So erstellen Sie eine Restaurant-Website in WordPress
Sind Sie bereit, Ihr Restaurant auf die nächste Stufe zu heben? Eine gut gestaltete und informative Website ist unerlässlich, um neue Kunden zu gewinnen und Ihre kulinarischen Kreationen zu präsentieren.
Inhaltsverzeichnis
- Entscheidende Funktionen, die auf einer Restaurant-Website vorhanden sein müssen
- So erstellen Sie eine Restaurant-Website in WordPress
- Schritt 1: Kaufen Sie einen Domainnamen und ein Hosting
- Schritt 2: Richten Sie Ihr WordPress ein
- Schritt 3: Auswahl des richtigen Themas
- Schritt 4: Menüseite hinzufügen
- Schritt 5: Richten Sie ein Online-Bestellformular ein
- Schritt 6: Zeigen Sie Social Proof an
- Schritt 7: Erstellen Sie eine Fotogalerie
- Schritt 8: Kontakt- und Standortinformationen
- Schritt 1: Kaufen Sie einen Domainnamen und ein Hosting
- Best Practices für den Aufbau einer Restaurant-Website
- Abschluss
In diesem Artikel führen wir Sie Schritt für Schritt durch den Prozess der Erstellung einer professionellen Restaurant-Website mit WordPress. Von der Auswahl des richtigen Themes bis hin zur Optimierung Ihrer Website für Suchmaschinen – wir decken alles ab, was Sie für den Einstieg wissen müssen. Tauchen wir also ein und entdecken Sie, wie Sie eine Restaurant-Website in WordPress erstellen!
Entscheidende Funktionen, die auf einer Restaurant-Website vorhanden sein müssen
Eine gut gestaltete Website ist nicht nur das digitale Gesicht Ihres Restaurants, sondern auch ein wichtiges Instrument, um neue Kunden zu gewinnen und bestehende zu binden. Hier sind die wesentlichen Funktionen, die Ihre Restaurant-Website haben sollte, um das Kundenerlebnis zu verbessern.
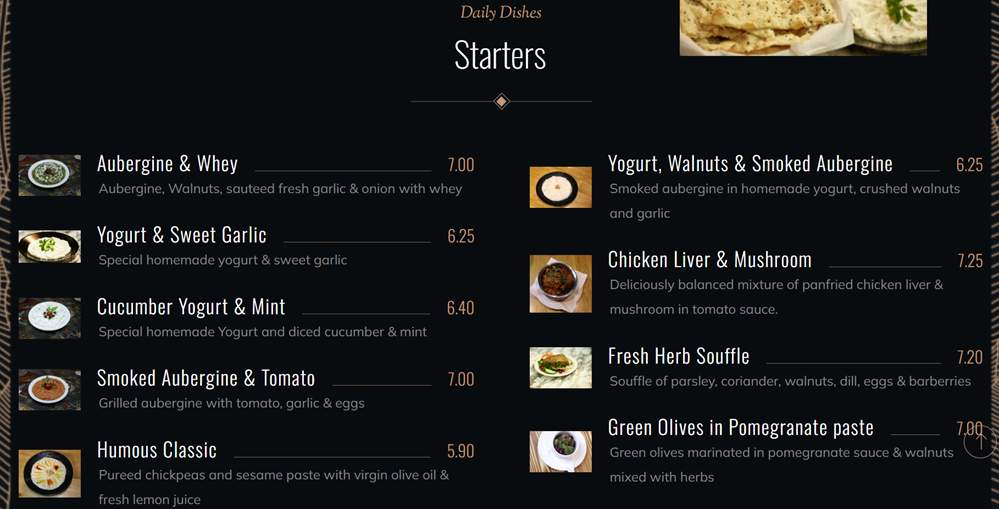
Restaurant-Menüseite
Die Restaurant-Menüseite ist das Herzstück Ihrer Restaurant-Website. Diese Funktion ist sehr wichtig, da sie darstellt, was Ihr Restaurant den Kunden zu bieten hat. Indem Sie die Speisekarte online anzeigen, geben Sie potenziellen Kunden die Möglichkeit, Ihre Auswahl an Gerichten zu erkunden, bevor sie das Restaurant überhaupt betreten.
Dies steigert nicht nur die Vorfreude und den Wunsch, das Essen zu probieren, sondern ermöglicht es den Kunden auch, eine fundiertere Entscheidung über ihren Besuch zu treffen. Darüber hinaus kann eine gut gestaltete Menüseite, ausgestattet mit appetitlichen Beschreibungen und hochwertigen Fotos, ein sehr effektives Marketinginstrument sein. Es kann sie dazu ermutigen, Ihr Restaurant zu besuchen.
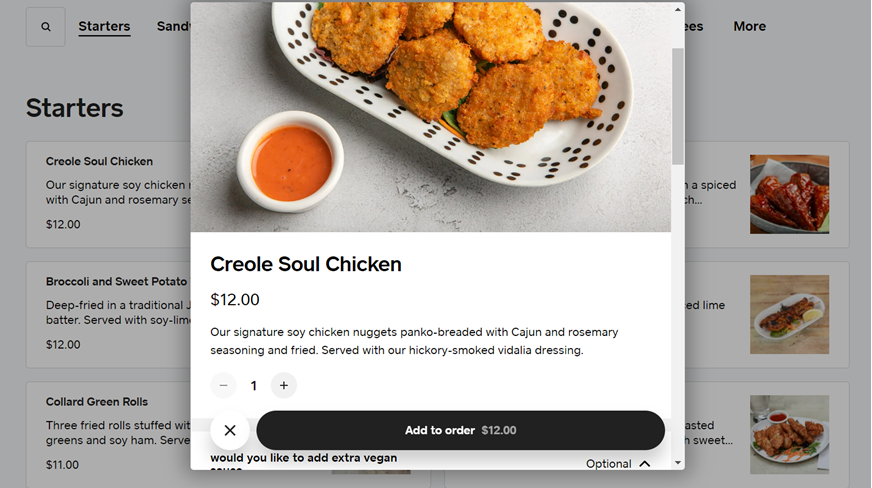
Online-Bestellsysteme
Online-Bestellsysteme sind zu einem Muss auf jeder modernen Restaurant-Website geworden. Indem Sie Online-Bestelloptionen anbieten, öffnen Sie die Tür zu Kunden, die vielleicht keine Zeit oder Lust haben, im Restaurant zu speisen, aber trotzdem Ihre Gerichte genießen möchten.
Ein Online-Bestellsystem kann nicht nur den Komfort, sondern auch die betriebliche Effizienz Ihres Restaurants verbessern. Es ermöglicht eine Reduzierung von Bestellfehlern und eine Steigerung des Verkaufsvolumens, ohne dass die physische Sitzplatzkapazität erhöht werden muss. Durch die Bereitstellung dieser Option können Sie Ihr Restaurant auch von der Konkurrenz abheben und die Kundenbindung durch ein reibungsloses und einfaches Bestellerlebnis stärken.
Soziale Beweise und Bewertungen
Social-Proof-Funktionen und Bewertungen sind wichtige Elemente, um das Vertrauen und die Glaubwürdigkeit Ihres Restaurants in den Augen potenzieller Kunden aufzubauen. Da sich Verbraucher immer mehr auf die Meinungen anderer verlassen, bevor sie Entscheidungen treffen, können positive Bewertungen und Erfahrungsberichte zufriedener Kunden ein entscheidender Faktor bei der Gewinnung neuer Gäste sein.
Authentische Bewertungen vermitteln ein authentisches Bild des kulinarischen Erlebnisses in Ihrem Restaurant. Und indem Sie Bewertungen – sowohl positive als auch konstruktive – öffentlich veröffentlichen, demonstrieren Sie Transparenz und Engagement für die Kundenzufriedenheit.
Kontakt- und Standortinformationen
Indem Sie eine vollständige Adresse, Telefonnummer, eine interaktive Karte und möglicherweise eine Wegbeschreibung angeben, beseitigen Sie potenzielle Hindernisse, die jemanden vom Besuch Ihres Restaurants abhalten könnten. Umfassende Kontakt- und Standortangaben schaffen nicht nur praktische Informationen, sondern auch Glaubwürdigkeit und Vertrauen.
Es unterstützt auch Ihre lokale SEO-Strategie und erhöht die Chancen, dass Ihr Restaurant in lokalen Suchergebnissen erscheint, was für die Gewinnung von Kunden in der Umgebung von entscheidender Bedeutung ist.
Fotogalerie Restaurant
Eine Fotogalerie ist ein wichtiges visuelles Element auf einer Restaurant-Website. Es schafft ein ansprechendes und appetitliches visuelles Erlebnis für Website-Besucher. Hochwertige Fotos Ihrer Gerichte dienen nicht nur als wirkungsvolles Marketinginstrument, sondern helfen potenziellen Kunden auch dabei, eine fundiertere Entscheidung darüber zu treffen, was sie bestellen möchten.
Mit einer guten Fotogalerie können Sie auch Ihre kulinarischen Fähigkeiten unter Beweis stellen und sich so auf dem umkämpften Markt von der Masse abheben. Heutzutage können Plugins von Drittanbietern mit der Albumfunktion von WordPress ganz einfach ein Fotogalerie-Menü .
So erstellen Sie eine Restaurant-Website in WordPress
Mit WordPress kann eine Restaurant-Website erstellt werden. Wenn Sie dieser Schritt-für-Schritt-Anleitung folgen, können Sie eine attraktive und funktionale Online-Präsenz für Ihr Restaurant erstellen, damit Kunden problemlos Informationen finden, Menüs ansehen und sogar Online-Bestellungen aufgeben können.
Schritt 1: Kaufen Sie einen Domainnamen und ein Hosting
Das Hosten und Kaufen einer Domain sind grundlegende Schritte beim Aufbau einer Online-Präsenz für Ihr Restaurant. Dies liegt daran, dass ein Domainname die eindeutige Adresse Ihres Restaurants im Internet ist, die es Ihren Kunden erleichtert, Sie zu finden.
In der Zwischenzeit wird das Hosting zum Speichern Ihrer Website-Dateien verwendet, um sicherzustellen, dass Ihre Restaurant-Website rund um die Uhr zugänglich ist.
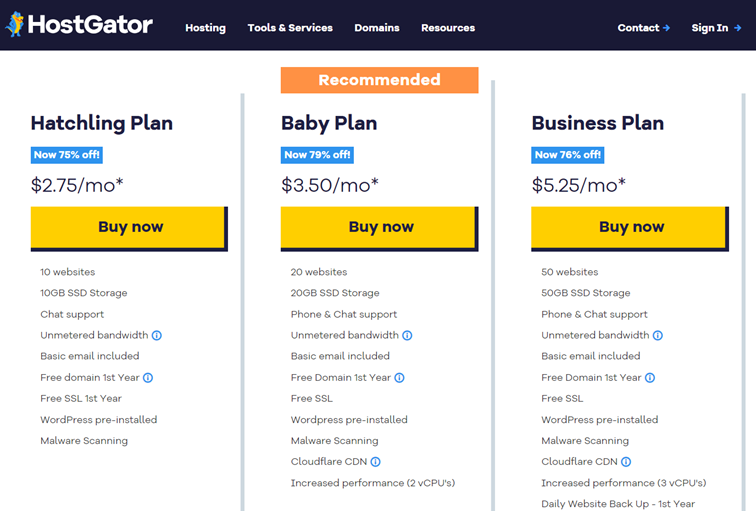
Wählen Sie beim Kauf einen seriösen Anbieter wie Bluehost, SiteGround oder HostGator, der spezielle Pläne für WordPress anbietet. Diese Anbieter bundle häufig Hosting und Domains und erleichtern so den Kauf für Kunden.
Berücksichtigen Sie bei der Auswahl jedoch auch die folgenden Faktoren:
- Servergeschwindigkeit und Zuverlässigkeit
- Kundensupport rund um die Uhr
- Starke Sicherheitsfunktionen
- Benutzerfreundlichkeit und Integration mit WordPress
- Wettbewerbsfähige Preise und zukünftige Upgrade-Optionen
Die Investition in eine hochwertige Domain und ein Hosting bilden eine solide Grundlage für Ihre Restaurant-Website.
Schritt 2: Richten Sie Ihr WordPress ein
Sobald Sie Ihre Domain und Ihr Hosting haben, besteht der nächste Schritt darin, WordPress auf dem von Ihnen erworbenen Hosting zu installieren. Sie müssen sich keine Sorgen machen, da der Installationsprozess recht einfach ist. Hier sind die Schritte.
- Greifen Sie auf Ihr Hosting-Kontrollfeld zu (normalerweise cPanel).
- Suchen Sie nach der Option „One-Click WordPress Install“ oder ähnlich.
- Folgen Sie dem Installationsassistenten und geben Sie grundlegende Informationen wie den Site-Namen, den Administrator-Benutzernamen und das Passwort ein.
- Sobald die Installation abgeschlossen ist, erhalten Sie eine Bestätigungs-E-Mail mit Anmeldedaten.
- Besuchen Sie [yourdomain.com]/wp-admin, um sich bei Ihrem WordPress-Dashboard anzumelden.
Stellen Sie nach der Anmeldung sicher, dass Sie aus Sicherheitsgründen Ihr Standardkennwort ändern. Wenn WordPress installiert ist, können Sie mit der Erstellung Ihrer attraktiven und funktionalen Restaurant-Website beginnen.
Schritt 3: Auswahl des richtigen Themas
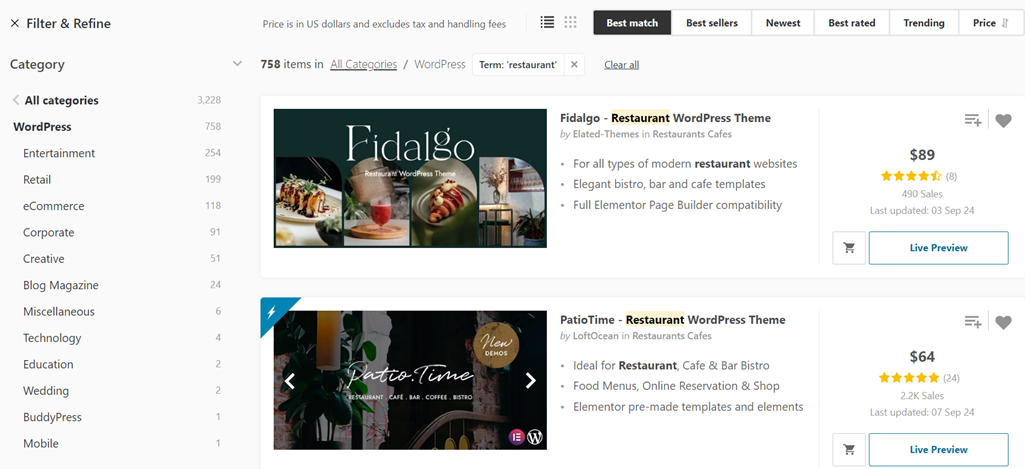
Die Wahl des richtigen Themas für Ihre Restaurant-Website ist sehr wichtig, da es das Aussehen, die Funktionalität und den ersten Eindruck der Besucher bestimmt. WordPress bietet in vielen Kategorien auch kostenlose Themes an. Wenn Sie jedoch mit der Theme-Auswahl nicht zufrieden sind, können Sie diese auf Websites wie ThemeForest, Envato oder anderen kaufen.
Darüber hinaus müssen Sie bei der Auswahl eines Themas einige Dinge berücksichtigen.
- Stellen Sie sicher, dass das Theme die Reaktionsfähigkeit auf allen Geräten (Desktop, Tablet, Mobilgerät) unterstützt.
- Wählen Sie ein einfach anpassbares Thema, beginnend mit Farben, Schriftarten und Layouts, die zu Ihrem Restaurant-Branding passen.
- Wählen Sie ein Theme, das Plugins oder andere Drittanbieter unterstützt
- Stellen Sie sicher, dass das Theme unterstützt und regelmäßig aktualisiert wird.
Websites wie ThemeForest bieten verschiedene Themen an, die Ihren Anforderungen entsprechen. Für maximale Flexibilität können Sie auch Seitenersteller wie Elementor mit restaurantspezifischen Vorlagen verwenden.
Schritt 4: Menüseite hinzufügen
Eine Menüseite ist eines der wichtigsten Elemente Ihrer Restaurant-Website. Hier sind die Schritte zum Hinzufügen einer effektiven Menüseite. Um eine neue Seite im WordPress-Dashboard zu erstellen, wählen Sie „Seiten“ > „Neu hinzufügen“. Nennen Sie es dann „Menü“ oder wählen Sie Ihre Präferenz.
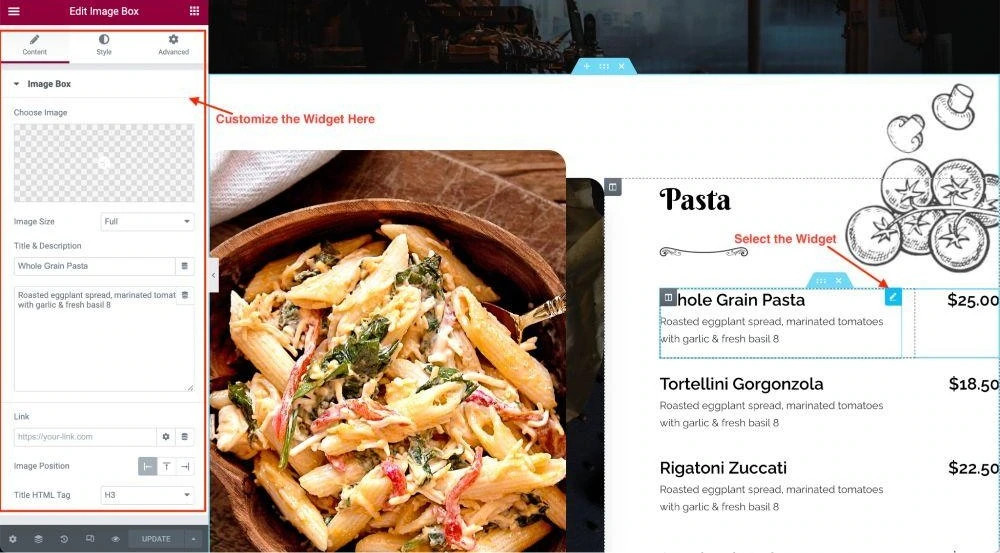
Erstellen Sie ein attraktives Layout mit einem Seitenersteller wie Elementor oder der Gutenberg-Funktion von WordPress. Verwenden Sie dann die von Elementor bereitgestellten Widgets wie unten.
Wenn Sie Fotos hinzufügen, verwenden Sie hochwertige und appetitliche Fotos. Aktualisieren Sie schließlich die Speisekarte regelmäßig, um saisonale Änderungen oder Sonderaktionen widerzuspiegeln.
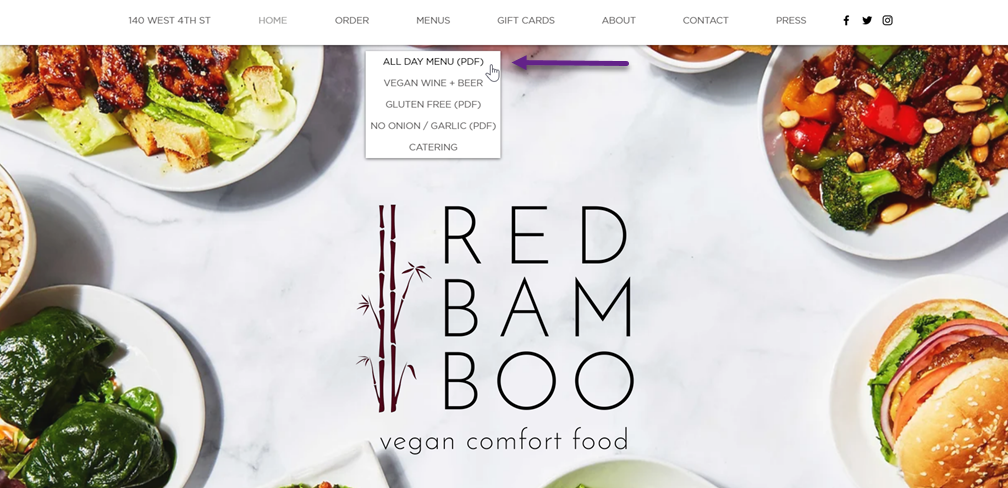
Darüber hinaus bieten einige Restaurant-Websites häufig Menübroschüren an, die Kunden herunterladen können, beispielsweise für die folgenden Restaurants.
Dies kann es potenziellen Kunden auch erleichtern, das Menü im lokalen Speicher zu speichern und später wieder zu öffnen. Wenn dies der Fall ist, benötigen Sie ein zusätzliches WordPress-Download-Manager-Plugin, um Benutzern den Download zu ermöglichen. Eine Option, die Sie in Betracht ziehen sollten, ist WP File Download . Es ermöglicht das Ziehen und Ablegen sowie das Hochladen von Dateien und lässt sich auch in Dienste wie Google Drive integrieren.
Aufruf an alle Webmaster!
Verbessern Sie Ihre Kunden-Websites mit WP File Download . Erstellen Sie sichere und anpassbare Dateirepositorys, damit Kunden problemlos auf ihre Dateien zugreifen und diese verwalten können.
Rüsten Sie noch heute Ihre Webdesign-Dienste auf!
Schritt 5: Richten Sie ein Online-Bestellformular ein
Das Hinzufügen eines Online-Bestellsystems kann den Service und die Einnahmen Ihres Restaurants erheblich verbessern. Um diese Seite oder dieses Formular zu erstellen, können Sie zusätzliche Plugins wie WooCommerce mit Add-ons für Restaurants oder WPForms verwenden.
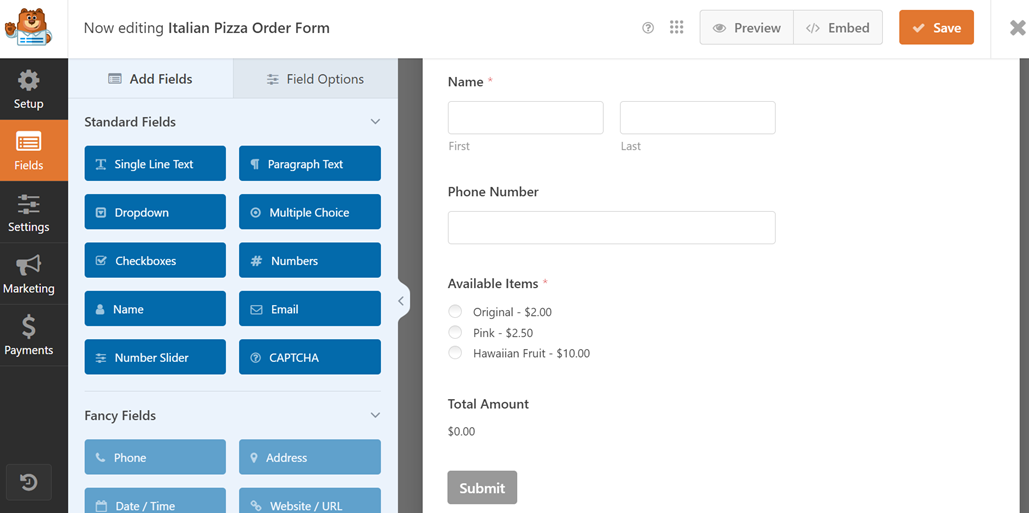
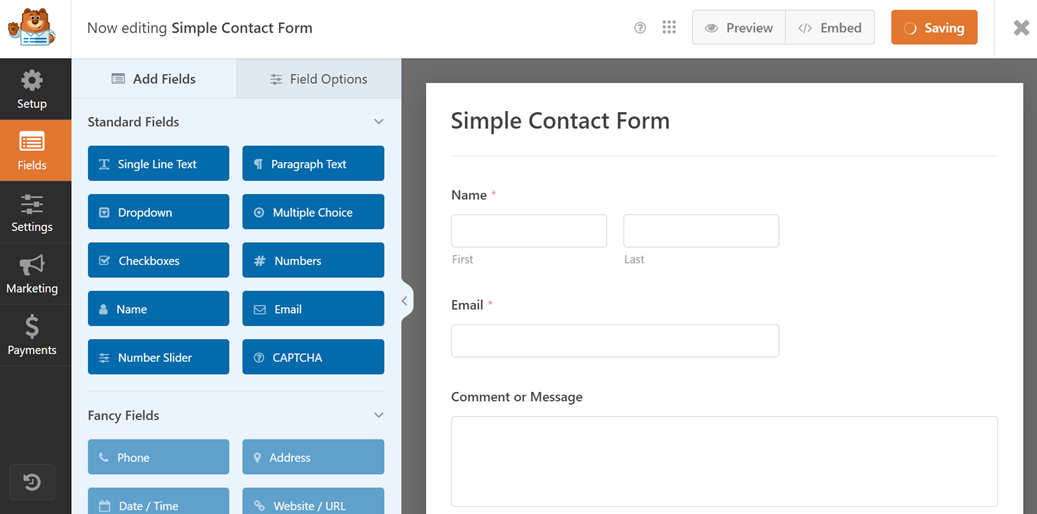
Hier verwenden wir WPForms. Es verfügt über verschiedene kostenlose und kostenpflichtige Vorlagen, die Sie verwenden und anpassen können.
Sie müssen lediglich das WPForms-Plugin installieren und aktivieren, dann das Plugin-Menü öffnen und die gewünschte Bestellvorlage auswählen.
Zu den Spalten, die Sie hinzufügen können, gehören:
- Kundenname
- Kontakt (E-Mail/Telefon)
- Datum und Uhrzeit der Abholung/Lieferung
- Bestelldetails (Menüpunkte, Menge, besondere Hinweise)
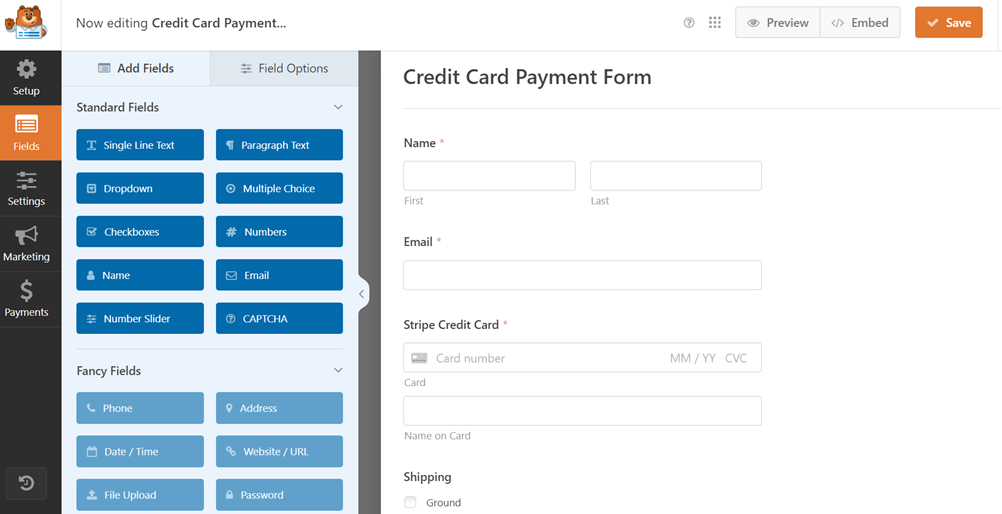
Nach dem Erstellen eines Bestellformulars können Sie auch ein Zahlungsformular bereitstellen. Sie können die Zahlungsmethode anpassen, aber dieses Mal handelt es sich bei dem Beispiel um ein Formular für die Zahlung per Kreditkarte.
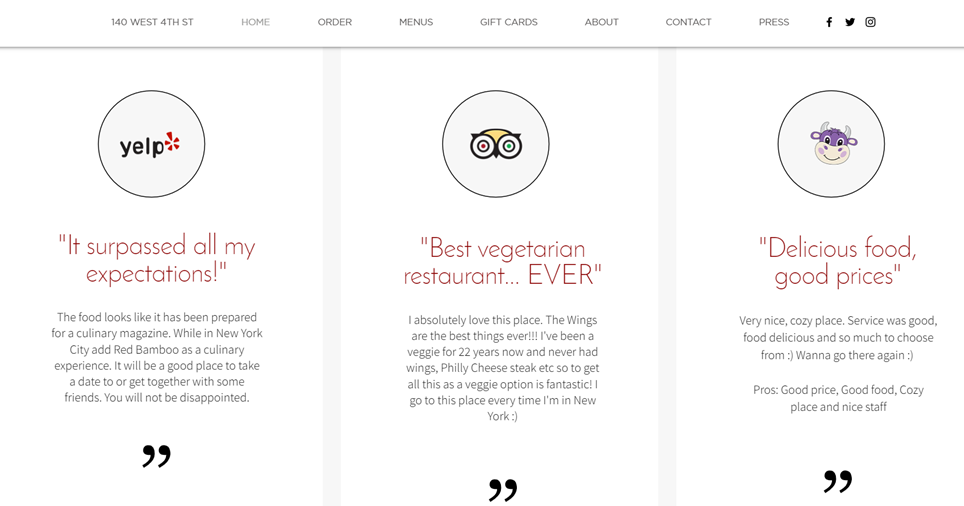
Schritt 6: Zeigen Sie Social Proof an
Der Nachweis sozialer Beweise ist ein wirksames Mittel, um Vertrauen aufzubauen und neue Kunden zu gewinnen. Sie können Kunden bitten, nach dem Essen in Ihrem Restaurant eine Bewertung abzugeben. Sammeln Sie Bewertungen von Plattformen wie Google, Yelp, TripAdvisor
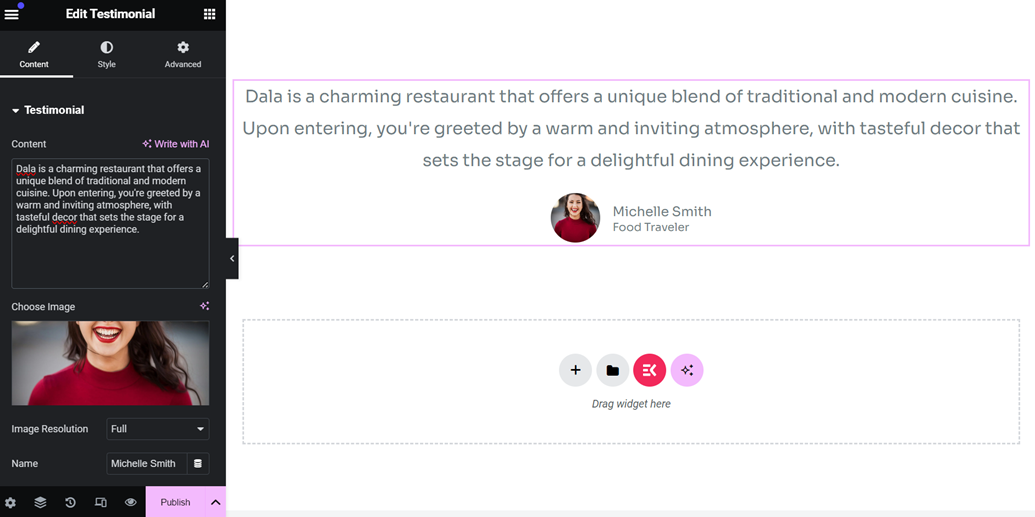
Um Social Proof anzuzeigen, können Sie Elementor mit dem integrierten Widget „Testimonials“ verwenden.
Wir werden versuchen, das Widget hier zu verwenden. Öffnen Sie dazu das Elementor -Menü > und wählen Sie das „Testimonials“ .
Anschließend erscheint eine Ansicht zum Hinzufügen von Inhalten, Bildern und Kundennamen. Sie können auf Ihrer Website mehrere Social Proofs gleichzeitig erstellen.
Schritt 7: Erstellen Sie eine Fotogalerie
Das Erstellen einer Fotogalerie für Ihre Speisekarte ist eine sehr effektive Möglichkeit, die Aufmerksamkeit Ihrer Besucher zu erregen und ihren Appetit anzuregen. Diese Funktion unterscheidet sich deutlich von der Menüseite. Wenn auf der Speisekarte verschiedene weitere Informationen zur Speisekarte vorhanden sind, konzentriert sich diese Galeriefunktion auf Bilder oder visuelle Darstellungen der von Ihnen angebotenen Speisekarte.
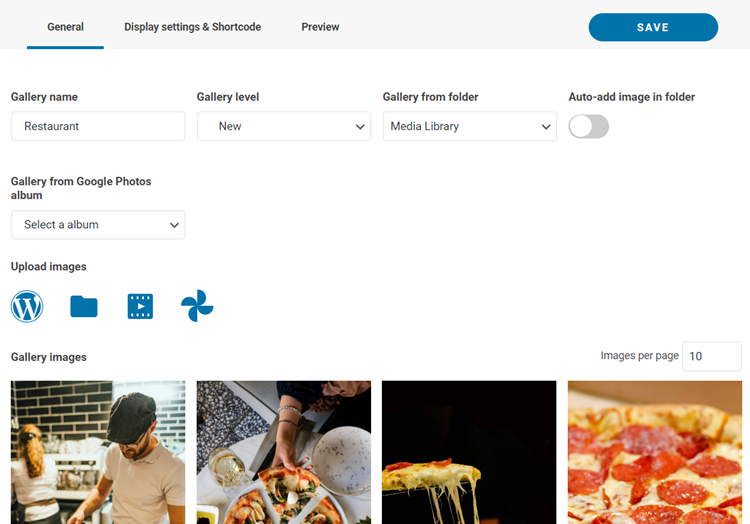
Menü-Fotogalerien können in WordPress ganz einfach mithilfe integrierter Widgets oder Plugins erstellt werden. Mit zusätzlichen Plugins ist die Anpassung jedoch einfacher möglich. Ein WordPress-Albumgalerie-Plugin, das Sie verwenden können, ist WP Media Folder . Hier müssen Sie nur Menüfotos hochladen und dann das gewünschte Layout auswählen, beginnend mit Masonry , benutzerdefiniertem Raster, Portfolio, Standard, Schieberegler usw.
Hier müssen Sie eine neue Galerie erstellen und die Bilder, die Sie erstellen möchten, in eine Albumgalerie hochladen.
Anschließend können Sie im Vorschaumenü die Fotogalerie-Anzeige sehen, die auf Ihrer Website erscheinen wird. In diesem Beispiel verwenden wir ein quadratisches Rasterthema.
Hier finden Sie einige Tipps zum Erstellen einer guten Menügalerie.
- Verwenden Sie hochwertige Fotos
- Sorgen Sie für eine gute Beleuchtung, um die Farbe und Textur der Speisen hervorzuheben
- Machen Sie für Abwechslung Fotos aus verschiedenen Blickwinkeln
- Gruppieren Sie Fotos nach Menükategorie (z. B. Vorspeise, Hauptgericht, Dessert)
- Wählen Sie ein Layout, das zur Ästhetik Ihrer Website passt (Raster, masonry , Karussell usw.).
- Komprimieren Sie Bilder, um das Laden der Seite zu beschleunigen
Aufruf an alle Webmaster!
Sparen Sie Zeit und steigern Sie die Produktivität mit WP Media Folder . Organisieren Sie mühelos Client-Mediendateien, erstellen Sie benutzerdefinierte Galerien und sorgen Sie für ein nahtloses Benutzererlebnis.
Aktualisieren Sie jetzt Ihre Website-Projekte!
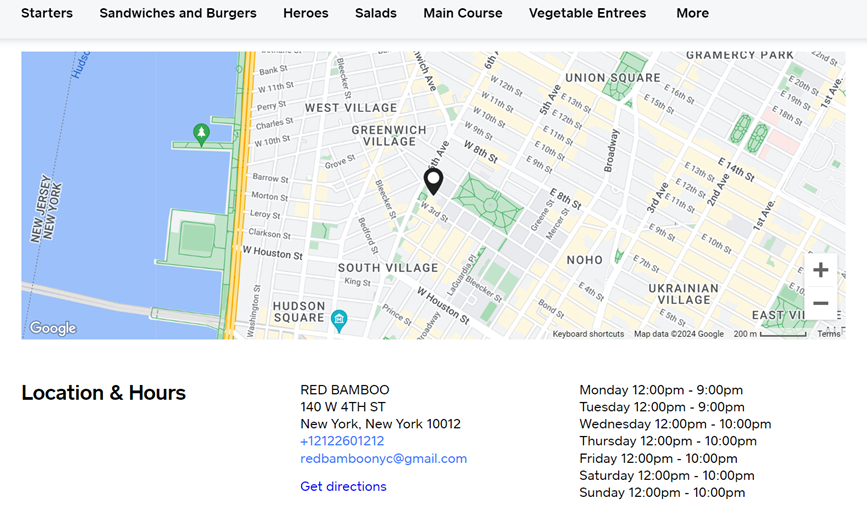
Schritt 8: Kontakt- und Standortinformationen
So erstellen Sie eine Restaurant-Website in WordPress. Auf der nächsten Seite finden Sie die Kontakt- und Standortinformationen Ihres Restaurants. Dadurch wird es für Kunden einfacher, Ihr Restaurant zu finden und mit ihm in Kontakt zu treten.
Hier erstellen wir zwei Formulare. Der erste ist der Kontakt, der verwendet wird, wenn Kunden Feedback oder Bewertungen senden möchten. WPForms erstellen und es an die Spaltenanforderungen anpassen.
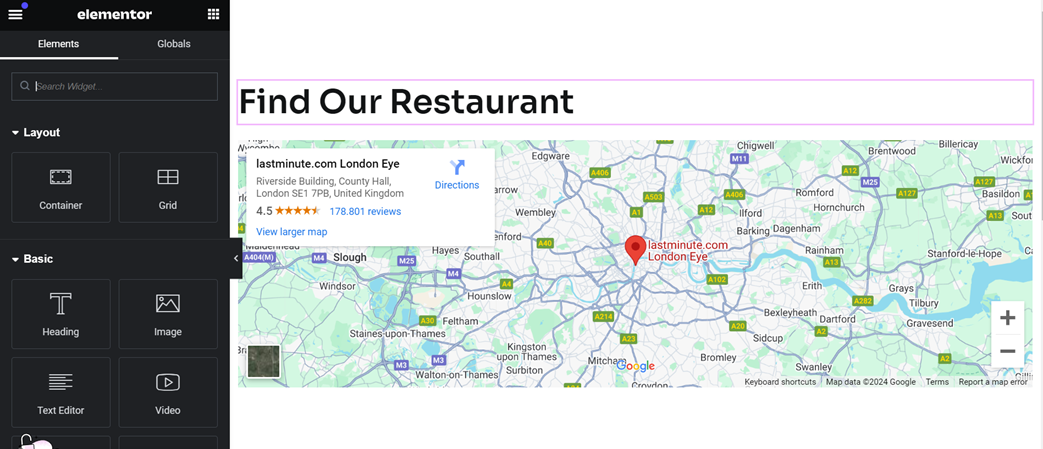
Eine andere Form ist Standort. Hier werden wir Karten anzeigen, um den Kunden das Auffinden zu erleichtern. Wählen Sie in Elementor das Widget „Google Maps“ aus, ziehen Sie es per Drag-and-Drop und geben Sie dann den Standort des Restaurants in die Spalte „Standort“ ein.
Zu diesem Zeitpunkt haben Sie erfolgreich mehrere Seiten der Restaurant-Website in WordPress erstellt. Zusätzlich zu den oben genannten Funktionen können Sie bei Bedarf auch mehrere andere Funktionen hinzufügen.
Best Practices für den Aufbau einer Restaurant-Website
Hier sind einige Best Practices, die Sie beim Erstellen einer Restaurant-Website beachten sollten.
Klares und einheitliches Branding
Ein klares und konsistentes Branding ist beim Aufbau einer Restaurant-Website unerlässlich. Dazu gehört die Verwendung eines einheitlichen Logos, Farbschemas und Designstils auf allen Seiten der Website.
Ein starkes Branding trägt dazu bei, eine visuelle Identität zu schaffen, die für Besucher leicht erkennbar und einprägsam ist und das Vertrauen und die Loyalität der Kunden stärkt. Stellen Sie sicher, dass die Branding-Elemente die Werte Ihres Restaurants widerspiegeln.
Überzeugende Visuals
Auffällige Bilder sind der Schlüssel, um das Interesse und die Faszination der Besucher aufrechtzuerhalten. Verwenden Sie hochwertige Fotos, die die typischen Gerichte, das Restaurantambiente und das angebotene kulinarische Erlebnis zeigen. Erwägen Sie das Hinzufügen kurzer Videos, die den Kochvorgang zeigen, oder Kundenmeinungen.
Attraktive visuelle Elemente erhöhen nicht nur die Attraktivität der Website, sondern helfen den Besuchern auch, eine bessere Vorstellung davon zu bekommen, was sie beim Besuch Ihres Restaurants erwartet.
Optimierung für lokales SEO
Lokale SEO-Optimierung ist unerlässlich, um die Sichtbarkeit Ihres Restaurants in lokalen Suchergebnissen zu erhöhen. Zu den Schritten, die zur lokalen SEO-Optimierung unternommen werden können, gehören:
- Sicherstellen, dass Geschäftsinformationen (Name, Adresse, Telefonnummer) auf allen Online-Plattformen konsistent sind
- Beanspruchung und Optimierung Ihres Google My Business-Profils
- Ermutigen Sie Kunden zu Bewertungen, verwenden Sie lokale Schlüsselwörter im Website-Inhalt und erstellen Sie für jeden Standort eigene Seiten, wenn das Restaurant über mehrere Filialen verfügt
- Eine gute lokale SEO-Optimierung trägt dazu bei, dass Ihr Restaurant in den Suchergebnissen erscheint, wenn potenzielle Kunden nach Restaurants in der Umgebung suchen.
- Verwenden Sie das WordPress SEO-Plugin, um Ihre lokale SEO-Website besser zu optimieren
Effektive CTAs
Ein wirksamer Call-to-Action (CTA) ist unerlässlich, um Website-Besucher zur gewünschten Aktion zu bewegen. Im Kontext einer Restaurant-Website kann ein CTA eine Schaltfläche „Jetzt buchen“, „Reservieren“ oder „Menü anzeigen“ sein.
Stellen Sie sicher, dass der CTA leicht zu erkennen ist, eine klare und interessante Sprache verwendet und an strategischen Stellen auf der Website platziert ist. Ein effektiver CTA erhöht die Konversionsrate und erleichtert Besuchern die Durchführung der gewünschten Aktion, beispielsweise die Bestellung von Essen oder die Reservierung.
Seitenladegeschwindigkeit
Die Ladegeschwindigkeit von Webseiten ist entscheidend für die Benutzererfahrung und das SEO-Ranking. Eine langsame Website kann Besucher frustrieren und die Absprungrate erhöhen (Besucher, die die Website sofort verlassen).
Google priorisiert außerdem Websites mit guten Ladegeschwindigkeiten in den Suchergebnissen. Wenn die Website Ihres Restaurants langsam ist, wechseln Ihre Besucher möglicherweise auf die schnellere Website eines Mitbewerbers. Optimieren Sie Bilder und minimieren Sie die Verwendung unnötiger Plugins, um die Ladegeschwindigkeit Ihrer Website zu erhöhen.
Abschluss
Der Aufbau einer Restaurant-Website in WordPress erfordert eine sorgfältige Planung und Ausführung. Indem Sie die in diesem Artikel beschriebenen Schritte befolgen, von der Auswahl einer Domain und dem Hosting bis hin zur Optimierung der lokalen SEO, können Sie eine Restaurant-Website erstellen, die attraktiv, funktional und effektiv bei der Gewinnung neuer Kunden ist.
Durch die Implementierung von Best Practices wie der Optimierung der Ladegeschwindigkeit, der Verwendung effektiver CTAs und der regelmäßigen Aktualisierung von Inhalten können Sie sicherstellen, dass Ihre Website Besucher anzieht und sie zu treuen Kunden macht!
Wenn Sie den Blog abonnieren, senden wir Ihnen eine E-Mail, wenn es neue Updates auf der Website gibt, damit Sie sie nicht verpassen.






















Bemerkungen