Joomla Uzantısı Belgeleri
Joomla Uzantısı SSS
-
 Speed Cache Kurulumu
Speed Cache Kurulumu1. Kurulum
Bileşenimiz Joomla 3.9 ve 4.x ile uyumludur.
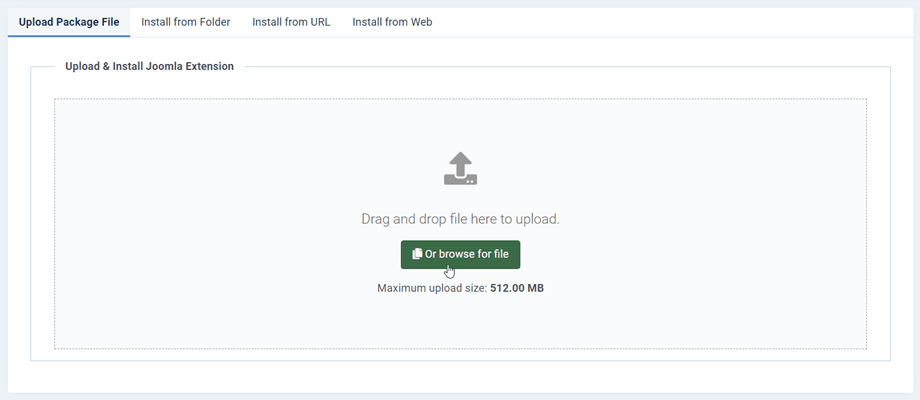
Tüm özellikler ve 3. parti entegrasyonlar tüm üyeliklere dahildir. Bileşenimizi kurmak için .zip uzantılı dosyayı indirmeniz ve standart Joomla yükleyicisini kullanmanız gerekir.Daha sonra Gözat > Yükle ve Yükle düğmesine tıklayın; bileşen, modüller ve eklentiler varsayılan olarak etkinleştirilmiş olarak yüklenecektir.2. Güncelleme ve otomatik güncelleyici
Uzantıyı güncellemek için, JoomUnited'dan ZIP dosyasını indirerek veya otomatik güncelleyiciyi (önerilir) kullanarak eski sürümün üzerine yeni bir sürüm yükleyebilirsiniz .
Güncelleme bildirimini gönderen otomatik güncelleyici, yüklediğiniz Joomla uzantısına yerleştirilmiştir. Sistem > Güncelle > Uzantılar menüsünü kullanarak bildirim alırsınız
Güncellemek için hesabınıza giriş yapın
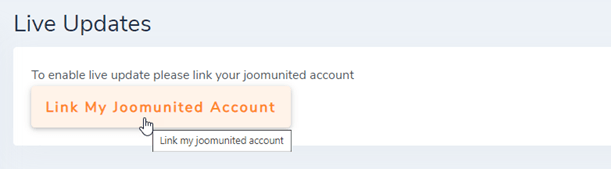
Tüm JoomUnited Joomla uzantılarınızı güncellemek için JoomUnited hesabınıza giriş yapmanız gerekir. Bileşenin ana konfigürasyonuna giriş yapmak için Canlı güncelleme sekmesine . Alt kısımda bir giriş butonu bulacaksınız.
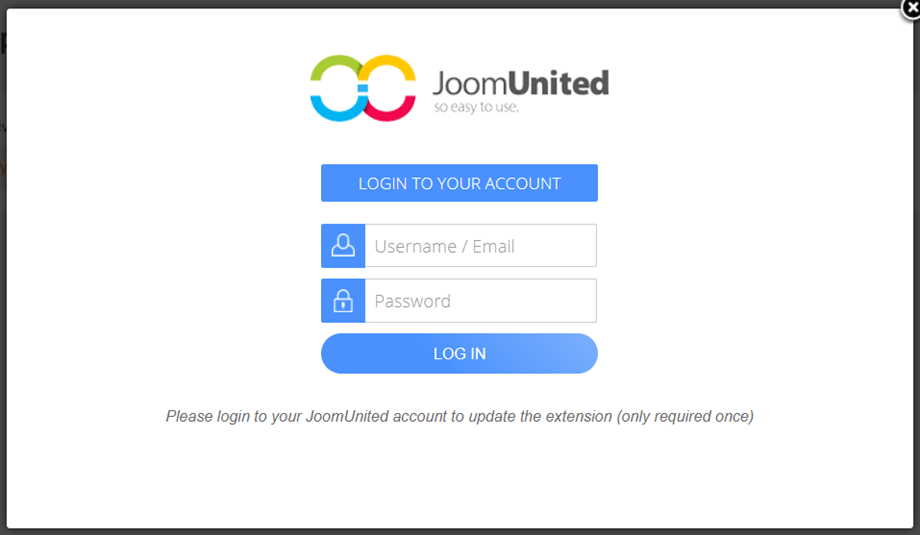
Buraya giriş yapmak için kullandığınız JoomUnited kimlik bilgilerinizi girin @ www.joomunited.com
Düğme bağlı durumuna dönecek, tebrikler! Artık bu web sitesindeki tüm JoomUnited uzantılarını güncelleyebilirsiniz! Üyeliğinizin süresi dolduysa, bir yenileme bağlantısı ve bunu açıklayan bir metin alacaksınız.
Not: Tek bir oturum açma, tüm JoomUnited uzantılarını (üyeliğinizle ilgili) güncellemenize olanak tanır. Bağlantıyı kesmediğiniz sürece oturum açma işlemi sona ermez. -
 Speed Cache Performans Kontrol Paneli
Speed Cache Performans Kontrol PaneliBileşenler > Speed Cache menüsünden bir kontrol paneline erişilebilecektir .
Kontrol paneli, Joomla web sitenize uygulayabileceğiniz tüm performans sorunlarını ve geliştirmeleri kontrol eder. Şimdi düzelt düğmeleri kullanılarak tek tıklamayla sabitlenebilir
Kontrol edilen parametreler:
- Joomla önbellek kontrol edin: joomla önbelleğinin etkinleştirilip etkinleştirilmediğini ve zamanın en az 30' olarak ayarlanıp ayarlanmadığını kontrol edin.
- Joomla Gzip sıkıştırmasını kontrol edin .
- Küçültme: Sitenize yüklenen küçültülmüş dosyalar olup olmadığını kontrol edin.
- Dosya grubu: herhangi bir dosya türünün gruplanmış olup olmadığını kontrol edin.
- CDN: herhangi bir CDN sunucusunu yapılandırıp yapılandırmadığınızı kontrol edin.
- htaccess dosyasında Üstbilgilerin varlığı ve süresi sona erer .
- Speed cache URL Otomatik Dizin etkinleştirmesi: Speed Cache yapılandırmasında URL otomatik dizin oluşturmanın etkinleştirilip etkinleştirilmediğini kontrol edin .
- PHP sürümü: PHP7+'nın kullanımda olup olmadığını kontrol edin.
- Tarayıcı önbelleği etkinleştirmesi: Speed Cache tarayıcı önbelleğinin etkinleştirilip etkinleştirilmediğini kontrol edin .
- Otomatik Temizle önbelleği etkinleştirme: otomatik önbellek temizleyicinin etkinleştirilip etkinleştirilmediğini kontrol edin.
- Expires module: sunucunuzdaki mod_expires modülünün etkinleştirilip etkinleştirilmediğini kontrol edin.
Not: NGINX gibi bazı sunucularda veya dahili CDN ile, Expire Headers (Başlıkları Sona Erdir) denetimi başarılı olmayabilir. Zaten ele alındığı için performans için bir sorun değil -
 Speed Cache Önbelleğe Alınan Sayfalar
Speed Cache Önbelleğe Alınan Sayfalar1. Önbellek sistemine URL'ler ekleyin
Speed Cache uygulamak için Speed Cache listesine eklemeniz gerekir . Kontrol panelinden Önbelleğe alınmış URL'leri yönet seçeneğine tıklayın .
Burada zaten önbellek sisteminde olan URL listesini göreceksiniz.
Önbelleğe bir URL eklemek için 3 çözümünüz vardır:
- Menüden URL'yi içe aktar düğmesini kullanın
- Yeni ekle düğmesine tıklayın ve özel bir URL yapıştırın
- Bir dizi URL eklemek için bazı kurallar kullanın
URL'yi menüden içe aktar düğmesi , bir veya daha fazla Joomla menüsünü içe aktarabileceğiniz bir ışık kutusu açar.
Ayarlardan, önbelleğe alınan URL'ler listesine otomatik olarak yeni menü öğeleri ekleme seçeneğini de etkinleştirebilirsiniz. Varsayılan yapılandırma değerlerinin geçerli olması durumunda.
Önbelleğe özel bir URL eklemek için Yeni ekle düğmesini kullanın.
Son olarak URL'yi "yayınlamak" (önbelleğe eklemek) için düğme durumuna basın (sayfa). Önbelleğe bir sayfa eklemek, sayfaya statik önbelleği ve tarayıcı önbelleğini etkinleştirir.
Not: kontroller çubuğunda, öğelerin durumlarını tek bir tıklamayla değiştirmek için toplu açılır listeyi kullanabilirsinizDahil etme kuralları, önbellek sisteminize bir dizi URL eklemenize yardımcı olacaktır. Örneğin, URL'nin / news ile başladığı tüm haberler bölümünüzü Speed Cache sistemine koymak isterseniz aşağıdaki kuralı ekleyebilirsiniz:
URL ekleme kuralları, URL'lerinizde yıldız kullanma olanağı sunar, böylece tek bir istekle binlerce URL'yi önbelleğe koyabilirsiniz. İşte bazı yararlı kullanım örnekleri
- Tüm URL'yi bir önek temelinde eklemek için bir kural ekleyin (bu ön ekli URL dahil): www.domain.com/news*
- Bir önek temelli tüm URL'leri dahil etmek için bir kural ekleyin (bu ön ekli URL hariç): www.domain.com/news/*
- Önbellekten bir URL'nin bir kısmını ekleyin: www.domain.com/news/*/themes
2. URL'leri önbellekten hariç tutun
URL'leri önbellekten hariç tutma işlemi de aynı şekilde çalışır; URL'leri tek tek veya kuralları kullanarak hariç tutabilirsiniz. Bir URL'yi hariç tutmak için Önbellek URL'si hariç tutma sekmesini ve ardından Yeni'yi açın.
URL hariç tutma kuralları, URL'lerinizde yıldız kullanma olanağı sunar; böylece tek bir istekle binlerce URL'yi önbellekten hariç tutabilirsiniz. İşte bazı yararlı kullanım örnekleri
- Bir öneke dayalı tüm URL'leri hariç tutmak için bir kural ekleyin (bu ön ekli URL dahil): www.domain.com/news*
- Bir öneki temel alan tüm URL'leri hariç tutmak için bir kural ekleyin (bu ön ekli URL hariç): www.domain.com/news/*
- Bir URL'nin bir bölümünü önbellekten hariç tutun: www.domain.com/news/*/themes
3. Sayfaya ve kullanıcı durumuna göre önbellek
Fark ettiğiniz gibi, URL listesinde konuk kullanıcılar ve / veya oturum açmış kullanıcılar için önbelleği etkinleştirebilirsiniz. Gerçekten de, Speed cache , oturum açmış kullanıcılar ve dolayısıyla tüm dinamik içerikler için bile önbelleği idare edebilir.
Bu Joomla - Page önbellek eklentisiyle başa çıkamayacağınız bir şey.
Oturum açmış kullanıcılar için önbelleği etkinleştirmek için yapılandırmadan Joomla kullanıcıları başına bir önbellek dosyasını etkinleştirmeniz gerekir.Sayfa başına oturum açmış kullanıcılar için önbelleği etkinleştirebilmeniz çok esnektir ve tüm dinamik içerikteki kullanıcı hesaplarıyla ön uçta bazı testler yapmanızı öneririz.
4. Tüm Joomla önbelleklerini temizleyin
Önbelleğe bir sayfa eklendiğinde, Joomla bazı önbellek dosyaları oluşturacak, Speed Cache statik önbellek (HTML dosyası) oluşturacak ve dosya kullanıcı tarayıcısında (tarayıcı önbelleği) saklanacaktır.
Speed Cache önbellek temizleme, tüm bu dosyaları ve önbelleği tek tıklamayla kaldırabilir; Joomla önbelleğini ayrıca temizlemenize gerek yoktur.
Ayarlarda, eylemlerdeki tüm önbellekleri otomatik olarak temizlemek için bir parametreyi de etkinleştirebilirsiniz. Aslında, içeriği kaydetme gibi arka uç/ön uç işlemlerinde tüm önbellek temizlenebilir.
Ayrıca, tüm önbelleği tek tıklamayla temizlemek için Joomla yönetiminin her yerinde kullanılabilen bir düğmeniz var.
-
 Speed Cache Kaynaklarının Küçültülmesi
Speed Cache Kaynaklarının KüçültülmesiKüçültme, kaynağın tarayıcı tarafından işlenme biçimini etkilemeden gereksiz veya gereksiz verilerin kaldırılması sürecini ifade eder (örneğin, kod yorumları ve biçimlendirme, kullanılmayan kodun kaldırılması, daha kısa değişken ve işlev adlarının kullanılması vb.).
Panodan Grupla ve küçült'e tıklayın , ardından seçenekleri etkinleştirin veya hariç tutulacak URL'yi metin alanına yapıştırın.
Tüm JS, CSS ve yazı tipi dosyalarınızı tek tıklamayla gruplandırabilirsiniz. Grup dosyası özelliği şunları içerir:
- HTML küçültme: Küçültme, kaynağın tarayıcı tarafından nasıl işlendiğini etkilemeden gereksiz veya fazla verilerin kaldırılması sürecini ifade eder - örneğin kod yorumları ve biçimlendirme, kullanılmayan kodun kaldırılması, daha kısa değişken ve işlev adlarının kullanılması vb.
- CSS küçültme
- JS küçültülmesi
- Grup CSS: Birkaç CSS dosyasını tek bir dosyada gruplamak, HTTP istek sayısını en aza indirecektir. Dikkatli kullanın ve web sitenizi test edin, çakışmalara neden olabilir.
- Grup JS: Birkaç Javascript dosyasını tek bir dosyada gruplamak, HTTP istek sayısını en aza indirecektir. Vücutta bulunan tüm komut dosyalarını ve kafanızdan olanları gruplayın. Bu, nihai performans araştırması için daha iyi bir seçenektir ancak dikkatli olun ve web sitenizi test edin, çakışmalara neden olabilir.
- Yazı tiplerini ve Google yazı tiplerini gruplandırın: Daha hızlı sunulması için yerel yazı tiplerini ve Google yazı tiplerini tek bir dosyada gruplayın.
- CSS'yi Ertele: Oluşturmayı engelleyen öğeleri ortadan kaldırmak için sayfa yüklemesinin sonunda CSS dosyalarını çağırın.
- JS'yi Ertele: Oluşturmayı engelleyen öğeleri ortadan kaldırmak için sayfa yüklemesinin sonunda JS dosyalarını çağırın.
- Satır içi stili hariç tut : Satır içi stili küçültme işleminden hariç tutun.
- Dosya dışlama: Dosyaları küçültme ve gruplandırmanın dışında tutmak için dosyaya giden her yolu bir satıra koyun.
- Sayfa hariç tutma: Bir sayfayı yukarıda listelenen tüm optimizasyonlardan hariç tutmak için her sayfa URL'sini bir satıra koyun.
-
 Speed Cache CDN Entegrasyonu
Speed Cache CDN EntegrasyonuCDN (Content Delivery Network) kullanımının, özellikle uluslararası bir hedef kitleniz varsa verimli olduğu kanıtlanmıştır. Tüm dünyada yerel bir kaynaktan web sitesi medyası sunmaya yardımcı olur. Cloudflare, Amazon Cloudfront, MaxCDN, KeyCDN ve diğerleri gibi piyasadaki tüm büyük CDN ile bir CDN entegrasyonu mevcuttur.
kontrol panelinden CDN'ye tıklamanız yeterlidir Daha sonra bilgilerinizi oraya ekleyebilirsiniz.
-
 Speed Cache Ayarları
Speed Cache Ayarları1. Genel parametreler
Speed cache Kontrol Paneli > Yapılandırma bağlantısından erişilebiliyor
- Önbellek ömrü: Dakika cinsinden önbellek ömrü. Bu gecikmeden sonra önbellek otomatik olarak temizlenecek ve yeniden oluşturulacaktır.
- Tarayıcı önbelleğini kullan: Sayfa içeriğini önbelleğe almak için tarayıcıyı kullanın. Resimler gibi ağır sayfa içeriğini sabit sürücünüzde önbelleğe alarak sayfa hızını büyük ölçüde artırın. Ayrıca temizlenebilir
- Kullanıcı başına önbellek dosyası: Web siteniz oturum açmayı gerektiriyorsa etkinleştirilmek üzere her kullanıcı için bir önbellek dosyası oluşturulacaktır. Yalnızca oturum açmış kullanıcılara uygula ve kullanıcı adı gibi dinamik öğelerin önbellekten hariç tutulmasına izin ver
Dinamik içerikte veya kullanıcı oturumunda (oturum açma) önbelleği etkinleştirmeyi planladığınız her seferde, kullanıcı başına önbellek dosyasının etkinleştirilmesi gerekir.- Yönetici eylemlerinde önbelleği temizleyin: Önbellek, Joomla yönetimindeki belirli eylemlerde silinir: içeriği kaydedin, uygulayın, yayınlayın, yayından kaldırın veya çöp kutusuna atın.
- Ön işlemlerde önbelleği temizle: Önbellek, Joomla ön ucundaki belirli işlemlerde silinecek: içeriği kaydetme, uygulama, yayınlama, yayından kaldırma veya çöp kutusuna gönderme
- Joomla'nın önbelleğini de temizleyin: SpeedCache ek olarak Joomla önbelleği de temizlenecektir.
2. Otomatik önbellek önyüklemesi
En son parametreler otomatik önbellek yenileme ile ilgilidir. Temizlendikten sonra, önbellek URL listesine göre otomatik olarak önceden yüklenebilir (çalışma için cURL uzantısı gerektirir, genellikle yüklenir).
- Önbellek önyüklemesi için belirteç: Önbellek önyüklemesi için belirteç, önbelleği yeniden oluşturma isteğinin kimliğini doğrulamak için kullanılır. Ayrıca düzenli olarak yeniden yüklemek için crontab'ınızla birlikte kullanabileceğiniz URL'ye de sahipsiniz.
- Önbelleği temizledikten sonra ön yükleme: Temizlendikten sonra, önbellek URL listesine göre otomatik olarak önceden yüklenebilir (çalışma için cURL uzantısı gerekir, genellikle yüklenir).
- Add Cache-Provider başlığı: Yanıt Speed Cache tarafından sağlandığında Speed Cache . Hata ayıklama amacıyla kullanılabilir.
- Önbelleğe alınacak otomatik menü: Önbelleğe alınan sayfa listesine otomatik olarak yeni menüler ekleyin.
- Masaüstü için önbellek: Tüm cihazlar için masaüstü önbelleğini servis edin: Yanlış önbellek sürümü sunulmadığı sürece önerilir
- Tablet için önbellek: Tablet için önbelleği servis edin: YALNIZCA yanlış önbellek sürümünün sunulmasıyla karşılaşıyorsanız önerilir
- Mobil cihazlar için önbellek: Mobil cihazlar için önbelleği servis edin: YALNIZCA yanlış önbellek sürümünün sunulmasıyla karşılaşıyorsanız önerilir
- Harici komut dosyasını önbelleğe alın: Google'dan sunulan komut dosyası gibi harici kaynakları önbelleğe alın. Uyarı: Etkinleştirmeden önce ve sonra performansı izlediğinizden emin olun, bazı durumlarda etkinleştirildiğinde performans kaybı yaşayabilirsiniz!
- Şunlar için optimizasyonu devre dışı bırakın: Bu kullanıcı rolleri için önbelleği ve optimizasyon sistemini devre dışı bırakın (oturum açtığınızda)
- Önbelleği temizle düğmesi: Tüm web sitesi önbelleğini temizlemek için üst çubukta ve alt bilgi çubuğunda bir önbellek temizle düğmesi görüntüleyin
- Modülü Ajax ile yükleyin: Her modüle, modül tarafından yapılandırılacak AJAX yüklemesini (asenkron) etkinleştirmek için bir seçenek ekleyin.
Modules > Advanced sekmesinde parametreleri göreceksiniz
- SpeedCache AJAX yüklemesi: Bu modülde önbellek sorunlarını önlemek için AJAX'ta (asenkron) modül yüklemeyi etkinleştirin
- AJAX otomatik yenileme: Bu modülle ilgili önbellek sorunlarını önlemek için otomatik modül AJAX yenileme süresi
- AJAX yenileme aralığı: Bu modül için AJAX yenileme aralığını seçin (dakika)
3. Lazy loading
Lazy loading erişmek için Kontrol Paneli > Yapılandırma > Parametre'ye gidin . Bunlar 2 parametre içerir: Görüntü lazy loading ve Iframe ve video lazy loading .
Bu özellikler, kullanıcı sayfayı aşağı kaydırdığında aşamalı olarak resimler, iframe'ler veya videolar yüklemenize yardımcı olur; içinde bir grup resim, iframe veya HTML5 video bulunan uzun bir sayfanız varsa kullanışlıdır. Öncelikle bu parametreyi etkinleştirmelisiniz, ardından bu ayarları aşağıda göreceksiniz:
- Şundan küçük resmi hariç tut (genişlik piksel): Piksel değeri bu genişlikten daha az olan tüm resimleri görüntü lazy loading hariç tut . Küçük simgeleri veya logoları hariç tutmak için kullanışlıdır
- (yükseklik pikselinden) küçük olan resmi hariç tut: Piksel değeri bu yükseklikten daha az olan tüm resimleri lazy loading hariç tutun Küçük simgeleri veya logoları hariç tutmak kullanışlıdır
- Lazy loading URL'sinin eklenmesi: Yalnızca resim lazy loading . Ayrıca aşağıdaki gibi bir kural kullanarak bir dizi URL de ekleyebilirsiniz: www.website.com/news*
- Lazy loading URL'sini hariç tutma: URL'leri görselin lazy loading . Ayrıca aşağıdaki gibi bir kural kullanarak bir dizi URL'yi hariç tutabilirsiniz: www.website.com/news*
4. Küçült ve gruplandır
Artık Küçült ve Grupla'ya bunu Kontrol Panelinde görebilirsiniz. Yapılandırma > Küçült ve Gruplandır gidin Gruplandır ve Küçült Kurulumu tıklayın . Ayarlar hakkında daha fazla bilgi için buraya gidebilirsiniz
5. Varsayılan değerler
Kontrol Paneli > Yapılandırma bağlantısına gidin Speed Cache sistemine eklendiğinde yeni URL'ye uygulanan varsayılan değerlerdir .
- Konuk için önbelleğe alma: Bu URL'yi konuk kullanıcılar için önbelleğe alma
- Herkese açık olarak önceden yükle: Bu URL'yi genel kullanıcılar için önceden yükle
- Oturum açmış olanlar için önbelleğe alma: Oturum açmış kullanıcılar için bu URL'yi önbelleğe alma
- Giriş yapmış olanlar için önyükleme: Giriş yapmış kullanıcılar için bu URL'yi önceden yükle
- Kullanıcı başına önyükleme: Bu URL'yi kullanıcı başına önceden yükleyin
- Genel kullanıcılar için önbelleği hariç tut: Genel kullanıcılar için URL'yi önbellekten hariç tut
- Oturum açmış olanlar için önbelleği hariç tut: Oturum açmış kullanıcılar için URL'yi önbellekten hariç tut
6. CDN
CDN'ye erişmek için Pano > Yapılandırma bağlantısına gidin. Ardından CDN'yi aktif ediyor ve CDN bilgilerinizi buraya dolduruyorsunuz.
CDN önbelleği
- CDN URL'si: sonunda eğik çizgi olmadan (sonda) CDN URL'nizi ekleyin.
- CDN İçeriği: Joomla içeriğiniz, virgülle ayrılmış olarak CDN kaynakları aracılığıyla sunulur.
- Göreli yol: Varsayılan olarak etkindir, Göreli yol kaynakları için CDN'yi Etkinleştir / Devre Dışı Bırak. Belirli Joomla eklentileriyle bazı uyumluluklar için kullanılır.
- Dosyaları dahil et: CDN kullanılarak yüklenecek dosya türü.
Cloudflare önbelleği
- Kullanıcı adı: Cloudflare hesabınıza kayıtlı e-posta adresi.
- API anahtarı: Global Cloudflare API Anahtarı, profilinizden bir tane oluşturabilirsiniz.
- Etki Alanları: Bu, Cloudflare hesabınızla ilişkili etki alanıdır, genellikle bu web sitesi etki alanıdır (örnek: website.com).
- Özel temizleme URL'leri: Cloudflare önbelleğindeki URL'lerle tam olarak eşleşen tüm varlıklar önbellekten temizlenecektir. Her satıra bir URL'yi ayırın, bir sayfa URL'si veya bir dosya URL'si olabilir.
7. ImageRecycle entegrasyonu
ImageRecycle, 3. taraf bir görüntü sıkıştırma hizmetidir: https://www.imagerecycle.com/
Hizmeti Speed Cache yapılandırmasına ekledik çünkü bunun büyük bir performans iyileştirmesi olduğunu düşünüyoruz ancak kullanılması zorunlu değil. Üyelerimiz konfigürasyon sayfasından tüm üyeliklerde %20 İNDİRİM kuponu alabilirler.
Bileşenler > Görüntü Geri Dönüşümü bölümünde sıkıştırabilirsiniz .
Daha fazla bilgi için buraya gidebilirsiniz: https://www.imagerecycle.com/cms/joomla
8. İthalat/İhracat
İçe/Dışa Aktar'a erişmek için Gösterge Tablosu > Yapılandırma bağlantısına gidin. Şimdi, İçe/Dışa Aktar yapılandırmasını görebilirsiniz.
Web sitesi optimizasyonu zaman alır ve tüm uzantı yapılandırmanızı geri almak için bir dosyayı içe aktarmak daha hızlıdır. Buradan, bir json dosyasını içe veya dışa aktarabilirsiniz.
-
 Performans kazancını ölçebilir miyim?
Performans kazancını ölçebilir miyim?Kısmen, Pingdom gibi çevrimiçi hız testi, oturum açmamış kullanıcılar (oturum açılmış önbellek yok) için yalnızca bir ilk sayfa yükünü (tarayıcı önbelleği yok) ölçer, böylece birkaç fark bulabilirsiniz, ancak kullanıcılarınız!
Performansı ölçmenin en iyi yolu, tarayıcınızda bir sayfa oluşturma süresini kendiniz test etmektir.
-
 Regular Lab'ın Önbellek Temizleyicisini Speed Cacheile kullanabilir miyim?
Regular Lab'ın Önbellek Temizleyicisini Speed Cacheile kullanabilir miyim?Elbette, önbelleği Speed Cache otomatik sisteminden veya Cache Cleaner uzantısından temizlemek aynı sonucu verecektir.
-
 Speed Cache topluluk, forumlar ve dinamik içerikle çalışır mı?
Speed Cache topluluk, forumlar ve dinamik içerikle çalışır mı?Genellikle evet, bu durumda kullanıcı başına önbelleği etkinleştirmeniz gerekir. Düzgün çalışması için her saniye yeni içeriğe sahip bazı URL'ler ekleyemezsiniz.
Dinamik ortamda speed cache kullanmak için, lütfen Speed CacheURL varlığını doğrulamadan önce kullanıcılarınızın karşılaşabileceği her durumu kontrol edin.