WP Media Folder アドオン: Amazon S3 統合
1. WP Media FolderからAmazon S3にログインします。
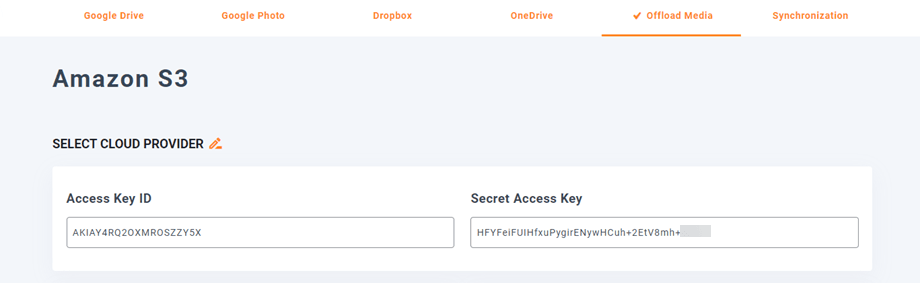
WordPressダッシュボードに戻り、[メニュー設定]> WP Media Folder > [クラウド]> [オフロード]メディア> Amazon S3。以下をフォームフィールドに貼り付けます。
- アクセスキーID
- シークレットアクセスキー
その後、設定を保存すると、接続が成功するはずです。 AWS S3の機能を見つけるには、次のステップに進んでください。
2. 仕組みは? Amazon S3 で何ができるのですか?
どのように機能しますか?
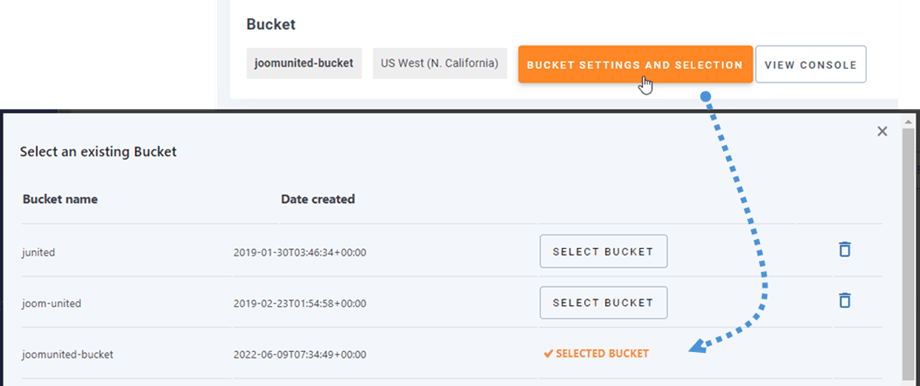
WP Media Folder Amazon S3 に接続したら、すべてのデータが保存されるバケットを選択するか、新しいバケットを作成してください。
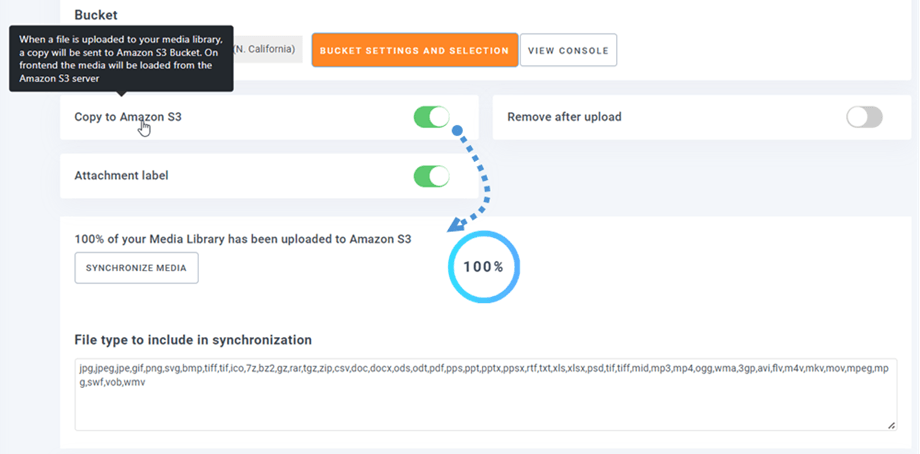
[Amazon S3 にコピー]を有効にすると、アップロードされたすべての新しいメディアが Amazon S3 に送信されます。
Amazon S3 統合を使用する前に、アップロードしたメディアを同期したい場合は、 [メディアの同期]ボタンをクリックします。次に、既存のメディア ライブラリをすべて S3 バケットに送信します。
Amazon S3のフォルダー構造: S3バケットにオフロードされたファイルが保存される場所のカスタムパスを入力します。
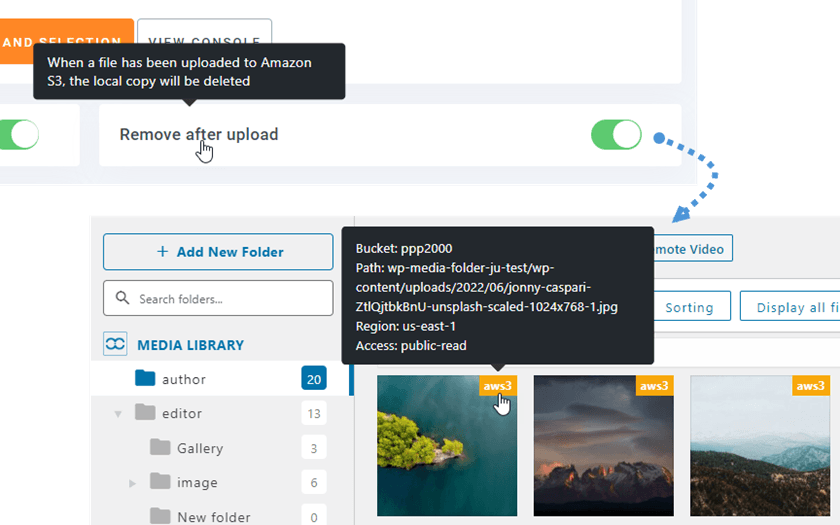
サイトのメディアをオフロードするには、 アップロード後に削除]オプションを有効にする必要があります。メディアライブラリは、サーバーではなくAmazonS3に完全に保存されます。
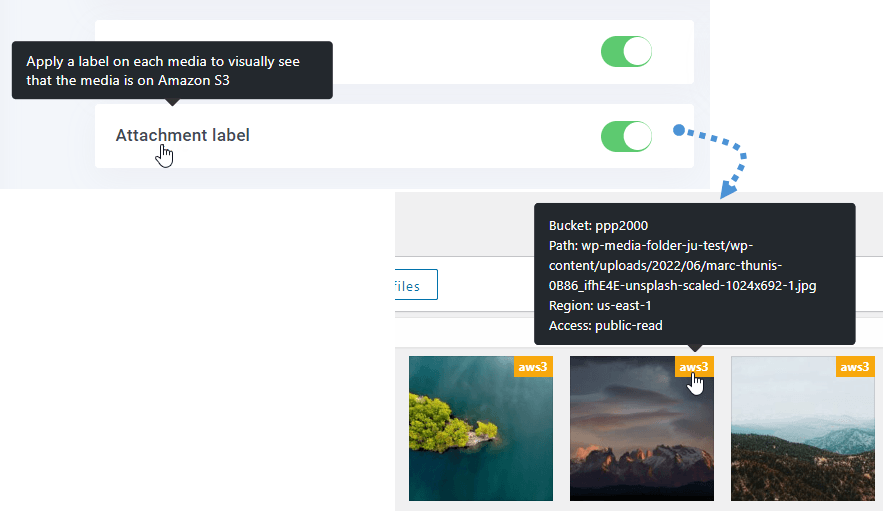
添付ラベルを有効にすると、右上のaws3ラベルにカーソルを合わせると、各メディアの情報が表示されます。
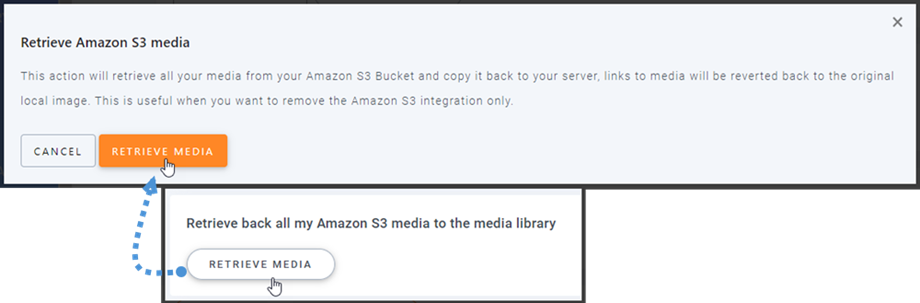
メディアの場所を変更したり、プラグインを削除したりする場合は、[ Amazon S3メディアの取得]ボタンをクリックすると、すべてのメディアがAmazonからメディアライブラリにコピーされます。 コンテンツに追加された以前のリンクはすべてそのまま残ります(壊れたリンクはありません)。
CloudFront を接続するには?
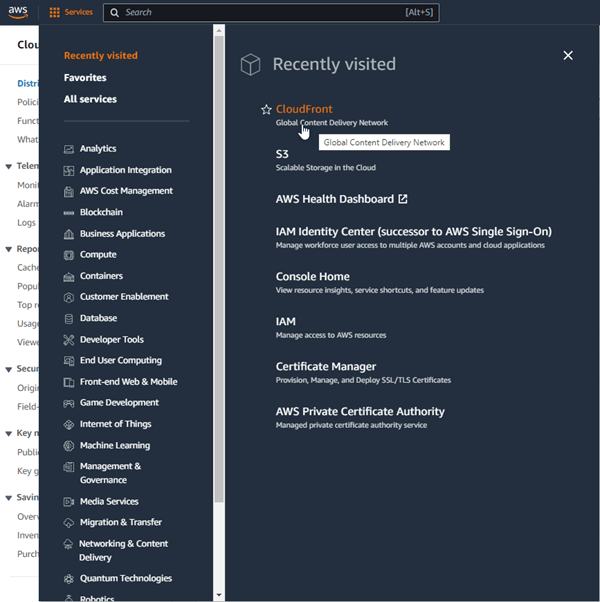
Cloudfront はプラグインと統合されています。 カスタム ドメイン (CNAME) を作成するには、まず、Amazon ダッシュボードで [サービス] > [CloudFront]か、このリンク。
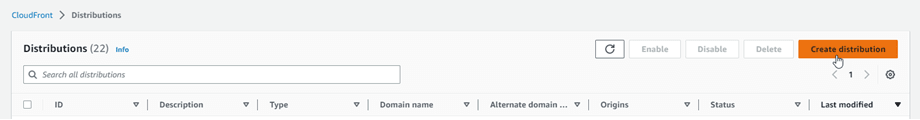
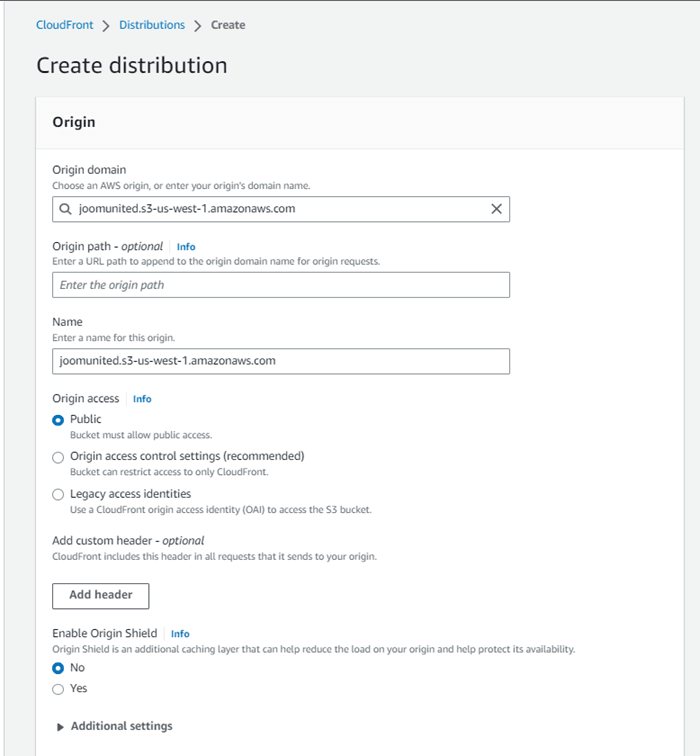
ここから、右隅にある[Create Distribution]
オリジン ドメインにドメインを貼り付けます。 ドメインが「https://s3-us-west-1.amazonaws.com/joom-united」、「https://joom-united.s3-us-west-1.amazonaws.com」に切り替えてください。
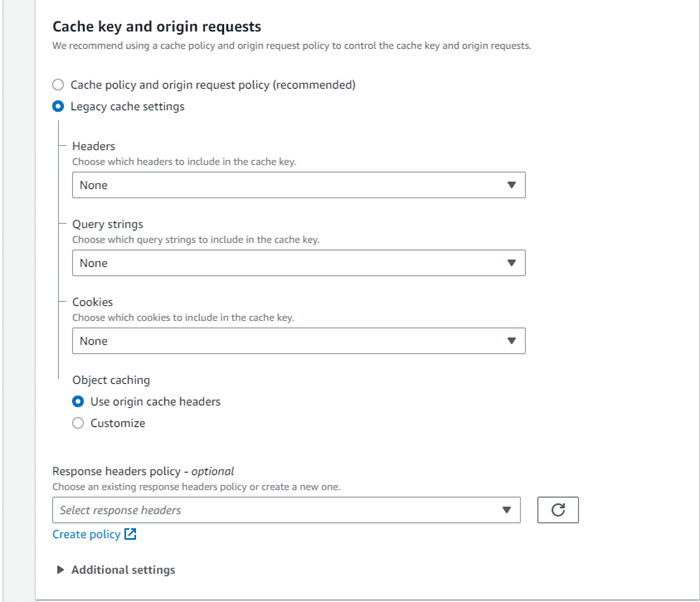
[デフォルトのキャッシュ動作] > [キャッシュ キーとオリジン リクエスト]で、 [レガシー キャッシュ設定]オプションを選択します。 結局、一番下までスクロールして、 [Create Distribution]ボタンをクリックします。
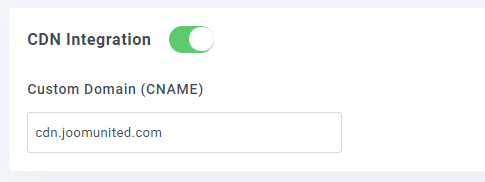
次に、[ディストリビューションの詳細] に移動し、ディストリビューション ドメイン名をコピーします。 WP Media Folderの Amazon 設定に移動し、カスタム ドメイン (CNAME)フィールドに貼り付けます。
Last modified フィールドが"Deploying"現在の日時に変わったら、イメージが完全に読み込まれるまで数分待ちます。
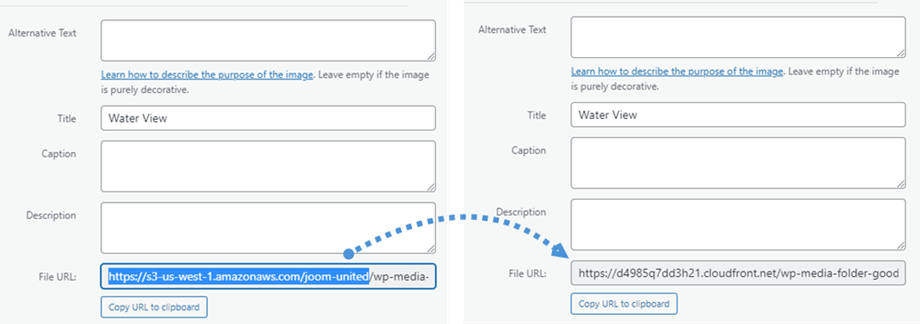
[ファイル URL]の変更を確認できます。
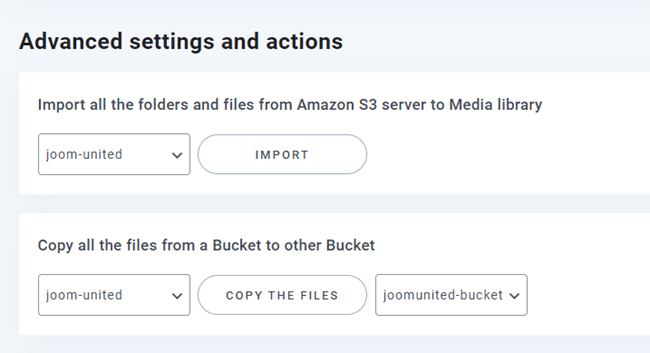
詳細設定とアクション
バケットを選択して、S3 サーバーからメディア ライブラリにフォルダーとファイルをインポートできます。 または、あるバケットから別のバケットにすべてのファイルをコピーします。
3. IAM ユーザーを作成する
Amazon S3 と WP Media Folder の統合はアドオンに含まれています。 WP Media Folderに加えて、このアドオン(プラグイン)をインストールする必要があります。 このアドオンには、Google Drive、Google Photo、Dropbox、 OneDrive の統合も含まれています。
まず、 Amazon コンソールか、AWS S3 アカウントをお持ちでない場合はサインアップする必要があります。
コンソールにログインしたら、新しいIAMユーザーを作成する必要があります。 次に、AWSコンソールの[ IAMユーザー]ページに移動し、[ユーザーの追加]ボタンをクリックします。
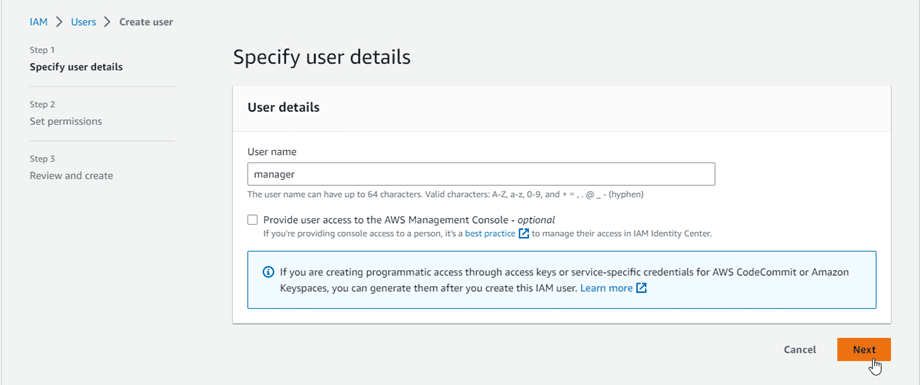
ステップ 1: ユーザーの名前を入力し、 [次へ]ボタンをクリックします。
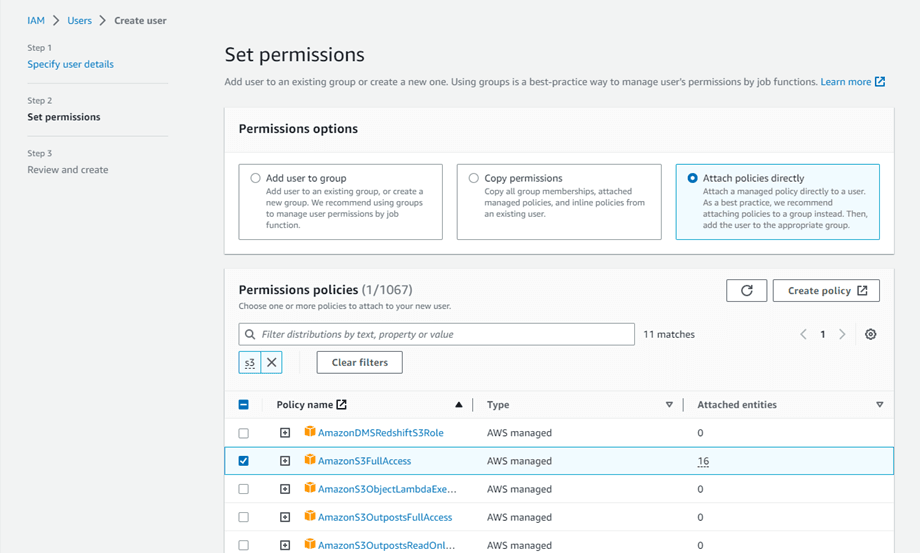
ステップ 2: 新しいユーザーが S3 サービスでバケットとオブジェクトを管理できるようにするには、特定の権限を付与する必要があります。 [ポリシーを直接アタッチ]をクリックし、フィルター ポリシーの入力ボックスに「S3」と入力します。 「AmazonS3FullAccess」を選択し、 次へ]ボタンをクリックします。
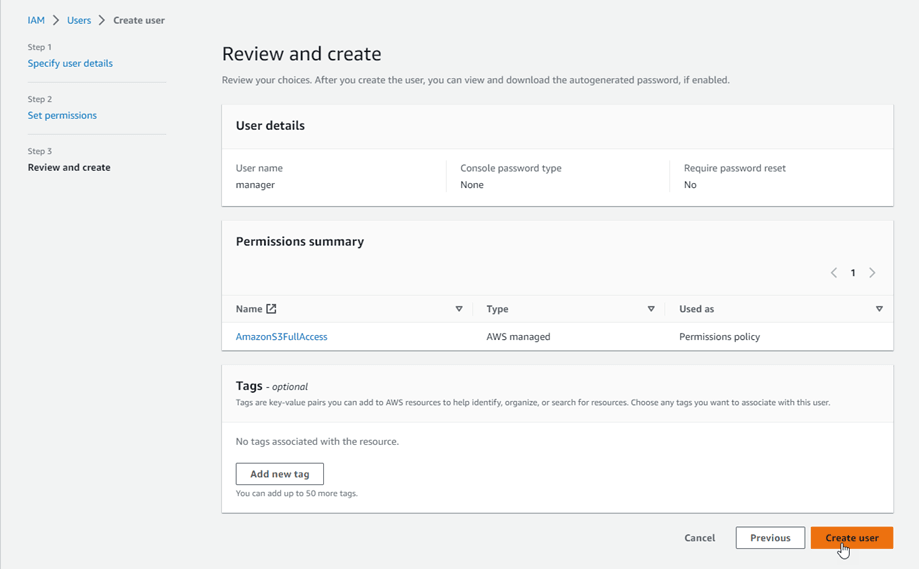
ステップ 3: 問題がなければ、 [ユーザーの作成]ボタンをクリックします。
アクセスキーを作成する
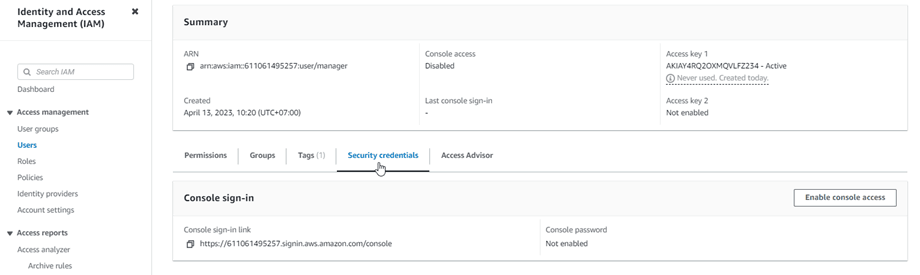
新しいユーザーを正常に作成したら、 [アクセス管理] > [ユーザー] > {ユーザーを選択} > [セキュリティ資格情報]タブに移動する必要があります。
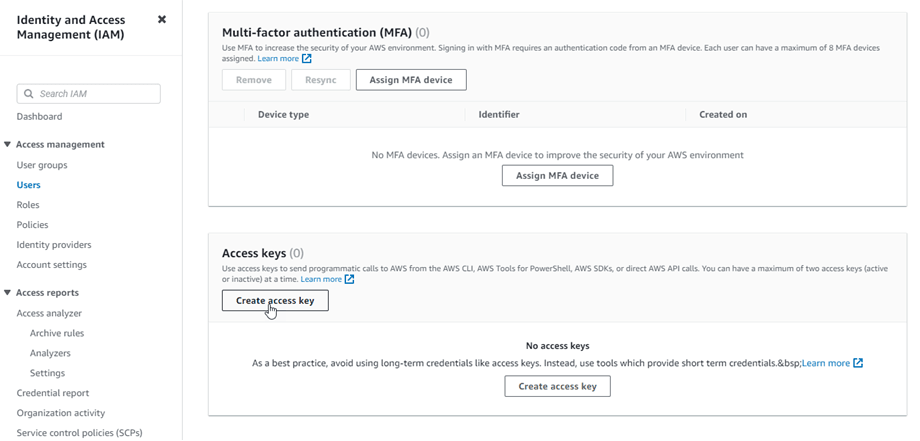
[アクセス キー]で下にスクロールし、 [アクセス キーの作成]ボタンをクリックします。
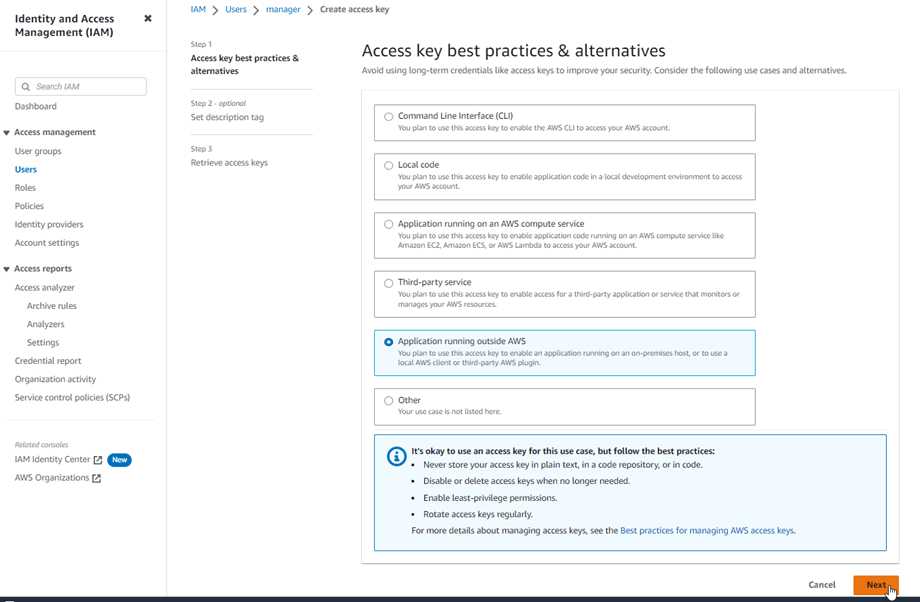
ステップ 1:アクセス キーのベスト プラクティスと代替手段で、 [AWS 以外で実行されているアプリケーション]を選択します。 次に、 [次へ]ボタンをクリックします。
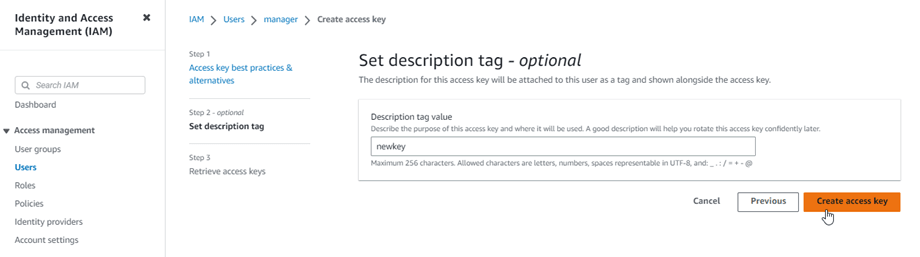
次のステップ 2: フィールドの説明に名前を付けます。 次に、 [アクセス キーの作成]ボタンをクリックします。
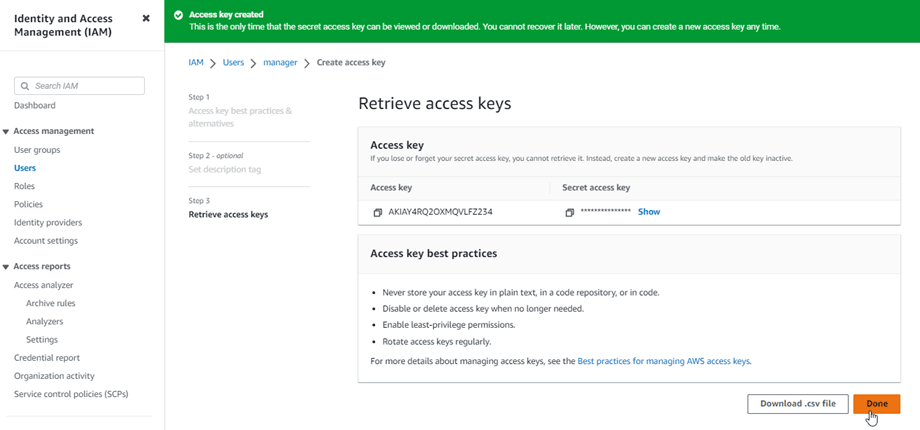
アクセス キー IDとシークレット アクセス キーで構成されるユーザーのセキュリティ資格情報を含むアクセス キーの取得画面が表示されます。 Amazon はこれらを再度表示することはありませんので、.csv としてダウンロードし、安全な場所にコピーしてください。 それらを紛失した場合、いつでもコンソールから新しいキーのセットを作成できますが、後で秘密キーを再度取得することはできません。
バケットを作成する
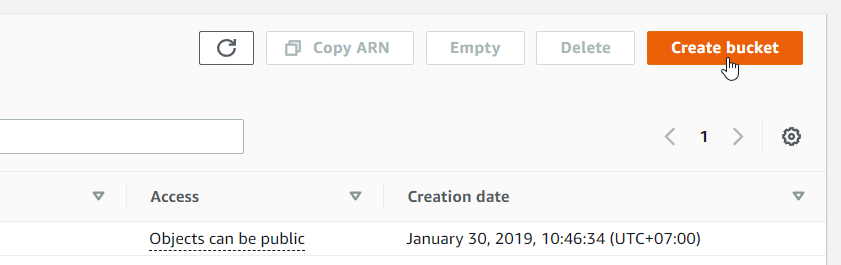
Amazon S3を使用するには、新しいバケットを作成する必要があります。 バケットエリアに移動してください: https 。 次に、[バケットの作成]ボタンをクリックします。
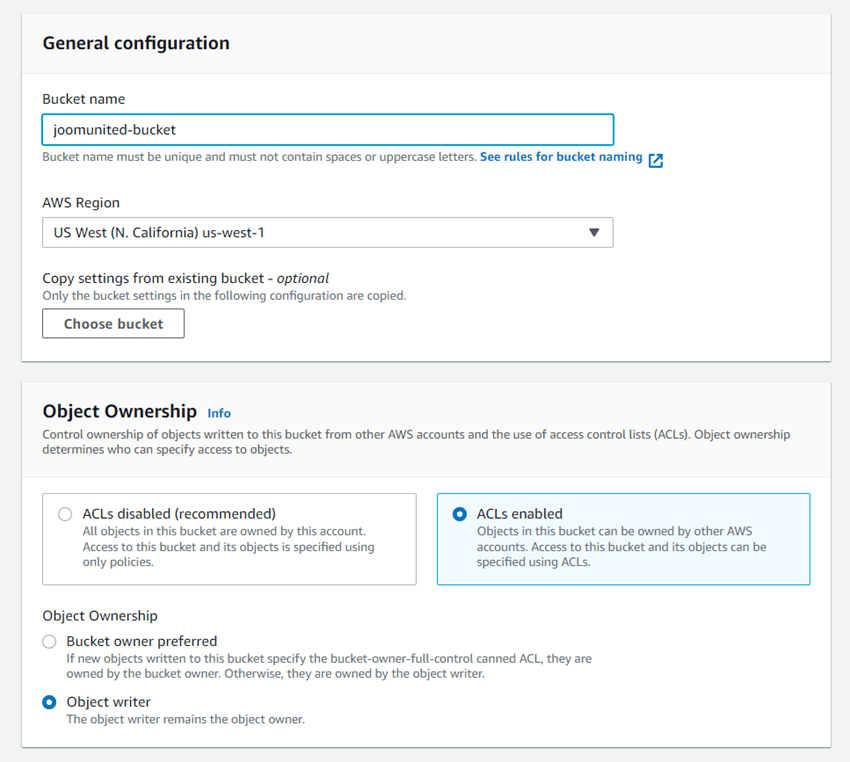
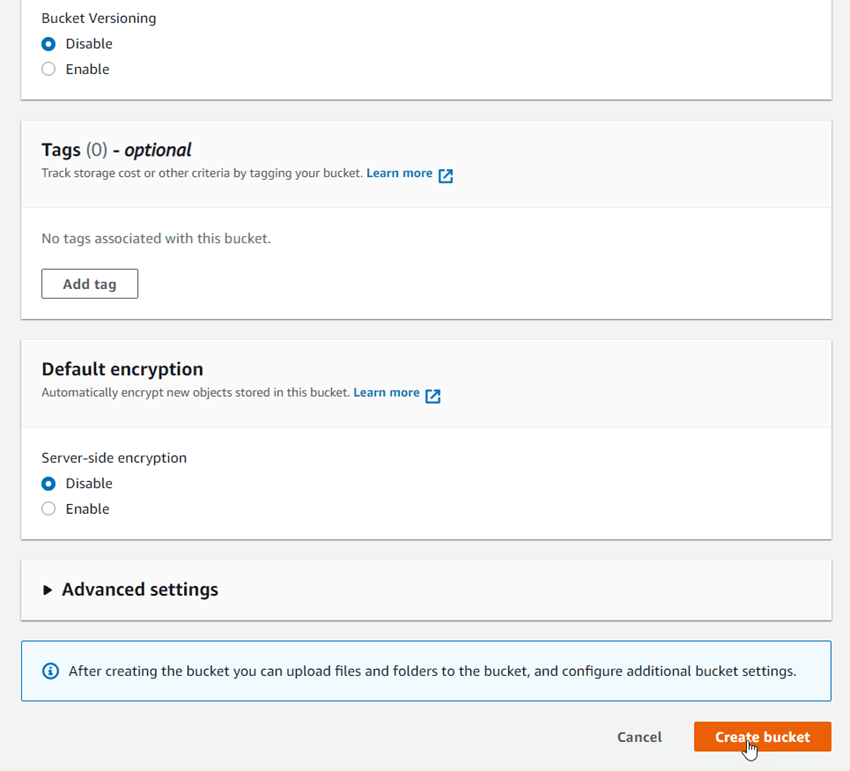
[ General configuration で、バケット名を入力し、AWSリージョンを選択し、 Object Ownership セクションで、[ ACLs enabled]>[Objectwriter ]オプションを選択します。
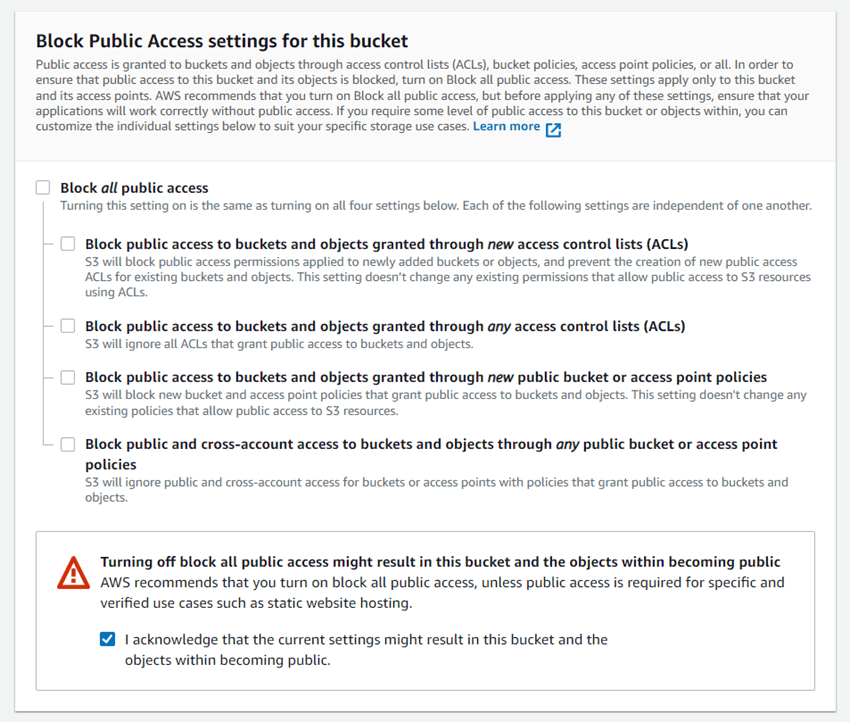
このバケットセクションの[すべてのパブリックアクセスをブロックを確認します... ]オプションをオンにします。
次に、残りのすべてのオプションをデフォルトのままにして、[バケットの作成]ボタンをクリックします。
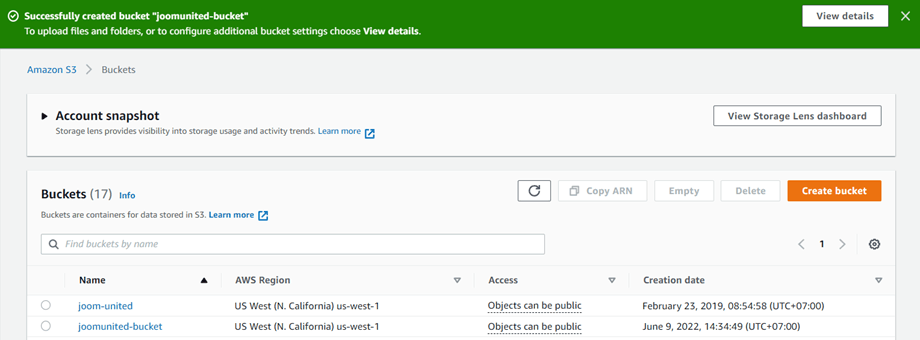
「オブジェクトはパブリックにすることができます」というステータスの新しいバケットが正常に作成されます。
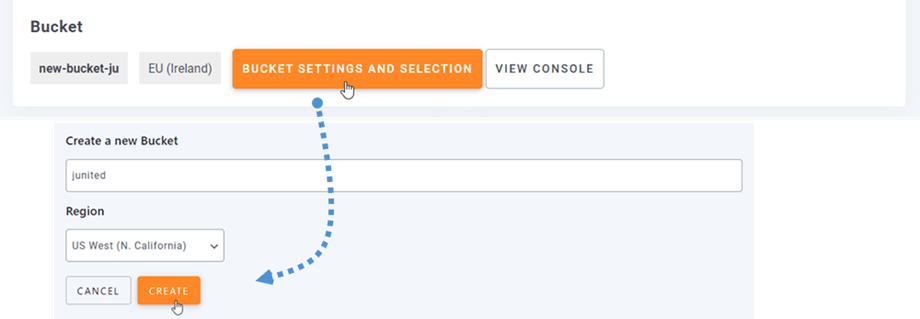
WP Media Folderで新しいバケットを作成できます。 メニュー[設定]>[ WP Media Folder [クラウド]>[オフロードメディア ]に移動し、[バケット設定と選択]ボタンをクリックします。 ポップアップの下部にあるバケット名を入力し、[作成]ボタンをクリックします。