WP Media Folder Addon: Integration von Google Drive
1. Melden Sie sich im WP Media Folder bei Google Drive an
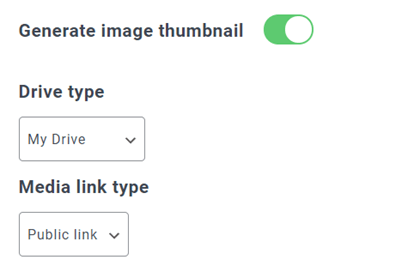
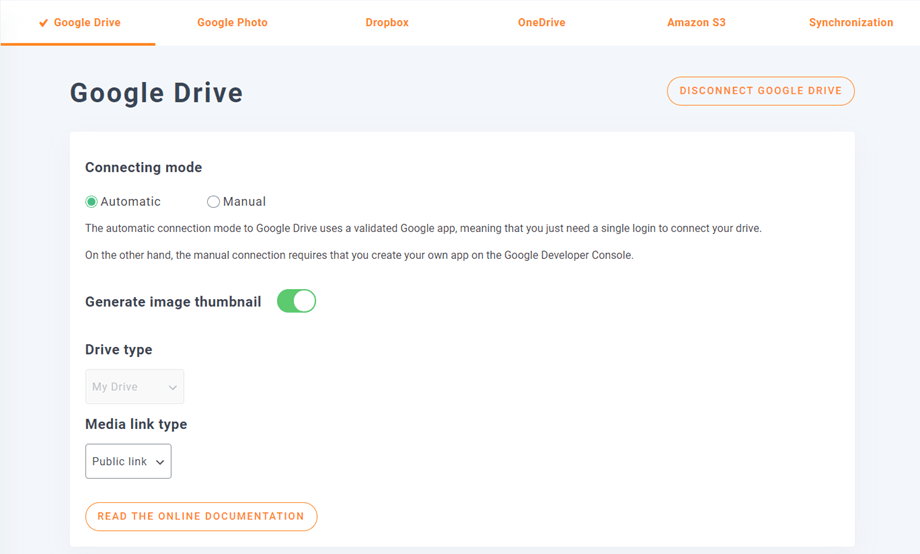
Um die Integration abzuschließen, kehren Sie zum WordPress-Dashboard zurück und klicken Sie auf das Menü Einstellungen > WP Media Folder > Cloud > Registerkarte Google Drive. Zunächst können Sie die Miniaturansicht für Bilder festlegen.
Bildminiaturansicht generieren: Mit dieser Option werden Bildminiaturansichten generiert und in Ihrem Cloud-Konto gespeichert. Bildminiaturansichten werden gemäß den WordPress-Einstellungen generiert und beim Einbetten von Bildern verwendet (aus Leistungsgründen).
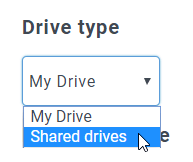
Anschließend können Sie Ihren Laufwerkstyp :
- Meine Fahrt: Verwenden Sie Ihr persönliches Konto
- Geteilte Ablagen: Verwenden Sie Ihr G Suite-Konto
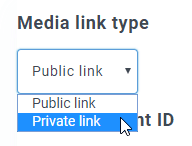
Wählen Sie dann standardmäßig Ihren Medienlinktyp aus, wenn Sie ein Cloud-Medium in eine Seite oder einen Beitrag einfügen.
- Öffentlicher Link: Erstellen Sie einen öffentlich zugänglichen Link für Ihre Dateien und nehmen Sie die entsprechenden Rechte an den Cloud-Dateien vor (Geteilter Link). Beispiel: https://drive.google.com/uc?id=1Bq_VQt4z5Sy74Xg3IoN3KKWg4P7gymV1
- Privater Link: AJAX-Link, blendet den Cloud-Link aus, um das ursprüngliche Zugriffsrecht auf Ihre Datei zu behalten. Beispiel: https://yourdomain.com/wp-admin/admin-ajax.php?action=wpmf-download-file&id=1Bq_VQt4z5Sy79Xg3IoN3KKWg4P7gymV1&dl=0
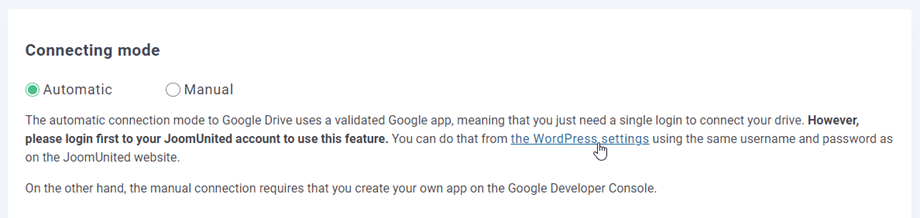
Anschließend können Sie im automatischen oder manuellen Modus :
Automatischer Modus
Ab sofort können Sie beim Herstellen einer Verbindung zum Google Drive-Server viel Zeit sparen. Um diese Funktion nutzen zu können, müssen Sie zunächst Ihr Joomunited-Konto unter Menü „Einstellungen“ > „Allgemein“ . Klicken Sie bitte auf den Link „WordPress-Einstellungen“, wenn Sie noch keine Verbindung hergestellt haben.
Gehen Sie dann zurück zum Plugin- Einstellungen > WP Media Folder > Cloud > Google Drive-Tab und klicken Sie einfach auf „Google Drive verbinden“ in der rechten Ecke.
Befolgen Sie dann die nächsten Schritte, um die Verbindung herzustellen.
Es geht so schnell, oder? Ja, wir wissen es. :) :)
Manueller Modus
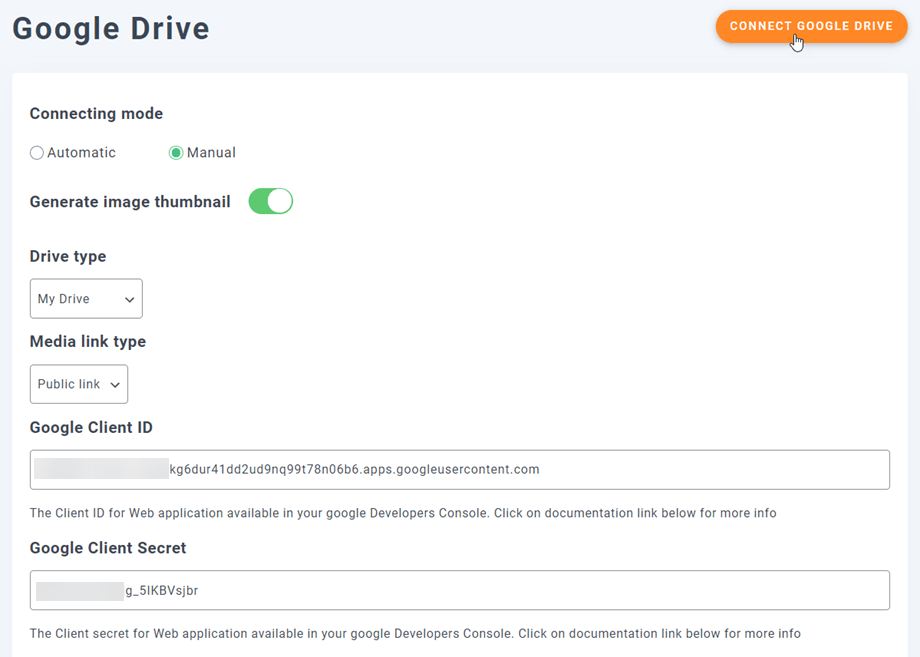
Fügen Sie mit den Anmeldeinformationen im vorherigen Schritt auf der Registerkarte Google Drive Ihre Daten ein
- Kunden ID
- Kundengeheimnis
Speichern Sie die Konfiguration und klicken Sie auf die Schaltfläche „Google Drive verbinden“ .
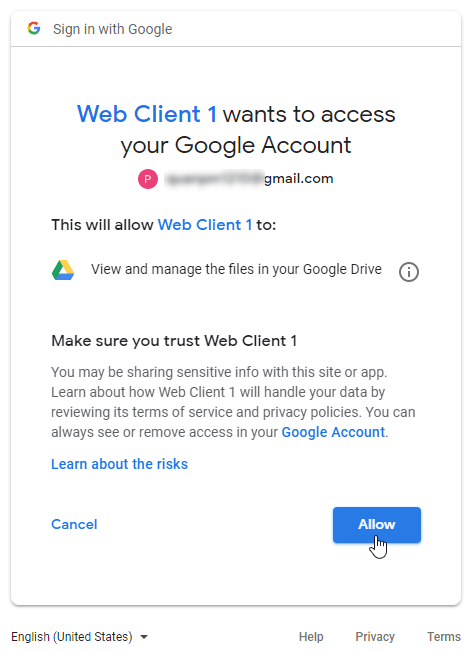
Wenn Sie keinen Fehler gemacht haben, sollten Sie die Autorisierung in einem neuen Fenster wie folgt überprüfen:
Die Verbindung sollte erfolgreich sein. ☺ Wenn die Verbindung erfolgreich ist, können Sie Google Drive-Medien direkt über den Medienmanager von WordPress erstellen und verwalten.
2. Was kann ich mit Google Drive-Medien machen?
Wie funktioniert es?
WP Media Folder erstellt auf Ihrem Google Drive einen Stammordner
WP Media Folder hinzugefügten Ordner und Unterordner werden unter diesem Ordner synchronisiert ( WP Media Folder – {sitename}). Und umgekehrt werden alle Ihre Medien aus diesem Stammordner auf Google Drive mit Ihrer Medienbibliothek auf Wordpress synchronisiert.
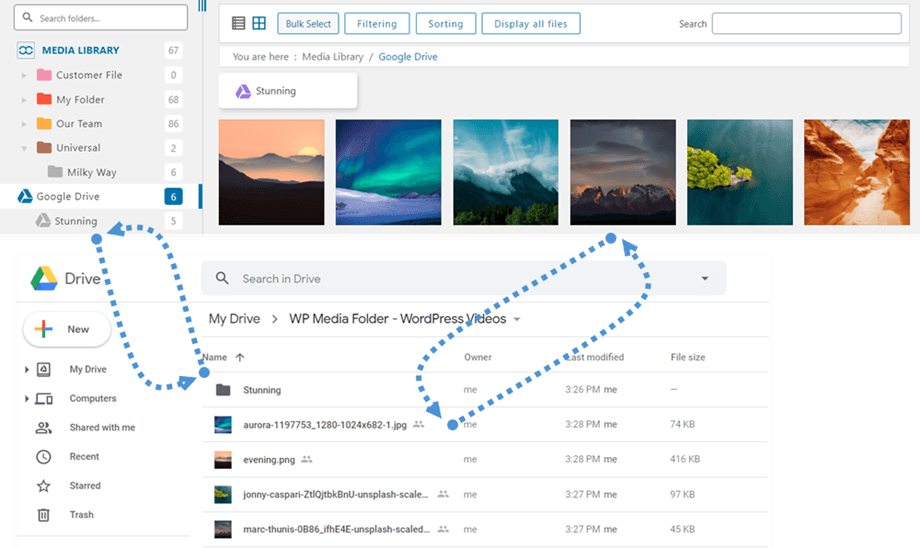
Was sind die Synchronisierungsrichtungen?
Es funktioniert in beide Richtungen! Sie können eine Datei aus Google Drive hinzufügen und im WP Media Folderoder eine Datei im WP Media Folder hinzufügen und in Google Drive anzeigen. Dies bedeutet auch, dass Sie WordPress-Dateien mit der Google Drive-Synchronisierungssoftware von Ihrem Desktop aus verwalten können. Das ist verrückt - wir wissen! ☺
Mit der Integration von WP Media Folder Drive WP Media Folder Google Drive können Sie zwei Arten von Aktionen mit Ihren Medien ausführen:
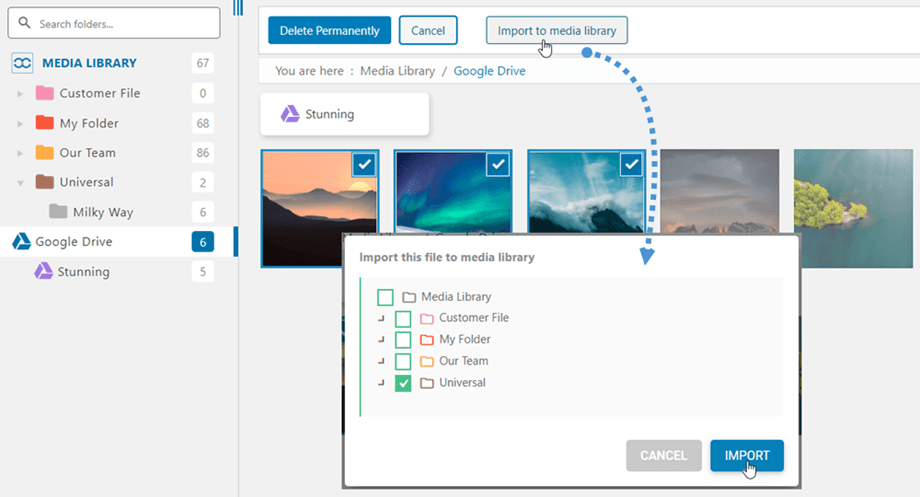
Die erste Möglichkeit besteht darin, die Google Drive-Medien in WP Media Folder (Ordnerauswahl für den Import).
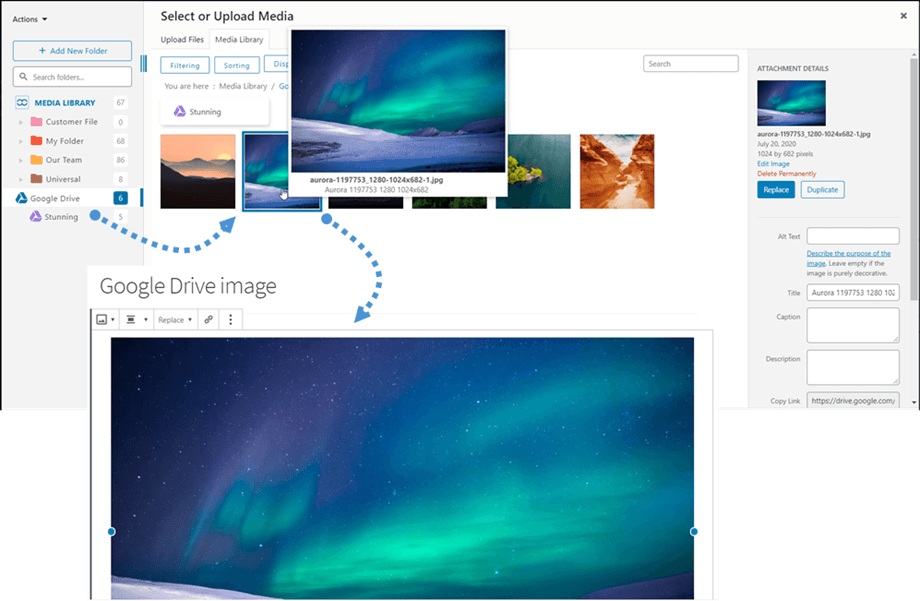
Die zweite Möglichkeit besteht darin, die Google Drive-Medien direkt in Ihre Inhalte einzubetten. In diesem Fall werden die Medien von Google Drive geladen, nicht von Ihrem Server.
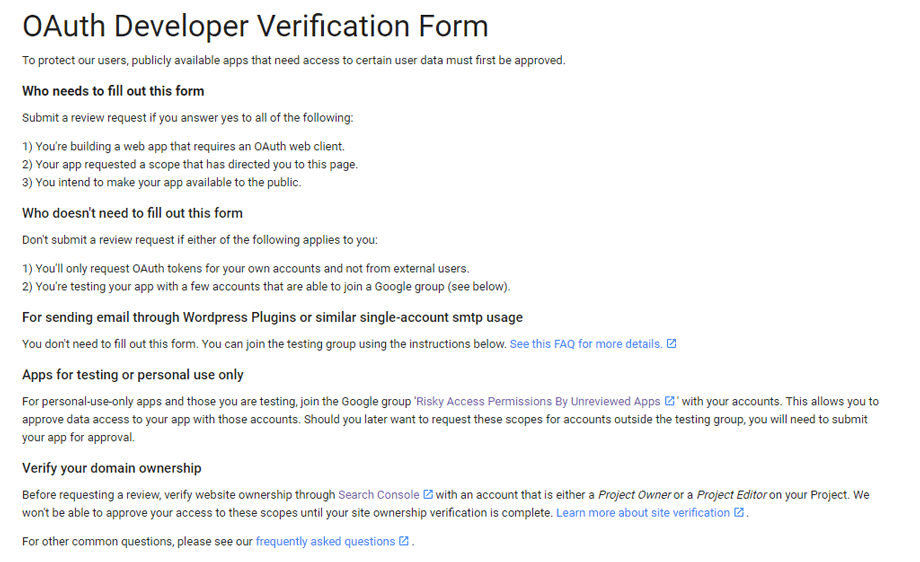
Google hat kürzlich eine neue Sicherheitsebene eingeführt, die eine Verifizierung von Apps erzwingt.
Wenn Sie die App mit Ihrem Google-Konto erstellt haben und sich dann bei WordPress mit demselben Konto anmelden, wird dieser Fehler nicht angezeigt. Dieser Fehler tritt nur auf, wenn Sie eine App mit einem Google-Konto erstellt haben und versuchen, von WordPress aus mit einem anderen Konto eine Verbindung zu Google herzustellen.
In diesem Fall muss Ihre App von Google genehmigt werden, indem Sie diesem Prozess folgen: https://support.google.com/code/contact/oauth_app_verification
3. Erstellen Sie eine Google Drive-App
Die Google Drive-Integration mit WP Media Folder ist im Add-on enthalten. Sie müssen dieses Add-on (Plugin) zusätzlich zu WP Media Folderinstallieren. Das Add-On beinhaltet auch die Integration für Google Photo, Dropbox, OneDrive Personal, OneDrive Business, Amazon S3, DigitalOcean, Linode und Wasabi.
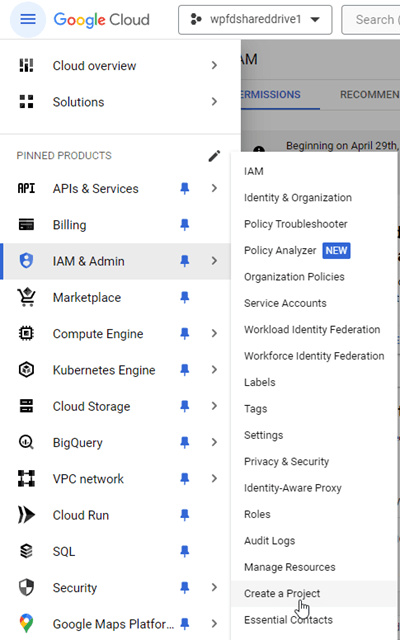
Um Google Drive nutzen zu können, benötigen Sie zunächst eine Google-Entwicklungs-App, um Ihre Website zu verbinden. Gehen Sie zu https://console.cloud.google.com/ und erstellen Sie ein neues Projekt.
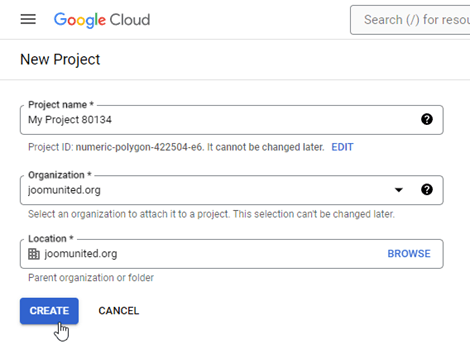
Richten Sie dann einen Projektnamen ein - Sie können einen beliebigen Namen angeben, jedoch keine Leerzeichen oder Akzente einfügen. Warten Sie dann einige Sekunden auf die Projekterstellung.
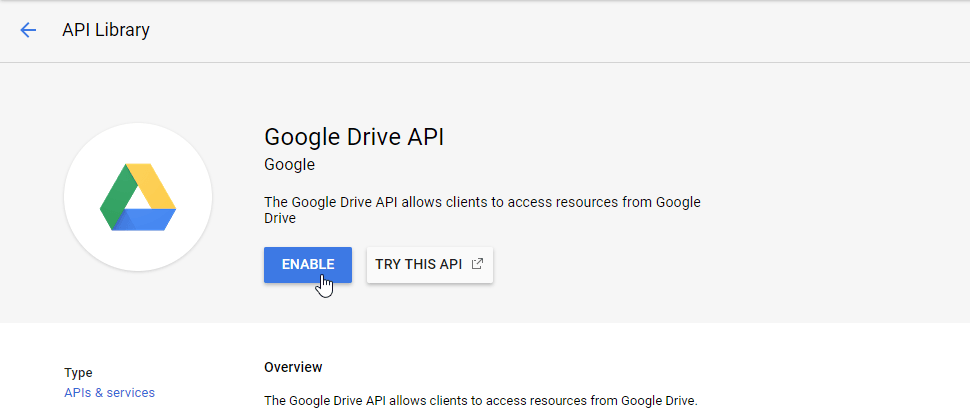
Wenn Sie die Google Drive API zum ersten Mal verwenden, müssen Sie sie aktivieren.
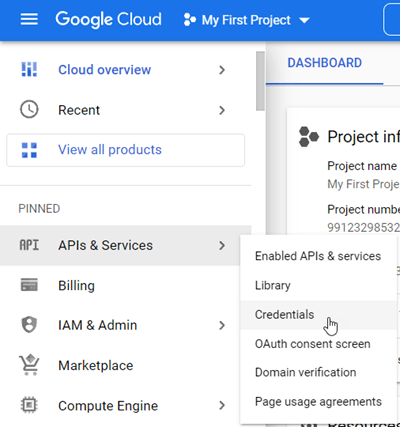
Klicken Sie im linken Menü auf „APIs & Dienste“
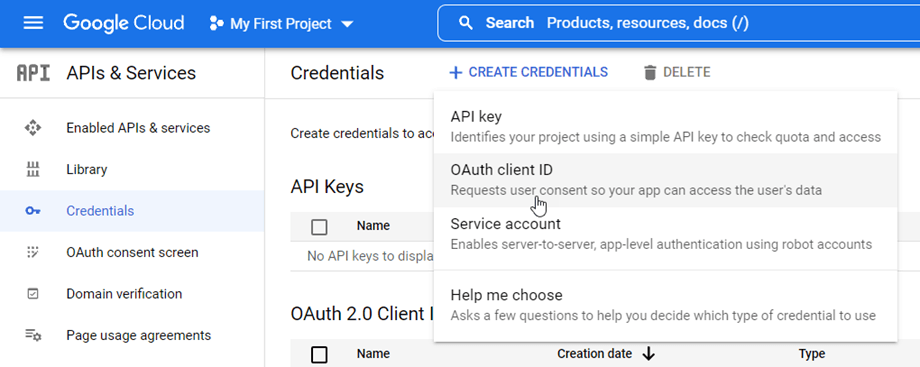
Navigieren Sie im linken Menü zu „Anmeldeinformationen“ und klicken Sie im Hauptfenster auf „+ Neue Anmeldeinformationen“ >> OAuth-Client-ID . Wenn Sie dazu aufgefordert werden, fügen Sie Ihrem OAuth-Zustimmungsbildschirm einen Namen hinzu.
Nun der wichtigste Schritt:
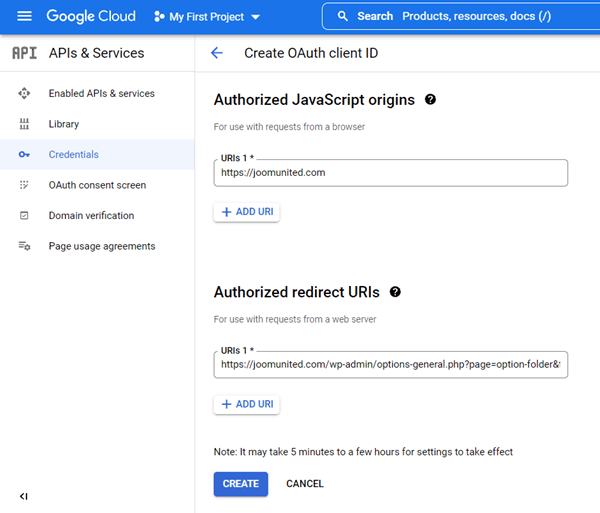
- Wählen Sie „Webanwendung“ und fügen Sie einen Namen Ihrer Wahl hinzu
- Autorisierter JavaScript-Ursprung: https://your-domain.com (durch Ihren Domainnamen ersetzen, ohne abschließenden Schrägstrich)
- Autorisierte Weiterleitungs-URIs: https://your-domain.com/wp-admin/options-general.php?page=option-folder&task=wpmf&function=wpmf_authenticated
(durch Ihren Domainnamen ersetzen)
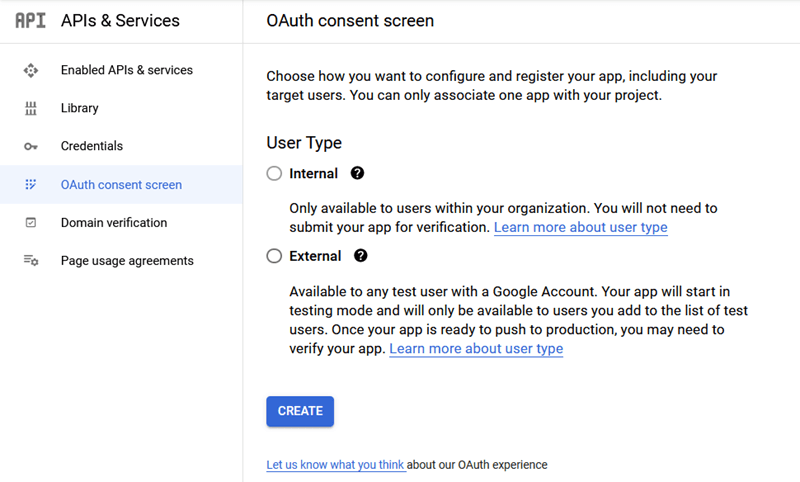
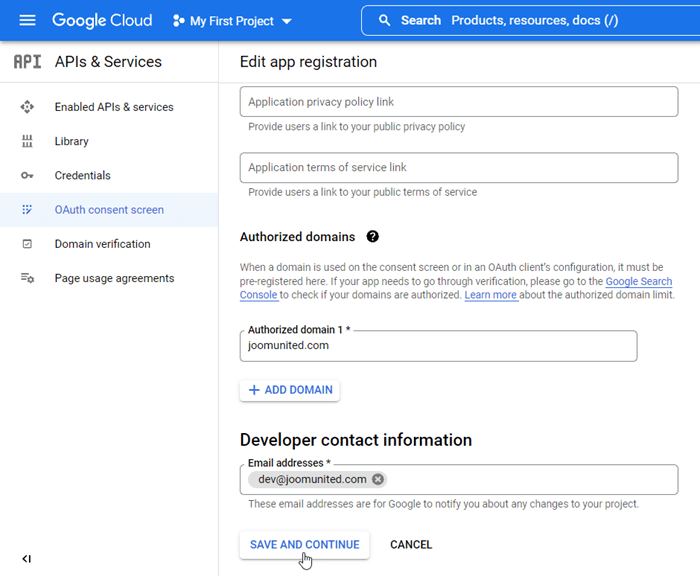
Zunächst müssen Sie den Benutzertyp auswählen .
- Intern: Ihre App ist auf G Suite-Benutzer innerhalb Ihrer Organisation beschränkt.
- Extern: Ihre App steht jedem Nutzer mit einem Google-Konto zur Verfügung.
Geben Sie dann Ihre autorisierten Domänen ein und fahren Sie mit den folgenden Schritten fort, um die App-Registrierung abzuschließen. Nun können Sie zum vorherigen Schritt zurückkehren: Wählen Sie „Webanwendung“, um die Zugangsdaten zu erstellen.
Der Veröffentlichungsstatus sollte auf „Testing“ , wenn Sie die Überprüfung nicht im „Production“ -Modus durchführen möchten. im Testmodus bitte Gmail-Adressen im „Testbenutzer“ hinzu. Klicken Sie auf die „Benutzer hinzufügen“, um das Gmail-Konto der Benutzer einzufügen.
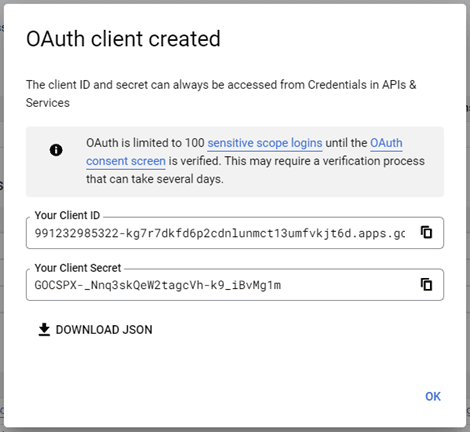
Dann... voilà! Sie haben Ihre ID und Ihr Geheimnis erhalten, um sie der Konfiguration von WP Media Folderhinzuzufügen.