WP Table Manager: 共通使用
WP Table Manager の主なアイデアは、プラグイン ビューがあるにもかかわらず、エディターからすべてのテーブルを管理することです。 WP Table Manager 、フロントエンドとバックエンドの両方のすべての WordPress WYSIWYG エディターで動作します。 たとえば、カスタム WordPress モジュールで使用できます。
1.記事からテーブルを管理する
WP Table Manager がインストールされている場合、エディターにエディター ボタンが表示されます。 それをクリックしてメインの WP Table Manager ビューを開きます。
投稿/ページから開かれたライトボックス内のテーブル マネージャー。タイトルを押してテーブル/グラフのコンテンツを表示するか、横のスペースをクリックしてテーブルを選択し、[このテーブルを挿入]ボタン
すると、表は灰色の部分とExcel/グラフのようなアイコンが対応して実体化されます。
領域をクリックして、 WP Table Manager ボタンを再度クリックすると、前に追加したテーブルがロードされます。
「7. Gutenberg のブロック」を参照してください。
2. テーブルとカテゴリの管理
テーブルはカテゴリ内に分類されます。 カテゴリ内にはテーブルを必要な数だけ含めることができます。
テーブル カテゴリを作成するには、ダッシュボード ヘッダーの[新規作成 >> カテゴリ] ボタン 新しいテーブルを作成するには、 「新規作成 >> テーブル」ボタンをクリックします。
左側のパネルでは、カテゴリにマウスを置くことでカテゴリを管理でき、カテゴリを右クリックして名前を編集または削除できます。
カテゴリを注文するには、ドラッグアンドドロップ機能を使用できます。
右側のメイン パネルでは、テーブルを編集、複製、名前変更、削除できます。 テーブルをクリックすると、アイコンがダッシュボードの上部に表示されます。 テーブルを右クリックしても見つけることができます。
3. テーブル編
テーブルにデータを追加するには、スプレッドシート内にいるかのように動作する必要があります。 セルをダブルクリックするとコンテンツを更新でき、シングルクリックで 1 つまたはいくつかのセルを選択できます (たとえばスタイルを適用できます)。
行または列を追加するには、右クリックを使用します。 次に、行または列を左または右に挿入できます。
セルをコピーするには、CTRL + C / CTRL + V(または同じJを実行するアップルのもの)を使用するか、マウスをセルの右下隅に置いて、目的の方向に移動します。
最新の変更を元に戻す/やり直すオプションがあります。
WP Table Manager セル コンテンツ エディションで行った変更のバックアップを保持し、それを復元できます。
4.アドバンストコンテンツ編
HTMLセル
各セル内に WYSIWYG エディタを使用して HTML コンテンツを追加できます。 セルを選択し、ツールバーの< >アイコン。
セルを編集すると、HTMLエディターが内部に表示されます。 画像とHTMLが利用可能です。
セルを結合します
2つ以上のセルを選択して右クリックすると、メニューからマージを実行できます。
または、ツールバーの[セルの結合]アイコンを使用することもできます。
列の種類
列のデータ型を変更するには、メニューの形式 >> 列の種類に移動します。 次に、対応する列のタイプを選択します。
または、任意のセルを右クリックし、 [列設定]オプションを選択し、 [データ]タブでセルのタイプを選択できます。
フロントエンドの列を非表示にする
フロントエンドでテーブルの列を非表示にするには、セルまたは列ヘッダーを右クリックし、 [列設定] [表示]で [フロントエンドで列を非表示にする]を有効にします。
5. Excel およびスプレッドシートのエクスポート
専用ツールを使用して、 WP Table Managerのスプレッドシートをエクスポートできます [メニュー テーブル] >> [テーブルのエクスポート]に移動し [データ + スタイル] または [データのみ]を選択します。 「Excel のエクスポート」をクリックします。
エクスポートは Excel 2003 または 2007 形式で実行できます。 設定 >> メイン設定にあります
6. ショートコード
テーブルショートコード
ダッシュボードで、各テーブルのショートコードを確認できます。 コピーボタンはショートコードの横にあり、テーブルを簡単に共有するために使用できます。例:[wptm id = 8]
セルのショートコード
ユーザーは、テーブル全体ではなく、ショートコードを使用して複数の行と列を挿入できます。 まず、挿入するセルを選択する必要があります。 次に、それを右クリックして、コンテキストメニューでセル挿入ショートコード
ポップアップでオプションを選択したら、[コピー] アイコンをクリックします。 次に、ショートコードを投稿/ページに貼り付けることができます。
例: [wptm id=258 download="1" align="none" range="B1-D8"]
チャートのショートコード
チャートを作成した後、右側のパネルにチャートのショートコードが表示され、それをコピーして投稿/ページに貼り付けることができます。
例: [wptm id-chart=42]
7. Gutenberg エディターのブロック
Gutenberg エディターを使用して、サイトに表やグラフを表示できるようになりました。 これら 2 つのWP Table Manager WP Table Managerです。 およびWP Table Managerチャート。
Gutenberg エディターでテーブルを追加するには、 WP Table Manager ウィジェットカテゴリのブロック。 見つけたらフィールドをクリックすると、作成したテーブル リストが表示され、フロントエンドに表示するテーブルを選択します。 テーブルを選択すると、テーブルのプレビューがすぐに表示されます。
ウィジェット カテゴリのWP Table Manager Chartを検索してクリックすることにより、テーブルを追加するのと似ています 次に、ドロップダウン リストから 1 つのグラフを選択します。
8. フロントエンドの編集
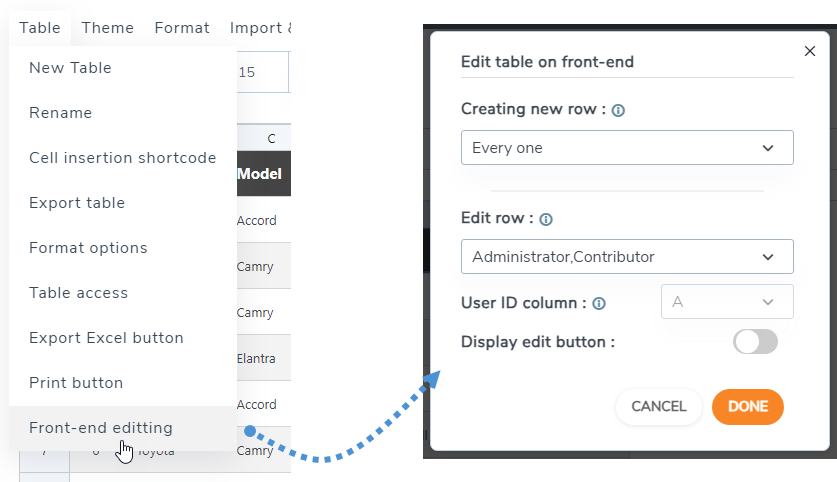
テーブル エディターで、 [テーブル] > [フロントエンド編集]。
これには次の機能が含まれています。
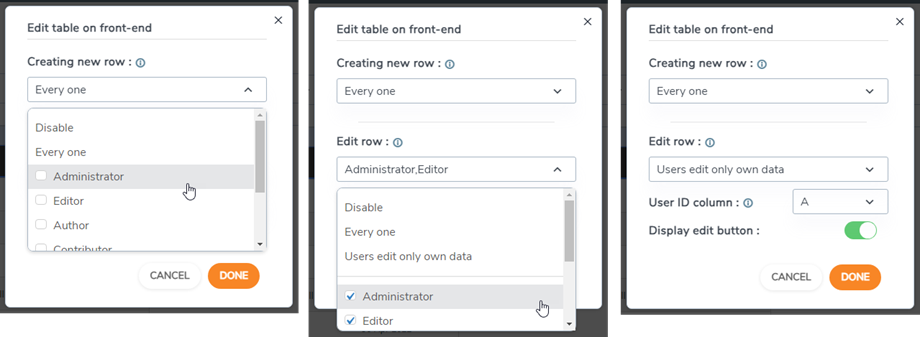
- 新しい行の作成:ログインなしのユーザーに、フロントエンドで新しい行を作成する権限を持つユーザーを許可するか、ログインしているユーザーのグループのみを指定します。 スタイルは列ごとに適用され、背景はテーブル全体の代替色に設定されることに注意してください。
- 行の編集:ログインしていないユーザー、またはログインしているユーザーのみにフロントエンドで行を編集する権限を与えます。
- ユーザー ID 列:ユーザー ID として使用される列の値を選択します。 WordPress ユーザーテーブル (wp_users) から ID を参照します。MySQL 側で整数として定義する必要があります。
- 編集ボタンの表示:トグルボタンで有効/無効を切り替えます。
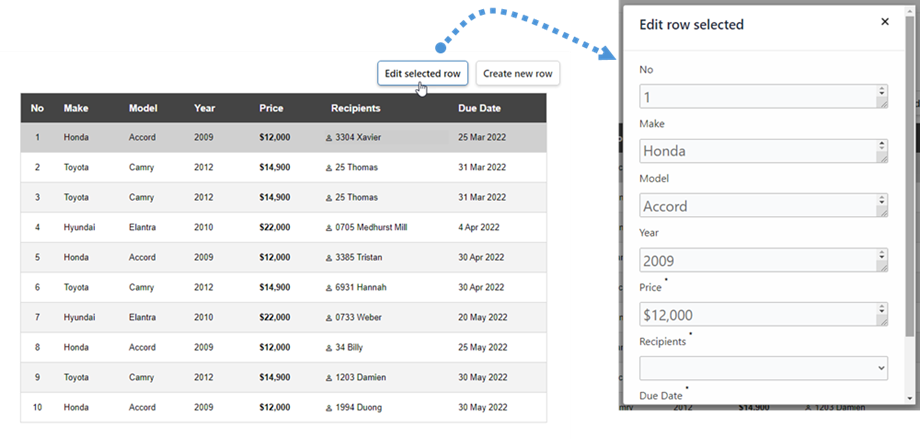
新しい行を作成するか、フロントエンドで編集する行を選択できます。
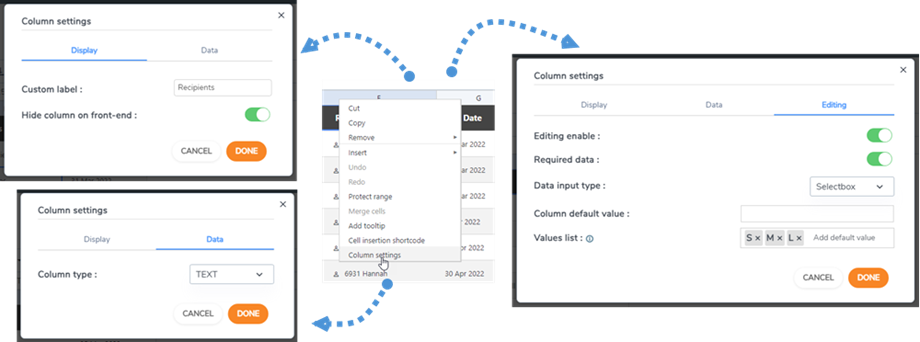
フロントエンド機能のテーブルの編集いる間列設定に[編集]が表示されます 任意のセルを右クリックして、 [列設定]オプションを選択するだけです。
列設定ポップアップには 3 つのタブがあります。
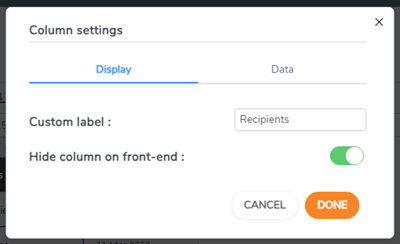
「表示」タブ
- 列ラベル:列の名前。
- フロントエンドで列を非表示にする:トグル ボタンを使用して列を非表示/表示します。
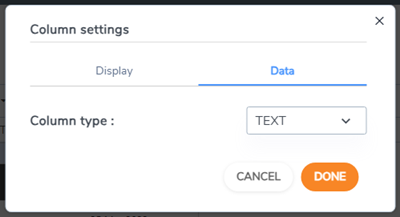
「データ」タブ
- 列タイプ:列のタイプを選択します: Text、Varchar、Integer、Float、Date、Datetime。
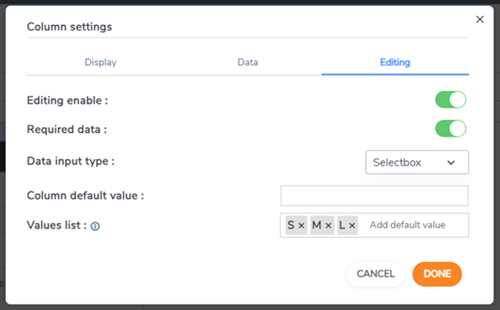
編集タブ
- 編集有効化:トグルボタンを使用して有効化/無効化します。
- 必要なデータ:トグル ボタンを使用して有効/無効にします。
- データ入力タイプ: データの種類を選択します:
- 基本エディタ
- HTMLエディタ
- セレクトボックス
- 日付
- 列のデフォルト値:列のデフォルト値を設定します。
- 値リスト:このリストのこの列に使用できる値を入力し、Enter キーを押して区切ります。 値は列のエディターで使用されます。