WP Media Folder アドオン: Google クラウド ストレージの統合
1. Google ドライブ アプリを作成する
アドオンには Google Cloud と WP Media Folder の統合が含まれています。 WP Media Folderに加えて、このアドオン (プラグイン) をインストールする必要があります。 このアドオンには、Google Drive、Google Photo、Dropbox、 OneDrive Personal、 OneDrive Business、Amazon S3、DigitalOcean、Linode、Wasabi の統合も含まれています。
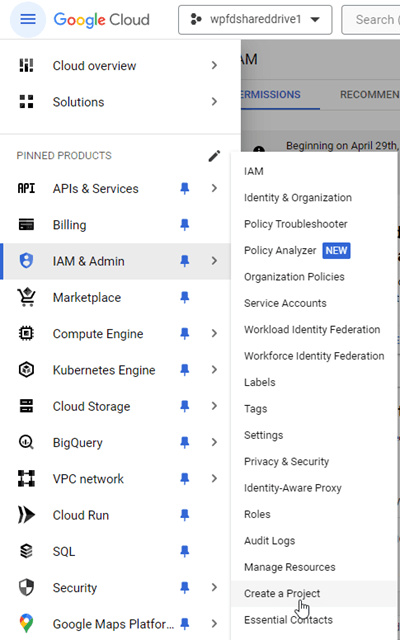
まず、 Google Cloud Consoleログインするか、Google アカウントを持っていない場合はサインアップする必要があります。 Menu IAM & Admin > Create a project にます。
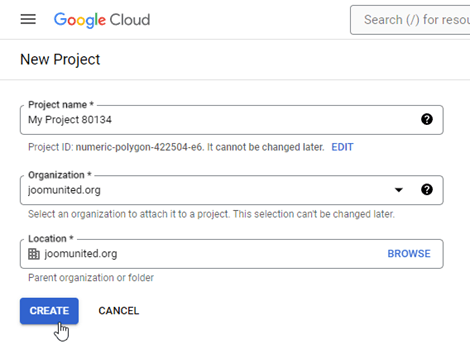
次に、プロジェクト名を設定します。任意の名前を付けることができますが、スペースやアクセントを含めないでください。 その後、プロジェクトが作成されるまで数秒待ちます。
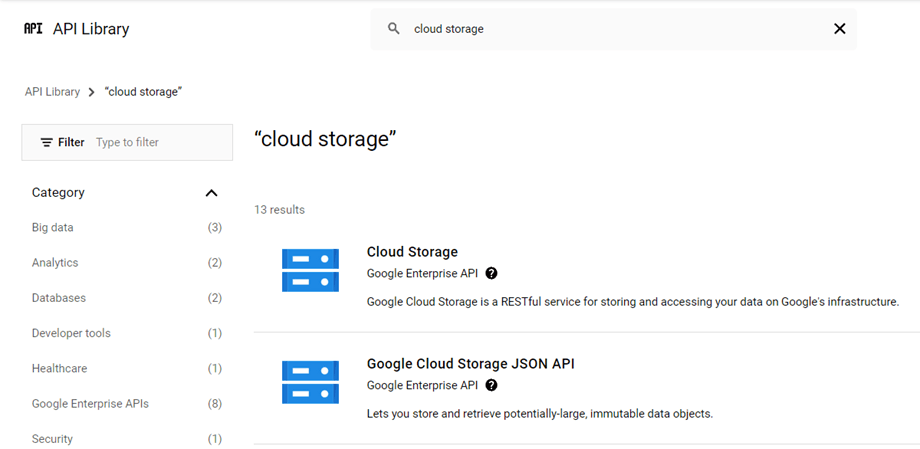
初めて Google Cloud Storage を使用する場合は、 [APIs & Services] > [Library] Cloud StorageとGoogle Cloud Storage JSON API有効にする必要
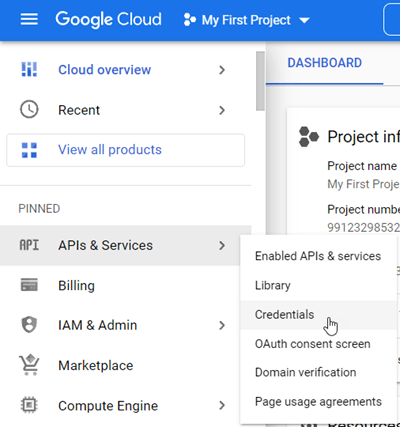
左側のメニューから、[ APIs & Services] > [Credentials] をクリックします。
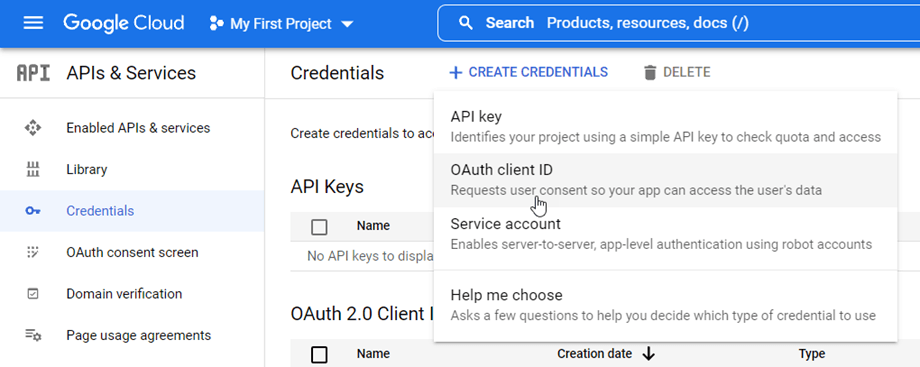
メイン パネルで、[ + 新しい資格情報] >> [OAuth クライアント ID 。 求められた場合は、OAuth 同意画面に名前を追加します。
さて、最も重要なステップは次のとおりです。
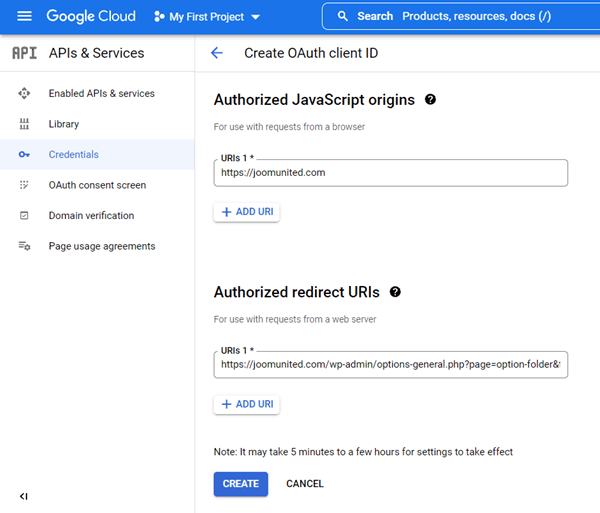
- 「Webアプリケーション」を選択し、任意の名前を追加します
- 承認された JavaScript のオリジン: https://your-domain.com (末尾のスラッシュを除いて、ドメイン名に置き換えます)
- 承認されたリダイレクト URI: https://your-domain.com/wp-admin/options-general.php?page=option-folder&task=wpmf&function=wpmf_google_cloud_auth
(ドメイン名に置き換えてください)
注: 「OAuth クライアント ID を作成するには、まず同意画面で製品名を設定する必要があります」という警告が表示された場合は、[同意画面を構成ボタンをクリックするか、 API とサービス] >> [OAuth 同意画面、承認済みドメインのドメイン名。
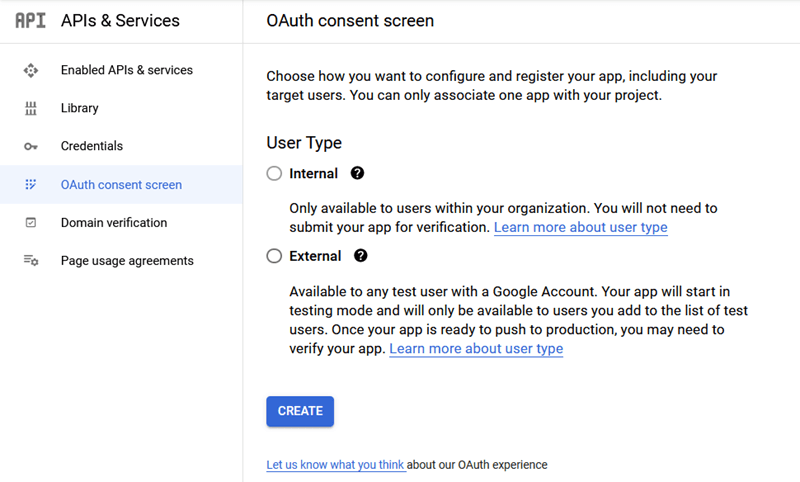
まず、ユーザータイプを選択する必要があります。
- 内部:アプリは組織内の Google Workspace ユーザーに限定されます。 確認のためにアプリを送信する必要はありません
- 外部:アプリは、Google アカウントを持つすべてのユーザーが利用できます。 アプリを公開する準備ができたら、アプリの検証が必要になる場合があります。
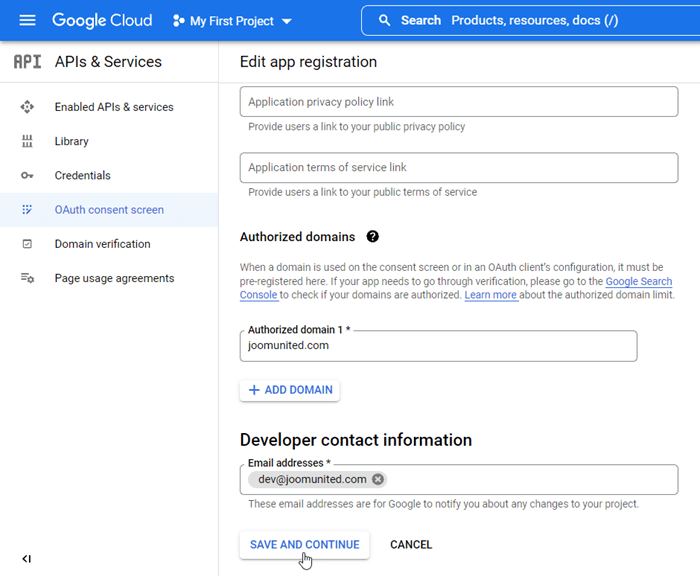
次に、承認済みドメインを入力し、次の手順に進んでアプリの登録を完了します。 これで、前のステップに戻ることができます 「Web アプリケーション」を選択して資格情報を作成します。
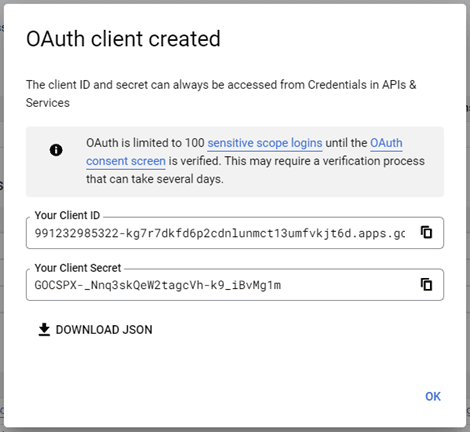
WP Media Folderの構成に追加するIDとシークレットを取得しました。
バケットを作成する
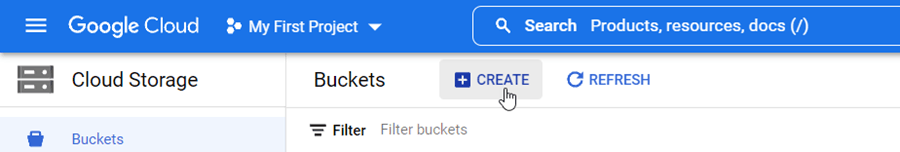
Google Cloud を使用するには、新しいバケットを作成する必要があります。 バケット エリアに移動してください: Cloud Storage Buckets 。 次に、[作成] ボタンをクリックします。
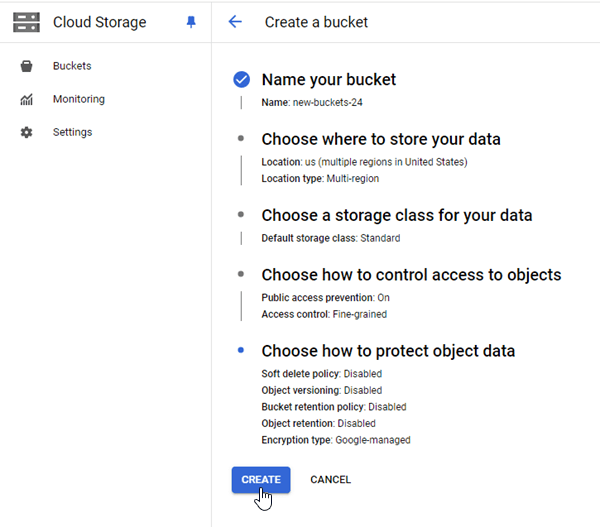
次に、以下のオプションを入力する必要があります。
- バケット名を入力
- データを保存する場所を選択する
- データのストレージ クラスを選択する
- データのデフォルト ストレージ クラスを選択する
- オブジェクトへのアクセスを制御する方法を選択します (パブリック アクセス防止:オフ、アクセス制御:詳細)
- オブジェクト データの保護方法を選択する
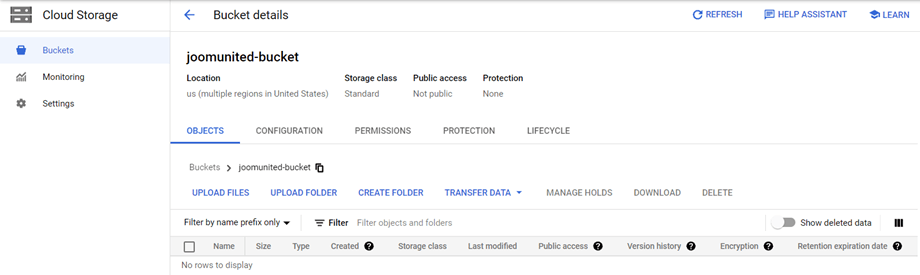
その後、 「作成」ボタンをクリックします。ロードしてから数秒後に、バケットの詳細情報が表示されます。
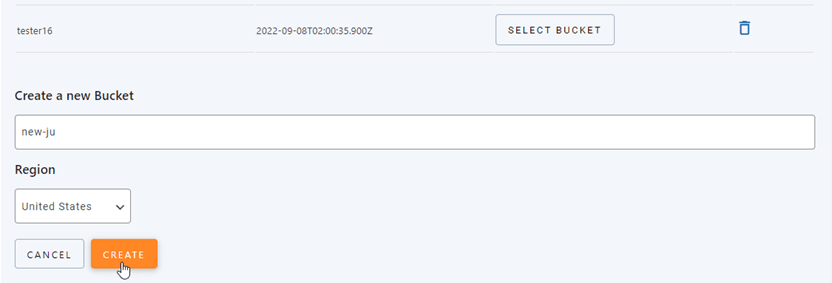
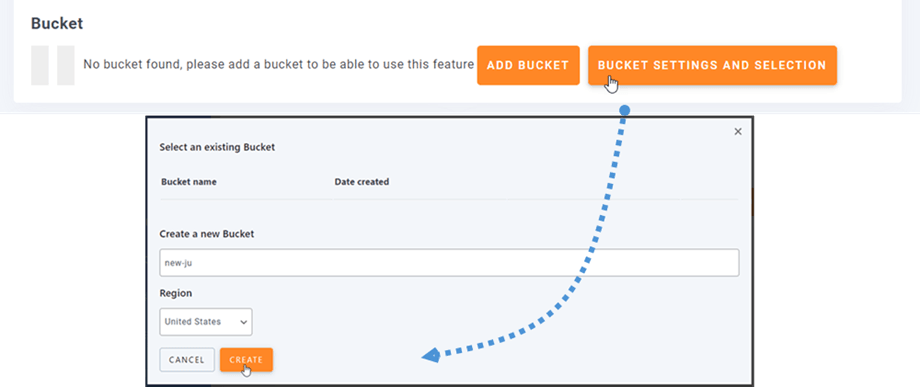
WP Media Folderで新しいバケットを作成できます。 メニューの[設定] > [ WP Media Folder [クラウド] > [メディアのオフロード > [Google Cloud Storage ] に移動し、[バケットの設定と選択] ボタンをクリックします。 ポップアップの下部で、バケット名を入力し、[作成] ボタンをクリックします。
2. WP Media Folderから Google Cloud Storage にログイン
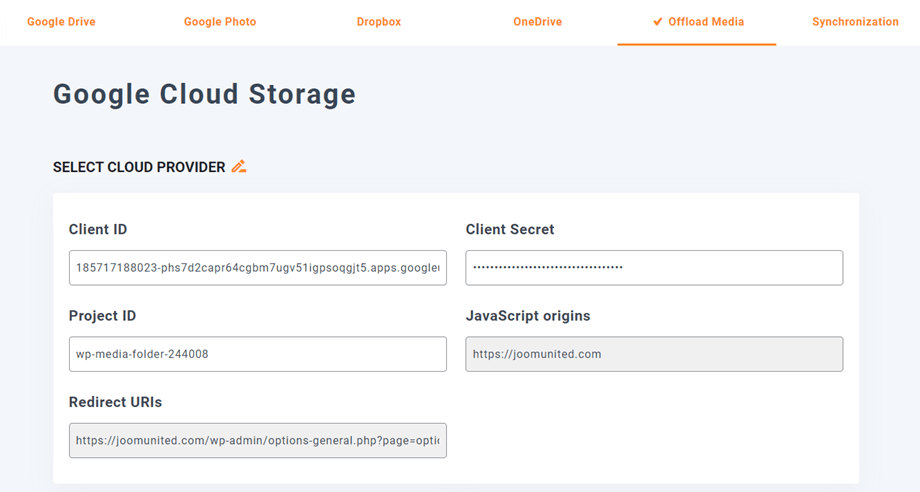
WordPressダッシュボードに戻り、[メニュー設定]> WP Media Folder > [クラウド]> [オフロード]メディアをクリックします。次に、選択したクラウドプロバイダーの編集、 Google Cloudストレージ。
次に、以下をフォームフィールドに貼り付けます。
- アクセスキーID
- シークレットアクセスキー
- プロジェクト ID
その後、設定を保存すると、接続が成功するはずです。 次のステップに進んで、Google Cloud Storage の機能を見つけてください。
3. 仕組みは? Google Cloud でできること
どのように機能しますか?
WP Media Folder を Google Cloud Storage に接続したら、すべてのデータを保存するバケットを選択するか、新しいバケットを作成してください。
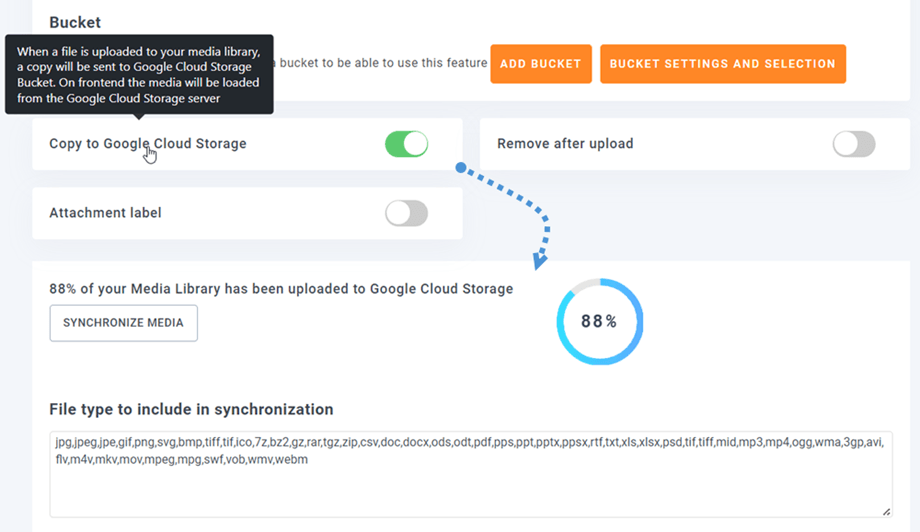
Copy to Google Cloud Storage有効にすると、アップロードされたすべての新しいメディアが Google Cloud に送信されます。
また、Google Cloud Storage 統合を使用する前にアップロードしたメディアを同期する場合は、[ Google Cloud Storage と同期ボタンをクリックします。 次に、既存のすべてのメディア ライブラリが Google Cloud バケットに送信されます。
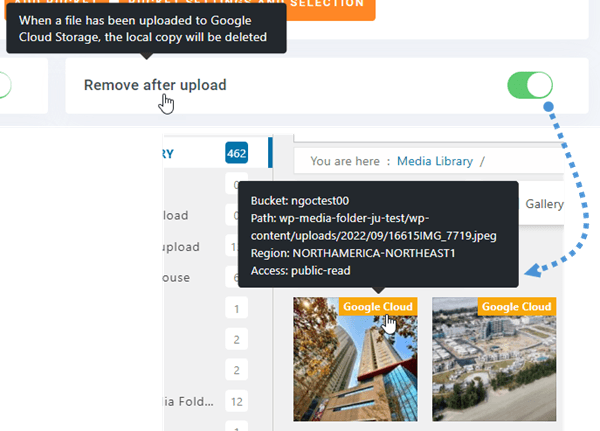
サイト上のメディアをオフロードするには、 アップロード後に削除] オプションを有効にする必要があります。メディア ライブラリは、サーバーではなく Google Cloud に完全に保存されます。
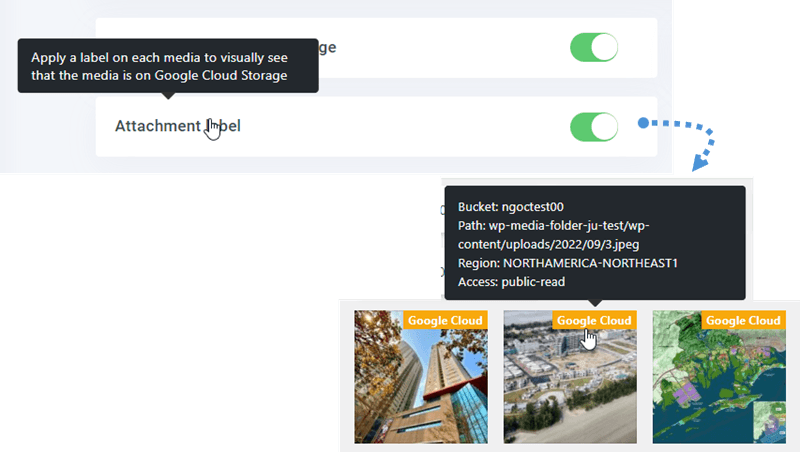
添付ラベルオプションを有効にする、右上Google Cloud
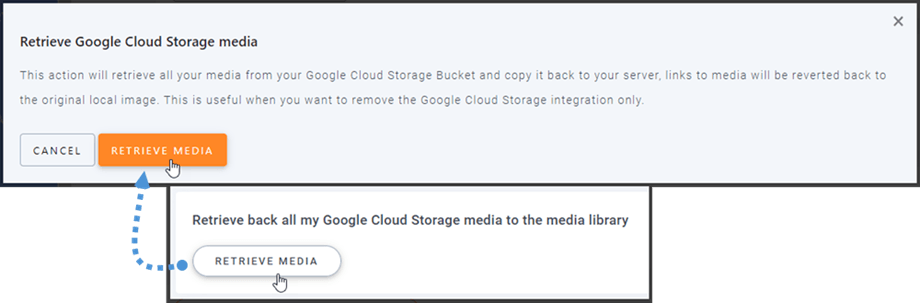
メディアの場所を変更したり、プラグインを削除したりする場合は、[ Google クラウド ストレージ メディアの取得] ボタンをクリックすると、すべてのメディアが Google クラウド ストレージからメディア ライブラリにコピーされます。 コンテンツに追加された以前のリンクはすべてそのまま残ります (壊れたリンクはありません)。
CDNに接続するにはどうすればよいですか?
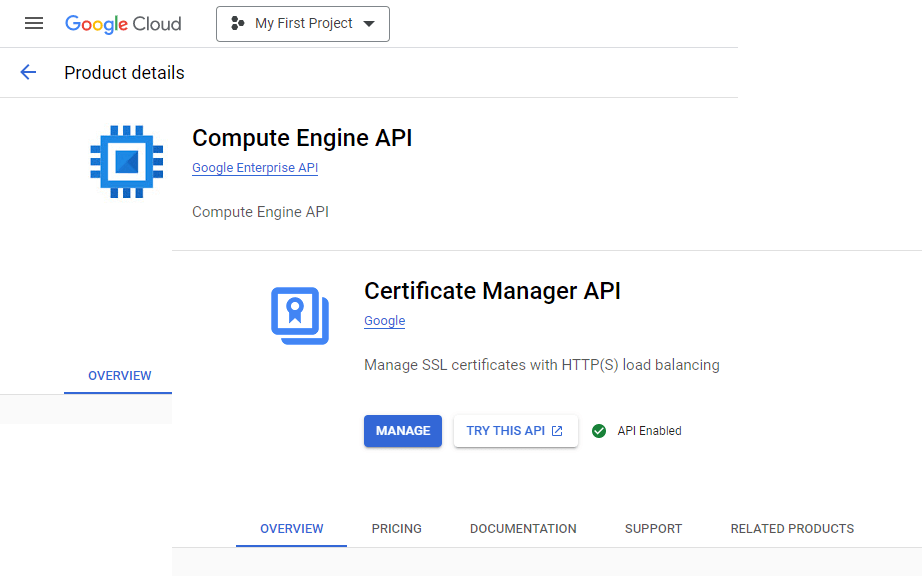
Google Cloud CDN はプラグインと統合されています。 カスタム ドメイン (CNAME) を作成するには、まず、ライブラリ セクションでCompute Engine APIとCertificate Manager API
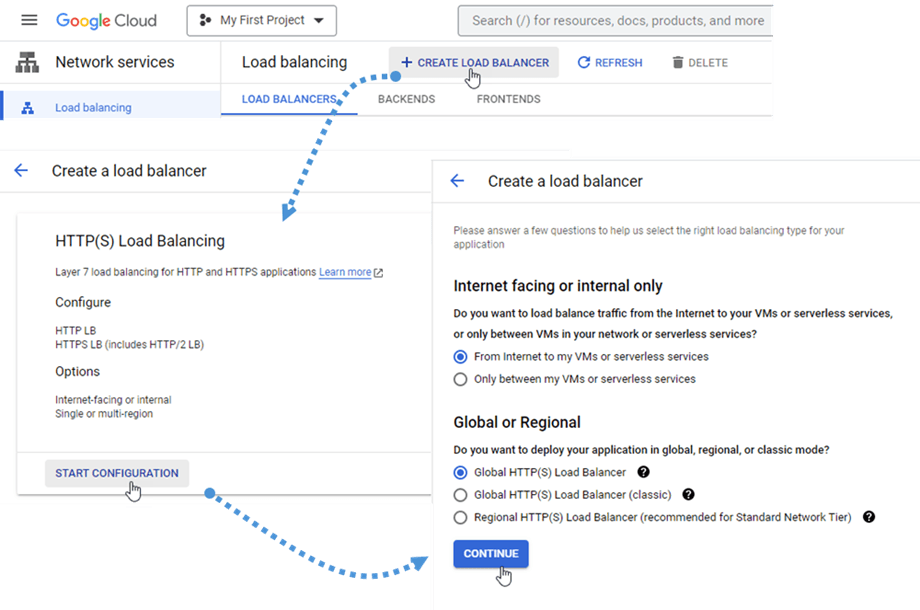
その後、 [ネットワーク サービス]の[負荷分散]か、このリンク。 次に、 「ロードバランサーの作成」ボタンをクリックし、 「構成の開始」ボタンを選択します。 次に、 「続行」ボタンをクリックします。
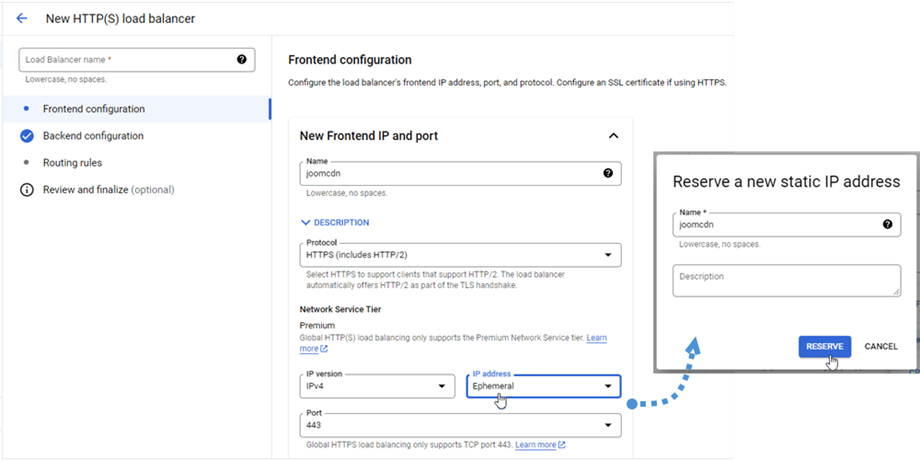
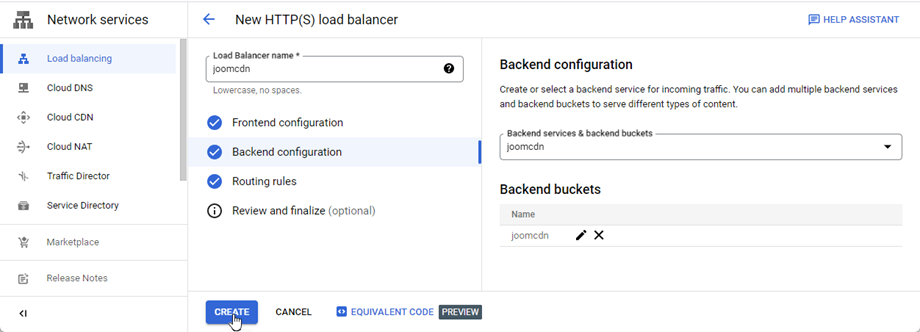
フロントエンド設定で名前にテキストを入力します(小文字、スペースは含まれません)。 [プロトコル][HTTPS (HTTP/2 を含む)]オプションを選択します。 次に、 [IP アドレス] フィールド > [IP アドレスの作成]。
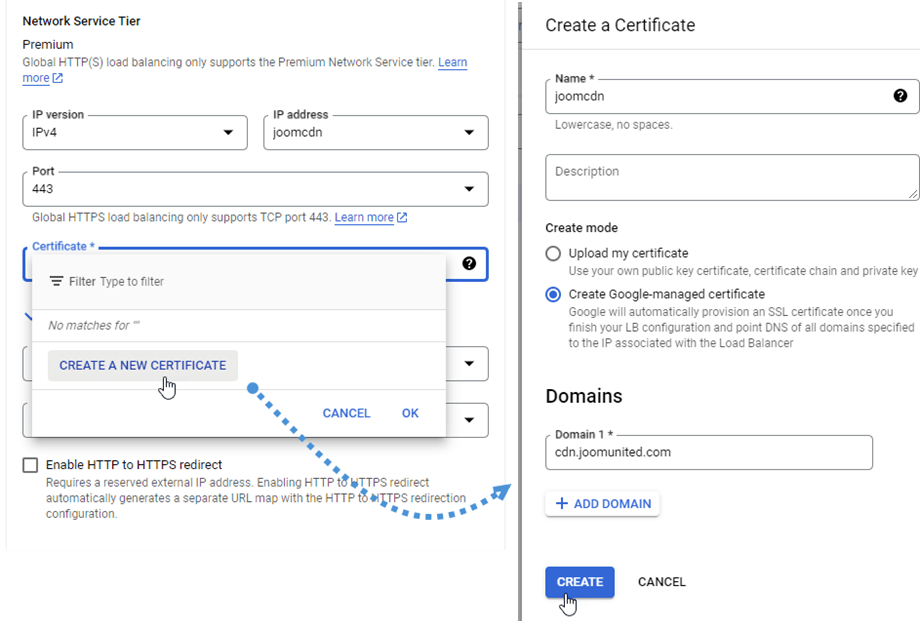
次に、 [証明書] フィールド > [新しい証明書の作成]。 ポップアップ「証明書の作成」名前フィールドにテキストを入力し作成モードで「Google 管理の証明書の作成」。 [ドメイン]にドメインを入力します。 例: 「cdn.joomunited.com」。 結局、 「完了」ボタンをクリックしてください。
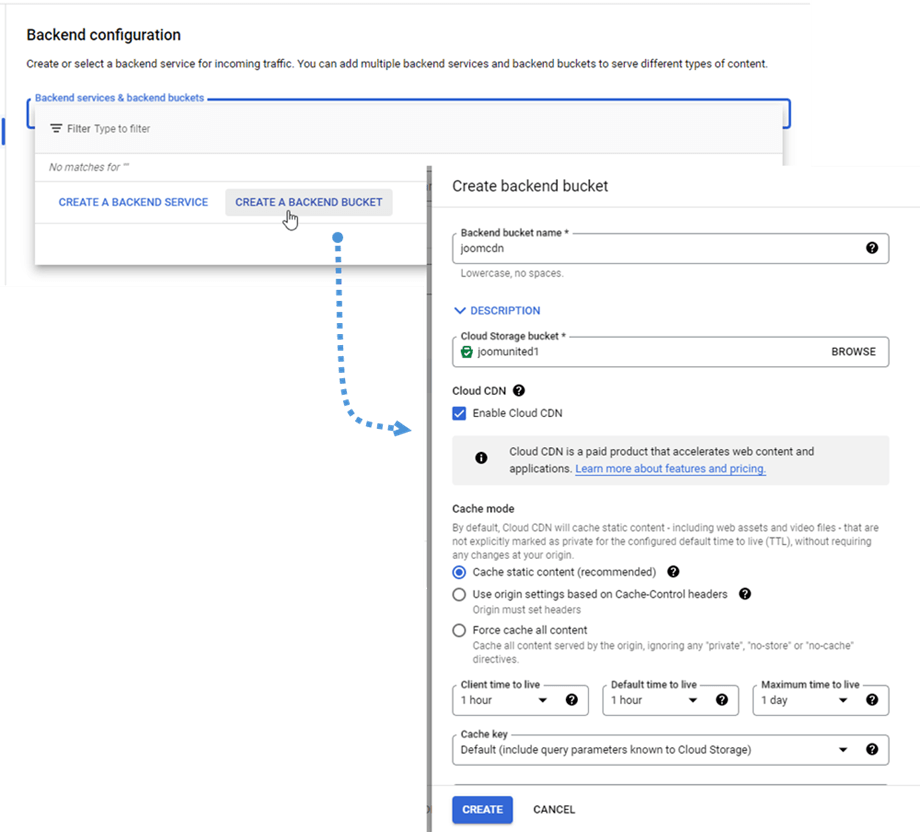
バックエンド構成セクションに移動し [バックエンド サービスとバックエンド バケット] > [バックエンド バケットの作成]。 次に、ポップアップでバックエンド バケット名 Cloud Storage バケットでバケットを選択します。 次に、 「作成」ボタンをクリックします。
結局、 「作成」ボタンをクリックしてください。
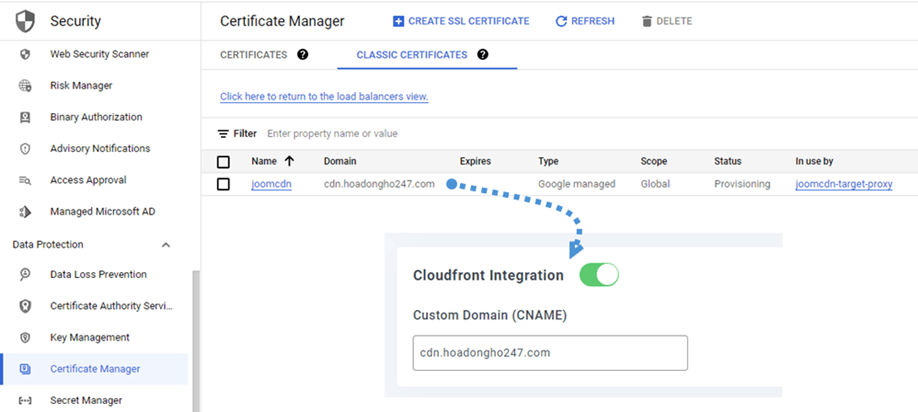
次に、 [セキュリティ] > [証明書マネージャー] > [クラシック証明書]タブに移動し、[ドメイン] Google Cloud Storage 設定の[カスタム ドメイン (CNAME)]に貼り付けます たとえば、この場合: "cdn.hoadongho247.com" 。
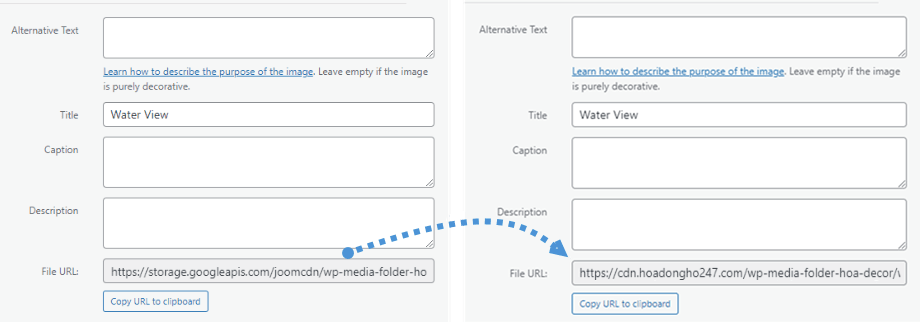
[ファイル URL]の変更を確認できます。
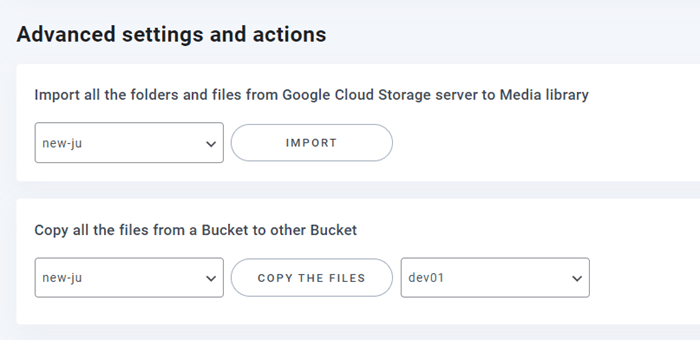
詳細設定とアクション
バケットを選択して、フォルダーとファイルを Google Cloud Storage サーバーからメディア ライブラリにインポートできます。 または、すべてのファイルをあるバケットから別のバケットにコピーします。