WP Media Folder アドオン:DigitalOcean統合
1. DigitalOceanで新しいAPIキーを作成するにはどうすればよいですか?
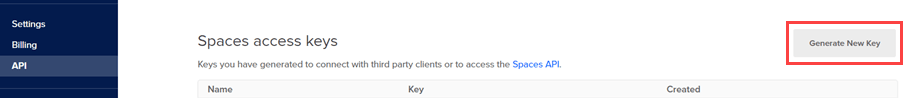
まず、サイトでDigitalOceanアカウントにログインする必要があります。 次に、ここに移動するか、左側のメニューの[API]セクションに移動して、[新しいキーの生成]ボタンをクリックします。
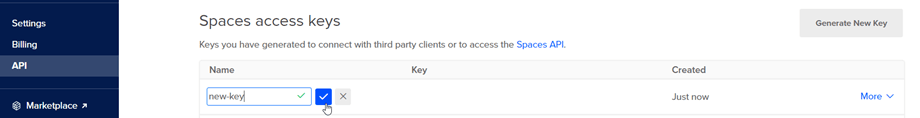
その後、キー名を入力し、緑色のチェックボタンをクリックします。
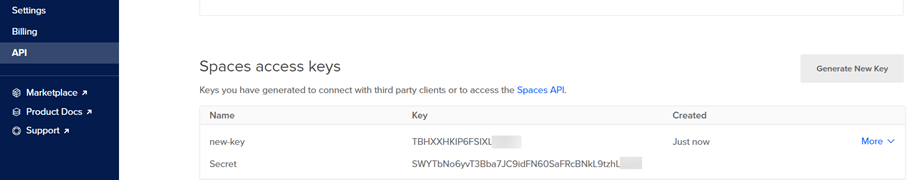
最後に、鍵IDと秘密鍵が表示されます。 次のステップで WP Media Folderにログインするために保持します。
新しいスペースを作成する
DigitalOceanまたは WP Media Folder プラグインで新しいスペースを作成できます。
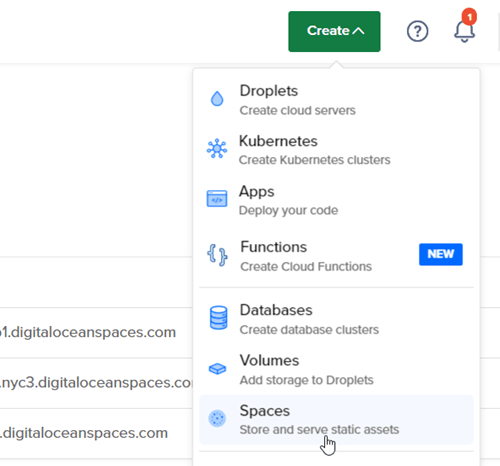
最初の方法は、DigitalOceanサイトで作成し、ダッシュボードの右上隅にある作成]ボタン>[スペース
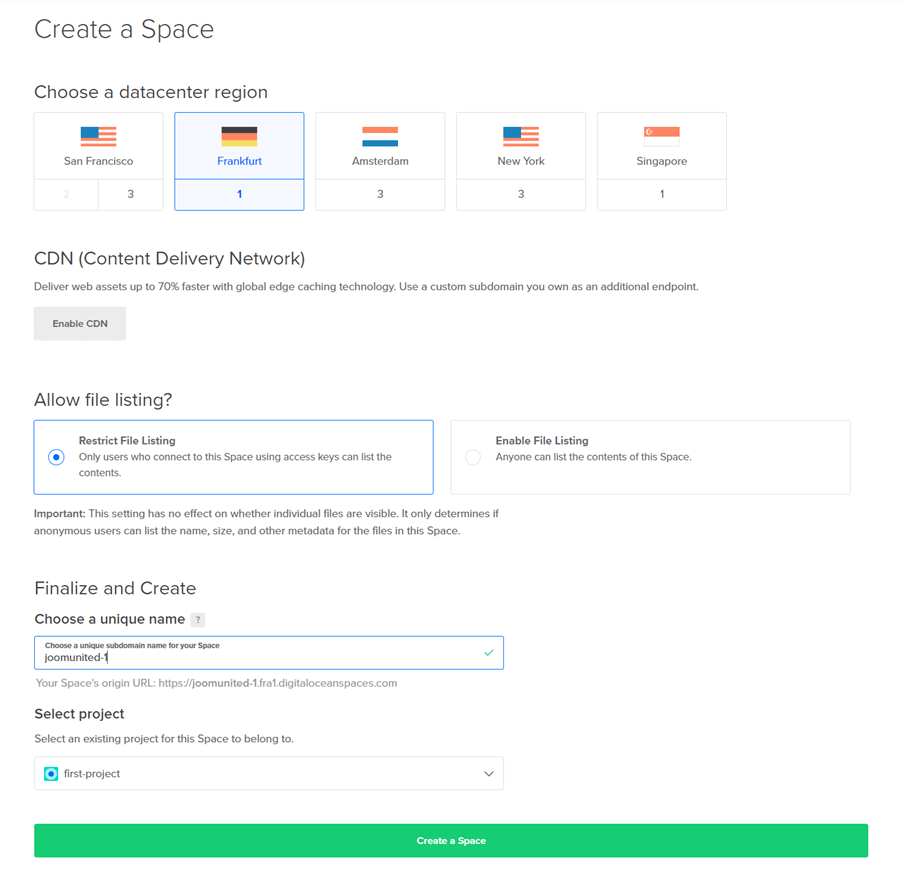
データセンターリージョンを選択し、スペースの名前を入力します。 [スペースを作成]ボタンをクリックします。
2番目の方法は、 WP Media Folder設定で作成することです。 メニュー[設定]>[ WP Media Folder [クラウドオフロードメディア]>[DigitalOcean スペース設定と選択クリックします。
次に、スペースのリージョンと名前を選択します。
2.WP WP Media FolderからDigitalOceanにログインします
WordPressダッシュボードに戻り、[メニュー設定]> WP Media Folder > [クラウド]> [オフロード]メディア。次に、選択したクラウドプロバイダーの編集、 DigitalOcean。
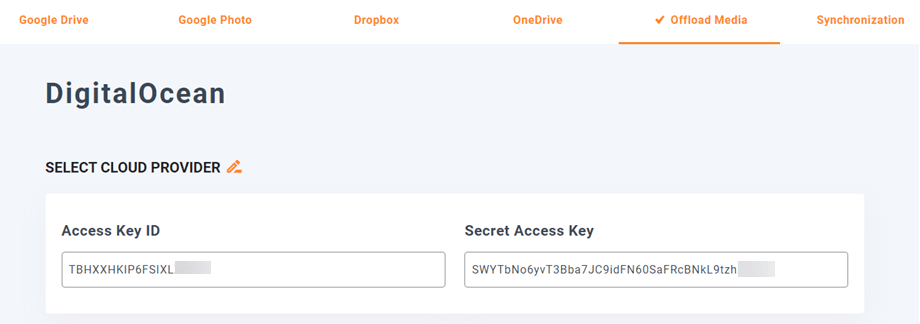
次に、以下をフォームフィールドに貼り付けます。
- アクセスキーID
- シークレットアクセスキー
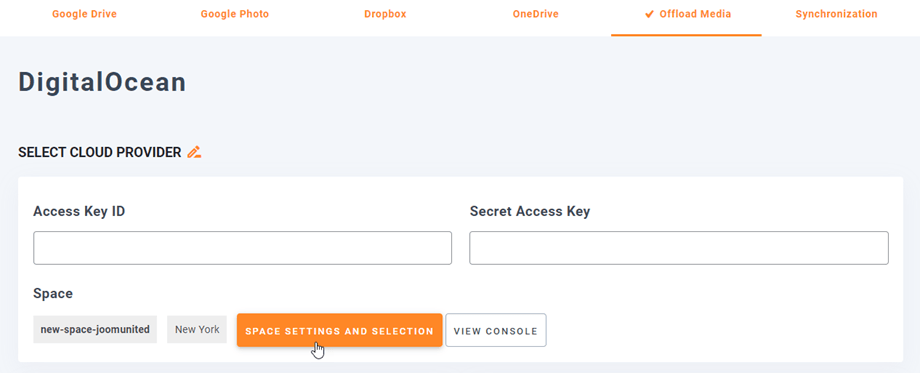
その後、設定を保存すると、接続が成功するはずです。 次に、[スペースの設定と選択]ボタンをクリックして、スペースを選択するか、新しいスペースを作成します。 次のステップに進んで、DigitalOceanの機能を見つけてください。
3.どのように機能しますか? DigitalOceanで何ができますか?
どのように機能しますか?
WP Media FolderをDigitalOceanに接続 Copy to DigitalOceanオプションを有効にすると、アップロードされたすべての新しいメディアがDigitalOceanに送信されます。
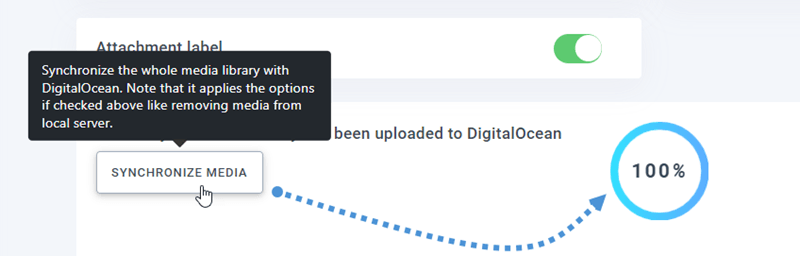
すべてのデータが保存されるスペースを作成して選択することを忘れないでください。 また、DigitalOcean統合を使用する前にアップロードしたメディアを同期する場合は、[ DigitalOceanと同期]ボタンをクリックします。 次に、既存のすべてのメディアライブラリをDigitalOceanスペースに送信します。
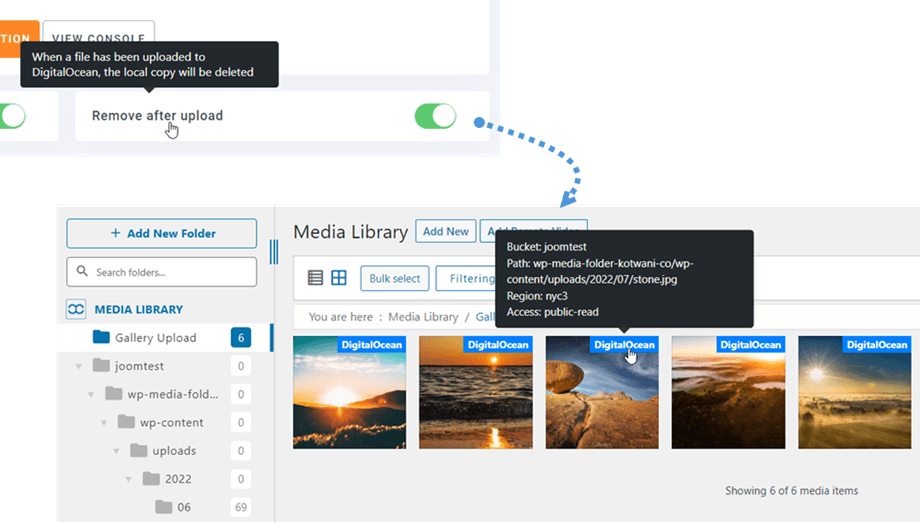
サイトのメディアをオフロードするには、 アップロード後に削除]オプションを有効にする必要があります。メディアライブラリは、サーバーではなくDigitalOceanに完全に保存されます。
添付ラベルを有効にすると、右上のDigitalOceanラベルにカーソルを合わせると、各メディアの情報が表示されます。
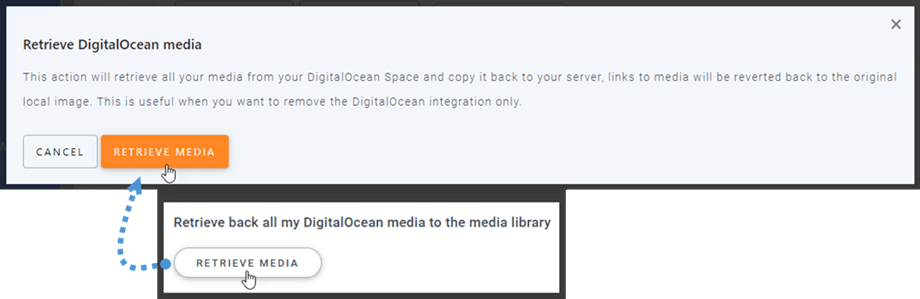
メディアの場所を変更したり、プラグインを削除したりする場合は、[メディア取得]ボタンをクリックすると、すべてのメディアがDigitalOceanからメディアライブラリにコピーされます。 コンテンツに追加された以前のリンクはすべてそのまま残ります(壊れたリンクはありません)。
CloudFront を接続するには?
Cloudfront はプラグインと統合されています。 DigitalOcean は、CloudFront との接続を確立する 2 つの方法を提供します。 1 つは Amazon S3 を使用する方法、もう 1 つは DigitalOcean のデフォルトの方法を使用する方法です。
DigitalOcean のデフォルトから始めましょう。
まず、 スペース、サイトに接続したバケットを選択する必要があります。 次に、 [設定]タブに移動します。
CDN (Content Delivery Network)で、編集ボタンをクリックし、 CDN を有効にするオプションにチェックを入れます。 そして「保存」ボタンをクリックします。
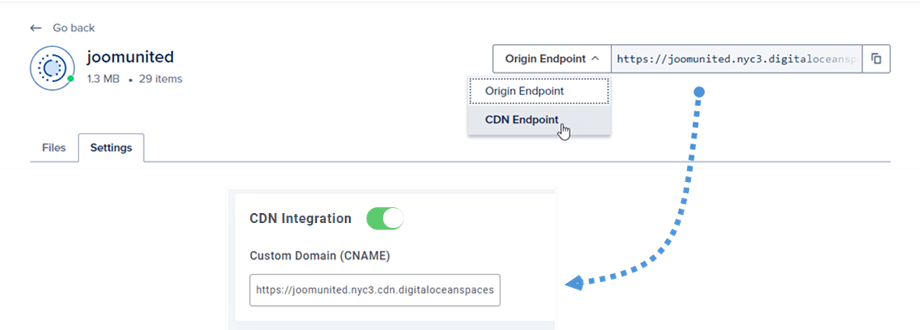
数秒の読み込み後に通知ポップアップが表示され、CDN が有効になったことが示されます。 右隅で[CDN エンドポイント]オプションを選択し、URL をコピーしてカスタム ドメイン (CNAME)フィールドに貼り付けます。
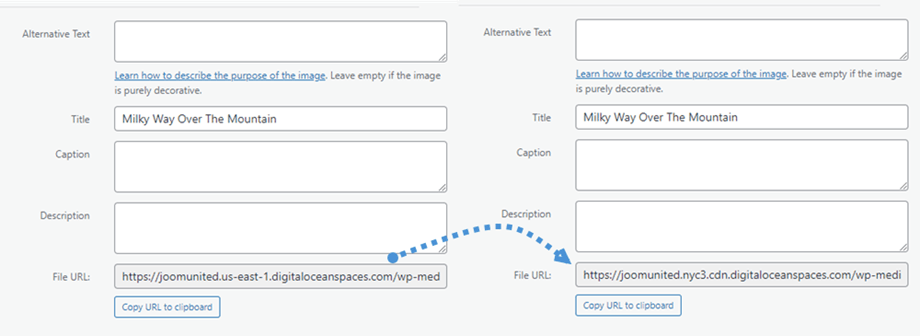
[ファイル URL]
の変更を確認できます。
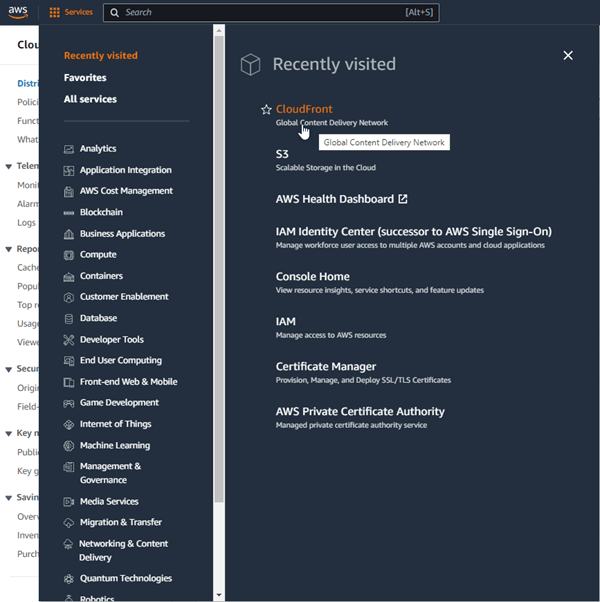
2 番目の方法は、Amazon S3 Cloudfront を使用する方法です。 まず、Amazon ダッシュボードで、 [サービス] > [CloudFront]か、このリンク。
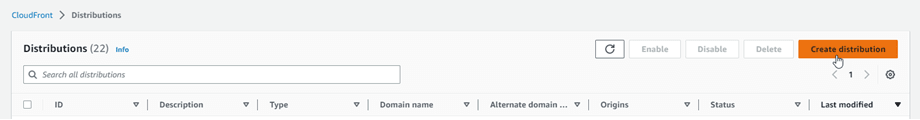
ここから、右隅にある[Create Distribution]
次に、ドメインを[元のドメイン]フィールドに貼り付けます。 例: 「https://joomunited.us-east-1.digitaloceanspaces.com」
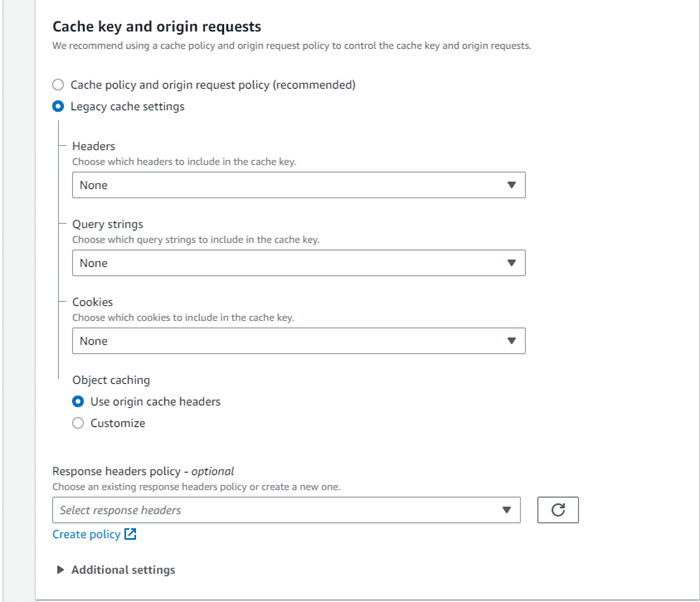
[デフォルトのキャッシュ動作] > [キャッシュ キーとオリジン リクエスト]で、 [レガシー キャッシュ設定]オプションを選択します。
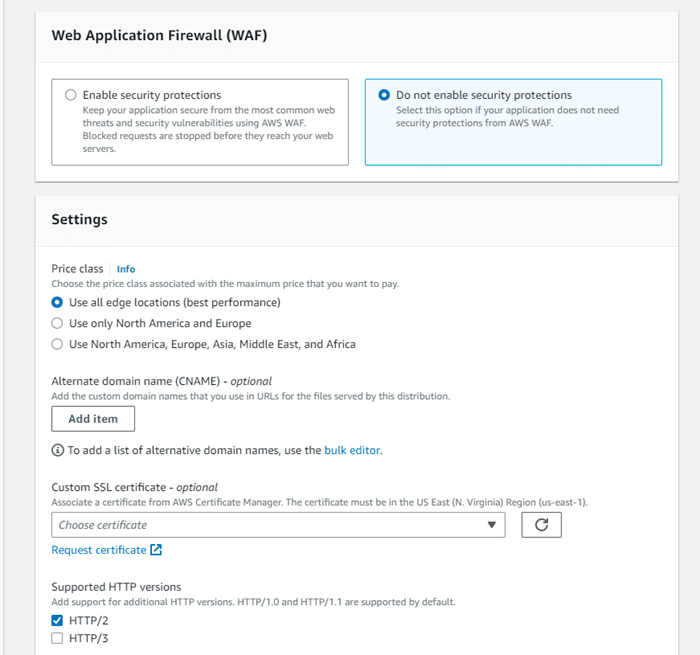
次に、 Web アプリケーション ファイアウォール (WAF)セクションまで下にスクロールし、 [セキュリティ保護を有効にしない]オプションを選択します。 結局、一番下までスクロールして、 「ディストリビューションの作成」ボタンをクリックします。
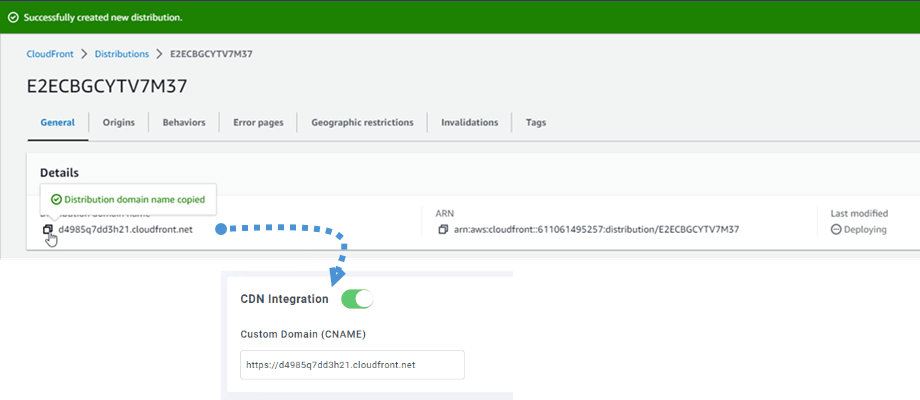
次に、[ディストリビューションの詳細] に移動し、ディストリビューション ドメイン名をコピーします。 WP Media Folderの Amazon 設定に移動し、カスタム ドメイン (CNAME)フィールドに貼り付けます。
Last modified フィールドが"Deploying"現在の日時に変わったら、イメージが完全に読み込まれるまで数分待ちます。
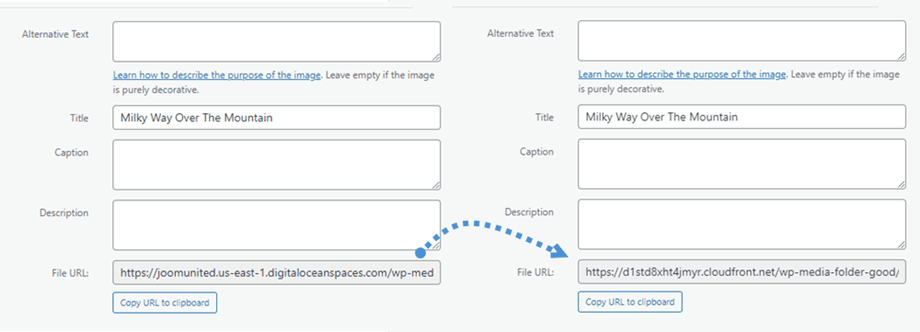
[ファイル URL]の変更を確認できます。
詳細設定とアクション
DigitalOceanサーバーからメディアライブラリにフォルダとファイルをインポートするスペースを選択できます。 または、すべてのファイルを1つのスペースから別のスペースにコピーします。