Guia completo do bloco WooCommerce
WooCommerce é um dos plug-ins populares para construção de sites de comércio eletrônico no WordPress. WooCommerce Blocks é um dos plugins do WooCommerce, projetado para facilitar aos usuários a criação de lojas online no WordPress. WooCommerce Blocks auxilia na criação de páginas de loja personalizadas, na exibição de seus produtos e na adição de recursos avançados de comércio eletrônico, como filtragem e pesquisa de produtos – tudo sem escrever uma única linha de código.
Índice
- O que é o bloco WooCommerce?
- Recurso de lista do bloco WooCommerce
- Como usar o bloco de grade de produto no WooCommerce
- Como adicionar produtos em destaque à sua página
- Como adicionar blocos de filtro no WooCommerce
- Blocos de carrinho e checkout
- Como personalizar a página da loja no WooCommerce
- Construa sua loja online com WooCommerce, bloqueie e venda seu produto
- Conclusão
Você deve instalar o plugin WordPress WooCommerce Blocks para usar esses novos blocos. Este plugin é um campo de testes para recursos experimentais que podem ser adicionados ao núcleo do WooCommerce.
Neste guia prático, discutiremos os recursos dos blocos WooCommerce e como personalizá-los.
O que é o bloco WooCommerce?
Os blocos WooCommerce são uma coleção de blocos integrados ao editor de blocos do WordPress (Gutenberg) que permitem adicionar facilmente vários recursos e funcionalidades do WooCommerce às suas páginas e postagens. Sem escrever código, esses blocos permitem exibir produtos, categorias de produtos, filtros de pesquisa, carrinhos de compras, checkouts e muito mais.
Em termos mais simples, os blocos WooCommerce são componentes pré-construídos que você pode inserir em seu site WordPress usando o editor de blocos, fornecendo uma maneira fácil de incorporar a funcionalidade de comércio eletrônico desenvolvida pelo WooCommerce. Este é o plugin principal do WooCommerce, então você os obtém automaticamente ao instalar e ativar o WooCommerce em seu site WordPress.
Além disso, eles se integram perfeitamente ao editor de blocos do WordPress, permitindo que você crie páginas de produtos personalizadas, layouts de categorias e experiências de compra usando uma interface familiar de arrastar e soltar.ext aqui...
Recurso de lista do bloco WooCommerce
Depois de entender o que é o bloco WooCommerce, a seguir discutiremos cada recurso fornecido um por um:
- Todos os produtos: exibe todos os produtos da loja em formato de grade.
- Filtros de produtos ativos: exibe filtros de produtos ativos em forma de lista ou como chips (semelhantes a botões).
- Todas as avaliações: exibe todas as avaliações do produto.
- Produto mais vendido: exibe os produtos mais vendidos em formato de grade.
- Checkout: Exibe um formulário que permite aos clientes finalizar seus pedidos.
- Carrinho: Exibe o carrinho de compras.
- Categoria em destaque: destaca categorias específicas de produtos junto com botões de call to action.
- Produto em destaque: exibe produtos em destaque selecionados.
- Filtrar por preço: exibe uma faixa de preço que os clientes podem filtrar os produtos. Você também pode ativar uma faixa de preço editável clicando em um botão ou texto aqui.
- Filtrar por estoque: Permite filtrar produtos com base no status de disponibilidade do estoque. Este recurso oferece opções para exibir produtos em estoque, fora de estoque ou sendo pedidos novamente.
- Filtrar por classificação: permite que os clientes filtrem produtos com base nas classificações.
- Filtrar por atributo: filtra produtos com base em tamanho ou cor.
- Produtos escolhidos a dedo: exibe produtos escolhidos a dedo em formato de grade, permitindo que você escolha quais produtos exibir especificamente.
- Mini carrinho: Fornece uma breve visão do carrinho de compras.
- Produtos mais recentes: Mostra os produtos mais recentes organizados em uma grade. formatar. Eles podem ser personalizados adicionando/removendo elementos como título, preço, classificação e botão de compra.
- Produto em promoção: exibe os produtos atualmente à venda em formato de grade e pode ser personalizado adicionando/removendo elementos como título, preço, classificação e botão de compra.
- Pesquisa de produtos: Adiciona uma barra de pesquisa para facilitar a busca de produtos pelos clientes.
- Produto por tag: Exibe produtos com tags/rótulos específicos em formato de grade.
- Produto por atributo: Exibe produtos com atributos específicos (cor, tamanho, etc.) em formato de grade.
- Produto por categoria: exibe produtos com base em categorias em formato de grade.
- Avaliar subprodutos: exibe avaliações agrupadas por produto.
- Revisão por categoria: exibe análises de produtos de categorias específicas.
- Produto único: exibe uma visão detalhada de um único produto.
- Produtos com melhor classificação: exibe os produtos com as classificações mais altas em formato de grade.
Como usar o bloco de grade de produto no WooCommerce
Além de aprender sobre os recursos disponíveis nos blocos WooCommerce, vamos tentar usar ou adicionar uma grade de produtos no WooCommerce. Certifique-se de ter instalado o plugin de blocos WooCommerce em seu site. Veja como adicioná-lo:
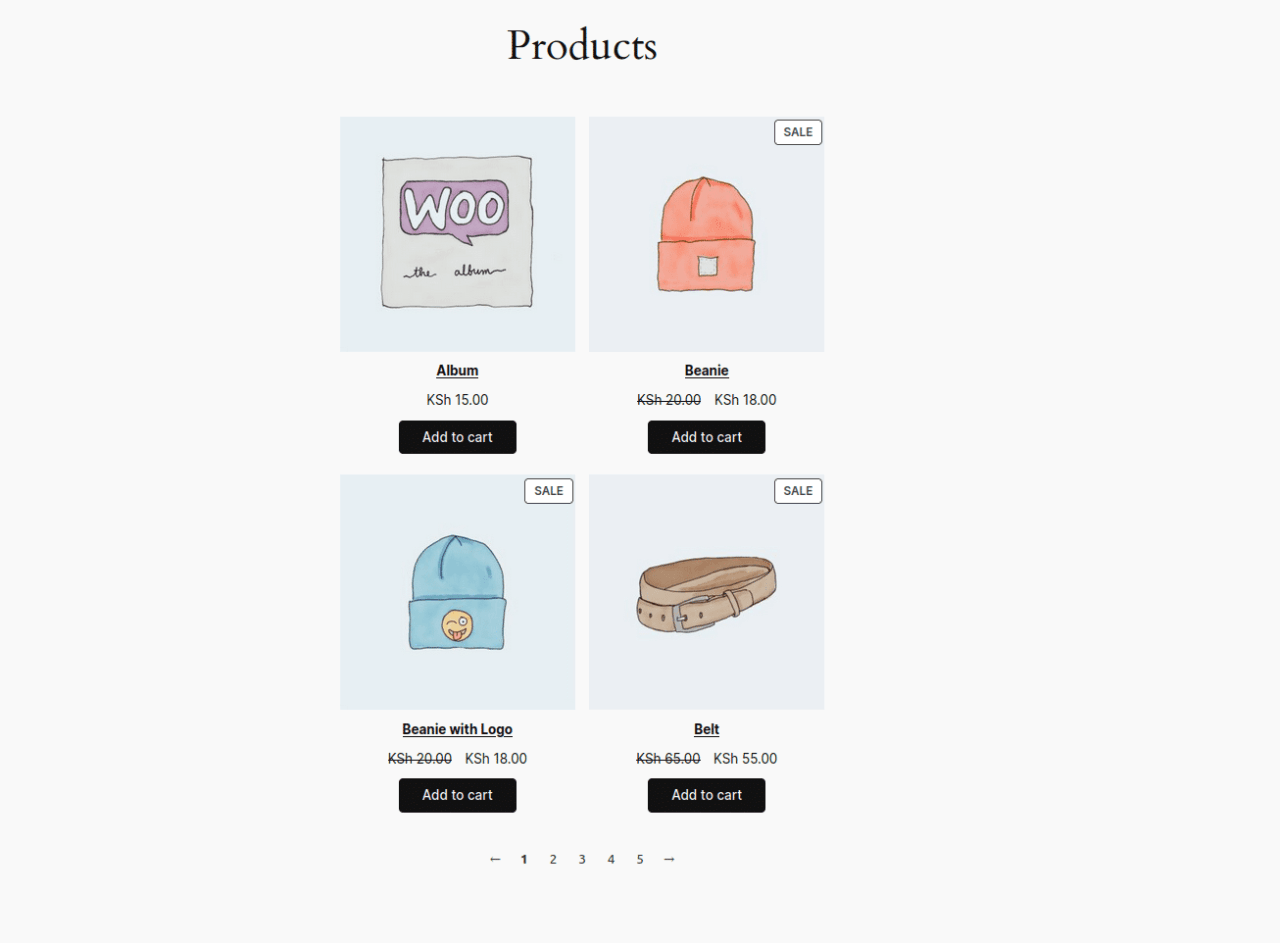
1. Abra a página ou post onde deseja exibir a grade de produtos e insira o título “Produto”.
2. Na navegação esquerda , clique no botão (+) > role para baixo até a seção WooCommerce > selecione "grade de produtos".
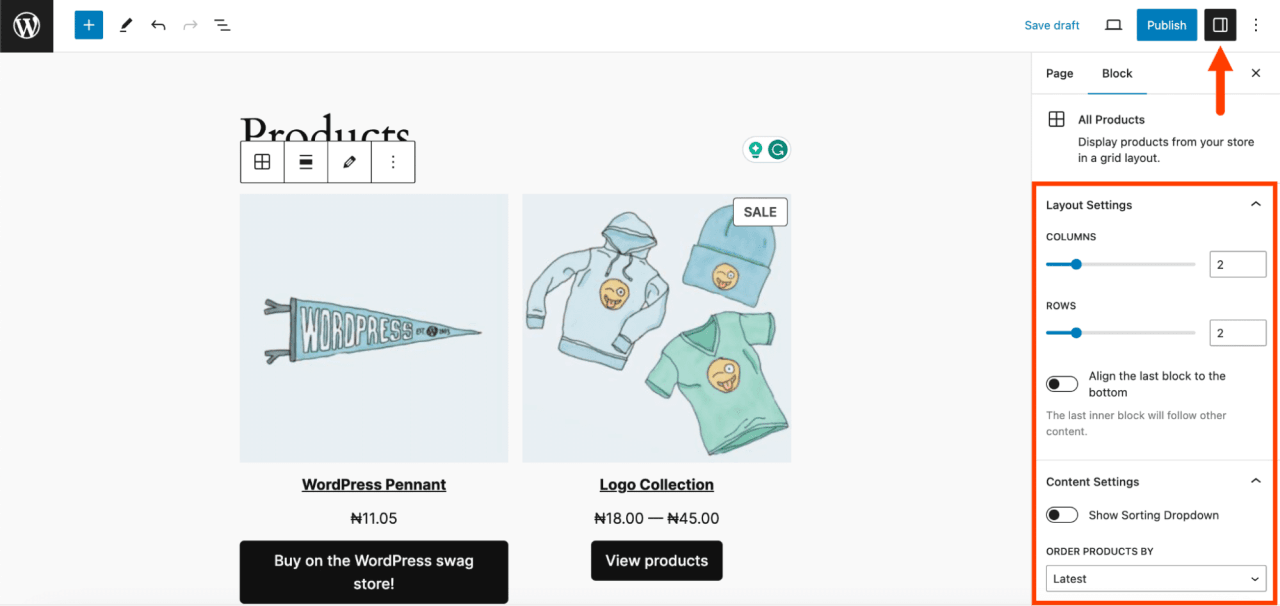
3. A seguir, para configurar o bloco , vá ao painel direito.
Neste painel, você pode ajustar várias coisas, incluindo:
- Configurações de layout: você pode personalizar o número de linhas e colunas exibidas na grade do produto. Por exemplo, definir ambos como 2 para uma visualização equilibrada.
- Configurações de conteúdo: você pode exibir um menu suspenso para classificar produtos. Esse recurso permite que os clientes classifiquem os produtos de acordo com suas preferências. Você pode desativá-lo se não for necessário.
- Estilo avançado: você pode adicionar classes CSS para personalizar a aparência.
Como adicionar produtos em destaque à sua página
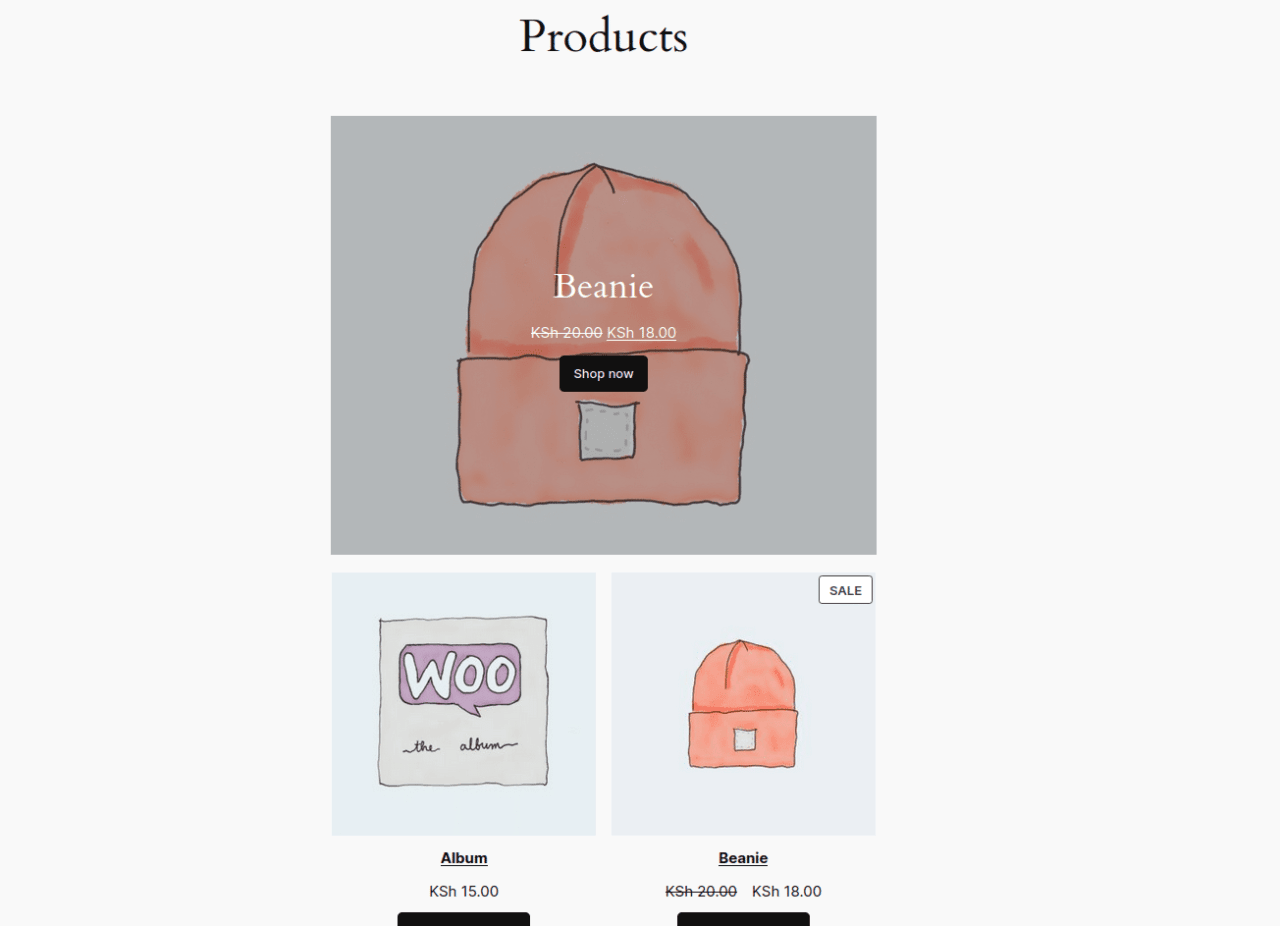
O bloco Produto em destaque permite exibir produtos específicos em sua página ou postagem. Com este bloco você pode selecionar produtos, personalizar sua aparência e colocá-los em seu conteúdo para atrair visitantes para os itens que deseja promover.
Para adicionar o bloco de produto em destaque, siga estas etapas:
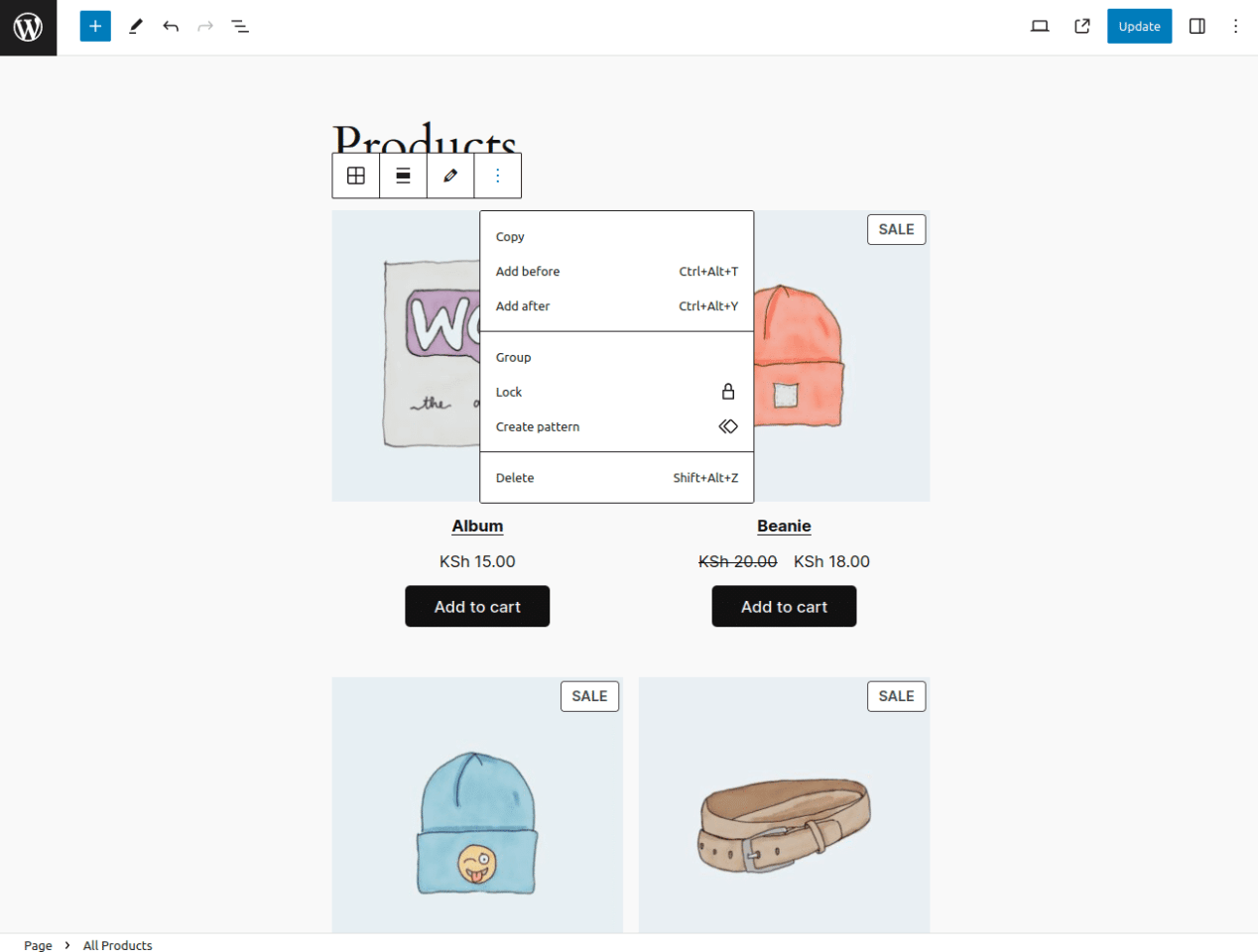
1. Abra a página ou postagem onde deseja adicioná-lo. Por exemplo, se você colocá-lo acima da grade do produto, crie espaço nessa área e clique no botão “+” que aparece.
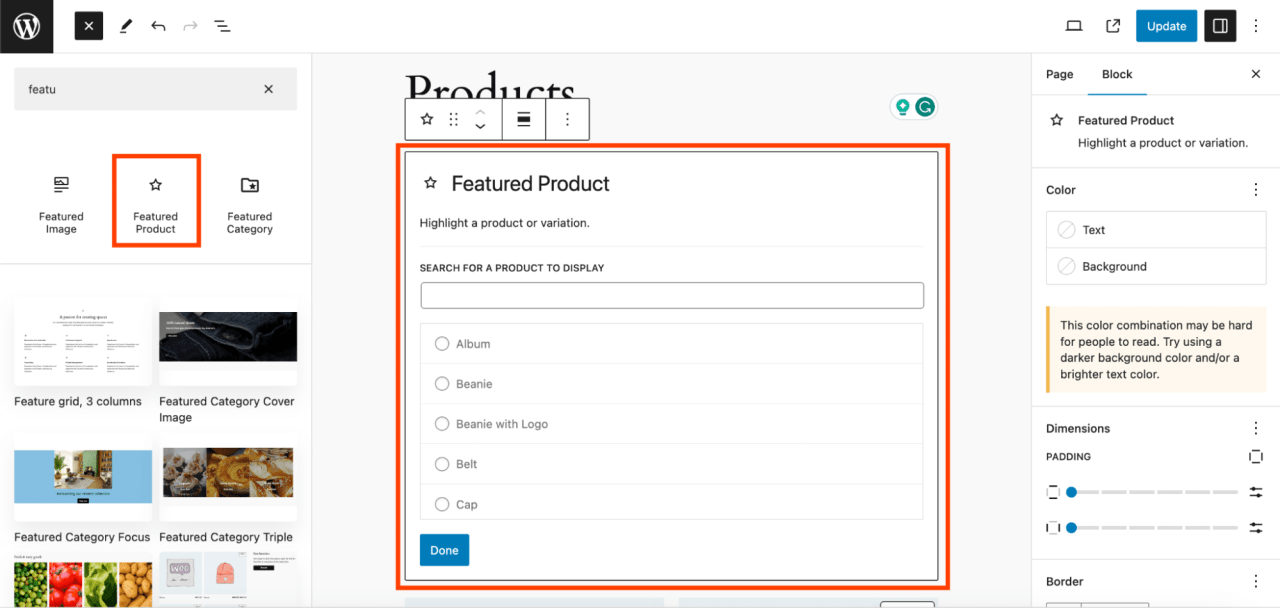
2. Selecione o botão "+" na barra de ferramentas do bloco para abrir a lista de bloqueios e, em seguida, pesquise e selecione "Produto em destaque".
3. Escolha os produtos que deseja destacar e clique em “Concluído”.
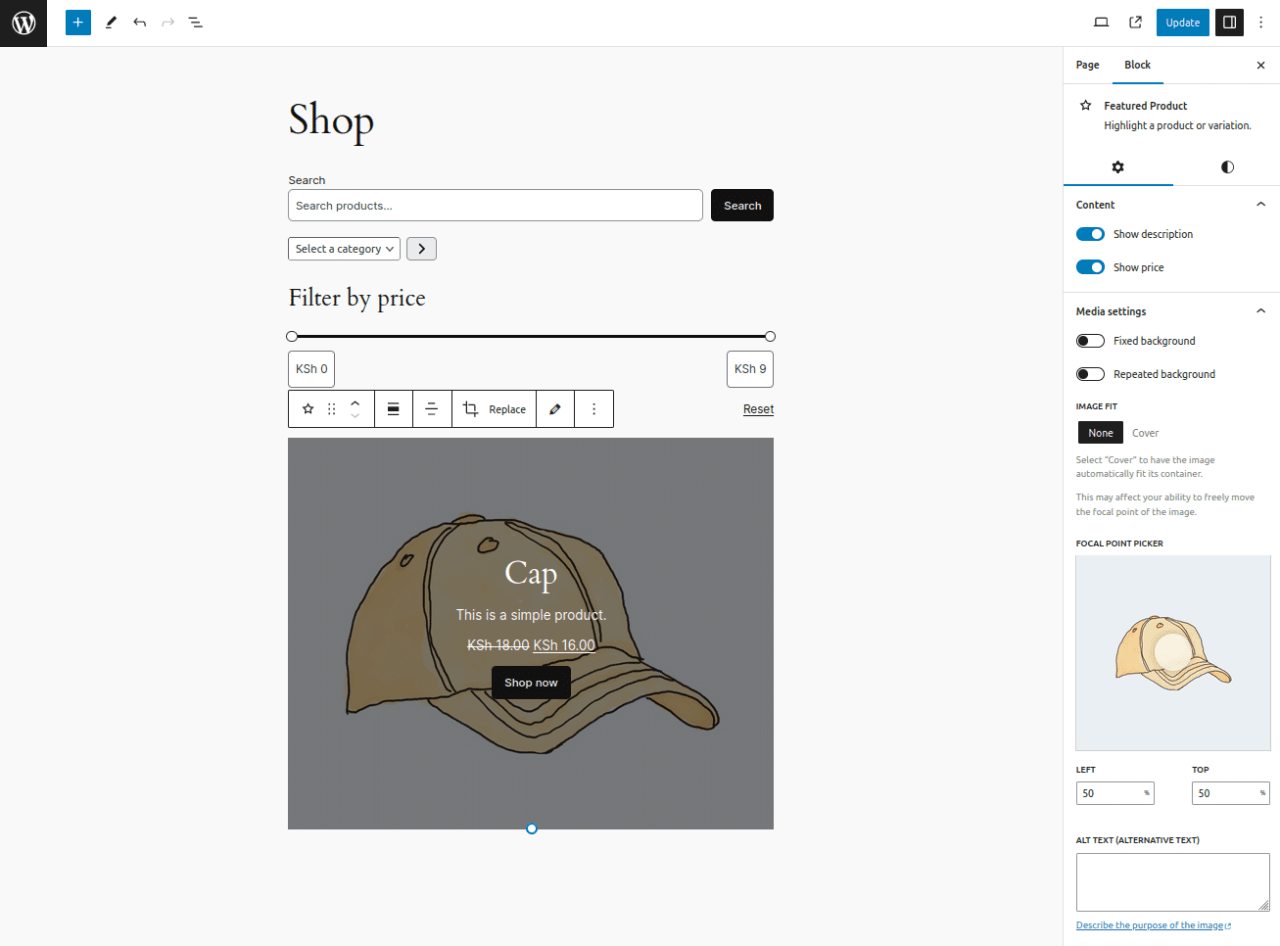
4. Para personalizar a aparência do bloco, clique em “Configurações”. No painel de configurações, você pode ajustar várias coisas, incluindo:
- Mostre ou oculte a descrição e o preço do produto.
- Configurar exibição de mídia (imagem e vídeo).
- Adicione texto alternativo para imagens de produtos.
- Selecione a cor de sobreposição do bloco.
- Ajuste a opacidade do bloco.
5. Após o ajuste, você pode publicar ou atualizar a página para ver a exibição do bloco de produtos em destaque.
Como adicionar blocos de filtro no WooCommerce
O bloco WooCommerce Filter torna mais fácil para os clientes encontrarem produtos que correspondam aos seus critérios de pesquisa. Ao fornecer opções de filtragem, os clientes podem restringir rapidamente os resultados da pesquisa a produtos relevantes para eles.
Para adicionar o bloco de filtro, siga estas etapas:
- Abra a página ou postagem onde deseja colocar o bloco de filtro.
- Determine o local desejado para colocar o bloco de filtro.
- Na barra de ferramentas do editor de blocos, clique no botão “+” e pesquise as opções de filtro WooCommerce, como Filtro de Preço, Filtro de Estoque, Filtro de Atributos e Filtro de Classificação.
Agora, vamos discutir cada tipo de filtro disponível.
Adicionando filtro por preço
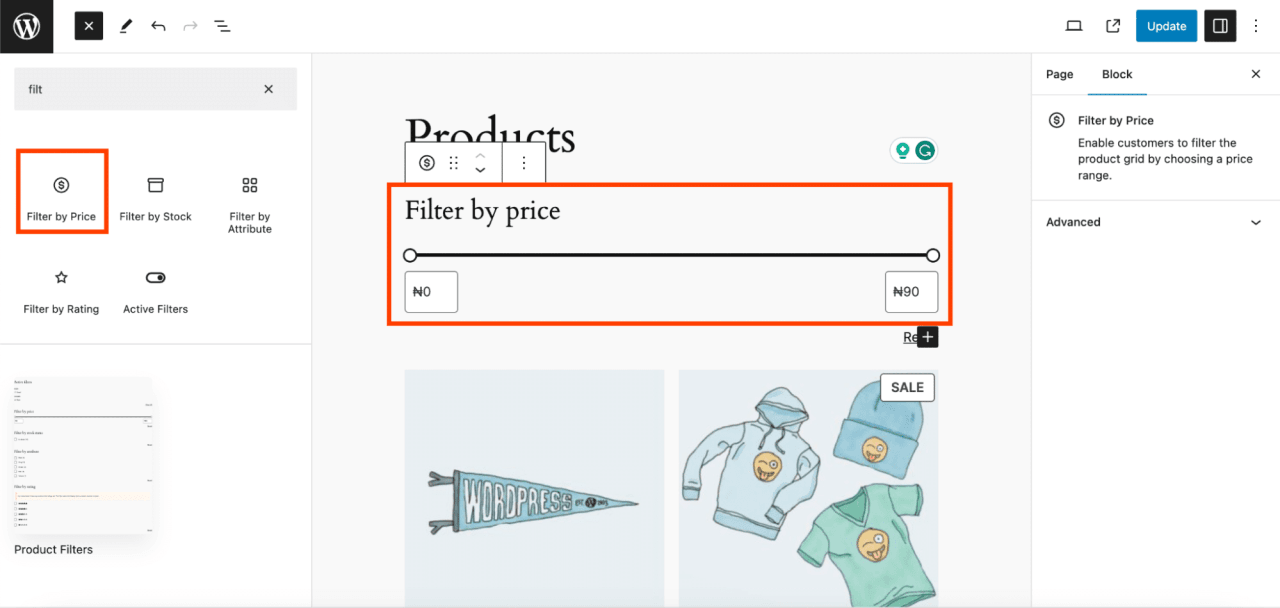
O bloco de produto de filtro de preço permite adicionar um recurso de filtragem que permite aos usuários selecionar a faixa de preço desejada. A faixa de preço pode ser exibida como botões editáveis ou texto normal. Você pode adicionar botões, se desejar, e ajustar seu nível de título.
Adicionando filtro por atributo
O bloco de filtro de atributos do produto permite que os usuários filtrem produtos com base em atributos como cor e tamanho. Você pode escolher os atributos que deseja usar na lista disponível. Sua exibição pode ser na forma de uma lista ou de um menu suspenso. Você também pode configurar o tipo de consulta como AND ou OR. Outros recursos incluem a exibição do número de produtos, a seleção do nível do título, a adição de botões e a escolha do filtro.
Adicionando filtro por estoque
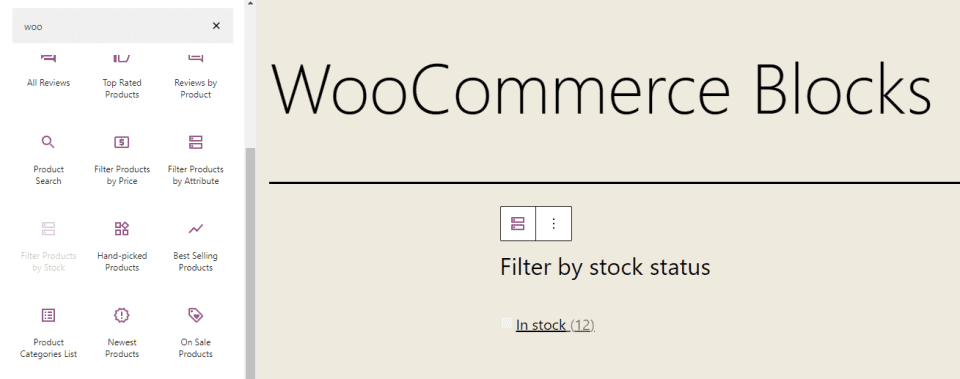
O bloco de filtro de produto de status de estoque permite que os usuários exibam produtos com base em seu status de disponibilidade. Eles podem exibir produtos disponíveis (em estoque), fora de estoque (fora de estoque) ou em espera. Você também pode configurá-lo para exibir o número de produtos, selecionar o nível do título e adicionar botões. Este bloco pode ser usado com outros blocos WooCommerce, como Todos os Produtos. Infelizmente, este bloco não fornece uma visualização quando adicionado à página.
Blocos de carrinho e checkout
nossoO bloco do carrinho de compras adiciona uma exibição de carrinho de compras à sua página. Você pode incluir uma calculadora de custos de envio, selecionar um link para o botão de finalização da compra e definir uma exibição no modo escuro. Este bloco também fornece uma notificação de que você pode definir a página como a página padrão do carrinho de compras nas configurações do WooCommerce. Um link para fornecer feedback também está incluído.
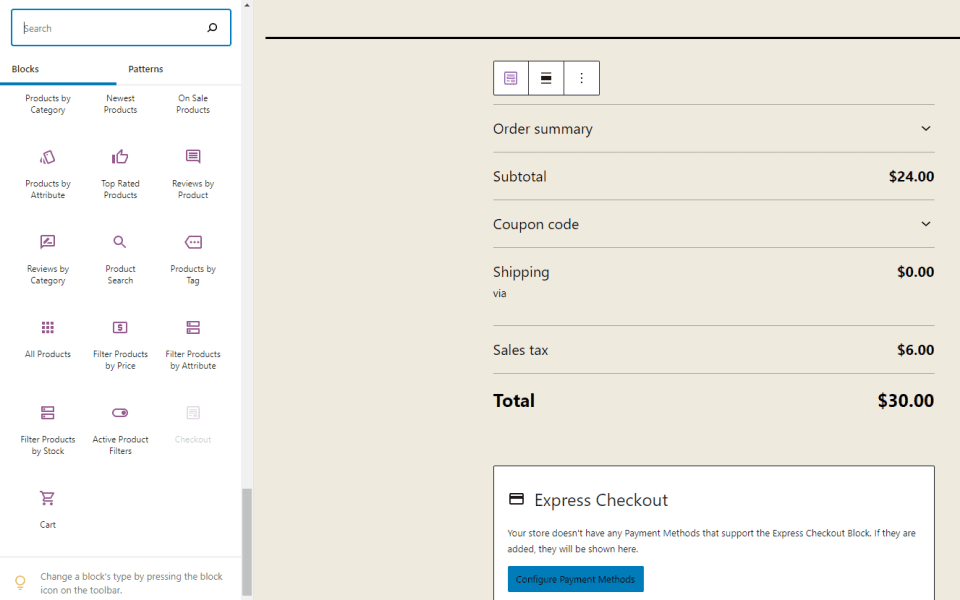
Enquanto isso, o bloco de checkout fornece um formulário de checkout para o seu carrinho de compras. Você será informado de que esta página pode ser definida como página de checkout padrão nas configurações do WooCommerce. Também existe uma opção para exibição no modo escuro. Este bloco consiste em vários elementos que você pode personalizar individualmente. Infelizmente, este bloco não fornece uma visualização depois de adicionado à página.
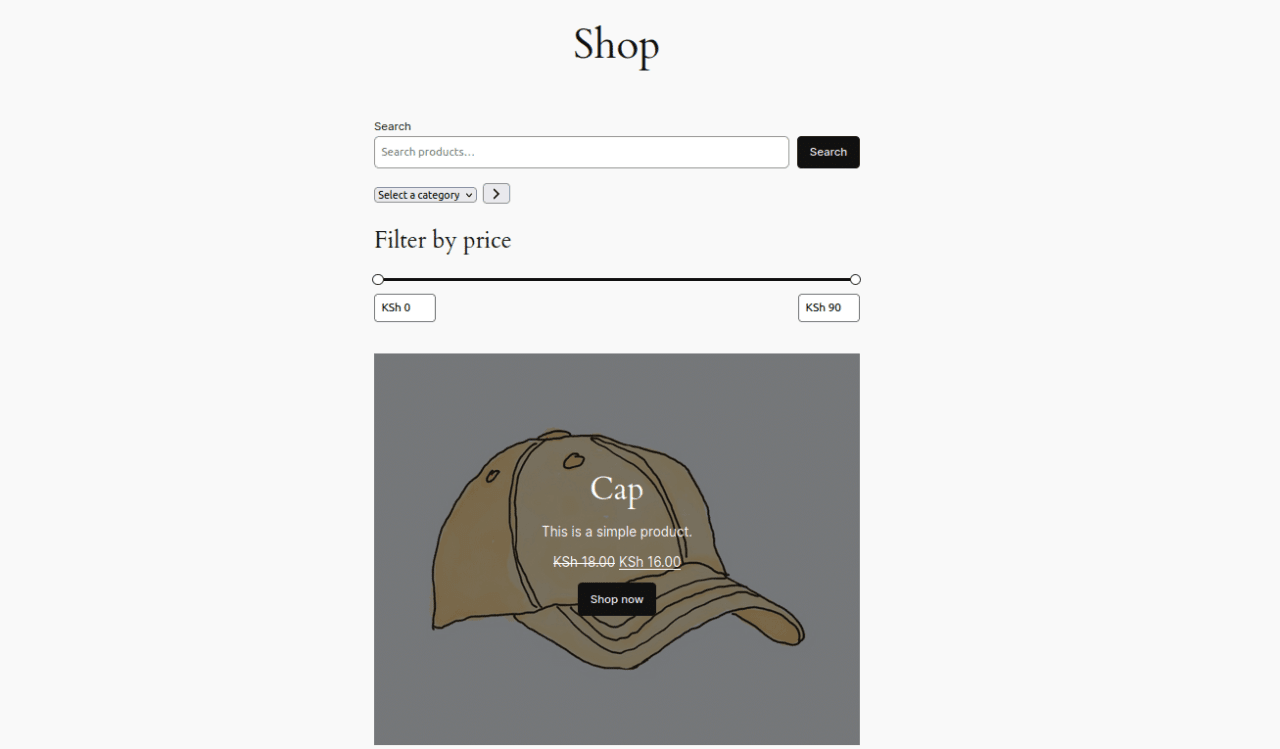
Como personalizar a página da loja no WooCommerce
Depois de aprender como usar vários blocos WooCommerce, você pode combinar vários para criar uma página de loja personalizada e fácil de usar. Para construir este layout de página de loja específico, siga estas etapas.
1. Crie uma nova página e nomeie-a como “Loja”.
2. Adicione o bloqueio do Product Search .
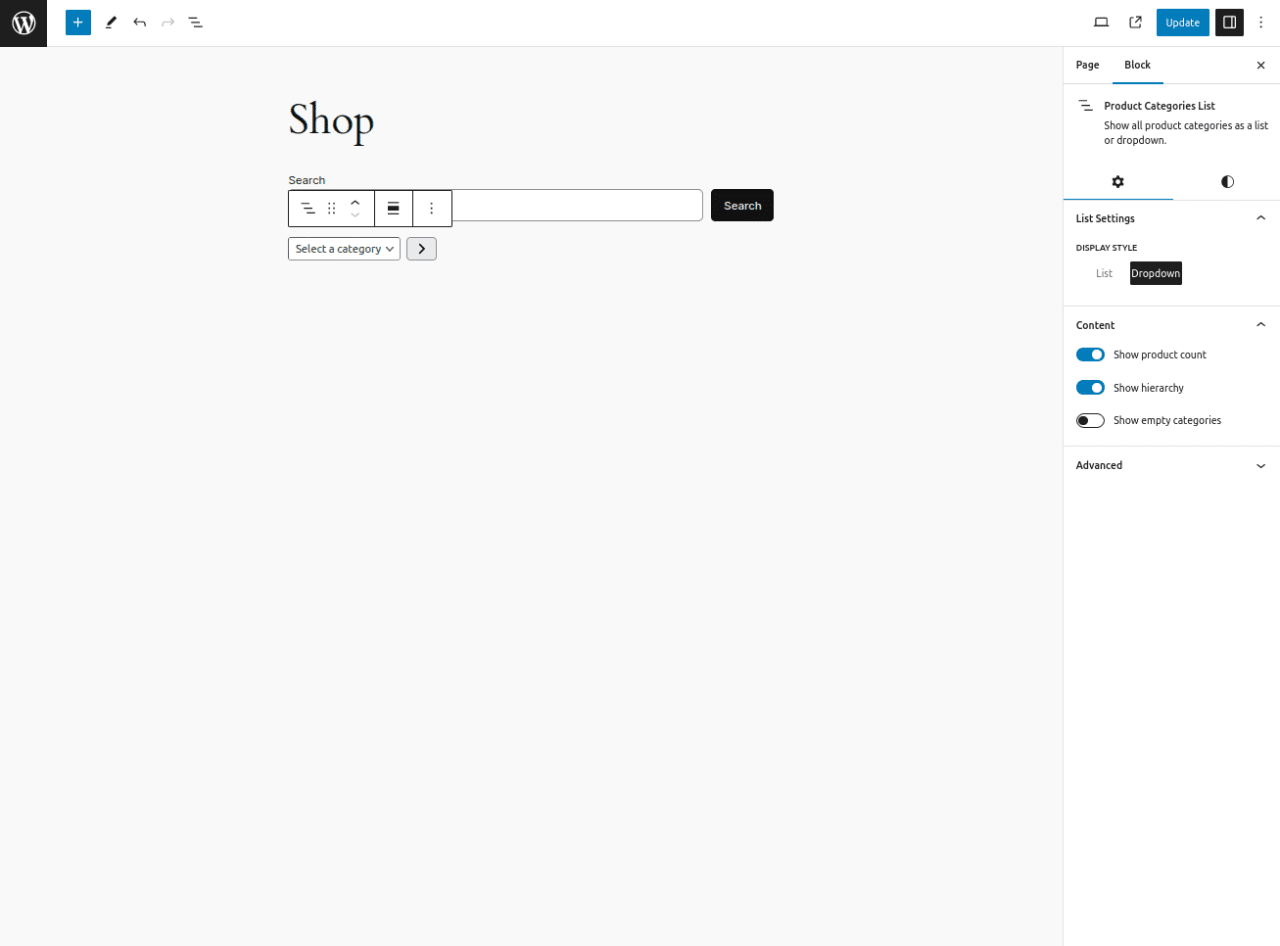
3. Adicione o bloco Lista de categorias de produtos
Em seguida, defina o estilo de exibição no menu suspenso.
4. Adicione o Filtro de Preço .
5. Adicione o Produtos em Destaque e selecione os produtos que deseja destacar. Configure conforme necessário.
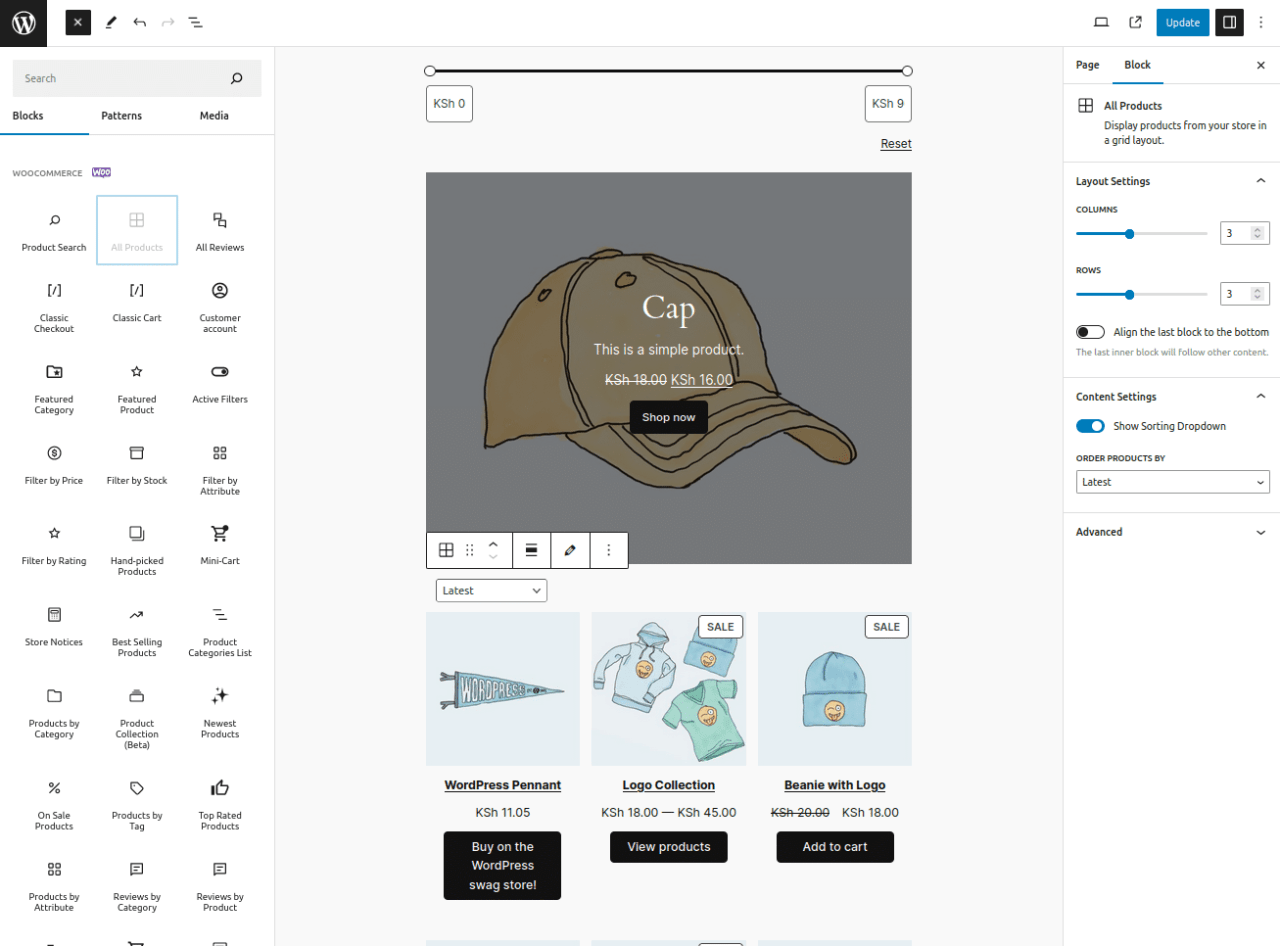
6. Adicione o Todos os Produtos .
Defina o número de colunas e linhas como 2 e desative a opção suspensa de classificação.
7. Por fim, publique a página para ver o layout final da página da loja que você criou.
Procurando uma solução poderosa de gerenciamento de arquivos para sites de clientes?
WP File Download é a resposta. Com recursos avançados como categorias de arquivos, restrições de acesso e interface do usuário intuitiva.
Impressione seus clientes com organização de arquivos de alto nível!
Construa sua loja online com WooCommerce, bloqueie e venda seu produto
Depois de criar com sucesso uma página de loja personalizada com WooCommerce Blocks, agora você pode começar a vender seus produtos físicos e digitais. Especialmente para produtos digitais, é crucial adicionar um plugin de download de arquivos como WP File Download Addon.
Este plugin permite que você venda produtos de download digital no WooCommerce. WP File Download Addon facilita o gerenciamento de arquivos e categorias de arquivos para produtos digitais WooCommerce. Você pode criar rapidamente muitos produtos de download digital associados a um ou vários arquivos.
Além disso, este plugin se integra ao Dropbox, Google Drive, Microsoft OneDrivee ao recurso Social Locker . Você pode fornecer arquivos desses serviços em nuvem como downloads digitais WooCommerce com acesso altamente restrito por meio de conectores de API em nuvem.
Com o complemento WP File Download , a venda de produtos digitais em sua loja online WooCommerce tornou-se mais acessível e eficiente. Depois de construir sua loja com WooCommerce Blocks, este plugin complementa perfeitamente a venda de seu conteúdo digital.
Chamando todos os webmasters!
Melhore os sites de seus clientes com WP File Download . Crie repositórios de arquivos seguros e personalizáveis, permitindo que os clientes acessem e gerenciem facilmente seus arquivos.
Atualize seus serviços de web design hoje!
Conclusão
WooCommerce Blocks é um plugin que permite construir uma loja online completa em WordPress sem escrever código. Com vários blocos, como grades de produtos, filtros e exibições de produtos em destaque, você pode criar facilmente uma experiência de compra envolvente e fácil de usar. A interface familiar de arrastar e soltar torna o desenvolvimento de uma loja online mais rápido e eficiente.
Depois de construir sua loja online, o próximo passo é vender produtos físicos e digitais. Você pode utilizar o WP File Download Addon para vender produtos digitais com WooCommerce , como e-books, software ou conteúdo multimídia.
O complemento WP File Download está disponível a partir de US$ 49 por ano e tem sido usado por mais de 60.000 membros. Então, o que você está esperando? Junte-se a nós para melhores vendas de produtos digitais!
Ao se inscrever no blog, enviaremos um e-mail quando houver novas atualizações no site para que você não perca.






















Comentários