WP Media Folder 插件:CloudFlare R2集成
1。从 WP Media Folder登录到CloudFlare R2
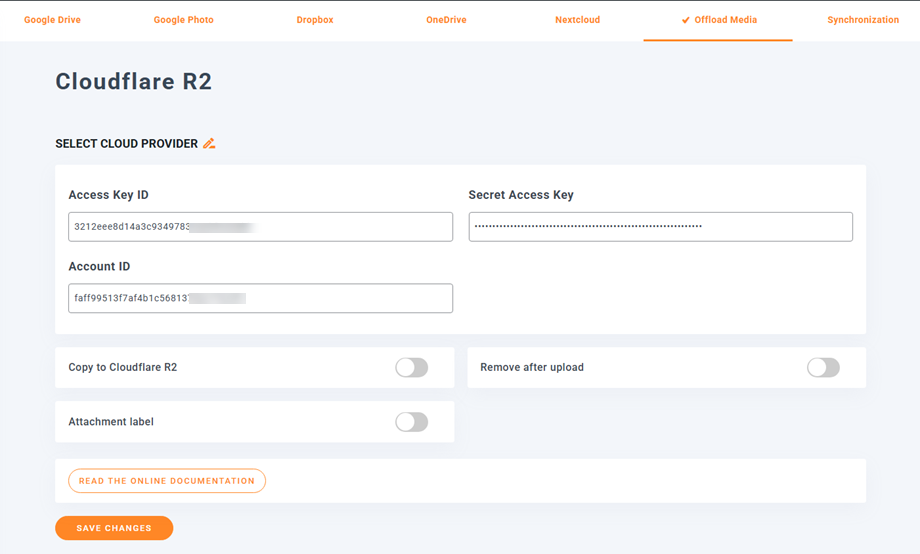
返回WordPress仪表板,然后单击菜单设置> WP Media Folder> Cloud> Offload Media> Cloudflare R2 。将以下内容粘贴到表单字段中:
- 访问密钥ID
- 秘密访问密钥
- 帐户ID
之后,保存设置和连接应该是成功的。请转到下一步发现Cloudflare R2功能。
2。它如何工作?我该如何处理Cloudflare R2?
它是如何工作的?
将 WP Media Folder 与CloudFlare R2连接起来后,请选择一个存储桶或创建一个新数据,其中所有数据都将被存储。
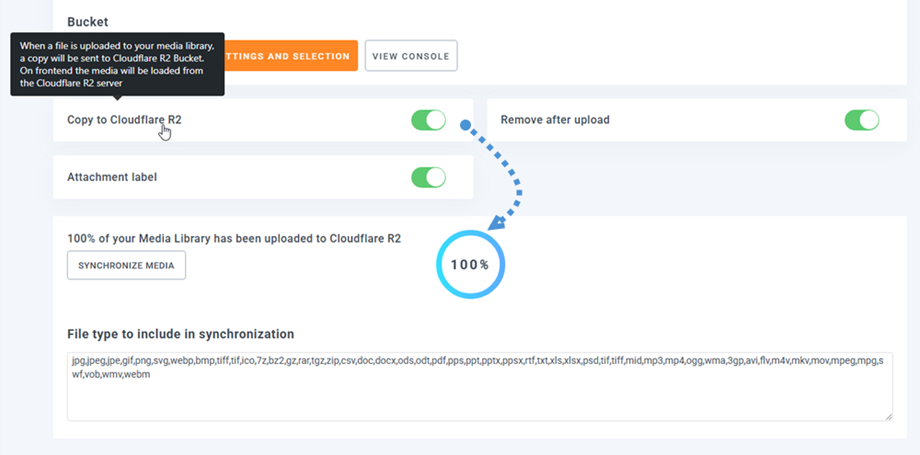
您可以启用复制到CloudFlare R2选项,并且所有新媒体上传将发送到CloudFlare R2。
如果要在使用CloudFlare R2集成之前先同步上传的媒体,请单击同步媒体按钮。然后,它将将您现有的所有媒体库发送到您的CloudFlare R2存储桶中。
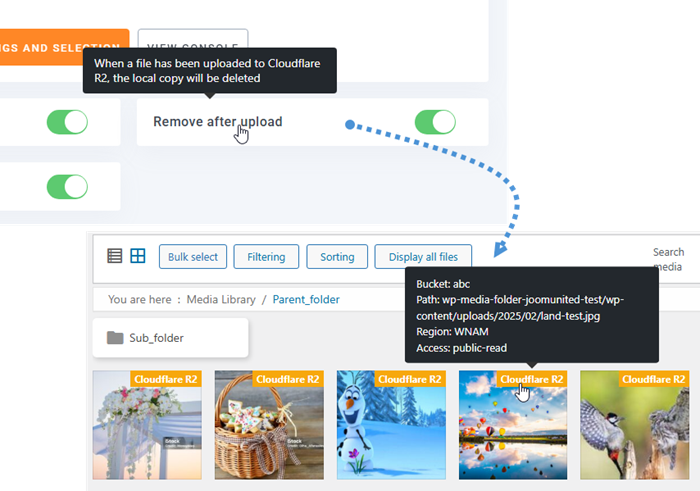
为了在您的网站上卸载媒体,您应该在上传选项后启用删除删除,您的媒体库将完全存储在Cloudflare R2上,而不是服务器上。
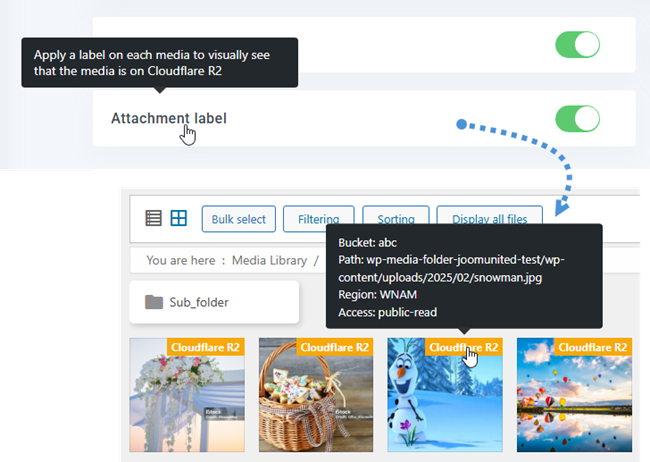
通过启用附件标签选项,当您在右上角的CloudFlare R2标签上悬停时,将显示每个媒体上的信息。
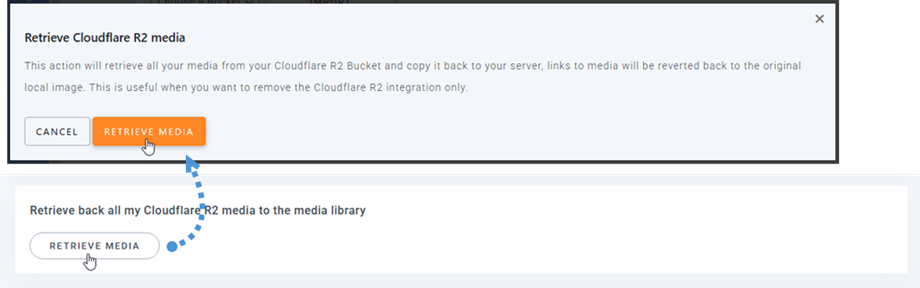
当您要更改媒体位置或删除插件时,单击“检索媒体”按钮,然后将所有媒体从Cloudflare R2复制到媒体库。您内容中添加的所有以前的链接都将保留在原位(没有断开的链接)。
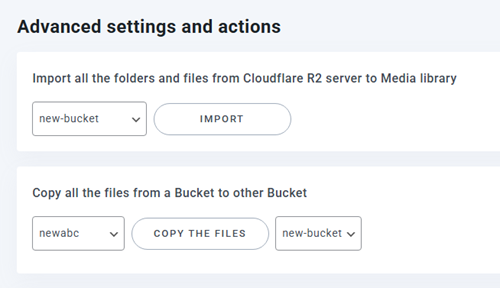
高级设置和操作
您可以从Cloudflare R2服务器中将文件夹和文件输入到您的媒体库中。或将所有文件从一个存储桶复制到另一个存储桶。
3。创建一个API令牌
与 WP Media Folder 的CloudFlare R2集成在附加组件中包含。除 WP Media Folder外,还需要安装此附加组件(插件)。该插件包括用于Google Drive,Google Photo,Google Cloud,Dropbox, OneDrive,NextCloud,S3,Digitalocean和Linode的集成。
如果您没有CloudFlare R2帐户,则需要登录到CloudFlare仪表板
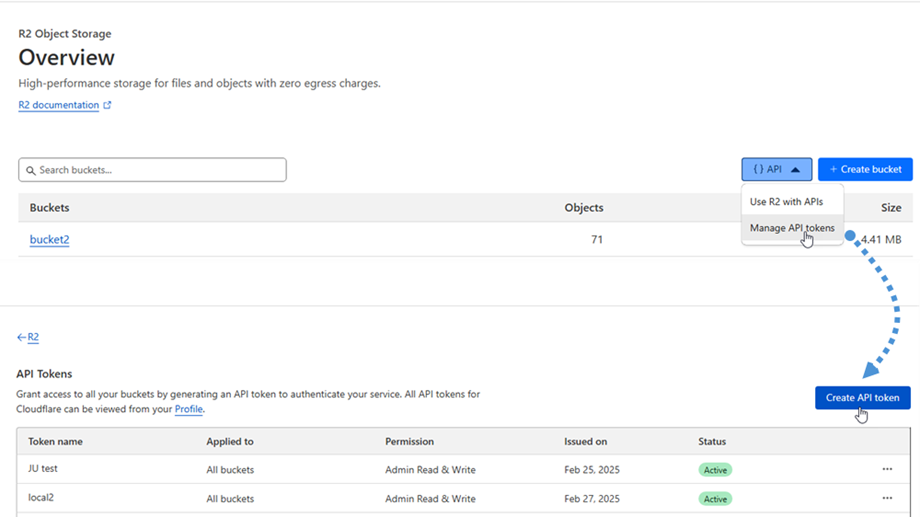
登录上面的链接后,单击“ {} API>管理API令牌”选项。然后在API令牌页面上,单击“创建API令牌”按钮。
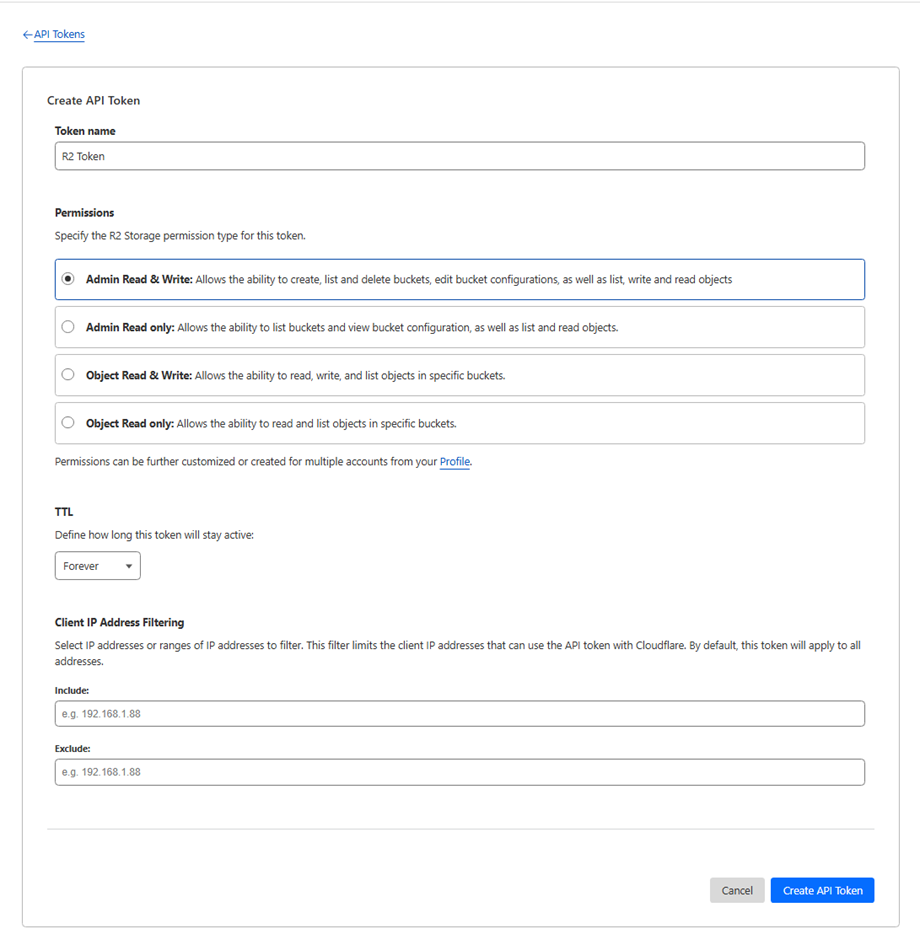
在创建API令牌页面上:
- 令牌名称:输入令牌名称
- 许可:选择“管理员读和写”选项
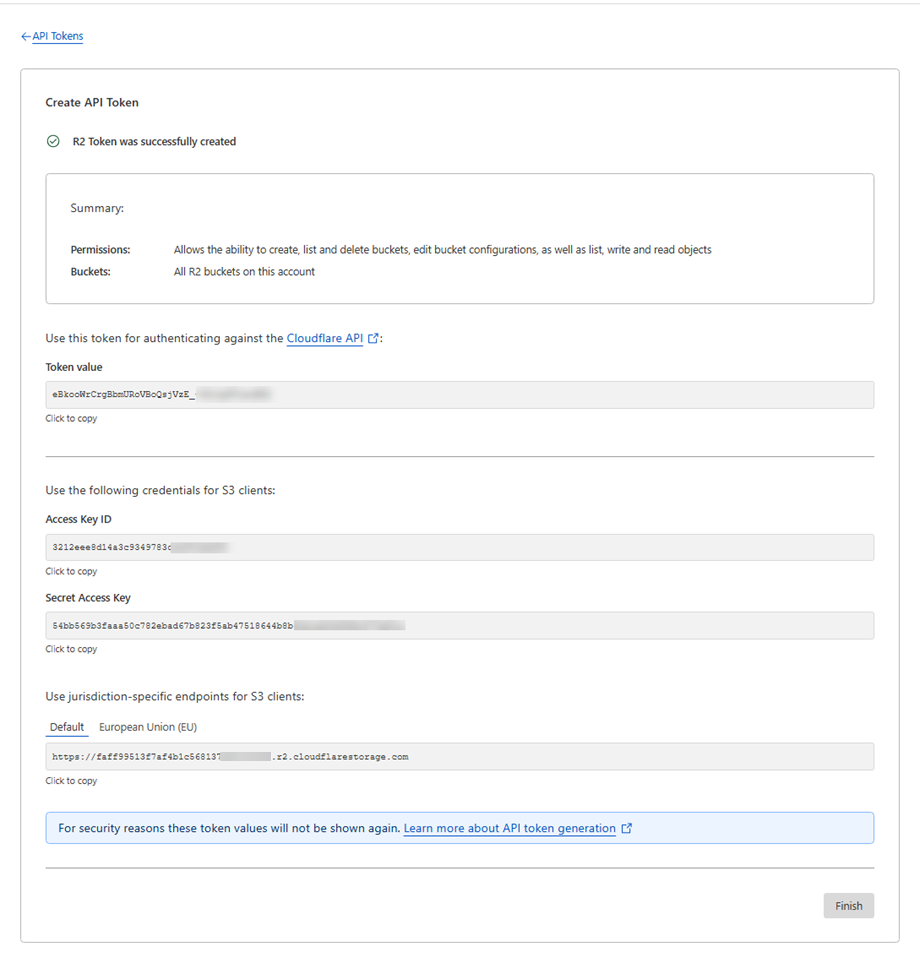
单击“创建API令牌”按钮后,它将导航到带有成功消息的页面。
最后,将下一步的凭据保留下面:
- 访问密钥ID: 3212EEE8D14A3C9349783 ...
- 秘密访问密钥: 54BB569B3FAAA50C782EBAD67B823F5AB47518644B8 ...
- 帐户ID: FAFF99513F7AF4B1C568137 ...
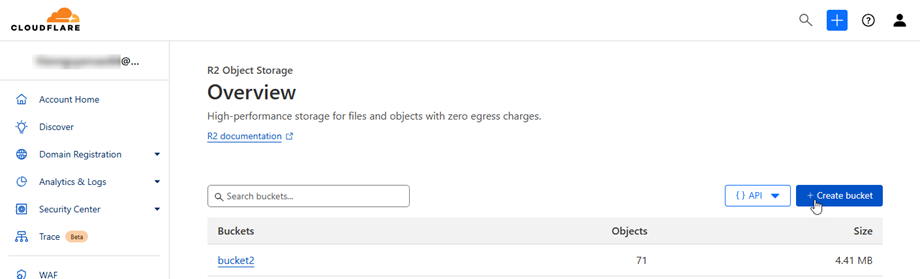
创建一个新存储桶
要创建一个新的水桶,只需返回Cloudflare仪表板,然后单击“创建水桶” 按钮。
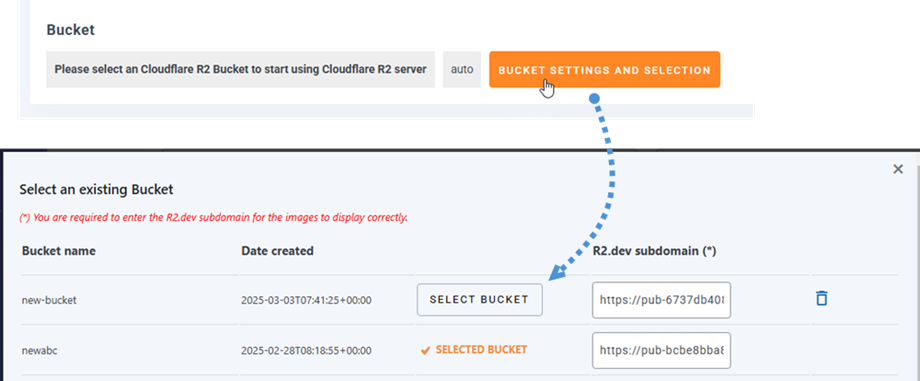
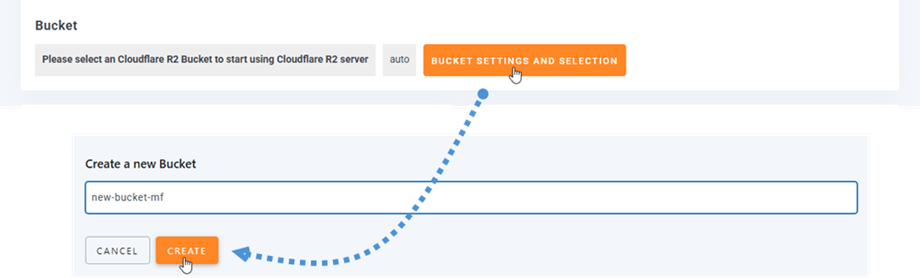
或者,您可以在WP Media Folder设置中创建一个新的存储桶。导航到菜单设置> WP Media Folder> Cloud> Offload Media > CloudFlare R2 ,单击“存储桶设置和选择”按钮。在弹出窗口的底部,输入存储键名,然后单击“创建”按钮。
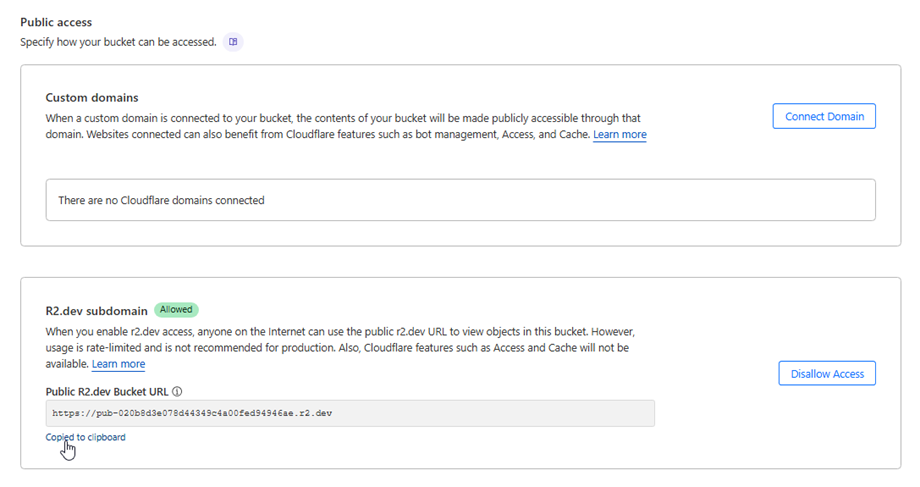
R2.DEV子域
要设置您的R2.DEV子域,请单击“存储”名称。然后,转到“设置”选项卡,向下滚动到R2.DEV子域部分,单击“允许访问”按钮,然后按照下一步启用!
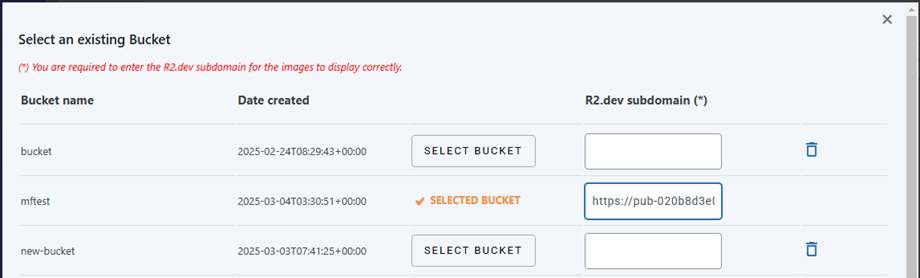
在下一步中WP Media Folder中的存储桶时,请保持此URL以填充R2.DEV子域