Droppics Images Gallery & Image Manager
Droppics extension introduce a new way to manage images and galleries in Joomla. Uploading, resizing, design galleries is now accessible to everybody. Webdesigners can go forward, playing with themes parameters and configure each gallery.
Manage image from content
Droppics is a unique gallery image manager that offers the possibility to manage images and galleries from editor with a button and a lightbox or from a component. So you won't lose time by going back in component and then in your article. The best? it's working in the same way in Joomla frontend.

Intuitive interface
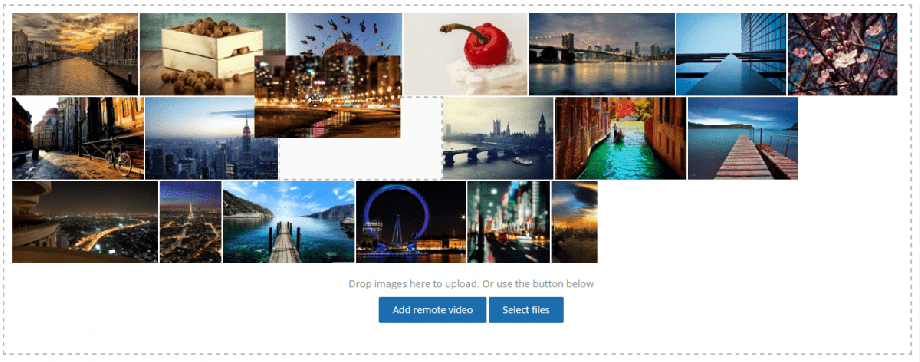
Everything in the image manager interface can be modified with drag'n drop. Drag'n drop image to set order, drag'n drop image categories to order or set category as a subcategory for example.
Droppics have gallery themes
Droppics got themes to display themes the way you want. Add images to a gallery, click on the theme button and you're done! Everything is AJAX saved.

Masonry theme demoPolaroid theme demoSlideshow theme demoAdvanced slideshow demoDefault theme demoHipshot theme demo
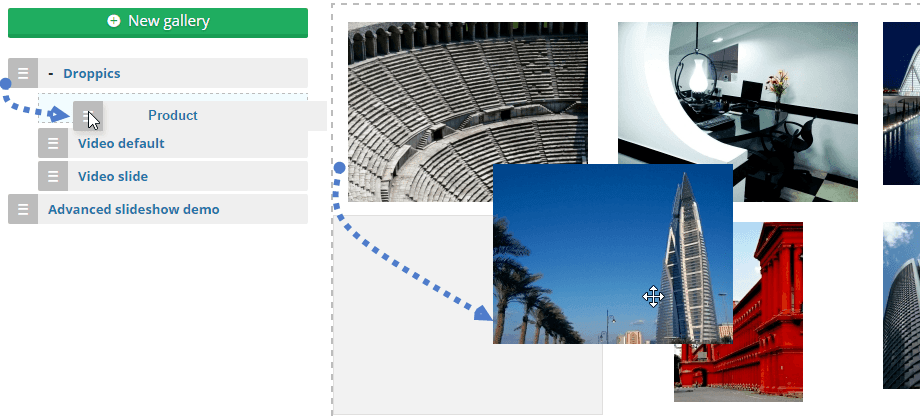
Copy/Cut/Paste images in galleries in no time
With Droppics it's really easy to copy/cut/paste images from one gallery to another one. You can drag'n drop images or use the buttons. Image are instant copied or moved where you want.
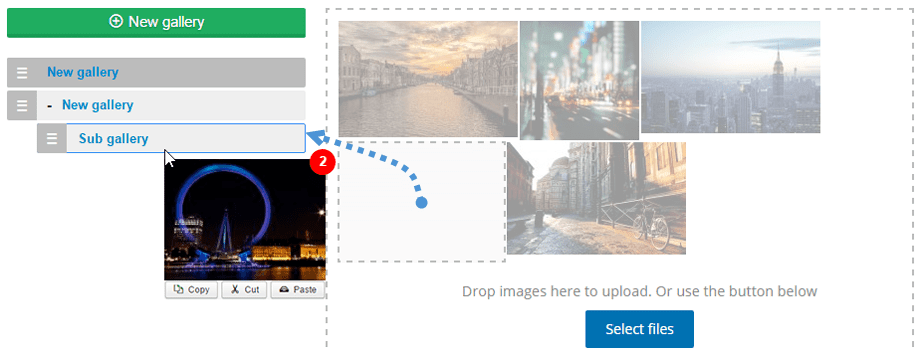
Sub galleries
With Droppics you can manage galleries and sub galleries. navigation through gallery is AJAX based.

Image management
 Image can be part of a gallery or use as a single image in your content. The image you see right here has been added using Droppics image management with a custom 250px width size in one click.
Image can be part of a gallery or use as a single image in your content. The image you see right here has been added using Droppics image management with a custom 250px width size in one click.

Single image edition is completed by SEO image data and effects. Changing the file name won't broke image inserted anywhere else in your content, because image are also database indexed.

Image Information Bulk Editor
Get ready to be indexed in Google Images in no time! Edit all your images information from a bulk AJAX powered interface. It's really fast and instant replaced in your content without opening a single article. Furthermore, you can batch copy some of the image information to all images in a click. Editable information are:
- Image file names
- Image Alternative texts
- Image titles
- Image captions
Droppics is Good for Your Page Speed
Droppics has the definitively the fastest way in Joomla to load your images using HTML5 srcset property: Load automatically the images at the better size regarding the screen size (more info about srcset)
A lot of image on a single page can make your content load slowly. Droppics has several others inbuilt system to make this faster:
Image sizes: you can define default size for original images stored on your server, normal and thumbnail files. The original image files will be used to generate all the custom sizes.

Image quality: You have option to compress on fly image sent on Droppics

Progressive loading: got galleries with numerous images? you page will load slowly if all thumbnails are loaded the first time., specially on mobile devices. We've implemented the progressive loading, image are loaded only when they displayed on the screen.

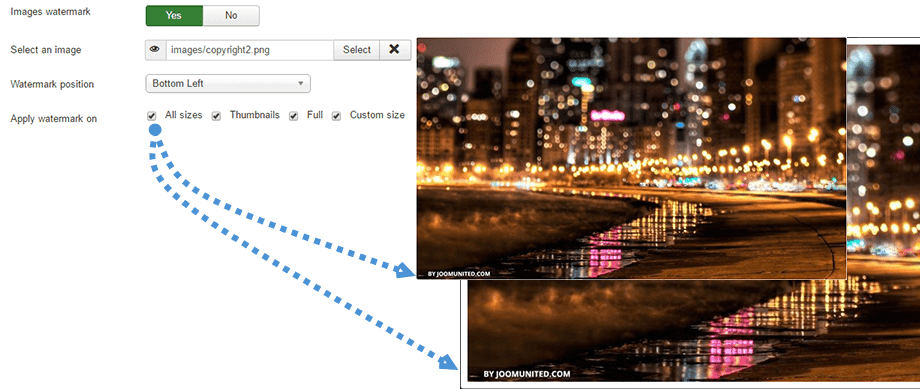
Images Watermark
Droppics includes a watermark system (copyright) for all your images and it can be done in few click, even on thousand of images. Select a copyright image you want to merge with yours, the size to apply and Droppics will regenerate absolutely all the images with watermark included.
Manage video among images
You also have the possibility to insert remote videos like any image, currently Youtube, Vimeo and Dailymotion are supported.

Image link made easy
Adding a link or an action on an image has been easier, you have a dedicated tool to make link to Joomla menu or article, call a lightbox, link to a custom URL. You can add link on a single image as well as in a gallery view.

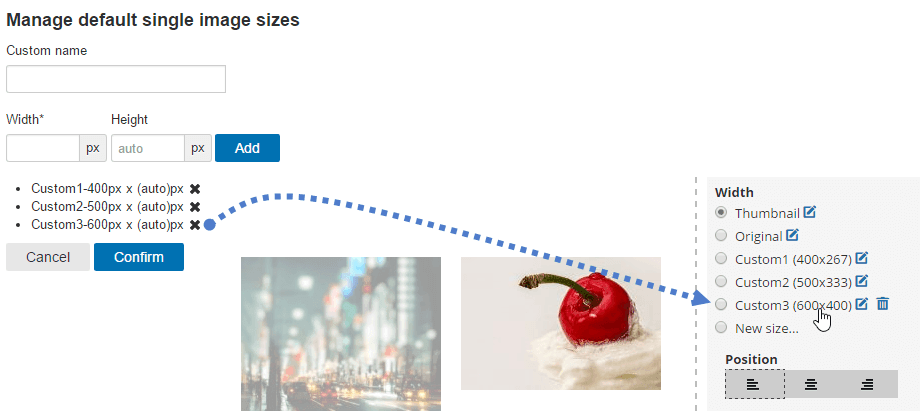
Manage custom image size
Droppics generates custom image size on upload. Define the custom image sizes you want, setup a name for each and your new image sizes will be generated automatically on upload. This is something very handy to adapt image size to your template, witch is different on each website!
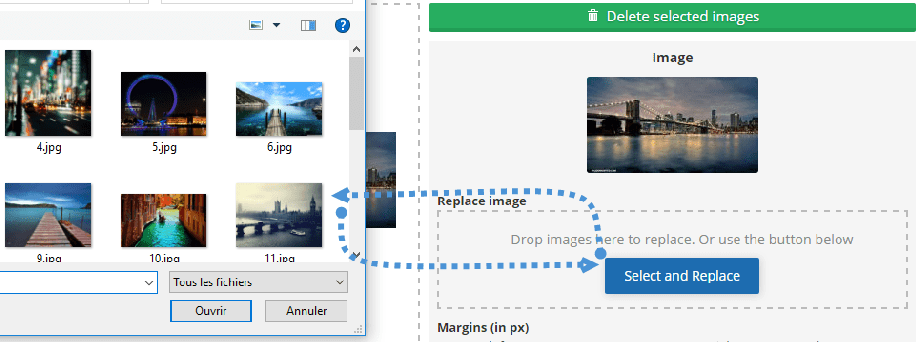
Image replace
Who has never wanted to simply replace an image everywhere on your website including all the size? This is possible with Droppics, click on Image Replace, upload a new one, Droppics will do the rest: regenerates all image sizes including custom sizes, and replace it in your content!
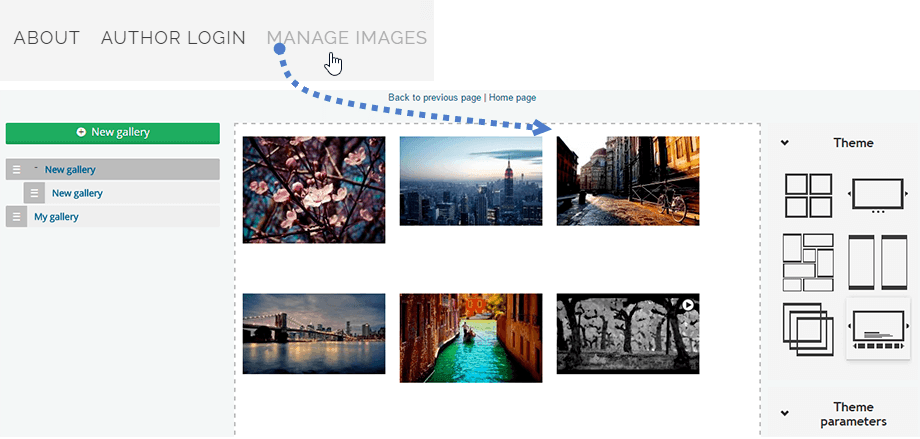
Manage images and galleries from frontend
Images and galleries can be managed from frontend in 2 ways:
- Using the editor button like in backend
- Using a dedicated interface with a custom frontend template (full width)
Of course you can define witch user group can add/modifi/remove images and categories using Joomla ACL
Easy image ordering and management
Order images in galleries the way you want (custom position or use one of the predefined position: by date, by name or random. Plus, from in the administration, the image upload to go on top or bottom of the current category.
Check how to manage gallery in video
Check how to manage single images in video