WP Media Folder Addon: CloudFlare R2 Integrazione
1. Accedi a CloudFlare R2 dalla WP Media Folder
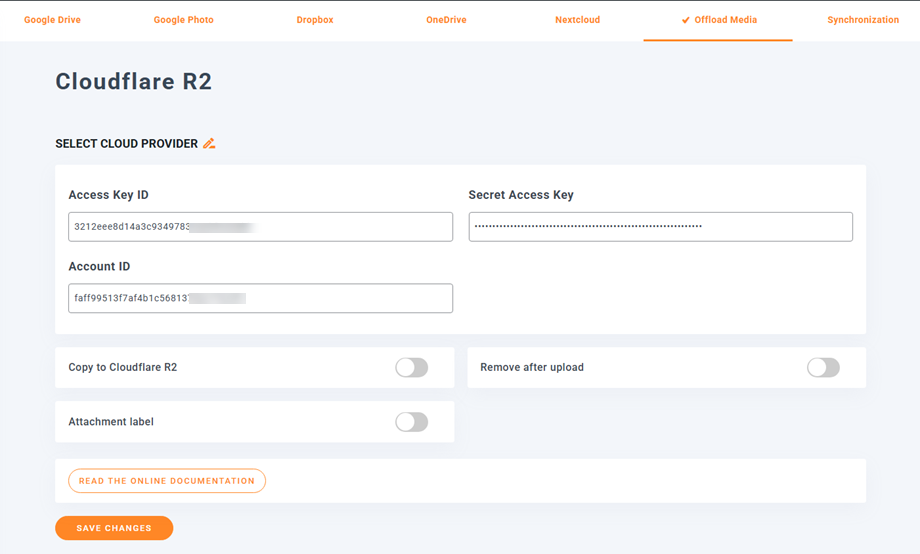
Torna alla dashboard WordPress e fai clic sulle impostazioni del menu> WP Media Folder > Cloud> Media di scarico. Quindi, fare clic Modifica su Select Cloud Provider e scegli CloudFlare R2.
Quindi, incolla quanto segue nei campi di forma:
- ID chiave di accesso
- Chiave d'accesso segreta
- ID account
Successivamente, salva le impostazioni e la connessione dovrebbe essere un successo. Vai al passaggio successivo per scoprire le funzionalità di CloudFlare R2.
2. Come funziona? Cosa posso fare con CloudFlare R2?
Come funziona?
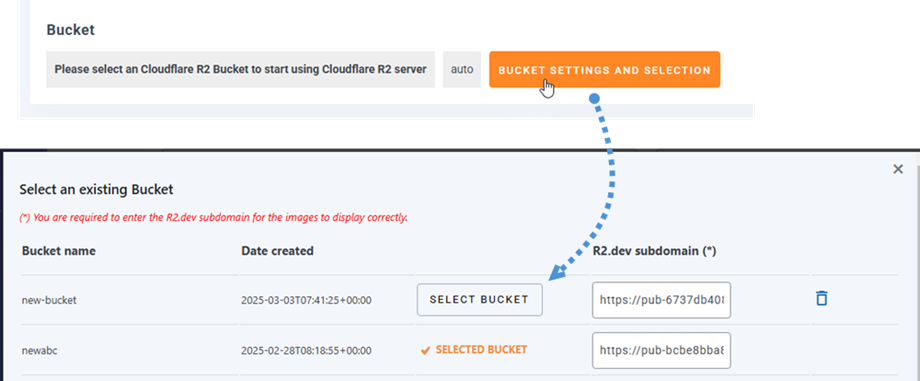
Dopo aver collegato WP Media Folder con CloudFlare R2, selezionare un secchio o crearne uno nuovo in cui tutti i tuoi dati verranno archiviati.
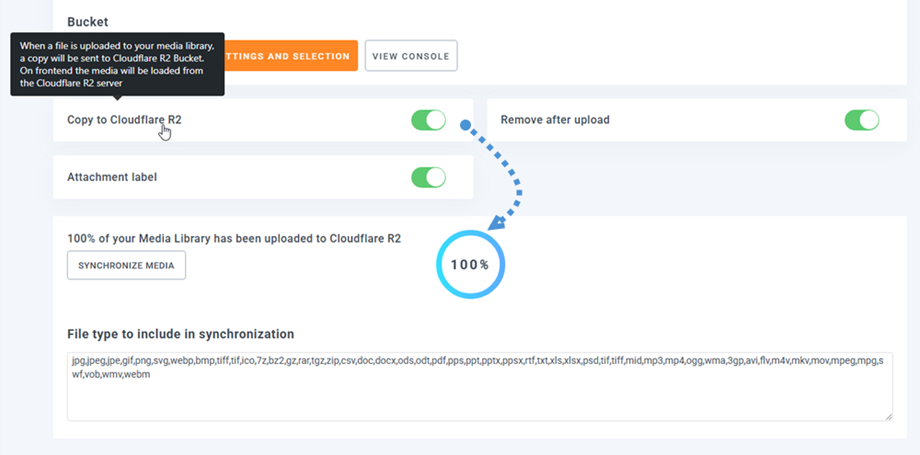
È possibile abilitare Copy in CloudFlare R2 e tutti i nuovi media caricati verranno inviati a CloudFlare R2.
Se si desidera sincronizzare il tuo supporto caricato prima di utilizzare l'integrazione di CloudFlare R2, fare clic sul pulsante Synchronize Media Quindi invierà tutta la tua libreria multimediale esistente al secchio di CloudFlare R2.
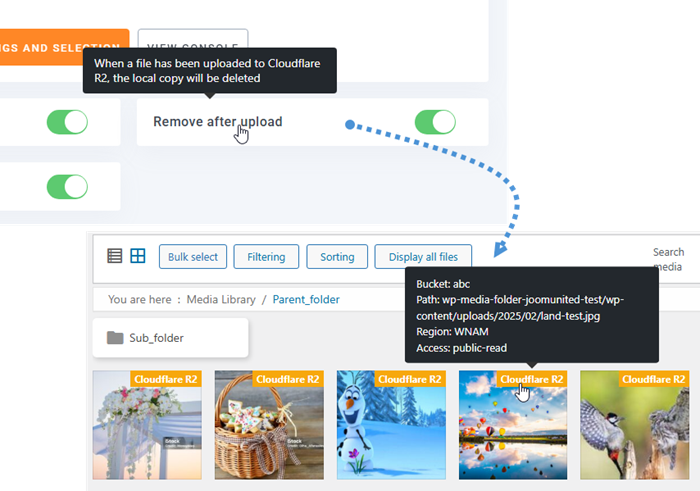
Per scaricare i media sul tuo sito, è necessario abilitare Rimuovi dopo il caricamento , la libreria multimediale verrà completamente archiviata su CloudFlare R2 anziché su Server.
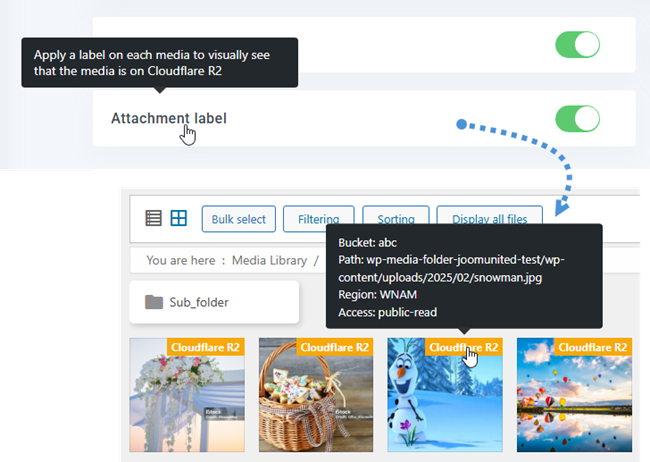
Abilitando etichetta di allegato , le informazioni su ciascun supporto verranno visualizzate quando si libra sull'etichetta CloudFlare R2 in alto a destra.
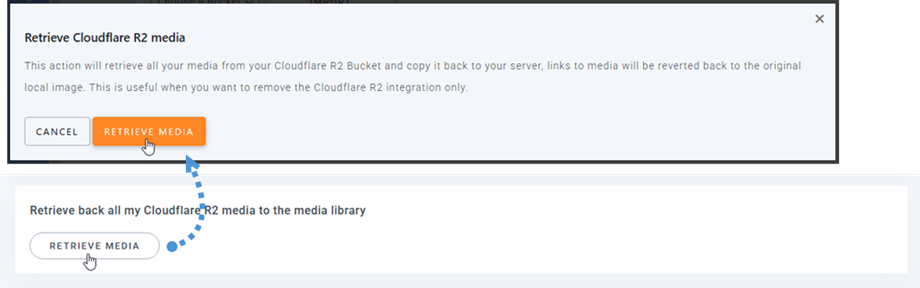
When you want to change your media location or remove the plugin, click Retrieve Media button, then all your media will be copied from Cloudflare R2 to your media library. Tutti gli ex link aggiunti nel tuo contenuto rimarranno in atto (nessun link rotto).
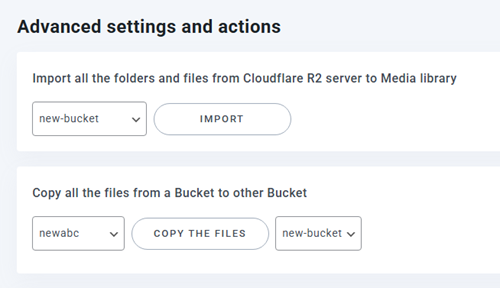
Impostazioni e azioni avanzate
È possibile selezionare un bucket per importare cartelle e file dal server CloudFlare R2 alla libreria multimediale. O copiare tutti i file da un secchio a un altro.
3. Crea un token API
L'integrazione di CloudFlare R2 con WP Media Folder è inclusa nel componente aggiuntivo. È necessario installare questo componente aggiuntivo (plug-in) oltre alla WP Media Folder. L'addon include l'integrazione per Google Drive, Google Photo, Google Cloud, Dropbox, OneDrive, NextCloud, S3, DigitalOcean e Linode.
Innanzitutto, è necessario accedere a CloudFlare Dashboard o iscriverti se non si dispone di un account CloudFlare R2.
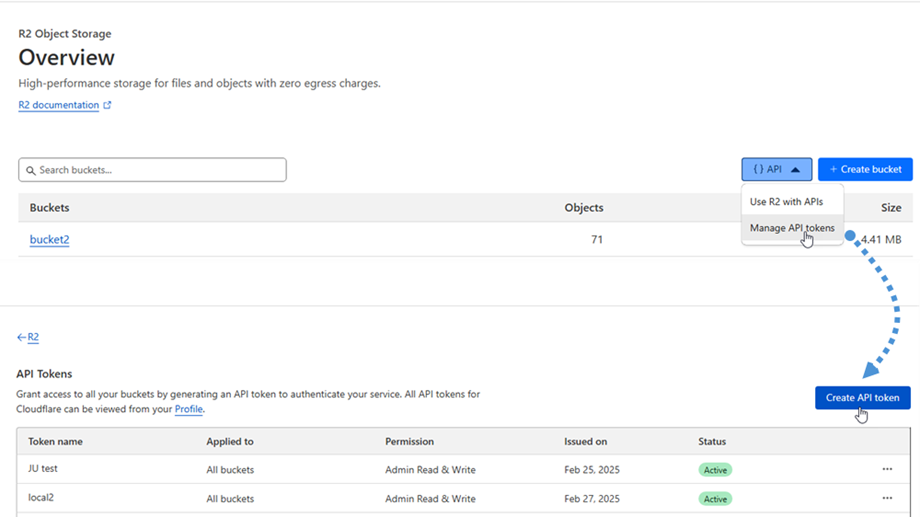
Una volta registrato il link sopra, fai clic sull'opzione "{} API> Gestisci token API" . Quindi nella pagina dei token API, fai clic sul pulsante " Crea token API" .
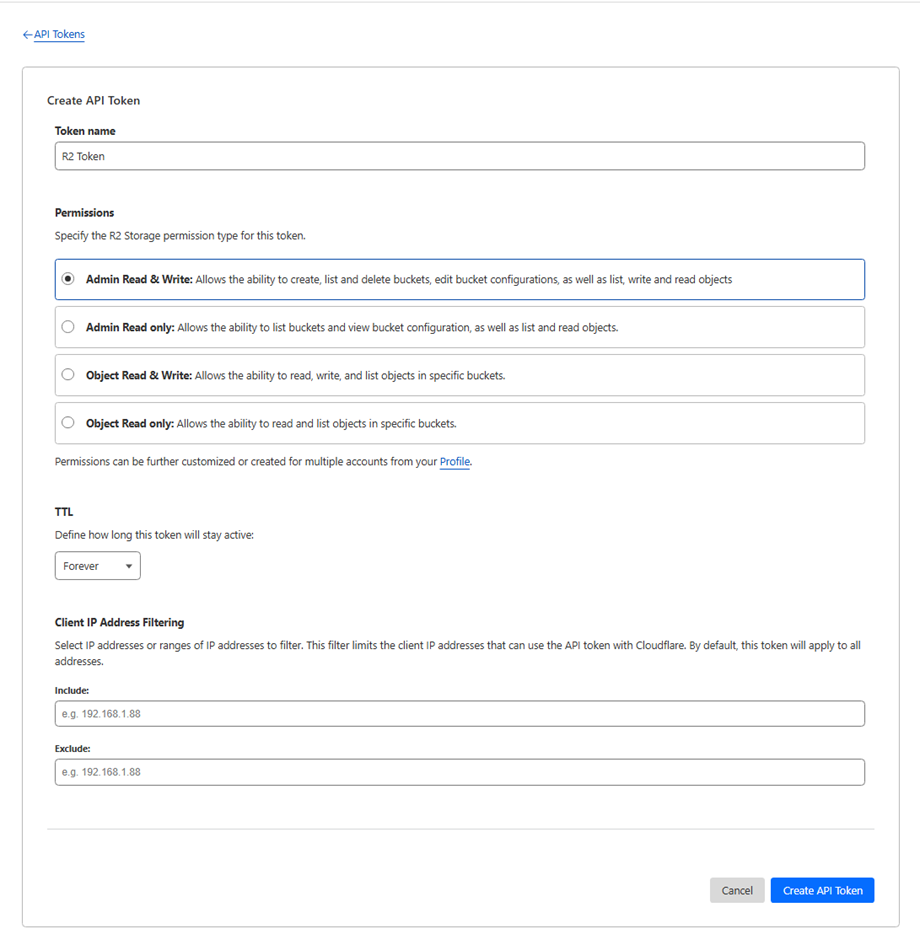
Nella pagina del token Crea API:
- Nome simbolico: immettere il nome simbolico
- Autorizzazione: selezionare l'opzione "Leggi e scrivi"
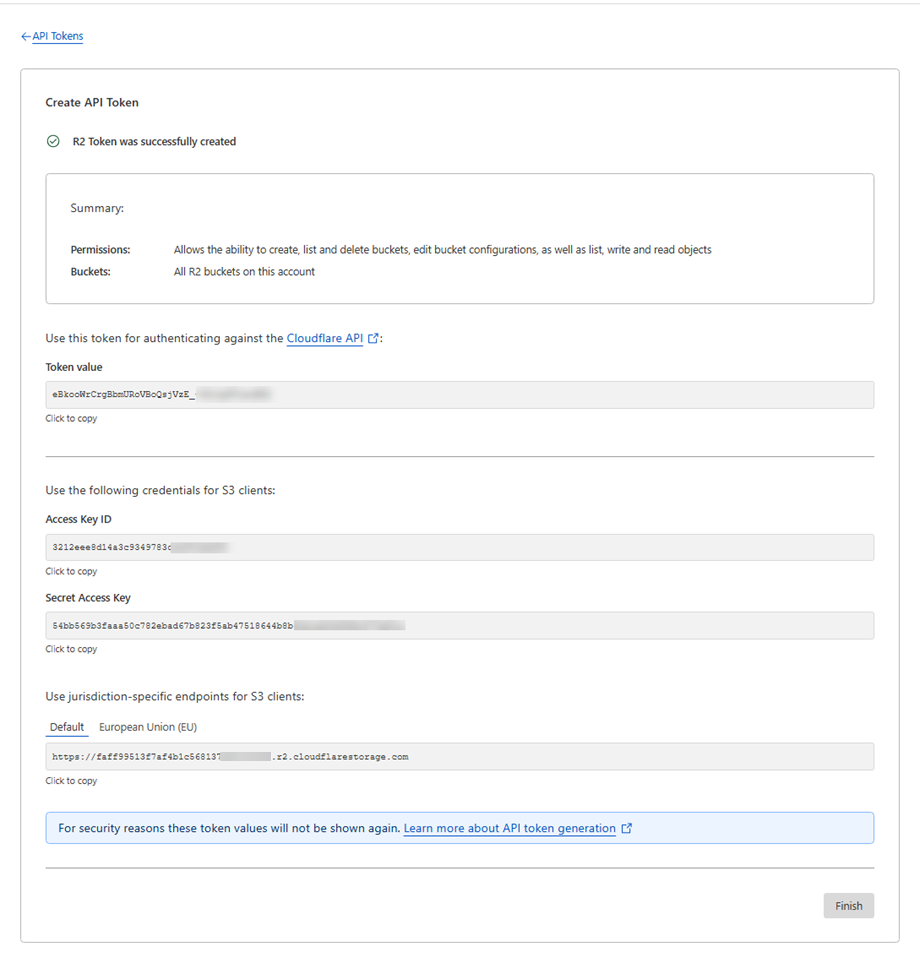
Dopo aver fatto clic sul "Crea token API" , naviga su una pagina con un messaggio di successo.
Infine, tieni le credenziali di seguito per il passaggio successivo:
- ID chiave di accesso: 3212eee8d14a3c9349783 ...
- Chiave di accesso segreto: 54BB569B3FAAA50C782EBAD67B823F5AB47518644B8 ...
- ID account: FAFF99513F7AF4B1C568137 ...
Crea un nuovo secchio
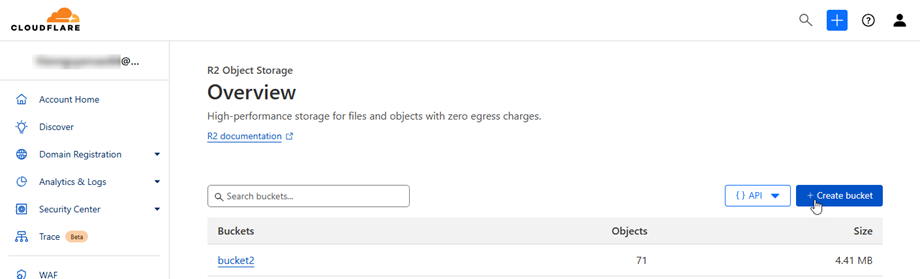
Per creare un nuovo secchio, torna al cruscotto CloudFlare e fai clic sul pulsante " Crea bucket " .
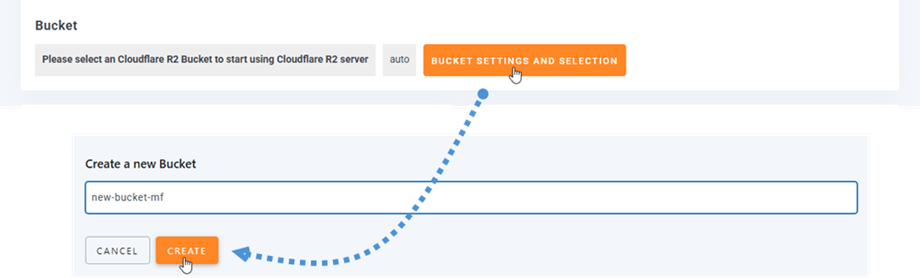
Oppure puoi creare un nuovo secchio nelle impostazioni WP Media Folder Passare alle impostazioni del menu > Cartella WP Media Folder > Cloud > Media scarica Nella parte inferiore del popup, inserisci il nome del secchio e fai clic sul pulsante " Crea ".
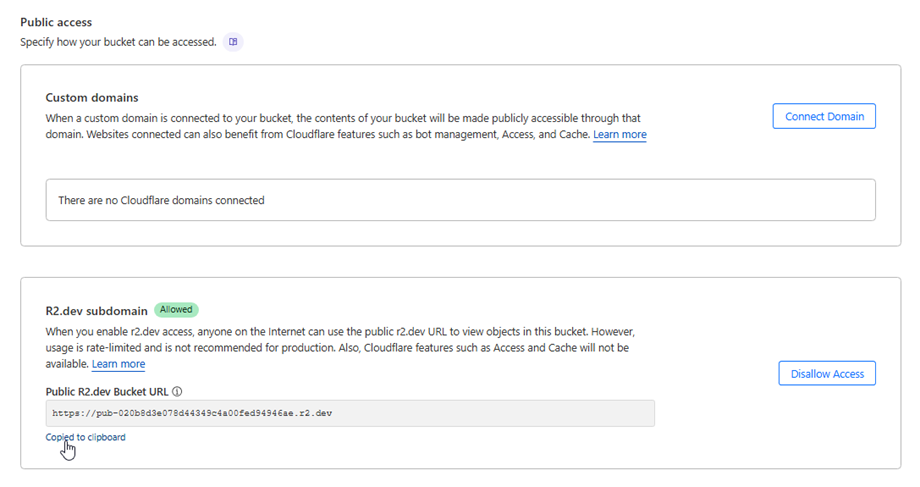
Sottodominio R2.DEV
Per impostare il sottodominio R2.DEV, inizia facendo clic sul nome del bucket. Then, go to the Settings tab, scroll down to the R2.dev subdomain section, click the 'Allow Access' button, and follow the next steps to enable it!
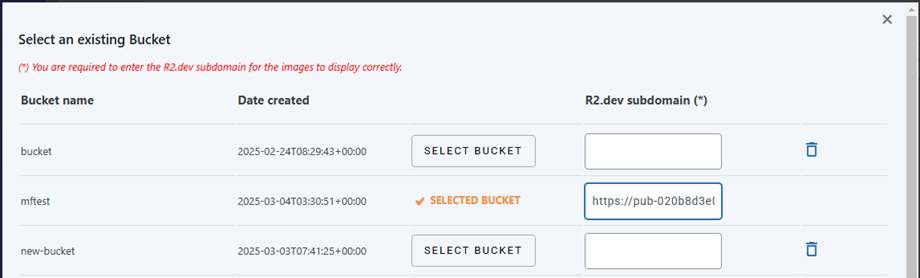
Mantieni questo URL per compilare il del sottodominio R2.DEV quando si seleziona un secchio nella WP Media Folder CloudFlare R2 Impostazione nel passaggio successivo.