WP Media Folder Addon: DigitalOcean-Integration
1. Wie erstelle ich einen neuen API-Schlüssel in DigitalOcean?
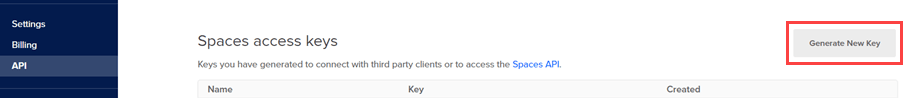
Zuerst sollten Sie Ihr DigitalOcean-Konto auf der Website anmelden. Gehen Sie dann hierher oder navigieren Sie im linken Menü zum Abschnitt API, klicken Sie auf die Neuen Schlüssel generieren .
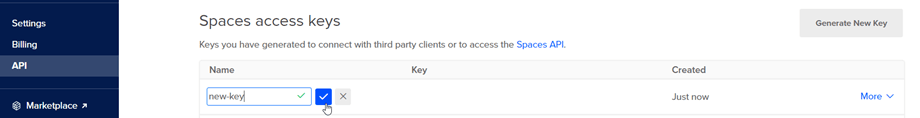
Geben Sie danach den Schlüsselnamen ein und klicken Sie auf die grüne Häkchen-Schaltfläche.
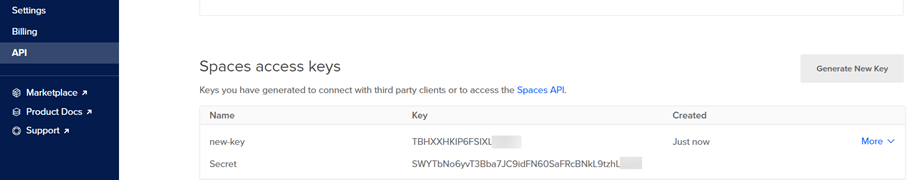
Schließlich werden dort die Schlüssel-ID und der geheime Schlüssel angezeigt. Bewahren Sie es für den nächsten Schritt auf, um sich im WP Media Folder.
Erstellen Sie einen neuen Raum
Ein neuer Bereich kann im DigitalOcean- oder WP Media Folder -Plugin erstellt werden.
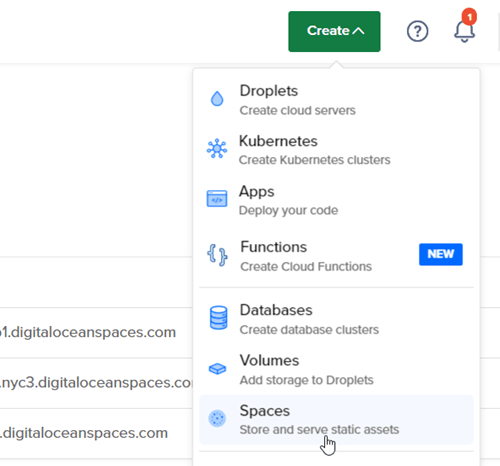
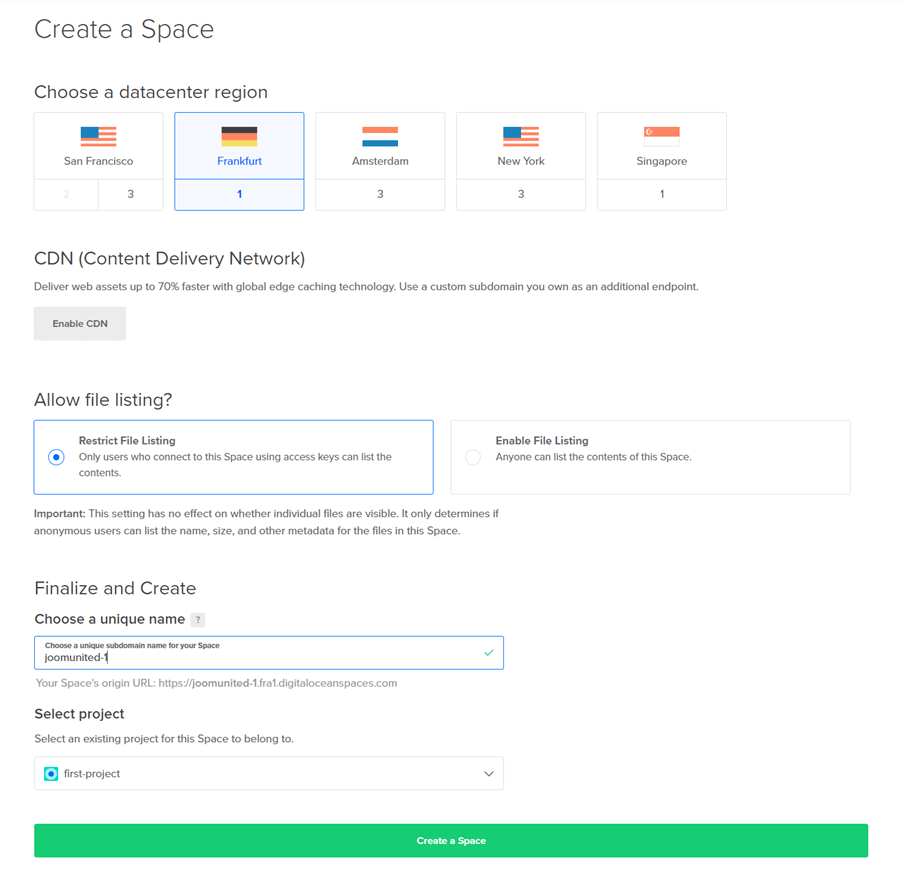
Die erste Möglichkeit besteht darin, auf der DigitalOcean-Site zu erstellen und auf die Schaltfläche Erstellen > Bereiche in der oberen rechten Ecke des Dashboards zu klicken.
Wählen Sie eine Rechenzentrumsregion und geben Sie den Namen für den Bereich ein. Klicken Sie auf Schaltfläche Space erstellen
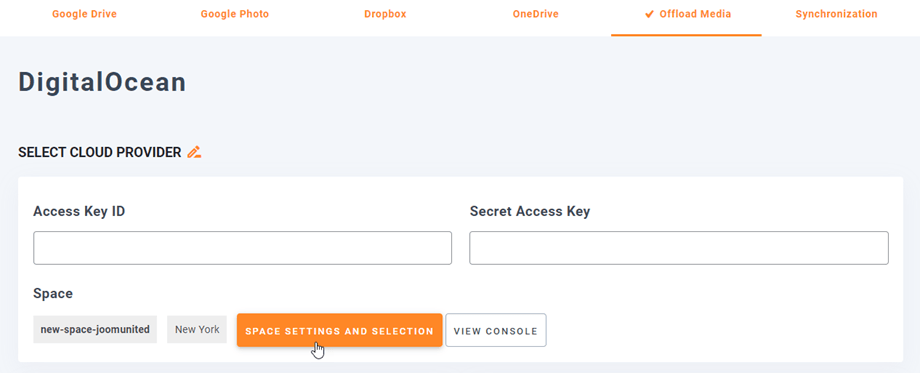
Einstellungen WP Media Folder zu erstellen Navigieren Sie zum Menü Settings > WP Media Folder > Cloud > Offload Media > DigitalOcean, klicken Sie auf Space settings and selection button.
Wählen Sie dann Region und Name für den Bereich aus.
2. Melden Sie sich über den WP Media Folder -Medienordner bei DigitalOcean an
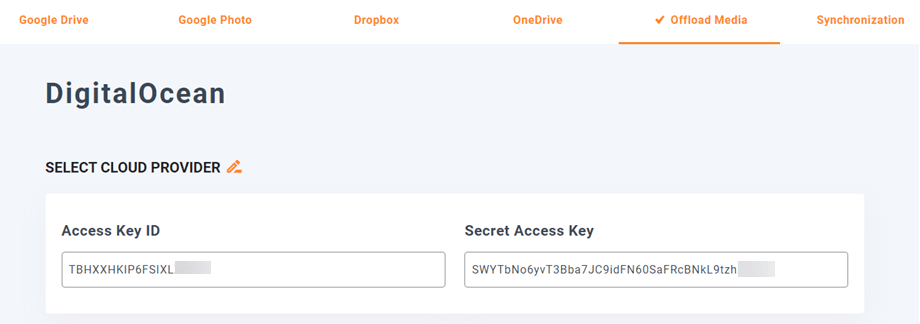
Kehren Sie zum WordPress -Dashboard zurück und klicken Sie auf die Menüeinstellungen > WP Media Folder > Cloud> Offload Media . Klicken Sie anschließend auf das "Bearbeiten " bei Auswahl von Cloud -Anbietern und wählen Sie Digitalocean .
Fügen Sie dann Folgendes in die Formularfelder ein:
- Zugangsschlüssel-ID
- Geheimer Zugangsschlüssel
Speichern Sie danach die Einstellungen und die Verbindung sollte erfolgreich sein. Klicken Sie dann auf die Space-Einstellungen und die Auswahlschaltfläche , um einen Space auszuwählen oder einen neuen zu erstellen. Bitte gehen Sie zum nächsten Schritt, um die Funktionen von DigitalOcean zu entdecken.
3. Wie funktioniert es? Was kann ich mit DigitalOcean tun?
Wie funktioniert es?
Sobald Sie WP Media Folder mit DigitalOcean verbunden und die Copy to DigitalOcean haben, werden alle Ihre neu hochgeladenen Medien an DigitalOcean gesendet.
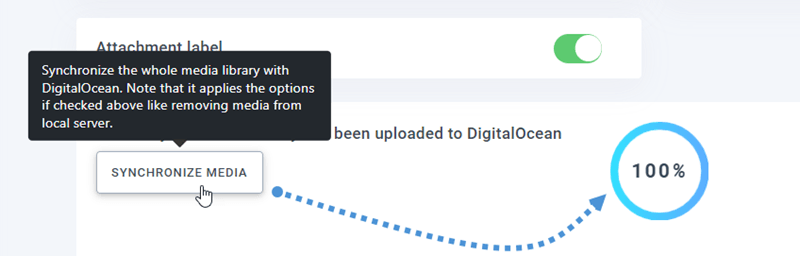
Denken Sie daran, einen Bereich zu erstellen und auszuwählen, in dem alle Ihre Daten gespeichert werden. Und wenn Sie Ihre hochgeladenen Medien synchronisieren möchten, bevor Sie die DigitalOcean-Integration verwenden, klicken Sie auf die Mit DigitalOcean synchronisieren . Dann wird Ihre gesamte vorhandene Medienbibliothek an Ihren DigitalOcean-Bereich gesendet.
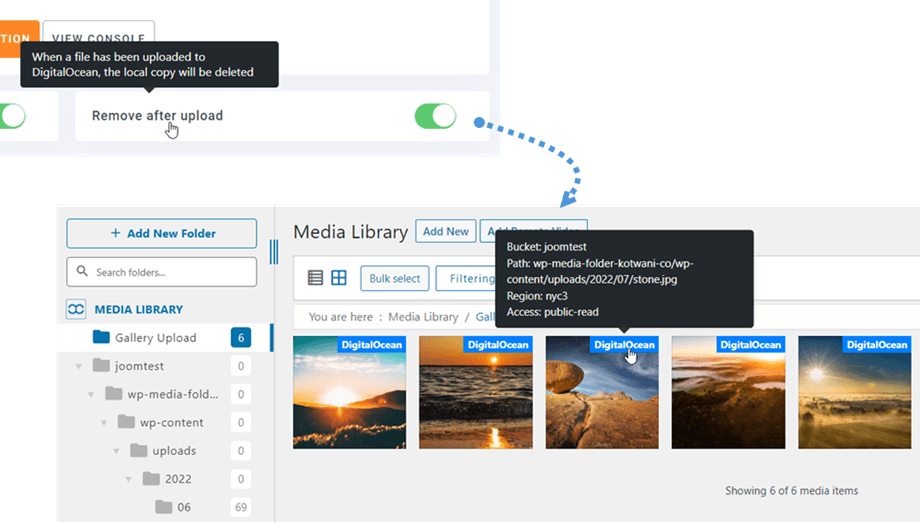
Um die Medien auf Ihrer Website zu entladen, sollten Hochladen entfernen , Ihre Medienbibliothek wird vollständig auf DigitalOcean statt auf Ihrem Server gespeichert.
Attachment Label aktivieren , werden die Informationen zu jedem Medium angezeigt, wenn Sie mit der Maus über das DigitalOcean-Label oben rechts fahren.
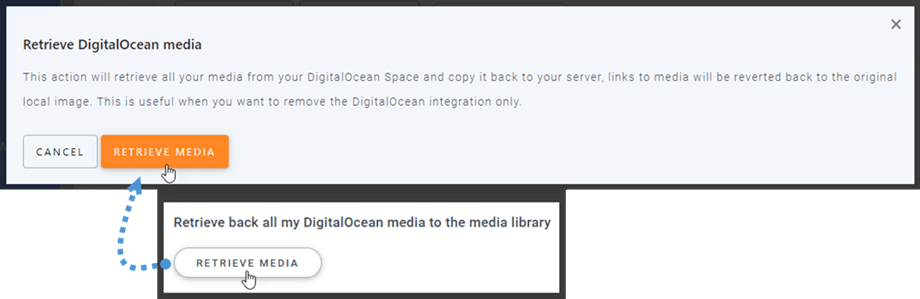
Wenn Sie Ihren Medienspeicherort ändern oder das Plugin entfernen möchten, klicken Sie auf die Medien DigitalOcean in Ihre Medienbibliothek kopiert. Alle früheren Links, die zu Ihren Inhalten hinzugefügt wurden, bleiben bestehen (kein defekter Link).
Wie verbinde ich CloudFront?
Cloudfront ist in unser Plugin integriert. DigitalOcean bietet zwei Methoden zum Herstellen einer Verbindung mit CloudFront. Zum einen über die Verwendung von Amazon S3 und zum anderen über die Standardmethode von DigitalOcean.
Beginnen wir mit der Standardeinstellung von DigitalOcean.
Zuerst sollten Sie zu Ihren Spaces auf DigitalOcean gehen und den Bucket auswählen, den Sie mit Ihrer Site verbunden haben. Navigieren Sie dann zur „Einstellungen“ .
bei „CDN“ ( Content Delivery Network ) auf „Bearbeiten“ und aktivieren Sie dann „CDN aktivieren“ . Und klicken Sie auf Speichern .
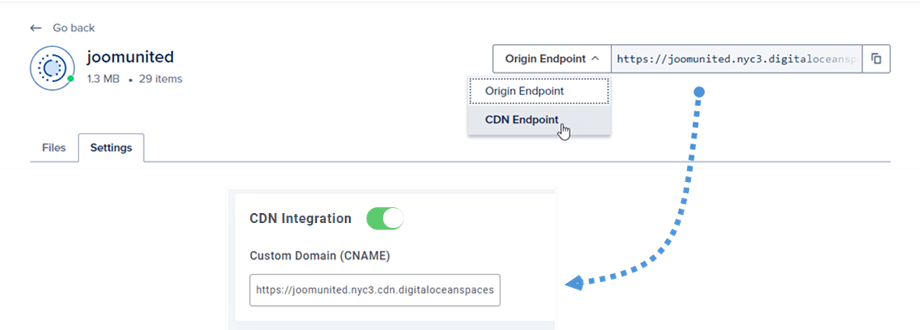
Ein Benachrichtigungs-Popup zeigt an, dass CDN nach einigen Sekunden des Ladens aktiviert wurde. Wählen Sie in der rechten Ecke die Option „ CDN-Endpunkt“ Feld „Benutzerdefinierte Domäne (CNAME)“
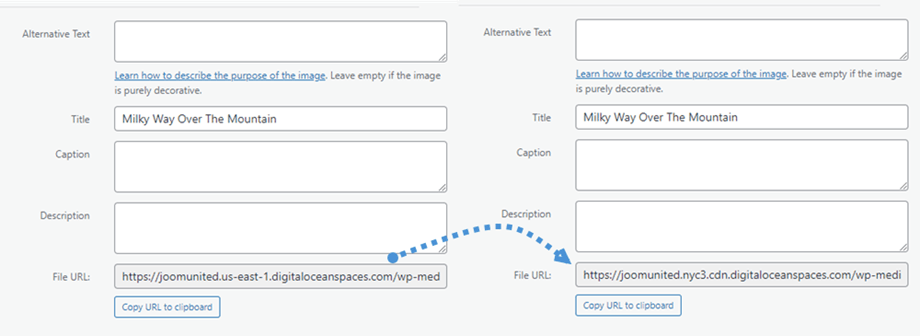
Schließlich können Sie die Änderungen im Datei-URL in jedem Bild sehen.
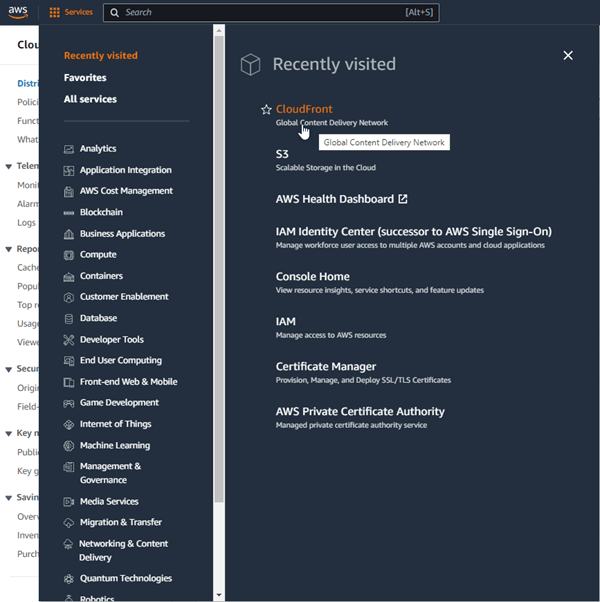
Und zweitens können Sie Amazon S3 Cloudfront nutzen. Navigieren Sie zunächst im Amazon-Dashboard zu „Dienste“ > „CloudFront“ oder gehen Sie zu diesem Link .
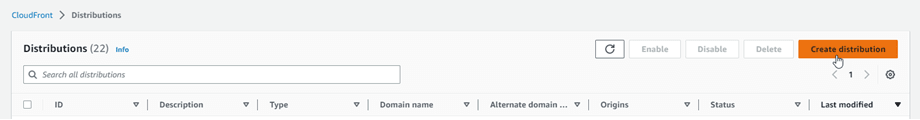
Klicken Sie von hier aus auf Verteilung erstellen in der rechten Ecke.
Fügen Sie dann Ihre Domain in das „Ursprungsdomäne“ . Beispiel: „https://joomunited.us-east-1.digitaloceanspaces.com“
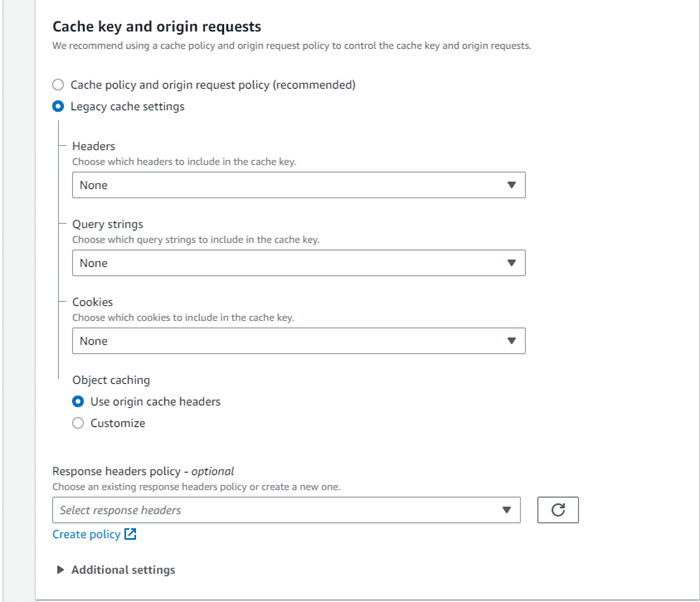
im Abschnitt „Standard-Cache-Verhalten“ > „Cache-Schlüssel und Ursprungsanforderungen“ „Legacy-Cache-Einstellungen“ .
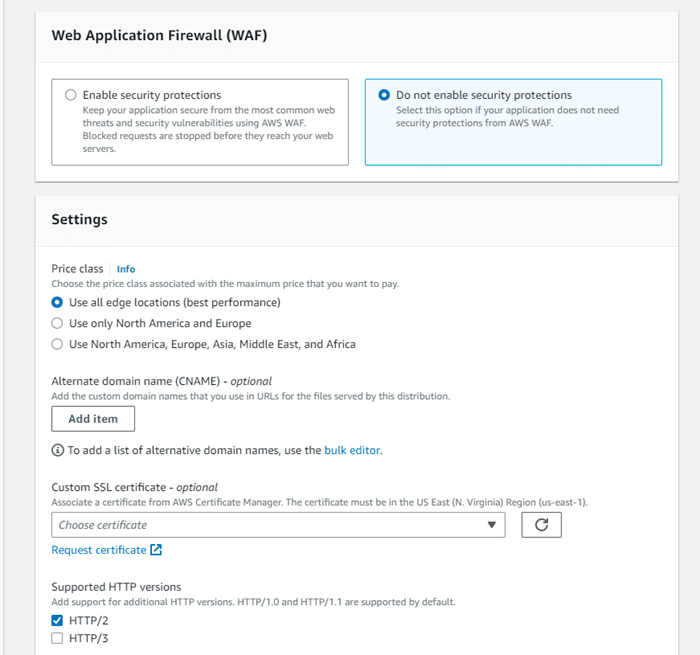
Scrollen Sie als Nächstes nach unten zum Web Application Firewall (WAF) und wählen Sie „Sicherheitsschutz nicht aktivieren“ . Scrollen Sie schließlich nach unten und klicken Sie auf die „Verteilung erstellen“ .
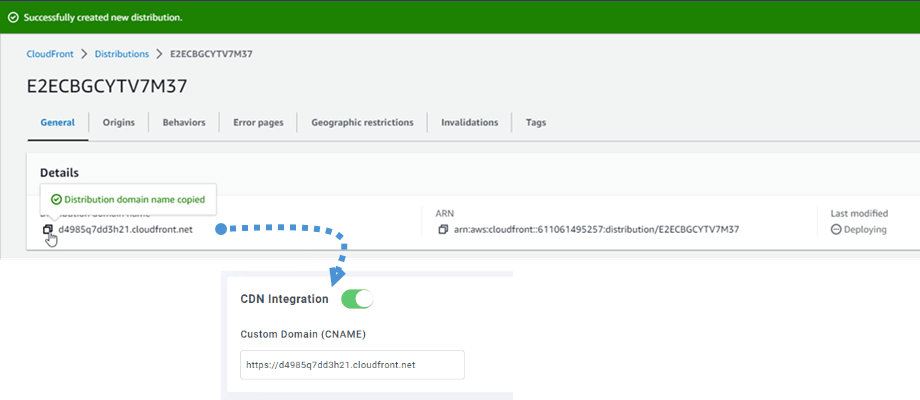
Dann geht es zu Verteilungsdetails, kopieren Sie den Verteilungsdomänennamen. Und gehen Sie zur Amazon-Einstellung im WP Media Folder und fügen Sie sie in das Feld Custom Domain (CNAME)
Bitte warten Sie einige Minuten, bis das Bild vollständig geladen ist, wenn das Feld „Zuletzt geändert“ von „Wird bereitgestellt“ auf das aktuelle Datum geändert wird.
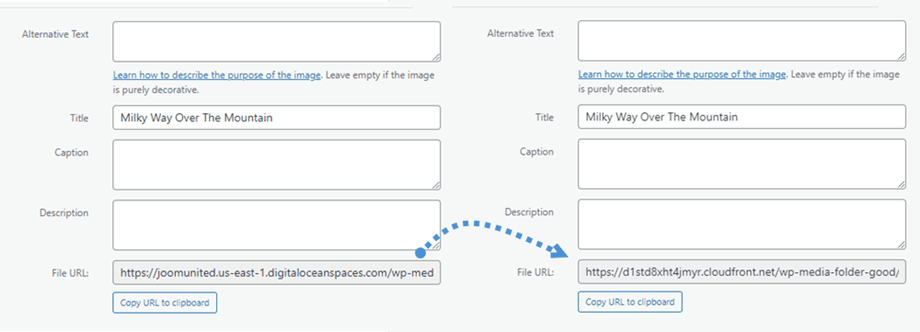
Schließlich können Sie die Änderungen im Datei-URL bei jedem Bild sehen.
Erweiterte Einstellungen und Aktionen
Sie können einen Bereich auswählen, um Ordner und Dateien vom DigitalOcean-Server in Ihre Medienbibliothek zu importieren. Oder kopieren Sie alle Dateien von einem Space in einen anderen.