WP Table Manager: Sử dụng chung
Ý tưởng chính của WP Table Manager là quản lý tất cả các bảng từ trình chỉnh sửa mặc dù bạn có chế độ xem plugin. WP Table Manager hoạt động trên mọi trình soạn thảo WYSIWYG của WordPress, cho cả frontend và phụ trợ. Ví dụ: bạn có thể sử dụng nó trong một mô-đun WordPress tùy chỉnh.
1. Quản lý bảng từ bài viết
Khi WP Table Manager được cài đặt, bạn có một nút trình chỉnh sửa được hiển thị trên trình chỉnh sửa của bạn. Nhấp vào nó để mở chế độ xem WP Table Manager chính.
Quản lý bảng trong hộp đèn mở từ một bài / trang, bạn có thể nhấn vào tiêu đề để xem nội dung của các bảng / biểu đồ hoặc chỉ cần nhấp vào không gian bên cạnh để chọn sau đó một nhấn Insert Table này nút
Sau đó, bảng sẽ được hiện thực hóa với một vùng màu xám và một biểu đồ / Excel giống như một biểu tượng tương ứng.
Nếu bạn nhấp vào khu vực đó thì trên nút WP Table Manager một lần nữa, bảng đã thêm trước đó sẽ được tải.
Tuy nhiên, Gutenberg hiện là trình soạn thảo mặc định trong WordPress, vì vậy bạn có thể xem qua 7. Các khối trong Gutenberg
2. Quản lý bảng và danh mục
Bảng được phân loại bên trong danh mục. Bạn có thể có bao nhiêu bảng tùy ý trong các danh mục.
Để tạo danh mục bảng, hãy nhấp vào nút Tạo mới >> Danh mục trên tiêu đề bảng điều khiển. Để tạo một bảng mới, hãy nhấp vào nút Create New >> Table.
Trên bảng điều khiển bên trái, danh mục có thể được quản lý bằng cách đặt chuột vào danh mục đó, bạn sẽ có thể chỉnh sửa tên hoặc xóa bằng cách nhấp chuột phải vào danh mục.
Để đặt hàng các danh mục, bạn có thể sử dụng tính năng kéo thả.
Trên bảng điều khiển chính bên phải, bạn có thể chỉnh sửa, sao chép, đổi tên và xóa bảng. Các biểu tượng nằm trên đầu trang tổng quan khi nhấp vào bảng. Bạn cũng có thể tìm thấy chúng nếu nhấp chuột phải vào bảng.
3. Phiên bản bảng
Để thêm dữ liệu vào bảng, bạn phải hành động như bạn đang ở trong bảng tính. Nhấp đúp chuột vào một ô sẽ mang đến cho bạn khả năng cập nhật nội dung, một lần nhấp để chọn một / một số ô (và để áp dụng kiểu chẳng hạn).
Để thêm dòng hoặc cột, hãy sử dụng nhấp chuột phải. Sau đó, bạn có thể chèn hàng/cột ở bên trái hoặc bên phải.
Để sao chép các ô, bạn có thể sử dụng CTRL + C / CTRL + V (hoặc công cụ apple có cùng J) hoặc bạn cũng có thể đặt chuột ở góc dưới cùng bên phải của ô và đưa nó vào hướng bạn muốn.
Bạn có một tùy chọn để hoàn tác / làm lại sửa đổi mới nhất.
WP Table Manager giữ bản sao lưu sửa đổi bạn đã thực hiện với phiên bản nội dung ô và có thể khôi phục nó.
4. Phiên bản nội dung nâng cao
Ô HTML
Bạn có thể thêm nội dung HTML bằng trình soạn thảo WYSIWYG bên trong mỗi ô. Chọn một ô, trên thanh công cụ nhấp vào biểu tượng <> .
Bây giờ khi bạn chỉnh sửa ô, bạn sẽ có trình soạn thảo HTML bên trong. Hình ảnh và HTML có sẵn.
Hợp nhất các ô
Các ô cũng có thể được hợp nhất. Chọn 2 ô trở lên sau đó nhấp chuột phải, một menu sẽ cho phép bạn thực hiện việc hợp nhất.
Hoặc bạn có thể sử dụng biểu tượng Hợp nhất ô trên thanh công cụ.
Các loại cột
Để thay đổi kiểu dữ liệu của cột, bạn có thể vào Menu Định dạng >> Loại cột. Sau đó, chọn một loại cho một cột tương ứng.
Hoặc nhấp chuột phải vào bất kỳ ô nào, chọn Cài đặt cột sau đó trên Dữ liệu bạn có thể chọn loại cho
Ẩn các cột trên giao diện người dùng
Để ẩn một cột của bảng ở frontend , bạn có thể nhấp chuột phải vào tiêu đề ô hoặc cột, chọn Cài đặt cột , sau đó trên Hiển thị , bật tùy Ẩn cột trên giao diện người dùng .
5. Xuất Excel và bảng tính
Bạn có thể xuất bảng tính trong WP Table Manager bằng cách sử dụng công cụ chuyên dụng của chúng tôi. Điều hướng đến Bảng Menu >> Xuất bảng, chọn Dữ liệu + kiểu hoặc Chỉ dữ liệu . Sau đó bấm vào nút E xport Excel .
Việc xuất có thể được thực hiện ở định dạng Excel 2003 hoặc 2007. Bạn có thể tìm thấy tại Cấu hình plugin >> Cài đặt chính.
6. Mã Shortcode
shortcode bảng
Trên trang tổng quan, bạn có thể thấy shortcode của mỗi bảng. Các nút sao chép nằm bên cạnh shortcode, bạn có thể sử dụng nó để chia sẻ các bảng một cách dễ dàng, ví dụ: [wptm id = 8]
shortcode ô
Người dùng có thể chèn một số hàng và cột bằng shortcode thay vì toàn bộ bảng. Đầu tiên, bạn nên chọn các ô mà bạn muốn chèn. Sau đó nhấp chuột phải vào đó và chọn shortcode Chèn ô trong menu ngữ cảnh.
Sau khi chọn các tùy chọn trên cửa sổ bật lên, hãy nhấp vào Sao chép . Sau đó, bạn có thể dán shortcode vào các bài viết / trang của mình.
ví dụ: [wptm id = 258 download = "1" align = "none" range = "B1-D8"]
shortcode biểu đồ
Sau khi tạo biểu đồ, bạn có thể tìm thấy shortcode của biểu đồ trên bảng điều khiển bên phải, sau đó bạn có thể Sao chép nó và dán vào bài đăng / trang của mình.
ví dụ: [wptm id-chart = 42]
7. Các khối trong trình chỉnh sửa Gutenberg
Bạn có thể hiển thị các bảng hoặc biểu đồ trên trang web của mình bằng trình chỉnh sửa Gutenberg ngay bây giờ. Hai WP Table Manager là WP Table Manager và Biểu đồ WP Table Manager .
Để thêm bảng trong trình chỉnh sửa Gutenberg, hãy tìm kiếm rồi nhấp vào WP Table Manager chặn trong danh mục Widget. Khi đã xác định được vị trí, click vào trường đó sẽ có danh sách bảng bạn tạo hiện ra, sau đó bạn chọn bảng muốn hiển thị trên giao diện frontend . Sau khi chọn bảng, một bảng xem trước sẽ hiển thị ngay lập tức.
Nó tương tự như việc thêm một bảng, bằng cách tìm kiếm và sau đó nhấp vào WP Table Manager Chart trong danh mục Widget. Sau đó, bạn chọn một biểu đồ trong danh sách thả xuống.
8. Chỉnh sửa Frontend
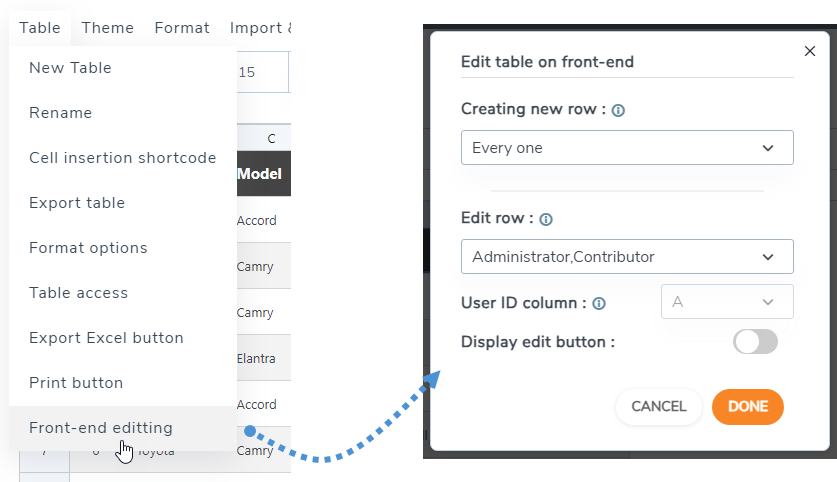
Trong trình chỉnh sửa bảng, vui lòng điều hướng đến Bảng > Chỉnh sửa giao diện người dùng .
Nó chứa các tính năng này:
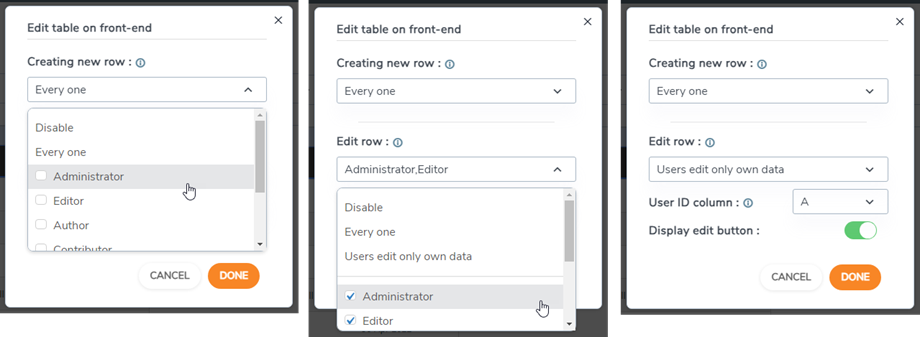
- Tạo hàng mới: Cho phép người dùng không cần đăng nhập hoặc chỉ chỉ định nhóm người dùng đã đăng nhập mới có quyền tạo hàng mới ở giao diện người dùng. Lưu ý, kiểu đó sẽ được áp dụng theo cột, nền sẽ được đặt thành các màu xen kẽ cho toàn bộ bảng.
- Chỉnh sửa hàng: Cho phép người dùng không cần đăng nhập hoặc chỉ người dùng đã đăng nhập mới có quyền chỉnh sửa hàng ở giao diện người dùng.
- Cột ID người dùng: Chọn các giá trị cột sẽ được sử dụng làm Mã định danh người dùng. Tham chiếu ID từ bảng Người dùng WordPress (wp_users), PHẢI được xác định là số nguyên ở phía MySQL.
- Hiển thị nút chỉnh sửa: Bật/tắt bằng nút chuyển đổi.
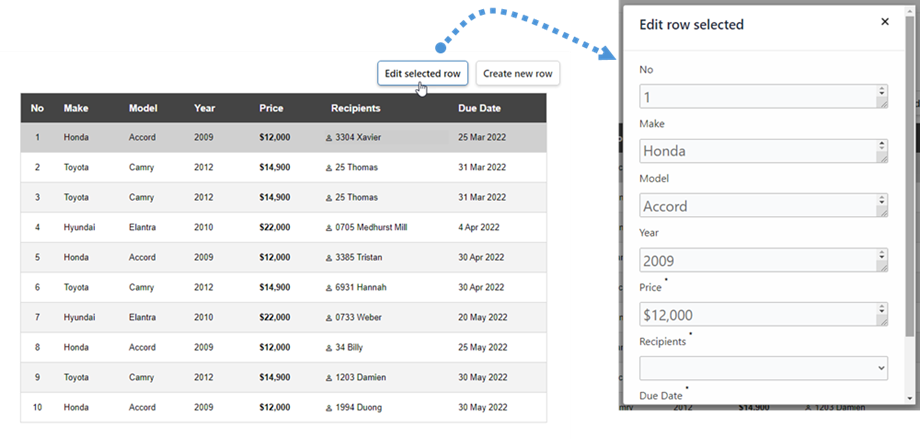
Bạn có thể tạo một hàng mới hoặc chọn một hàng để chỉnh sửa ở mặt trước.
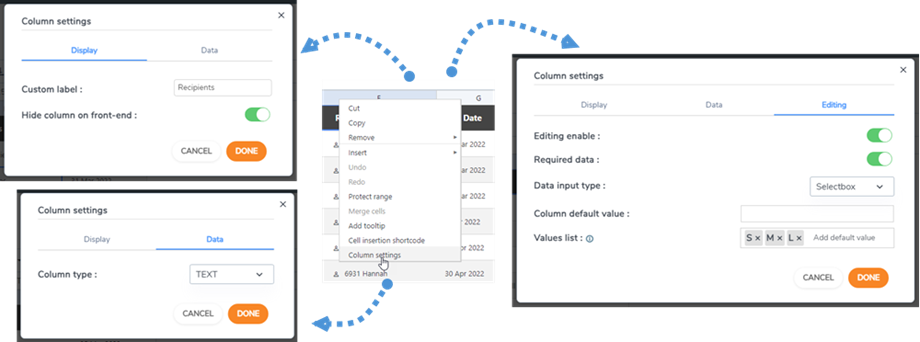
Trong khi bảng Chỉnh sửa ở frontend tính năng này được bật, bạn có thể thấy Chỉnh sửa trong cài đặt cột. Chỉ cần nhấp chuột phải vào bất kỳ ô nào và chọn Cài đặt cột .
Có bao gồm 3 tab trong cửa sổ bật lên cài đặt cột:
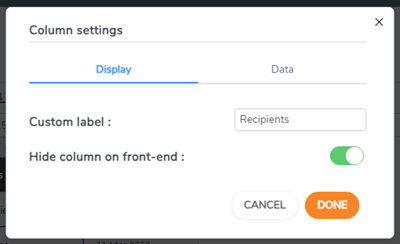
Tab hiển thị
- Nhãn cột: Tên cột.
- Ẩn cột ở frontend : ẩn/hiện cột bằng nút chuyển đổi.
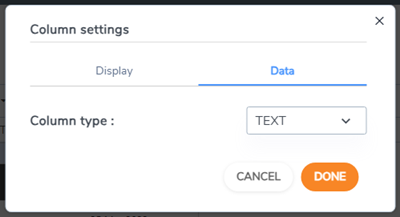
Tab dữ liệu
- Kiểu cột: Chọn kiểu cho cột: Text, Varchar, Integer, Float, Date, Datetime.
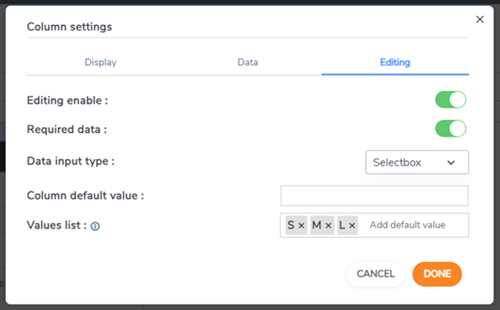
Tab chỉnh sửa
- Chỉnh sửa cho phép: bật/tắt bằng nút chuyển đổi.
- Dữ liệu bắt buộc: bật/tắt bằng nút chuyển đổi.
- Kiểu dữ liệu đầu vào: chọn loại dữ liệu:
- Trình chỉnh sửa cơ bản
- Trình soạn thảo HTML
- Chọn hộp
- Ngày
- Giá trị mặc định của cột: đặt giá trị mặc định cho cột.
- Danh sách giá trị: Nhập các giá trị có thể có cho cột này trong danh sách này, phân tách bằng cách nhấn ENTER. Các giá trị sẽ được sử dụng trong trình soạn thảo cho cột.