WP Media Folder : integracja DigitalOcean
1. Jak stworzyć nowy klucz API w DigitalOcean?
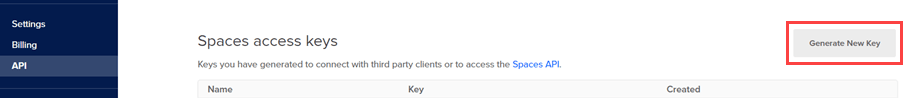
Najpierw powinieneś zalogować się na swoje konto DigitalOcean na stronie. Następnie przejdź tutaj lub przejdź do sekcji API w lewym menu, kliknij przycisk Wygeneruj nowy klucz .
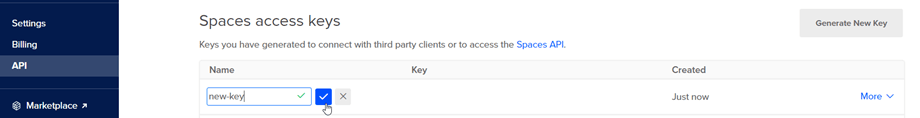
Następnie wprowadź nazwę klucza i kliknij zielony przycisk wyboru.
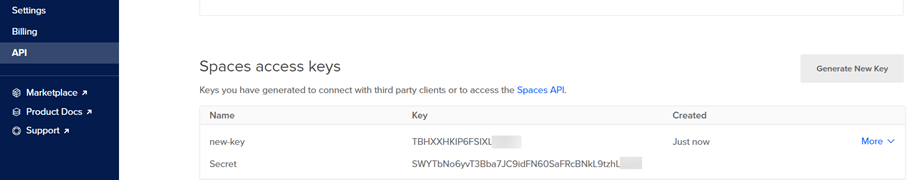
Na koniec zostanie tam wyświetlony identyfikator klucza i klucz tajny. Zachowaj go do następnego kroku, aby zalogować się w WP Media Folder.
Stwórz nową przestrzeń
Nowe miejsce można utworzyć we wtyczce DigitalOcean lub WP Media Folder .
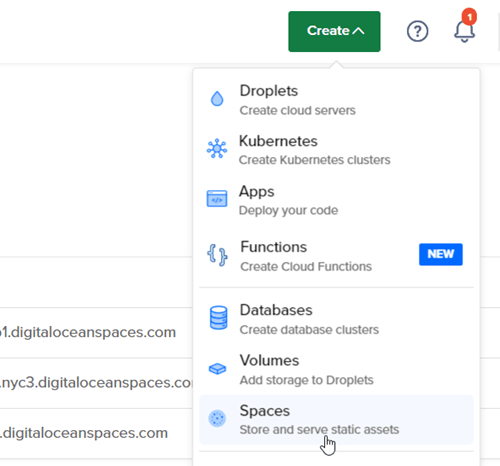
Pierwszym sposobem jest utworzenie na stronie DigitalOcean i kliknięcie przycisku Utwórz> Spacje w prawym górnym rogu pulpitu nawigacyjnego.
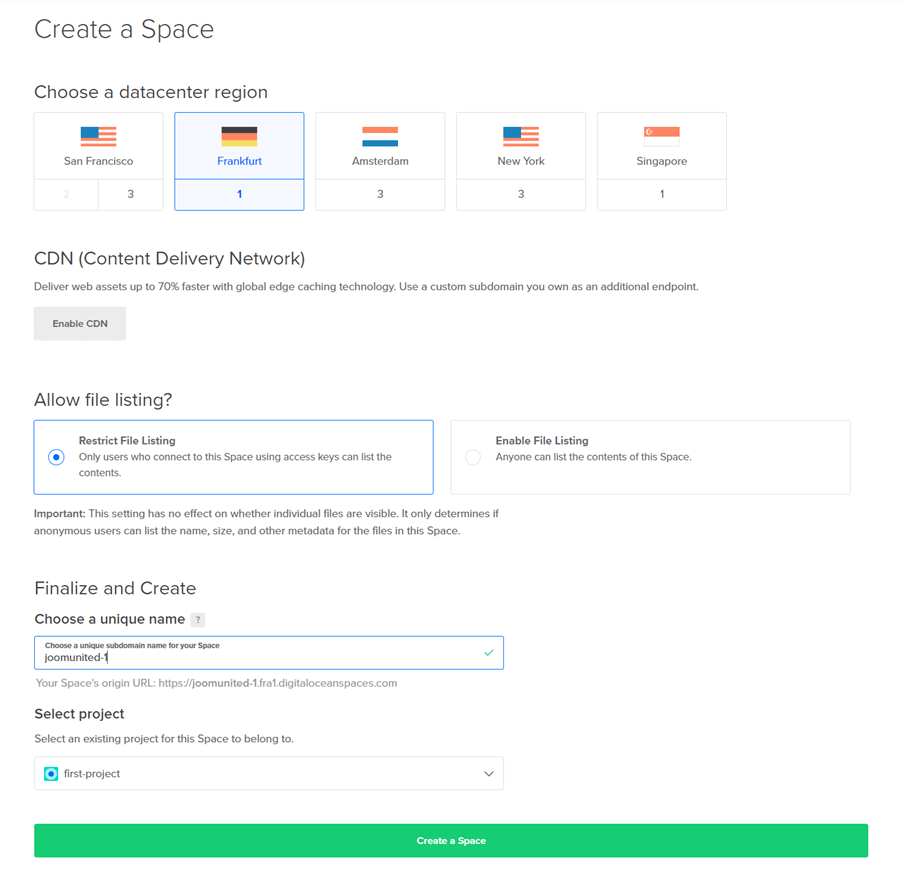
Wybierz region centrum danych i wprowadź nazwę miejsca. Kliknij Utwórz spację .
Drugim sposobem jest tworzenie ustawień WP Media Folder Przejdź do menu Ustawienia> WP Media Folder > Chmura> Odciążaj multimedia> DigitalOcean, kliknij Ustawienia przestrzeni i przycisk wyboru.
Następnie wybierz Region i nazwę przestrzeni.
2. Zaloguj się do DigitalOcean z WP Media Folder
Wróć do pulpitu WordPress i kliknij Ustawienia menu> WP Media Folder > Cloud> Odciążenie . Następnie kliknij Edytuj w Select Cloud Provider i wybierz DigitalOcean .
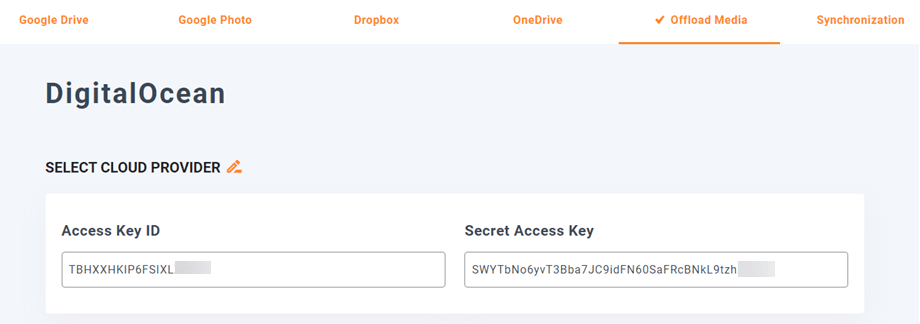
Następnie wklej następujące pola formularza:
- Identyfikator klucza dostępu
- Tajny klucz dostępu
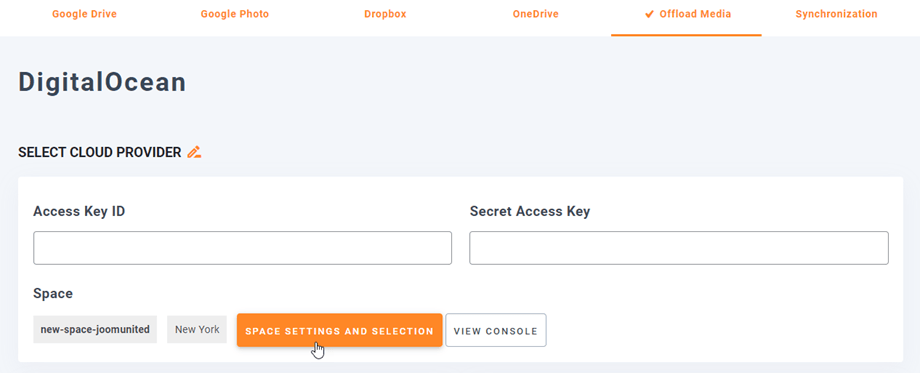
Następnie zapisz ustawienia, a połączenie powinno się udać. Następnie kliknij Ustawienia przestrzeni i przycisk wyboru, aby wybrać przestrzeń lub utworzyć nową. Przejdź do następnego kroku, aby odkryć funkcje DigitalOcean.
3. Jak to działa? Co mogę zrobić z DigitalOcean?
Jak to działa?
Po połączeniu WP Media Folder z DigitalOcean i włączeniu Kopiuj do DigitalOcean , wszystkie przesłane nowe multimedia zostaną wysłane do DigitalOcean .
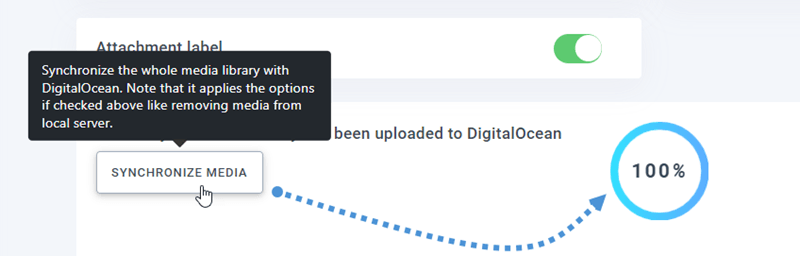
Pamiętaj, aby stworzyć i wybrać przestrzeń, w której będą przechowywane wszystkie Twoje dane. A jeśli chcesz zsynchronizować przesłane multimedia przed użyciem integracji DigitalOcean, kliknij przycisk Synchronizuj z DigitalOcean . Następnie wyśle całą istniejącą bibliotekę multimediów do przestrzeni DigitalOcean.
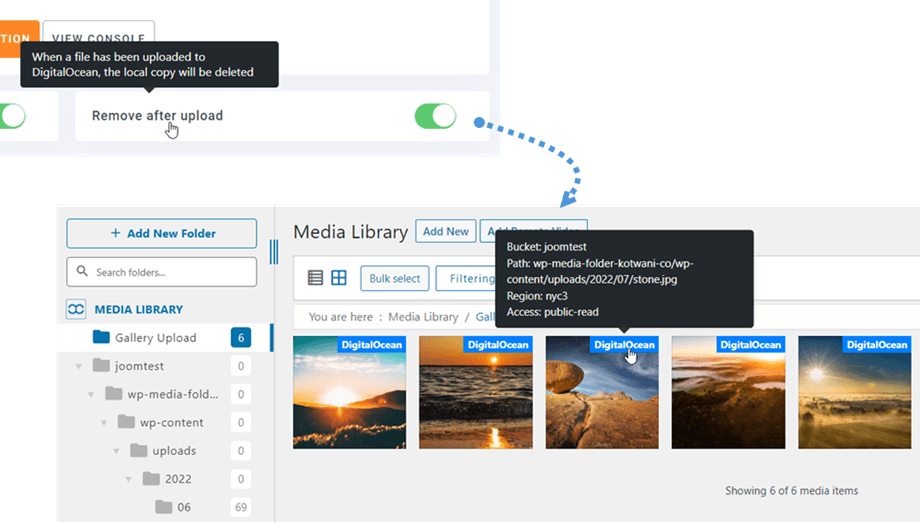
Aby odciążyć media na swojej stronie, powinieneś włączyć Usuń po przesłaniu , twoja biblioteka mediów będzie całkowicie przechowywana na DigitalOcean zamiast na serwerze.
Po włączeniu Etykieta załącznika , informacje na każdym nośniku będą wyświetlane po najechaniu na etykietę DigitalOcean w prawym górnym rogu.
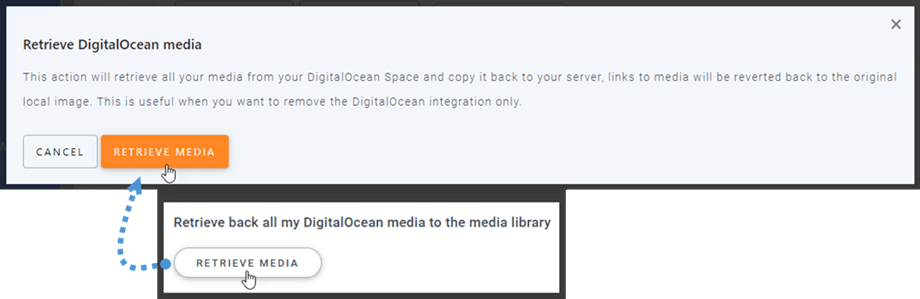
Jeśli chcesz zmienić lokalizację multimediów lub usunąć wtyczkę, kliknij przycisk Pobierz multimedia , a wszystkie multimedia zostaną skopiowane z DigitalOcean do biblioteki multimediów. Wszystkie poprzednie linki dodane do Twoich treści pozostaną na miejscu (brak uszkodzonych linków).
Jak podłączyć CloudFront?
Cloudfront jest zintegrowany z naszą wtyczką. DigitalOcean udostępnia dwie metody nawiązywania połączenia z CloudFront. Jednym z nich jest użycie Amazon S3, a drugim domyślna metoda DigitalOcean.
Zacznijmy od ustawień domyślnych DigitalOcean.
Najpierw powinieneś przejść do swoich Spaces na DigitalOcean i wybrać wiadro, które połączyłeś ze swoją witryną. Następnie przejdź do Ustawienia .
W CDN ( Content Delivery Network ) kliknij Edytuj , a następnie zaznacz Włącz CDN . I kliknij Zapisz .
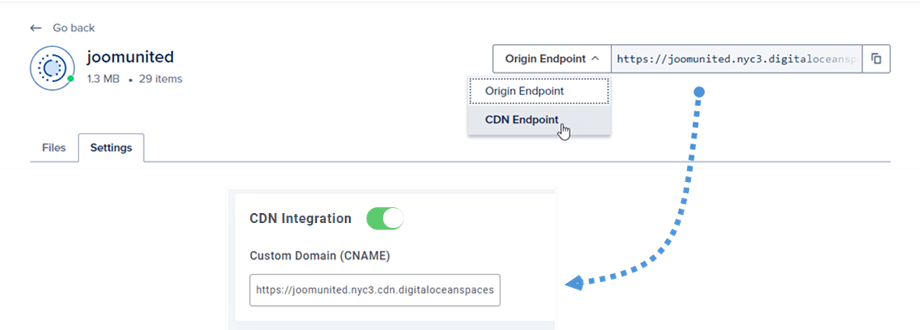
Wyskakujące powiadomienie pokazuje, że CDN został włączony po kilku sekundach ładowania. W prawym rogu wybierz Punkt końcowy CDN , a następnie skopiuj adres URL i wklej go w Domena niestandardowa (CNAME) .
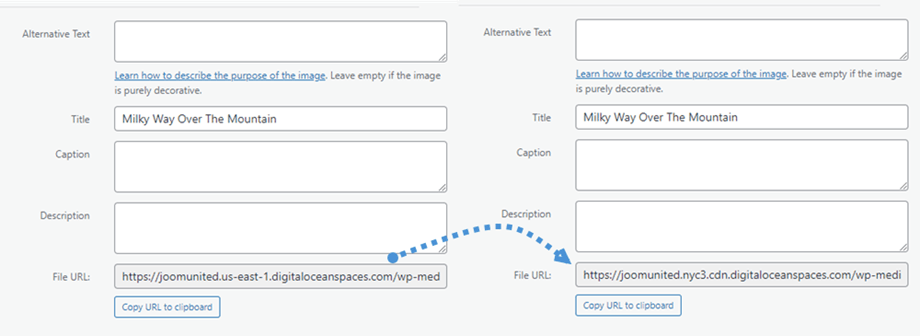
Na koniec możesz zobaczyć zmiany w Adres URL pliku na każdym obrazie.
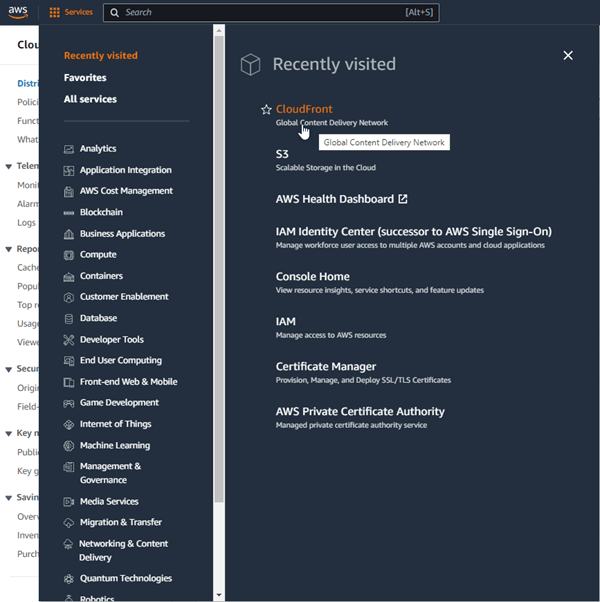
A drugi sposób, możesz użyć Amazon S3 Cloudfront. Najpierw na pulpicie nawigacyjnym Amazon przejdź do Usługi > CloudFront lub przejdź do tego łącza .
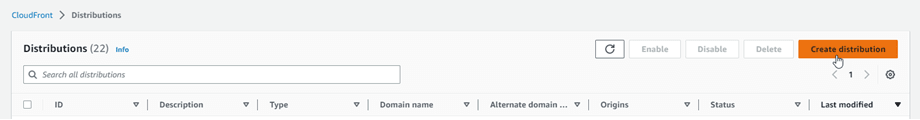
Stąd kliknij Utwórz dystrybucję w prawym rogu.
Następnie wklej swoją domenę w Domena pochodzenia . Np.: „https://joomunited.us-east-1.digitaloceanspaces.com”
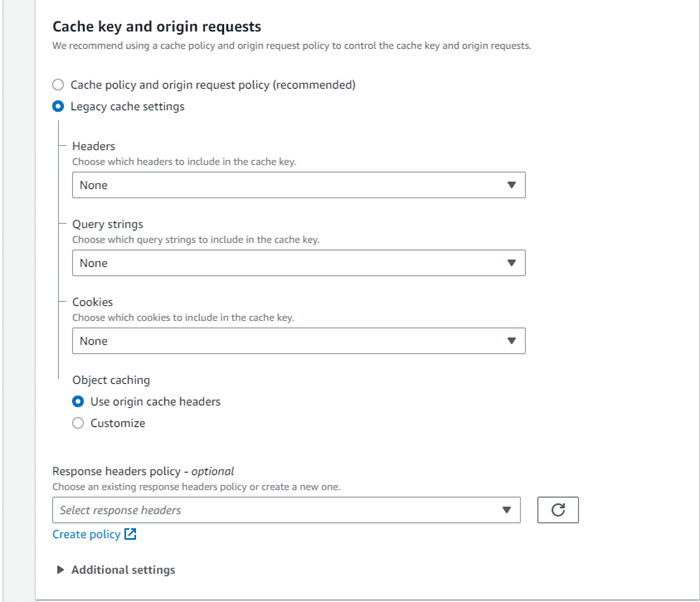
W Domyślne zachowanie pamięci podręcznej > Klucz pamięci podręcznej i żądania pochodzenia wybierz Starsze ustawienia pamięci podręcznej .
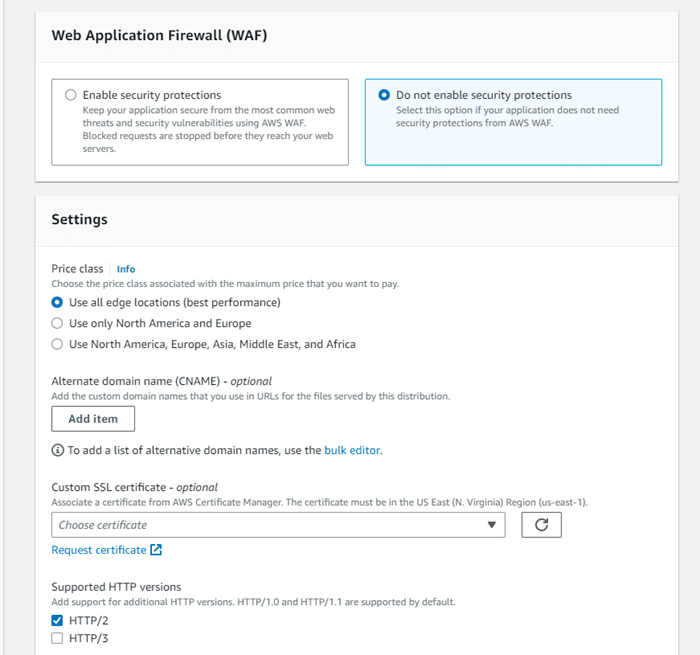
Następnie przewiń w dół do Web Application Firewall (WAF) i wybierz „Nie włączaj zabezpieczeń” . W końcu przewiń w dół i kliknij Utwórz dystrybucję .
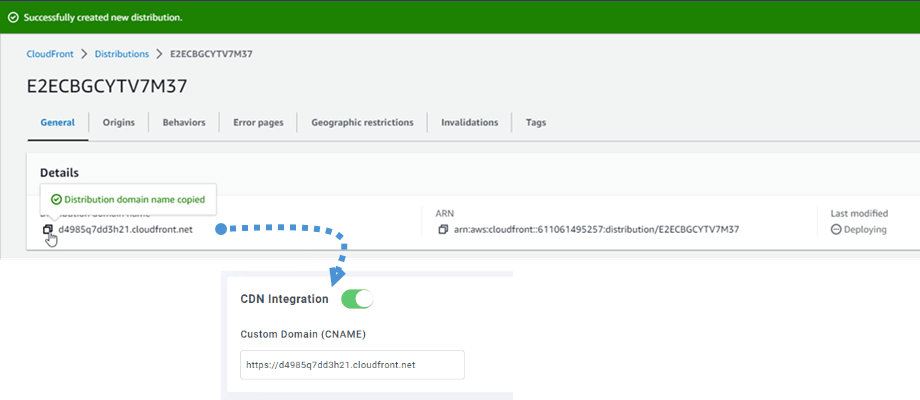
Następnie zwraca się do Szczegóły dystrybucji, skopiuj nazwę domeny dystrybucji. I przejdź do ustawień Amazon w WP Media Folder i wklej je w Custom Domain (CNAME) .
Poczekaj kilka minut na pełne załadowanie obrazu, gdy pole Ostatnia modyfikacja zmieni się z „Wdrażanie” na bieżącą datę i godzinę.
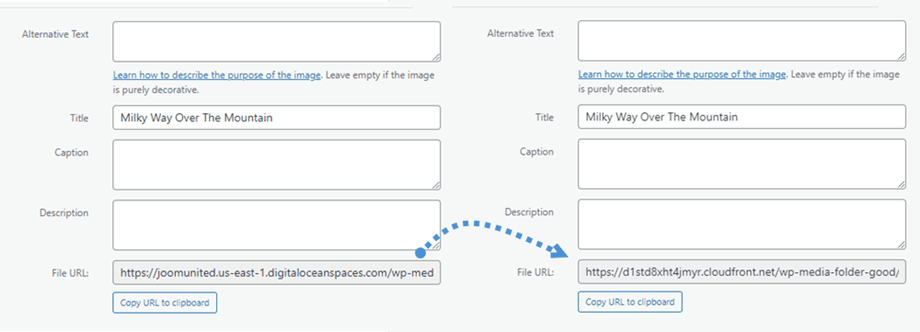
Na koniec możesz zobaczyć zmiany w Adres URL pliku przy każdym obrazie.
Zaawansowane ustawienia i działania
Możesz wybrać miejsce do importowania folderów i plików z serwera DigitalOcean do biblioteki multimediów. Lub skopiuj wszystkie pliki z jednej przestrzeni do drugiej.