DropEditor: Gelişmiş Sürüm Araçları
1. Madde işareti listesi
 Madde işareti listesi yalnızca basit bir liste değildir, kendi madde işareti listesi stilinizi oluşturabilir, saklayabilir ve daha sonra yeniden kullanabilirsiniz. Genellikle stiller şablonunuzda tanımlanır ve web sitenizin her yerinde yeniden kullanılmalıdır.
Madde işareti listesi yalnızca basit bir liste değildir, kendi madde işareti listesi stilinizi oluşturabilir, saklayabilir ve daha sonra yeniden kullanabilirsiniz. Genellikle stiller şablonunuzda tanımlanır ve web sitenizin her yerinde yeniden kullanılmalıdır.
Düğme bir iletişim kutusu açacaktır.

Sol tarafta madde işareti listenizin simgesini ve stilini ayarlayabilirsiniz, sağ tarafta ise bir önizleme mevcuttur.
Ekle düğmesiyle doğrudan içeriğinize eklerseniz , kaydetmeden stilinizi (kaydedilmemiş) “kaybedersiniz”.

Kaydet düğmesi madde işareti listesini veritabanında saklayacak ve daha sonra düzenleyebileceksiniz. Bir mermiyi düzenlemek için ışık kutusunun içindeki kaleme tıklama seçeneğiniz vardır. Artı düğmesi listeyi ekler ve çöp kutusu onu siler.

Ayrıca içeriğinize sağ tıklamayı da kullanabilirsiniz.

2. Sütun yöneticisi
Sütun yöneticisi, içeriğinizde bir sütun düzeni oluşturmak için bir araçtır. Düğmeye tıklamak, hızlı sütun düzeni seçimine sahip bir menü gösterecektir.
- 2 sütun
- 3 sütun
- 4 sütun
- 1/4 - 3/4 düzen
- 3/4 - 1/4 düzen

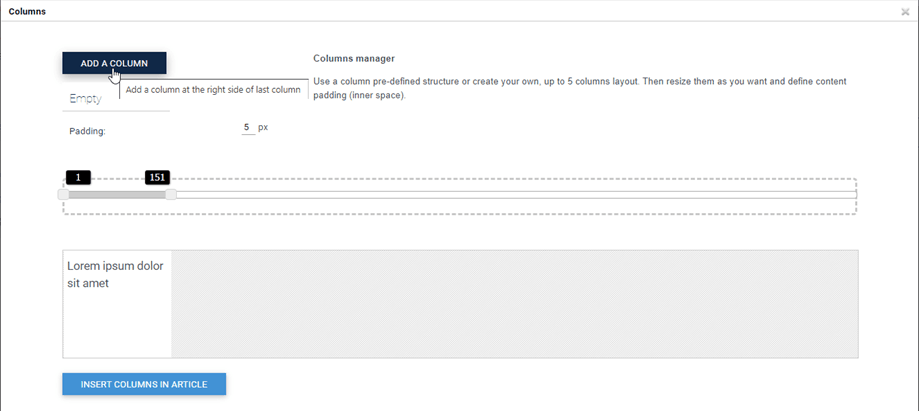
Bir makaleye 3 sütun düzeni hızlı bağlantı ekleme örneği aşağıda verilmiştir.

kullanarak sütunlarınız için özel bir düzen tanımlamanız da mümkündür .
Sütunlar, oluşturmak veya silmek için sürükle ve bırak yöntemi kullanılarak oluşturulabilir. Daha sonra her sütun için özel boyutlar ayarlayabilirsiniz. düzeninizi eklemek için Makaleye Sütun Ekle düğmesini tıklayın
Düzeninizi sıfırlamak ve önceden tanımlanmış olanı uygulamak için yeşil bir menü listesi burada.
Bu sütunlar makalenize eklendikten sonra üzerlerine sağ tıklayıp Sütunu Güncelle butonuna basarak düzenleme yapabilirsiniz . Ardından sütun genişliğini değiştirebilirsiniz.
3. Düğme düzenleyici
 Düğme yöneticisi, kendi düğme stilinizi oluşturmanıza, saklamanıza ve daha sonra yeniden kullanmanıza olanak tanır. Genellikle, düğmeler şablonunuzda tanımlanır ve web sitenizin her yerinde yeniden kullanılmalıdır.
Düğme yöneticisi, kendi düğme stilinizi oluşturmanıza, saklamanıza ve daha sonra yeniden kullanmanıza olanak tanır. Genellikle, düğmeler şablonunuzda tanımlanır ve web sitenizin her yerinde yeniden kullanılmalıdır.
Düğme düzenleyici Madde İşareti listesi arayüzüne oldukça benzer; sol taraftaki pencere aracını kullanarak bir stil oluşturabilecek ve ardından Ekle/Kaydet/Düzenleyebileceksiniz.

Arka plan, kenarlık stilleri ve fareyle üzerine gelme efektini tanımlama seçeneğiniz vardır. İçeriğe bir düğme eklemek için Ekle düğmesine veya kaydedilmiş bir düğmenin + sembolüne tıklama seçeneğiniz vardır .

Ayrıca mevcut bir stili düzenleyebilir ve kaydedebilirsiniz, sadece kaleme tıklayın ve parametreleri değiştirin veya düzenleyicide sağ tıklayın.

Son olarak, düğme için özel bir bağlantı tanımlayabilir veya bir menü veya makaleye hızlı bir bağlantı oluşturabilirsiniz.

4. Makale özeti
 Özet aracı, içeriğinizdeki başlıklara göre tüm içeriğinizin otomatik bir özetini oluşturabilir. Özeti otomatik olarak da güncelleyebilirsiniz.
Özet aracı, içeriğinizdeki başlıklara göre tüm içeriğinizin otomatik bir özetini oluşturabilir. Özeti otomatik olarak da güncelleyebilirsiniz.
Kullanmak için makalenize başlıklar ekleyin ve ardından özet aracını tıklayın.

İçeriğinize çapa ile bir özet eklenecektir. Yeniden oluşturmak için sağ tıklama ile de güncelleyebilirsiniz.

5. Şablon aracı
 Şablon aracı, içeriğinizin tüm düzenini (HTML yapısı) daha sonra yüklemek için kaydetmenize olanak tanır.
Şablon aracı, içeriğinizin tüm düzenini (HTML yapısı) daha sonra yüklemek için kaydetmenize olanak tanır.
kaydetmek/yüklemek için düğmeye tıklayın .

Bir şablon adı tanımlayabilir, kaydedebilirsiniz. Bir şablonu yüklemek için alt bölgedeki ismine tıklayın.
6. Bağlantı yöneticisi
 Joomla içeriğine, makalesine ve menülerine hızlı bağlantılar yapmanızı sağlayan bir arayüze sahip bir bağlantı yöneticisi mevcuttur
Joomla içeriğine, makalesine ve menülerine hızlı bağlantılar yapmanızı sağlayan bir arayüze sahip bir bağlantı yöneticisi mevcuttur
İletişim kutusunda, özel URL'ye bağlantı oluşturma veya bir Joomla içeriği yükleme seçeneğiniz vardır. Sadece bir içerik seçin, URL oluşturulacak ve Ekle düğmesine tıklayın.

7. Bağlantı aracı
 Bir sayfayı belirli bir noktaya yüklemek için basit bir bağlantı aracı da mevcuttur.
Bir sayfayı belirli bir noktaya yüklemek için basit bir bağlantı aracı da mevcuttur.
Bir bağlantı adı ekleyebilir ve ardından doğrulayabilirsiniz

İçeriğinize bir çapa eklenecektir.

Daha sonra bu çapaya bağlantı oluşturmak için bir metin seçin, çapa aracı düğmesine tekrar tıklayın ve önceden oluşturulan çapayı seçin.

8. Google yazı tipi
Profiller > Varsayılan (Profilleriniz) > Düzenleyici araçları Google yazı tipi parametresini etkinleştirmeniz gerekir . Ardından Google yazı tipini görüntüle düğmesini tıklayın, ardından seçilen yazı tipi düzenleyicide görünecektir.

Son olarak, yazı tiplerini editör aracında göreceksiniz.

9. Medya Yerleştirin
 Medya dosyalarını sunucunuzdan veya Youtube, Vimeo'dan ekleyebilirsiniz. Editör aracında Medya Ekle tıklıyorsunuz
Medya dosyalarını sunucunuzdan veya Youtube, Vimeo'dan ekleyebilirsiniz. Editör aracında Medya Ekle tıklıyorsunuz
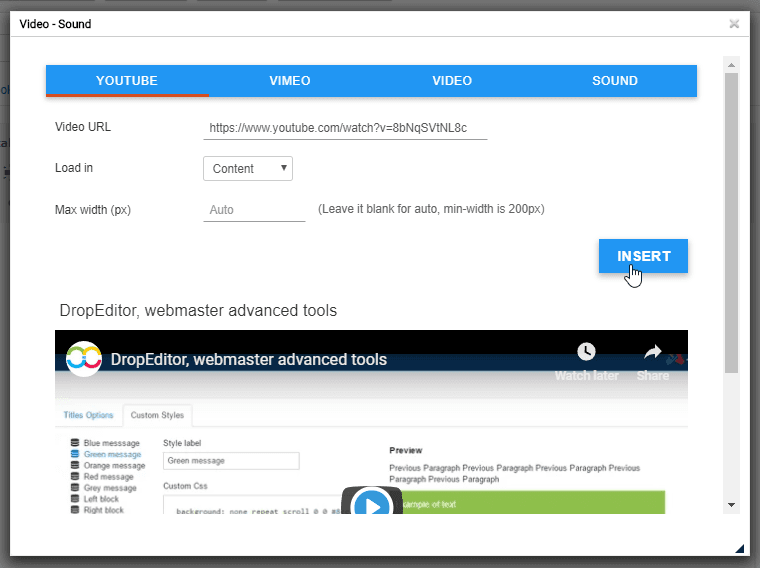
Bundan sonra bir açılır pencere belirir, bağlantıyı Youtube veya Vimeo sekmesinden ekleyebilirsiniz. Ekle tıklayın .
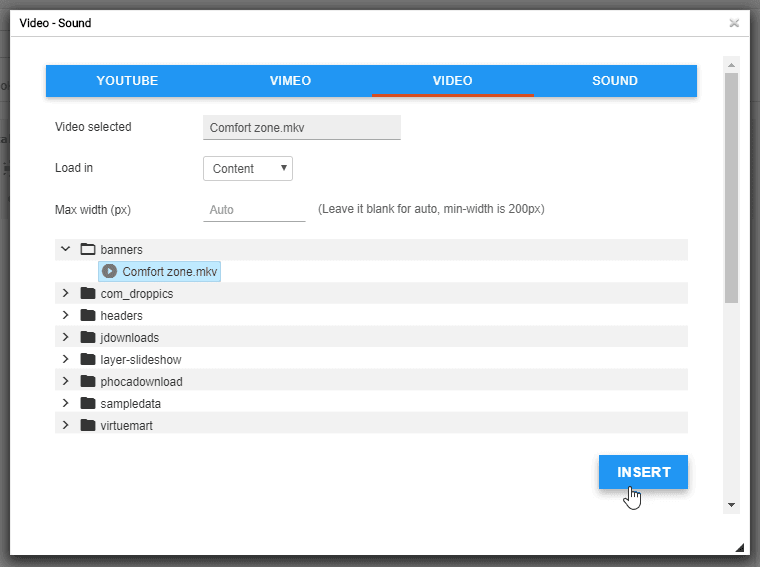
Ayrıca, Video veya Ses sekmesinde sunucunuzdan bir video veya ses dosyası seçebilirsiniz.
10. Kırılmaz alanlar
 Düzenleyici aracındaki simgeye tıklayarak da bölünemez boşluk karakteri ekleyebilirsiniz .
Düzenleyici aracındaki simgeye tıklayarak da bölünemez boşluk karakteri ekleyebilirsiniz .