WordPressHTMLテーブルをモバイルでレスポンシブにする
レスポンシブ モードは、WordPress で HTML テーブルを表示するために非常に重要です。デスクトップまたは小型デバイス (携帯電話、タブレット) のどちらを使用している場合でも、レイアウト上のスペースが狭い場合があります。 WP Table Manager、スクロール、列の非表示、およびいくつかの応答設定を備えた繰り返しヘッダーの 3 つの応答モードがあります。
その他の機能については、メインのプラグイン ページに戻ってください >

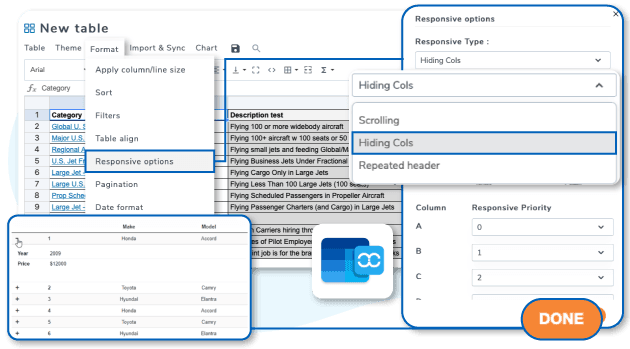
列の非表示と表示の優先順位を使用したレスポンシブなテーブル
この WP Table Manager レスポンシブ モードは、最もカスタマイズしやすいモードです。 テーブルは優先順位に従って列を選択して表示され、利用可能な幅に従って他の列は非表示になります。 チェックボックス付きのメニューを使用して、画面の任意のサイズで列を強制的に表示できます。
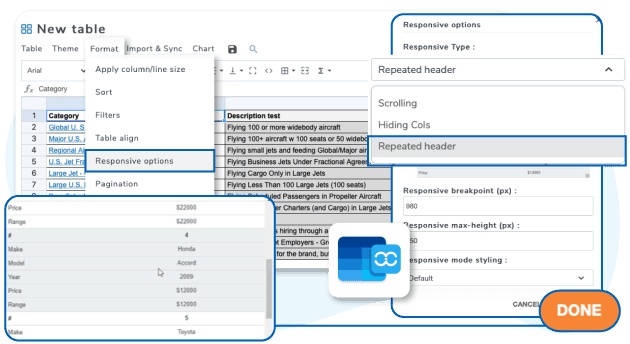
データヘッダーグループモードを使用したレスポンシブテーブル
このテーブル応答モードでは、特定の画面幅に達すると、ヘッダー情報の下に行データが表示されます。 テーブルごとに特定の応答ブレークポイント (幅) とテーブルの最大高さを設定できます。これは、テーブルの配置場所に応じて非常に便利です。


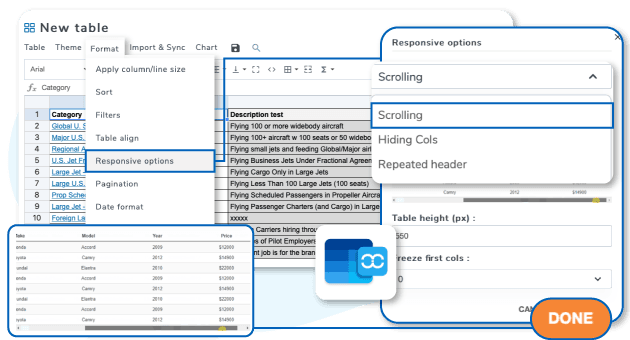
スクロールを使用したレスポンシブテーブル
スクロール応答モードでは、テーブルの幅と高さが固定され、水平方向と垂直方向の両方でオーバーフローが表示されます。 水平スクロールはコンテンツの幅によって異なり、スクロール中にフリーズする列の数を選択できます。
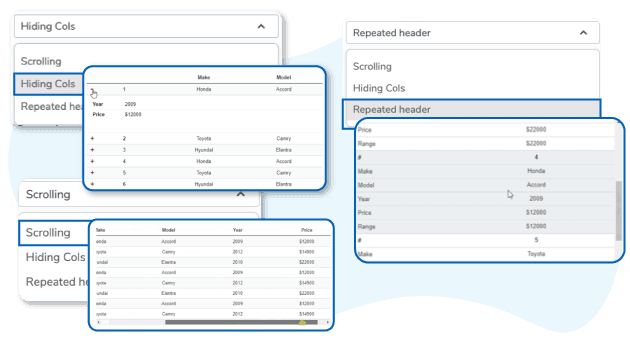
HTML テーブルに適切なレスポンシブ モードを選択する方法
ここにリストされているすべてのレスポンシブ モードは、セルまたは列を固定し、テーブルの幅と高さを固定して使用できます。 表示されるデータと最も使用されるデバイスに応じて、すべての応答モードが関連する可能性があります。

WP Table Manager、ビデオ内のレスポンシブテーブル
60,000 人を超えるメンバーに参加して、サポートと新しいバージョンのアップデートを受けましょう
WordPressBUNDLEを入手
バンドルBundle、すべての WordPress プラグインにアクセスでき、無制限の Web サイトで使用できます。
さらに、テクニカル サポートに完全にアクセスし、各プラグインのアップデートを年間を通してご利用いただけます。 今がその時です! 効率を高めて競争力を高めましょう。 Bundleてみてください。

最近のお客様の声と評価

Excelのサポートで非常に便利
私のA。バルセロナ,CT,スペイン, 080022021 年 6 月 12 日

WP用トップテーブルプラグイン
ミシェル Y.ロンドン,イギリス,2021年6月20日

大好きです!
アブラハムワルシャワ,2021 年 5 月 5 日

迅速で役立つカスタマーサポート
イワン V.ロンドン,イギリス,2021 年 6 月 14 日

Excelのサポートで非常に便利
私のA。バルセロナ,CT,スペイン, 080022021 年 6 月 12 日

WP用トップテーブルプラグイン
ミシェル Y.ロンドン,イギリス,2021年6月20日

大好きです!
アブラハムワルシャワ,2021 年 5 月 5 日

迅速で役立つカスタマーサポート
イワン V.ロンドン,イギリス,2021 年 6 月 14 日

