Comment ajouter et modifier des images d'arrière-plan WordPress
Si vous souhaitez améliorer l'attrait visuel de votre site Web, l'ajout et la modification d'images d'arrière-plan dans WordPress sont un moyen fantastique d'y parvenir. Les images d'arrière-plan peuvent aider à donner le ton, à transmettre la personnalité de votre marque et à attirer les visiteurs.
Une image d'arrière-plan bien choisie peut créer une expérience immersive, créer l'ambiance et communiquer plus efficacement le message de votre marque. Que vous souhaitiez un paysage tranquille, un design abstrait ou une palette de couleurs audacieuses, le bon arrière-plan peut traduire vos idées en visuels attrayants.
En apprenant à implémenter et à personnaliser correctement les images d’arrière-plan dans WordPress, vous pouvez créer une atmosphère unique qui résonne avec votre public cible et améliore l’expérience utilisateur globale. Dans ce guide, nous vous guiderons à travers les étapes essentielles pour ajouter et modifier des images d'arrière-plan sur votre site WordPress, afin que vous puissiez obtenir l'apparence souhaitée sans tracas.
Dites adieu à la médiathèque désordonnée.
WP Media Folder vous permet de catégoriser les fichiers, de synchroniser les dossiers avec le stockage en nuage, de créer des galeries étonnantes et même de remplacer des images sans rompre les liens.
Optimisez votre flux de travail multimédia dès aujourd'hui
Table des matières
Ajouter une image à l'arrière-plan de votre page dans WordPress
Tout d’abord, nous devons commencer par ajouter notre image d’arrière-plan dans le contenu du site WordPress. Pour ce faire, nous pouvons utiliser notre générateur de thèmes et de pages préféré. Tous les principaux ont déjà la possibilité d’ajouter des images d’arrière-plan à n’importe quel endroit de la page.
Commençons par télécharger l'image d'arrière-plan, il y a beaucoup de choses que nous pouvons garder à l'esprit lors de la sélection et du téléchargement, par exemple les tailles, nous devons ajouter l'image d'arrière-plan selon si elle sera utilisée en pleine largeur ou si elle ne sera qu'une section avec cet arrière-plan, il est également recommandé d'utiliser une image d'arrière-plan différente pour mobile, il existe différents constructeurs de pages comme Elementor avec des options réactives pour afficher ou masquer des éléments de la page en fonction de la taille de l'écran.
Une bonne suggestion est également d'utiliser un plugin comme WP Media Folder qui vous permet d'organiser vos médias dans des dossiers et nous donne également des options lors de l'édition de notre image d'arrière-plan.
Tout d'abord, téléchargeons l'image d'arrière-plan, nous pouvons utiliser la médiathèque normale ou l'ajouter directement dans le contenu de la page/de la publication, avec WP Media Folder il est possible d'utiliser leurs outils à partir des deux options.
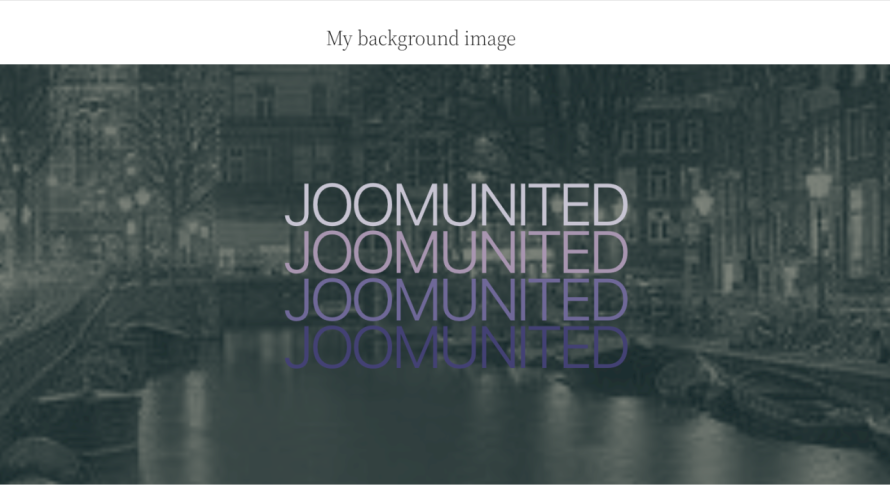
Depuis Gutenberg, nous pouvons utiliser le Cover .
Ce bloc nous permettra d'ajouter une image de fond avec du texte "facultatif" nous permettant d'ajouter l'image depuis la barre latérale droite et d'ajouter le texte que nous voulons (si nous le voulons) directement dans l'image.
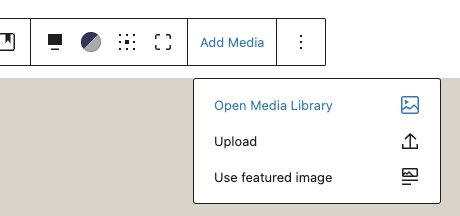
Nous devons cliquer sur Ajouter un média et sélectionner l’une des options en fonction de la façon dont nous voulons procéder.
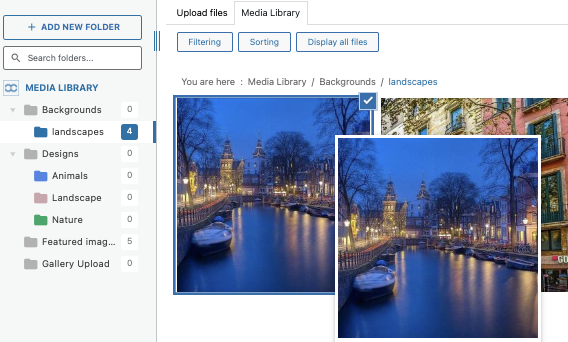
Dans ce cas, j'ai sélectionné Ouvrir la bibliothèque multimédia car j'ai déjà un dossier multimédia avec les arrière-plans que je souhaite utiliser, il me suffit donc de le sélectionner et de l'ajouter à mon bloc.
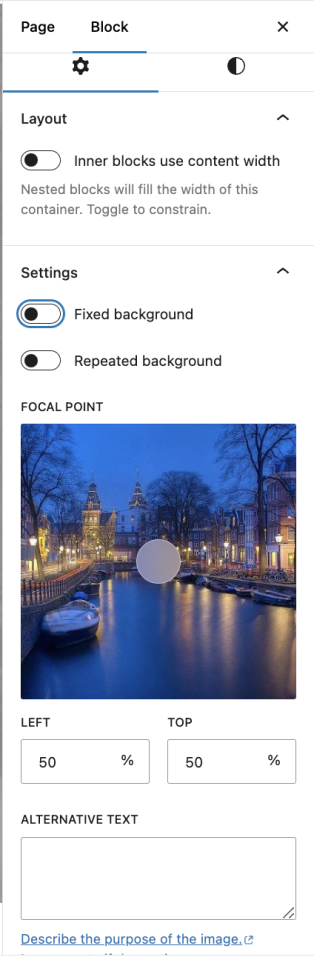
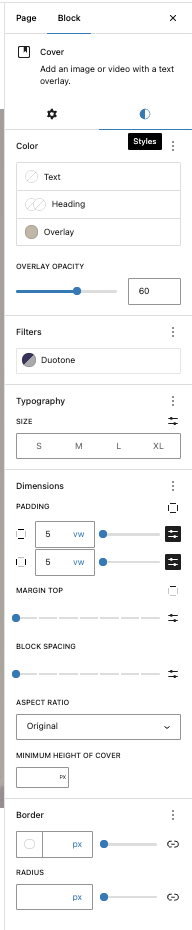
Maintenant, sur la barre de droite, nous avons de nombreuses options, comme si nous voulons afficher seulement une partie de l'image ou l'image complète en arrière-plan ainsi que si nous souhaitons ajouter une superposition.
Maintenant, tout ce que nous devons faire est de le modifier comme nous voulons l'adapter à notre contenu et d'ajouter du texte si nous le souhaitons, nous aurons un outil génial avec un outil simple/gratuit inclus dans Gutenberg.
Il existe des options importantes que nous devons garder à l'esprit afin que notre arrière-plan ne détourne pas la vue de notre site des autres contenus, par exemple, la superposition qui fera ressembler l'image d'arrière-plan à un arrière-plan en ajoutant une couche de couleur avec transparence dans devant notre image.
Le texte est totalement facultatif et comme il s’agit d’un bloc, vous pouvez simplement l’utiliser n’importe où dans votre contenu ! Il est important de noter que cela ne se limite pas à ce bloc, il existe de nombreux outils de nombreux autres constructeurs de pages ainsi que des compléments Gutenberg qui permettent d'augmenter la quantité de blocs disponibles dans Gutenberg.
Conseils et bonnes pratiques pour sélectionner des images d’arrière-plan appropriées dans WordPress
Choisir le bon arrière-plan est important lors de la conception de notre page ou de notre site en général, mentionnons quelques conseils pour tirer le meilleur parti des arrière-plans d'images.
1. Sélection des images d'arrière-plan appropriées
Comprendre votre marque
Choisissez des images qui correspondent à la philosophie, aux valeurs et au message de votre marque. Par exemple, une entreprise technologique moderne bénéficierait d’arrière-plans élégants et minimalistes, tandis qu’un blog sur la nature pourrait opter pour des paysages terrestres.
Considérez le but de l'image
Déterminez la réponse émotionnelle que vous souhaitez susciter. Les images doivent améliorer le contenu et non le détourner. Par exemple, une vue apaisante sur l’océan pourrait bien fonctionner pour les sites de bien-être et de méditation.
Maintenir la simplicité
Les images chargées peuvent submerger le spectateur et nuire au contenu de votre site Web. Sélectionnez des images avec un point focal clair ou des motifs doux qui maintiennent l’intérêt visuel sans distraction.
Harmonie des couleurs
Assurez-vous que l'image d'arrière-plan complète la palette de couleurs de votre site. Des outils comme Adobe Color peuvent vous aider à identifier des couleurs harmonisées qui maintiennent la cohérence tout au long de votre conception.
Images de haute qualité
Utilisez des images haute résolution pour améliorer l’attrait visuel. Des images de mauvaise qualité peuvent donner à votre site une apparence non professionnelle et nuire à l'expérience utilisateur.
2. Optimisation des tailles et des formats d'image pour une utilisation sur le Web
Choisissez le bon format
JPEG pour les photographies : utilisez le format JPEG pour les photos, car il offre une bonne qualité avec des fichiers de taille relativement petite.
PNG pour les graphiques : utilisez PNG pour les images contenant du texte, des graphiques ou nécessitant de la transparence, bien que cela entraîne souvent des fichiers de plus grande taille.
WebP pour une utilisation Web : pensez à utiliser le format WebP, qui offre une compression et une qualité supérieures pour une utilisation Web.
Dimensions de la taille de l'image
Bonnes dimensions : redimensionnez vos images en fonction des dimensions nécessaires à votre mise en page. Les images volumineuses peuvent prendre plus de temps à charger, ce qui affecte négativement l'expérience utilisateur.
Utilisez 1 920 x 1 080 pour les arrière-plans : une résolution courante pour les images d'arrière-plan est de 1 920 x 1 080 pixels, adaptée à la plupart des appareils, mais assurez-vous qu'elle est correctement dimensionnée pour votre conception.
Techniques de compression
Compresser les images : utilisez des outils comme ImageRecycle pour réduire la taille des fichiers sans compromettre la qualité.
Lazy Loading : implémentez lazy loading pour améliorer les temps de chargement en chargeant uniquement les images au fur et à mesure qu'elles deviennent visibles pour l'utilisateur.
3. Assurer la compatibilité avec différentes tailles d'écran et appareils
Conception réactive
Requêtes multimédias CSS : utilisez les requêtes multimédias CSS pour ajuster les images d'arrière-plan en fonction de différentes tailles d'appareils, permettant ainsi une expérience personnalisée sur mobile, tablette et ordinateur de bureau.
Techniques d'image d'arrière-plan : utilisez la taille d'arrière-plan : couverture ; Propriété CSS. Cela garantit que l'image couvre toute la zone sans déformer le rapport hauteur/largeur et est disponible dans tous les principaux constructeurs de pages comme option pour ajuster l'image.
Test sur tous les appareils
Test du navigateur : testez votre site Web sur plusieurs navigateurs et appareils pour vous assurer que l'image d'arrière-plan s'affiche correctement. Certains types de fichiers peuvent ne pas sembler corrects ou ne peuvent pas fonctionner sur certains navigateurs.
Aperçu de la conception réactive : des outils tels que les outils de développement de Google Chrome peuvent vous aider à voir comment votre site apparaît sur différents appareils avant de finaliser la conception.
Appel à tous les webmasters !
Gagnez du temps et augmentez votre productivité avec WP Media Folder . Organisez sans effort les fichiers multimédias des clients, créez des galeries personnalisées et offrez une expérience utilisateur transparente.
Mettez à niveau vos projets de site Web maintenant !
Personnalisez votre site WordPress au maximum
Les images d'arrière-plan faisant partie de l'ensemble des outils dont nous disposons pour personnaliser notre site WordPress, nous pouvons utiliser des plugins comme WP Media Folder et des constructeurs de pages comme Elementor ou Gutenberg pour les ajouter et les modifier afin que notre site ne ressemble à aucun autre site.
Cela nous donne non seulement la possibilité d'afficher nos images d'une autre manière, mais nous donne également la possibilité de créer de nouvelles sections entièrement personnalisées uniquement pour notre site WordPress ! Alors qu'est-ce que tu attends ? Commencez à créer vos images d'arrière-plan dès maintenant !
Lorsque vous vous abonnez au blog, nous vous enverrons un e-mail lorsqu'il y aura de nouvelles mises à jour sur le site afin que vous ne les manquiez pas.








commentaires