WP Media Folder : การรวม DigitalOcean
1. จะสร้างคีย์ API ใหม่ใน DigitalOcean ได้อย่างไร?
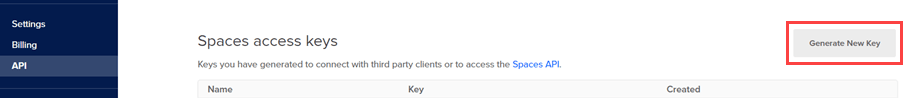
ขั้นแรก คุณควรเข้าสู่ระบบบัญชี DigitalOcean ของคุณบนเว็บไซต์ จากนั้นไป ที่นี่ หรือไปที่ส่วน API ที่เมนูด้านซ้าย คลิกที่ปุ่ม สร้าง คีย์ใหม่
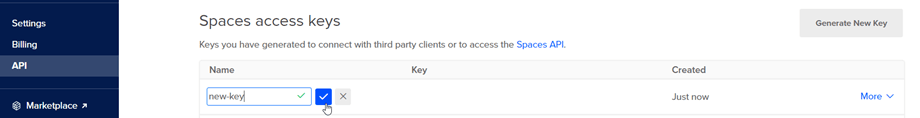
หลังจากนั้น ป้อนชื่อคีย์ และคลิกที่ปุ่มเครื่องหมายถูกสีเขียว
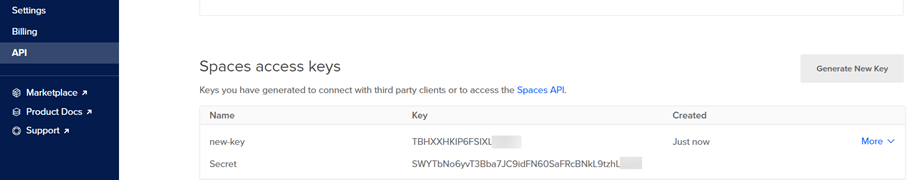
สุดท้าย ID คีย์และรหัสลับจะปรากฏขึ้นที่นั่น เก็บไว้สำหรับขั้นตอนต่อไปเพื่อเข้าสู่ระบบใน WP Media Folder
สร้างพื้นที่ใหม่
สามารถสร้างพื้นที่ใหม่ได้บนปลั๊กอิน DigitalOcean หรือ WP Media Folder
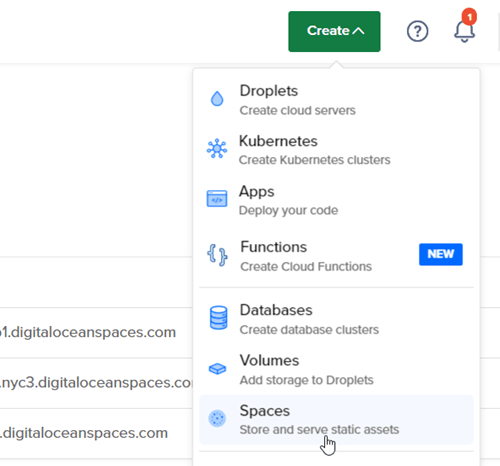
วิธีแรกคือการสร้างบนไซต์ DigitalOcean และคลิกที่ ปุ่มสร้าง > Spaces ที่มุมบนขวาของแดชบอร์ด
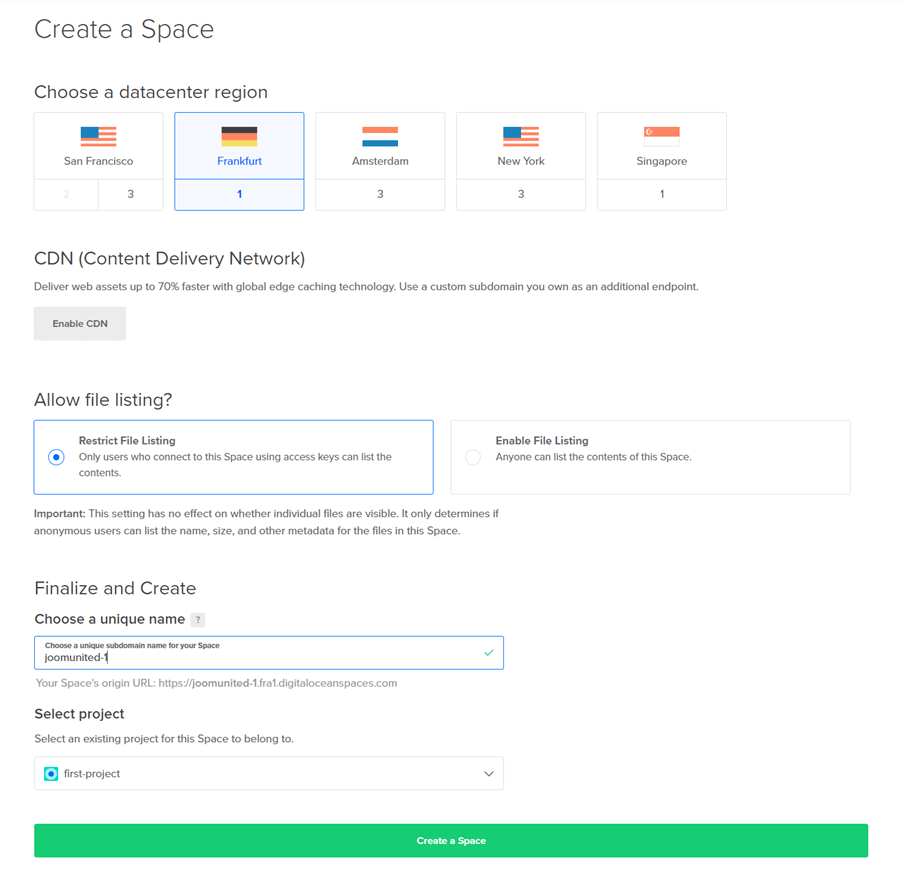
เลือกพื้นที่ศูนย์ข้อมูลและป้อนชื่อสำหรับพื้นที่ คลิกที่ปุ่ม สร้าง ช่องว่าง
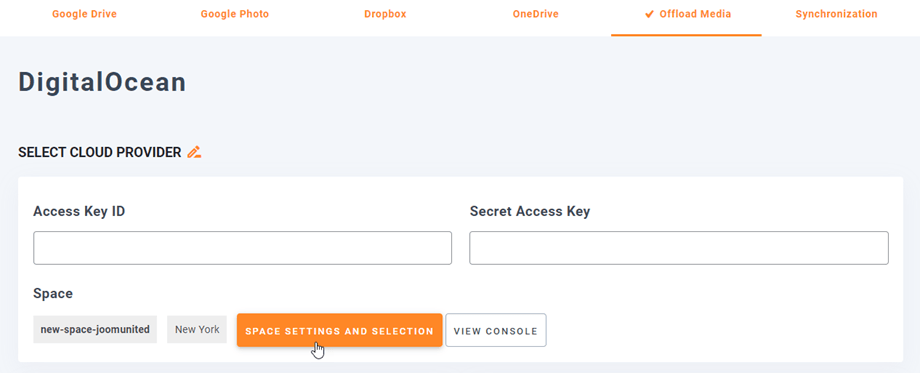
วิธีที่สองคือการสร้างใน การตั้งค่า WP Media Folder ไปที่เมนู การตั้งค่า > WP Media Folder > คลาวด์ > Offload Media > DigitalOcean คลิกที่ปุ่ม Space settings and selection
จากนั้นเลือกภูมิภาคและชื่อสำหรับพื้นที่
2. เข้าสู่ระบบ DigitalOcean จาก WP Media Folder
กลับไปที่แผงควบคุม WordPress และคลิกที่การตั้งค่าเมนู > WP Media Folder > Cloud> Offload Media ถัดไปคลิกที่ แก้ไข ที่ ด์ ที่เลือก และเลือก DigitalOcean
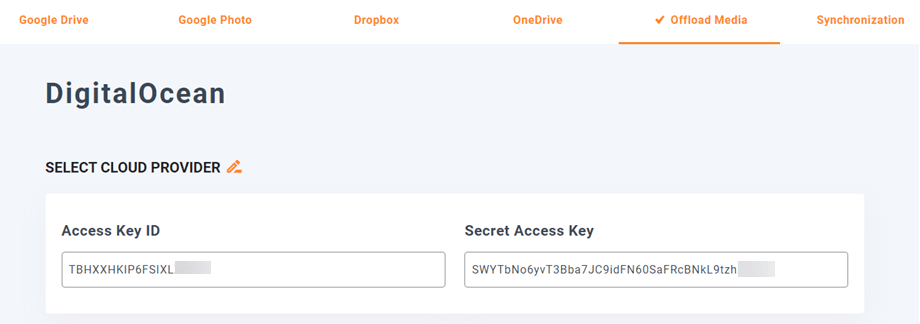
จากนั้นวางสิ่งต่อไปนี้ลงในฟิลด์ฟอร์ม:
- รหัสคีย์การเข้าถึง
- รหัสการเข้าถึงความลับ
หลังจากนั้นให้บันทึกการตั้งค่าและการเชื่อมต่อน่าจะสำเร็จ จากนั้นคลิกที่ปุ่ม Space settings and selection เพื่อเลือกช่องว่างหรือสร้างใหม่ โปรดไปที่ขั้นตอนถัดไปเพื่อค้นหาคุณสมบัติของ DigitalOcean
3. มันทำงานอย่างไร? ฉันจะทำอะไรกับ DigitalOcean ได้บ้าง
มันทำงานอย่างไร?
เมื่อคุณเชื่อมต่อ WP Media Folder กับ DigitalOcean และเปิดใช้ Copy to DigitalOcean สื่อใหม่ทั้งหมดของคุณที่อัปโหลดจะถูกส่งไปยัง DigitalOcean
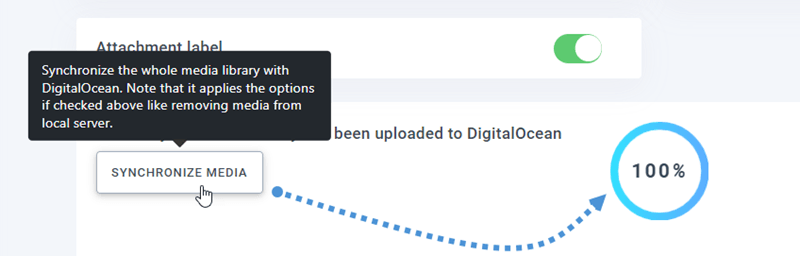
อย่าลืมสร้างและเลือกพื้นที่ที่จะจัดเก็บข้อมูลทั้งหมดของคุณ และถ้าคุณต้องการซิงค์สื่อที่คุณอัปโหลดก่อนที่จะใช้การรวม DigitalOcean ให้คลิกที่ปุ่ม ซิ งโครไนซ์กับ DigitalOcean จากนั้นจะส่งไลบรารีสื่อที่มีอยู่ทั้งหมดของคุณไปยังพื้นที่ DigitalOcean ของคุณ
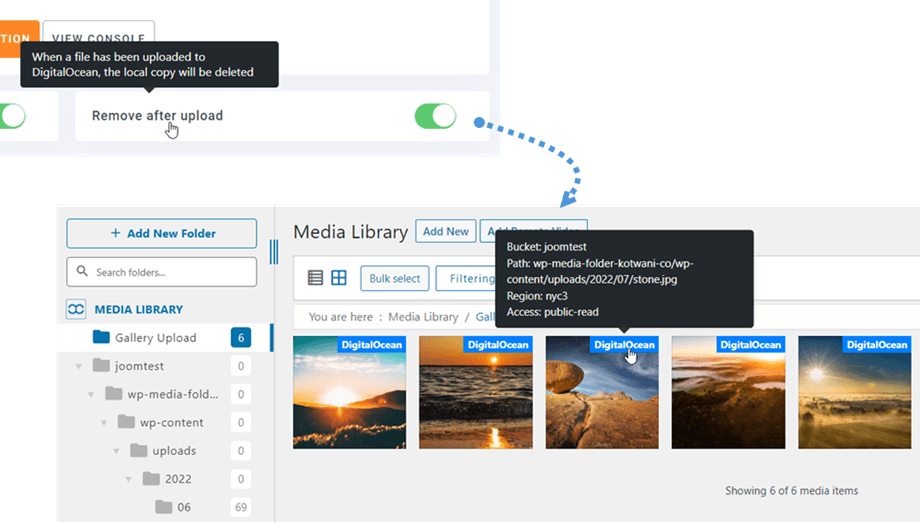
ในการลบสื่อในไซต์ของคุณ คุณควรเปิดใช้ Remove หลังจาก อัพโหลด ไลบรารีสื่อของคุณจะถูกเก็บไว้อย่างสมบูรณ์บน DigitalOcean แทนที่จะเป็นเซิร์ฟเวอร์ของคุณ
เมื่อเปิดใช้งาน ป้ายกำกับไฟล์แนบ ข้อมูลในแต่ละสื่อจะแสดงขึ้นเมื่อคุณวางเมาส์บนป้ายกำกับ DigitalOcean ที่ด้านบนขวา
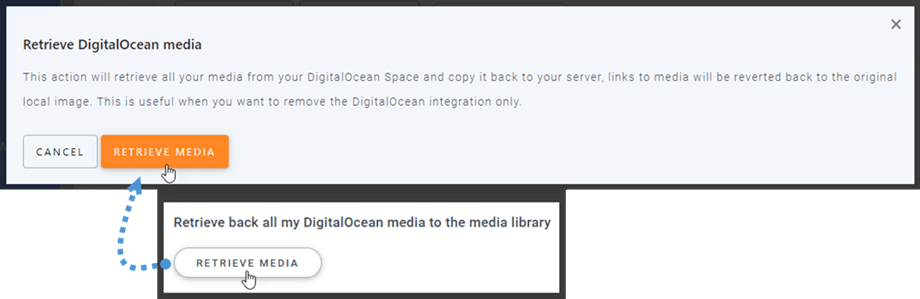
เมื่อคุณต้องการเปลี่ยนตำแหน่งสื่อของคุณหรือลบปลั๊กอิน ให้คลิกที่ปุ่ม ดึง สื่อ จากนั้นสื่อทั้งหมดของคุณจะถูกคัดลอกจาก DigitalOcean ไปยังไลบรารีสื่อของคุณ ลิงก์เดิมทั้งหมดที่เพิ่มในเนื้อหาของคุณจะยังคงอยู่ (ไม่มีลิงก์เสีย)
วิธีเชื่อมต่อ CloudFront
Cloudfront ถูกรวมเข้ากับปลั๊กอินของเรา DigitalOcean มีสองวิธีในการสร้างการเชื่อมต่อกับ CloudFront วิธีหนึ่งคือการใช้ Amazon S3 และอีกวิธีหนึ่งคือวิธีเริ่มต้นของ DigitalOcean
เริ่มต้นด้วยค่าเริ่มต้นของ DigitalOcean
ขั้นแรก คุณควรไปที่ Spaces บน DigitalOcean และเลือกที่เก็บข้อมูลที่คุณเชื่อมต่อกับไซต์ของคุณ จากนั้นไปที่ แท็บ การตั้งค่า
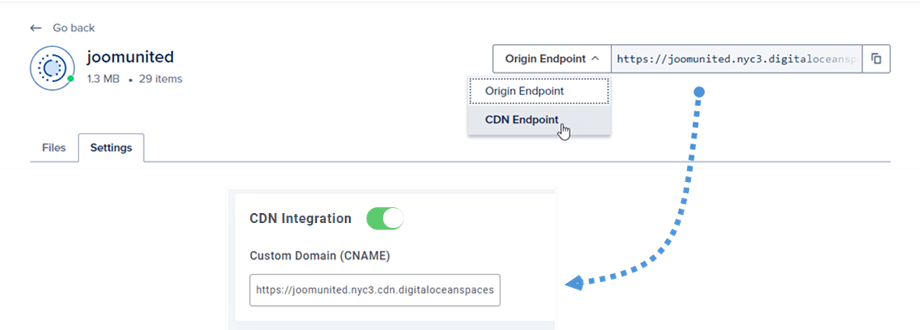
ที่ CDN ( Content Delivery Network ) คลิกที่ Edit จากนั้นติ๊กที่ ตัวเลือก Enable CDN และคลิกที่ ปุ่ม บันทึก
ป๊อปอัปการแจ้งเตือนแสดงว่า CDN ถูกเปิดใช้งานหลังจากโหลดไม่กี่วินาที ที่มุมขวา ให้เลือก CDN Endpoint จากนั้นคัดลอก URL และวางลงใน ฟิลด์ Custom Domain (CNAME)
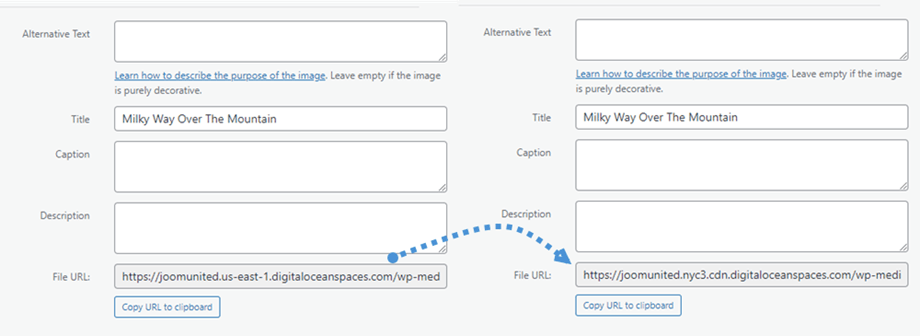
สุดท้าย คุณจะเห็นการเปลี่ยนแปลงใน URL ของไฟล์ ในแต่ละภาพ
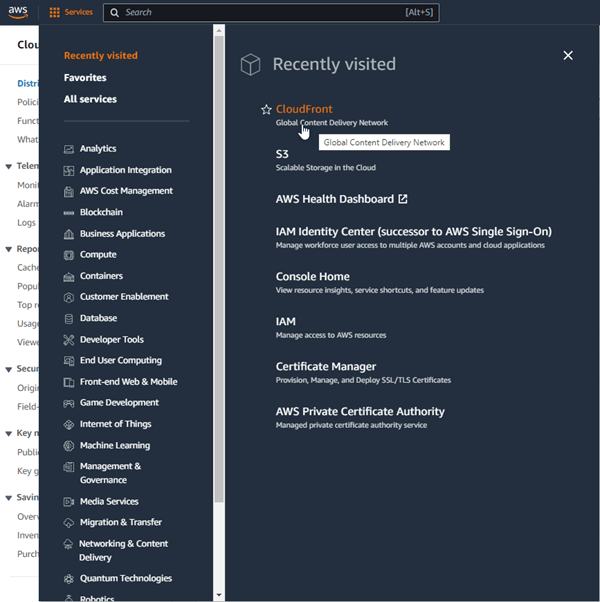
และวิธีที่สอง คุณสามารถใช้ Amazon S3 Cloudfront แรก ที่แดชบอร์ดของ Amazon ให้ไปที่ Services > CloudFront หรือไปที่ ลิงก์
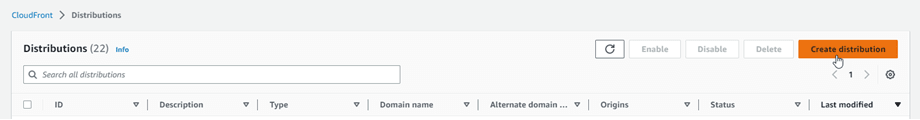
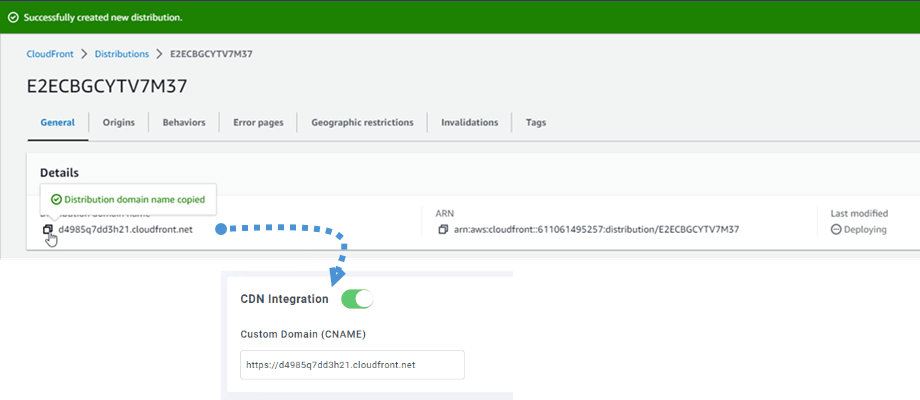
จากที่นี่ คลิกที่ สร้างการกระจาย ที่มุมขวา
จากนั้นวางโดเมนของคุณใน ช่อง โดเมนต้นทาง เช่น "https://joomunited.us-east-1.digitaloceanspaces.com"
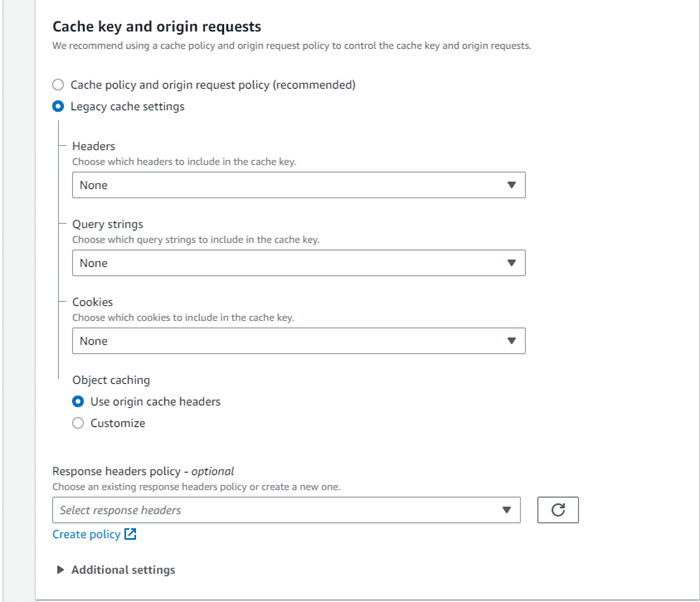
ที่ ส่วนพฤติกรรมแคชเริ่มต้น > รหัสแคชและคำขอต้นทาง ให้เลือก ตัวเลือก การตั้งค่าแคชดั้งเดิม
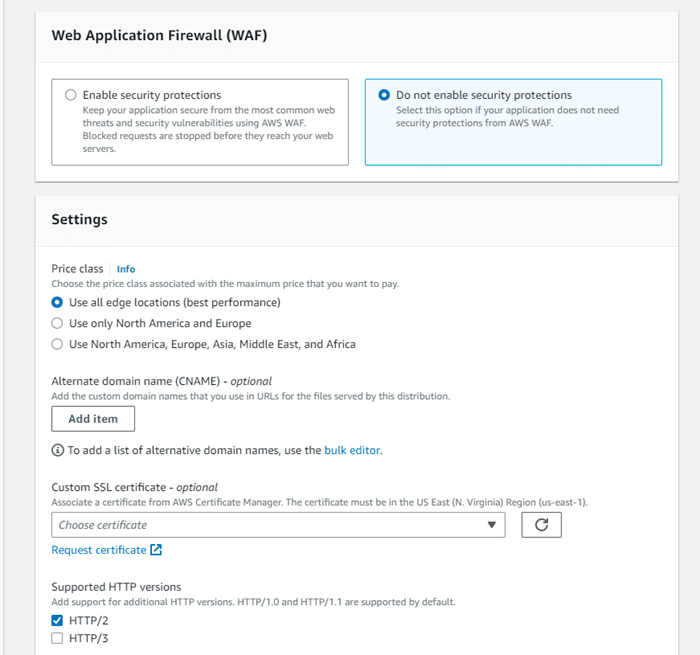
จากนั้น เลื่อนลงไปที่ Web Application Firewall (WAF) และเลือก ตัวเลือก "ไม่เปิดใช้งานการป้องกันความปลอดภัย" หลังจากนั้นให้เลื่อนลงไปด้านล่างแล้วคลิกที่ ปุ่ม สร้างการแจกจ่าย
จากนั้นจะเปลี่ยนเป็นรายละเอียดการแจกจ่าย คัดลอกชื่อโดเมนการแจกจ่าย และไปที่การตั้งค่า Amazon ใน WP Media Folder และวางลงใน ฟิลด์ Custom Domain (CNAME)
โปรดรอสักครู่เพื่อให้รูปภาพโหลดจนเต็ม เมื่อช่องแก้ไขล่าสุดเปลี่ยนจาก "กำลังใช้งาน" เป็นวันที่เวลาปัจจุบัน
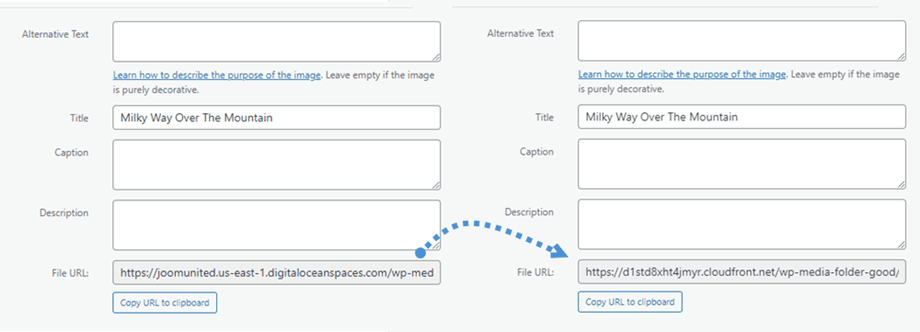
สุดท้าย คุณจะเห็นการเปลี่ยนแปลงใน URL ของไฟล์ ที่แต่ละภาพ
การตั้งค่าและการดำเนินการขั้นสูง
คุณสามารถเลือกพื้นที่เพื่อนำเข้าโฟลเดอร์และไฟล์จากเซิร์ฟเวอร์ DigitalOcean ไปยังไลบรารีสื่อของคุณ หรือคัดลอกไฟล์ทั้งหมดจากที่หนึ่งไปยังอีกที่หนึ่ง