Guide complet du bloc WooCommerce
WooCommerce est l'un des plugins les plus populaires pour créer des sites de commerce électronique sur WordPress. WooCommerce Blocks est l'un des plugins de WooCommerce, conçu pour permettre aux utilisateurs de créer plus facilement des boutiques en ligne sur WordPress. WooCommerce Blocks vous aide à créer des pages de magasin personnalisées, à afficher vos produits et à ajouter des fonctionnalités de commerce électronique avancées telles que le filtrage et la recherche de produits, le tout sans écrire une seule ligne de code.
Table des matières
- Qu’est-ce que le bloc WooCommerce ?
- Fonctionnalité de liste du bloc WooCommerce
- Comment utiliser le bloc de grille de produits dans WooCommerce
- Comment ajouter des produits vedettes à votre page
- Comment ajouter des blocs de filtres dans WooCommerce
- Blocs de panier et de paiement
- Comment personnaliser la page d'achat sur WooCommerce
- Créez votre boutique en ligne avec WooCommerce Bloquez et vendez votre produit
- Conclusion
Vous devez installer le plugin WordPress WooCommerce Blocks pour utiliser ces nouveaux blocs. Ce plugin est un terrain de test pour des fonctionnalités expérimentales qui pourraient être ajoutées au cœur de WooCommerce.
Dans ce guide pratique, nous aborderons les fonctionnalités des blocs WooCommerce et comment les personnaliser.
Qu’est-ce que le bloc WooCommerce ?
Les blocs WooCommerce sont une collection de blocs intégrés à l' éditeur de blocs WordPress (Gutenberg) qui vous permettent d'ajouter facilement diverses fonctionnalités et fonctionnalités WooCommerce à vos pages et publications. Sans écrire de code, ces blocs vous permettent de présenter des produits, des catégories de produits, des filtres de recherche, des paniers d'achat, des caisses, etc.
En termes plus simples, les blocs WooCommerce sont des composants prédéfinis que vous pouvez insérer dans votre site WordPress à l'aide de l'éditeur de blocs, offrant ainsi un moyen simple d'incorporer des fonctionnalités de commerce électronique optimisées par WooCommerce. Il s’agit du plugin principal de WooCommerce, vous les obtenez donc automatiquement lorsque vous installez et activez WooCommerce sur votre site WordPress.
En outre, ils s'intègrent parfaitement à l'éditeur de blocs WordPress, vous permettant de créer des pages de produits personnalisées, des mises en page de catégories et des expériences d'achat à l'aide d'une interface glisser-déposer familière.
Fonctionnalité de liste du bloc WooCommerce
Après avoir compris ce qu'est le bloc WooCommerce, nous discuterons ensuite de chaque fonctionnalité fournie une par une :
- Tous les produits : affiche tous les produits du magasin sous forme de grille.
- Filtres de produits actifs : affiche les filtres de produits actifs sous forme de liste ou sous forme de puces (semblables à des boutons).
- Tous les avis : affiche tous les avis sur les produits.
- Produit le plus vendu : affiche les produits les plus vendus sous forme de grille.
- Paiement : affiche un formulaire permettant aux clients de finaliser leurs commandes.
- Panier : affiche le panier.
- Catégorie en vedette : met en évidence des catégories de produits spécifiques ainsi que des boutons d'appel à l'action.
- Produit en vedette : affiche les produits en vedette sélectionnés.
- Filtrer par prix : affiche une fourchette de prix dans laquelle les clients peuvent filtrer les produits. Vous pouvez également activer une fourchette de prix modifiable en cliquant sur un bouton ou un texte ici.
- Filtrer par stock : permet de filtrer les produits en fonction de l'état de disponibilité des stocks. Cette fonctionnalité offre des options pour afficher les produits en stock, en rupture de stock ou en cours de réapprovisionnement.
- Filtrer par note : permet aux clients de filtrer les produits en fonction des notes.
- Filtrer par attribut : filtre les produits en fonction de la taille ou de la couleur.
- Produits triés sur le volet : affiche les produits triés sur le volet sous forme de grille, vous permettant de choisir les produits à afficher spécifiquement.
- Mini panier : fournit un bref aperçu du panier.
- Produits les plus récents : affiche les produits les plus récents disposés dans une grille. format. Ils peuvent être personnalisés en ajoutant/supprimant des éléments tels que le titre, le prix, la note et le bouton d'achat.
- Produit en vente : affiche les produits actuellement en vente sous forme de grille et peut être personnalisé en ajoutant/supprimant des éléments tels que le titre, le prix, la note et le bouton d'achat.
- Recherche de produits : ajoute une barre de recherche pour faciliter la recherche de produits par les clients.
- Produit par balise : affiche les produits avec des balises/étiquettes spécifiques dans un format de grille.
- Produit par attribut : affiche les produits avec des attributs spécifiques (couleur, taille, etc.) sous forme de grille.
- Produit par catégorie : affiche les produits en fonction des catégories sous forme de grille.
- Sous-produits d’avis : affiche les avis regroupés par produit.
- Examen par catégorie : affiche les avis sur les produits de catégories spécifiques.
- Produit unique : affiche une vue détaillée pour un seul produit.
- Produits les mieux notés : affiche les produits les mieux notés sous forme de grille.
Comment utiliser le bloc de grille de produits dans WooCommerce
En plus de découvrir les fonctionnalités disponibles dans les blocs WooCommerce, essayons d'utiliser ou d'ajouter une grille de produits dans WooCommerce. Assurez-vous d'avoir installé le plugin de blocs WooCommerce sur votre site Web. Voici comment l'ajouter :
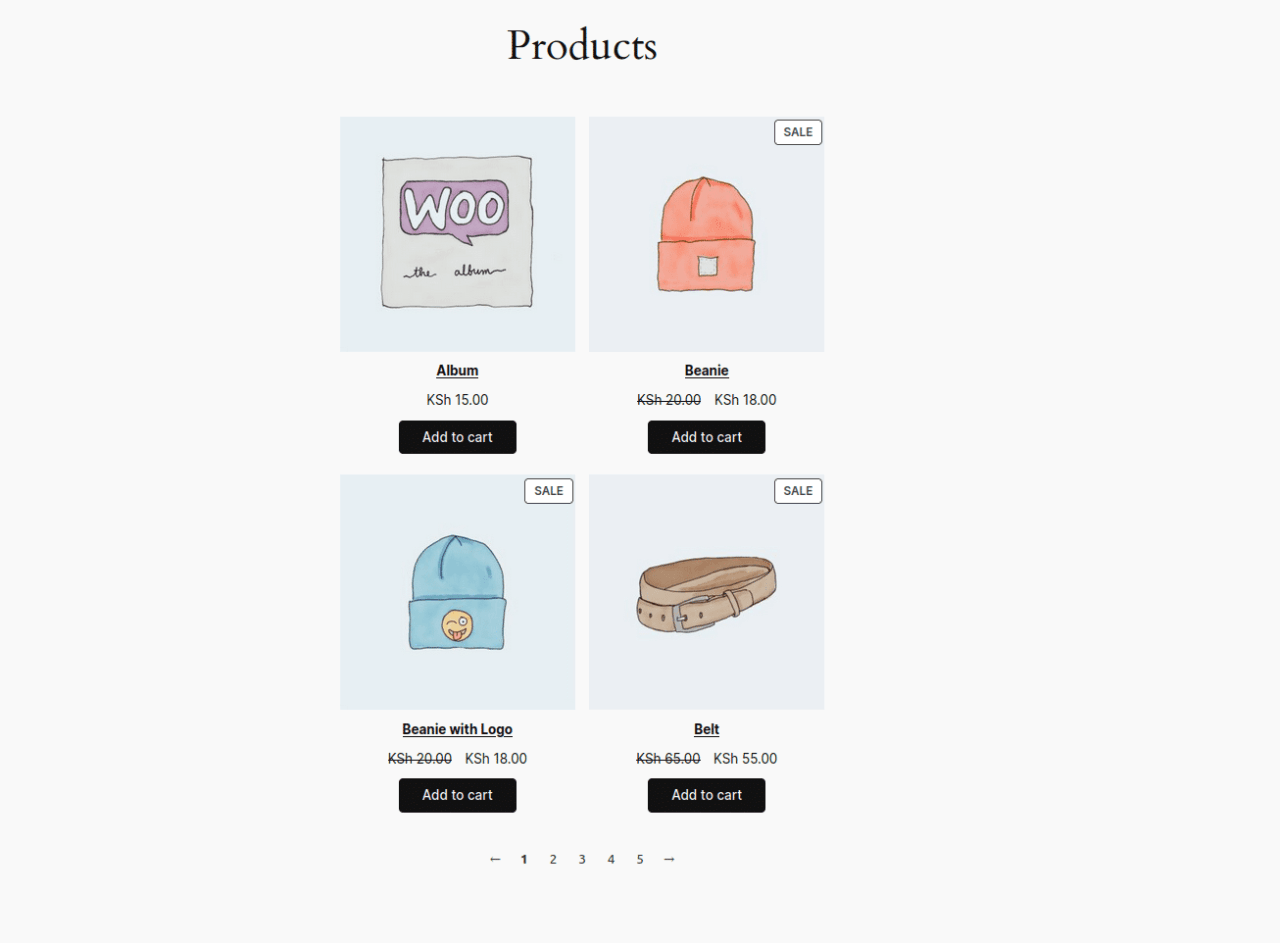
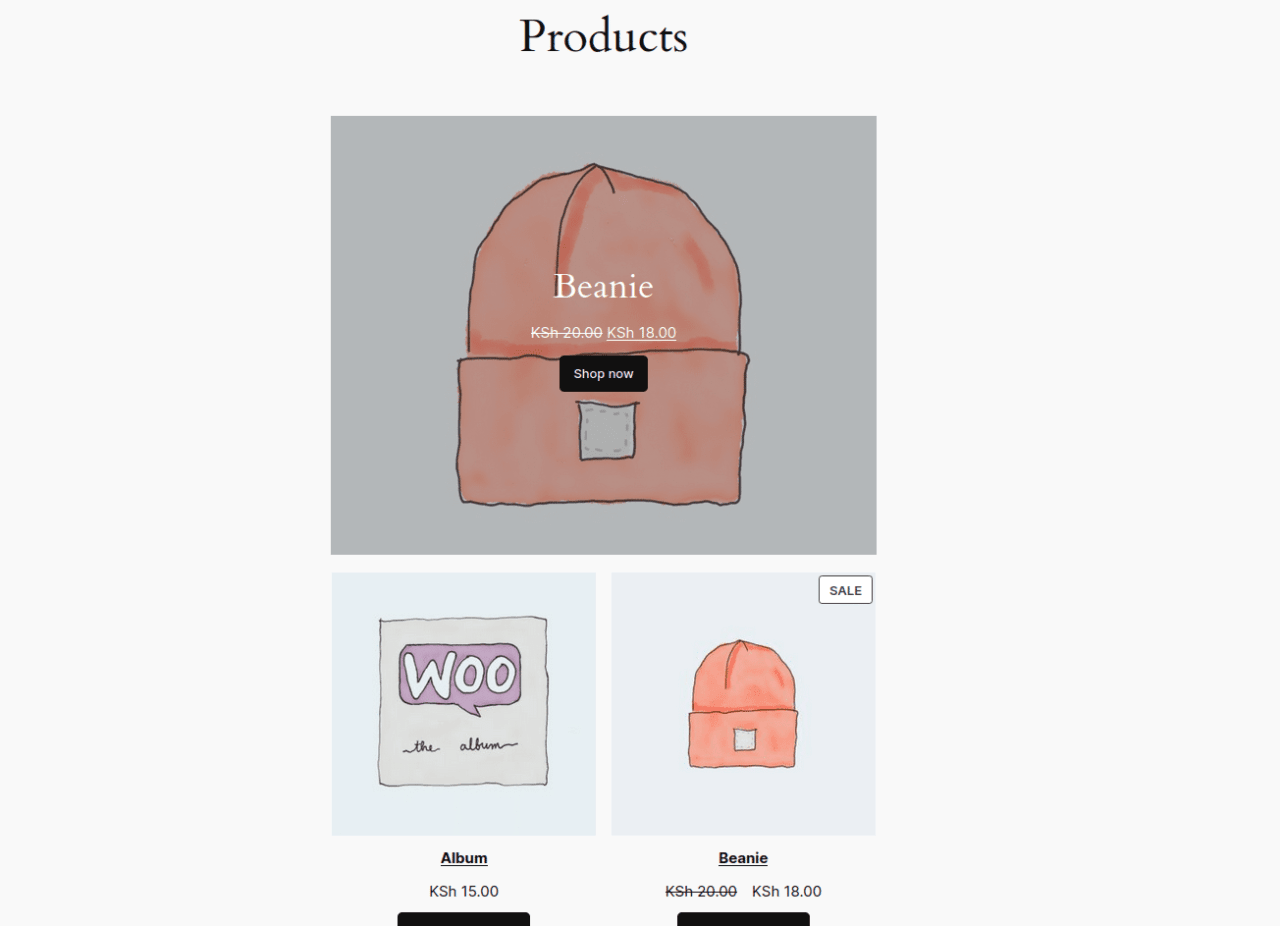
1. Ouvrez la page ou la publication sur laquelle vous souhaitez afficher la grille des produits, puis saisissez le titre « Produit ».
2. Dans le volet de navigation de gauche , cliquez sur le bouton (+) > faites défiler jusqu'à la section WooCommerce > sélectionnez « grille de produits ».
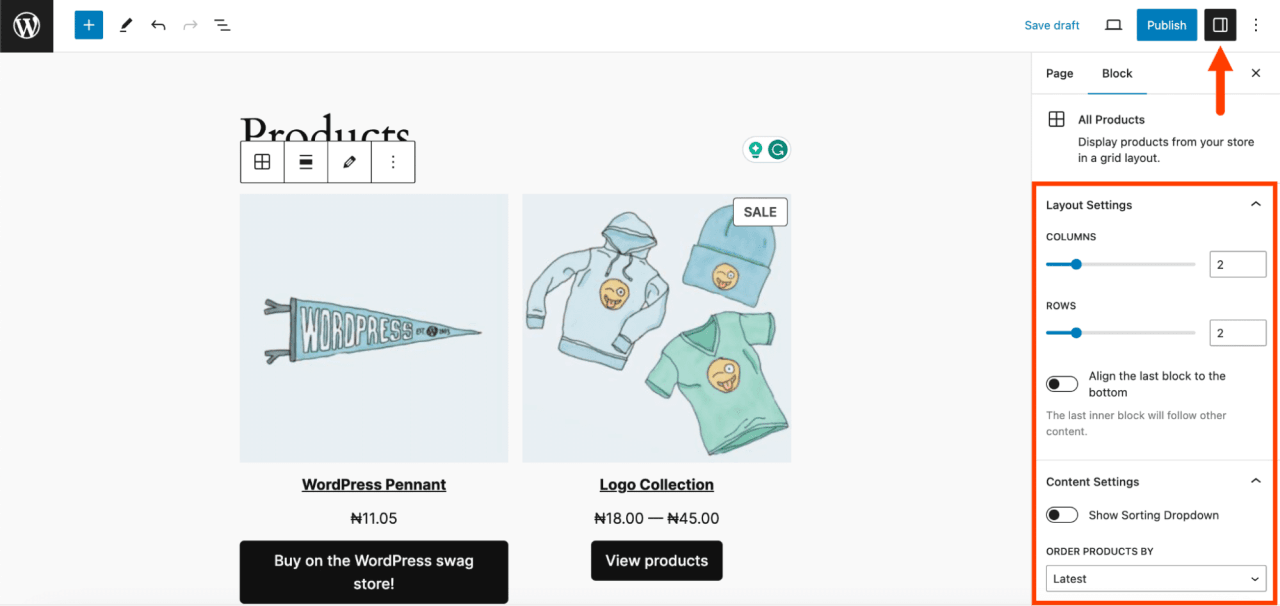
3. Ensuite, pour configurer le bloc , allez dans le panneau de droite.
Dans ce panneau, vous pouvez ajuster plusieurs choses, notamment :
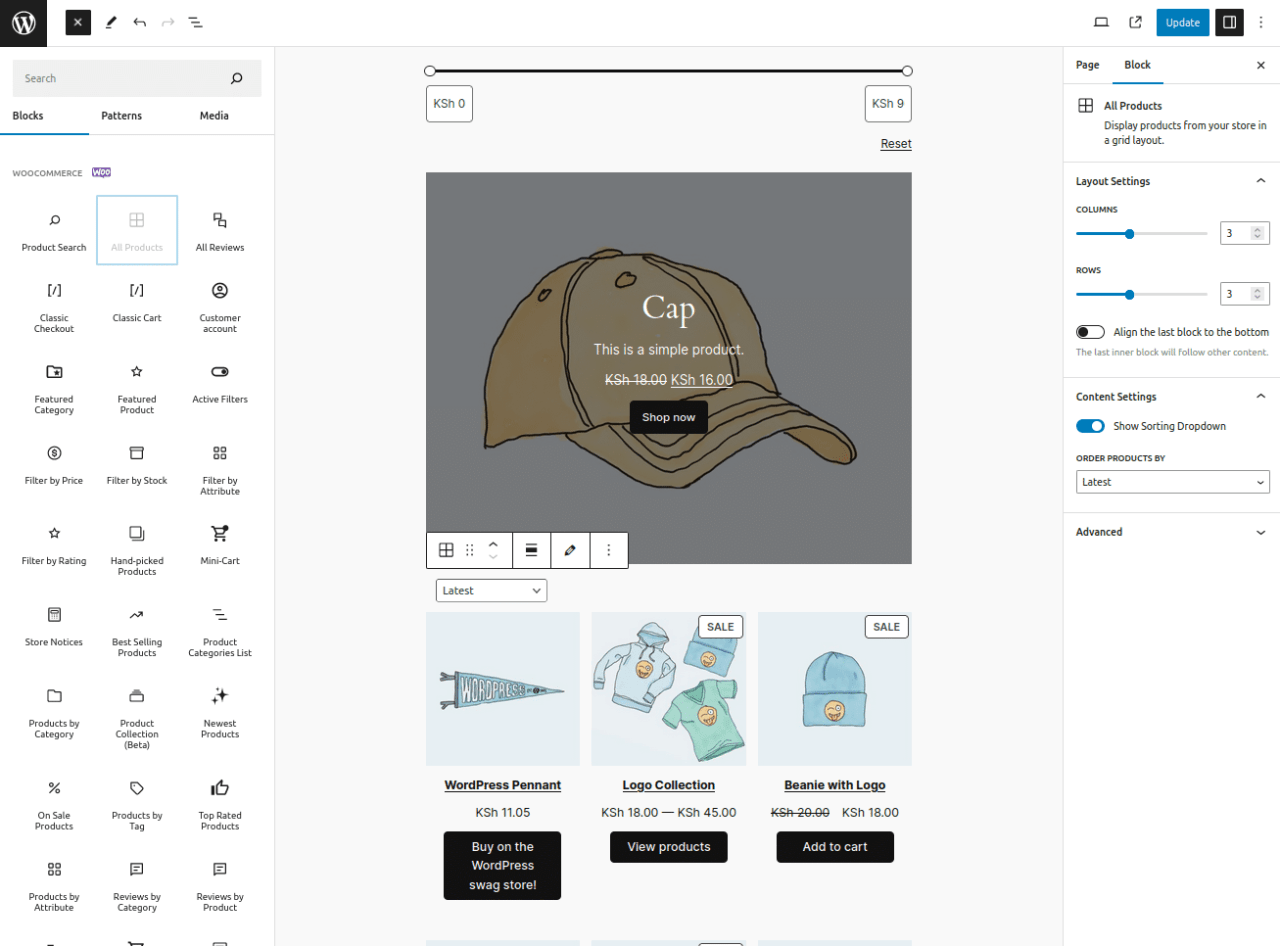
- Paramètres de mise en page : vous pouvez personnaliser le nombre de lignes et de colonnes affichées dans la grille de produits. Par exemple, définissez les deux sur 2 pour une vue équilibrée.
- Paramètres de contenu : Vous pouvez afficher un menu déroulant pour trier les produits. Cette fonctionnalité permet aux clients de trier les produits selon leurs préférences. Vous pouvez le désactiver si ce n'est pas nécessaire.
- Style avancé : vous pouvez ajouter des classes CSS pour personnaliser l’apparence.
Comment ajouter des produits vedettes à votre page
Le bloc Produit en vedette vous permet de présenter des produits spécifiques sur votre page ou votre publication. Avec ce bloc, vous pouvez sélectionner des produits, personnaliser leur apparence et les placer dans votre contenu pour attirer les visiteurs vers les articles que vous souhaitez promouvoir.
Pour ajouter le bloc de produits en vedette, procédez comme suit :
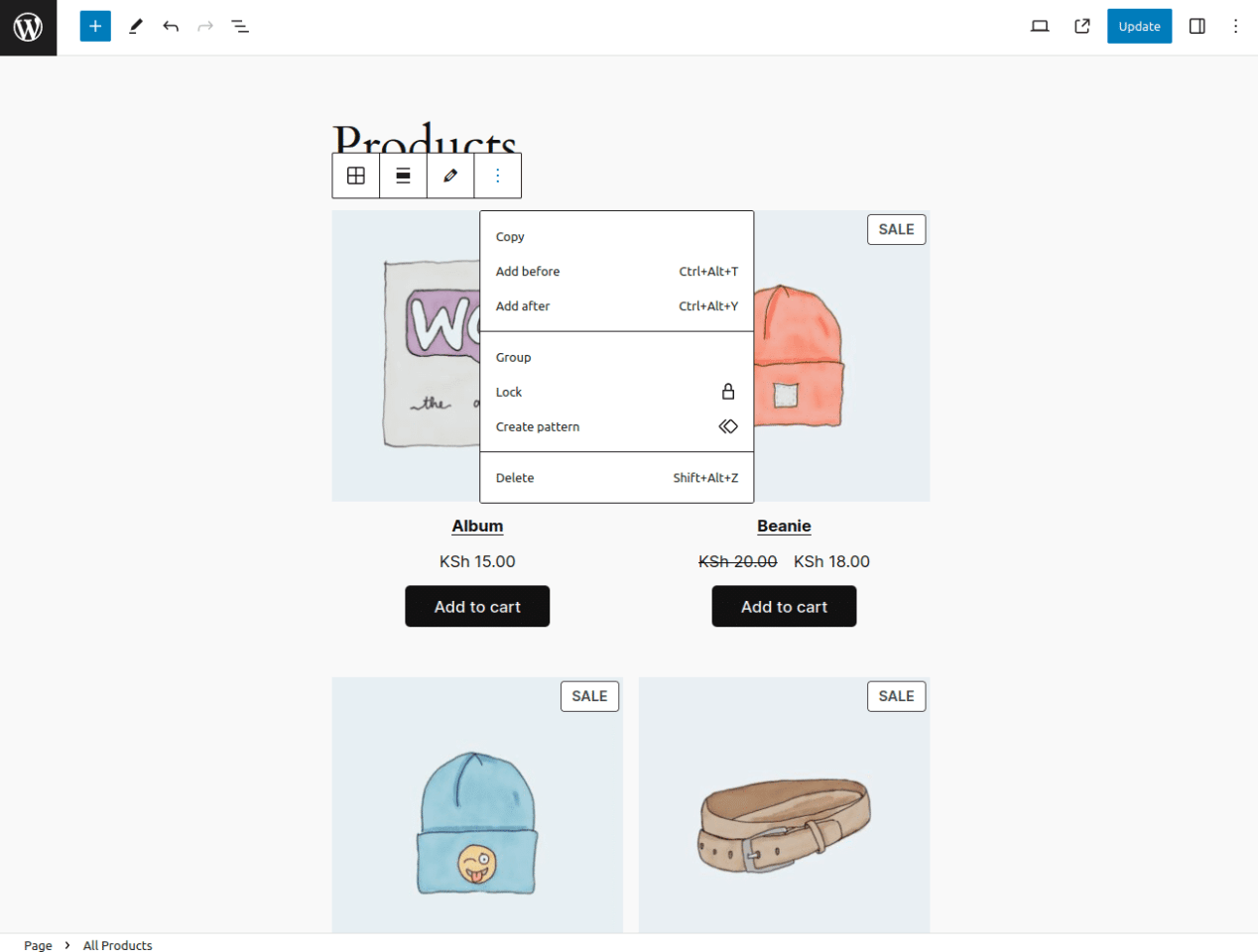
1. Ouvrez la page ou la publication où vous souhaitez l'ajouter. Par exemple, si vous le placez au-dessus de la grille de produits, créez un espace dans cette zone et cliquez sur le bouton « + » qui apparaît.
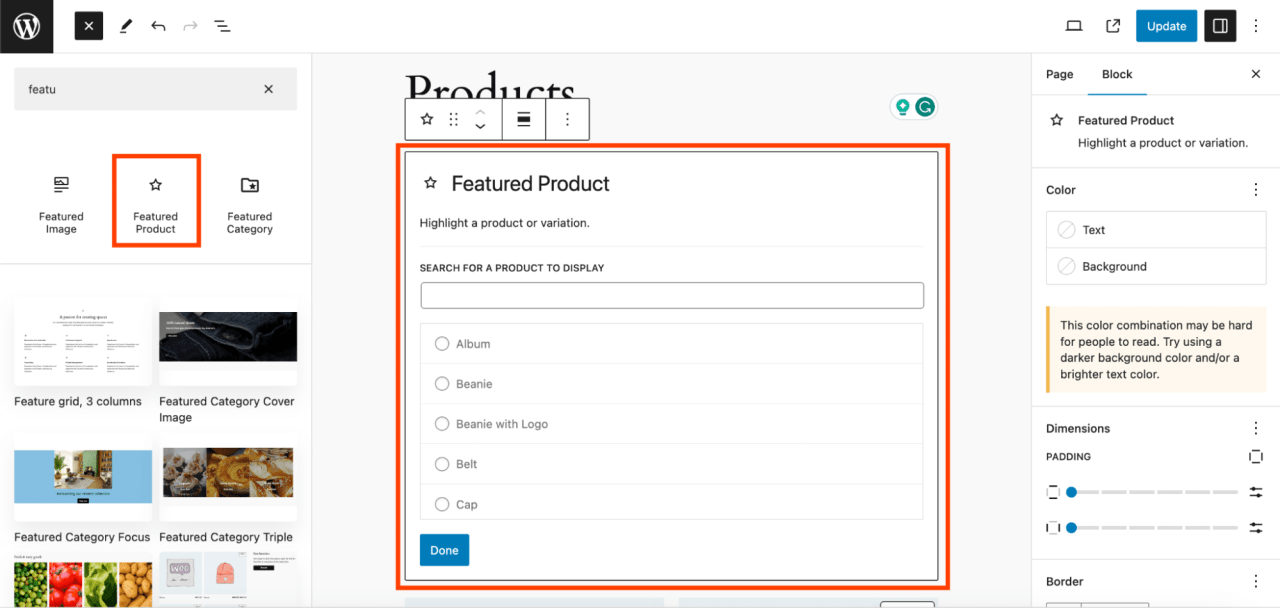
2. Sélectionnez le bouton « + » dans la barre d'outils de blocage pour ouvrir la liste de blocage, puis recherchez et sélectionnez « Produit en vedette ».
3. Choisissez les produits que vous souhaitez mettre en avant, puis cliquez sur « Terminé ».
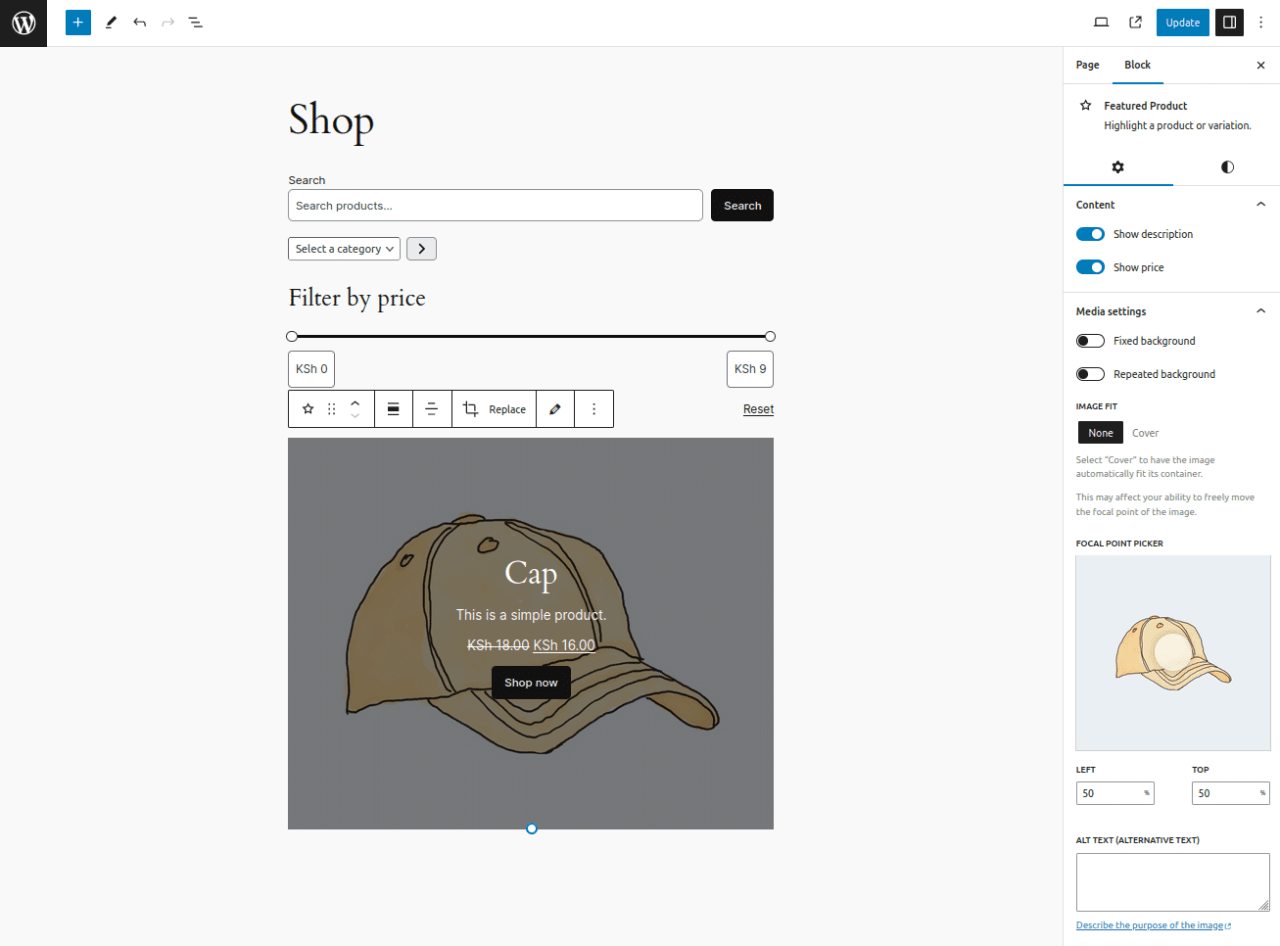
4. Pour personnaliser l'apparence du bloc, cliquez sur « Paramètres ». Dans le panneau des paramètres, vous pouvez régler plusieurs éléments, notamment :
- Afficher ou masquer la description et le prix du produit.
- Configurer l'affichage des médias (image et vidéo).
- Ajoutez un texte alternatif pour les images de produits.
- Sélectionnez la couleur de superposition de bloc.
- Ajustez l’opacité du bloc.
5. Après l'ajustement, vous pouvez publier ou mettre à jour la page pour voir l'affichage de votre bloc de produits en vedette.
Comment ajouter des blocs de filtres dans WooCommerce
Le bloc Filtre WooCommerce permet aux clients de trouver facilement des produits qui correspondent à leurs critères de recherche. En proposant des options de filtrage, les clients peuvent rapidement affiner les résultats de recherche aux produits qui les concernent.
Pour ajouter le bloc de filtre, procédez comme suit :
- Ouvrez la page ou la publication dans laquelle vous souhaitez placer le bloc de filtre.
- Déterminez l’emplacement souhaité pour placer le bloc filtrant.
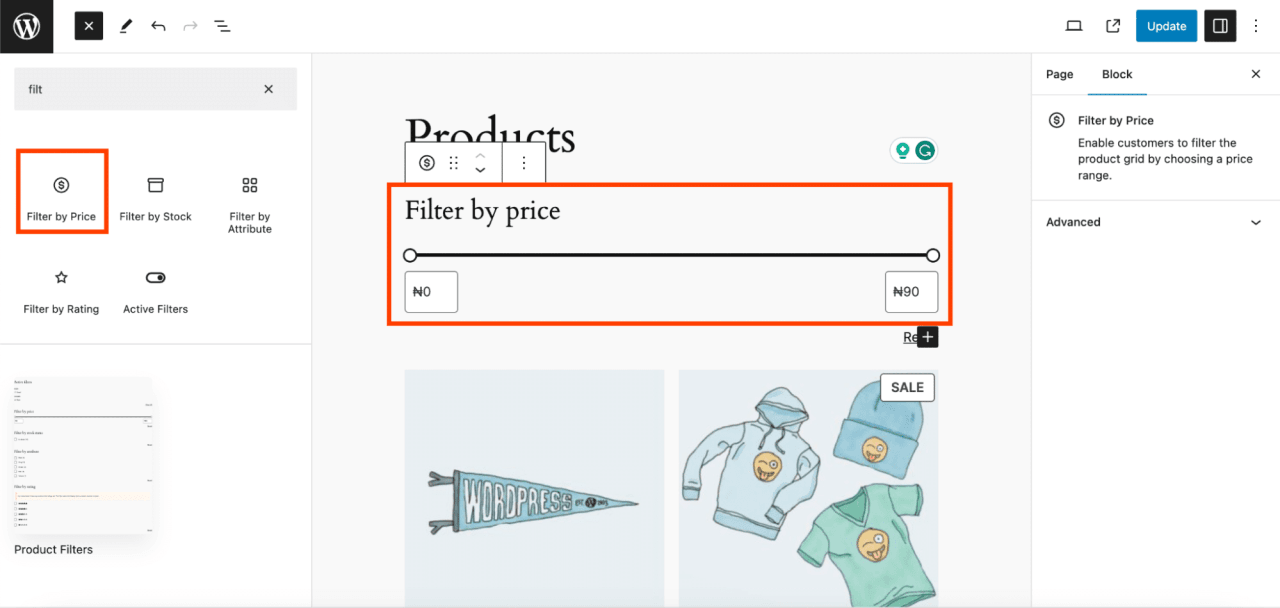
- Dans la barre d'outils de l'éditeur de blocs, cliquez sur le bouton « + » et recherchez les options de filtre WooCommerce telles que le filtre de prix, le filtre de stock, le filtre d'attribut et le filtre de notation.
Parlons maintenant de chaque type de filtre disponible.
Ajout d'un filtre par prix
Le bloc de produits de filtre de prix vous permet d'ajouter une fonction de filtrage qui permet aux utilisateurs de sélectionner la fourchette de prix souhaitée. La fourchette de prix peut être affichée sous forme de boutons modifiables ou de texte normal. Vous pouvez ajouter des boutons si vous le souhaitez et ajuster leur niveau de titre.
Ajout d'un filtre par attribut
Le bloc de filtre d'attributs de produit permet aux utilisateurs de filtrer les produits en fonction d'attributs tels que la couleur et la taille. Vous pouvez choisir les attributs que vous souhaitez utiliser dans la liste disponible. Son affichage peut se faire sous forme de liste ou de menu déroulant. Vous pouvez également configurer le type de requête sur AND ou OR. Les autres fonctionnalités incluent l'affichage du nombre de produits, la sélection du niveau de titre, l'ajout de boutons et le choix du filtre.
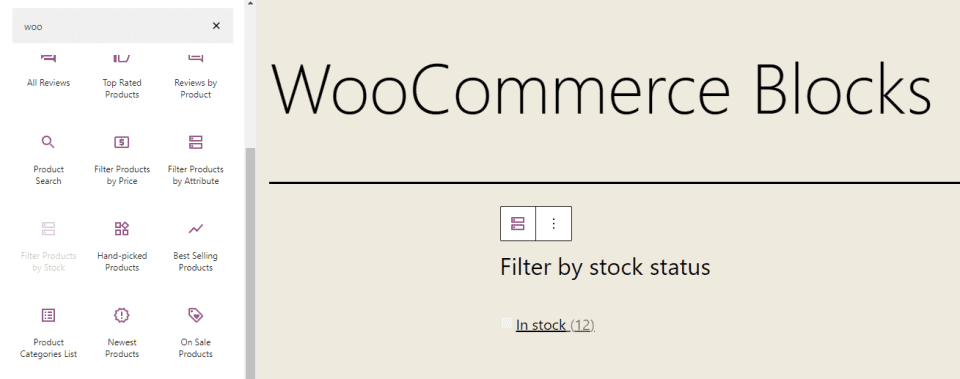
Ajout d'un filtre par stock
Le bloc de filtre de produits sur l'état du stock permet aux utilisateurs d'afficher les produits en fonction de leur état de disponibilité. Ils peuvent afficher les produits disponibles (en stock), en rupture de stock (en rupture de stock) ou en rupture de stock. Vous pouvez également le configurer pour afficher le nombre de produits, sélectionner le niveau de titre et ajouter des boutons. Ce bloc peut être utilisé avec d'autres blocs WooCommerce, tels que Tous les produits. Malheureusement, ce bloc ne fournit pas d'aperçu lorsqu'il est ajouté à la page.
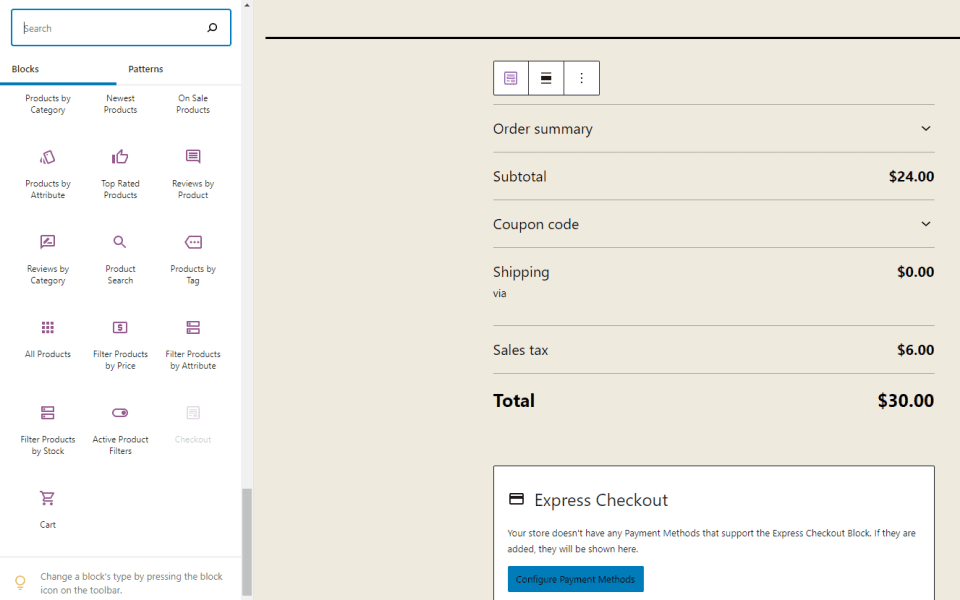
Blocs de panier et de paiement
notreLe bloc panier ajoute un affichage de panier à votre page. Vous pouvez inclure un calculateur de frais d'expédition, sélectionner un lien pour le bouton de paiement et définir un affichage en mode sombre. Ce bloc fournit également une notification indiquant que vous pouvez définir la page comme page de panier par défaut dans les paramètres WooCommerce. Un lien pour fournir des commentaires est également inclus.
Pendant ce temps, le bloc de paiement fournit un formulaire de paiement pour votre panier. Vous serez informé que cette page peut être définie comme page de paiement par défaut dans les paramètres de WooCommerce. Il existe également une option pour l’affichage en mode sombre. Ce bloc est constitué de plusieurs éléments que vous pouvez personnaliser individuellement. Malheureusement, ce bloc ne fournit pas d'aperçu une fois ajouté à la page.
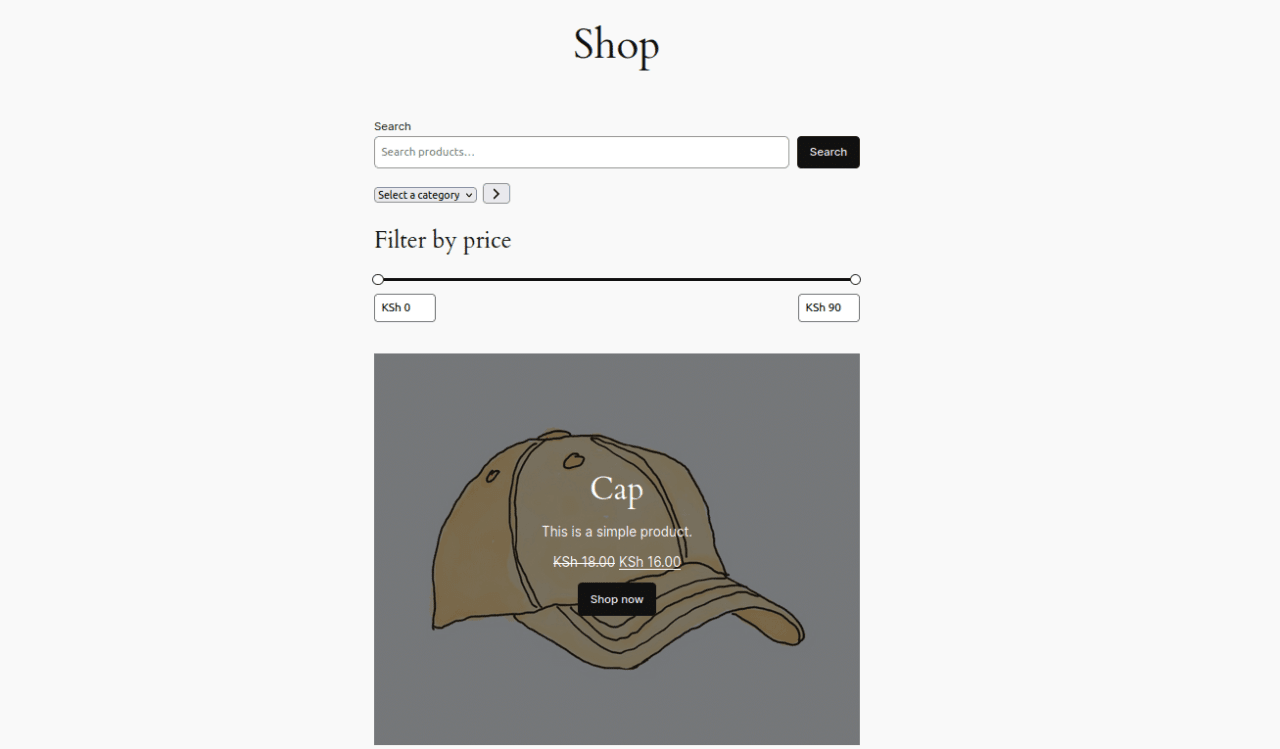
Comment personnaliser la page d'achat sur WooCommerce
Après avoir appris à utiliser différents blocs WooCommerce, vous pouvez en combiner plusieurs pour créer une page de boutique personnalisée conviviale. Pour créer cette mise en page de boutique spécifique, suivez ces étapes.
1. Créez une nouvelle page et nommez-la « Boutique ».
2. Ajoutez le verrou de recherche de produits .
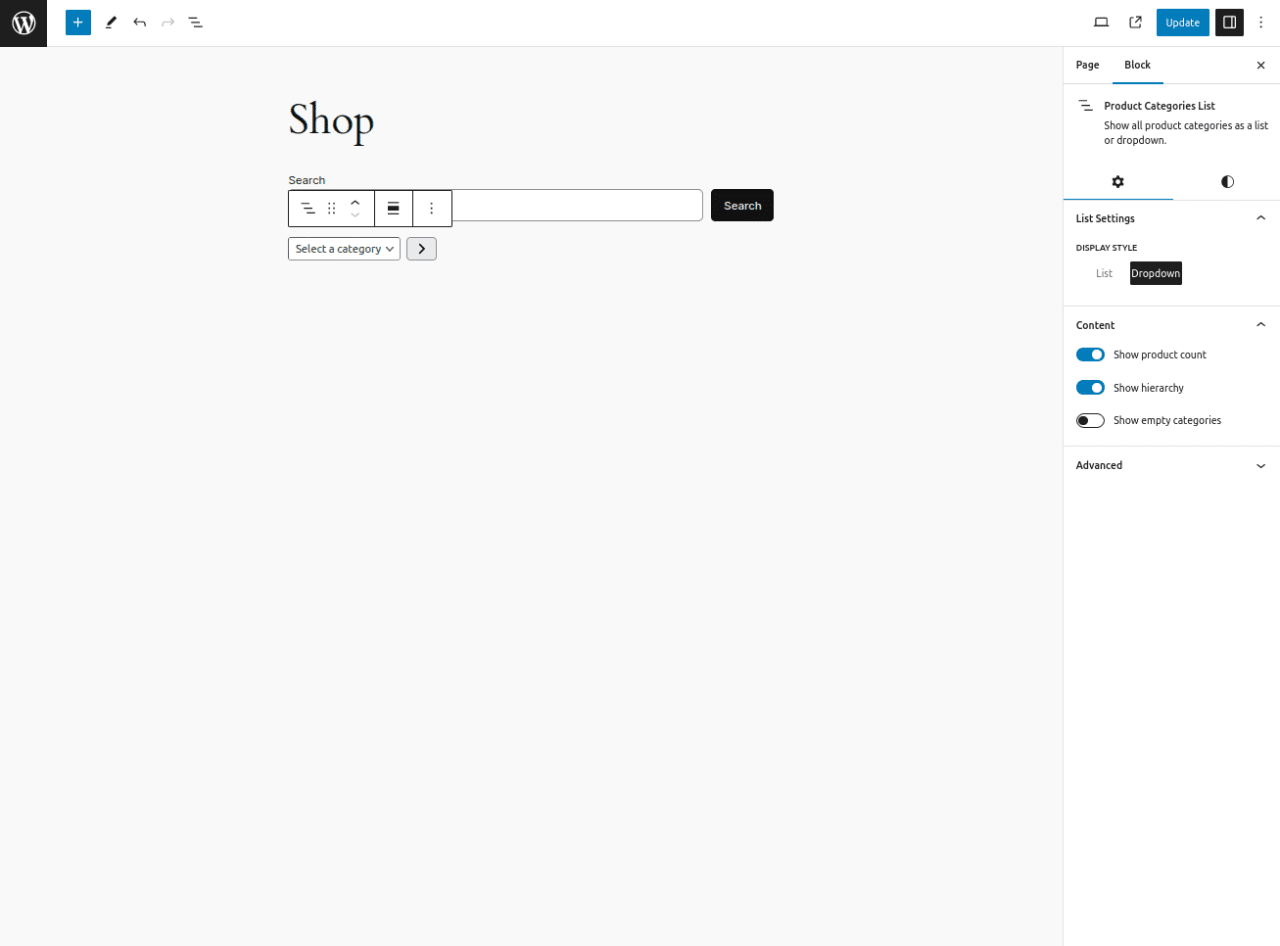
3. Ajoutez le bloc Liste des catégories de produits
Ensuite, définissez le style d'affichage sur la liste déroulante.
4. Ajoutez le Filtre de prix .
5. Ajoutez le Produits en vedette et sélectionnez les produits que vous souhaitez mettre en avant. Configurez selon vos besoins.
6. Ajoutez le Tous les produits .
Définissez le nombre de colonnes et de lignes sur 2 et désactivez l'option de liste déroulante de tri.
7. Enfin, publiez la page pour voir la mise en page finale de la page de boutique que vous avez créée.
Vous recherchez une puissante solution de gestion de fichiers pour les sites Web de vos clients ?
WP File Download est la réponse. Avec des fonctionnalités avancées telles que les catégories de fichiers, les restrictions d'accès et une interface utilisateur intuitive.
Impressionnez vos clients avec une organisation de fichiers de premier ordre !
Créez votre boutique en ligne avec WooCommerce Bloquez et vendez votre produit
Après avoir créé avec succès une page de boutique personnalisée avec WooCommerce Blocks, vous pouvez maintenant commencer à vendre vos produits physiques et numériques. Surtout pour les produits numériques, il est crucial d'ajouter un plugin de téléchargement de fichiers comme WP File Download Addon.
Ce plugin vous permet de vendre des produits de téléchargement numérique dans WooCommerce. WP File Download Addon facilite la gestion des fichiers et des catégories de fichiers pour les produits numériques WooCommerce. Vous pouvez créer rapidement de nombreux produits de téléchargement numérique associés à un ou plusieurs fichiers.
De plus, ce plugin s'intègre à Dropbox, Google Drive, Microsoft OneDriveet la fonctionnalité Social Locker . Vous pouvez fournir des fichiers à partir de ces services cloud sous forme de téléchargements numériques WooCommerce avec un accès hautement restreint via les connecteurs API cloud.
Avec le module complémentaire WP File Download , la vente de produits numériques dans votre boutique en ligne WooCommerce est devenue plus accessible et efficace. Après avoir construit votre boutique avec WooCommerce Blocks, ce plugin complète parfaitement la vente de votre contenu numérique.
Appel à tous les webmasters !
Améliorez les sites Web de vos clients avec WP File Download . Créez des référentiels de fichiers sécurisés et personnalisables, permettant aux clients d'accéder et de gérer facilement leurs fichiers.
Améliorez vos services de conception de sites Web dès aujourd'hui !
Conclusion
WooCommerce Blocks est un plugin qui vous permet de créer une boutique en ligne complète dans WordPress sans écrire de code. Avec divers blocs, tels que des grilles de produits, des filtres et des affichages de produits en vedette, vous pouvez facilement créer une expérience d'achat attrayante et conviviale. L'interface glisser-déposer familière rend le développement d'une boutique en ligne plus rapide et plus efficace.
Après avoir créé votre boutique en ligne, l’étape suivante consiste à vendre des produits physiques et numériques. Vous pouvez utiliser le WP File Download Addon pour vendre des produits numériques avec WooCommerce , tels que des livres électroniques, des logiciels ou du contenu multimédia.
WP File Download Addon est disponible à partir de 49 $ par an et a été utilisé par plus de 60 000 membres. Alors qu'est-ce que tu attends? Rejoignez-nous pour de meilleures ventes de produits numériques !
Lorsque vous vous abonnez au blog, nous vous enverrons un e-mail lorsqu'il y aura de nouvelles mises à jour sur le site afin que vous ne les manquiez pas.























commentaires