Como otimizar o Google Core Web Vitals no WordPress
Core Web Vitals são métricas essenciais que avaliam o desempenho do seu site, impactando tanto a experiência do usuário quanto os rankings de SEO, é sempre importante ter isso em mente ao desenvolver/criar um site.
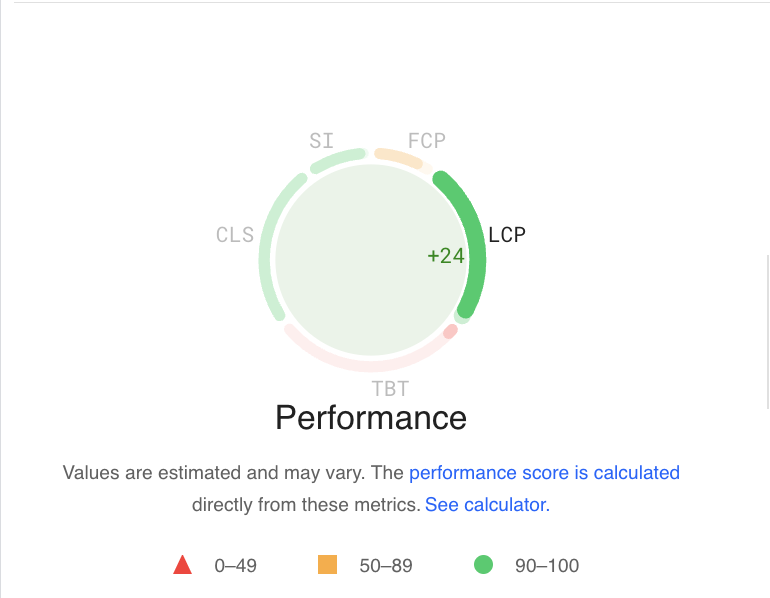
As três métricas principais: Largest Contentful Paint (LCP), First Input Delay (FID) e Cumulative Layout Shift (CLS) medem desempenho de carregamento, interatividade e estabilidade visual, respectivamente. Este guia descreve etapas práticas e dicas para melhorar essas métricas, otimizando o desempenho do seu site.
Índice
Maior pintura com conteúdo (LCP)
O que é LCP?
O LCP mede o tempo que leva para o maior elemento de conteúdo visível em uma página da web (como uma imagem, vídeo ou bloco de texto) carregar e se tornar visível para os usuários. Essa métrica se concentra no desempenho de carregamento da página e avalia a rapidez com que o conteúdo principal da página é renderizado.
Como o LCP afeta os principais sinais vitais da Web?
Percepção de velocidade do usuário: Um LCP rápido significa que os usuários veem rapidamente a parte mais importante da página, o que melhora sua percepção da velocidade de carregamento do site.
Envolvimento do usuário : um LCP de 2,5 segundos ou menos é considerado bom. Se o LCP exceder esse limite, os usuários poderão ficar frustrados e sair da página antes que ela carregue totalmente.
Fator de classificação de SEO: o Google usa LCP como um sinal de classificação. Um site com um LCP ruim pode ter uma classificação inferior nos resultados de pesquisa, afetando a visibilidade e o tráfego.
Fatores-chave que afetam o LCP
Tempos de resposta do servidor: As respostas lentas do servidor podem atrasar significativamente a renderização do conteúdo primário. Opte por uma hospedagem confiável e considere usar o cache para melhorar os tempos de resposta.
Tempos de carregamento de recursos: imagens grandes e scripts pesados podem tornar o LCP lento. Otimize imagens e garanta que os scripts sejam carregados corretamente para limitar seu impacto na renderização.
Renderização do lado do cliente: Evite confiar apenas na renderização do lado do cliente para elementos importantes. O pré-carregamento dos principais recursos pode ajudar a garantir que o conteúdo seja carregado rapidamente.
Estratégias de Melhoria
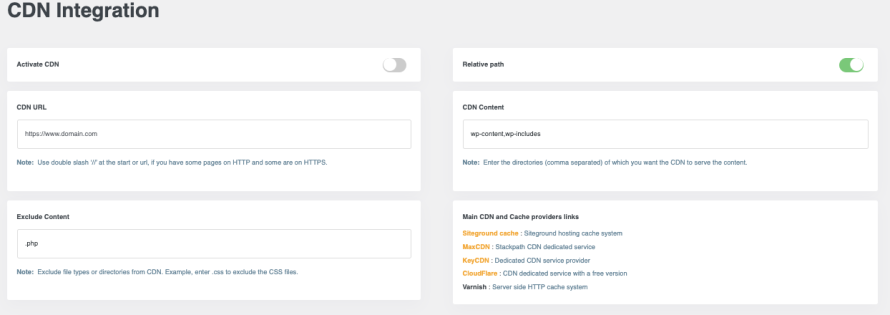
Use uma Content Delivery Network (CDN ), para reduzir a latência, entregando conteúdo de um servidor mais próximo do usuário. Uma Content Delivery Network (CDN) é uma rede de servidores estrategicamente distribuídos em várias localizações geográficas. O objetivo principal de uma CDN é armazenar cópias do conteúdo do seu site (como imagens, folhas de estilo e scripts) e entregá-las aos usuários a partir do servidor mais próximo. Isso reduz a distância que os dados devem percorrer quando um usuário acessa seu site, levando a tempos de carregamento mais rápidos e melhor desempenho do site.
Existem muitas opções de CDN, bons exemplos são CloudFlare, MaxCDN e KeyCDN.
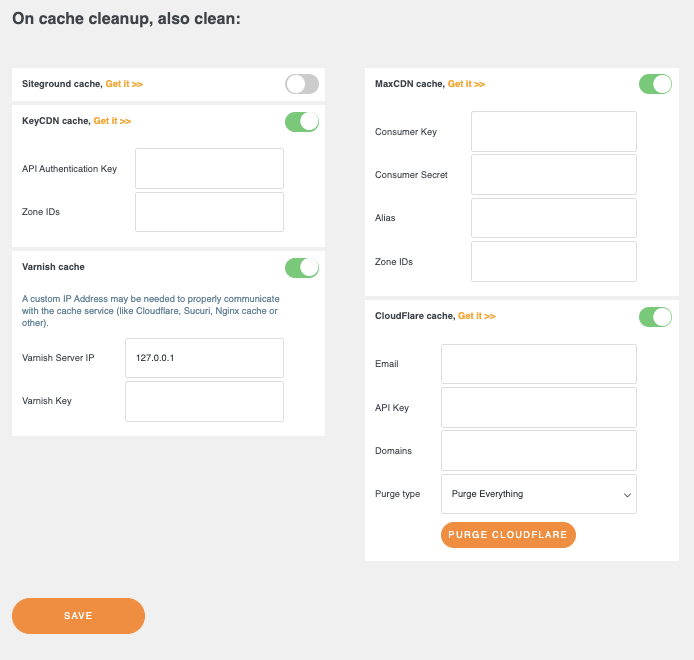
Tudo isso pode ser facilmente integrado usando o WordPress Speed Optimization Plugin que possui uma ferramenta de integração CDN onde podemos facilmente integrar e gerenciar nosso serviço.
Também tem a opção de limpar facilmente nosso CDN ao limpar o cache caso você atualize algum ativo, só precisamos adicionar as chaves do serviço que está sendo utilizado, e também temos um link direto para obtê-las.
Otimize tamanhos e formatos de imagens usando formatos modernos como WebP, esses formatos permitem que suas imagens usem otimizações no final do arquivo, existem ferramentas incríveis como ImageRecycle que tem integração no WP Speed of Light .
Priorize o conteúdo acima da dobra, carregue CSS crítico e priorize a renderização do conteúdo acima da dobra para melhorar a velocidade de carregamento percebida. Usar o
plugin de velocidade do WordPress também ajudaria você a melhorar a carga de CSS em seu site, sendo uma ferramenta de desempenho completa.
Minimize o uso de Plugins pesados que podem afetar os tempos de renderização, geralmente menos é mais quando falamos de plugins e precisamos ter em mente que cada plugin adiciona um conjunto de arquivos com muito código que pode estar carregando em cada página/post, devemos tentar evitar o uso de plug-ins desatualizados, bem como plug-ins com recursos semelhantes, pois podem causar problemas de desempenho.
Atraso da primeira entrada (FID)
O que é FID?
O FID mede o tempo desde a primeira interação de um usuário com uma página da web (como clicar em um link ou botão) até o momento em que o navegador começa a processar essa interação. Essa métrica captura a capacidade de resposta da página e reflete a rapidez com que um usuário pode interagir com o conteúdo.
Como o FID afeta os principais sinais vitais da Web?
Experiência do usuário: um FID baixo indica que um site é responsivo e permite que os usuários interajam com ele sem frustração. Se o atraso for longo, os usuários podem pensar que o site não responde ou está quebrado, possivelmente levando ao abandono.
Importância para a Interatividade: O FID é particularmente crítico para aplicações web e sites interativos, onde os usuários esperam feedback rápido de suas interações.
Impacto SEO: Assim como o LCP, o FID é um fator de classificação para o Google. Um FID alto pode impactar negativamente o desempenho de um site nas classificações de pesquisa.
Principais fatores que afetam o FID
Tempo de execução do JavaScript: tarefas JavaScript de longa execução podem bloquear o thread principal, causando atrasos nas respostas às entradas do usuário.
Manipuladores de eventos: se os manipuladores de eventos não forem otimizados, eles podem adicionar atrasos significativos quando os usuários interagem com seu site.
Estratégias de Melhoria
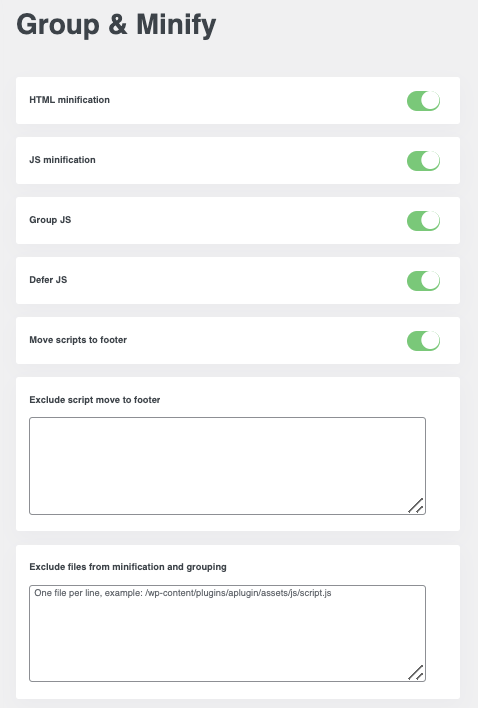
Minimize e adie arquivos JavaScript não essenciais para minimizar seu impacto no thread principal.
É importante otimizar os arquivos JavaScript que podem estar bloqueando a renderização do nosso site, e isso pode ser feito minimizando (reduzindo) e adiando (passando para o rodapé para que sejam carregados após o conteúdo do site). isso, um bom exemplo é WP Speed of Light que possui uma opção de alternância simples para otimizar esses arquivos.
Use web workers para lidar com cálculos complexos fora do thread principal, melhorando a capacidade de resposta dos eventos de entrada, geralmente recomendados por serviços de hospedagem.
Mudança cumulativa de layout (CLS)
O que é CLS?
O CLS mede a estabilidade visual de uma página da web calculando a quantidade de mudanças inesperadas de layout que ocorrem durante a fase de carregamento da página. Ele quantifica o quanto o conteúdo se move na tela, o que pode ser chocante para os usuários.
Como o CLS afeta os principais sinais vitais da Web?
Frustração do usuário: uma pontuação CLS alta significa que os elementos da página mudam inesperadamente, levando a uma experiência do usuário ruim. Por exemplo, se um usuário está prestes a clicar em um botão, mas ele muda de posição devido ao carregamento de um novo conteúdo, ele pode acabar clicando no elemento errado ou perdendo o lugar.
Estabilidade de conteúdo: uma pontuação CLS inferior a 0,1 é considerada boa. Sites com CLS alto podem afastar os usuários pela sensação de instabilidade e imprevisibilidade.
Consideração de SEO: o Google considera o CLS como parte de seus critérios de classificação, o que significa que sites com baixa estabilidade visual podem estar em desvantagem nas classificações de pesquisa.
Fatores-chave que afetam o CLS
Imagens sem Dimensões: Imagens que não possuem largura e altura definidas podem causar alterações de layout à medida que são carregadas.
Conteúdo dinâmico: anúncios, iframes ou qualquer conteúdo carregado de forma assíncrona podem espalhar o conteúdo existente.
Carregamento de fontes: O uso de fontes fora do padrão muitas vezes pode resultar em mudanças de layout enquanto a fonte preferida é carregada.
Estratégias de Melhoria
Sempre especifique atributos de largura e altura para imagens, garantindo que o espaço seja reservado para elas antes de serem carregadas, isso geralmente é possível diretamente no construtor de páginas que está sendo usado, você deve ser capaz de verificar o local exato e defini-lo, permitindo que o WordPress gere miniaturas com aqueles dimensões e servir a imagem correta.
Use CSS para reservar espaço para elementos dinâmicos ou implemente contêineres fixos para anúncios e outros conteúdos que possam mudar durante o carregamento.
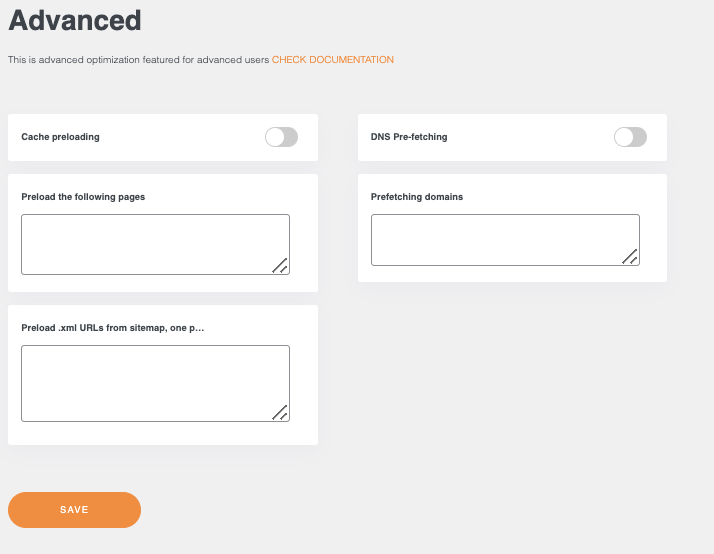
Pré-carregue fontes essenciais para reduzir a chance de mudanças de layout causadas pelo carregamento tardio de fontes.
Existem plugins como WP Speed of Light que permitem não apenas pré-carregar fontes, mas também páginas e domínios, permitindo que você tenha controle total sobre o seu site e o que é carregado primeiro.
Você também pode usar uma tag HTML direta com o rel="preload" no cabeçalho, que permitirá ao navegador saber o que deve ser carregado primeiro.
Melhore o desempenho do WordPress e SEO
Este é um guia completo que permite saber quais são os aspectos mais importantes a serem verificados para melhorar o desempenho geral do nosso site e os principais pontos vitais para que possamos desenvolver e projetar nosso site tendo tudo isso em mente.
Também podemos ver como WP Speed of Light nos ajuda na otimização do nosso site, pois não se trata apenas de desenvolver com boas práticas, também precisamos de ferramentas que possam nos ajudar a otimizar e deixar o navegador entender como carregar nosso site para um melhor desempenho. o que você está esperando? Comece a otimizar seu site agora !
Ao se inscrever no blog, enviaremos um e-mail quando houver novas atualizações no site para que você não perca.










Comentários