Comment optimiser Google Core Web Vitals sur WordPress
Les Core Web Vitals sont des mesures essentielles qui évaluent les performances de votre site Web, ayant un impact à la fois sur l'expérience utilisateur et sur les classements SEO. Il est toujours important de garder cela à l'esprit lors du développement/création d'un site.
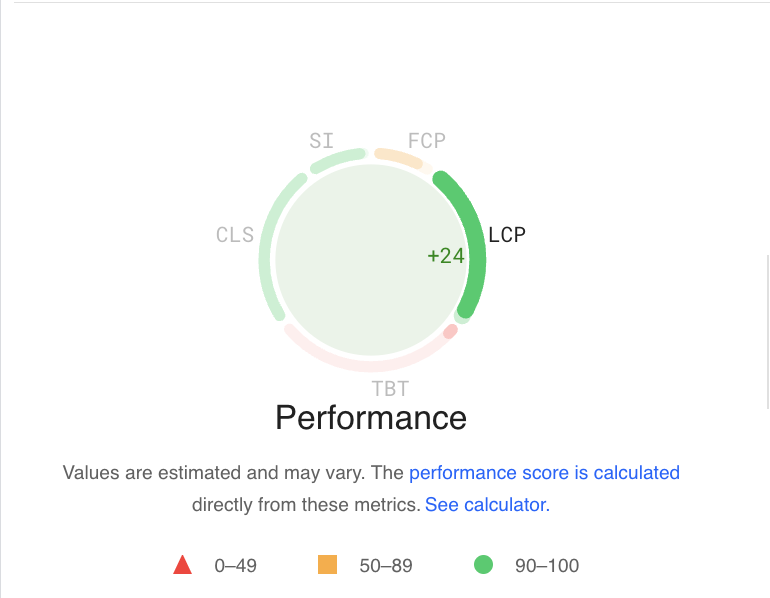
Les trois métriques principales : Largest Contentful Paint (LCP), First Input Delay (FID) et Cumulative Layout Shift (CLS) mesurent respectivement les performances de chargement, l'interactivité et la stabilité visuelle. Ce guide présente des étapes concrètes et des conseils pour améliorer ces mesures et optimiser les performances de votre site Web.
Table des matières
La plus grande peinture de contenu (LCP)
Qu’est-ce que le LCP ?
LCP mesure le temps nécessaire pour que le plus grand élément de contenu visible sur une page Web (comme une image, une vidéo ou un bloc de texte) se charge et devienne visible pour les utilisateurs. Cette métrique se concentre sur les performances de chargement de la page et évalue la rapidité avec laquelle le contenu principal de la page est rendu.
Comment le LCP affecte-t-il les éléments essentiels du Web ?
Perception de la vitesse par l'utilisateur : un LCP rapide signifie que les utilisateurs voient rapidement la partie la plus importante de la page, ce qui améliore leur perception de la vitesse de chargement du site.
Engagement des utilisateurs : un LCP de 2,5 secondes ou moins est considéré comme bon. Si le LCP dépasse ce seuil, les utilisateurs peuvent devenir frustrés et quitter la page avant qu'elle ne se charge complètement.
Facteur de classement SEO : Google utilise LCP comme signal de classement. Un site avec un mauvais LCP peut être moins bien classé dans les résultats de recherche, affectant la visibilité et le trafic.
Facteurs clés affectant le LCP
Temps de réponse du serveur : des réponses lentes du serveur peuvent retarder considérablement le rendu du contenu principal. Optez pour un hébergement fiable et envisagez d'utiliser la mise en cache pour améliorer les temps de réponse.
Temps de chargement des ressources : les images volumineuses et les scripts lourds peuvent ralentir LCP. Optimisez les images et assurez-vous que les scripts sont chargés correctement pour limiter leur impact sur le rendu.
Rendu côté client : évitez de vous fier uniquement au rendu côté client pour les éléments importants. Le préchargement des ressources clés peut contribuer à garantir un chargement rapide du contenu.
Stratégies d'amélioration
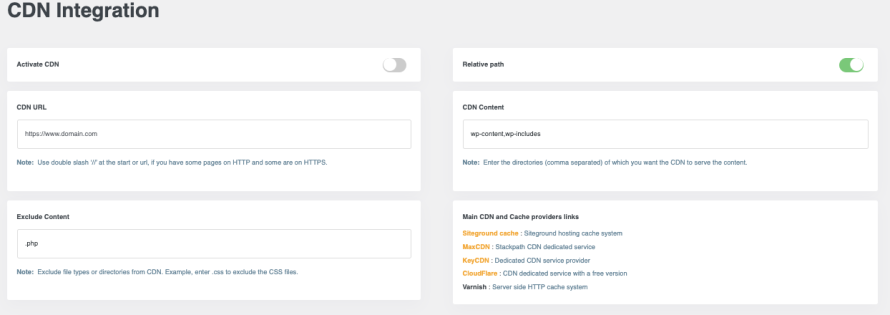
Utilisez un Content Delivery Network (CDN ) pour réduire la latence en diffusant le contenu à partir d'un serveur plus proche de l'utilisateur. Un Content Delivery Network (CDN) est un réseau de serveurs stratégiquement répartis sur divers emplacements géographiques. L'objectif principal d'un CDN est de stocker des copies du contenu de votre site Web (tels que des images, des feuilles de style et des scripts) et de les transmettre aux utilisateurs à partir du serveur le plus proche. Cela réduit la distance que les données doivent parcourir lorsqu'un utilisateur accède à votre site, ce qui entraîne des temps de chargement plus rapides et des performances améliorées du site Web.
Il existe de nombreuses options pour CDN, de bons exemples sont CloudFlare, MaxCDN et KeyCDN.
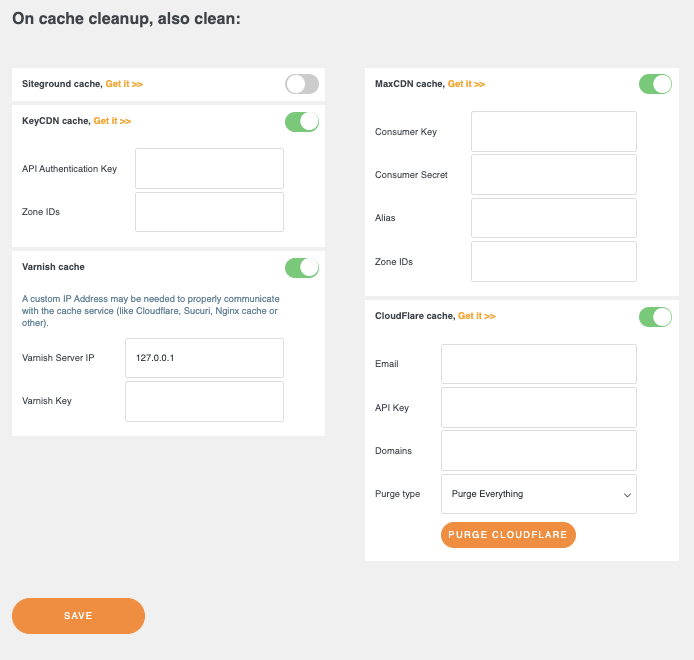
Tous ces éléments peuvent être facilement intégrés à l’aide du plugin WordPress Speed Optimization qui dispose d’un outil d’intégration CDN où nous pouvons facilement intégrer et gérer notre service.
Il dispose également d'une option permettant d'effacer facilement notre CDN lors de la suppression de la mise en cache au cas où vous mettriez à jour un actif, il nous suffit d'ajouter les clés du service utilisé, et nous avons également un lien direct pour les obtenir.
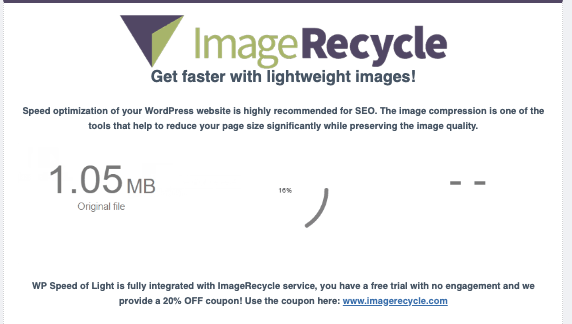
Optimisez les tailles et les formats d'image en utilisant des formats modernes comme WebP, ces formats permettent à vos images d'utiliser des optimisations du côté du fichier, il existe des outils géniaux comme ImageRecycle qui a une intégration dans WP Speed of Light .
Donnez la priorité au contenu au-dessus de la ligne de flottaison, chargez les CSS critiques et donnez la priorité au rendu du contenu au-dessus de la ligne de flottaison pour améliorer la vitesse de chargement perçue. L'utilisation du
plugin de vitesse WordPress vous aiderait également à améliorer la charge CSS sur votre site en tant qu'outil de performances complet.
Minimisez l'utilisation de plugins lourds qui peuvent affecter les temps de rendu, généralement moins c'est plus quand on parle de plugins et nous devons garder à l'esprit que chaque plugin ajoute un ensemble de fichiers avec beaucoup de code qui pourraient être chargés sur chaque page/article, nous devrions essayer d'éviter d'utiliser des plugins obsolètes ainsi que des plugins avec des fonctionnalités similaires, car cela pourrait entraîner des problèmes de performances.
Délai de première entrée (FID)
Qu’est-ce que le FID ?
Le FID mesure le temps écoulé entre le moment où un utilisateur interagit pour la première fois avec une page Web (par exemple en cliquant sur un lien ou un bouton) et le moment où le navigateur commence à traiter cette interaction. Cette métrique capture la réactivité de la page et reflète la rapidité avec laquelle un utilisateur peut interagir avec le contenu.
Comment le FID affecte-t-il les éléments essentiels du Web ?
Expérience utilisateur : un FID faible indique qu'un site est réactif et permet aux utilisateurs d'interagir avec lui sans frustration. Si le délai est long, les utilisateurs peuvent penser que le site ne répond pas ou est en panne, ce qui peut conduire à un abandon.
Importance pour l'interactivité : le FID est particulièrement critique pour les applications Web et les sites Web interactifs, où les utilisateurs attendent un retour rapide de leurs interactions.
Impact SEO : tout comme le LCP, le FID est un facteur de classement pour Google. Un FID élevé peut avoir un impact négatif sur les performances d'un site dans les classements de recherche.
Facteurs clés affectant le FID
Temps d'exécution de JavaScript : les tâches JavaScript de longue durée peuvent bloquer le thread principal, entraînant des retards dans les réponses aux entrées de l'utilisateur.
Gestionnaires d'événements : si les gestionnaires d'événements ne sont pas optimisés, ils peuvent ajouter des retards importants lorsque les utilisateurs interagissent avec votre site.
Stratégies d'amélioration
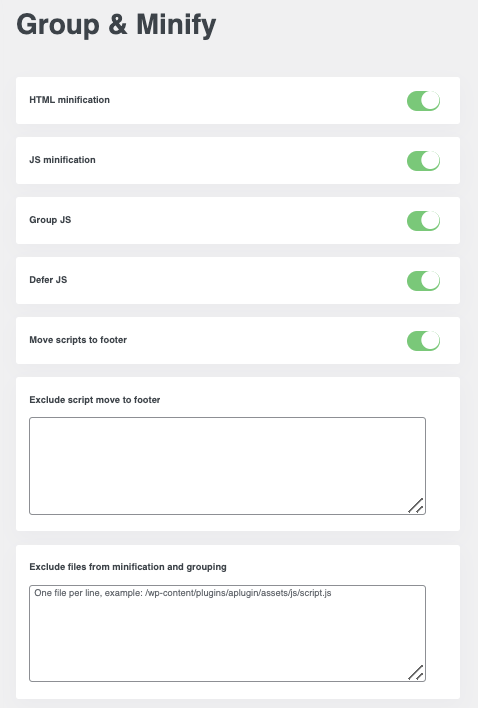
Réduisez et différez les fichiers JavaScript non essentiels pour minimiser leur impact sur le thread principal.
Il est important d'optimiser les fichiers JavaScript qui pourraient bloquer le rendu de notre site, et cela peut être fait en les réduisant (réduisant) et en les différant (en les déplaçant vers le pied de page pour qu'ils se chargent après le contenu du site). Il existe de nombreux plugins qui pourraient aider avec ceci, un bon exemple est WP Speed of Light qui a une simple option de bascule pour optimiser ces fichiers.
Utilisez des Web Workers pour gérer des calculs complexes à partir du thread principal, améliorant ainsi la réactivité des événements d'entrée, ceux-ci sont généralement recommandés par les services d'hébergement.
Changement de mise en page cumulatif (CLS)
Qu’est-ce que CLS ?
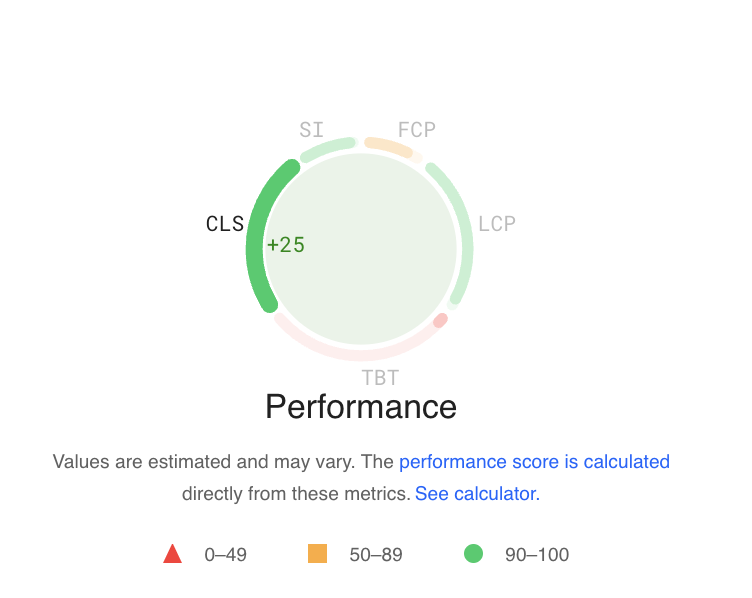
CLS mesure la stabilité visuelle d'une page Web en calculant le nombre de changements de mise en page inattendus qui se produisent pendant la phase de chargement de la page. Il quantifie la quantité de mouvement du contenu sur l'écran, ce qui peut être choquant pour les utilisateurs.
Comment CLS affecte-t-il les éléments essentiels du Web ?
Frustration de l'utilisateur : un score CLS élevé signifie que les éléments de la page se déplacent de manière inattendue, conduisant à une mauvaise expérience utilisateur. Par exemple, si un utilisateur est sur le point de cliquer sur un bouton, mais que celui-ci change de position en raison du chargement d'un nouveau contenu, il peut finir par cliquer sur le mauvais élément ou perdre sa place.
Stabilité du contenu : un score CLS inférieur à 0,1 est considéré comme bon. Les sites avec un CLS élevé peuvent faire fuir les utilisateurs en raison du sentiment d'instabilité et d'imprévisibilité.
Considération SEO : Google considère CLS comme faisant partie de ses critères de classement, ce qui signifie que les sites avec une mauvaise stabilité visuelle peuvent être désavantagés dans les classements de recherche.
Facteurs clés affectant CLS
Images sans dimensions : les images qui n'ont pas de largeur et de hauteur définies peuvent entraîner des changements de mise en page lors de leur chargement.
Contenu dynamique : les publicités, les iframes ou tout contenu chargé de manière asynchrone peuvent déplacer le contenu existant.
Chargement des polices : l'utilisation de polices non standard peut souvent entraîner des changements de mise en page lors du chargement de la police préférée.
Stratégies d'amélioration
Spécifiez toujours les attributs de largeur et de hauteur pour les images, en vous assurant qu'un espace leur est réservé avant leur chargement, cela est généralement possible directement à partir du générateur de page utilisé, vous devriez pouvoir vérifier l'endroit exact et le définir, permettant à WordPress de générer des vignettes avec celles-ci. dimensions et servir l’image correcte.
Utilisez CSS pour réserver de l'espace pour les éléments dynamiques ou implémenter des conteneurs fixes pour les publicités et autres contenus susceptibles de se déplacer pendant le chargement.
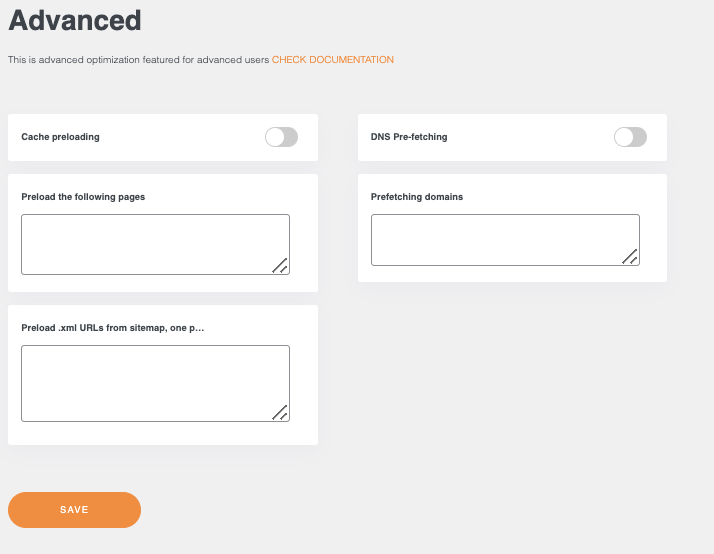
Préchargez les polices essentielles pour réduire les risques de changements de mise en page causés par un chargement tardif des polices.
Il existe des plugins comme WP Speed of Light qui vous permettent non seulement de précharger des polices mais également des pages et des domaines, vous permettant ainsi d'avoir un contrôle total sur votre site et ce qui est chargé en premier.
Vous pouvez également utiliser une balise HTML directe avec l' rel="preload" sur l'en-tête qui permettra au navigateur de savoir ce qui doit être chargé en premier.
Améliorez vos performances WordPress et votre référencement
Il s'agit d'un guide complet qui vous permet de savoir quels sont les aspects les plus importants à vérifier lors de l'amélioration des performances générales de notre site, ainsi que les éléments essentiels afin que nous puissions développer et concevoir notre site en gardant tous ces éléments à l'esprit.
Nous pouvons également voir comment WP Speed of Light nous aide lors de l'optimisation de notre site car il ne s'agit pas seulement de développer avec de bonnes pratiques, nous avons également besoin d'outils qui pourraient nous aider à optimiser et permettre au navigateur de comprendre comment charger notre site pour de meilleures performances. qu'est-ce que tu attends ? Commencez à optimiser votre site dès maintenant !
Lorsque vous vous abonnez au blog, nous vous enverrons un e-mail lorsqu'il y aura de nouvelles mises à jour sur le site afin que vous ne les manquiez pas.










commentaires