Tài liệu Extension Joomla
Câu hỏi thường gặp về tiện ích Extension Joomla
-
 Cài đặt Speed Cache
Cài đặt Speed Cache1. Cài đặt
Thành phần của chúng tôi tương thích với Joomla 3.9 và 4.x.
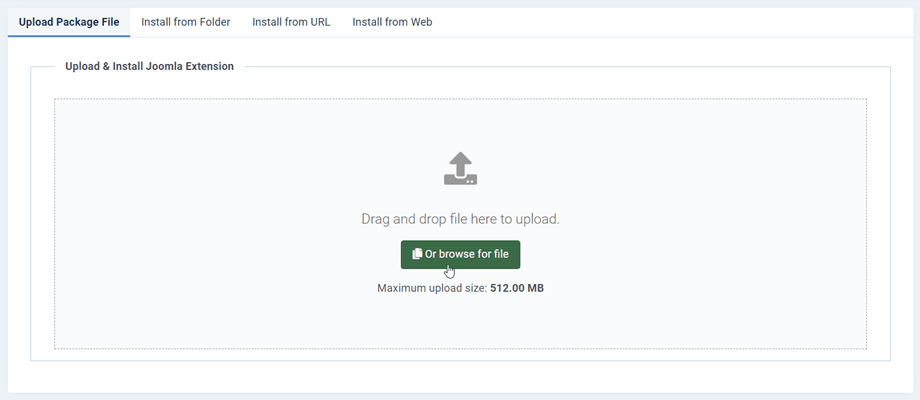
Tất cả các tính năng và tích hợp của bên thứ 3 đều có trong tất cả các tư cách thành viên. Để cài đặt thành phần của chúng tôi, bạn phải tải xuống tệp .zip extension và sử dụng trình cài đặt Joomla chuẩn.Sau đó nhấp vào nút Duyệt > Tải lên và Cài đặt, thành phần, mô-đun và plugin sẽ được cài đặt được kích hoạt theo mặc định.2. Cập nhật & trình cập nhật tự động
Để cập nhật extension , bạn có thể cài đặt phiên bản mới thay thế phiên bản cũ bằng cách tải xuống tệp ZIP từ JoomUnited hoặc sử dụng trình cập nhật tự động (được khuyến nghị).
Trình cập nhật tự động, đẩy thông báo cập nhật, được nhúng trong extension Joomla mà bạn đã cài đặt. Vì vậy, bạn sẽ nhận được thông báo giống như bất kỳ extension nào khác trong trang tổng quan hoặc sử dụng menu: Hệ thống> Cập nhật> Extension s.
Đăng nhập vào tài khoản của bạn để cập nhật
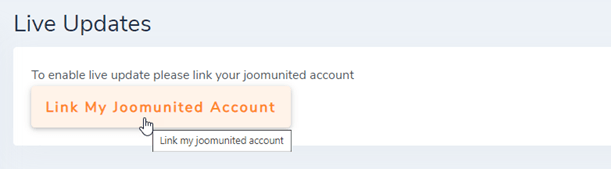
Bạn cần đăng nhập vào tài khoản JoomUnited của mình để cập nhật tất cả extension . Để đăng nhập truy cập vào cấu hình chính của thành phần thì nhấn vào tab Live update . Ở phía dưới, bạn sẽ tìm thấy nút đăng nhập.
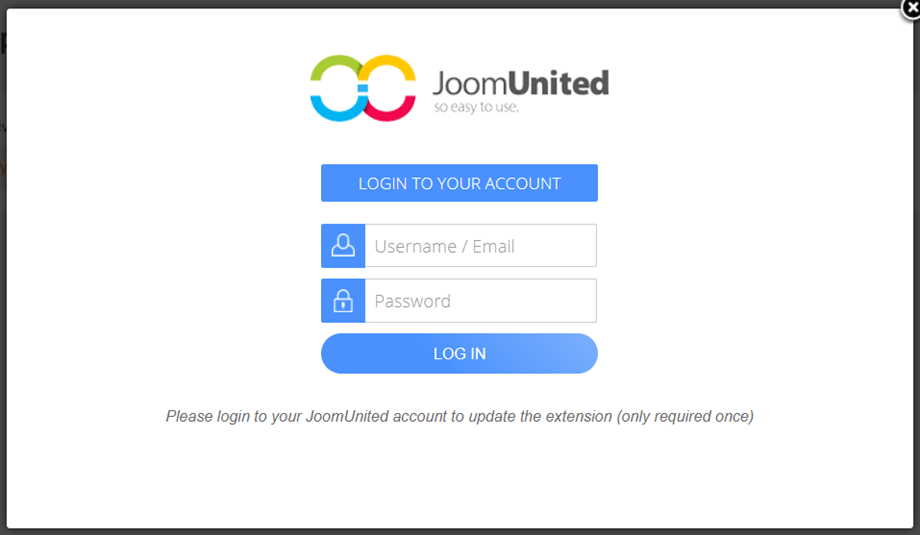
Nhập thông tin đăng nhập JoomUnited của bạn, thông tin tương tự bạn sử dụng để đăng nhập tại đây @ www.joounited.com
Nút sẽ chuyển sang trạng thái kết nối, chúc mừng! Bây giờ bạn có thể cập nhật tất cả các extensionJoomUnited trên websitenày! Nếu tư cách thành viên của bạn hết hạn, bạn sẽ nhận được một liên kết gia hạn và một văn bản giải thích điều đó.
Lưu ý: Một lần đăng nhập sẽ cho phép bạn cập nhật tất cả tiện extensionJoomUnited (liên quan đến tư cách thành viên của bạn). Đăng nhập sẽ không hết hạn trừ khi bạn ngắt kết nối nó. -
 Bảng điều khiển hiệu suất Speed Cache
Bảng điều khiển hiệu suất Speed CacheSau khi cài đặt thành phần, bạn sẽ có thể truy cập trang tổng quan thông qua menu Thành phần > Speed Cache .
Bảng điều khiển kiểm tra tất cả các vấn đề về hiệu suất và các cải tiến mà bạn có thể áp dụng trên website Joomla của website . Tất cả các thông số, ngoại trừ bộ nhớ cache của Trình duyệt, có thể được sửa bằng một cú nhấp chuột bằng cách sử dụng các nút Khắc phục sự cố ngay bây giờ.
Các thông số đã được kiểm tra:
- Kiểm tra bộ đệm Joomla : kiểm tra xem bộ đệm joomla đã được kích hoạt chưa và thời gian ít nhất được đặt thành 30 '.
- Kiểm tra nén Joomla Gzip.
- Giảm thiểu: kiểm tra xem bạn đã tải các tệp được rút gọn trên trang web của mình hay chưa.
- Nhóm tệp: kiểm tra xem bạn có bất kỳ loại tệp nào đã được nhóm không.
- CDN: kiểm tra xem bạn có cấu hình bất kỳ máy chủ CDN nào không.
- Hết thời gian và sự hiện diện của Tiêu đề trong tệp htaccess.
- Speed cache URL Autoindex kích hoạt: kiểm tra nếu các URL lập chỉ số tự động trong kích hoạt trong Speed Cache cấu hình.
- Phiên bản PHP: kiểm tra xem PHP7 + có đang được sử dụng hay không.
- Kích hoạt bộ nhớ cache của trình duyệt : kiểm tra xem Speed Cache trình duyệt Speed Cache được kích hoạt chưa.
- Kích hoạt Tự động Xóa bộ nhớ cache : kiểm tra xem trình dọn dẹp bộ nhớ cache tự động đã được bật chưa.
- Mô-đun hết hạn: kiểm tra xem mô-đun mod_expires trên máy chủ của bạn đã được kích hoạt chưa.
Lưu ý: trên một số máy chủ như NGINX hoặc có CDN sẵn có, việc kiểm tra Tiêu đề hết hạn có thể không thành công. Đây không phải là vấn đề về hiệu suất vì nó đã được xử lý rồi -
 Speed Cache trang được lưu vào bộ nhớ đệm
Speed Cache trang được lưu vào bộ nhớ đệm1. Thêm URL vào hệ thống bộ đệm
Để áp dụng Speed Cache tĩnh Speed Cache và bộ nhớ cache của trình duyệt, bạn cần thêm các website web (URL) của mình vào danh sách Bộ Speed Cache . Từ trang tổng quan, nhấp vào Quản lý URL được lưu trong bộ nhớ cache.
Từ đây bạn sẽ thấy danh sách URL đã có trong hệ thống bộ đệm.
Để thêm một số URL vào bộ đệm, bạn có 3 giải pháp:
- Sử dụng nút Nhập URL từ menu
- Nhấp vào nút Thêm mới, thêm dán URL tùy chỉnh
- Sử dụng một số quy tắc để bao gồm một bộ URL
Nút Nhập URL từ menu sẽ mở một hộp đèn, từ đó bạn có thể nhập một hoặc một số menu Joomla.
Từ cài đặt, bạn cũng có thể bật tùy chọn tự động thêm các thành phần menu mới vào danh sách URL được lưu trong bộ nhớ cache. Trong trường hợp các giá trị cấu hình mặc định được áp dụng.
Để thêm URL tùy chỉnh vào bộ đệm, hãy sử dụng Thêm mới .
Cuối cùng chỉ cần nhấn trạng thái nút để "xuất bản" (thêm vào bộ đệm) URL (trang). Việc thêm một trang vào bộ đệm sẽ kích hoạt bộ đệm tĩnh và bộ đệm của trình duyệt vào trang đó.
Lưu ý: trên thanh điều khiển, bạn có thể sử dụng danh sách thả xuống hàng loạt để thay đổi trạng thái các thành phần chỉ bằng một cú nhấp chuộtCác quy tắc bao gồm sẽ giúp bạn thêm một tập hợp các URL vào hệ thống bộ nhớ cache của mình. Ví dụ: nếu bạn muốn đưa vào hệ thống Bộ Speed Cache tất cả phần tin tức của mình nơi URL bắt đầu bằng / tin tức, bạn có thể thêm quy tắc sau:
Quy tắc đưa vào URL cung cấp khả năng sử dụng các dấu sao trong URL của bạn, do đó bạn có thể đặt hàng nghìn URL vào bộ nhớ đệm chỉ bằng một yêu cầu. Dưới đây là một số ví dụ hữu ích về việc sử dụng
- Thêm quy tắc để bao gồm tất cả URL dựa trên tiền tố (bao gồm URL có tiền tố này): www.domain.com/news*
- Thêm quy tắc để bao gồm tất cả URL dựa trên tiền tố (không bao gồm URL có tiền tố này): www.domain.com/news/*
- Bao gồm một phần URL từ bộ đệm: www.domain.com/news/*/themes
2. Loại trừ URL khỏi bộ đệm
Loại trừ URL khỏi bộ nhớ cache hoạt động theo cách tương tự, bạn có thể loại trừ từng URL một hoặc sử dụng các quy tắc. Để loại trừ một URL, hãy mở tab Loại trừ URL trong bộ nhớ cache rồi đến Mới.
Quy tắc loại trừ URL cung cấp khả năng sử dụng các dấu sao trong URL của bạn, do đó bạn có thể loại trừ khỏi bộ nhớ đệm hàng nghìn URL chỉ bằng một yêu cầu. Dưới đây là một số ví dụ hữu ích về việc sử dụng
- Thêm quy tắc để loại trừ tất cả URL dựa trên tiền tố (bao gồm URL có tiền tố này): www.domain.com/news*
- Thêm quy tắc để loại trừ tất cả URL dựa trên tiền tố (không bao gồm URL có tiền tố này): www.domain.com/news/*
- Loại trừ một phần URL khỏi bộ đệm: www.domain.com/news/*/themes
3. Bộ nhớ đệm theo trang và trạng thái người dùng
Như bạn đã nhận thấy, trong danh sách URL, bạn có thể kích hoạt bộ nhớ cache cho người dùng khách và / hoặc cho người dùng đã đăng nhập. Thật vậy, Speed cache có thể xử lý bộ đệm ngay cả đối với người dùng đã đăng nhập và do đó đối với tất cả nội dung động.
Đây là điều mà bạn không thể xử lý được bằng plugin Joomla - Page cache.
Để kích hoạt bộ đệm cho người dùng đã đăng nhập, bạn cần kích hoạt tệp bộ đệm cho mỗi người dùng Joomla từ cấu hình.Việc bạn có thể kích hoạt bộ đệm cho người dùng đã đăng nhập trên mỗi trang là rất linh hoạt và chúng tôi khuyên bạn nên chạy một số thử nghiệm trên frontend người dùng với tài khoản người dùng trên tất cả nội dung động.
4. Làm sạch tất cả các bộ nhớ đệm của Joomla
Khi một trang được thêm vào bộ đệm, Joomla sẽ tạo một số tệp bộ đệm, Speed Cache tạo bộ đệm tĩnh (tệp HTML) và tệp sẽ được lưu trữ trong trình duyệt của người dùng (bộ nhớ cache của trình duyệt).
Tính năng dọn dẹp bộ đệm Speed Cache có thể xóa tất cả các tệp và bộ đệm đó chỉ bằng một cú nhấp chuột, bạn không cần phải xóa bộ đệm Joomla một cách riêng biệt.
Trong cài đặt, bạn cũng có thể kích hoạt một tham số để tự động xóa tất cả các hành động bộ đệm đó. Thật vậy, trên các hành động phụ trợ/frontend như lưu nội dung, tất cả bộ đệm đều có thể được xóa.
Ngoài ra, bạn còn có sẵn một nút trên toàn bộ quản trị Joomla để xóa tất cả bộ đệm chỉ bằng một cú nhấp chuột.
-
 Giảm thiểu tài nguyên Speed Cache đệm Speed Cache
Giảm thiểu tài nguyên Speed Cache đệm Speed CacheGiảm thiểu đề cập đến quá trình loại bỏ dữ liệu không cần thiết hoặc dư thừa mà không ảnh hưởng đến cách trình duyệt xử lý tài nguyên - ví dụ: nhận xét và định dạng mã, xóa mã không sử dụng, sử dụng tên hàm và biến ngắn hơn, v.v.
Từ trang tổng quan, nhấp vào Nhóm và thu nhỏ, sau đó bật tùy chọn hoặc dán URL để loại trừ trong vùng văn bản.
Bạn có thể nhóm tất cả các tệp JS, CSS và phông chữ của mình chỉ bằng một cú nhấp chuột. Tính năng tập tin nhóm bao gồm
- Thu nhỏ HTML: Thu nhỏ đề cập đến quá trình loại bỏ dữ liệu không cần thiết hoặc dư thừa mà không ảnh hưởng đến cách trình duyệt xử lý tài nguyên - ví dụ: nhận xét và định dạng mã, loại bỏ mã không sử dụng, sử dụng tên biến và hàm ngắn hơn, v.v.
- Rút gọn CSS
- JS thu nhỏ
- Nhóm CSS: Nhóm một số tệp CSS thành một tệp sẽ giảm thiểu số lượng yêu cầu HTTP. Sử dụng một cách thận trọng và kiểm tra website của bạn , nó có thể tạo ra xung đột.
- Nhóm JS: Nhóm một số tệp Javascript thành một tệp sẽ giảm thiểu số lượng yêu cầu HTTP. Nhóm tất cả các tập lệnh có trong nội dung và những tập lệnh trong đầu của bạn. Đây là tùy chọn tốt hơn để nghiên cứu hiệu suất cuối cùng nhưng hãy cẩn thận và kiểm tra website của bạn , nó có thể tạo ra xung đột.
- Nhóm phông chữ và phông chữ Google: Nhóm phông chữ cục bộ và phông chữ Google vào một tệp duy nhất để được phục vụ nhanh hơn.
- Trì hoãn CSS: Gọi các tệp CSS ở cuối tải trang để loại bỏ các yếu tố chặn hiển thị.
- Trì hoãn JS: Gọi các tệp JS ở cuối tải trang để loại bỏ các phần tử chặn hiển thị.
- Loại trừ kiểu nội tuyến: Loại trừ kiểu nội tuyến khỏi quá trình thu nhỏ.
- Loại trừ tệp: Đặt mỗi đường dẫn đến tệp trong một dòng để loại trừ tệp khỏi quá trình thu nhỏ và nhóm.
- Loại trừ trang: Đặt mỗi URL trang trong một dòng để loại trừ một trang khỏi tất cả các tối ưu hóa được liệt kê ở trên.
-
 Tích hợp CDN Speed Cache
Tích hợp CDN Speed CacheViệc sử dụng CDN (Content Delivery Network) đã được chứng minh là hiệu quả, đặc biệt nếu bạn có khán giả quốc tế. Nó giúp phục vụ phương tiện truyền thông website từ một nguồn địa phương trên toàn thế giới. Tích hợp CDN có sẵn với tất cả các CDN lớn trên thị trường như Cloudflare, Amazon Cloudfront, MaxCDN, KeyCDN và những CDN khác.
Để truy cập, chỉ cần nhấp vào CDN từ bảng điều khiển. Sau đó, bạn có thể thêm thông tin của bạn ở đó.
-
 Cài đặt Speed Cache
Cài đặt Speed Cache1. Thông số chung
Speed cache có một số cài đặt có thể truy cập được từ liên kết Bảng điều khiển > Cấu hình
- Thời gian tồn tại của bộ nhớ cache: Thời gian tồn tại của bộ nhớ cache tính bằng phút. Sau khoảng thời gian trì hoãn này, bộ nhớ cache sẽ tự động bị xóa sau đó được tạo lại
- Sử dụng bộ đệm của trình duyệt: Sử dụng trình duyệt để lưu trữ nội dung trang. Tăng tốc độ trang lên rất nhiều bằng cách lưu vào bộ nhớ đệm nội dung trang nặng, như hình ảnh, trên ổ cứng của bạn. Nó cũng có thể được xóa
- Tệp bộ nhớ cache cho mỗi người dùng: Tệp bộ nhớ cache sẽ được tạo cho mỗi người dùng, sẽ được kích hoạt nếu website của bạn yêu cầu đăng nhập. Chỉ áp dụng cho người dùng đã đăng nhập và cho phép loại trừ các yếu tố động khỏi bộ nhớ cache như tên người dùng
Tệp bộ đệm cho mỗi người dùng cần được kích hoạt mỗi khi bạn định kích hoạt bộ đệm trên nội dung động hoặc với phiên người dùng (đăng nhập)- Xóa bộ nhớ đệm đối với các hành động của quản trị viên: Bộ đệm sẽ bị xóa đối với một số hành động nhất định trong quản trị Joomla: lưu, áp dụng, xuất bản, hủy xuất bản hoặc chuyển nội dung vào thùng rác
- Xóa bộ đệm trên các hành động phía trước: Bộ đệm sẽ bị xóa đối với một số hành động nhất định trên frontend : lưu, áp dụng, xuất bản, hủy xuất bản hoặc chuyển nội dung vào thùng rác
- Xóa bộ đệm của Joomla: Ngoài SpeedCache , bộ đệm Joomla cũng sẽ bị xóa
2. Tự động tải trước bộ nhớ cache
Các thông số mới nhất là về khả năng tái tạo bộ nhớ cache tự động. Sau khi được xóa, bộ nhớ cache có thể được tải trước tự động dựa trên danh sách URL (yêu cầu extension cURL để hoạt động, thường được cài đặt).
- Mã thông báo tải trước bộ đệm: Mã thông báo tải trước bộ đệm được sử dụng để xác thực yêu cầu tạo lại bộ đệm. Bạn cũng có URL mà bạn có thể sử dụng với crontab để tải lại thường xuyên.
- Tải trước sau khi xóa bộ nhớ cache: Sau khi được xóa, bộ nhớ cache có thể được tự động tải trước dựa trên danh sách URL (yêu cầu extension cURL để hoạt động, thường được cài đặt).
- Thêm tiêu đề Cache-Provider: nó phản hồi khi phản hồi được cung cấp bởi Speed Cache . Nó có thể được sử dụng cho mục đích gỡ lỗi.
- Menu tự động vào bộ đệm: Tự động thêm menu mới vào danh sách trang được lưu trong bộ nhớ đệm.
- Bộ đệm cho máy tính để bàn: Cung cấp bộ đệm cho máy tính để bàn cho tất cả các thiết bị: Được khuyến nghị, trừ khi cung cấp phiên bản bộ đệm sai
- Bộ đệm cho máy tính bảng: Cung cấp bộ đệm cho máy tính bảng: CHỈ được đề xuất nếu bạn gặp phải phiên bản bộ đệm sai được cung cấp
- Bộ nhớ đệm dành cho thiết bị di động: Cung cấp bộ nhớ đệm cho thiết bị di động: CHỈ được đề xuất nếu bạn gặp phải phiên bản bộ đệm sai được cung cấp
- Bộ nhớ cache tập lệnh bên ngoài: Lưu trữ các tài nguyên bên ngoài như tập lệnh được cung cấp từ Google. Cảnh báo: hãy đảm bảo rằng bạn theo dõi hiệu suất trước và sau khi kích hoạt, trong một số trường hợp, bạn có thể bị mất hiệu suất khi kích hoạt!
- Tắt tối ưu hóa cho: Tắt bộ nhớ cache và hệ thống tối ưu hóa cho các vai trò người dùng đó (khi đã đăng nhập)
- Nút xóa bộ nhớ cache: Hiển thị nút xóa bộ nhớ cache ở thanh trên cùng và trong thanh chân trang để xóa tất cả bộ nhớ cache của website
- Tải mô-đun bằng Ajax: Thêm một tùy chọn trong mỗi mô-đun để kích hoạt tải AJAX (không đồng bộ), được cấu hình theo mô-đun.
Khi bật "Tải mô-đun bằng Ajax", bạn sẽ thấy các tham số tại tab Mô-đun > Nâng cao.
- SpeedCache AJAX: Kích hoạt tải mô-đun trong AJAX (không đồng bộ) để tránh các sự cố về bộ đệm với mô-đun này
- Tự động làm mới AJAX: Thời gian làm mới mô-đun tự động AJAX để tránh các sự cố về bộ đệm với mô-đun này
- Khoảng thời gian làm mới AJAX: Chọn khoảng thời gian làm mới AJAX cho mô-đun này (phút)
3. Lazy loading
Để truy cập Lazy loading , vui lòng truy cập Bảng điều khiển > Cấu hình > Tham số . Chúng chứa 2 tham số: lazy loading hình ảnh lazy loading Iframe & video .
Các tính năng này sẽ giúp bạn tải dần dần hình ảnh, iframe hoặc video khi người dùng cuộn xuống trang, hữu ích nếu bạn có một trang dài có nhiều hình ảnh, iframe hoặc video HTML5 bên trong. Trước tiên, bạn nên kích hoạt tham số này và sau đó bạn sẽ thấy các cài đặt này bên dưới:
- Loại trừ hình ảnh nhỏ hơn (chiều rộng px): Loại trừ hình ảnh khỏi chế độ lazy loading tất cả hình ảnh có giá trị pixel nhỏ hơn chiều rộng này. Hữu ích để loại trừ các biểu tượng hoặc biểu trưng nhỏ
- Loại trừ hình ảnh nhỏ hơn (chiều cao px): Loại trừ hình ảnh khỏi chế độ lazy loading chậm tất cả các hình ảnh có giá trị pixel nhỏ hơn chiều cao này. Hữu ích để loại trừ các biểu tượng hoặc biểu trưng nhỏ
- Lazy loading : Chỉ bao gồm các URL đó cho hình ảnh lazy loading . Bạn cũng có thể bao gồm một bộ URL bằng cách sử dụng quy tắc như: www. website .com/news*
- Lazy loading : Loại trừ URL khỏi hình ảnh lazy loading . Bạn cũng có thể loại trừ một nhóm URL bằng cách sử dụng quy tắc như: www. website .com/news*
4. Giảm thiểu & nhóm
Từ bây giờ, để truy cập Minify & Group , bạn có thể xem trên Dashboard. Hoặc đi tới tab Cấu hình > Giảm thiểu & Nhóm Thiết lập Nhóm và Giảm thiểu . Bạn có thể vào đây để biết thêm thông tin về các cài đặt.
5. Giá trị mặc định
Để truy cập Giá trị mặc định, hãy đi tới Bảng điều khiển > Cấu hình . Đây là những giá trị mặc định áp dụng cho URL mới khi được thêm vào Speed Cache .
- Bộ nhớ đệm cho khách: Lưu URL này vào bộ nhớ đệm cho người dùng khách
- Tải trước cho công khai: Tải trước URL này cho người dùng công khai
- Bộ nhớ đệm để đăng nhập: Lưu trữ URL này cho người dùng đã đăng nhập
- Tải trước để đăng nhập: Tải trước URL này cho người dùng đã đăng nhập
- Tải trước cho mỗi người dùng: Tải trước URL này cho mỗi người dùng
- Loại trừ bộ nhớ cache cho công khai: Loại trừ URL khỏi bộ nhớ cache cho người dùng công khai
- Loại trừ bộ đệm cho người dùng đã đăng nhập: Loại trừ URL khỏi bộ đệm cho người dùng đã đăng nhập
6. CDN
Để truy cập CDN, hãy đi tới Bảng điều khiển > Cấu hình . Sau đó bạn kích hoạt CDN và điền thông tin CDN của bạn vào đây.
Bộ đệm CDN
- URL CDN: thêm URL CDN của bạn, không có dấu gạch chéo ở cuối (ở cuối).
- Nội dung CDN: Nội dung Joomla của bạn được phân phát thông qua tài nguyên CDN, được phân tách bằng dấu phẩy.
- Đường dẫn tương đối: Được bật theo mặc định, Bật/Tắt CDN cho tài nguyên đường dẫn tương đối. Được sử dụng cho một số khả năng tương thích với các plugin Joomla cụ thể.
- Bao gồm các tệp: Loại tệp để tải bằng CDN.
Bộ đệm đám mây
- Tên người dùng: Địa chỉ email được đăng ký vào tài khoản Cloudflare của bạn.
- Khóa API: Khóa API Cloudflare toàn cầu, bạn có thể tạo một khóa từ hồ sơ của mình.
- Tên miền: Đây là tên miền được liên kết với tài khoản Cloudflare của bạn, thường thì đây là tên miền website này (ví dụ: website .com).
- URL xóa tùy chỉnh: Mọi nội dung trong bộ nhớ cache Cloudflare khớp chính xác với (các) URL sẽ bị xóa khỏi bộ nhớ cache. (Các) URL riêng biệt, mỗi URL một dòng, có thể là URL trang hoặc URL tệp.
7. Tích hợp ImageRecycle
ImageRecycle là dịch vụ nén hình ảnh của bên thứ 3: https://www.imagerecycle.com/
Chúng tôi đã thêm dịch vụ này vào cấu hình Speed Cache vì chúng tôi coi đây là một cải tiến lớn về hiệu suất nhưng không bắt buộc phải sử dụng dịch vụ này. Thành viên của chúng tôi có thể nhận được phiếu giảm giá GIẢM GIÁ 20% cho tất cả thành viên từ trang cấu hình.
Sau khi cài đặt, bạn có thể nén file hình ảnh và pdf tại Components > Image Recycle .
Để biết thêm thông tin, bạn có thể truy cập tại đây: https://www.imagerecycle.com/cms/joomla
8. Nhập / Xuất
Để truy cập Nhập/Xuất, hãy đi tới Bảng điều khiển > Cấu hình . Bây giờ bạn có thể thấy cấu hình Nhập/Xuất.
Website tối ưu hóa Website cần có thời gian và việc nhập tệp để lấy lại tất cả cấu hình extension của bạn sẽ nhanh hơn. Từ đây, bạn có thể Nhập hoặc Xuất tệp json.
-
 Tôi có thể đo mức tăng hiệu suất không?
Tôi có thể đo mức tăng hiệu suất không?Một phần, bài kiểm tra tốc độ trực tuyến như Pingdom chỉ đo lượt tải trang đầu tiên (không có bộ nhớ đệm của trình duyệt) đối với người dùng chưa đăng nhập (không có bộ nhớ đệm đăng nhập) nên bạn có thể tìm thấy một vài điểm khác biệt, nhưng người dùng của bạn thì sẽ thấy!
Cách tốt nhất để đo lường hiệu suất là tự kiểm tra thời gian hiển thị một trang trong trình duyệt của bạn.
-
 Tôi có thể sử dụng Cache Cleaner từ Regular Lab với Speed Cachekhông?
Tôi có thể sử dụng Cache Cleaner từ Regular Lab với Speed Cachekhông?Chắc chắn, việc dọn dẹp bộ nhớ cache từ hệ thống tự động Speed Cache hoặc từ extension Cache Cleaner sẽ có kết quả tương tự.
-
 Speed Cache hoạt động với cộng đồng, diễn đàn, nội dung động không?
Speed Cache hoạt động với cộng đồng, diễn đàn, nội dung động không?Thông thường là có, bạn cần kích hoạt bộ đệm cho mỗi người dùng trong trường hợp này. Bạn có thể không bao gồm một số URL có nội dung mới mỗi giây để hoạt động bình thường.
Để sử dụng speed cache trên môi trường động, vui lòng kiểm tra mọi trường hợp mà người dùng của bạn có thể gặp phải trước khi xác thực sự hiện diện của URL trong speed cache Speed Cache.