ドロップファイル:一般的な使用
Dropfilesの主なアイデアは、コンポーネントで許可される表示パラメーター、サイズ、およびファイル形式を設定し、記事または任意のWYSIWYGエディターから直接ファイルとカテゴリーを管理することです。 Dropfilesは、フロントエンドとバックエンドの両方で、すべてのJoomlaWYSIWYGエディターで機能します。 たとえば、カスタムJoomlaモジュールで使用できます。
1. 記事からファイルを管理する
Dropfilesをインストールすると、エディターの下に表示されるエディタープラグインが作成されます。 それをクリックして、メインのDropfilesマネージャービューを開きます。
を使用してコンポーネントビューをロードしている場合とまったく同じインターフェイスです。
インターフェイスの左側にはカテゴリ管理、中央部分にはファイル、右側にはファイルとカテゴリの設定が表示されます。
2.ファイルカテゴリを管理します
カテゴリを作成するには、左列の「+ new」
カテゴリを注文するには、左の「フォルダー」アイコンをクリックして移動することで、Drag'nドロップ機能を使用できます。カテゴリを注文するために上下にナビゲートして、カテゴリレベル(カテゴリまたはサブカテゴリ)を定義するために左から右に注文します
カテゴリ アコーディオン マネージャは、すべてのサブカテゴリを展開したり、グローバル パラメータを使用して折りたたんだりできます。 状態を変更するには、左側にある> アイコン
画面の右側に、テーマのカテゴリとテーマのオプションが表示されます。
[ドロップファイル設定] > [メイン設定] > [フロントエンド] タブからすべてのカテゴリのデフォルトのテーマを設定したりできます。 これを行うには、カテゴリのテーマの読み込み。
選択したテーマに応じて、いくつかのオプションが表示されます。 これは、トグルボタンを使用してフロントエンドのテーマ要素の一部を表示または非表示にするのに役立ちます。たとえば、ファイルサイズの表示/非表示、ファイルヒット数...
カテゴリパラメータの設定が完了したら、右列の下部にある [設定を保存] ボタン
、メニューの [コンポーネント] > [ドロップファイル] > [オプション] > [テーマ]で同じ設定が見つかります。
3.ファイルを管理する
カテゴリにファイルを追加するには、ファイルを中央部分にドラッグアンドドロップするか、 「ファイルを選択」ボタン
次に、アップロードするファイルを1つ以上選択します。 アップローダーはHTML5に対応しているため、アップロードされる大きなファイルを送信できます。
ファイルの順序付けとフィルタリング
ファイルの順序付けは、ドラッグアンドドロップを使用して実行できます。破線上でファイルをドラッグして、ファイルカテゴリ内の新しい位置であることを定義します。
カテゴリからすべてのファイルを並べ替えたり、列のタイトルをクリックして並べ替えを保存したりすることもできます。 たとえば、ここではファイルをサイズ別に並べています。 注文を行うと、右側のカテゴリ オプションの[注文]フィールドが青色になります。
列のタイトルをクリックしてファイルを注文することもできます。
- タイプ
- タイトル
- ファイルサイズ
- 追加された日付
- 日付が変更されました
- バージョン
- ヒット曲
列の右上のオプションのチェックボックスを使用すると、バックエンドインターフェイスをクリーンアップして、メインファイルのパラメーターに集中できます。 たとえば、ファイルのタイトルとバージョンのみを表示します。
ファイルのマルチカテゴリ
コンテンツにファイルを追加する
最後に、エディターにファイルカテゴリを挿入するには、 [ドロップファイルエディター]ボタンをクリックして、[カテゴリ]を選択し、右隅にこのカテゴリボタンを挿入します
ファイルカテゴリは、Dropfilesアイコンの付いた灰色の領域によって記事に具体化されます。
すでに完了して、最初のDropfilesカテゴリを追加しました!!
カテゴリを初めて挿入するときは、記事を保存して、FrontEndで結果を確認します。カテゴリをもう一度開き、実行した構成をリロードするには、クリックして[ドロップファイル]ボタンをクリックするか、グレー領域をダブルクリックします。
ファイルリストのページ付け
ファイルのページネーションなどの追加オプションも利用できます。 大量のファイルがある場合は、ページネーションを追加すると、Joomla コンテンツの読み込みが速くなり、読者が理解しやすくなります。
[メイン設定] > [フロントエンド]から有効にして構成できます。
4. ファイルをコピー・カット・ペーストする
ファイルがDropfilesにアップロードされたら、ファイルをクリックして選択できます。 Ctrl(Windows / Linuxの場合)/ Command(Macの場合)を維持して、複数のファイルを選択することもできます。
ファイルを移動またはコピーする最初の方法は、ドラッグアンドドロップを使用することです。 ドラッグアンドドロップだけでファイルが移動し、ドラッグアンドドロップ+ Ctrl(Windows)またはCommand(Mac)でファイルがコピーされます。
ファイルリストの上にあるボタンを使用することもできます。
5.単一のファイルを管理する
単一のファイルを管理することは、ファイルをクリックするほど簡単ではありませんでした。そして、ファイルオプションが右側にロードされます。
Dropfilesを使用すると、次のことを定義できます。
- ファイル公開状態
- ファイルのタイトル
- 説明:HTMLエディターはオプションでアクティブ化できます
- ファイルの作成日
- 変更のファイル日付
- ファイルを上下に公開
- ファイルのバージョン
- ファイルヒット
- ファイルタグ(検索エンジンで使用)
- カスタムアイコン: オプションが有効かどうかを確認します
- ファイルの直接リンク:コピーボタンをクリックして簡単にコピーできます。
- シングルユーザーファイルビュー:ファイルを表示できるマルチ/シングルユーザーを選択します
- ファイルの新しいバージョンのアップロード:新しいファイルバージョンをアップロードし、すべてのファイル情報を古いバージョンで保持します。
カテゴリではなく単一のファイルを追加するには、ファイルをクリックして、このファイルを挿入し、エディターに追加します。
今後は、単一のファイル レイアウトをオーバーライドできます。Dropfiles のヒントとコツに関するドキュメントはこちら
そして、各ファイルには、簡単に共有するために使用できる独自の直接リンクがあります。 右パネルの下部にURLがあります。
6.ファイルを更新します
ファイルを更新するには、Dropfilesを開き、選択したファイルをクリックしてから、[新しいバージョンの送信]ブロックを使用してファイルを置き換えます。
ファイル形式、サイズなどを変更できます。すべて検出され、更新されます。 ファイルバージョン履歴マネージャーもあるので、古いファイルバージョンをダウンロードして復元できます。
7. リモートファイルダウンロード
リモートダウンロードは、遠隔地(サーバー上でホストされていない)のダウンロード可能なファイルを追加する可能性です。 コンポーネントの設定を通じてアクティブ化する必要があります。
[リモート ファイルの追加]という新しいボタンが追加されます。 次に、タイトルとリモート URL (ファイルへのリンク) を定義する必要があります。 例: https://www.mywebsite.com/file.zip とファイル形式 (ファイルに適切なアイコンを適用するため)。
ファイルを追加すると、他のファイルと同様に、すべての情報を編集できます。
8. メール通知
この機能は、ファイルに変更やアクションが加えられたかどうかをユーザーが知るのに役立ちます。 通知には3つの主要なパラメータがあります。
- カテゴリ所有者に通知:ファイルを含むカテゴリのユーザー所有者に通知されます。
- ファイル所有者に通知:ファイルのユーザー所有者に通知されます。
- Joomla スーパー管理者に通知:スーパー管理者グループのユーザーに通知されます
ファイルが追加、編集、削除、またはダウンロードされると、ユーザーまたは管理者に通知メールが送信されます。 通知のタイプごとに個別にアクティブ化できます。 いくつかのカスタムメールを追加できます。
メールコンテンツで使用できるサポートされているタグは、{category}、{receiver}、{username}、 {uploader_username}、 {website_url}、{file_name}です。 メールの内容は一部のHTMLのみであり、必要に応じて独自に作成できます。
9. ファイル上のカスタムアイコン
ファイルのデフォルトアイコンを独自のものに置き換えることができます(たとえば、PDFアイコンをドキュメントプレビューに置き換えることができます)。 まず、 Dropfilesオプションからカスタムアイコン機能を有効にする必要があります。
次に、Dropfilesコンポーネントで、ファイルをクリックしてアイコンを変更します。右下のパネルで、画像から好きなアイコンを選択できます。オプションが見つからない場合は、 [メイン設定]> [FrontendEnd]タブに移動し、カスタムアイコンを有効にしてください。
または、新しいものをアップロードしてください。
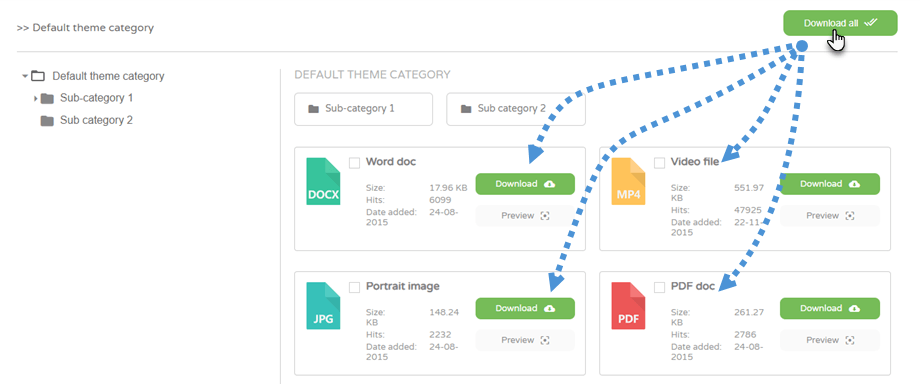
10. ファイルカテゴリ複数&選択ダウンロード
[構成] > [メイン設定] > [フロントエンド][ダウンロード] カテゴリパラメーターを有効にする必要があります。
フロントエンドの各カテゴリの上に[すべてダウンロード]が表示されます
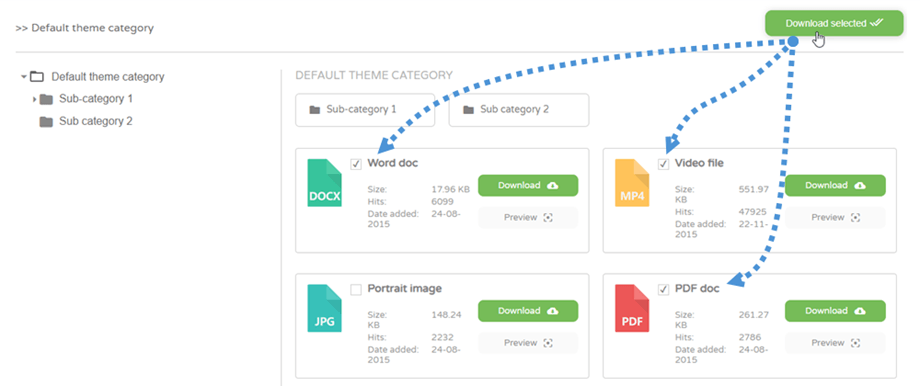
さらに、複数のファイルを選択して、「選択したファイルをダウンロード」ボタンをクリックすることもできます。