можете керувати файлами WP Media Folder зі свого робочого столу за допомогою програмного забезпечення для синхронізації Dropbox. Це божевілля - ми знаємо! ☺
Інтеграція WP Media Folder Dropbox дозволяє виконувати 2 типи дій із вашим носієм:
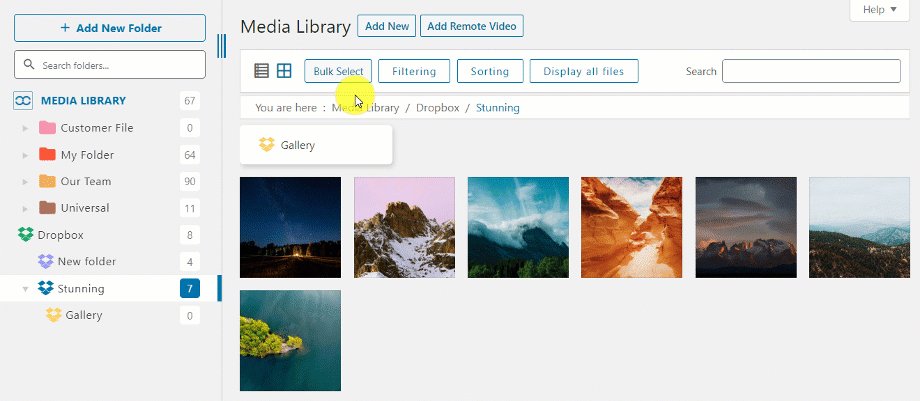
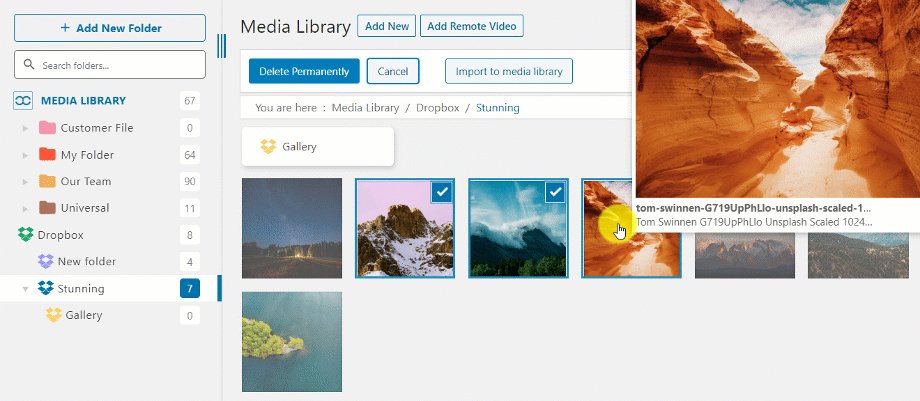
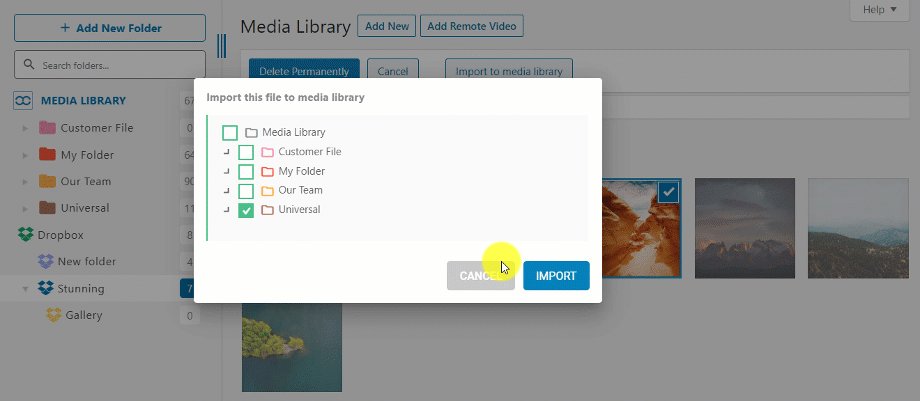
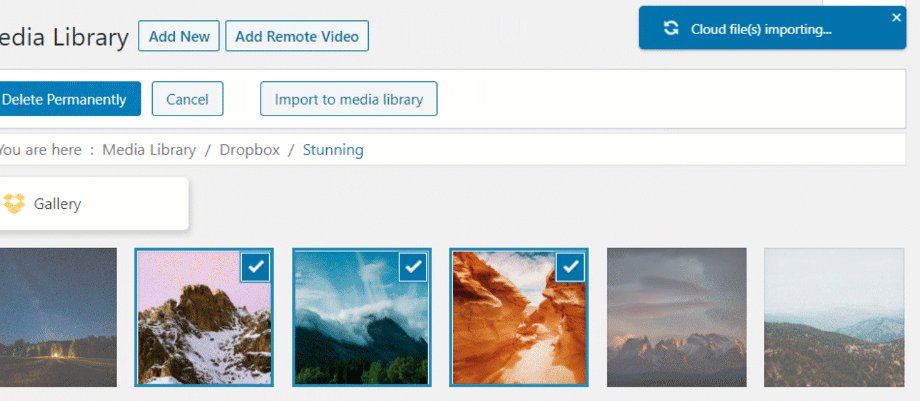
Перший варіант — імпортувати медіафайли Dropbox у WP Media Folder вибравши папку для копіювання.
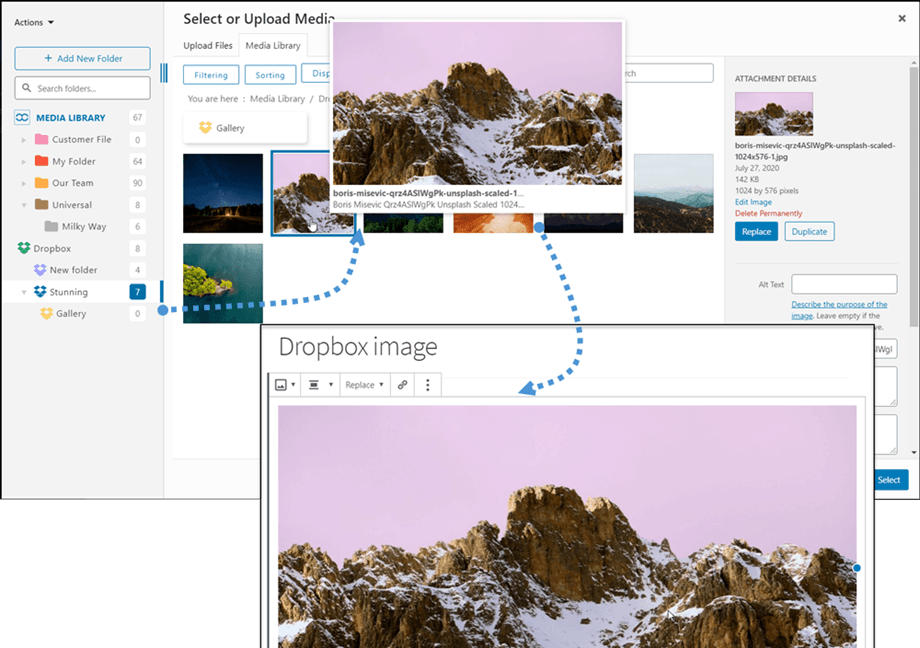
Друга альтернатива — вставити медіафайл Dropbox у ваш вміст. У цьому випадку медіафайли завантажуватимуться у ваш вміст із Dropbox, а не з вашого сервера.
3. Створіть додаток Dropbox
Інтеграція Dropbox поширюється як окреме доповнення. Вам потрібно встановити цей додаток (плагін) додатково до WP Media Folder. Аддон також включає інтеграцію з Google Drive, OneDrive Personal, OneDrive Business і Amazon S3.
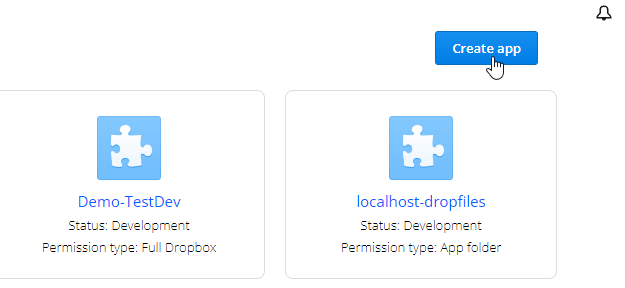
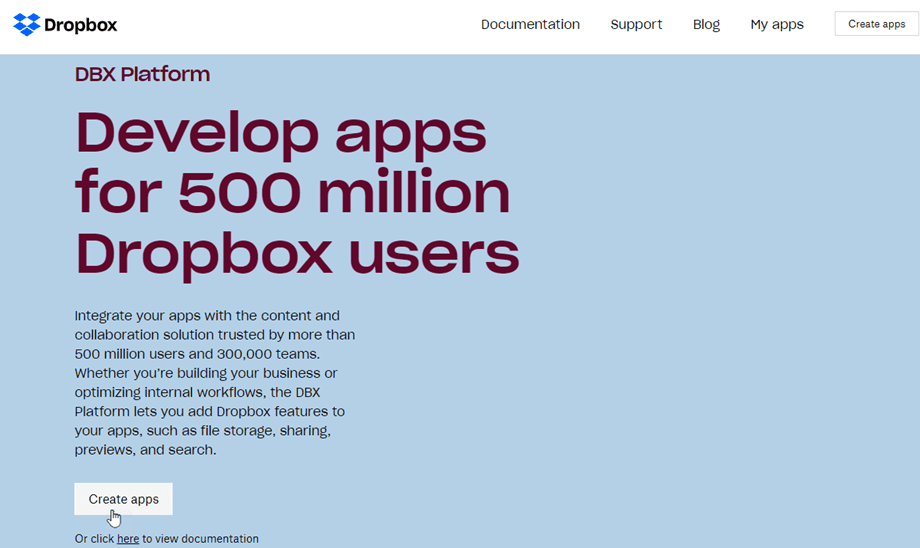
По-перше, вам потрібна програма Dropbox, щоб підключити свій веб-сайт до облікового запису Dropbox. Перейдіть на сторінку https://www.dropbox.com/developers і створіть новий додаток.
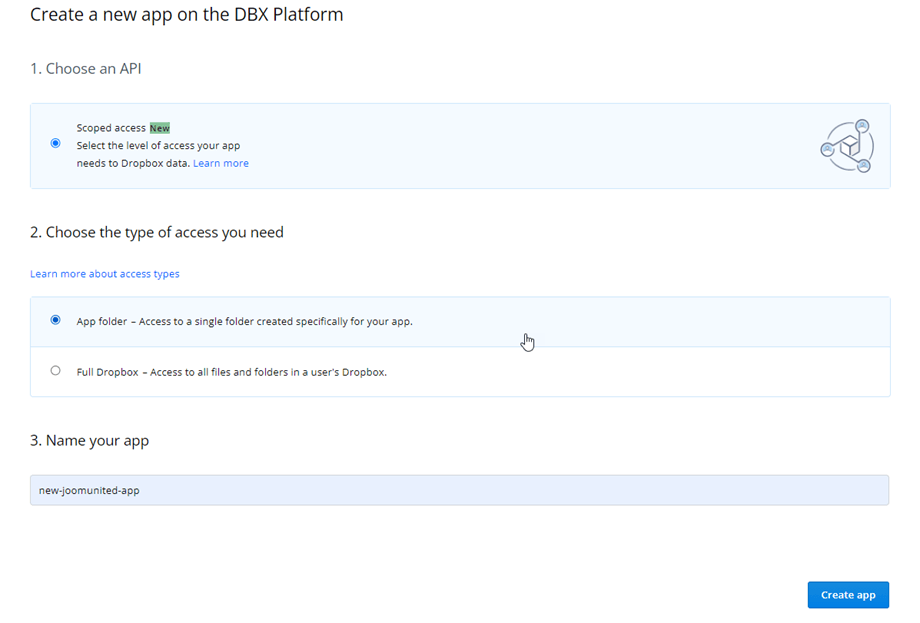
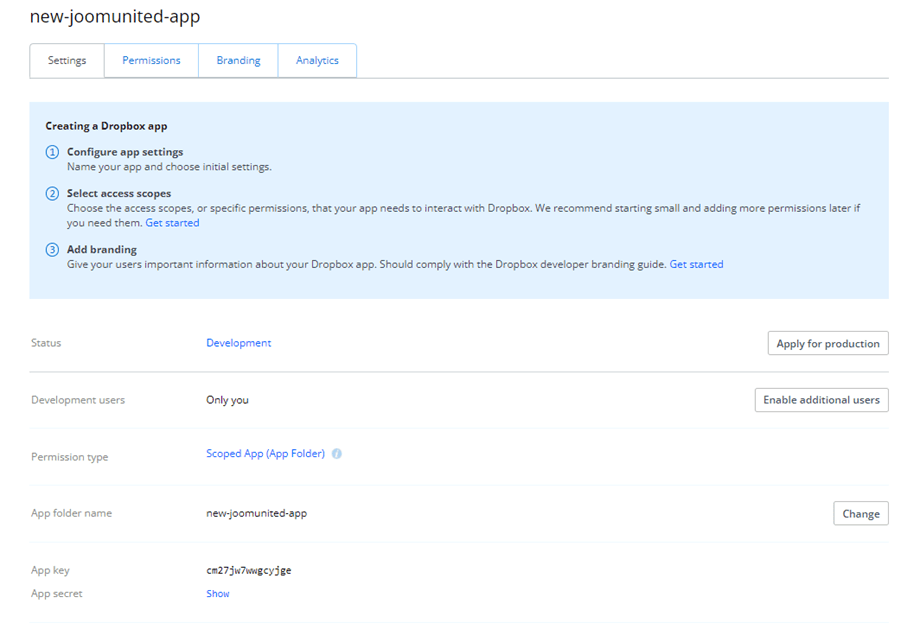
Потім налаштуйте тип програми: «API Dropbox», «Повний буфер» або «Папка програми» та вкажіть назву програми .
Ви майже готові - ваш додаток створено, і у вас є ключ програми та секрет.
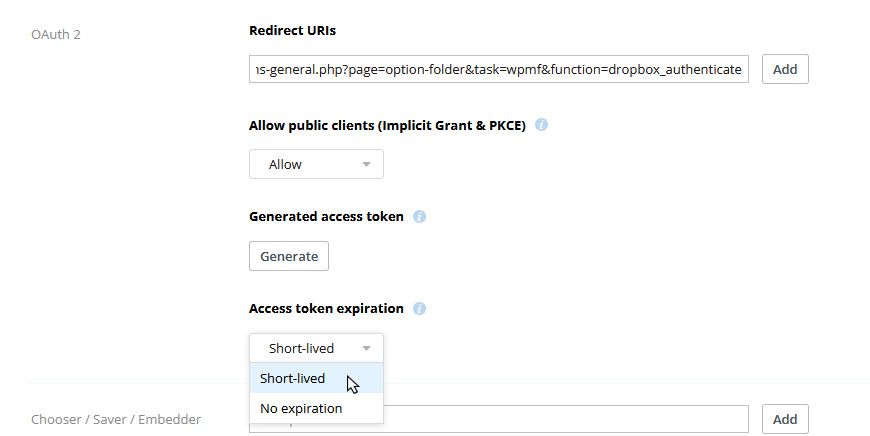
У розділі OAuth 2 вставте параметри WP Media Folder у Redirect URL-адреси , а потім натисніть «Додати» . URL-адреса має бути такою: "https://joomunited.com/wp-admin/options-general.php?page=option-folder&task=wpmf&function=dropbox_authenticate"
Для підвищення безпеки в майбутньому вам слід вибрати «Короткочасний» у розділі OAuth 2 > Термін дії маркера доступу .
А на «Дозволи» ви повинні встановити дозволи, як показано на зображенні нижче.