Componente aggiuntivo WP Media Folder : integrazione Amazon S3
1. Accedi ad Amazon S3 dalla WP Media Folder
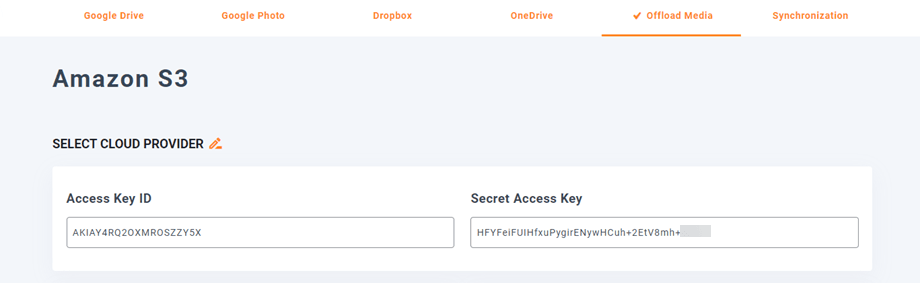
Return to the WordPress dashboard and click on the menu Settings > WP Media Folder > Cloud > Offload Media > Amazon S3 . Incolla i seguenti campi di forma:
- ID chiave di accesso
- Chiave d'accesso segreta
Successivamente, salva le impostazioni e la connessione dovrebbe avere esito positivo. Vai al passaggio successivo per scoprire le funzionalità di AWS S3.
2. Come funziona? Cosa posso fare con Amazon S3?
Come funziona?
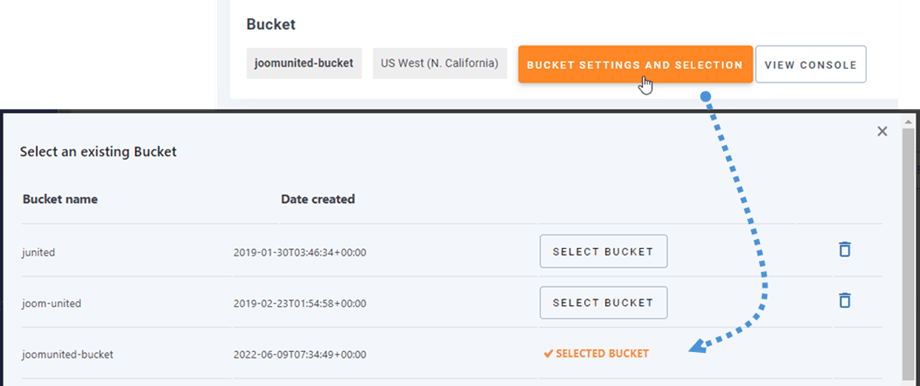
Dopo aver connesso WP Media Folder con Amazon S3, seleziona un bucket o creane uno nuovo in cui verranno archiviati tutti i tuoi dati.
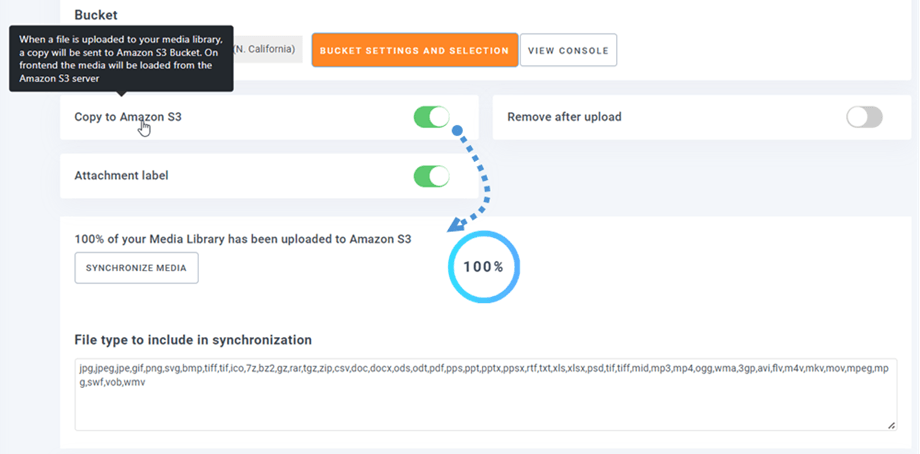
Puoi abilitare Copia su Amazon S3 e tutti i nuovi contenuti multimediali caricati verranno inviati ad Amazon S3.
Se desideri sincronizzare i contenuti multimediali caricati prima di utilizzare l'integrazione Amazon S3, fai clic sul pulsante Sincronizza contenuti multimediali Quindi invierà tutta la tua libreria multimediale esistente al tuo bucket S3.
Struttura delle cartelle su Amazon S3: immettere il percorso personalizzato per dove verranno archiviati i file scaricati nel bucket S3.
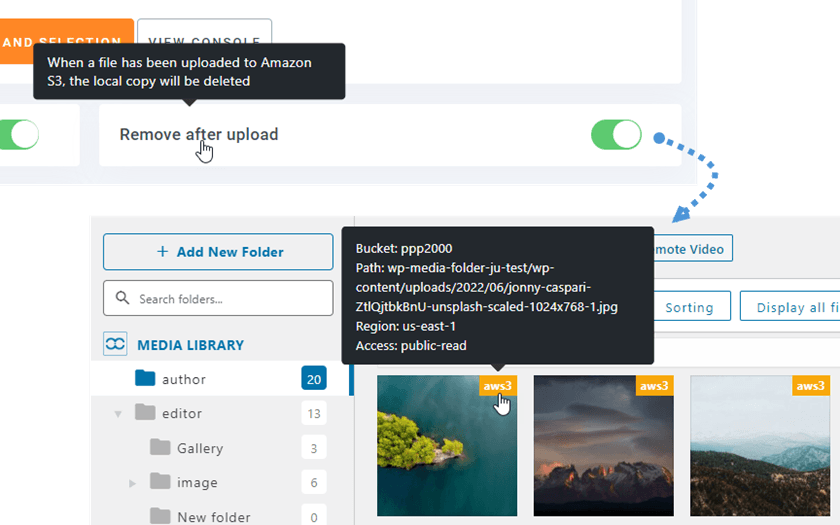
Per scaricare i file multimediali sul tuo sito, devi abilitare l' Rimuovi dopo il caricamento , la tua libreria multimediale sarà completamente archiviata su Amazon S3 anziché sul tuo server.
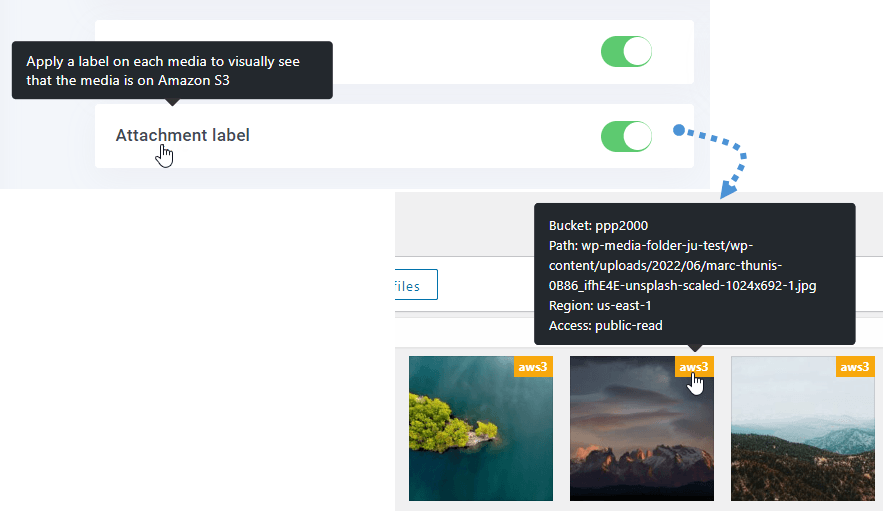
Abilitando Etichetta allegato , le informazioni su ciascun supporto verranno visualizzate quando si passa il mouse sull'etichetta aws3 in alto a destra.
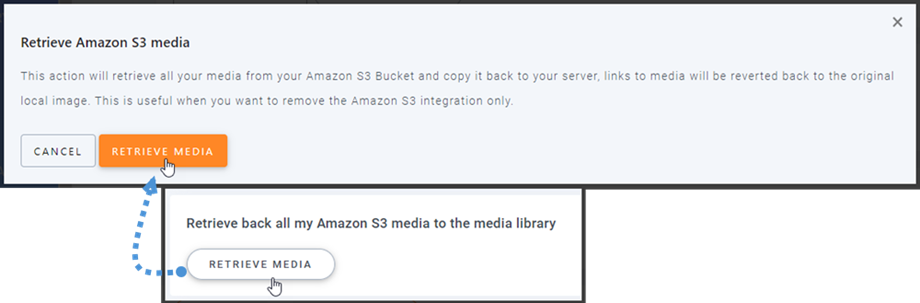
Quando desideri modificare la posizione del file multimediale o rimuovere il plug-in, fai clic sul pulsante Recupera Amazon S3 Media , quindi tutti i tuoi file multimediali verranno copiati da Amazon nella tua libreria multimediale. Tutti i link precedenti aggiunti ai tuoi contenuti rimarranno al loro posto (nessun link interrotto).
Come collegare CloudFront?
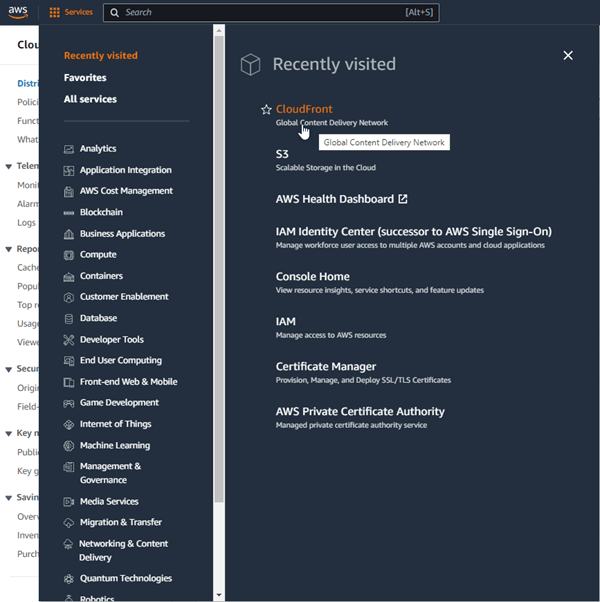
Cloudfront è integrato con il nostro plugin. Per creare un dominio personalizzato (CNAME), in primo luogo, nella dashboard di Amazon, vai a Servizi > CloudFront o vai a questo link .
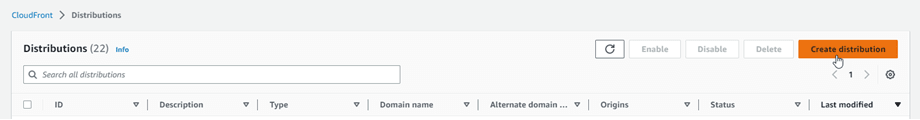
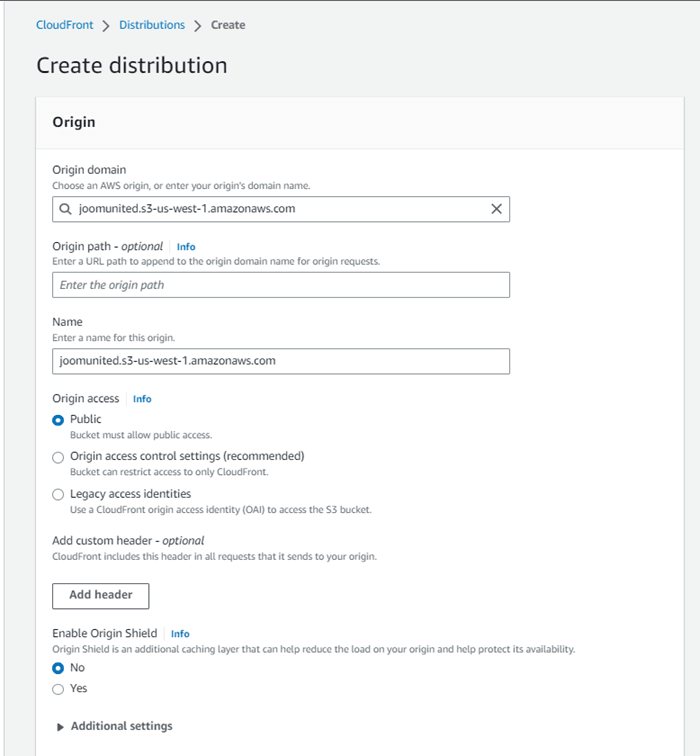
Da qui, fai clic sul Crea distribuzione nell'angolo destro.
Quindi incolla il tuo dominio nel Origin domain . Se il tuo dominio è: "https://s3-us-west-1.amazonaws.com/joom-united" passa a "https://joom-united.s3-us-west-1.amazonaws.com"
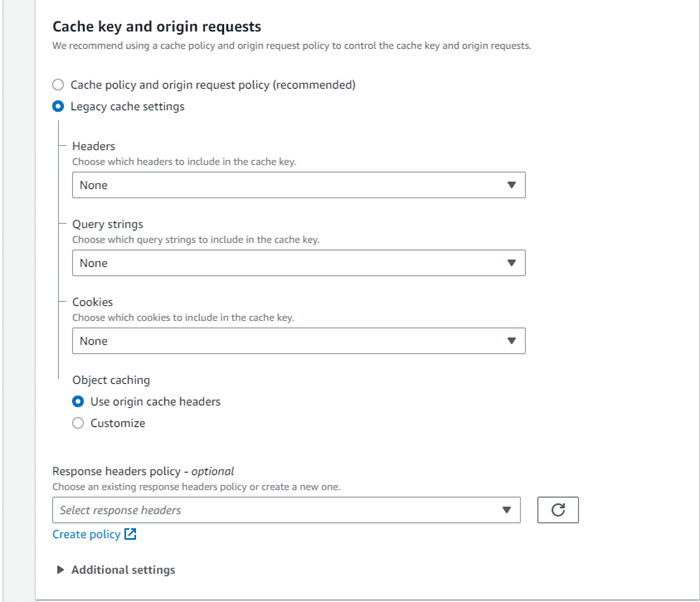
Nella Comportamento cache predefinito > Richieste chiave e origine cache , selezionare l'opzione Impostazioni cache legacy . Dopotutto, scorri fino in fondo e fai clic sul Crea distribuzione .
Quindi passa ai dettagli di distribuzione, copia il nome del dominio di distribuzione. E vai alle impostazioni di Amazon in WP Media Folder e incollalo nel Dominio personalizzato (CNAME) .
Attendi alcuni minuti affinché l'immagine venga caricata completamente quando il campo Ultima modifica cambia da "Distribuzione in corso" alla data e ora corrente.
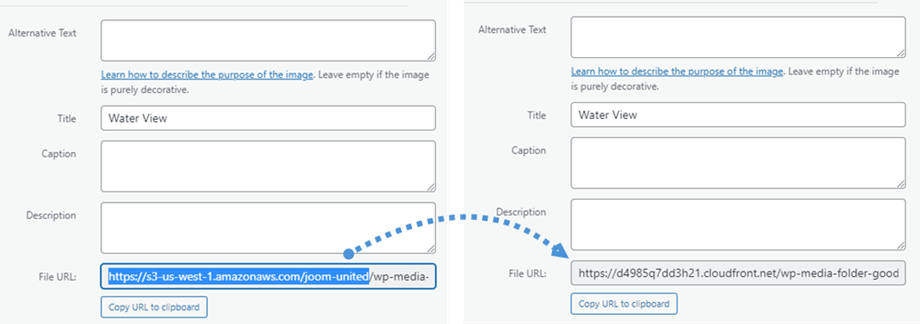
Infine, puoi vedere le modifiche nel URL file in ogni immagine.
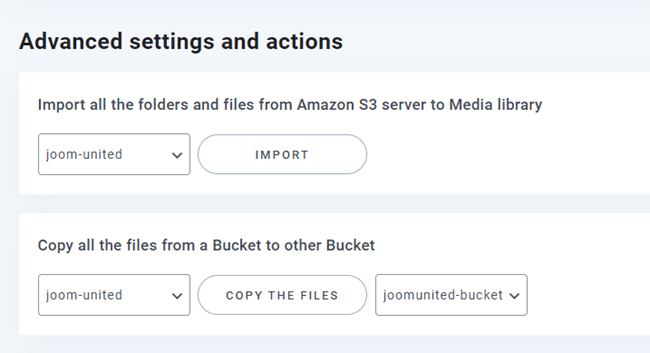
Impostazioni e azioni avanzate
Puoi selezionare un bucket per importare cartelle e file dal server S3 alla tua libreria multimediale. Oppure copia tutti i file da un bucket all'altro.
3. Crea un utente IAM
L'integrazione di Amazon S3 con WP Media Folder è inclusa nell'add-on. È necessario installare questo componente aggiuntivo (plug-in) oltre a WP Media Folder. L'addon include anche l'integrazione per Google Drive, Google Photo, Dropbox e OneDrive .
Innanzitutto, devi accedere ad Amazon Console o registrarti se non disponi di un account AWS S3.
Dopo aver effettuato l'accesso alla console, dovrai creare un nuovo utente IAM. Quindi vai alla pagina Utenti IAM nella Console AWS, fai clic sul pulsante Aggiungi utente.
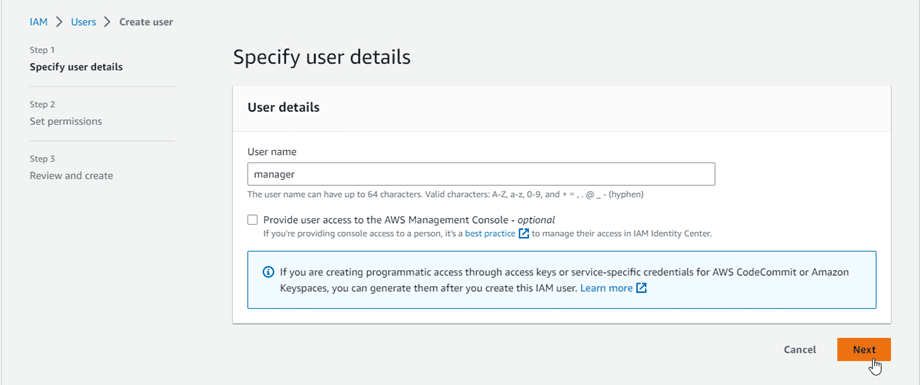
Passaggio 1: inserire un nome per l'utente, quindi fare clic sul Avanti .
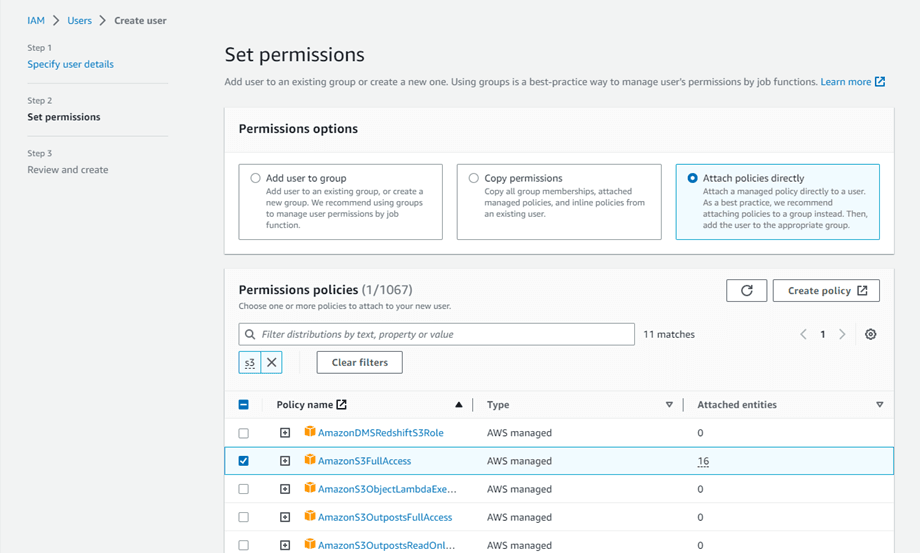
Passaggio 2: per consentire al nuovo utente di gestire bucket e oggetti nel servizio S3, è necessario concedere autorizzazioni specifiche. Fai clic sul "Allega policy direttamente" , quindi inserisci "S3" nella casella di immissione delle policy di filtro. Seleziona il "AmazonS3FullAccess" , quindi fai clic sul Avanti .
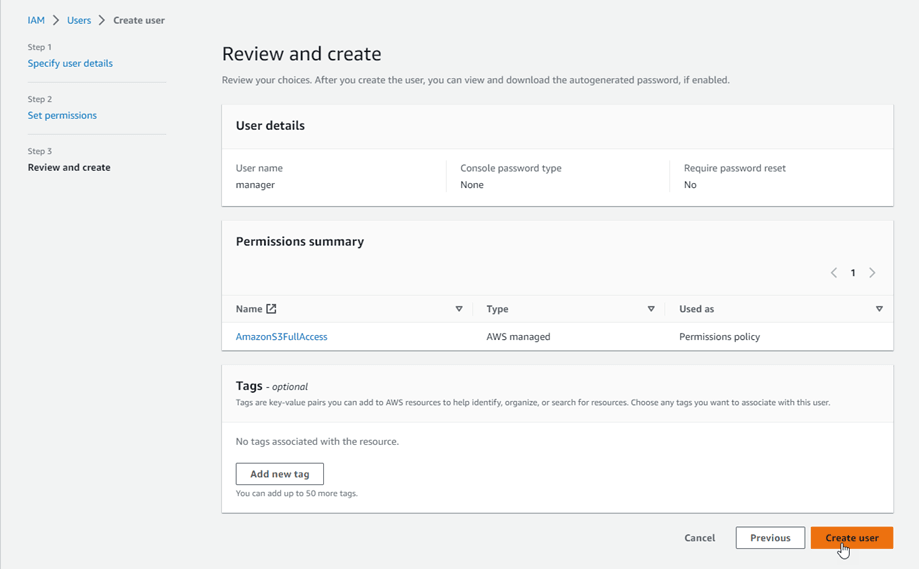
Passaggio 3: se tutto sembra a posto, fai clic sul Crea utente .
Crea una chiave di accesso
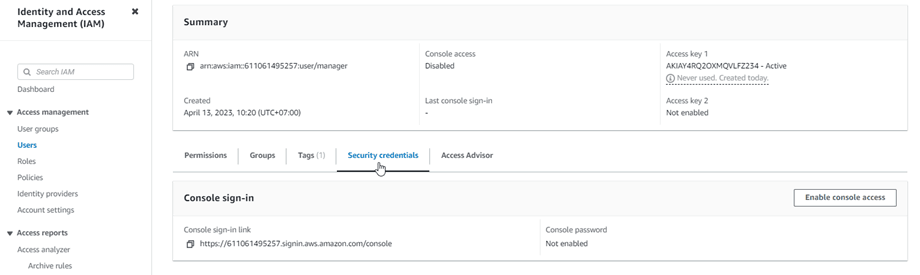
Dopo aver creato con successo un nuovo utente, dovresti accedere a Gestione accessi > Utenti > {seleziona un utente} > scheda Credenziali di sicurezza.
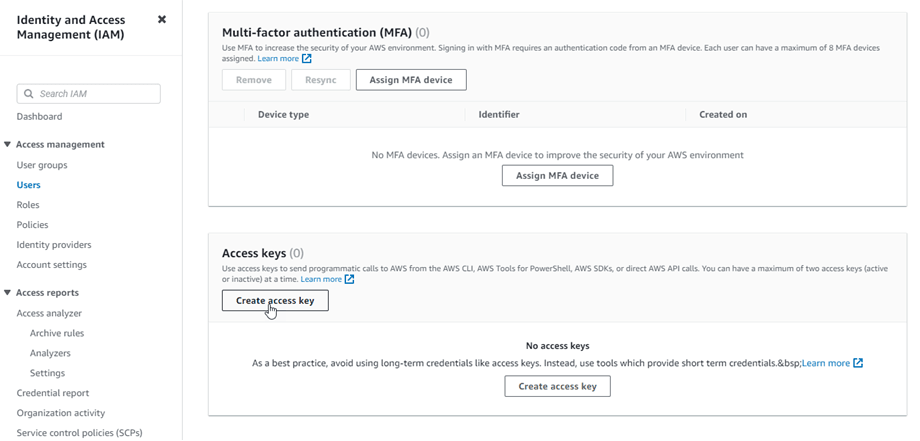
Quindi scorrere verso il basso nella Chiavi di accesso e fare clic sul Crea chiave di accesso .
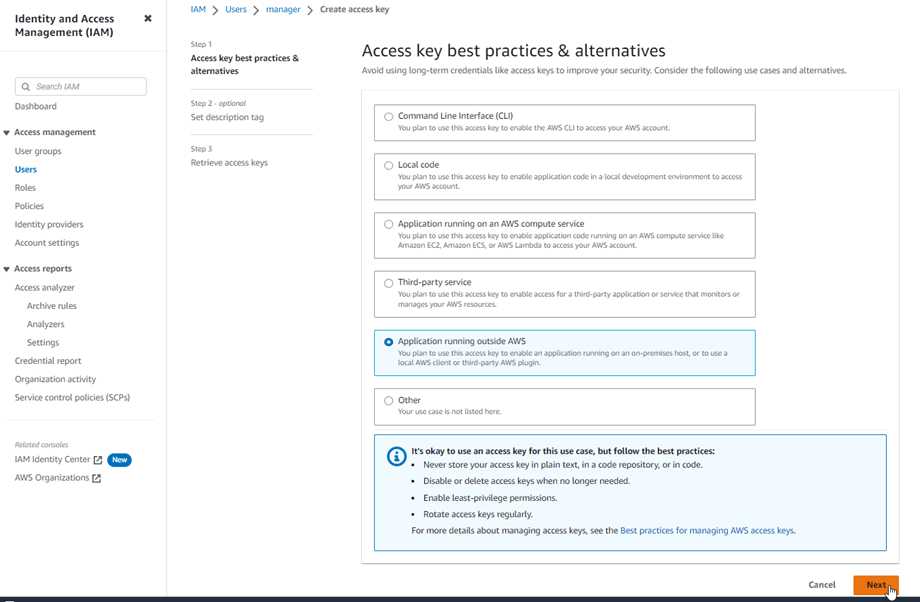
Nella fase 1: Accedi alle best practice e alle alternative principali, seleziona Applicazione in esecuzione al di fuori di AWS . Quindi fare clic sul Avanti .
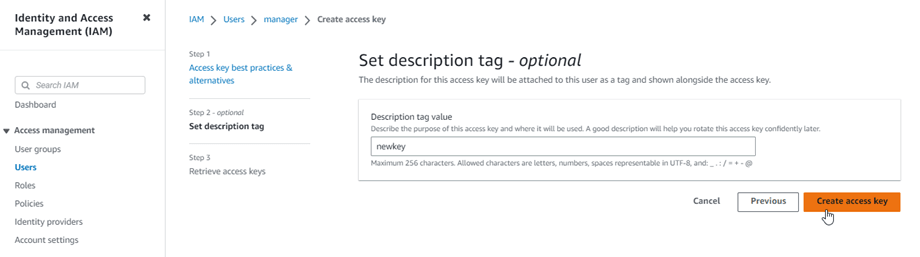
Successivamente al passaggio 2: assegna un nome alla descrizione sul campo. Quindi, fare clic sul Crea chiave di accesso .
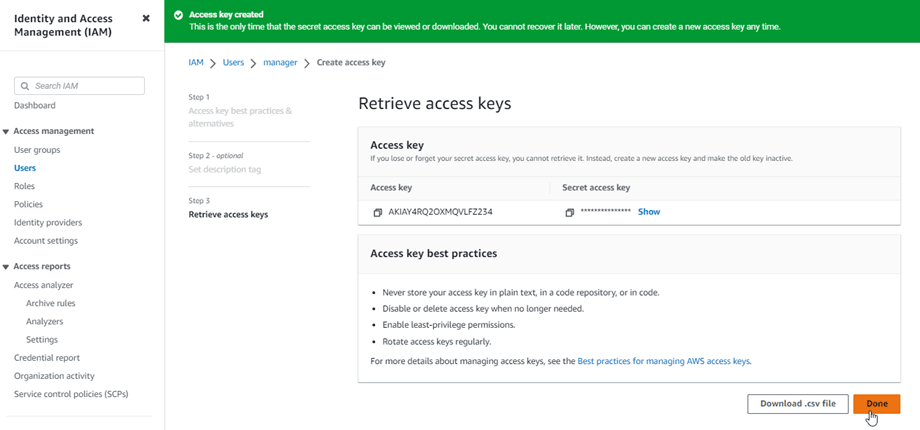
Infine, verrà visualizzata una schermata di recupero delle chiavi di accesso con le credenziali di sicurezza per l'utente, che consistono in un ID chiave di accesso e una chiave di accesso segreta . Amazon non li mostrerà più, quindi scaricali come .csv e copiali anche in un posto sicuro. Se le perdi, puoi sempre creare un nuovo set di chiavi dalla console ma non puoi recuperare la chiave segreta in un secondo momento.
Crea un secchio
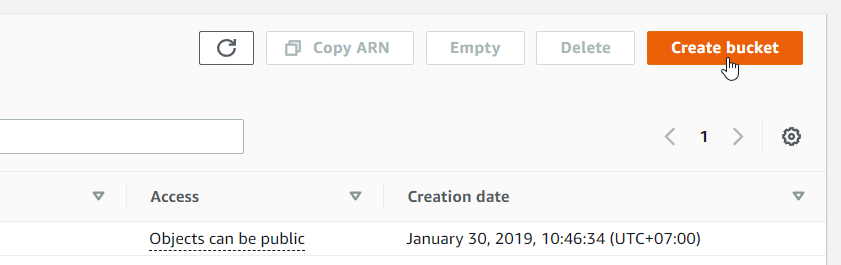
Per utilizzare Amazon S3, devi creare un nuovo bucket. Vai all'area del secchio: https://s3.console.aws.amazon.com/s3/bucket . Quindi fare clic sul pulsante Crea secchio .
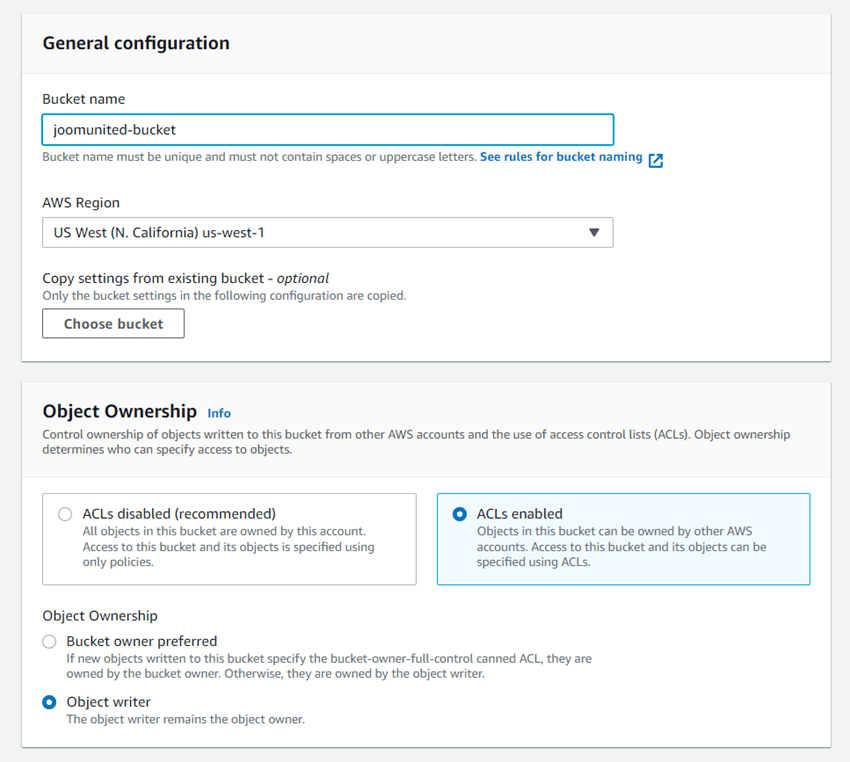
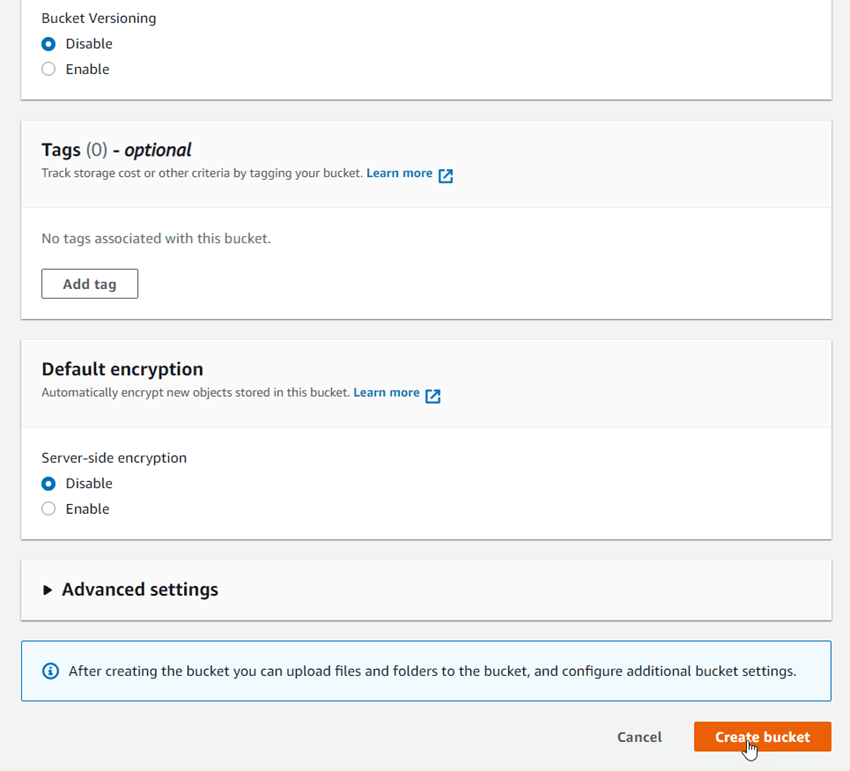
Nella configurazione generale , inserisci il nome del bucket, seleziona una regione AWS e, nella Proprietà oggetto , seleziona Opzione scrittore oggetto
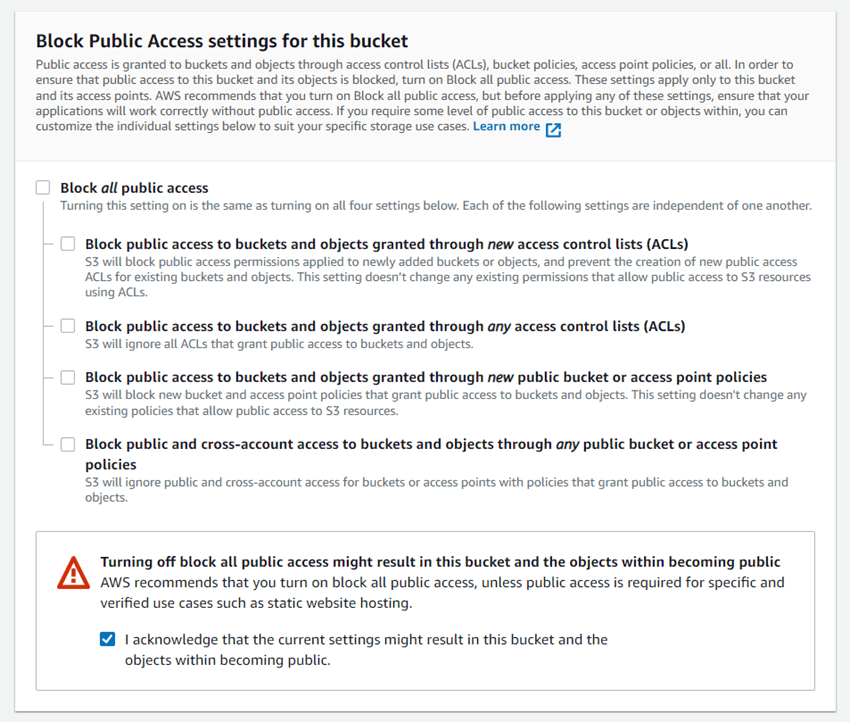
Nella sezione Blocca le impostazioni dell'accesso pubblico per questo bucket , deseleziona l'opzione: "Blocca tutti gli accessi pubblici" e seleziona l'opzione: "Confermo che l'attuale..." come nell'immagine qui sotto.
Quindi lascia che tutte le altre opzioni siano predefinite e fai clic sul pulsante Crea bucket .
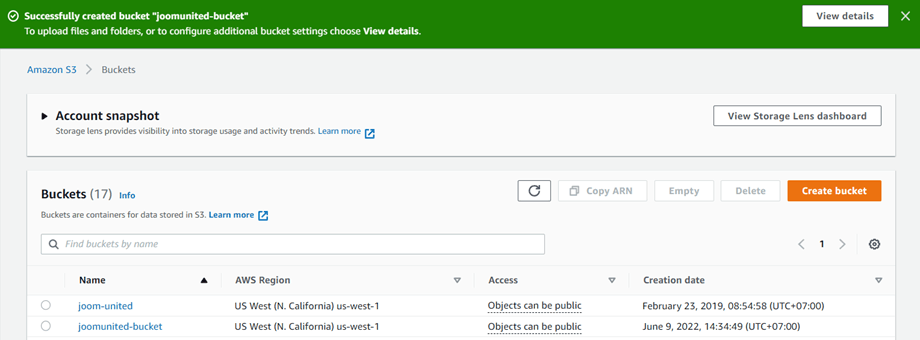
Infine, un nuovo bucket dovrebbe essere creato correttamente con lo stato della colonna Access: "Gli oggetti possono essere pubblici" .
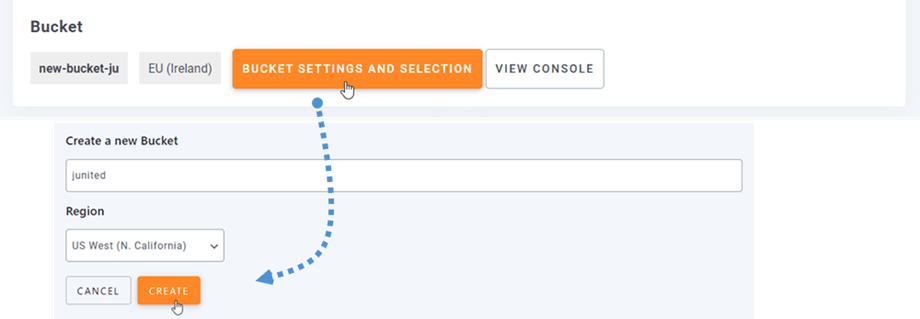
Oppure puoi creare un nuovo bucket nelle impostazioni WP Media Folder Passare al menu Impostazioni > WP Media Folder > Cloud > Offload Media > Amazon S3, fare clic su Impostazioni Bucket e pulsante di selezione. Nella parte inferiore del popup, inserisci il nome del bucket e fai clic sul Crea .