Dropfiles: Allgemeine Verwendung
- 1. Verwalten Sie Dateien aus dem Artikel
- 2. Dateikategorien verwalten
- 3. Dateien verwalten
- 4. Kopieren Sie die Dateien zum Ausschneiden und Einfügen
- 5. Einzelne Datei verwalten
- 6. Aktualisieren Sie eine Datei
- 7. Remote-Download von Dateien
- 8. E-Mail-Benachrichtigungen
- 9. Ein benutzerdefiniertes Symbol für Dateien
- 10. Dateikategorie-Mehrfach- und Auswahl-Download
Die Hauptidee von Dropfiles besteht darin, Anzeigeparameter, Größe und Dateiformat festzulegen, die in der Komponente zulässig sind, und dann Dateien und Kategorien direkt aus Artikeln oder einem beliebigen WYSIWYG-Editor zu verwalten. Dropfiles funktioniert mit jedem Joomla WYSIWYG-Editor, sowohl für das Frontend als auch für das Backend. Sie können es beispielsweise in einem benutzerdefinierten Joomla-Modul verwenden.
1. Verwalten Sie Dateien aus dem Artikel
Wenn Dropfiles installiert ist, haben Sie ein Editor-Plugin, das unter Ihrem Editor angezeigt wird. Klicken Sie darauf, um die Hauptansicht des Dropfiles-Managers zu öffnen.
Es ist genau die gleiche Schnittstelle, als ob Sie die Komponentenansicht mit den Menükomponenten> Dropfiles laden würden.
Über die Benutzeroberfläche haben Sie die Kategorieverwaltung im linken Teil, Ihre Dateien im mittleren Teil und die Dateien und Kategorieeinstellungen im rechten Teil.
2. Dateikategorien verwalten
Um eine Kategorie zu erstellen, klicken Sie in der linken Spalte "+ neue"
Um die Kategorien zu bestellen, können Sie Drag'n Drop -Funktion verwenden, indem Sie auf das linke "Ordner" und es verschieben. Navigieren Sie es nach oben und unten, um die Kategorien oder von links nach rechts zu bestellen, um die Kategoriestufen (Kategorie oder Unterkategorie) zu definieren.
Der Kategorie-Akkordeon-Manager kann alle Unterkategorien erweitert oder mithilfe globaler Parameter reduziert werden. Um den Status zu ändern, können Sie auf das Symbol > auf der linken Seite klicken.
Auf der rechten Seite des Bildschirms sehen Sie Kategorie- und Themenoptionen des Themas.
Sie können ein Design pro Kategorie definieren oder ein Standarddesign für alle Kategorien auf der Registerkarte Dropfiles-Einstellungen > Haupteinstellungen > Registerkarte Frontend einrichten . Verwenden Sie dazu den Parameter Load theme in category :
Abhängig vom ausgewählten Thema werden einige Optionen angezeigt. Es ist hilfreich, einige der Themenelemente im Frontend ein- oder auszublenden, indem Sie einfach die Umschalttaste verwenden, z. B. das Anzeigen / Ausblenden der Dateigröße, die Anzahl der Treffer ...
Wenn Sie mit den Kategorieparametern fertig sind, können Sie Schaltfläche Einstellungen speichern , um die Designeinstellungen zu speichern.
Wenn Sie sich entschieden haben, die Themenparameter der Kategorie in den Komponentenoptionen einzurichten, finden Sie die gleichen Einstellungen im Menü Komponenten > Dropfiles > Optionen > Themen
3. Dateien verwalten
Um Dateien in einer Kategorie hinzuzufügen, können Sie Dateien in den mittleren Teil ziehen und dort ablegen oder auf die Schaltfläche Dateien
Wählen Sie dann eine oder mehrere Dateien zum Hochladen aus. Der Uploader ist HTML5-fähig, sodass Sie große Dateien senden können, die hochgeladen werden.
Reihenfolge und Filterung von Dateien
Eine Dateibestellung kann per Drag & Drop erfolgen. Ziehen Sie die Datei einfach auf die gestrichelte Linie, um zu definieren, dass es sich um eine neue Position in der Dateikategorie handelt.
Sie können auch alle Dateien einer Kategorie bestellen oder durch Klicken auf den Spaltentitel die Bestellung speichern. Hier habe ich zum Beispiel Dateien nach Größe geordnet. Sobald Sie die Bestellung vorgenommen haben, werden auf der rechten Seite in den Kategorieoptionen die Bestellfelder blau.
Sie haben auch die Möglichkeit, auf den Spaltentitel zu klicken, um die Datei zu bestellen:
- Art
- Titel
- Dateigröße
- Datum hinzugefügt
- Datum geändert
- Ausführung
- Treffer
Mit dem Kontrollkästchen für die Option oben rechts in der Spalte können Sie die Backend-Oberfläche bereinigen, um sich auf die wichtigsten Dateiparameter zu konzentrieren. dh zum Beispiel nur Dateititel und Version anzeigen.
Datei mehrere Kategorien
Fügen Sie Dateien zu Ihrem Inhalt hinzu
Um eine Dateikategorie in Ihren Editor einzufügen, klicken Sie schließlich auf DropFiles -Editor, wählen Sie Kategorie aus und klicken Sie dann auf diese Kategorie -Schaltfläche in der rechten Ecke einfügen.
Die Dateikategorie wird in Ihrem Artikel durch eine Grauzone mit einem Dropfiles-Symbol angezeigt.
Sie haben bereits Ihre erste DropFiles -Kategorie hinzugefügt !!
Wenn Sie Ihre Kategorie zum ersten Mal einfügen, speichern Sie Ihren Artikel, um das Ergebnis im Frontend anzuzeigen. Um die Kategorie erneut zu öffnen und die von Ihnen durchgeführte Konfiguration neu zu laden, klicken Sie auf die Schaltfläche DropFiles oder doppelklicken Sie auf den Graubereich.
Paginierung für die Dateiliste
Es stehen zusätzliche Optionen zur Verfügung, z. B. die Dateipaginierung. Wenn Sie eine große Menge an Dateien haben, können Sie eine Paginierung hinzufügen, damit Ihre Joomla-Inhalte schneller geladen werden und für Ihre Leser leichter verständlich sind.
Die Dateipaginierung kann über die „Haupteinstellungen“ > „Frontend“ .
4. Kopieren Sie die Dateien zum Ausschneiden und Einfügen
Sobald eine Datei in Dropfiles hochgeladen wurde, können Sie die Datei auswählen, indem Sie darauf klicken. Sie können auch mehrere Dateien auswählen, indem Sie Strg (unter Windows / Linux) / Befehl (unter Mac) beibehalten.
Die erste Methode zum Verschieben oder Kopieren von Dateien ist das Ziehen und Ablegen. Drag'n Drop allein verschiebt die Datei, Drag'n Drop + Strg (unter Windows) oder Command (unter Mac) kopieren die Dateien.
Sie können auch die Schaltflächen über der Dateiliste verwenden.
5. Einzelne Datei verwalten
Das Verwalten einer einzelnen Datei war noch nie so einfach wie das Klicken auf eine Datei. Dann wird die Dateioption auf der rechten Seite geladen.
Mit Dropfiles können Sie Folgendes definieren:
- Veröffentlichungsstatus der Datei
- Dateititel
- Beschreibung: Der HTML-Editor kann über eine Option aktiviert werden
- Dateidatum der Erstellung
- Änderungsdatum der Datei
- Datei veröffentlichen auf und ab
- Dateiversion
- Datei Treffer
- Datei-Tags (verwendet in der Suchmaschine)
- Benutzerdefiniertes Symbol: Zeigt an, ob die Option aktiviert ist
- Direkter Link zur Datei: Einfach kopieren, indem Sie auf die Schaltfläche Kopieren klicken.
- Einzelbenutzer-Dateiansicht: Wählen Sie mehrere / einzelne Benutzer aus, die die Datei anzeigen können
- Upload einer neuen Dateiversion: Laden Sie eine neue Dateiversion hoch und behalten Sie alle Dateiinformationen in alten Versionen bei.
Um eine einzelne Datei und keine Kategorie hinzuzufügen, klicken Sie einfach darauf und fügen Sie diese Datei ein, um sie in Ihrem Editor hinzuzufügen.
Von nun an können Sie das Einzeldatei-Layout überschreiben, bitte gehen Sie hier zur Dropfiles Tipps & Tricks-Dokumentation
Und jede Datei hat einen eigenen direkten Link, über den Sie einfach teilen können. Sie finden die URL unten im rechten Bereich.
6. Aktualisieren Sie eine Datei
Um eine Datei zu aktualisieren, öffnen Sie Dropfiles, klicken Sie auf die Datei Ihrer Wahl und ersetzen Sie die Datei mit dem Block Neue Version senden .
Sie können das Dateiformat, die Größe oder was auch immer ändern. Alle werden erkannt und aktualisiert. Sie haben auch einen Dateiversionsverlaufsmanager, mit dem Sie eine alte Dateiversion herunterladen und wiederherstellen können.
7. Remote-Download von Dateien
Der Remote-Download ist die Möglichkeit, unter anderem eine entfernte (nicht auf Ihrem Server gehostete) herunterladbare Datei hinzuzufügen. Es muss über die Komponentenkonfiguration aktiviert werden.
Sobald es aktiviert ist, wird eine neue Schaltfläche namens Remote-Datei hinzufügen hinzugefügt. Dann müssen Sie einen Titel, eine Remote-URL (den Link zur Datei) definieren; zB: https://www.mywebsite.com/file.zip und ein Dateiformat (um das richtige Symbol auf die Datei anzuwenden).
Sobald die Datei hinzugefügt wurde, können Sie alle Informationen wie alle anderen Dateien bearbeiten.
8. E-Mail-Benachrichtigungen
Mithilfe dieser Funktion können Ihre Benutzer erkennen, ob an Ihren Dateien Änderungen oder Aktionen vorgenommen wurden. Es gibt 3 Hauptparameter für die Benachrichtigung:
- Kategorieeigentümer benachrichtigen: Der Benutzereigentümer der Kategorie, die die Datei enthält, wird benachrichtigt
- Dateieigentümer benachrichtigen: Der Benutzereigentümer der Datei wird benachrichtigt
- Joomla-Superadministrator benachrichtigen : Benutzer in der Superadministratorgruppe werden benachrichtigt
Benutzer und / oder Administrator erhalten eine Benachrichtigungs-E-Mail, wenn eine Datei hinzugefügt, bearbeitet, gelöscht oder heruntergeladen wird. Jede Art von Benachrichtigung kann separat aktiviert werden. und Sie können mehrere benutzerdefinierte E-Mails hinzufügen.
Es gibt einige unterstützte Tags, die Sie im E-Mail-Inhalt verwenden können: {category}, {receiver}, {username}, {uploader_username}, {website_url}, {file_name}. Der E-Mail-Inhalt besteht nur aus HTML. Sie können bei Bedarf Ihren eigenen HTML-Code erstellen.
9. Ein benutzerdefiniertes Symbol für Dateien
Sie können die Standard-Dateisymbole durch Ihre eigenen ersetzen (z. B. PDF-Symbol durch eine Dokumentvorschau). Zunächst müssen Sie die Funktion " Benutzerdefiniertes Symbol" in den Dropfiles-Optionen aktivieren.
Klicken Sie in der DropFiles -Komponente als nächstes auf eine Datei, um das Symbol zu ändern. Im unteren rechten Feld können Sie ein Symbol auswählen, das Ihnen aus Ihren Bildern gefällt. Wenn Sie die Option nicht finden, navigieren Sie bitte zur Registerkarte "Haupteinstellungen"> "Frontend" und aktivieren Sie "benutzerdefinierte Symbol" .
Oder laden Sie eine neue hoch.
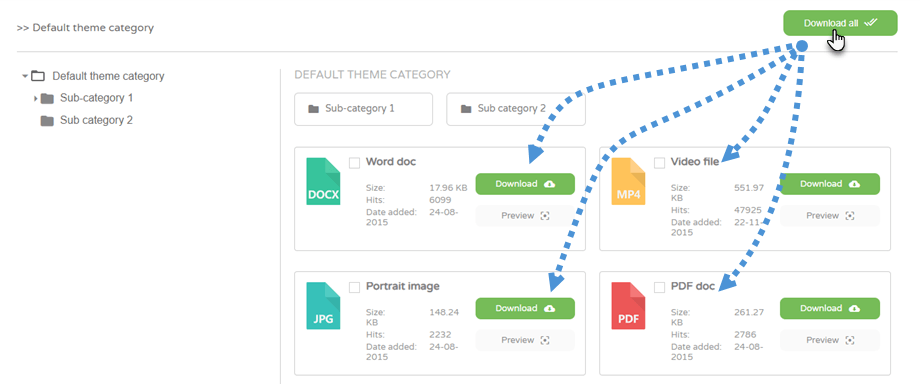
10. Dateikategorie-Mehrfach- und Auswahl-Download
Zuerst müssen Sie den Download-Kategorieparameter auf der Konfiguration > Haupteinstellungen > Frontend aktivieren.
Dann sehen Sie über jeder Kategorie im Frontend die Schaltfläche „ Alle herunterladen“
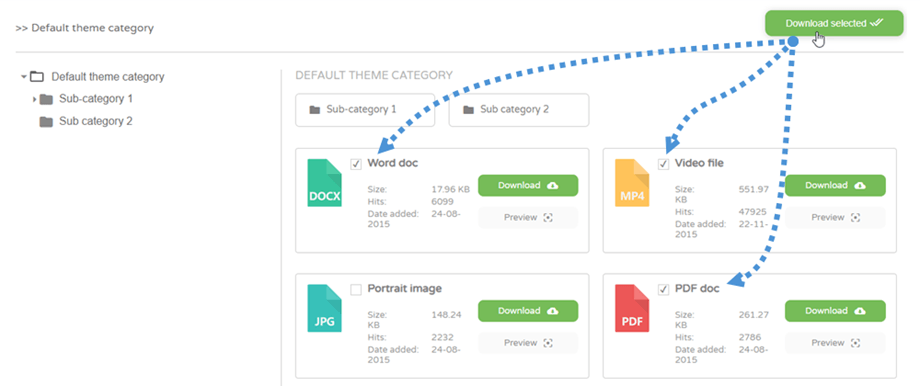
Darüber hinaus können Sie auch mehrere Dateien auswählen und dann auf die Schaltfläche Ausgewählte herunterladen klicken .