DropEditor: Advanced Edition Tools
1. Маркований список
 Маркований список — це не просто базовий список, ви зможете створити свій власний стиль маркерного списку, зберегти його та використати пізніше. Зазвичай стилі визначаються у вашому шаблоні, і їх слід повторно використовувати на всьому веб-сайті.
Маркований список — це не просто базовий список, ви зможете створити свій власний стиль маркерного списку, зберегти його та використати пізніше. Зазвичай стилі визначаються у вашому шаблоні, і їх слід повторно використовувати на всьому веб-сайті.
Кнопка відкриє діалогове вікно.

У лівій частині ви можете встановити піктограму та стиль свого списку маркерів, у правій частині доступний попередній перегляд.
Якщо ви вставите свій список безпосередньо у свій вміст за допомогою «Вставити» , без збереження ви «втратите» свій стиль (не буде збережено).

Кнопка збереження збереже список маркерів у базі даних, і ви зможете редагувати його пізніше. Щоб редагувати маркер, ви можете клацнути перо всередині лайтбокса. Кнопка плюс вставить список, а кошик видалить його.

Ви також можете клацнути правою кнопкою миші прямо на своєму вмісті.

2. Менеджер колонок
Менеджер стовпців — це інструмент для створення макета стовпців у вашому вмісті. Натиснувши на кнопку, ви побачите меню з швидким вибором макета стовпців.
- 2 колонки
- 3 колонки
- 4 колонки
- Макет 1/4 - 3/4
- Макет 3/4 - 1/4

Ось приклад швидкого вставлення посилання у макет із 3 колонками в статтю.

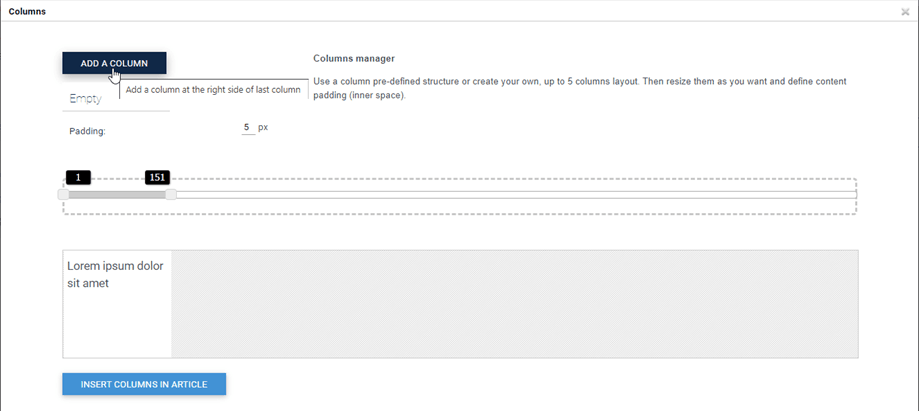
Також можна визначити настроюваний макет для ваших стовпців за допомогою кнопки «Налаштувати».
Стовпці можна створювати за допомогою перетягування для створення або видалення. Потім ви можете встановити власні розміри для кожного стовпця. Нарешті натисніть кнопку «Вставити стовпці в статтю», щоб додати свій макет.
Зелений список меню тут, щоб скинути ваш макет і застосувати попередньо визначений.
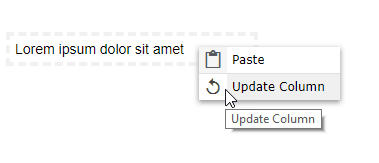
Після того, як ці стовпці буде вставлено у вашу статтю, ви можете редагувати, клацнувши їх правою кнопкою миші та натиснувши Оновити стовпець . Потім ви можете змінити ширину стовпців.
3. Редактор кнопок
 Менеджер кнопок дозволить вам створити власний стиль кнопок, зберегти його та використовувати пізніше. Зазвичай кнопки визначено у вашому шаблоні, і їх слід повторно використовувати на всьому веб-сайті.
Менеджер кнопок дозволить вам створити власний стиль кнопок, зберегти його та використовувати пізніше. Зазвичай кнопки визначено у вашому шаблоні, і їх слід повторно використовувати на всьому веб-сайті.
Редактор кнопок дуже схожий на інтерфейс списку маркерів, ви зможете створити стиль за допомогою інструмента лівого бічного вікна, а потім вставити/зберегти/редагувати його.

У вас є можливість визначити фон, стилі меж і ефект наведення миші. Щоб вставити кнопку у вміст, ви можете натиснути «Вставити» або + на збереженій кнопці.

Ви також можете редагувати та зберігати існуючий стиль, просто клацнувши перо та змінюючи параметри, або клацніть правою кнопкою миші в редакторі.

Нарешті, ви можете визначити спеціальне посилання для кнопки або зробити швидке посилання на меню чи статтю.

4. Резюме статті
 Інструмент зведення може генерувати автоматичне резюме всього вашого вмісту на основі заголовків у вашому вмісті. Ви також можете автоматично оновлювати зведення.
Інструмент зведення може генерувати автоматичне резюме всього вашого вмісту на основі заголовків у вашому вмісті. Ви також можете автоматично оновлювати зведення.
Щоб використати його, додайте заголовки до своєї статті, а потім натисніть інструмент підсумку.

Підсумок буде додано з якорем до вашого вмісту. Ви також можете оновити його, клацнувши правою кнопкою миші, щоб відновити його.

5. Інструмент шаблону
 Інструмент шаблону дозволить вам зберегти весь макет вашого вмісту (структуру HTML), щоб завантажити його пізніше.
Інструмент шаблону дозволить вам зберегти весь макет вашого вмісту (структуру HTML), щоб завантажити його пізніше.
Натисніть кнопку, щоб зберегти/завантажити макет.

Ви можете визначити назву шаблону, зберегти його. Щоб завантажити шаблон, натисніть на його ім'я в нижній зоні.
6. Менеджер посилань
 Доступний менеджер посилань з інтерфейсом, який дозволяє створювати швидкі посилання на вміст Joomla, статті та меню
Доступний менеджер посилань з інтерфейсом, який дозволяє створювати швидкі посилання на вміст Joomla, статті та меню
У діалоговому вікні ви можете створити посилання на спеціальну URL-адресу або завантажити вміст Joomla. Просто виберіть вміст, URL-адреса буде згенерована та натисніть «Вставити» .

7. Якірний інструмент
 Також доступний простий інструмент прив’язки для завантаження сторінки в певну точку.
Також доступний простий інструмент прив’язки для завантаження сторінки в певну точку.
Ви можете додати назву прив’язки, а потім перевірити

У ваш вміст буде додано прив’язку.

Потім, щоб зробити посилання на цю прив’язку, просто виділіть деякий текст, клацніть кнопку інструмента прив’язки та виберіть раніше створену прив’язку.

8. Шрифт Google
По-перше, вам потрібно ввімкнути параметр шрифту Google Профілі > За замовчуванням (Ваші профілі) > Інструменти редактора . Далі натисніть Переглянути шрифт Google , після чого вибраний шрифт з’явиться в редакторі.

Нарешті, ви побачите шрифти в інструменті редактора.

9. Вставте носій
 Ви можете вставляти медіафайли з вашого сервера або Youtube, Vimeo. Спочатку ви натискаєте «Вставити медіа» в інструменті «Редактор».
Ви можете вставляти медіафайли з вашого сервера або Youtube, Vimeo. Спочатку ви натискаєте «Вставити медіа» в інструменті «Редактор».
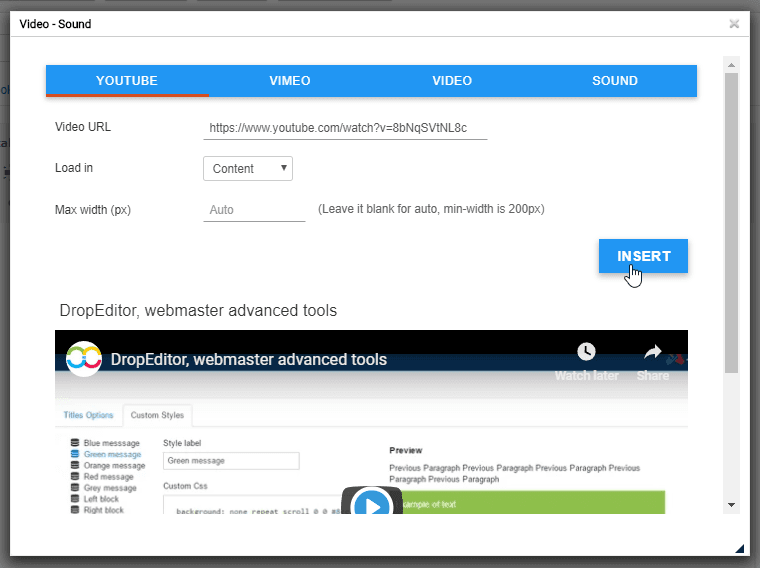
Після цього з’явиться спливаюче вікно, ви можете додати посилання на вкладку Youtube або Vimeo. Потім натисніть Вставити .
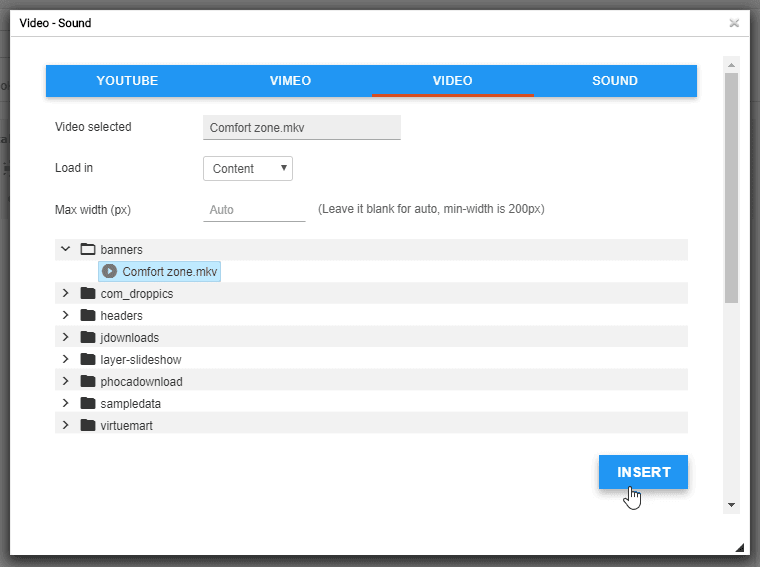
Крім того, ви можете вибрати відео або звуковий файл зі свого сервера на вкладці Відео або Звук.
10. Незламні простори
Ви також можете вставити символ нерозривних пробілів, клацнувши піктограму в інструменті редактора.
в інструменті редактора.