Componente aggiuntivo WP Media Folder : integrazione DigitalOcean
1. Come creare una nuova chiave API in DigitalOcean?
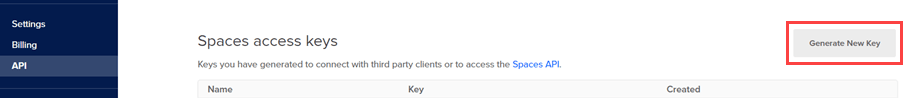
Innanzitutto, dovresti accedere al tuo account DigitalOcean sul sito. Quindi vai qui o vai alla sezione API nel menu a sinistra, fai clic sul pulsante Genera nuova chiave .
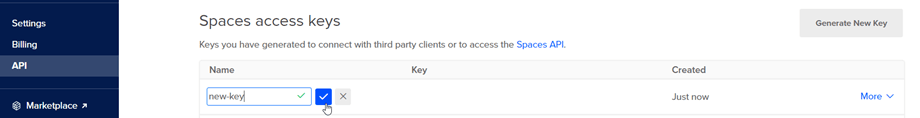
Successivamente, inserisci il nome della chiave e fai clic sul pulsante di spunta verde.
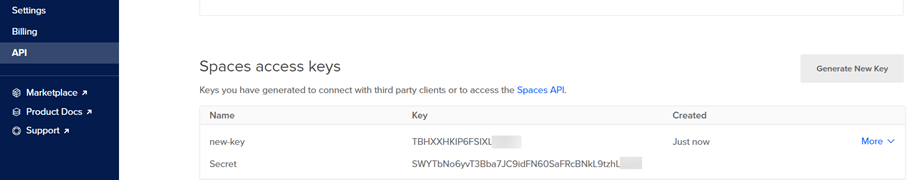
Infine, verranno visualizzati l'ID chiave e la chiave segreta. Conservalo per il passaggio successivo per accedere a WP Media Folder.
Crea un nuovo spazio
È possibile creare un nuovo spazio sul plug-in DigitalOcean o WP Media Folder .
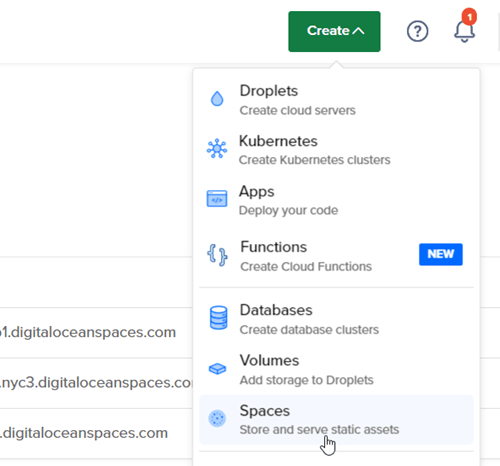
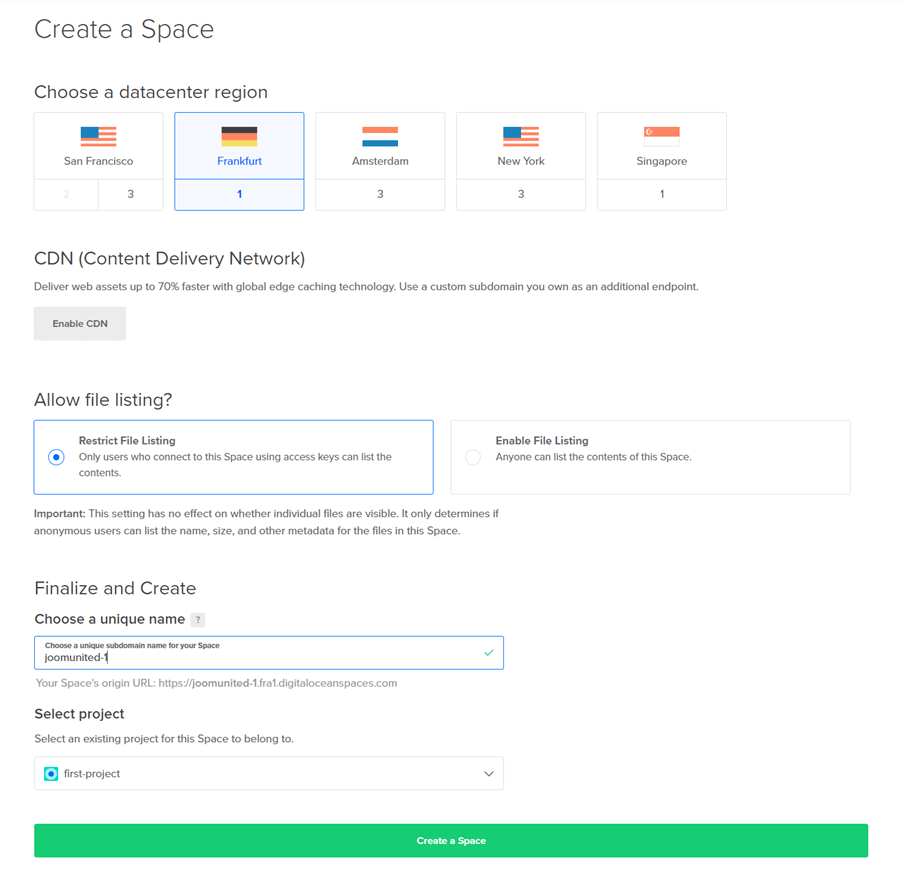
Il primo modo è creare sul sito DigitalOcean e fare clic sul pulsante Crea > Spazi nell'angolo in alto a destra della dashboard.
Scegli una regione del data center e inserisci il nome per lo spazio. Fare clic sul Crea uno spazio .
Il secondo modo è creare le impostazioni WP Media Folder Passare al menu Impostazioni > WP Media Folder > Cloud > Offload Media > DigitalOcean, fare clic su Impostazioni spazio e pulsante di selezione.
Quindi seleziona Regione e nome per lo spazio.
2. Accedi a DigitalOcean da WP Media Folder
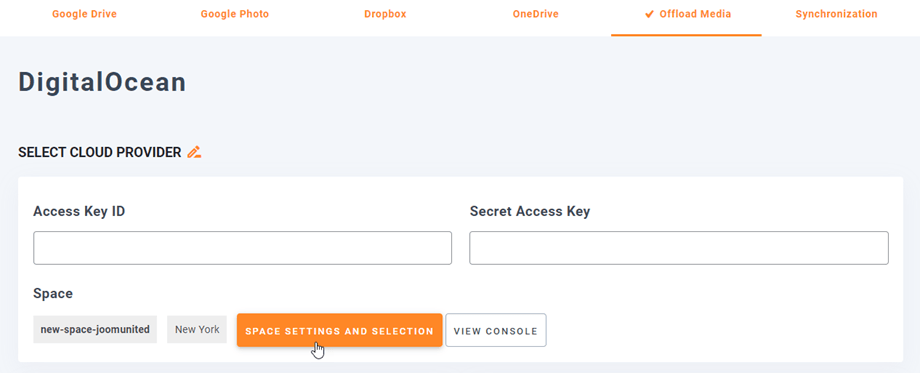
Torna alla dashboard WordPress e fai clic sulle impostazioni del menu> WP Media Folder > Cloud> Media di scarico . Quindi, fai clic Modifica su Select Cloud Provider e scegli DigitalOcean .
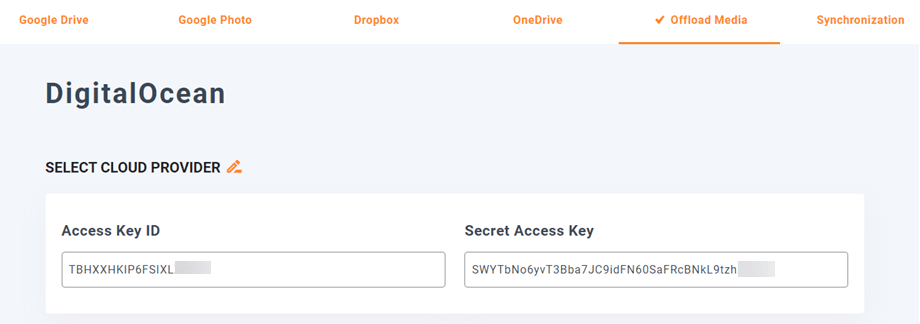
Quindi, incolla quanto segue nei campi di forma:
- ID chiave di accesso
- Chiave d'accesso segreta
Successivamente, salva le impostazioni e la connessione dovrebbe essere un successo. Quindi fare clic sul pulsante Impostazioni spazio e selezione per selezionare uno spazio o crearne uno nuovo. Vai al passaggio successivo per scoprire le funzionalità di DigitalOcean.
3. Come funziona? Cosa posso fare con DigitalOcean?
Come funziona?
Dopo aver collegato WP Media Folder con DigitalOcean e aver abilitato Copia su DigitalOcean , tutti i nuovi media caricati verranno inviati a DigitalOcean.
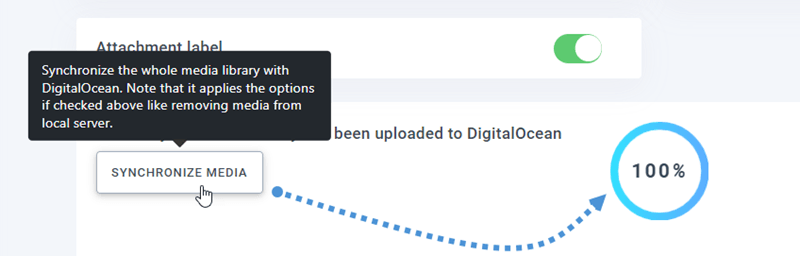
Ricordati di creare e selezionare uno spazio in cui verranno archiviati tutti i tuoi dati. E se desideri sincronizzare i file multimediali caricati prima di utilizzare l'integrazione di DigitalOcean, fai clic sul pulsante Sincronizza con DigitalOcean . Quindi invierà tutta la tua libreria multimediale esistente al tuo spazio DigitalOcean.
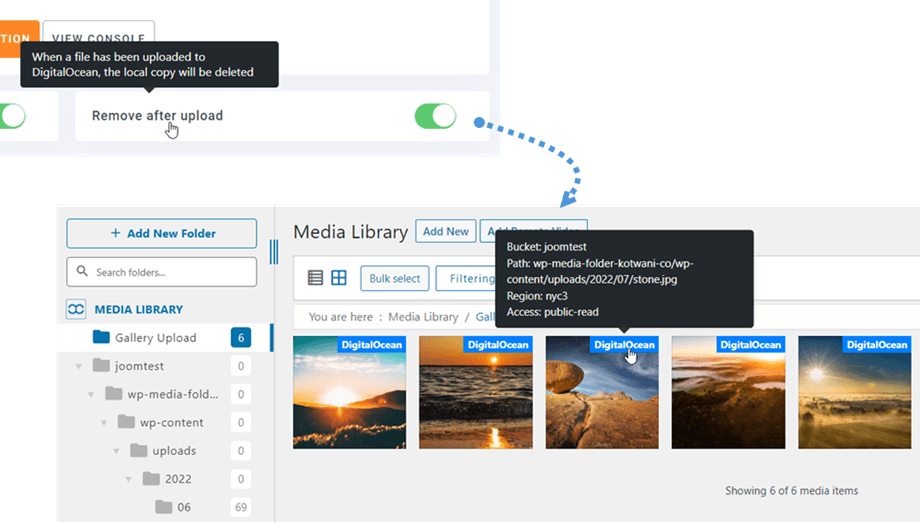
Per scaricare i file multimediali sul tuo sito, devi abilitare l' Rimuovi dopo caricamento , la tua libreria multimediale sarà completamente archiviata su DigitalOcean anziché sul tuo server.
Abilitando Etichetta allegato , le informazioni su ciascun supporto verranno visualizzate quando si passa il mouse sull'etichetta DigitalOcean in alto a destra.
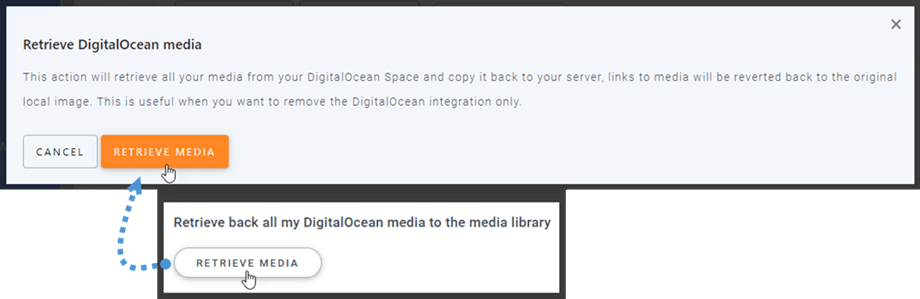
Quando desideri modificare la posizione del file multimediale o rimuovere il plug-in, fai clic sul pulsante Recupera multimediali , quindi tutti i tuoi file multimediali verranno copiati da DigitalOcean nella tua libreria multimediale. Tutti i link precedenti aggiunti ai tuoi contenuti rimarranno al loro posto (nessun link interrotto).
Come collegare CloudFront?
Cloudfront è integrato con il nostro plugin. DigitalOcean fornisce due metodi per stabilire una connessione con CloudFront. Uno è utilizzando Amazon S3 e l'altro è tramite il metodo predefinito di DigitalOcean.
Iniziamo con l'impostazione predefinita di DigitalOcean.
Innanzitutto, dovresti andare nei tuoi spazi su DigitalOcean e selezionare il bucket che hai collegato al tuo sito. Quindi vai alla Impostazioni .
All'opzione CDN ( Content Delivery Network ) , fai clic sul Modifica , quindi seleziona Abilita CDN . E fai clic sul Salva .
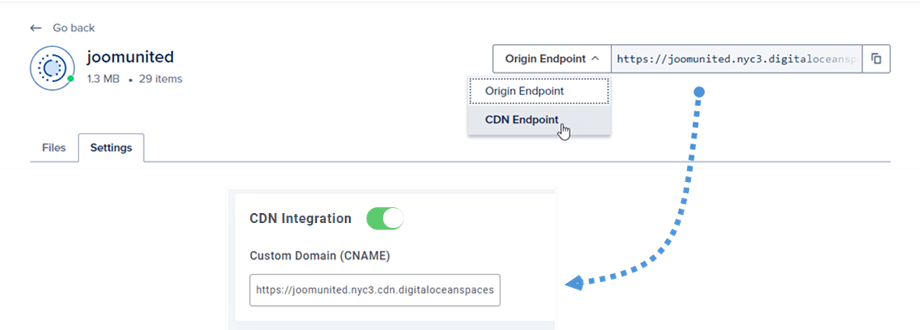
Un popup di notifica mostra che CDN è stato abilitato dopo pochi secondi dal caricamento. Nell'angolo destro, seleziona Endpoint CDN , quindi copia l'URL e incollalo nel Dominio personalizzato (CNAME) .
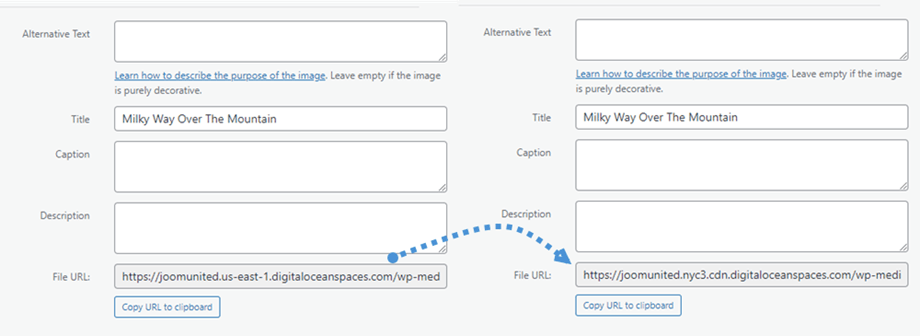
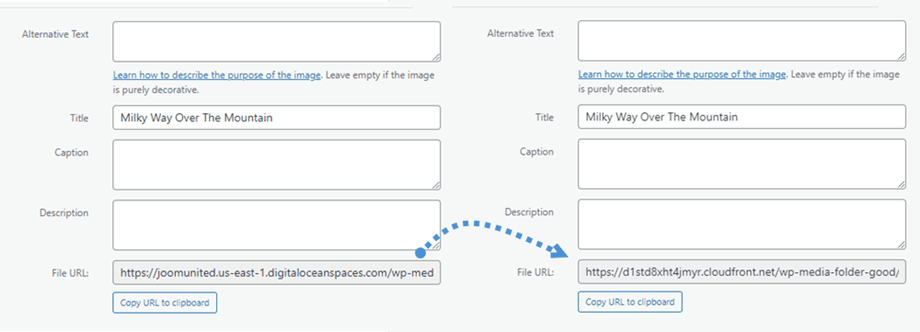
Infine, puoi vedere le modifiche nel URL file in ogni immagine.
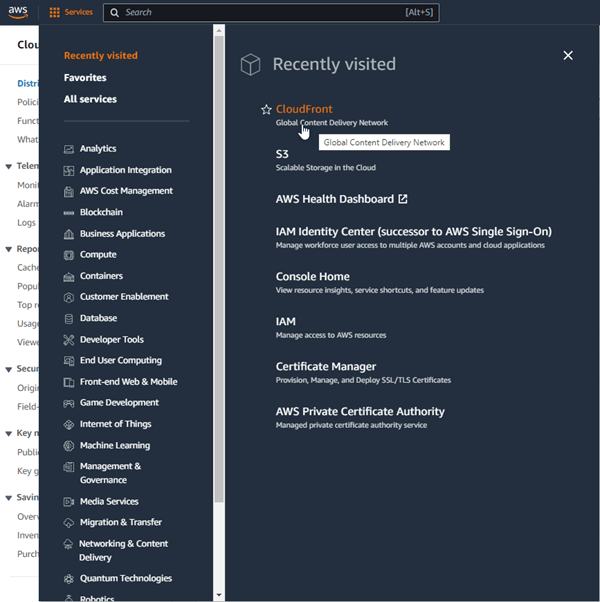
E il secondo modo, puoi utilizzare Amazon S3 Cloudfront. Innanzitutto, nella dashboard di Amazon, accedi a Servizi > CloudFront o vai a questo link .
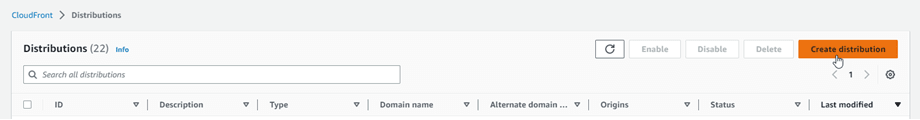
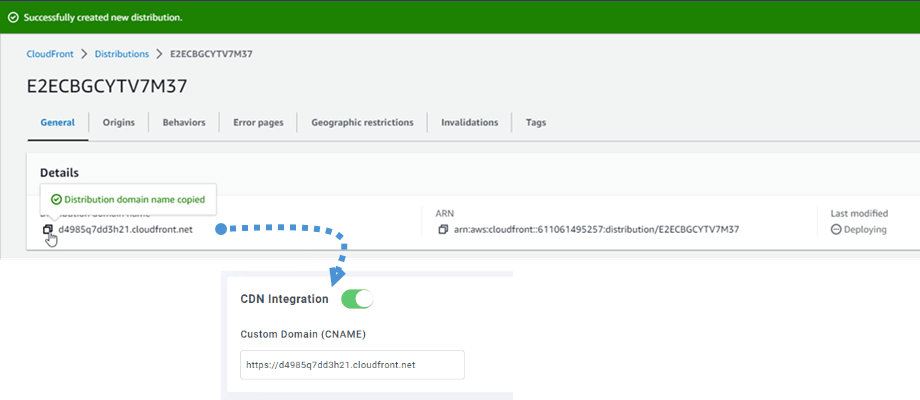
Da qui, fai clic sul Crea distribuzione nell'angolo destro.
Quindi incolla il tuo dominio nel Origin domain . Ad esempio: "https://joomunited.us-east-1.digitaloceanspaces.com"
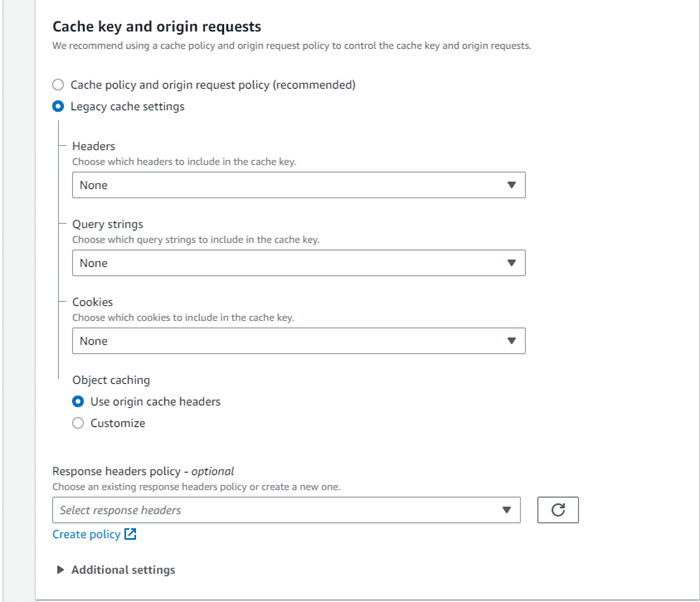
Nella Comportamento cache predefinito > Richieste chiave e origine cache , selezionare l'opzione Impostazioni cache legacy .
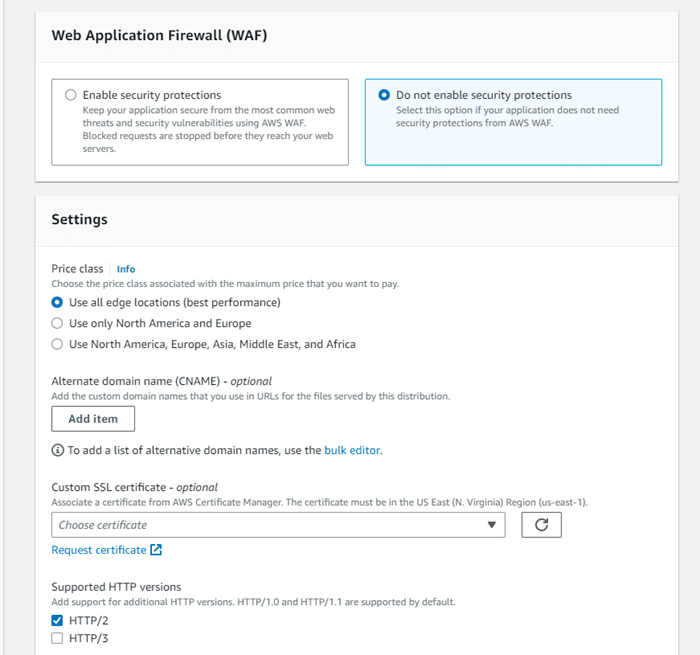
Successivamente, scorri verso il basso fino alla Web Application Firewall (WAF) e seleziona "Non abilitare le protezioni di sicurezza" . Dopotutto, scorri fino in fondo e fai clic sul Crea distribuzione .
Quindi passa ai dettagli di distribuzione, copia il nome del dominio di distribuzione. E vai alle impostazioni di Amazon in WP Media Folder e incollalo nel Dominio personalizzato (CNAME) .
Attendi alcuni minuti affinché l'immagine venga caricata completamente quando il campo Ultima modifica cambia da "Distribuzione in corso" alla data e ora corrente.
Infine, puoi vedere le modifiche nel URL file su ciascuna immagine.
Impostazioni e azioni avanzate
È possibile selezionare uno spazio per importare cartelle e file dal server DigitalOcean alla libreria multimediale. Oppure copia tutti i file da uno spazio all'altro.