WP Media Folder アドオン:CloudFlare R2統合
1。WP WP Media FolderからCloudFlare R2にログインします
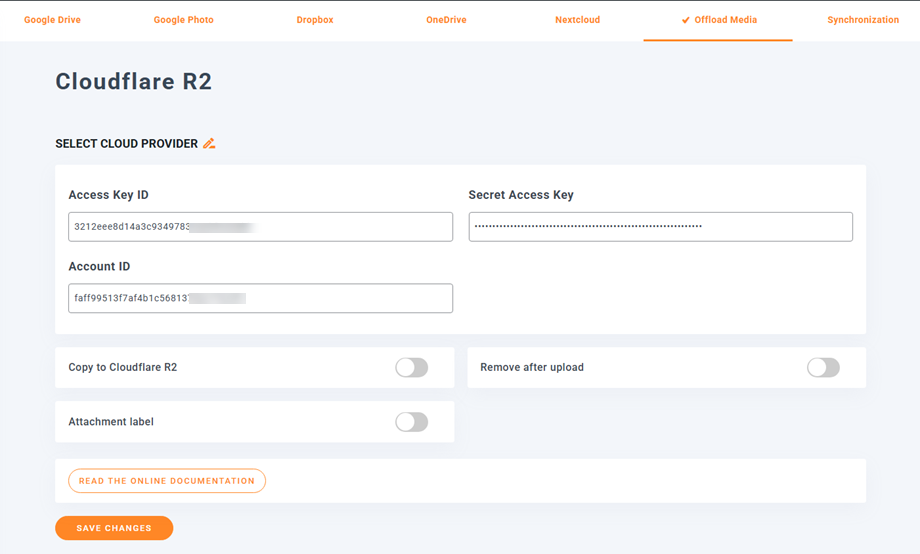
WordPressダッシュボードに戻り、[メニュー設定]> WP Media Folder > [クラウド]> [オフロード]メディアをクリックします。次に、選択したクラウドプロバイダーの編集、 CloudFlare R2を選択します。
次に、以下をフォームフィールドに貼り付けます。
- アクセスキーID
- シークレットアクセスキー
- アカウントID
その後、設定を保存すると、接続が成功する必要があります。 CloudFlare R2機能を発見するには、次のステップにアクセスしてください。
2。どのように機能しますか? CloudFlare R2で何ができますか?
どのように機能しますか?
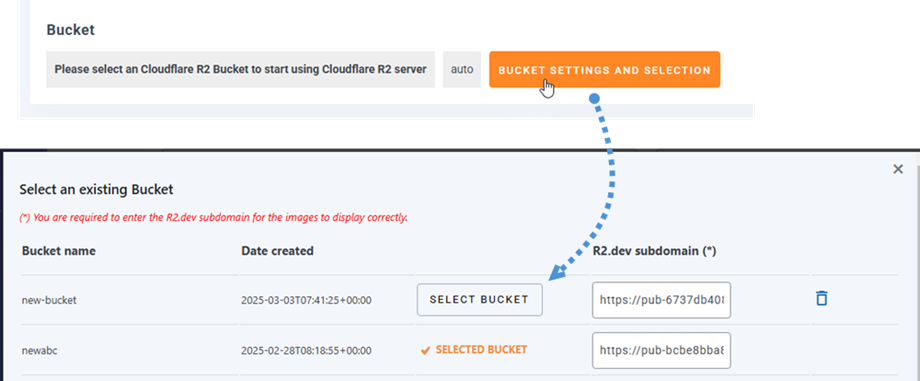
WP Media Folder CloudFlare R2で接続したら、バケットを選択するか、すべてのデータが保存される新しいバケットを作成してください。
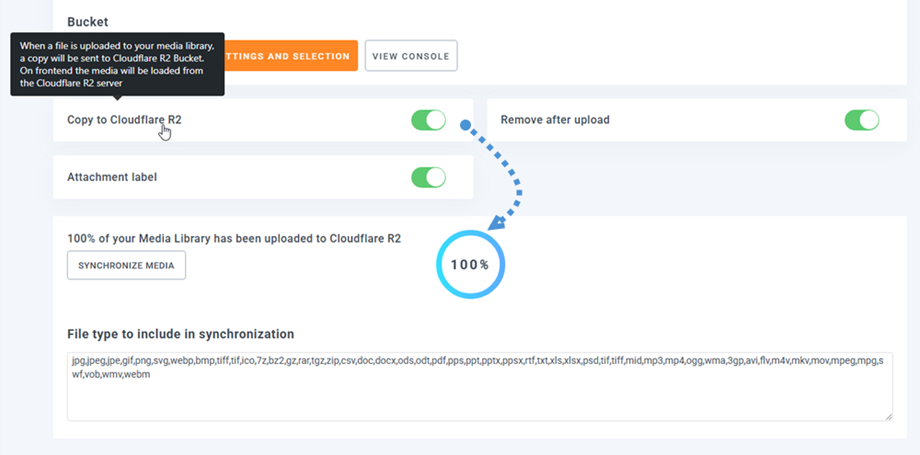
CloudFlare R2オプションにコピーを有効にすることができ、アップロードされたすべての新しいメディアはCloudFlare R2に送信されます。
CloudFlare R2統合を使用する前にアップロードされたメディアを同期する場合は、[メディアの同期]ボタンをクリックします。次に、既存のすべてのメディアライブラリをCloudFlare R2バケットに送信します。
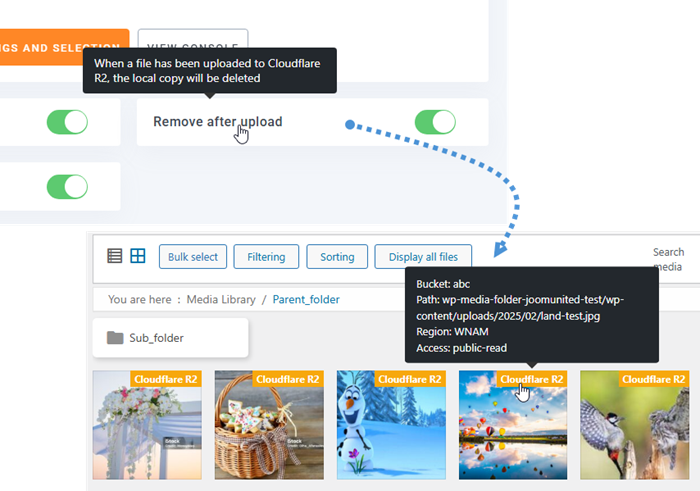
サイトにメディアをオフロードするには、アップロード後に削除。メディアライブラリは、サーバーの代わりにCloudFlare R2に完全に保存されます。
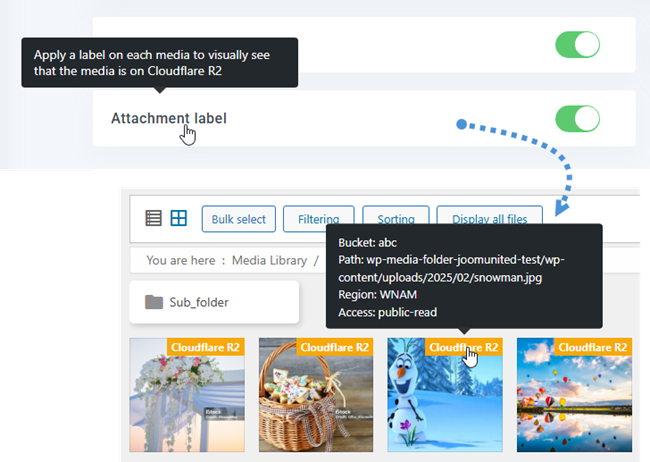
添付ラベルを有効にすることにより、右上のCloudFlare R2ラベルにホバーすると、各メディアの情報が表示されます。
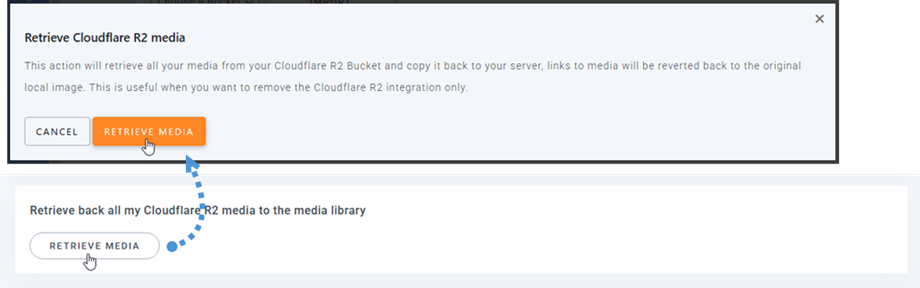
メディアの場所を変更するか、プラグインを削除する場合は、メディアボタンの取得をクリックすると、すべてのメディアがCloudFlare R2からメディアライブラリにコピーされます。コンテンツに追加された以前のリンクはすべて、リンクが壊れていません)。
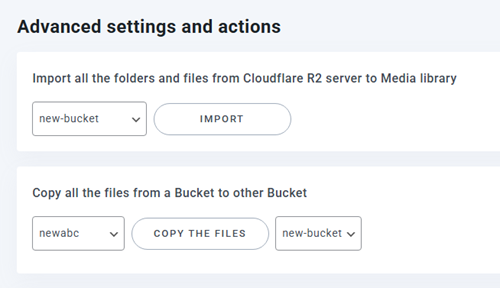
詳細設定とアクション
Bucketを選択して、CloudFlare R2サーバーからメディアライブラリにフォルダーとファイルをインポートできます。または、すべてのファイルを1つのバケットから別のバケットにコピーします。
3. APIトークンを作成します
WP Media Folder とのCloudFlare R2統合は、アドオンに含まれています。 WP Media Folderに加えて、このアドオン(プラグイン)をインストールする必要があります。アドオンには、Googleドライブ、Google写真、Google Cloud、Dropbox、 OneDrive、NextCloud、S3、DigitalOcean、Linodeの統合が含まれています。
まず、 CloudFlare R2アカウントがない場合は、 CloudFlareダッシュボード
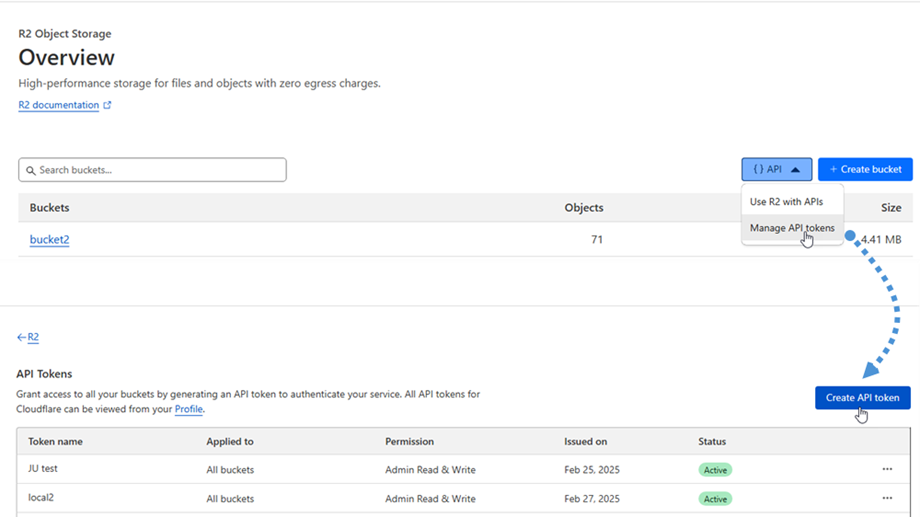
上記のリンクにログインしたら、 「{} API> APIトークンの管理」オプションをクリックします。次に、APIトークンページで[ APIトークンの作成]ボタンをクリックします。
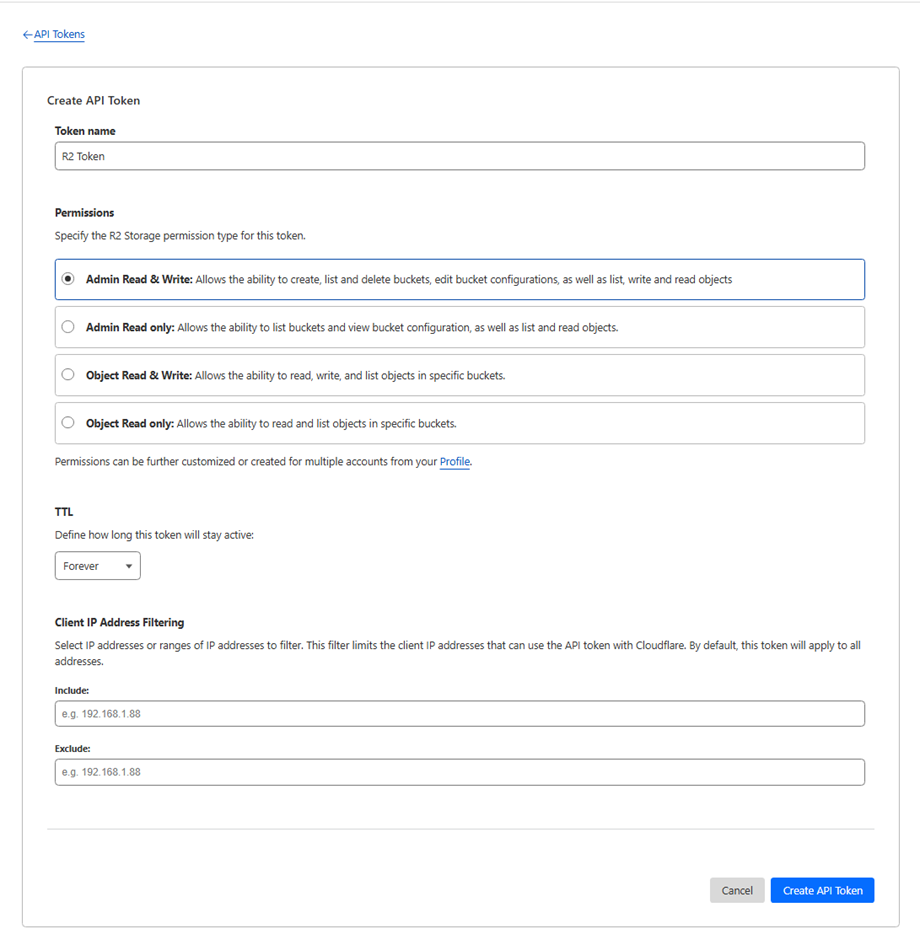
Create APIトークンページで:
- トークン名:トークン名を入力します
- 許可: 「管理者の読み取りと書き込み」オプションを選択します
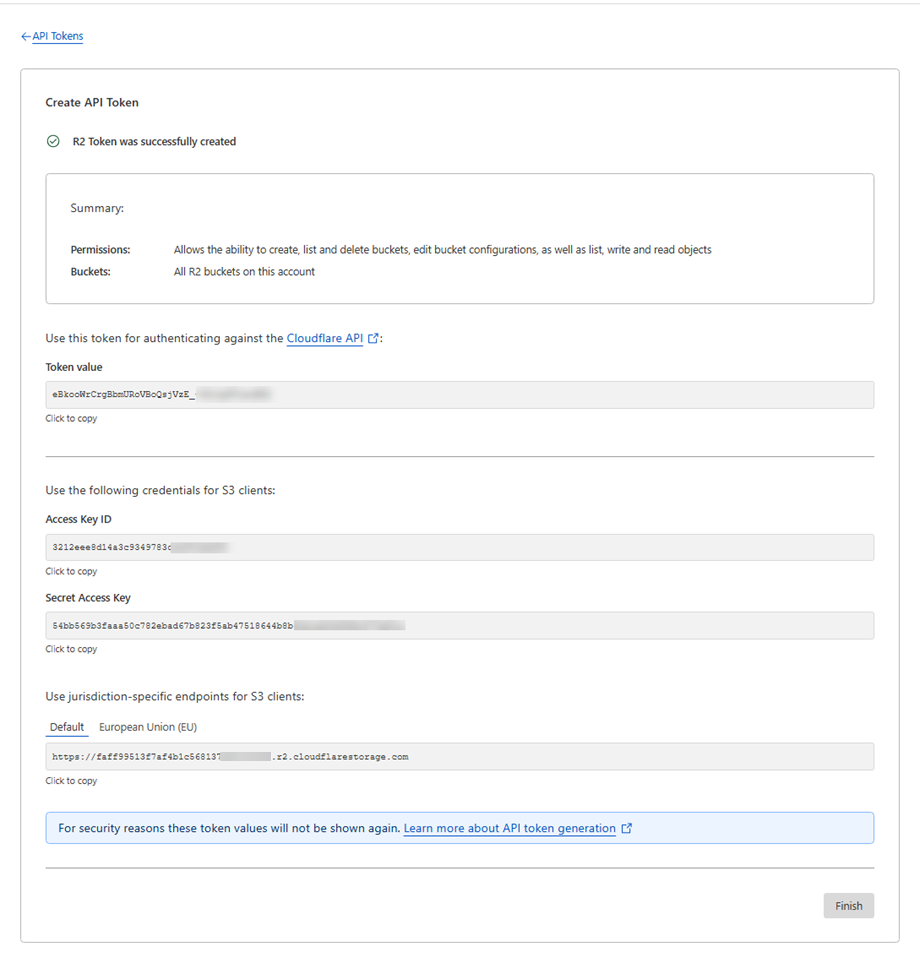
[APIトークンの作成]をクリックした後、メッセージが成功したページに移動します。
最後に、次のステップのために以下の資格情報を保管してください。
- アクセスキーID: 3212EEE8D14A3C9349783 ...
- シークレットアクセスキー: 54BB569B3FAAA50C782EBAD67B823F5AB47518644B8 ...
- アカウントID: faff99513f7af4b1c568137 ...
新しいバケットを作成する
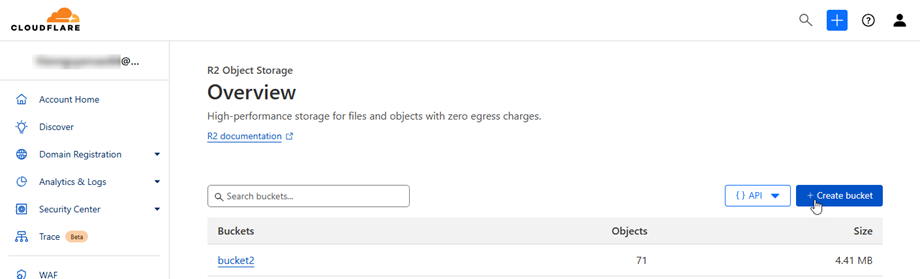
新しいバケツを作成するには、CloudFlareダッシュボードに戻り、[バケットの作成] ボタンをクリックします。
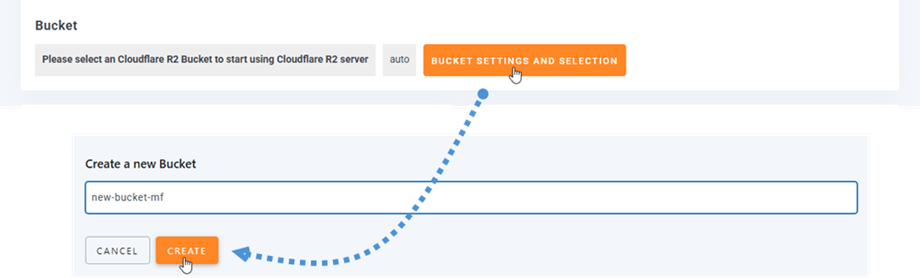
WP Media Folderで新しいバケットを作成することもできます。メニュー設定に移動します> WP Media Folder>クラウド>オフロードメディア> CloudFlare R2 、「バケット設定と選択」ボタンをクリックします。ポップアップの下部で、バケット名を入力し、[作成]ボタンをクリックします。
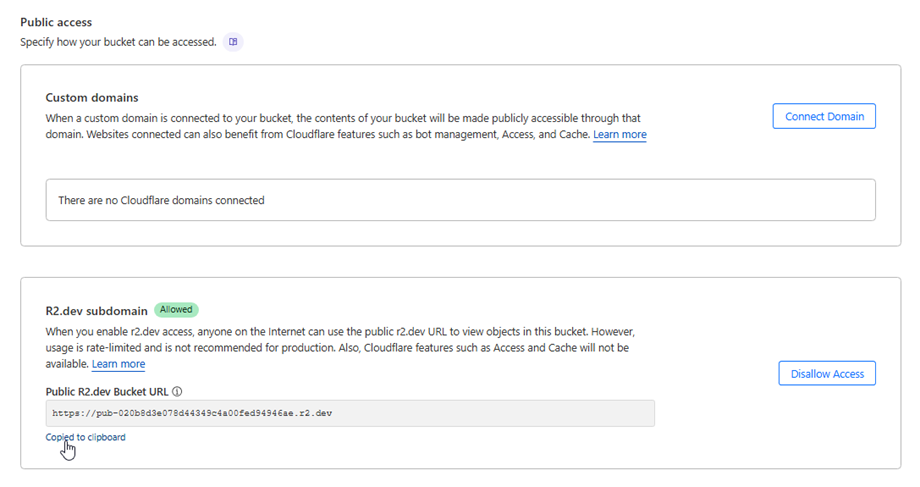
R2.DEVサブドメイン
R2.DEVサブドメインをセットアップするには、バケット名をクリックすることから始めます。次に、 [設定] R2.DEVサブドメインまでスクロールし、 [アクセス許可]ボタンをクリックし、次の手順に従って有効にします!
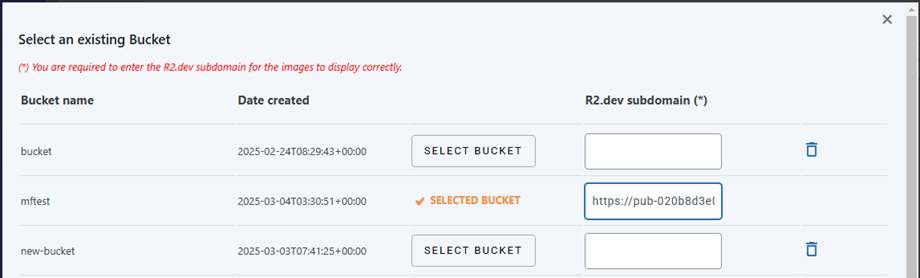
次のステップでWP Media Folderを選択するときに、R2.DEVサブドメインに入力してください