DropEditor: Advanced Edition-Tools
1. Aufzählungsliste
 Die Aufzählungsliste ist nicht nur eine einfache Liste, Sie können Ihren eigenen Stil für Aufzählungslisten erstellen, speichern und später wiederverwenden. Normalerweise sind Stile in Ihrer Vorlage definiert und sollten auf Ihrer gesamten Website wiederverwendet werden.
Die Aufzählungsliste ist nicht nur eine einfache Liste, Sie können Ihren eigenen Stil für Aufzählungslisten erstellen, speichern und später wiederverwenden. Normalerweise sind Stile in Ihrer Vorlage definiert und sollten auf Ihrer gesamten Website wiederverwendet werden.
Die Schaltfläche öffnet ein Dialogfeld.

Im linken Teil können Sie das Symbol und den Stil Ihrer Aufzählungsliste festlegen, im rechten Teil ist eine Vorschau verfügbar.
„Einfügen“ direkt in Ihren Inhalt einfügen , „verlieren“ Sie Ihren Stil (nicht gespeichert), ohne ihn zu speichern.

Mit der Schaltfläche Speichern wird die Aufzählungsliste in der Datenbank gespeichert und Sie können sie später bearbeiten. Um einen Aufzählungspunkt zu bearbeiten, haben Sie die Möglichkeit, auf den Stift in der Lightbox zu klicken. Die Plus-Schaltfläche fügt die Liste ein und der Papierkorb löscht sie.

Sie können auch mit der rechten Maustaste auf Ihren Inhalt klicken.

2. Spaltenmanager
Der Spaltenmanager ist ein Werkzeug zum Erstellen eines Spaltenlayouts in Ihren Inhalten. Wenn Sie auf die Schaltfläche klicken, wird ein Menü mit einer schnellen Auswahl des Spaltenlayouts angezeigt.
- 2 Spalten
- 3 Spalten
- 4 Spalten
- 1/4 - 3/4 Layout
- 3/4 - 1/4 Layout

Hier ist ein Beispiel für das schnelle Einfügen eines 3-Spalten-Layouts in einen Artikel.

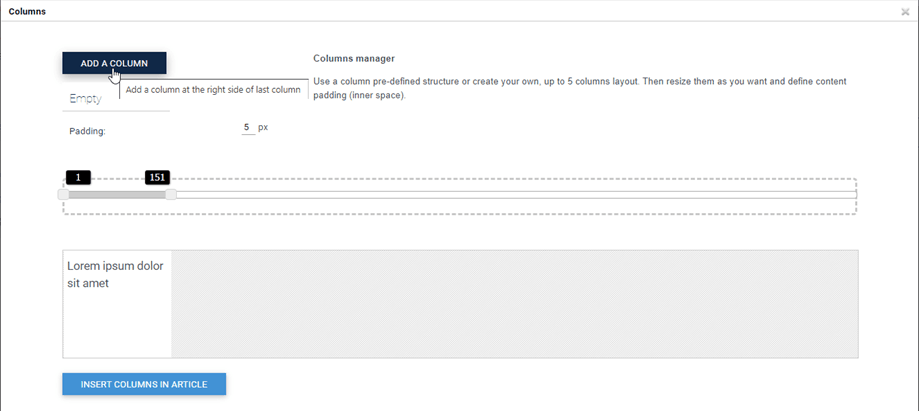
Mit der Schaltfläche „Benutzerdefiniert“ können Sie auch ein benutzerdefiniertes Layout für Ihre Spalten definieren .
Spalten können per Drag & Drop erstellt oder gelöscht werden. Anschließend können Sie für jede Spalte benutzerdefinierte Größen festlegen. Klicken Sie abschließend auf die Schaltfläche „Spalten in Artikel einfügen“, um Ihr Layout hinzuzufügen.
Hier finden Sie eine grüne Menüliste, mit der Sie Ihr Layout zurücksetzen und ein vordefiniertes anwenden können.
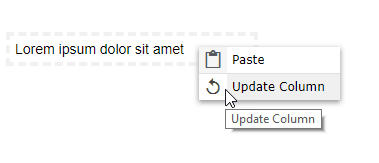
Nachdem diese Spalten in Ihren Artikel eingefügt wurden, können Sie sie bearbeiten, indem Sie mit der rechten Maustaste darauf klicken und auf die Schaltfläche Spalte aktualisieren klicken . Dann können Sie die Spaltenbreite ändern.
3. Schaltflächeneditor
 Mit dem Button-Manager können Sie Ihren eigenen Button-Stil erstellen, speichern und später wiederverwenden. Normalerweise sind Schaltflächen in Ihrer Vorlage definiert und sollten auf Ihrer gesamten Website wiederverwendet werden.
Mit dem Button-Manager können Sie Ihren eigenen Button-Stil erstellen, speichern und später wiederverwenden. Normalerweise sind Schaltflächen in Ihrer Vorlage definiert und sollten auf Ihrer gesamten Website wiederverwendet werden.
Der Schaltflächeneditor ist der Bullet-List-Oberfläche sehr ähnlich. Sie können mit dem Tool auf der linken Seite einen Stil erstellen und ihn dann einfügen/speichern/bearbeiten.

Sie haben die Möglichkeit, Hintergrund, Rahmenstile und Maus-Hover-Effekt zu definieren. Um eine Schaltfläche in den Inhalt einzufügen, haben Sie die Möglichkeit, auf die Schaltfläche Einfügen oder das + -Symbol einer gespeicherten Schaltfläche zu klicken .

Sie können auch einen bestehenden Stil bearbeiten und speichern, indem Sie einfach auf den Stift klicken und Parameter ändern oder einen Rechtsklick im Editor ausführen.

Schließlich können Sie einen benutzerdefinierten Link für die Schaltfläche definieren oder einen Quick-Link zu einem Menü oder einem Artikel erstellen.

4. Artikelzusammenfassung
 Das Zusammenfassungstool kann eine automatische Zusammenfassung aller Ihrer Inhalte basierend auf den Titeln in Ihren Inhalten erstellen. Sie können die Zusammenfassung auch automatisch aktualisieren.
Das Zusammenfassungstool kann eine automatische Zusammenfassung aller Ihrer Inhalte basierend auf den Titeln in Ihren Inhalten erstellen. Sie können die Zusammenfassung auch automatisch aktualisieren.
Um es zu verwenden, fügen Sie Ihrem Artikel Titel hinzu und klicken Sie dann auf das Zusammenfassungstool.

Eine Zusammenfassung wird mit Anker zu Ihrem Inhalt hinzugefügt. Sie können es auch mit einem Rechtsklick aktualisieren, um es neu zu generieren.

5. Vorlagenwerkzeug
 Mit dem Vorlagentool können Sie das gesamte Layout Ihres Inhalts (HTML-Struktur) speichern, um ihn später zu laden.
Mit dem Vorlagentool können Sie das gesamte Layout Ihres Inhalts (HTML-Struktur) speichern, um ihn später zu laden.
Klicken Sie auf die Schaltfläche, um ein Layout zu speichern / laden .

Sie können einen Vorlagennamen definieren und speichern. Um eine Vorlage zu laden, klicken Sie auf seinen Namen im unteren Bereich.
6. Link Manager
 Es steht ein Link-Manager mit einer Schnittstelle zur Verfügung, mit der Sie schnelle Links zu Joomla-Inhalten, -Artikeln und -Menüs erstellen können
Es steht ein Link-Manager mit einer Schnittstelle zur Verfügung, mit der Sie schnelle Links zu Joomla-Inhalten, -Artikeln und -Menüs erstellen können
Im Dialogfeld haben Sie die Möglichkeit, einen Link zu einer benutzerdefinierten URL zu erstellen oder einen Joomla-Inhalt zu laden. Wählen Sie einfach einen Inhalt aus, die URL wird generiert und klicken Sie auf die Schaltfläche Einfügen .

7. Ankerwerkzeug
 Ein einfaches Ankerwerkzeug zum Laden einer Seite an einem bestimmten Punkt ist ebenfalls verfügbar.
Ein einfaches Ankerwerkzeug zum Laden einer Seite an einem bestimmten Punkt ist ebenfalls verfügbar.
Sie können einen Ankernamen hinzufügen und dann validieren

Ihrem Inhalt wird ein Anker hinzugefügt.

Um dann einen Link zu diesem Anker zu erstellen, wählen Sie einfach einen Text aus, klicken Sie erneut auf die Anker-Werkzeugschaltfläche und wählen Sie den zuvor erstellten Anker aus.

8. Google-Schriftart
Zuerst müssen Sie den Google-Schriftartparameter auf der Registerkarte „Profile“ > „Standard“ (Ihre Profile) > „Editor-Tools“ . Klicken Sie anschließend auf „Google-Schriftart anzeigen“ . Die ausgewählte Schriftart wird dann im Editor angezeigt.

Schließlich sehen Sie die Schriftarten im Editor-Tool.

9. Legen Sie Medien ein
 Sie können Mediendateien von Ihrem Server oder Youtube, Vimeo, einfügen. Zuerst klicken Sie im Editor auf die Schaltfläche Medien einfügen.
Sie können Mediendateien von Ihrem Server oder Youtube, Vimeo, einfügen. Zuerst klicken Sie im Editor auf die Schaltfläche Medien einfügen.
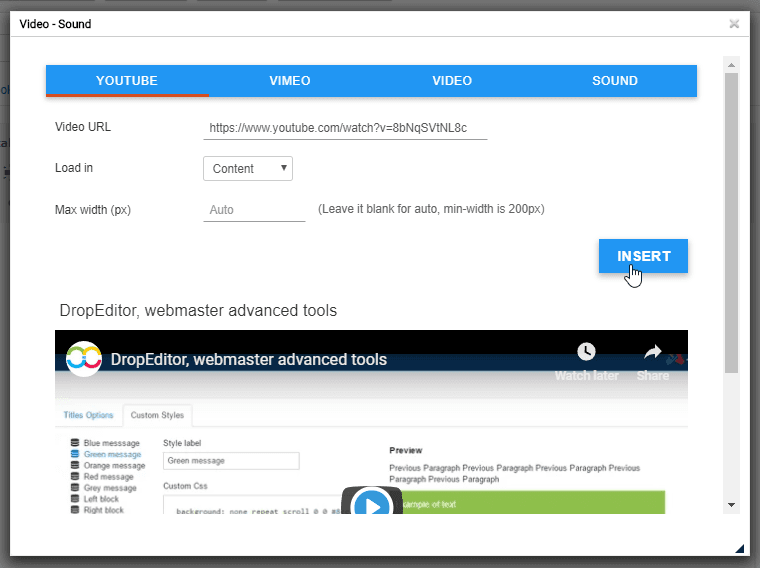
Danach erscheint ein Popup-Fenster, in dem Sie den Link auf der Registerkarte Youtube oder Vimeo hinzufügen können. Klicken Sie dann auf die Schaltfläche Einfügen .
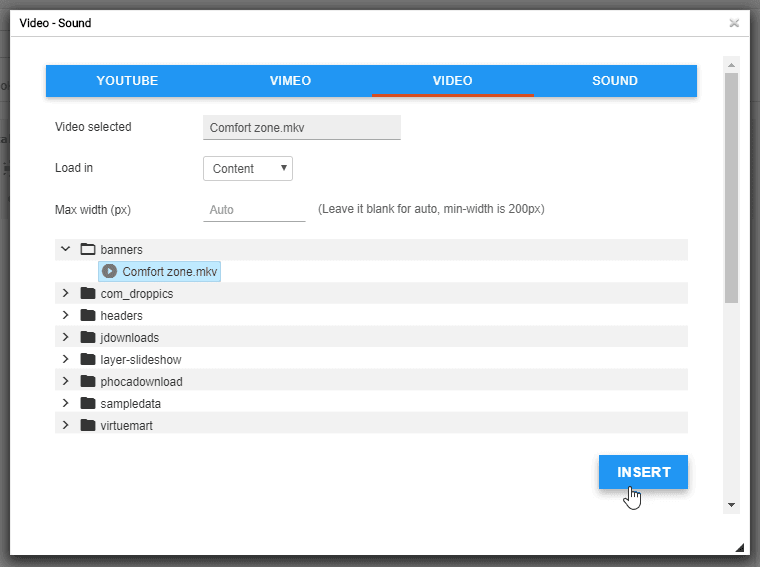
Darüber hinaus können Sie auf der Registerkarte „Video“ oder „Sound“ eine Video- oder Sounddatei von Ihrem Server auswählen.
10. Nicht zerbrechliche Räume
Sie können auch geschützte Leerzeichen einfügen, indem Sie auf das Symbol im Editor-Tool klicken .
im Editor-Tool klicken .