Crie e gerencie tabelas com o Editor Gutenberg
Tabelas e gráficos são mais importantes do que pensamos quando temos um site, pois podem tornar realmente mais fácil a maneira como mostramos nossos preços, planos, trajetória da empresa e muito mais.
Pode ser muito tedioso encontrar uma tabela depois de criá-la, pois deveríamos copiar/colar o shortcode, mas e se houver um bloco dedicado a encontrar todas as suas tabelas? WP Table Manager permite que você faça isso com o editor Gutenberg WordPress fácil de usar.
WP Table Manager adiciona blocos ao editor de Gutenberg que permitirá a você adicionar essas tabelas com uma caixa de pesquisa diretamente no bloco.
Procurando uma solução robusta de gerenciamento de tabelas para sites de clientes?
De tabelas de preços a comparações de produtos, este plug-in oferece recursos poderosos para apresentar dados de maneira clara e fácil de usar.
Obtenha vantagem competitiva agora!
Criando tabelas WordPress com este plugin para Gutenberg
Para este post, vamos usar o WP Table Manager para criar uma tabela de comparação de preços, antes de mais nada veremos como criar tabelas.
Primeiro de tudo, vá para Tables Manager > All Tables , nesta seção, clique em + Create New > Table , isso abrirá o editor de tabelas, poderíamos usar um tema para facilitar as coisas, então vamos escolher um, clique em Theme > Seleção de Tema .
Você verá todas as opções de temas, então vamos selecionar aquele que funcionará para a tabela de comparação de preços.
Agora clique em Ok (lembre-se de que todos os dados da tabela serão removidos).
Como adicionamos um tema, quase todo o trabalho está concluído.
Só temos que fazer ajustes simples e adaptar a tabela às nossas necessidades, irei remover muitas linhas e editar muitas delas, estas podem ser editadas apenas clicando sobre ela e começar a digitar como se você estivesse usando o Excel.
Para remover, basta clicar nas linhas, clicar com o botão direito e, em seguida, Remover .
Agora, se você quiser editar a célula, basta clicar nela, ele abrirá um editor avançado que você pode usar para personalizar o conteúdo que desejar.
Se quisermos personalizar mais a tabela, podemos mudar a cor, basta clicar na célula e usar as ferramentas superiores para mudar a cor das células que queremos.
Não temos que salvar a tabela, pois ela será salva automaticamente a cada alteração.
Agora que criamos a tabela, podemos adicioná-la à postagem usando o bloco do Editor de Gutenberg.
Vá para Postagens > Adicionar novo , você verá o Editor Gutenberg, selecionaremos o bloco WP Table Manager
Isso adicionará um campo de pesquisa que mostrará as categorias e tabelas e você poderá adicionar uma tabela apenas clicando na tabela.
A tabela será adicionada, e agora, você só terá que publicar aquele post e a tabela estará lá, tão fácil quanto clicar na tabela e publicar o post / página.
E é tudo, criamos e postamos uma tabela de preços em menos de 10 minutos, muito fácil, não é?
Usando o WP Table Manager no WordPress para criar gráficos
Sim, também teremos a opção de criar gráficos a partir das tabelas, e a outra boa notícia é que a seção de gráficos possui um Bloco Gutenberg dedicado para que você possa encontrar facilmente o gráfico ao criar sua postagem.
Agora, para criar gráficos vá em Table Manager > All Tables , devemos ter uma tabela criada com os dados que queremos refletir no gráfico, temos uma tabela preparada com informações para criar este gráfico.
Uma boa prática poderia ser, criar uma categoria para cada tipo de tabela que queremos criar, por exemplo, aqui criamos uma categoria chamada: “Gráficos”.
As categorias são muito fáceis de criar, para isso clique em + Criar Nova > Categoria .
Por fim, digite o título da categoria, selecione a categoria pai (se for uma subcategoria) e clique em Concluído .
Agora vamos para a tabela onde queremos criar o gráfico, adicionamos uma tabela baseada nas populações de 5 países.
Para criar o gráfico, teremos que selecionar as células que queremos adicionar ao gráfico e clicar em Gráfico > Criar gráfico a partir dos dados.
Agora veremos o gráfico criado com o menu direito onde poderemos ver as ferramentas para customizar o gráfico.
Usaremos o gráfico de círculo para este exemplo.
Na parte inferior do painel do lado direito, poderemos selecionar a cor de cada campo para que possamos ajustar as cores ao tema que estamos usando.
Agora que criamos/personalizamos o gráfico, vamos em Post > Add New para que possamos criar o post e adicionar o novo gráfico que criamos.
No Editor de Gutenberg, procure o bloco “WP Table Manager Chart” e adicione-o à postagem.
Isso abrirá um campo de pesquisa onde você poderá ver todos os gráficos disponíveis.
Como você pode ver irá mostrar todas as categorias, tabelas e gráficos disponíveis, por isso devemos ter tudo ordenado em categorias, agora clique no gráfico que deseja adicionar, no nosso caso é o “Gráfico Populacional”.
Como você pode ver, o shortcode será adicionado automaticamente, então você só terá que publicá-lo e tudo estará feito.
Mas agora, o que acontece se quisermos atualizar os dados do gráfico? Devemos criar um novo gráfico? Então, a resposta é não! Você pode simplesmente editar os dados dentro da tabela e o gráfico será atualizado automaticamente.
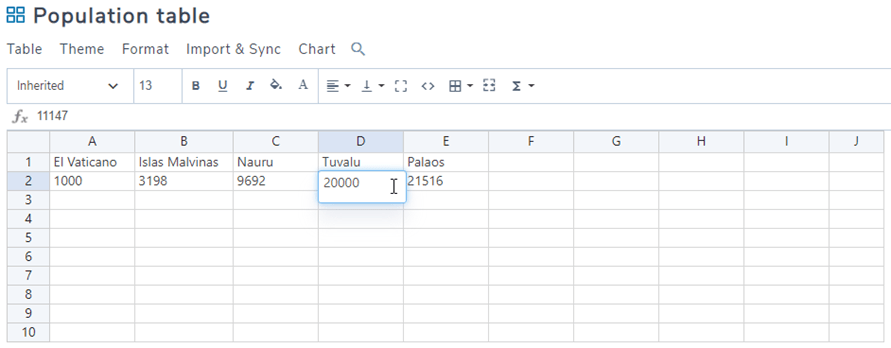
Neste exemplo, a população de Tuvalu é 11.147, como você pode ver na imagem, então vamos alterar a população para 20.000 e verificar o gráfico novamente.
Agora o gráfico deve estar atualizado, vamos verificar.
E sim, a mágica está feita, criamos um gráfico dinâmico que pode ser facilmente alterado apenas alterando os dados dentro da tabela.
Além disso, tabelas de bancos de dados em WordPress
Também existe a opção de criar tabelas a partir do Banco de Dados e esta tabela será atualizada automaticamente quando houver alterações em seu banco de dados, portanto se você possui informações armazenadas em seu Banco de Dados e deseja criar uma tabela/gráfico baseado nela, basta clicar em + Criar novo> Tabela de banco de dados
Isso irá redirecioná-lo para uma página com todas as tabelas incluídas em seu banco de dados para que você possa apenas selecioná-lo com as colunas que deseja, e WP Table Manager criará automaticamente a tabela.
Depois disso, você poderá selecionar as colunas que deseja adicionar à tabela, por exemplo, aqui selecionaremos apenas o tipo de comentário e o e-mail dos autores.
Por fim, selecione o título de cada coluna e adicione as regras para criar a tabela.
Agora clique em Criar a tabela e a tabela será criada automaticamente, lembre-se que existem Condições que podemos adicionar, por exemplo, mostrar uma variável somente se o email do autor for “
Podemos adicionar quantas regras quisermos, basta clicar em “Adicionar” e uma nova caixa será adicionada para definir uma nova regra.
E agora você pode ver como é fácil criar tabelas a partir do banco de dados.
Nosso novo design tornará tudo ainda mais fácil!
Chamando todos os webmasters!
Melhore os sites de seus clientes com WP Table Manager . Gerencie e personalize facilmente tabelas, gráficos e planilhas, fornecendo aos clientes visualizações de dados dinâmicas e envolventes.
Atualize seus serviços de web design hoje!
Comece a criar tabelas com WP Table Manager
Agora que você sabe como é fácil criar tabelas e gerenciá-las usando WP Table Manager , o que está esperando? Acesse aqui e adquira sua assinatura para começar a servir todas essas mesas da forma mais profissional.
Ao se inscrever no blog, enviaremos um e-mail quando houver novas atualizações no site para que você não perca.






























Comentários 8
Não consigo centralizar meu bloco de tabelas avançado. Por favor informar.
Olá, você pode usar o gerenciador de colunas avançado para centralizar sua tabela se a ferramenta padrão não funcionar conforme o esperado. Use, por exemplo, um layout de 3 colunas e coloque a mesa na parte central. Espero que ajude.
Você poderia adicionar uma opção para ajustar o tamanho da fonte no bloco de tabela avançado? Esta é uma solicitação comum de clientes e é o único recurso que sinto falta em seu maravilhoso bloco de tabela avançado.
Tudo bem, anotado!
Seria possível ter listas na célula da tabela?
Olá, isso não é possível no momento, mas recomendo postar uma solicitação de recurso no fórum de suporte ao diretório do plugin.
Olá! Percebi que as tabelas avançadas parecem muito diferentes no back-end e no front-end. Não sei como anexar capturas de tela a este comentário ou para onde enviar um e-mail para o suporte. Alguma ideia de por que isso está acontecendo?
Olá, acontece que os temas aplicam estilos automáticos nas tabelas. Cloud, envie-nos uma solicitação de suporte no fórum de suporte do diretório de plug-ins?