WP Media Folder: configurazione
1. Impostazioni generali
Le impostazioni globali sono disponibili tramite il menu Impostazioni > WP Media Folder > Generale.
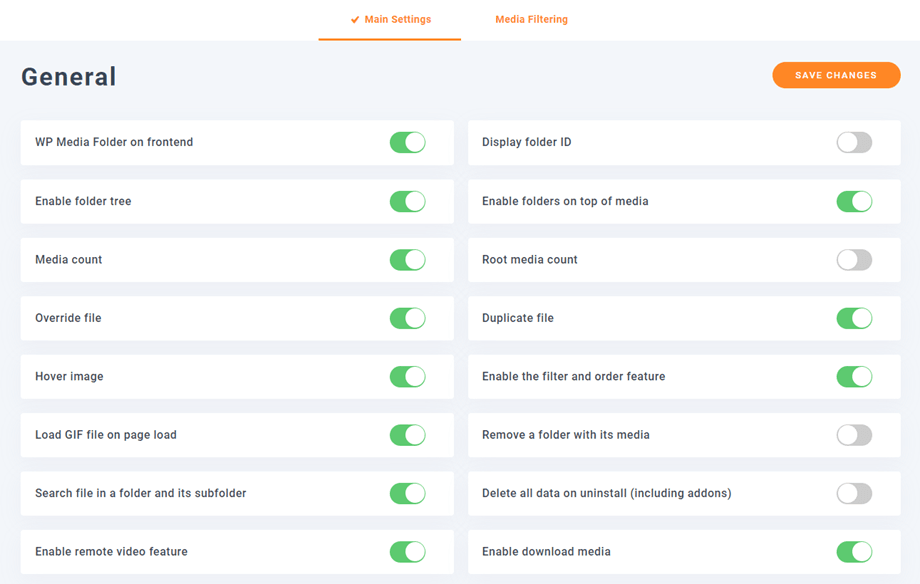
Scheda Impostazioni principali
- WP Media Folder sul frontend: se stai utilizzando un generatore di pagine disponibile sul frontend, puoi attivare questa opzione per utilizzare WP Media folder . In caso contrario, mantienilo disabilitato: senza di esso otterrai prestazioni migliori
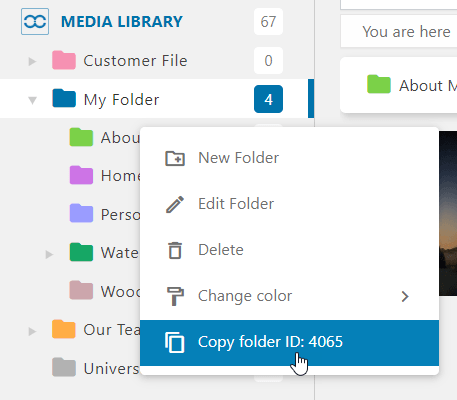
- Visualizza ID cartella: Visualizza e copia l'ID della cartella facendo clic con il pulsante destro del mouse sulla cartella
- Abilita albero delle cartelle: carica un albero delle cartelle a sinistra nella parte sinistra del gestore multimediale per una navigazione tra le cartelle più rapida
- Abilita cartelle sopra il supporto: abilita o meno la visualizzazione delle cartelle nella vista principale sopra il supporto
- Conteggio supporti: visualizza il numero di supporti disponibili in ciascuna cartella nell'albero delle cartelle
- Conteggio supporti root: visualizza il numero di supporti disponibili nella cartella root, nell'albero delle cartelle. Questa opzione viene applicata solo per il ruolo di amministratore.
- Sostituisci file: sostituisci un file esistente con un altro senza generare collegamenti interrotti (è consentito lo stesso formato, ad esempio da .jpg a .jpg)
- File duplicato: aggiungi un pulsante per duplicare un supporto dal media manager
- Immagine al passaggio del mouse: al passaggio del mouse su un'immagine, viene visualizzata un'anteprima di grandi dimensioni
- Abilita la funzione di filtro e ordine: verranno aggiunti filtri aggiuntivi nelle visualizzazioni multimediali
- Carica file GIF al caricamento della pagina: riproduci automaticamente l'animazione GIF al caricamento della pagina. Per impostazione predefinita, è un'immagine statica in WordPress
- Rimuovi una cartella con il suo supporto: quando rimuovi una cartella, anche tutti i media all'interno verranno rimossi se questa opzione è attivata. Usare con cautela
- Cerca file in una cartella e nella sua sottocartella: se abilitato, quando cerchi un file in una cartella, cercherà anche nelle sue sottocartelle
- Elimina tutti i dati durante la disinstallazione (inclusi i componenti aggiuntivi): tutti i tuoi file multimediali verranno rimossi durante la disinstallazione del nostro plugin.
- Abilita la funzione video remoto: includi e gestisci video remoti da Youtube Vimeo o Dailymotion
- Abilita il download dei media: fare clic con il pulsante destro del mouse sul media da scaricare (visualizzazione a griglia)
- Immagine in primo piano predefinita: seleziona un'immagine predefinita o un'immagine casuale da una cartella multimediale da caricare per impostazione predefinita in ogni nuovo post.
L'immagine può essere sostituita modificandola nel post ovviamente
- Conteggio supporti: visualizza il numero di supporti disponibili in ciascuna cartella nell'albero delle cartelle
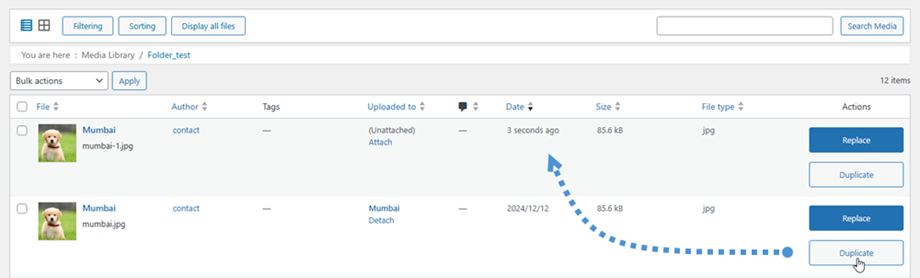
- Sostituisci file: sostituisci un file esistente con un altro senza generare collegamenti interrotti. Fai clic sul Sostituisci e seleziona un'immagine dal tuo PC.
- Duplica file: duplica un file multimediale facendo clic solo sul Duplica .
Sostituisci e Duplica sono disponibili nella visualizzazione elenco.
- Immagine al passaggio del mouse: visualizza un effetto al passaggio del mouse che visualizza l'immagine in dimensioni medie al passaggio del mouse nel pannello di amministrazione
- Funzione di filtro e ordine: ordina e filtra l'attivazione dei supporti
- Visualizza ID cartella: visualizza e copia l'ID cartella facendo clic con il pulsante destro del mouse sulla cartella
Scheda Filtraggio multimediale
In questa scheda è possibile aggiungere, rimuovere o definire l'intervallo di filtraggio dei media.
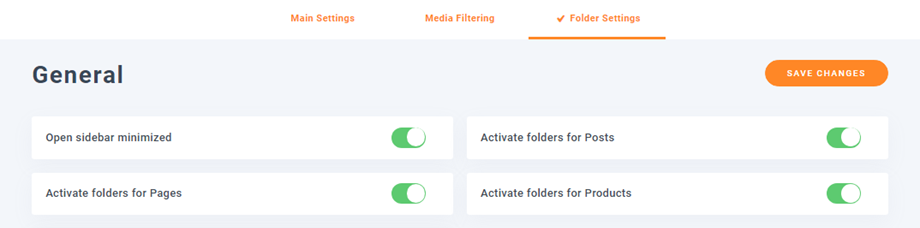
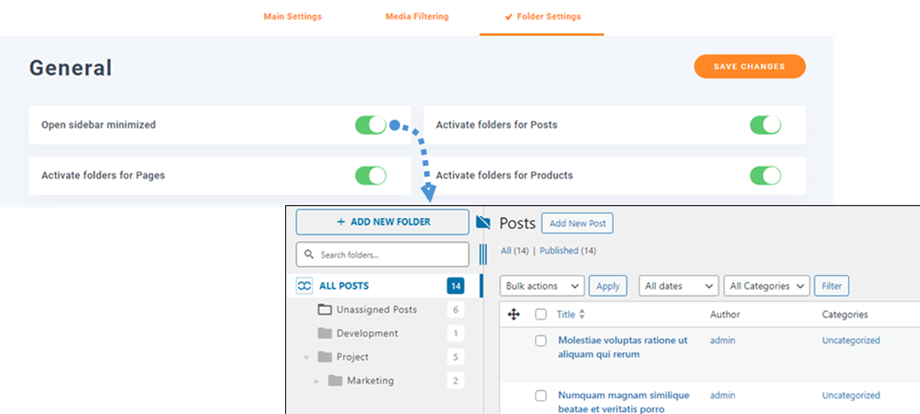
Scheda Impostazioni cartella
Puoi creare cartelle per raggruppare post, pagine o post personalizzati (prodotti,...) attivando queste funzionalità.
- Apri barra laterale ridotta a icona: apre la barra laterale delle cartelle ridotta a icona per impostazione predefinita su post e pagine
- Attiva cartelle per i post: attiva una gestione delle cartelle per i post di WordPress (ovvero classifica i post in cartelle, come categorie virtuali)
- Attiva cartelle per pagine: attiva una gestione delle cartelle per le pagine WordPress (ovvero classifica le pagine in cartelle, come categorie virtuali)
- Attiva cartelle per prodotti: attiva una gestione delle cartelle per i prodotti WordPress (es. classifica i prodotti in cartelle, come categorie virtuali)
2. Impostazioni della galleria
Puoi andare su Impostazioni > WP Media Folder > Galleria Wordpress > scheda Funzionalità Galleria
- Abilita la funzione galleria: abilita o disabilita le funzioni della galleria (crea galleria per cartella, temi della galleria ...)
- Lightbox nelle gallerie: aggiungi una lightbox alle immagini nelle gallerie predefinite di WordPress
- Abilita la funzione lightbox a immagine singola: aggiungi un'opzione lightbox su ogni immagine del tuo contenuto WordPress
- Didascalia su lightbox: utilizza la didascalia delle immagini su lightbox invece del titolo
Dimensioni e impostazioni dell'immagine della galleria: scegli quali dimensioni delle immagini saranno disponibili per essere scelte nelle gallerie. WordPress ha 6 dimensioni di immagini definite per impostazione predefinita nelle impostazioni multimediali. Una volta installati i nuovi plugin, è possibile aggiungere una nuova dimensione. Ad esempio, WooCommerce sta aggiungendo una dimensione personalizzata per i suoi prodotti. Puoi scegliere quale dimensione caricare nelle gallerie di immagini qui.
Sincronizza / importa le gallerie NextGEN: visualizzato solo se il plugin è installato - importa o effettua una nuova sincronizzazione delle gallerie NextGEN disponibili sul sito web
Impostazioni predefinite
Nella galleria sono disponibili quattro temi predefiniti. Per regolare le opzioni per questi temi, vai su Impostazioni > WP Media Folder > Galleria Wordpress > scheda Impostazioni predefinite
I primi 2 temi: Predefinito e Tema Galleria portfolio hanno le stesse impostazioni:
- Colonne
- Dimensioni dell'immagine della galleria
- Dimensioni della scatola luminosa
- Azione al clic
- Ordinato da
- Ordine
- Proporzioni
Tema della Galleria Masonry :
- Colonne
- Dimensioni dell'immagine della galleria
- Dimensioni della scatola luminosa
- Azione al clic
- Ordinato da
- Ordine
Tema della Galleria di scorrimento:
- Colonne
- Dimensioni dell'immagine della galleria
- Dimensioni della scatola luminosa
- Azione al clic
- Ordinato da
- Ordine
- Durata della transizione
- Proporzioni
- Animazione del cursore
- Animazione automatica
3. Accesso ai media
Puoi andare su Impostazioni > WP Media Folder > Accesso e progettazione > scheda Accesso multimediale.
WP Media Folder ha un'opzione per limitare la visualizzazione e la gestione dei media solo ai media dell'utente. Quando viene creato un nuovo utente, viene generata per lui una cartella multimediale principale, con il suo nome e tutti i suoi file multimediali all'interno. Possono creare sottocartelle all'interno. In qualità di amministratore, hai la possibilità di visualizzare o nascondere i tuoi file multimediali direttamente all'interno del gestore dei media.
Puoi limitare l'accesso ai contenuti multimediali tramite:
- Utente (una cartella per utente)
- Ruolo utente (una cartella per ruolo utente)
- Definisci una cartella principale in cui verranno creati tutti i file multimediali / cartelle dell'utente
- Visualizza tutti i media nella cartella utente: se attivato, l'utente sarà anche in grado di vedere i media caricati da altri nella propria cartella (oltre ai propri media). Se non attivato, vedrà solo i propri media
4. Importa / Esporta
Importazione/esportazione della libreria
Per eseguire il backup o il ripristino di un database dalla libreria multimediale, puoi andare su Impostazioni > WP Media Folder > Importa/Esporta > scheda WordPress.
Innanzitutto, la funzione Esporta media/cartelle, ci sono alcune opzioni da scegliere prima di esportare i dati:
- Tutte le cartelle e i media
- Solo la struttura delle cartelle
- Una selezione di cartelle e supporti
Dopo aver selezionato l'opzione giusta, fai clic sul pulsante Esegui esportazione e, infine, un file di esportazione verrà scaricato automaticamente sul tuo browser.
In secondo luogo, Importa supporti/cartelle, seleziona il file di backup che hai dalla funzione di esportazione. Successivamente, puoi selezionare l'opzione Importa solo la struttura delle cartelle per importare la struttura delle cartelle senza supporto. Quindi fare clic sul Esegui importazione .
Infine, tutte le cartelle di dati/struttura verranno ripristinate. È fantastico, lo so :)
Importa cartella server
In questa scheda è incluso anche uno strumento per importare un'enorme quantità di contenuti multimediali da una cartella del server nel gestore multimediale nativo di WordPress dal plug-in. Seleziona una cartella e/o sottocartella, fai clic sul Importa cartella e il gioco è fatto! Tutta la struttura delle cartelle e i media sono ora disponibili nel tuo gestore multimediale nativo di WordPress.
Importa la struttura delle cartelle insieme a tutti i media contenuti al suo interno. In alternativa, puoi selezionare l' "Importa cartelle senza le relative sottodirectory" per importare solo la cartella principale.
L'opzione per percorsi multimediali originale consente l'importazione di file mantenendo le loro posizioni originali anziché creare copie.
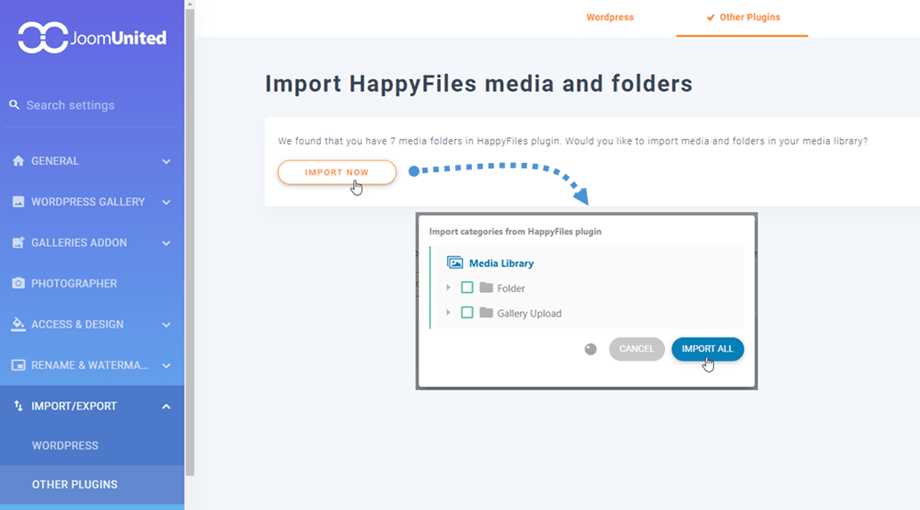
Importa da plugin di terze parti
Se hai mai utilizzato uno dei cinque plug-in: Real Media Library, FileBird, Folders, Media Library Plus e HappyFiles, ora puoi importarli facilmente in WP Media Folder . Per fare questo:
- Passare alla sezione di configurazione del plugin.
- Seleziona "Importa/Esporta" seguito dalla "Altri plugin" .
- Fare clic sul "Importa ora" .
- Apparirà un popup che ti consentirà di "Importare tutto" o di selezionare cartelle specifiche per l'importazione.
Tieni presente che la durata dell'importazione può variare in base al numero di file e cartelle di cui disponi.
5. Sincronizzazione delle cartelle del server
Uno strumento di sincronizzazione è disponibile anche dal plugin Impostazioni > Sincronizzazione cartella server > scheda Sincronizzazione cartella . Da lì puoi sincronizzare una cartella dal server in cui è attualmente installato il tuo sito Web WordPress con una WP Media folder . Sono disponibili 3 impostazioni principali:
- Metodi di sincronizzazione: dal server a WP Media Folder e viceversa
- La fonte della cartella e la destinazione: cartella del server locale per WP Media Folder directory
- Il ritardo di sincronizzazione: ritardo per eseguire la sincronizzazione tra quelle cartelle
Innanzitutto, seleziona le opzioni di sincronizzazione delle cartelle:
Ed è molto flessibile, seleziona la cartella del server (l'origine) e la WP Media folder (la destinazione), il ritardo di sincronizzazione e il gioco è fatto! Ovviamente puoi farlo con diverse cartelle (l'elenco delle cartelle è in fondo).
Quindi fai clic sul pulsante Aggiungi e salva modifiche e attendi la sincronizzazione successiva.
Si tratta di una sincronizzazione bidirezionale: la sincronizzazione multimediale può essere eseguita anche nell'altro modo, dal media manager di WordPress a una cartella esterna. Questo è molto utile per condividere contenuti multimediali con un altro plugin o CMS che utilizza una cartella esterna a quella predefinita di WordPress: “/uploads”.
Puoi trovare alcune opzioni per questa funzionalità in Sincronizzazione cartelle server > scheda Filtri .
- Tipo di file da includere nell'importazione e nella sincronizzazione: è possibile aggiungere o rimuovere il tipo di file che si desidera importare.
- Abilita importazione metadati IPTC: quando un'immagine viene importata, sincronizzata o caricata nella libreria multimediale di WordPress, mantieni i metadati IPTC allegati al file immagine.
6. Design a file singolo
Il media manager di WordPress gestisce non solo immagini ma anche documenti e altri formati di file (come PDF, file zip). Abbiamo incluso una funzione per aggiungere il tuo design ai file. Puoi definire un pulsante e i colori dei caratteri e invece di un collegamento di base a un file PDF, ad esempio, otterrai un vero pulsante di download. Dovresti andare alle Impostazioni del plugin > Accesso e progettazione > scheda Progettazione file. Ci sono diverse opzioni per personalizzare:
- Tema colore: sfondo, hover, font e font hover.
- Icona: stile e colore.
- Bordo: raggio, larghezza, tipo e colore.
- Margine: superiore, destro, inferiore e sinistro.
- Imbottitura: in alto, a destra, in basso e a sinistra.
Nell'editor classico:
Nell'editor Gutenberg:
7. Rinomina multimediale
Hai un'opzione per rinominare automaticamente i tuoi media al momento del caricamento, rispettando uno schema che hai definito, che è utile per il SEO.
Puoi trovarlo nella WP Media Folder > Rinomina e filigrana > scheda Rinomina al caricamento
Tag disponibile: {sitename} - {foldername} - {date} - {original name}
Nota: # sarà sostituito da numeri crescenti
Rimuovi caratteri:
- Trattino (-)
- Tilde (~)
- Periodo (.)
- Hash/sterlina (#)
- Più (+)
- Tutti i numeri (0-9)
- E commerciale (@)
- Parentesi tonde (())
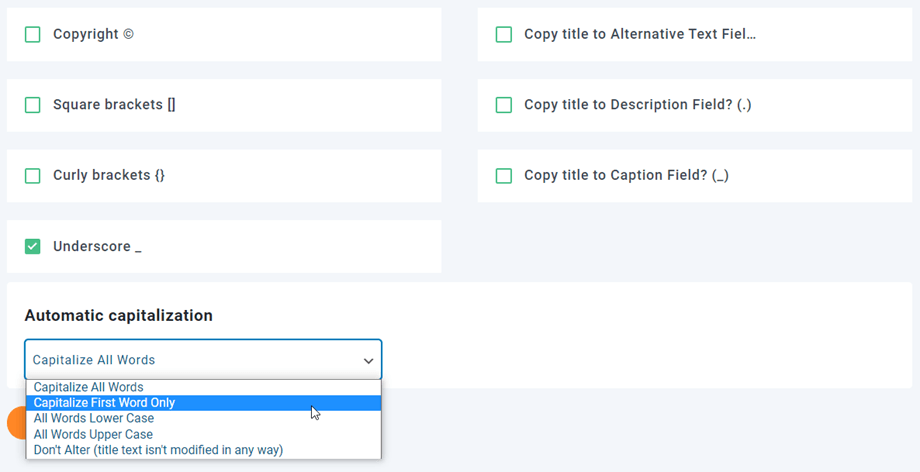
- Copyright (©)
- Parentesi quadre ([])
- Parentesi graffe ({})
- Sottolineato (_)
- Copiare il titolo nel campo "Testo alternativo"? (-)
- Copiare il titolo nel campo "Descrizione"? (.)
- Copiare il titolo nel campo "Didascalia"? (_)
Maiuscole automatiche:
- Scrivi in maiuscolo tutte le parole
- Scrivi in maiuscolo solo la prima parola
- Tutte le parole sono minuscole
- Tutte le parole sono maiuscole
- Non alterare (il testo del titolo non viene modificato in alcun modo)
8. Filigrana immagine
Puoi applicare filigrane di immagini ai tuoi supporti, una filigrana non rimovibile visibile dagli utenti finali .
- Opacità filigrana: imposta l'opacità della filigrana (0-100)
- Posizione filigrana: selezionare la posizione dell'immagine della filigrana
- Imposta la dimensione della filigrana dall'immagine: adatta la filigrana a ciascuna dimensione della foto, ridimensiona la larghezza della filigrana
- Unità margine: seleziona l'unità margine della filigrana (px/%)
- Margine immagine: margine immagine filigrana (in alto, a destra, in basso e a sinistra)
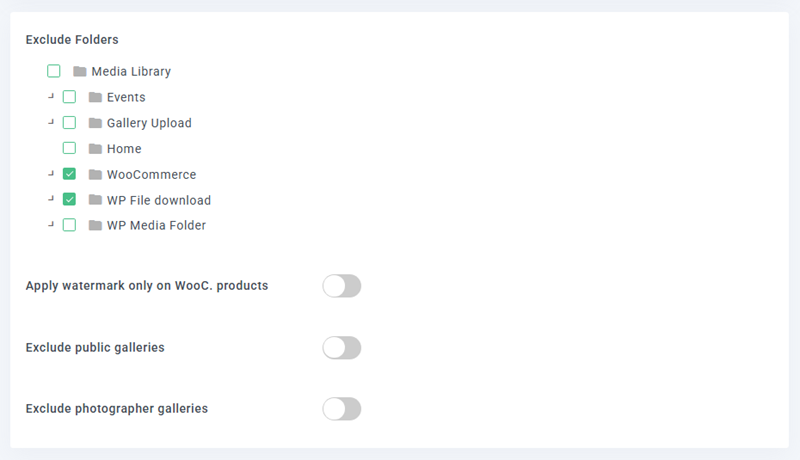
- Applicare la filigrana solo sui prodotti WooCommerce: possibilità di aggiungere filigrana alle sole immagini dei prodotti WooCommerce
- Escludere gallerie pubbliche
- Escludi le gallerie dei fotografi
9. Compressione dell'immagine
ImageRecycle è un servizio di compressione di immagini di terze parti: https://www.imagerecycle.com/
Abbiamo aggiunto il servizio nel menu a sinistra Impostazioni > WP Media Folder > Compressione immagini perché riteniamo che sia un grande miglioramento delle prestazioni ma non è obbligatorio utilizzarlo. I nostri membri possono ottenere un buono sconto del 20% su tutti gli abbonamenti dalla pagina di configurazione.
Dopo l'installazione, puoi comprimere i file immagine e PDF nel menu a sinistra Media > ImageRecycle.
Per maggiori informazioni puoi andare qui: https://www.imagerecycle.com/cms/wordpress
10. Impostazioni WPML
Se utilizzi WPML e desideri che tutti i tuoi file e cartelle siano tradotti in tutte le lingue, vai su WPML > Impostazioni > Traduzione tassonomie e quindi seleziona i pulsanti sulla Non traducibile sia delle Categorie WPMF che delle Categorie della Galleria WPMF; o solo Categorie WPMF se non utilizzi il componente aggiuntivo Galleria.