Dropfiles: uso comune
L'idea principale di Dropfiles è impostare i parametri di visualizzazione, le dimensioni e il formato file consentiti nel componente, quindi gestire file e categorie direttamente dagli articoli o da qualsiasi editor WYSIWYG. Dropfiles funziona su ogni editor WYSIWYG di Joomla, sia per frontend che backend. Ad esempio puoi usarlo in un modulo Joomla personalizzato.
1. Gestisci i file dall'articolo
Quando Dropfiles è installato, hai un plug-in dell'editor che viene visualizzato sotto il tuo editor. Fare clic su di esso per aprire la vista principale del gestore Dropfiles.
È esattamente la stessa interfaccia di quando carichi la vista componente utilizzando il menu Componenti > Dropfiles
Dall'interfaccia hai la gestione delle categorie nella parte sinistra, i tuoi file nella parte centrale e le impostazioni dei file e delle categorie nella parte destra.
2. Gestisci le categorie di file
Per creare una categoria, fare clic su Nuova categoria nella colonna di sinistra
Per ordinare le categorie è possibile utilizzare la funzione drag'n drop facendo clic sull'icona "cartella" e spostandola. Naviga su e giù per ordinare le categorie o da sinistra a destra per definire i livelli di categoria (categoria o sottocategoria)
Il gestore della fisarmonica di categoria può essere espanso in tutte le sottocategorie o compresso utilizzando parametri globali. Per modificare lo stato è possibile fare clic sull'icona > sul lato sinistro.
Sul lato destro dello schermo puoi vedere le opzioni della categoria e del tema del tema.
Puoi definire un tema per categoria o impostare un tema predefinito per tutte le categorie dalle impostazioni Dropfiles > Impostazioni principali > scheda Frontend . Per fare ciò, dovresti utilizzare il parametro Carica tema nella categoria :
A seconda del tema che hai selezionato avrai alcune opzioni visualizzate. È utile mostrare o nascondere alcuni degli elementi del tema sul frontend semplicemente utilizzando il pulsante di attivazione/disattivazione, ad esempio visualizzare/nascondere la dimensione del file, il numero di accessi al file...
Una volta che hai finito con i parametri della categoria, puoi fare clic sul pulsante Salva impostazioni nella parte inferiore della colonna di destra per salvare la preferenza del tema.
Se hai scelto di impostare i parametri del tema della categoria nelle opzioni del componente troverai le stesse impostazioni nel menu Componenti > Dropfiles > Opzioni > Temi
3. Gestisci file
Per aggiungere file in una categoria, puoi trascinare i file nella parte centrale o fare clic sul pulsante Seleziona file
Quindi seleziona uno o alcuni file da caricare. L'uploader è basato su HTML5, quindi puoi inviare file di grandi dimensioni che verranno caricati.
Ordinamento e filtraggio dei file
È possibile ordinare i file utilizzando il drag'n drop, basta trascinare il file sulla linea tratteggiata per definire la sua nuova posizione nella categoria file.
Puoi anche ordinare tutti i file da una categoria o facendo clic sul titolo della colonna e quindi salvare l'ordine. Ad esempio, qui ho ordinato i file per dimensione. Una volta effettuato l'ordine ti troverai sulla destra, nelle opzioni della categoria i Ordinamento diventeranno blu.
Hai anche la possibilità di fare clic sul titolo della colonna per ordinare il file per:
- Tipo
- Titolo
- Dimensione del file
- Data aggiunta
- Data modificata
- Versione
- Colpi
La casella di controllo delle opzioni in alto a destra ti aiuta a pulire l'interfaccia di backend per concentrarti sui parametri dei file principali che hai; ad esempio, mostra solo il titolo e la versione del file, ad esempio.
File multi-categorie
Aggiungi file ai tuoi contenuti
Infine, per inserire una categoria di file nel tuo editor, fai clic sul Inserisci questa categoria nella colonna di destra.
La categoria dei file verrà materializzata nel tuo articolo da un'area grigia con un'icona Dropfiles.
Già fatto, hai aggiunto la tua prima categoria Dropfiles!!
La prima volta che inserisci la tua categoria, salva il tuo articolo per vedere il risultato sul frontend. Per riaprire la categoria e ricaricare la configurazione effettuata, cliccaci sopra e poi clicca nuovamente sul pulsante Dropfiles oppure fai doppio clic sull'area grigia.
Impaginazione per l'elenco dei file
Sono disponibili opzioni aggiuntive, come l'impaginazione dei file. Se hai una quantità enorme di file puoi aggiungere l'impaginazione in modo che il contenuto di Joomla si carichi più velocemente e sia più facile da digerire per i tuoi lettori.
L'impaginazione dei file può essere abilitata e configurata dalle Impostazioni principali > scheda Frontend .
4. Copiare i file Taglia e Incolla
Una volta che un file è stato caricato su Dropfiles, puoi selezionarlo facendo clic su di esso. Puoi anche selezionare più file mantenendo Ctrl (su Windows/Linux)/Command (su Mac).
Il primo metodo per spostare o copiare file è utilizzare il drag'n drop. Il semplice trascinamento sposterà il file, il trascinamento + Ctrl (su Windows) o Comando (su Mac) copierà i file.
Puoi anche utilizzare i pulsanti sopra l'elenco dei file.
5. Gestisci singolo file
Gestire un singolo file non è mai stato così semplice come fare clic su un file, quindi l'opzione file verrà caricata sul lato destro.
Dropfiles ti permette di definire:
- Stato di pubblicazione del file
- Titolo del file
- Descrizione: L'editor HTML è attivabile tramite un'opzione
- Data di creazione del file
- Data di modifica del file
- Pubblicazione di file su e giù
- Versione del file
- Colpi di file
- Tag dei file (usati nel motore di ricerca)
- Icona personalizzata: vedrà se l'opzione è abilitata
- Collegamento diretto al file: può essere copiato facilmente facendo clic sul pulsante Copia.
- Visualizzazione file utente singolo: seleziona più/singoli utenti che potranno visualizzare il file
- Caricamento della nuova versione del file: carica una nuova versione del file e conserva tutte le informazioni sul file nelle versioni precedenti.
Per aggiungere un singolo file, non una categoria, fai semplicemente clic su di esso, quindi inserisci questo file per aggiungerlo al tuo editor.
D'ora in poi, puoi sovrascrivere il layout del file singolo, vai alla Dropfiles Tips & Tricks qui
E ogni file ha il proprio collegamento diretto che puoi utilizzare per condividere facilmente. Puoi trovare l'URL in basso nel pannello di destra.
6. Aggiorna un file
Per aggiornare un file, apri Dropfiles, fai clic sul file di tua scelta, quindi utilizza il blocco Invia una nuova versione per sostituire il file.
Puoi modificare il formato del file, la dimensione o qualsiasi altra cosa, tutto verrà rilevato e aggiornato. Hai anche un gestore della cronologia delle versioni dei file in modo da poter scaricare e ripristinare una vecchia versione del file.
7. Download di file remoto
Il download remoto è la possibilità di aggiungere, tra gli altri, un file scaricabile distante (non ospitato sul tuo server). Deve essere attivato tramite la configurazione del componente.
Una volta attivato verrà aggiunto Aggiungi file remoto Successivamente è necessario definire un titolo, un URL remoto (il collegamento al file); ad esempio: https://www.mywebsite.com/file.zip e un formato di file (per applicare l'icona corretta al file).
Una volta aggiunto il file, puoi modificare tutte le sue informazioni come qualsiasi altro file.
8. Notifiche e-mail
Questa funzione aiuta i tuoi utenti a sapere se sono state apportate modifiche o azioni ai tuoi file. Ci sono 3 parametri principali per la notifica:
- Notifica proprietario categoria: verrà avvisato l'utente proprietario della categoria che contiene il file
- Notifica proprietario file: l'utente proprietario del file verrà avvisato
- Avvisa il super amministratore di Joomla: gli utenti nel gruppo del super amministratore riceveranno una notifica
Gli utenti e/o l'amministratore riceveranno un'e-mail di notifica se un file viene aggiunto, modificato, eliminato o scaricato. Ogni tipo di notifica può essere attivata separatamente. e puoi aggiungere diverse email personalizzate.
Esistono alcuni tag supportati che puoi utilizzare nel contenuto dell'email: {category}, {receiver}, {username}, {uploader_username}, {website_url}, {file_name}. Il contenuto dell'e-mail è solo HTML, puoi crearne uno tuo se lo desideri.
9. Un'icona personalizzata sui file
È possibile sostituire le icone predefinite dei file con le proprie (ad esempio l'icona PDF con un'anteprima del documento). Innanzitutto, è necessario abilitare la funzionalità dell'icona personalizzata dalle opzioni di Dropfiles.
Successivamente, nel componente Dropfiles, fai clic su un file per cambiarne l'icona. Nel pannello in basso a destra, puoi selezionare un'icona che ti piace dalle tue immagini.
Oppure caricane uno nuovo.
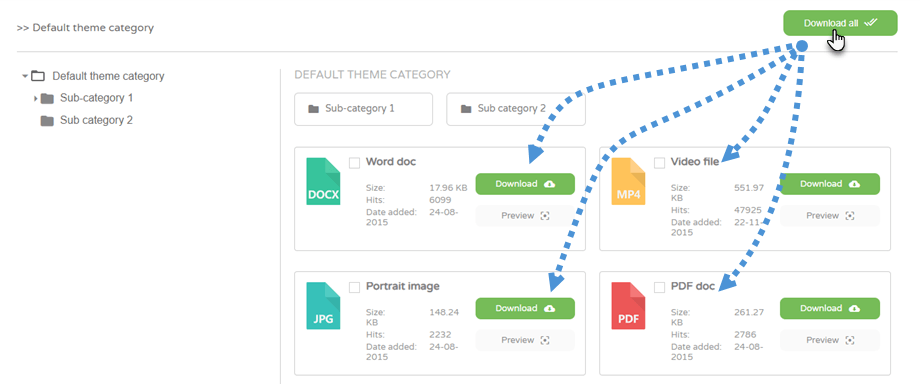
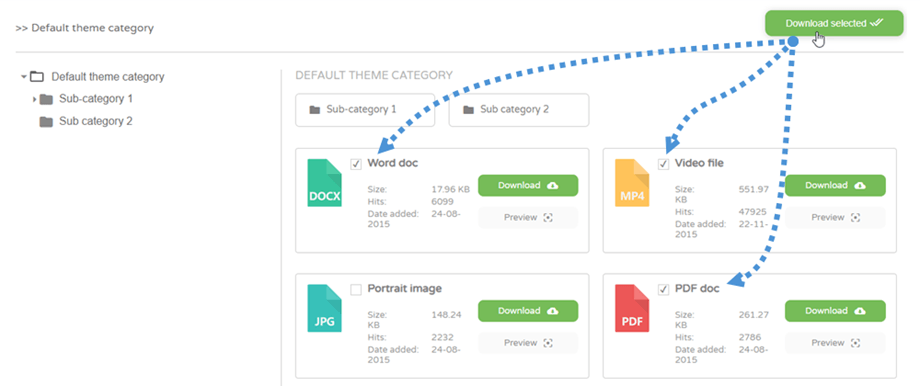
10. File categoria multipla e download di selezione
Innanzitutto, devi abilitare della categoria di download in Configurazione > Impostazioni principali > scheda Frontend .
Quindi vedrai Scarica tutto sopra ogni categoria nel frontend.
Inoltre, puoi anche selezionare più file, quindi fare clic sul Scarica selezionati .