WP Media Folder: 構成
1.一般設定
、[設定] > WP Media Folder ] メニューから利用できます。
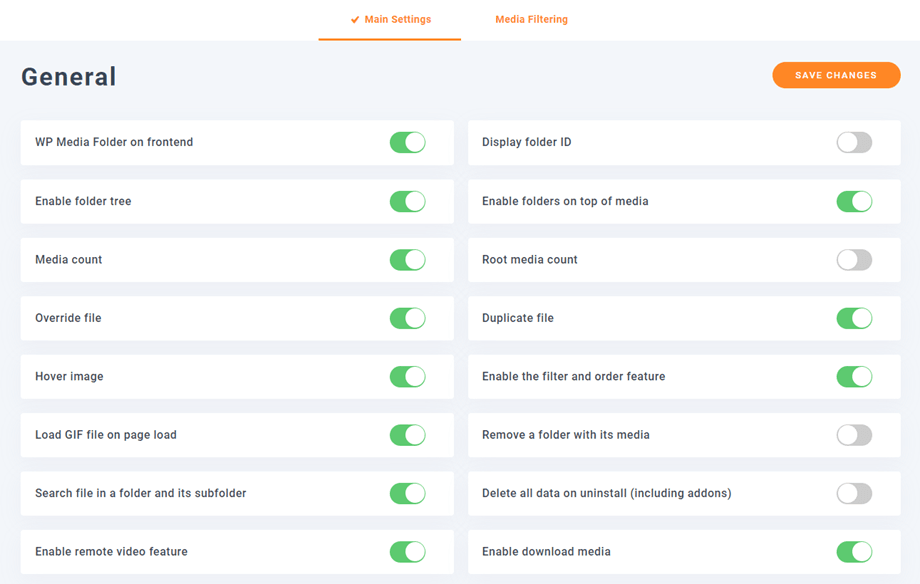
メイン設定タブ
- WP Media Folder:フロントエンドで利用可能なページ ビルダーを使用している場合は、このオプションをアクティブにしてWP Media folder。 そうでない場合は、無効のままにしてください。無効にしないとパフォーマンスが向上します。
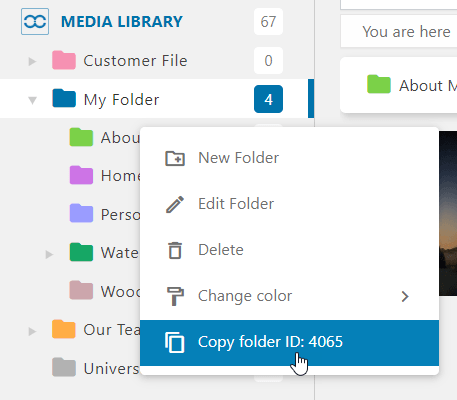
- フォルダIDの表示:フォルダを右クリックしてフォルダIDを表示およびコピーします
- フォルダー ツリーを有効にする:フォルダー ナビゲーションを高速化するために、メディア マネージャーの左側に左側のフォルダー ツリーをロードします。
- メディア上部のフォルダを有効にする:メディア上部のメインビューにフォルダを表示するかどうかを有効にします
- メディア数:フォルダツリーの各フォルダで利用可能なメディアの数を表示します
- ルート メディア数:フォルダー ツリーのルート フォルダーで使用可能なメディアの数を表示します。 このオプションは管理者ロールにのみ適用されます。
- ファイルの上書き:壊れたリンクを生成せずに既存のファイルを別のファイルに置き換えます(同じ形式が許可されています。たとえば、.jpgから.jpg)
- ファイルの複製:メディアマネージャーからメディアを複製するためのボタンを追加します
- 画像にカーソルを合わせる:画像にマウスを合わせると、大きなプレビューが表示されます
- フィルタと注文機能を有効にする:メディアビューに追加のフィルタが追加されます
- ページの読み込み時に GIF ファイルを読み込む:ページの読み込み時に GIF アニメーションを自動的に再生します。 デフォルトでは、WordPress の静的画像です。
- メディアを含むフォルダを削除する:フォルダを削除すると、このオプションを有効にすると、内部のすべてのメディアも削除されます。 注意して使用してください
- フォルダ内のファイルとそのサブフォルダを検索する:有効にすると、フォルダ内のファイルを検索すると、そのサブフォルダも検索されます
- アンインストール時にすべてのデータ(アドオンを含む)を削除します。プラグインをアンインストールすると、すべてのメディアファイルが削除されます。
- リモートビデオ機能を有効にする: YoutubeVimeoまたはDailymotionからのリモートビデオを含めて管理します
- ダウンロードメディアを有効にする:ダウンロードするメディアを右クリックします(グリッドビュー)
- デフォルトの注目画像:新しい投稿にデフォルトでロードされるデフォルト画像またはメディア フォルダーからランダムな画像を選択します。
もちろん画像は投稿内で編集して差し替え可能です
- メディア数:フォルダツリーの各フォルダで利用可能なメディアの数を表示します
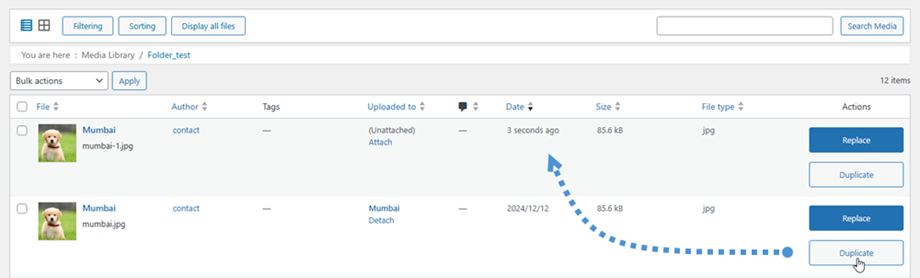
- ファイルの上書き:壊れたリンクを生成せずに、既存のファイルを別のファイルに置き換えます。 [置換]ボタンをクリックして、PCから画像を選択します。
- ファイルの複製: [複製]をクリックするだけでメディア ファイルを複製します。
置換および複製機能はリスト ビューで使用できます。
- ホバー画像:管理パネルでマウスをホバーすると画像が中サイズで表示されるホバー効果を表示します。
- フィルタと順序機能:メディアの順序とフィルタの有効化
- フォルダIDの表示:フォルダを右クリックしてフォルダIDを表示およびコピーします
「メディアフィルタリング」タブ
このタブでは、メディアのフィルタリング範囲を追加、削除、または定義できます。
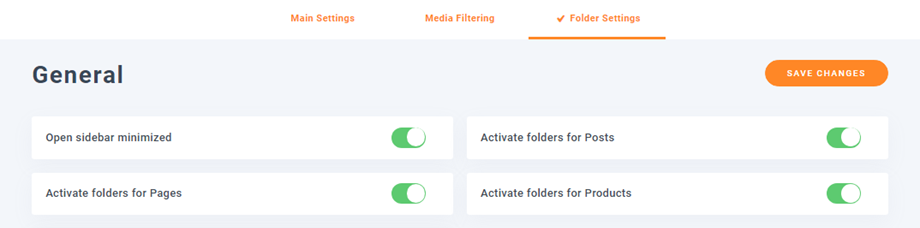
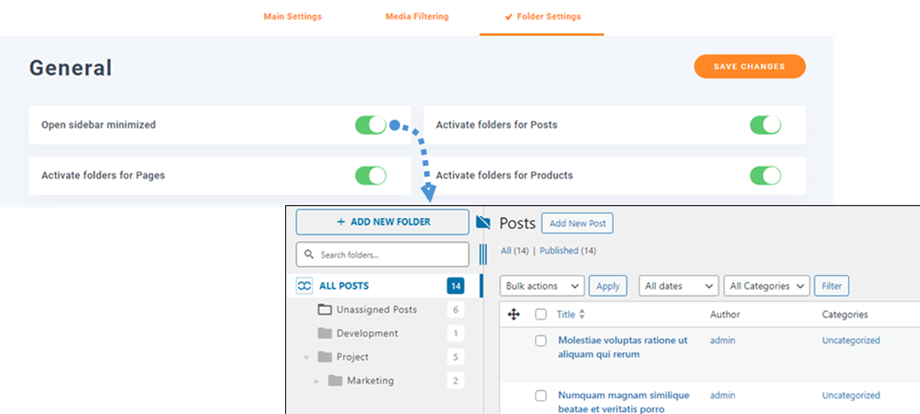
フォルダ設定タブ
これらの機能を有効にすることで、投稿、ページ、またはカスタム投稿 (製品など) をグループ化するフォルダーを作成できます。
- サイドバーを最小化して開く:投稿やページでフォルダーを開くサイドバーがデフォルトで最小化されます
- 投稿のフォルダーをアクティブ化: WordPress 投稿のフォルダー管理をアクティブ化します (つまり、仮想カテゴリのようにフォルダー内の投稿を分類します)。
- ページのフォルダーをアクティブ化: WordPress ページのフォルダー管理をアクティブ化します (つまり、仮想カテゴリのようにページをフォルダーに分類します)。
- 製品のフォルダーをアクティブ化: WordPress 製品のフォルダー管理をアクティブ化します (つまり、仮想カテゴリーなどのフォルダーに製品を分類します)。
2. ギャラリー設定
[設定] > WP Media Folder ] > [Wordpress ギャラリー] > [ギャラリー機能] タブに移動できます
- ギャラリー機能を有効にする:ギャラリー機能を有効または無効にします(フォルダーごとにギャラリーを作成し、ギャラリーのテーマを作成します...)
- ギャラリーのライトボックス: WordPress のデフォルト ギャラリーの画像にライトボックスを追加します。
- 単一画像のライトボックス機能を有効にする: WordPressコンテンツの各画像にライトボックスオプションを追加します
- ライトボックスのキャプション:タイトルの代わりにライトボックスの画像のキャプションを使用する
ギャラリーの画像サイズと設定:ギャラリーで選択できる画像サイズを選択します。 WordPress には、メディア設定でデフォルトで 6 つのサイズの画像が定義されています。 新しいプラグインをインストールすると、新しいサイズを追加できます。 たとえば、WooCommerce は自社製品にカスタム サイズを追加しています。 ここで画像ギャラリーにロードするサイズを選択できます。
NextGENギャラリーの同期/インポート:プラグインがインストールされている場合にのみ表示されます-NextGENギャラリーのインポートまたは新しい同期をWebサイトで利用できるようにします
デフォルトの設定
ギャラリーには 4 つのデフォルトのテーマが用意されています。 これらのテーマのオプションを調整するには、 [設定] > WP Media Folder > [Wordpress ギャラリー] > [デフォルト設定] タブ
最初の 2 つのテーマ:デフォルト テーマとポートフォリオ ギャラリー テーマは同じ設定です。
- コラム
- ギャラリーの画像サイズ
- ライトボックスのサイズ
- クリック時のアクション
- 注文方法
- 注文
- アスペクト比
Masonry ギャラリーのテーマ:
- コラム
- ギャラリーの画像サイズ
- ライトボックスのサイズ
- クリック時のアクション
- 注文方法
- 注文
スライダー ギャラリーのテーマ:
- コラム
- ギャラリーの画像サイズ
- ライトボックスのサイズ
- クリック時のアクション
- 注文方法
- 注文
- 移行期間
- アスペクト比
- スライダーアニメーション
- 自動アニメーション
3. メディアアクセス
[設定] > WP Media Folder > [アクセスとデザイン] > [メディア アクセス] タブに移動できます
WP Media Folder は、メディアの表示と管理をユーザー自身のメディアのみに制限するオプションがあります。
次の方法でメディアアクセスを制限できます。
- ユーザー(ユーザーごとのフォルダー)
- ユーザーロール(ユーザーロールごとのフォルダー)
- すべてのユーザーのメディア/フォルダーが作成されるルートフォルダーを定義します
- ユーザー フォルダー内のすべてのメディアを表示: 有効にすると、ユーザーは自分のフォルダーに (自分のメディアに加えて) 他の人がアップロードしたメディアも表示できるようになります。 アクティブ化されていない場合は、自分のメディアのみが表示されます
4. インポート/エクスポート
ライブラリのインポート/エクスポート
メディア ライブラリからデータベースをバックアップまたは復元するには、 [設定] > [ WP Media Folder [インポート/エクスポート] > [WordPress ] タブに移動します。
まず、メディア/フォルダーのエクスポート機能です。データをエクスポートする前に選択できるオプションがいくつかあります。
- すべてのフォルダーとメディア
- フォルダー構造のみ
- フォルダーとメディアの選択
適切なオプションを選択した後、[エクスポートの実行]ボタンをクリックするだけで、最後にエクスポートファイルがブラウザに自動的にダウンロードされます。
次に、メディア/フォルダのインポートで、エクスポート機能から持っているバックアップファイルを選択します。 その後、[フォルダ構造のみをインポートする]オプションにチェックマークを付けて、メディアなしでフォルダ構造をインポートできます。 次に、[インポートの実行]ボタンをクリックします。
最後に、すべてのデータ/構造フォルダが復元されます。 それはとてもクールです、私は知っています:)
サーバーフォルダーのインポート
このタブには、プラグインからネイティブ WordPress メディア マネージャーのサーバー フォルダーから大量のメディアをインポートするツールも含まれています。 フォルダーまたはサブフォルダー、あるいはその両方を選択し、 [フォルダーのインポート]ボタンをクリックすると完了です。 すべてのフォルダー構造とメディアがネイティブの WordPress メディア マネージャーで利用できるようになりました。
フォルダー構造とその中に含まれるすべてのメディアがインポートされます。あるいは、 「サブディレクトリなしでフォルダーをインポートする」オプションを選択して、親フォルダーのみをインポートすることもできます。
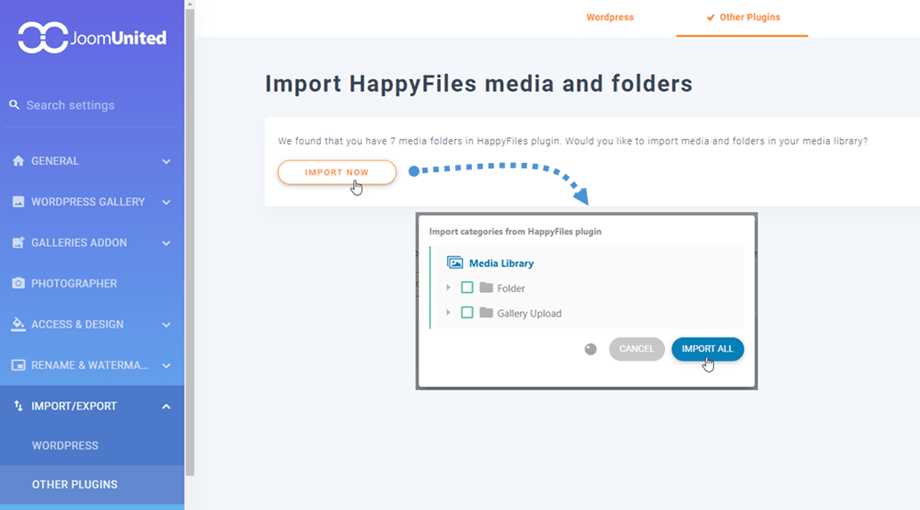
サードパーティのプラグインからインポート
Real Media Library、FileBird、Folders、Media Library Plus、 HappyFilesの5 つのプラグインのいずれかを使用したことがある場合はWP Media Folderに簡単にインポートできるようになりました。 これをする:
- プラグインの設定セクションに移動します。
- 「インポート/エクスポート」を選択し 「その他のプラグイン」を。
- 「今すぐインポート」をクリックします。
- ポップアップが表示され、 「すべてインポート」か、インポートする特定のフォルダーを選択できます。
インポートにかかる時間は、ファイルとフォルダーの数によって異なる場合があることに注意してください。
5. サーバーフォルダー同期
同期ツールは、プラグインの [設定] > [サーバー フォルダー同期] > [フォルダー同期] タブ。 そこから、WordPress Web サイトが現在インストールされているサーバーのフォルダーをWP Media folder。 3 つの主な設定が利用可能です:
- 同期方法:サーバーからWP Media Folder 、またはその逆。
- フォルダーのソースと宛先:ローカルサーバーフォルダーからWP Media Folderディレクトリ
- 同期遅延:これらのフォルダー間で同期を実行するための遅延
まず、フォルダー同期オプションを選択します。
非常に柔軟で、サーバー フォルダー (ソース) と WP Media folder (宛先) を選択し、同期遅延を設定すれば完了です。 もちろん、複数のフォルダーを使用してこれを行うこともできます (フォルダーのリストは下部にあります)。
次に、[変更を追加して保存]ボタンをクリックし、次の同期を待ちます。
これは双方向の同期です。メディアの同期は、WordPress メディア マネージャーから外部フォルダーへの別の方法でも行うことができます。 これは、WordPress のデフォルトのフォルダー「/uploads」以外のフォルダーを使用している別のプラグインまたは CMS とメディアを共有する場合に非常に便利です。
、[サーバー フォルダー同期] > [フィルター]で見つけることができます。
- インポートと同期に含めるファイルタイプ:インポートするファイルタイプを追加または削除できます。
- IPTC メタデータのインポートを有効にする:画像が WordPress メディア ライブラリにインポート、同期、またはアップロードされるときに、IPTC メタデータが画像ファイルに添付されたままになります。
6. 単一ファイルの設計
WordPressメディアマネージャーは、画像だけでなく、ドキュメントやその他のファイル形式(PDF、zipファイルなど)も処理します。 デザインをファイルに追加する機能が含まれています。 ボタンとフォントの色を定義できます。たとえば、PDFファイルへの基本的なリンクの代わりに、実際のダウンロードボタンが表示されます。 プラグインの[設定]>[アクセスとデザイン]>[ファイルのデザイン]タブに移動する必要があります。 カスタマイズするオプションがいくつかあります。
- カラーテーマ:背景、ホバー、フォント、ホバーフォント。
- アイコン:スタイルと色。
- 境界線:半径、幅、タイプ、色。
- マージン:上、右、下、左。
- パディング:上、右、下、左。
クラシックエディター:
グーテンベルクエディターで:
7. メディアの名前変更
定義したパターンを尊重して、アップロード時にメディアの名前を自動的に変更するオプションがあります。これはSEOに役立ちます。
WP Media Folder設定>名前の変更と透かし>アップロード時の名前の変更タブにあります
使用可能なタグ:{sitename}-{foldername}-{date}-{original name}
注:#は増加する数字に置き換えられます
文字を削除:
- ハイフン(-)
- チルダ(〜)
- 限目 (。)
- ハッシュ/ポンド(#)
- プラス(+)
- すべての数字(0-9)
- アンパサンド(@)
- 丸括弧(())
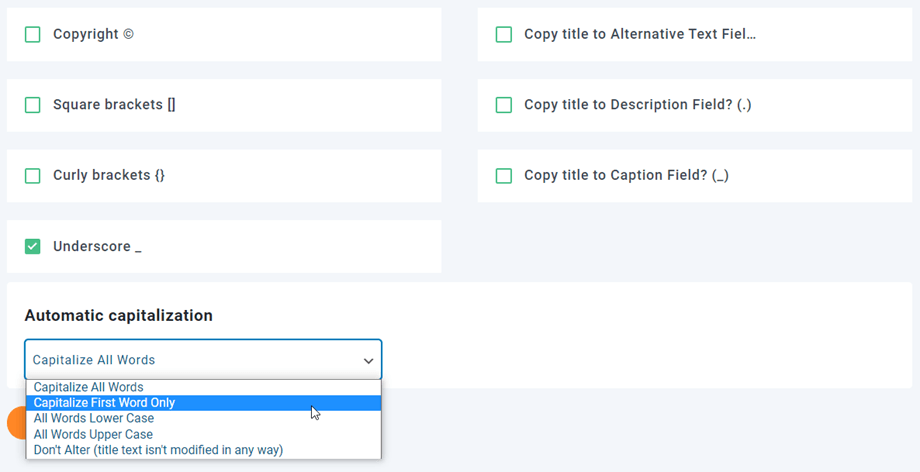
- 著作権(©)
- 角括弧 ([])
- 中括弧 ({})
- 下線(_)
- タイトルを「代替テキスト」フィールドにコピーしますか? (-)
- タイトルを「説明」フィールドにコピーしますか? (。)
- タイトルを「キャプション」フィールドにコピーしますか? (_)
自動大文字化:
- すべての単語を大文字にする
- 最初の単語のみを大文字にする
- すべての単語の小文字
- すべての単語の大文字
- 変更しないでください(タイトルテキストは変更されません)
8. 画像の透かし
メディアに画像透かしを適用できます。これは、エンドユーザーに表示される削除不可能な透かしです。
- 透かしの不透明度:透かしの不透明度を設定します(0-100)
- 透かしの位置:透かし画像の位置を選択します
- 写真から透かしのサイズを設定する:透かしを各写真のサイズに合わせ、透かしの幅のサイズを変更します
- マージン単位:透かしマージン単位(px /%)を選択します
- 画像マージン:透かし画像マージン(上、右、下、左)
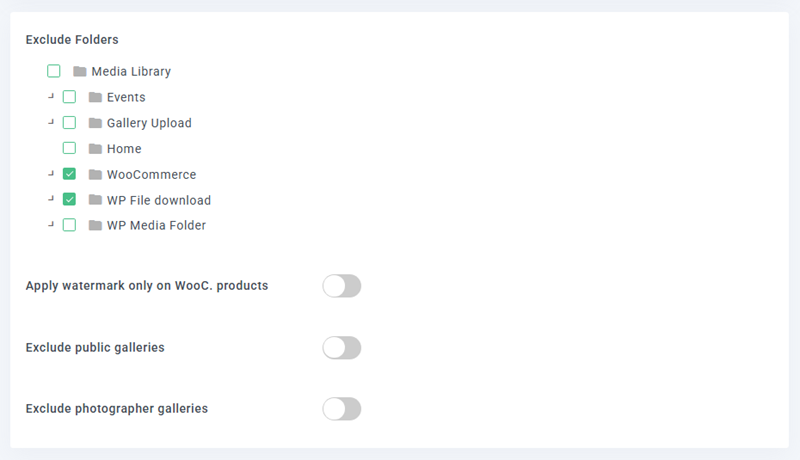
- WooCommerce製品にのみ透かしを適用する: WooCommerce製品の画像のみに透かしを追加する可能性
- パブリックギャラリーを除外します
- 写真家のギャラリーを除外します
9. 画像圧縮
ImageRecycleはサードパーティの画像圧縮サービスです: https ://www.imagerecycle.com/
左側のメニュー[設定]>[ WP Media Folder [画像圧縮にサービスを追加しました。これは、パフォーマンスが大幅に向上すると考えられるためですが、使用する必要はありません。 メンバーは、設定ページからすべてのメンバーシップで20%オフのクーポンを取得できます。
インストール後、左側のメニュー「メディア」>「ImageRecycle」で画像ファイルと PDF ファイルを圧縮できます。
詳細については、 https : //www.imagerecycle.com/cms/wordpressにアクセスしてください。
10.WPML設定
WPMLを使用していて、すべてのファイルとフォルダーをすべての言語に翻訳したい場合は、 [WPML] > [設定] > [タクソノミー翻訳][翻訳不可]列のボタンにチェックを入れて ギャラリー アドオンを使用しない場合は、WPMF カテゴリのみを使用します。