GutenbergEditorを使用したテーブルの作成と管理
表やチャートは、ウェブサイトを持っているときに私たちが考えるよりも重要です。これにより、価格、計画、会社の軌跡などを表示する方法が非常に簡単になる可能性があります。l
ショートコードをコピー/ペーストする必要があるため、作成後にテーブルを見つけるのは非常に面倒ですが、すべてのテーブルを見つけるための専用のブロックがある場合はどうでしょうか? WP Table Managerと、使いやすい Gutenberg WordPress エディターでそれを行うことができます。
WP Table Manager は、Gutenbergエディターにブロックを追加します。これにより、検索ボックスを使用してこれらのテーブルをブロックに直接追加できます。
クライアント Web サイト向けの堅牢なテーブル管理ソリューションをお探しですか?
このプラグインは、価格表から製品比較まで、明確かつユーザーフレンドリーな方法でデータを表示するための強力な機能を提供します。
今すぐ競争力を手に入れましょう!
Gutenberg 用のこのプラグインを使用して WordPress テーブルを作成する
この投稿では、 WP Table Manager を使用して価格比較テーブルを作成します。まず、テーブルの作成方法を説明します。
まず、 [テーブルマネージャー]> [すべてのテーブル]に移動し、このセクションで[ +新規作成]> [テーブル。これにより、テーブルエディターが開きます。テーマを使用すると、作業が非常に簡単になります。テーマを選択して、[テーマ]>テーマの選択。
テーマのすべてのオプションが表示されるので、価格比較テーブルで機能するものを選択します。
次に、[OK]をクリックします(テーブル内のすべてのデータが削除されることに注意してください)。
テーマを追加したので、ほぼすべての作業が完了しました。
簡単な調整を行い、テーブルをニーズに合わせて調整する必要があります。多くの行を削除して編集します。これらはクリックするだけで編集でき、Excelを使用しているかのように入力を開始できます。
削除するには、行をクリックして右クリックし、[削除]をクリックします。
セルを編集する場合は、セルをクリックするだけで、コンテンツをカスタマイズするために使用できる高度なエディターが開きます。
テーブルをさらにカスタマイズしたい場合は、色を変更できます。セルをクリックし、上部のツールを使用して、必要なセルの色を変更するだけです。
テーブルは変更のたびに自動的に保存されるため、テーブルを保存する必要はありません。
テーブルを作成したので、GutenbergEditorブロックを使用してテーブルを投稿に追加できます。
[投稿]>[新規追加]に移動する WP Table Managerブロックが選択されます
これにより、カテゴリとテーブルを表示する検索フィールドが追加され、テーブルをクリックするだけでテーブルを追加できるようになります。
テーブルが追加されます。これで、その投稿を公開するだけで、テーブルをクリックして投稿/ページを公開するのと同じくらい簡単にテーブルが表示されます。
それだけです。10分以内に価格表を作成して投稿しました。本当に簡単ですよね。
WordPressの WP Table Manager を使用してグラフを作成する
はい、テーブルからグラフを作成するオプションもあります。その他の良いニュースは、グラフセクションに専用のグーテンベルクブロックがあるため、投稿を作成するときにグラフを簡単に見つけることができることです。
ここで、グラフを作成するには [テーブルマネージャー]> [すべてのテーブル]に移動します。グラフに反映するデータを使用して作成されたテーブルがあり、このグラフを作成するための情報を備えたテーブルが用意されています。
作成するテーブルのタイプごとにカテゴリを作成することをお勧めします。たとえば、ここでは「グラフ」というカテゴリを作成しました。
カテゴリは非常に簡単に作成できます。この場合は、[ +新規作成]>[カテゴリ。
最後に、カテゴリのタイトルを入力し、親カテゴリを選択して(これがサブカテゴリの場合)、[完了]をクリックします。
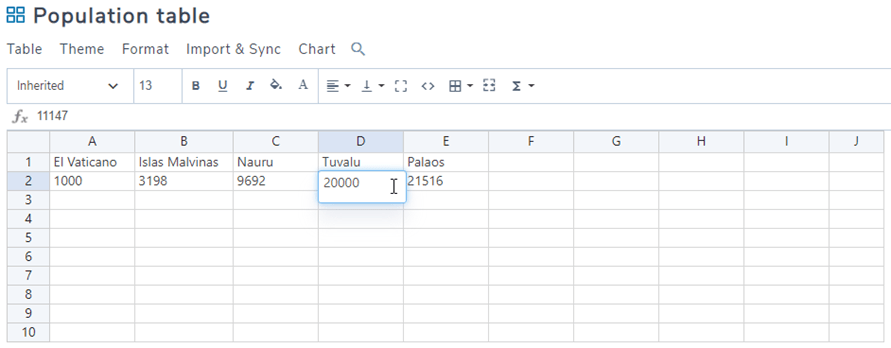
次に、グラフを作成するテーブルに移動します。5か国の人口に基づいたテーブルを追加しました。
グラフを作成するには、グラフに追加するセルを選択し、[ >[データからグラフを作成]をクリックする必要があります。
これで、適切なメニューで作成されたグラフが表示され、グラフをカスタマイズするためのツールを確認できます。
この例では円グラフを使用します。
右側のパネルの下部で、各フィールドの色を選択できるようになり、使用しているテーマに色を合わせることができます。
グラフを作成/カスタマイズした [投稿]> [新規追加]にて、投稿を作成し、作成した新しいグラフを追加できるようにします。
Gutenberg Editorで、「WP Table Manager Chart」ブロックを探して、投稿に追加します。
これにより、利用可能なすべてのチャートを表示できる検索フィールドが開きます。
ご覧のとおり、利用可能なすべてのカテゴリ、表、グラフが表示されます。そのため、すべてをカテゴリ別に並べ替える必要があります。次に、追加するグラフ(この場合は「人口グラフ」)をクリックします。
ご覧のとおり、ショートコードは自動的に追加されるため、公開するだけですべてが完了します。
しかし、チャートのデータを更新したい場合はどうなりますか? 新しいチャートを作成する必要がありますか? まあ、答えはノーです! テーブル内のデータを編集するだけで、グラフが自動的に更新されます。
この例では、画像に示されているように、ツバルの人口は11147です。人口を20000に変更して、グラフをもう一度確認してみましょう。
チャートを更新する必要があります。確認してみましょう。
はい、魔法は終わりました。テーブル内のデータを変更するだけで簡単に変更できる動的なグラフを作成しました。
さらに、WordPress のデータベースからのテーブル
データベースからテーブルを作成するオプションもあり、データベースに変更が加えられるとこのテーブルは自動的に更新されるため、データベースに情報が保存されていて、それに基づいてテーブル/チャートを作成する場合は、をクリックするだけです。 +新規作成>データベーステーブル
これにより、データベースにすべてのテーブルが含まれているページにリダイレクトされるため、必要な列でページを選択するだけで、 WP Table Manager が自動的にテーブルを作成します。
その後、テーブルに追加する列を選択できるようになります。たとえば、ここでは、コメントの種類と作成者からのメールのみを選択します。
最後に、各列のタイトルを選択し、ルールを追加してテーブルを作成します。
今、をクリックします テーブルの作成 テーブルは自動的に作成されます。追加できる条件があることに注意してください。たとえば、作成者のメールアドレスが「
ルールはいくつでも追加できます。「追加」をクリックするだけで、新しいボックスが追加され、新しいルールが設定されます。
これで、データベースからテーブルを作成するのがいかに簡単であるかがわかります。
すべてのウェブマスターに呼びかけます!
WP Table Managerを使用してクライアントの Web サイトを強化します。 表、グラフ、スプレッドシートを簡単に管理およびカスタマイズし、クライアントに動的で魅力的なデータの視覚化を提供します。
今すぐ Web デザイン サービスをアップグレードしてください。
WP Table Managerテーブルの作成を開始する
WP Table Managerを使用してテーブルを作成および管理するのがいかに簡単であるかがわかったので、何を待っていますか?
ブログを購読すると、サイトに新しい更新があったときに電子メールが送信されるので、見逃すことはありません。






























コメント 8
高度なテーブルブロックを中央に配置できません。 お知らせ下さい。
こんにちは。デフォルトのツールが期待どおりに機能しない場合は、高度な列マネージャーを使用してテーブルを中央に配置できます。 たとえば、3列のレイアウトを使用して、テーブルを中央部分に配置します。 それが役に立てば幸い。
アドバンスドテーブルブロックのフォントサイズを調整するオプションを追加しませんか? これはクライアントからの一般的なリクエストであり、他の点では素晴らしい高度なテーブルブロックで私が見逃している唯一の機能です。
書き留めました!
表のセルにリストを入れることは可能でしょうか?
こんにちは、それは現在不可能ですが、プラグイン ディレクトリ サポート フォーラムに機能リクエストを投稿することをお勧めします。
こんにちは! Advanced Tables の見た目がフロントエンドとバックエンドで大きく異なることに気付きました。 このコメントにスクリーンショットを添付する方法やサポートへのメールの送信先がわかりません。 なぜこれが起こっているのかわかりますか?
こんにちは、テーマがテーブルに自動スタイルを適用することがあります。 Cloud プラグイン ディレクトリ サポート フォーラムにサポート リクエストを送ってください。