WP Media Folder Addon: Cloudflare R2 -Integration
1. Melden Sie sich bei Cloudflare R2 aus WP Media Folder an
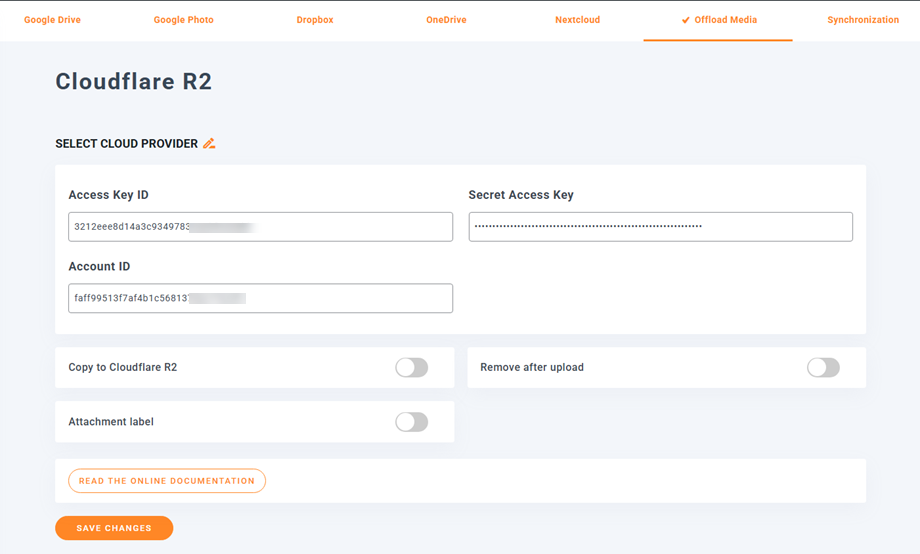
Kehren Sie zum WordPress -Dashboard zurück und klicken Sie auf die Menüeinstellungen > WP Media Folder > Cloud> Offload Media. Klicken Sie anschließend auf das Symbol "Bearbeiten" Auswählen von Cloud -Anbietern und wählen Sie CloudFlare R2.
Fügen Sie dann Folgendes in die Formularfelder ein:
- Zugangsschlüssel-ID
- Geheimer Zugangsschlüssel
- Konto -ID
Danach speichern Sie die Einstellungen und die Verbindung sollte ein Erfolg sein. Bitte gehen Sie zum nächsten Schritt, um CloudFlare R2 -Funktionen zu entdecken.
2. Wie funktioniert es? Was kann ich mit Cloudflare R2 machen?
Wie funktioniert es?
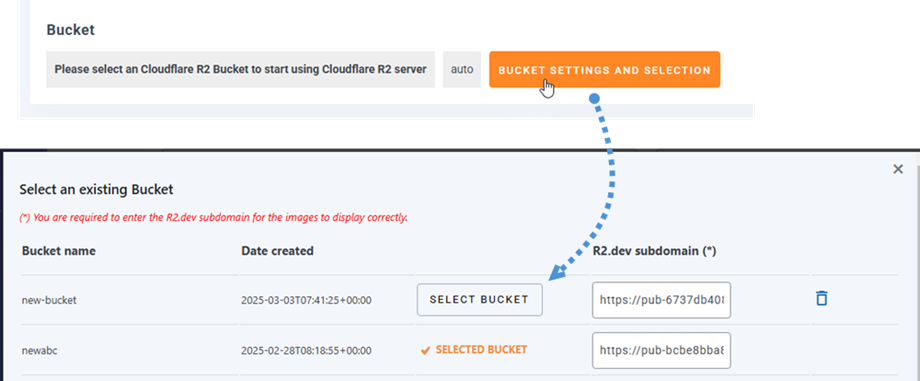
Sobald Sie WP Media Folder mit CloudFlare R2 angeschlossen haben, wählen Sie bitte einen Eimer aus oder erstellen Sie eine neue, in der alle Ihre Daten gespeichert werden.
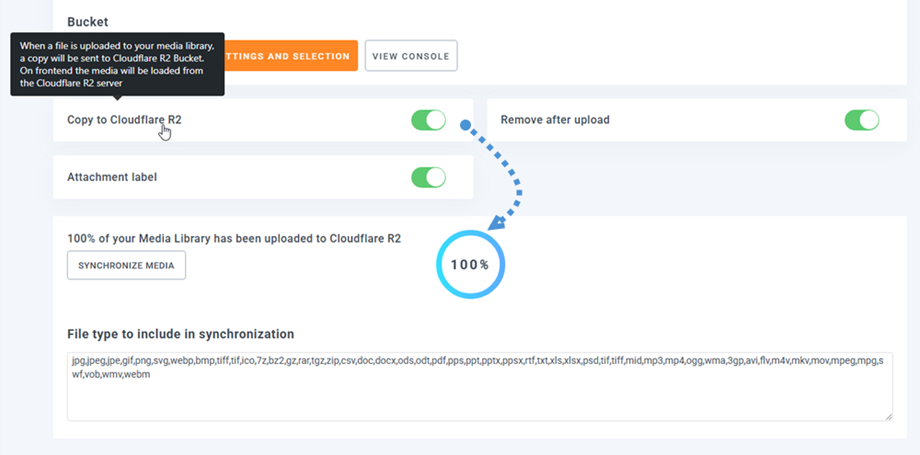
Sie können "CloudFlare R2" und alle Ihre neuen Medien hochgeladen werden an CloudFlare R2 gesendet.
Wenn Sie Ihre hochgeladenen Medien vor der Verwendung von CloudFlare R2 -Integration synchronisieren möchten, klicken Sie auf Synchronisieren . Anschließend wird alle Ihre vorhandene Medienbibliothek an Ihren CloudFlare R2 -Eimer gesendet.
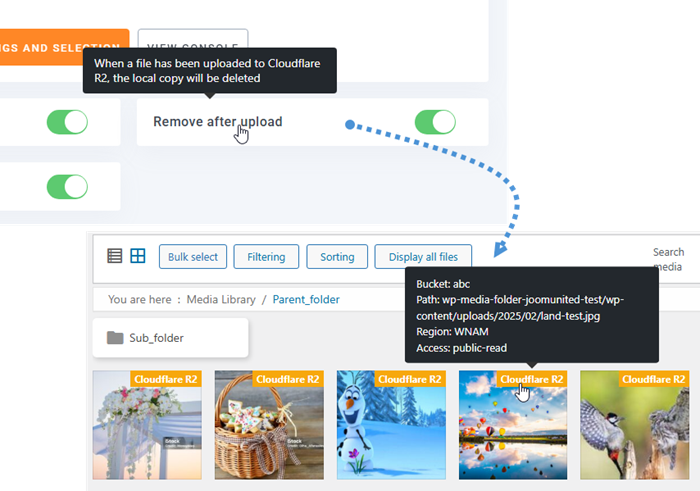
Um die Medien auf Ihrer Website abzuleiten, sollten Sie das Entfernen nach der Upload -Option aktivieren. Ihre Medienbibliothek wird vollständig auf Cloudflare R2 anstelle Ihres Servers gespeichert.
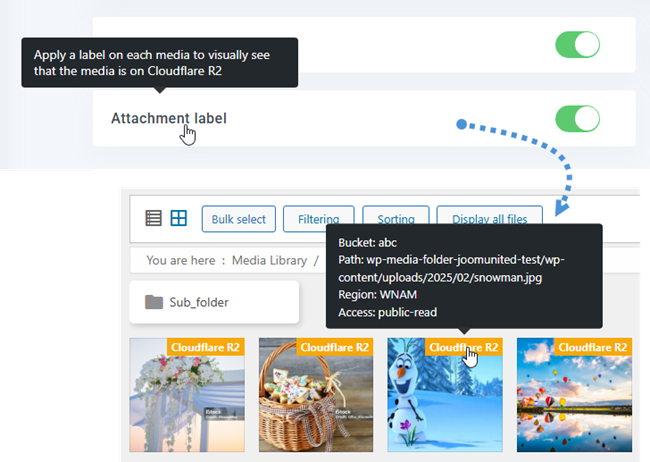
Durch Aktivieren "Anhängekennzeichnung" werden die Informationen in jedem Medien angezeigt, wenn Sie oben rechts auf dem Cloudflare R2 -Etikett schweben.
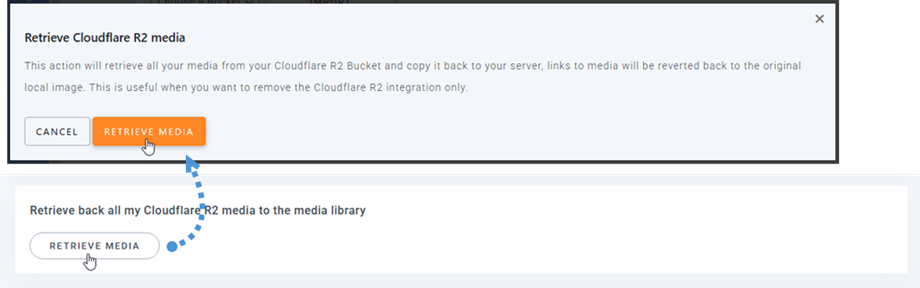
Wenn Sie Ihren Medienstandort ändern oder das Plugin entfernen möchten, klicken Sie auf Medienschaltfläche abrufen . Alle Ihre Medien werden von CloudFlare R2 in Ihre Medienbibliothek kopiert. Alle in Ihrem Inhalt hinzugefügten früheren Link bleiben bestehen (kein gebrochener Link).
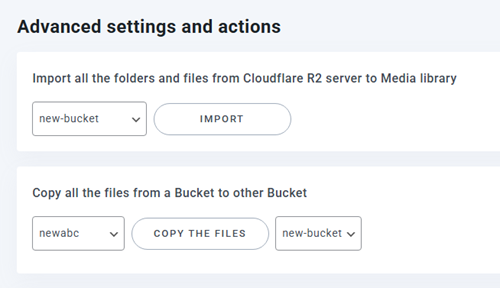
Erweiterte Einstellungen und Aktionen
Sie können einen Bucket auswählen, um Ordner und Dateien vom Cloudflare R2 -Server in Ihre Medienbibliothek zu importieren. Oder kopieren Sie alle Dateien von einem Eimer zu einem anderen.
3. Erstellen Sie ein API -Token
Die CloudFlare R2-Integration in WP Media Folder ist im Add-On enthalten. Sie müssen dieses Add-On (Plugin) zusätzlich zum WP Media Folderinstallieren. Das Addon enthält die Integration für Google Drive, Google Photo, Google Cloud, Dropbox, OneDrive, NextCloud, S3, Digitalocean und Linode.
Zunächst müssen Sie sich bei Cloudflare Dashboard oder anmelden, wenn Sie kein CloudFlare R2 -Konto haben.
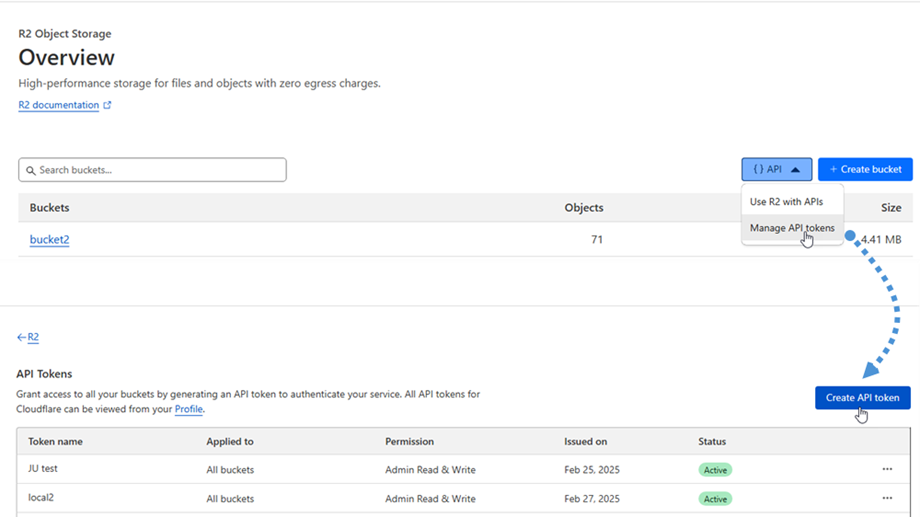
Sobald Sie sich im obigen Link angemeldet haben, klicken Sie auf "{} api> api tokens" -Aption. Klicken Sie dann auf der API -Token -Seite auf die Schaltfläche " API -Token erstellen" .
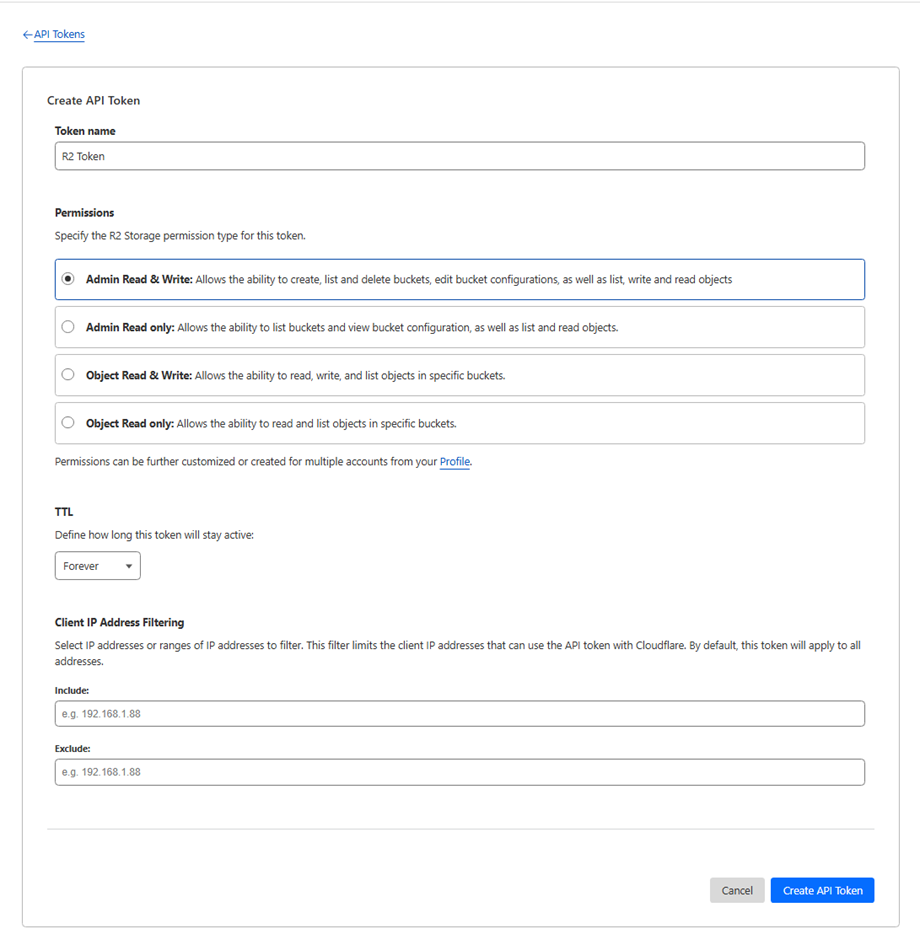
Auf der Seite "API -Token erstellen":
- Token -Name: Geben Sie den Token -Namen ein
- Berechtigung: Wählen Sie die Option "Administrator lesen und schreiben".
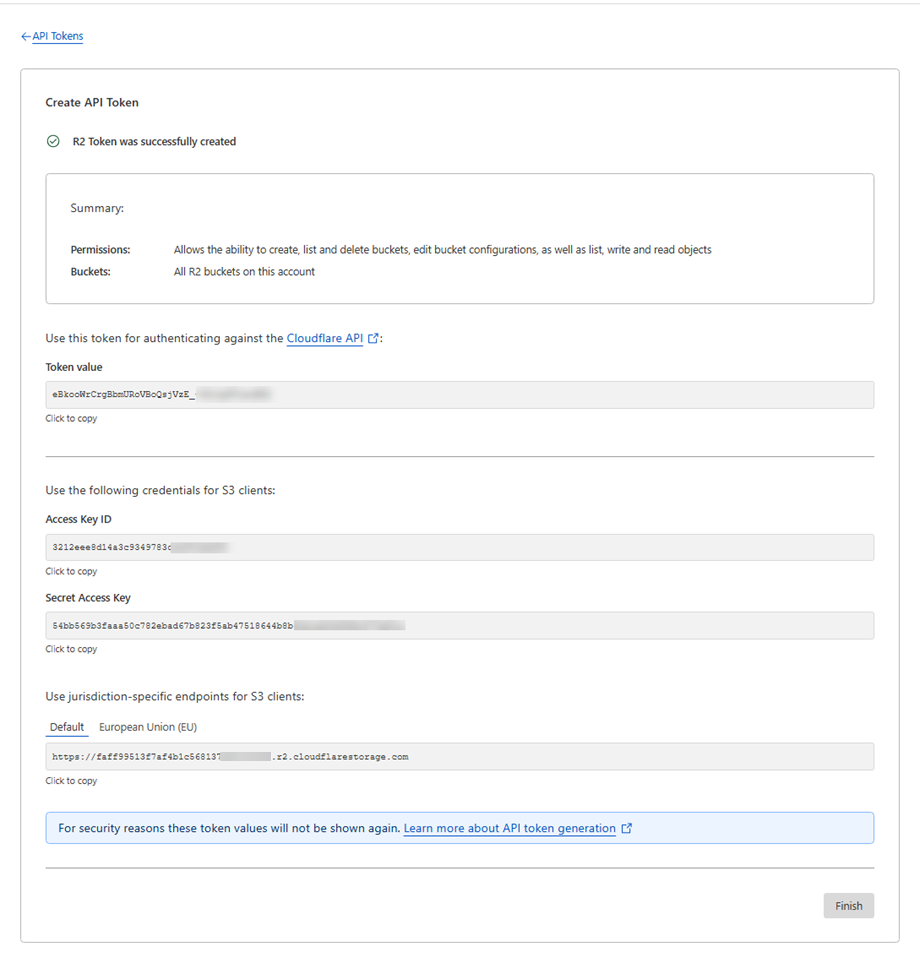
Nachdem Sie auf "API -Token erstellen" , navigiert es mit erfolgreicher Nachricht zu einer Seite.
Halten Sie schließlich die folgenden Anmeldeinformationen für den nächsten Schritt:
- Zugriffsschlüssel -ID: 3212eee8d14a3c9349783 ...
- Secret Access Key: 54BB569B3FAAAA50C782EBAD67B823F5AB47518644B8 ...
- Konto -ID: FAFF99513F7AF4B1C568137 ...
Erstellen Sie einen neuen Bucket
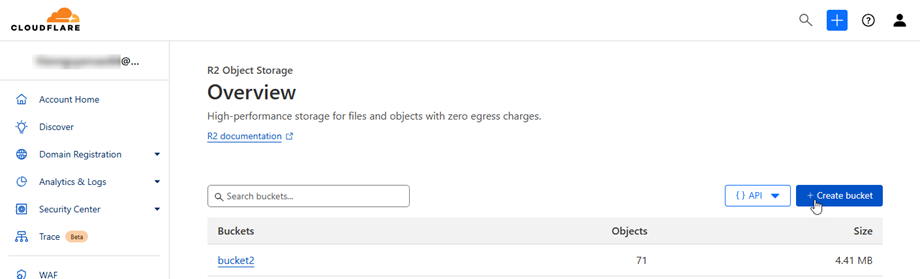
Um einen neuen Eimer zu erstellen, gehen Sie einfach zurück zum CloudFlare -Dashboard und klicken Sie auf " Bucket " .
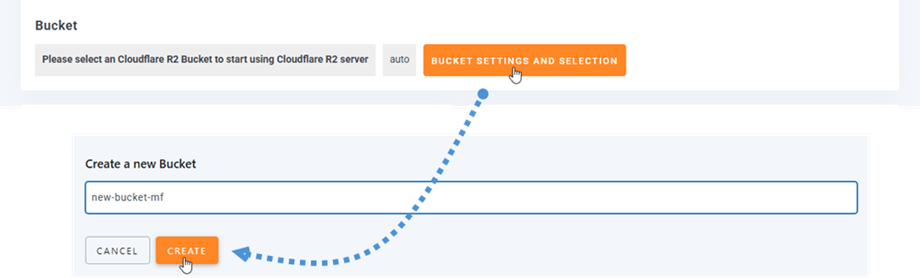
Oder Sie können einen neuen Eimer in WP Media Folder Ordnereinstellungen erstellen. Navigieren Sie zu Menüeinstellungen> WP Media Folder > Cloud> MEDIEN > CloudFlare R2 . Klicken Sie auf die Schaltfläche " Bucket -Einstellungen und Auswahl ". Geben Sie am Ende des Popups den Bucket -Namen ein und klicken Sie auf " Erstellen ".
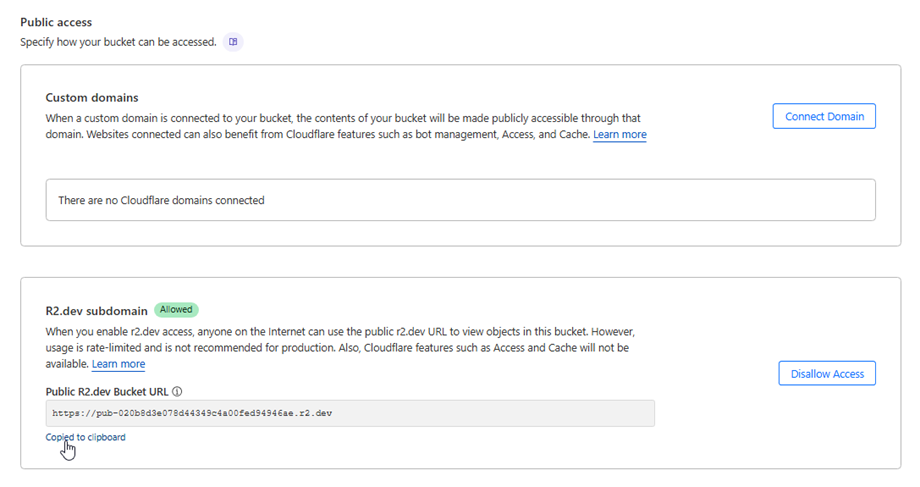
R2.dev Subdomain
Um Ihre R2.Dev -Subdomain einzurichten, klicken Sie zunächst auf den Bucket -Namen. Gehen Sie dann zur Einstellungen , scrollen Sie nach unten zum R2.dev Subdomain , klicken Sie auf die "Zugriff zulassen" und befolgen Sie die nächsten Schritte, um sie zu aktivieren!
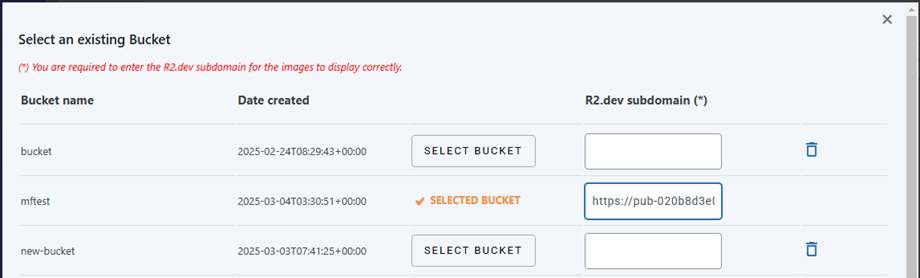
R2.dev Subdomain auszufüllen, im nächsten Schritt einen Eimer in WP Media Folder