モバイルでJoomlaピクセルパーフェクトレスポンシブテーブルを構築する
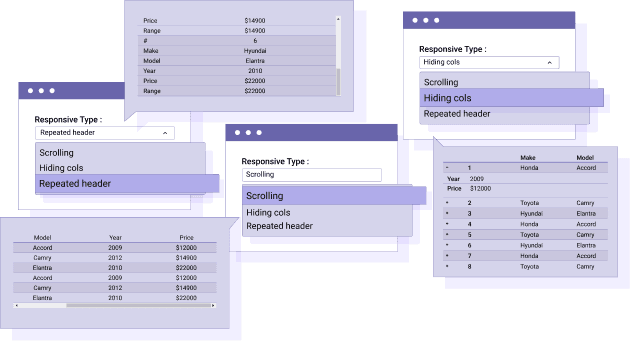
レスポンシブモードは、JoomlaでHTMLテーブルを表示するために重要なものであり、デスクトップでも小型デバイス(モバイル、タブレット)でも、レイアウトに小さなスペースがある場合があります。 Droptablesには、スクロール、列の非表示、いくつかのレスポンシブ設定を備えた繰り返しヘッダーの3つのレスポンシブモードがあります。
その他の機能については、メインのプラグインページに戻ってください>

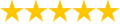
列の非表示と表示の優先順位を使用したレスポンシブなテーブル
この Droptables レスポンシブモードは、最もカスタマイズ可能です。 テーブルは、優先度順に列を選択して表示され、他の列は使用可能な幅に従って非表示になります。 チェックボックス付きのメニューを使用して、画面の任意のサイズで列を強制的に表示できます。
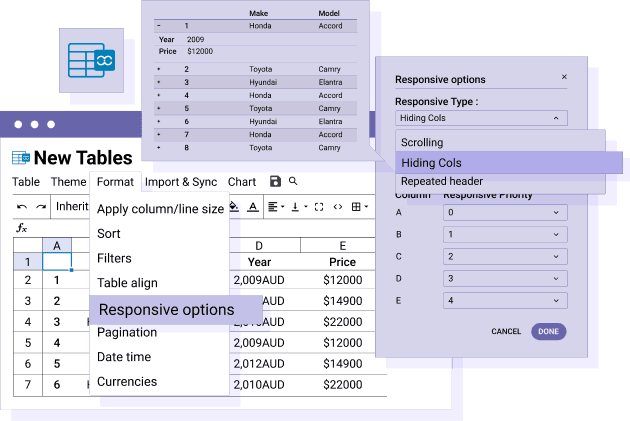
データヘッダーグループモードを使用したレスポンシブテーブル
このテーブル応答モードでは、特定の画面幅に達すると、ヘッダー情報の下に行データが表示されます。 テーブルごとに特定の応答ブレークポイント (幅) とテーブルの最大高さを設定できます。これは、テーブルの配置場所に応じて非常に便利です。


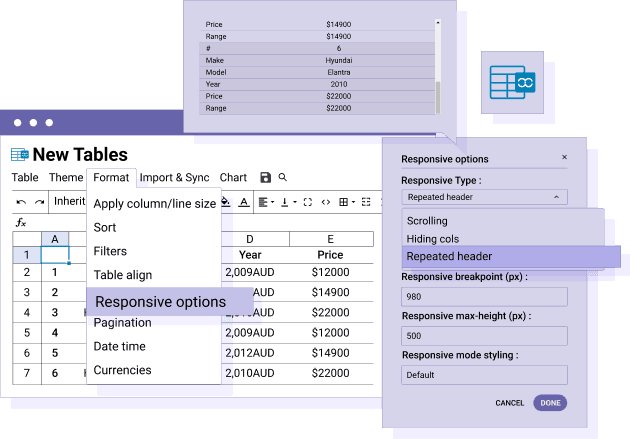
スクロールを使用したレスポンシブテーブル
スクロール応答モードでは、テーブルの幅と高さが固定され、水平方向と垂直方向の両方でオーバーフローが表示されます。 水平スクロールはコンテンツの幅によって異なり、スクロール中にフリーズする列の数を選択できます。
HTML テーブルに適切なレスポンシブ モードを選択する方法
ここにリストされているすべてのレスポンシブ モードは、セルまたは列を固定し、テーブルの幅と高さを固定して使用できます。 表示されるデータと最も使用されるデバイスに応じて、すべての応答モードが関連する可能性があります。

60,000 人を超えるメンバーに参加して、サポートと新しいバージョンのアップデートを受けましょう
年
- マルチドメイン/マルチサイト
- 1年間のアップデート
- 1年間のサポート
- ドロップファイル拡張子
- Droppics拡張機能
- DropEditor 統合
- 定期的な支払いはありません
- 日付限定なし
- 最新の Joomla 3、4、5 に対応
年
- マルチドメイン/マルチサイト
- 1年間のアップデート
- 1年間のサポート
- ドロップファイル拡張子
- Droppics拡張機能
- DropEditor 統合
- 定期的な支払いはありません
- 日付限定なし
- 最新の Joomla 3、4、5 に対応
JoomlaBUNDLEを入手
Bundleすべての Joomla 拡張機能のアクセスを提供し、あらゆる Web サイトで使用できます。
さらに、技術サポートへの完全なアクセスと、各拡張機能のアップデートを 1 年中利用できます。 その時が来ました! 効率を高め、競争力を獲得します。 bundleください。