WP Media Folder: Yapılandırma
1. Genel ayarlar
Ayarlar > WP Media Folder > Genel menüsünden ulaşılabilir
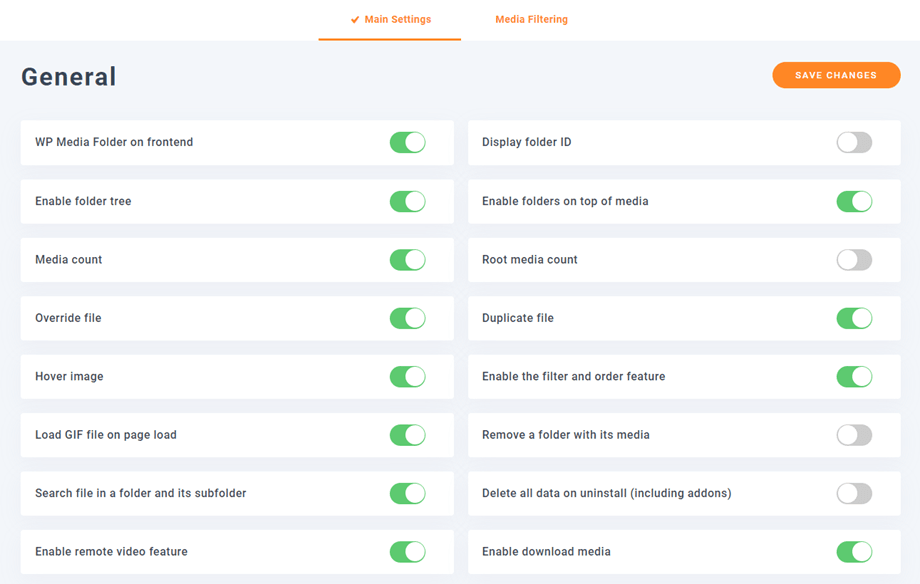
Ana ayarlar sekmesi
- Ön uçta WP Media Folder Ön uçta bulunan bir sayfa oluşturucu kullanıyorsanız, WP Media folder . Değilse, devre dışı bırakın; onsuz daha iyi performans elde edersiniz
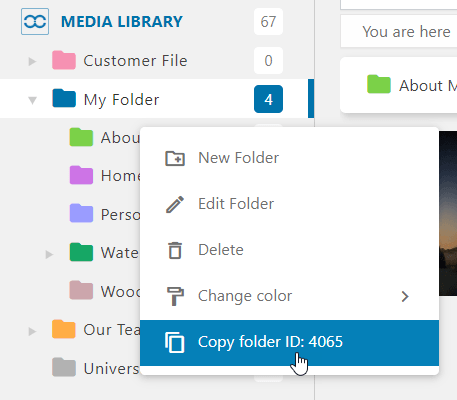
- Klasör kimliğini görüntüle: Klasöre sağ tıklayarak klasör kimliğini görüntüleyin ve kopyalayın
- Klasör ağacını etkinleştirin: Daha hızlı bir klasör gezintisi için medya yöneticisinin sol kısmına bir sol klasör ağacı yükleyin
- Ortamın üstünde klasörleri etkinleştirin: Ortamın üstünde ana görünümde klasörlerin görüntülenmesini etkinleştirin veya etkinleştirmeyin
- Ortam sayısı: Klasör ağacındaki her bir klasörde bulunan ortam sayısını görüntüleyin
- Kök ortam sayısı: Klasör ağacındaki kök klasörde bulunan ortam sayısını görüntüler. Bu seçenek yalnızca yönetici rolü için uygulanır.
- Dosyayı geçersiz kıl: Mevcut bir dosyayı, kopuk bağlantılar oluşturmadan bir başkasıyla değiştirin (aynı biçime izin verilir, örneğin .jpg'den .jpg'ye)
- Dosyayı kopyala: Medya yöneticisinden bir medyayı kopyalamak için bir düğme ekleyin
- Fareyle üzerine gelme resmi: Fareyle bir görüntünün üzerine gelindiğinde, büyük bir önizleme görüntülenir
- Filtre ve sipariş özelliğini etkinleştirin: Medya görünümlerine ek filtreler eklenecek
- GIF dosyasını sayfa yüklenirken yükle: GIF animasyonunu sayfa yüklenirken otomatik olarak oynatır. Varsayılan olarak WordPress'te statik bir resimdir
- Ortamıyla birlikte bir klasörü kaldırın: Bir klasörü kaldırdığınızda, bu seçenek etkinleştirilirse içindeki tüm ortamlar da kaldırılır. Dikkatle kullanın
- Bir klasörde ve alt klasöründe dosya ara: Etkinleştirilirse, bir klasörde dosya aradığınızda, alt klasörlerinde de arama yapar
- Kaldırma sırasında tüm verileri silin (eklentiler dahil): Eklentimizi kaldırırken tüm medya dosyalarınız kaldırılacaktır.
- Uzak video özelliğini etkinleştirin: Youtube Vimeo veya Dailymotion'dan uzak videoyu ekleyin ve yönetin
- Medya indirmeyi etkinleştirin: İndirmek için medyaya sağ tıklayın (Tablo görünümü)
- Varsayılan öne çıkan görsel: Herhangi bir yeni gönderiye varsayılan olarak yüklenecek bir medya klasöründen varsayılan bir görsel veya rastgele bir görsel seçin.
Resim elbette gönderide düzenlenerek değiştirilebilir
- Ortam sayısı: Klasör ağacındaki her bir klasörde bulunan ortam sayısını görüntüleyin
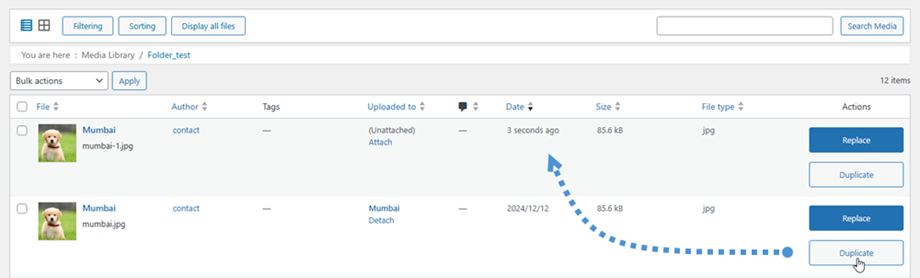
- Dosyayı geçersiz kıl: Mevcut bir dosyayı, bozuk bağlantılar oluşturmadan başka bir dosyayla değiştirin. Değiştir tıklayın ve bilgisayarınızdan bir resim seçin.
- Dosyayı çoğalt: Çoğalt tıklatarak bir medya dosyasını çoğaltın .
Değiştirme ve Çoğaltma özellikleri liste görünümünde mevcuttur.
- Fareyle üzerine gelindiğinde resim: Yönetim panelinde fareyle üzerine gelindiğinde resmi orta boyutta görüntüleyen bir fareyle üzerine gelme efekti görüntüleyin
- Filtreleme ve sıralama özelliği: Ortam etkinleştirme sipariş ve filtreleme
- Klasör kimliğini görüntüle: Klasöre sağ tıklayarak klasör kimliğini görüntüleyin ve kopyalayın
Medya Filtreleme sekmesi
Bu sekmede medyanın filtreleme aralığını ekleyebilir, kaldırabilir veya tanımlayabilirsiniz.
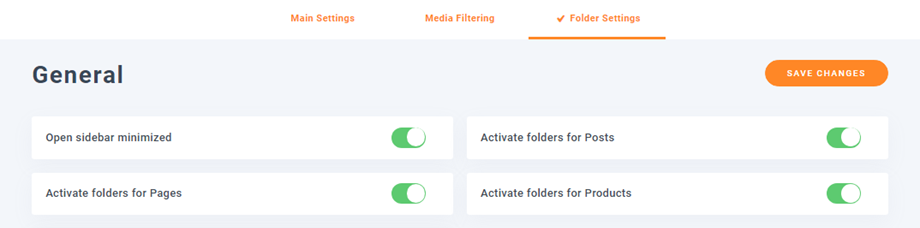
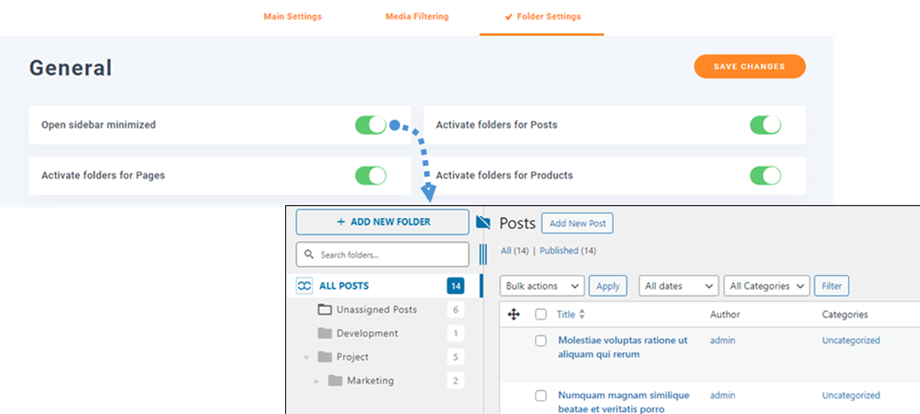
Klasör Ayarları sekmesi
Bu özellikleri etkinleştirerek gönderileri, sayfaları veya özel gönderileri (ürünler,...) gruplandırmak için klasörler oluşturabilirsiniz.
- Açık kenar çubuğu simge durumuna küçültülmüş: Gönderilerde ve sayfalarda varsayılan olarak simge durumuna küçültülmüş klasörlerin kenar çubuğu
- Gönderiler için klasörleri etkinleştirin: WordPress gönderileri için bir klasör yönetimini etkinleştirin (ör. gönderileri sanal kategoriler gibi klasörlerde sınıflandırın)
- Sayfalar için klasörleri etkinleştirin: WordPress sayfaları için bir klasör yönetimini etkinleştirin (yani sayfaları sanal kategoriler gibi klasörler halinde sınıflandırın)
- Ürünler için klasörleri etkinleştirin: WordPress ürünleri için bir klasör yönetimini etkinleştirin (ör. ürünleri sanal kategoriler gibi klasörlerde sınıflandırın)
2. Galeri ayarları
Ayarlar > WP Media Folder > Wordpress Galerisi > Galeri Özellikleri sekmesine gidebilirsiniz
- Galeri özelliğini etkinleştirin : Galeri işlevlerini etkinleştirin veya devre dışı bırakın (klasöre göre galeri oluşturma, galeri temaları ...)
- Galerilerdeki Işık Kutusu: WordPress varsayılan galerilerindeki resimlere bir ışık kutusu ekleyin
- Tek görüntülü ışık kutusu özelliğini etkinleştirin: WordPress içeriğinizin her görüntüsüne bir ışık kutusu seçeneği ekleyin
- Işık kutusunda resim yazısı : Işık kutusunda başlık yerine resim başlığını kullanın
Galeri resim boyutu ve ayarları: Galerilerde hangi resim boyutlarının seçilebileceğini seçin. WordPress, medya ayarlarında varsayılan olarak tanımlanmış 6 boyutta görsele sahiptir. Yeni eklentileri yükledikten sonra yeni bir boyut eklenebilir. Örneğin, WooCommerce ürünleri için özel bir boyut ekliyor. Resim galerilerine hangi boyutun yükleneceğini buradan seçebilirsiniz.
NextGEN galerilerini senkronize edin / içe aktarın: Yalnızca eklenti yüklüyse görüntülenir - web sitesinde bulunan NextGEN galerilerini içe aktarın veya yeni senkronizasyon yapın
Varsayılan ayarları
Galeride dört varsayılan tema mevcuttur. Bu temaların seçeneklerini ayarlamak için Ayarlar > WP Media Folder > Wordpress Galerisi > Varsayılan Ayarlar sekmesine
İlk 2 tema: Varsayılan ve Portföy Galerisi Teması aynı ayarlara sahiptir:
- Sütunlar
- Galeri görseli boyutu
- Işık kutusu boyutu
- Tıklandığında eylem
- Tarafından sipariş
- Sipariş
- En boy oranı
Masonry Galerisi Teması:
- Sütunlar
- Galeri görseli boyutu
- Işık kutusu boyutu
- Tıklandığında eylem
- Tarafından sipariş
- Sipariş
Slider Galeri Teması:
- Sütunlar
- Galeri görseli boyutu
- Işık kutusu boyutu
- Tıklandığında eylem
- Tarafından sipariş
- Sipariş
- Geçiş süresi
- En boy oranı
- Kaydırıcı Animasyonu
- Otomatik animasyon
3. Medya erişimi
Ayarlar > WP Media Folder > Erişim ve Tasarım > Medya Erişimi sekmesine gidebilirsiniz
WP Media Folder medya görüntülemeyi ve yönetimini yalnızca kullanıcının kendi medyasıyla sınırlama seçeneğine sahiptir. Yeni bir kullanıcı oluşturulduğunda, onun adı ve içindeki tüm ortamların yer aldığı bir kök ortam klasörü oluşturulur. İçerisinde alt klasörler oluşturabilirler. Yönetici olarak, kendi medyanızı doğrudan medya yöneticisinin içinde görüntüleme veya gizleme seçeneğiniz vardır.
Medya erişimini aşağıdakilerle sınırlandırabilirsiniz:
- Kullanıcı (kullanıcı başına bir klasör)
- Kullanıcı rolü (kullanıcı rolü başına bir klasör)
- Tüm kullanıcı medyanızın/klasörlerinizin oluşturulacağı bir kök klasör tanımlayın
- Kullanıcı klasöründeki tüm medyayı görüntüle: Etkinleştirilirse kullanıcı, kendi klasörüne (kendi medyasına ek olarak) başkaları tarafından yüklenen medyayı da görebilir. Etkinleştirilmediyse yalnızca kendi medyasını görecektir
4. İçe / Dışa Aktar
Kütüphane İthalat / İhracat
Medya kitaplığından bir veritabanını yedeklemek veya kurtarmak için Ayarlar > WP Media Folder > İçe/Dışa Aktar > WordPress sekmesine gidebilirsiniz.
Öncelikle, Medyayı / Klasörleri Dışa Aktar özelliği, verileri dışa aktarmadan önce seçmeniz gereken bazı seçenekler vardır:
- Tüm klasörler ve medya
- Yalnızca klasör yapısı
- Klasör ve ortam seçimi
Doğru seçeneği seçtikten sonra, Dışa Aktarmayı Çalıştır düğmesine tıklamanız yeterlidir ve son olarak, tarayıcınıza otomatik olarak bir dışa aktarma dosyası indirilecektir.
İkinci olarak, Medyayı/Klasörleri İçe Aktar, Dışa Aktarma özelliğinden sahip olduğunuz yedekleme dosyasını seçersiniz. Yalnızca klasör yapısını içe aktar seçeneğini işaretleyebilirsiniz . İçe Aktarmayı Çalıştır tıklayın .
Son olarak, tüm veri / yapı klasörleriniz geri yüklenecektir. Bu çok güzel, biliyorum :)
Sunucu Klasörünü İçe Aktar
Bu sekmede, eklentiden yerel WordPress medya yöneticisindeki bir sunucu klasöründen büyük miktarda medyayı içe aktarmak için bir araç da bulunmaktadır. Klasörü içe aktar tıklayın , işlem tamamdır! Tüm klasör yapısı ve medya artık yerel WordPress medya yöneticinizde mevcuttur.
Klasör yapısını, içinde bulunan tüm medyayla birlikte içe aktarır. yalnızca üst klasörü içe aktarmak için "Klasörleri alt dizinleri olmadan içe aktar" belirleyebilirsiniz
Orijinal Medya Yolları seçeneğini kullanın, kopya oluşturmak yerine orijinal konumlarını korurken dosyaları içe aktarma sağlar.
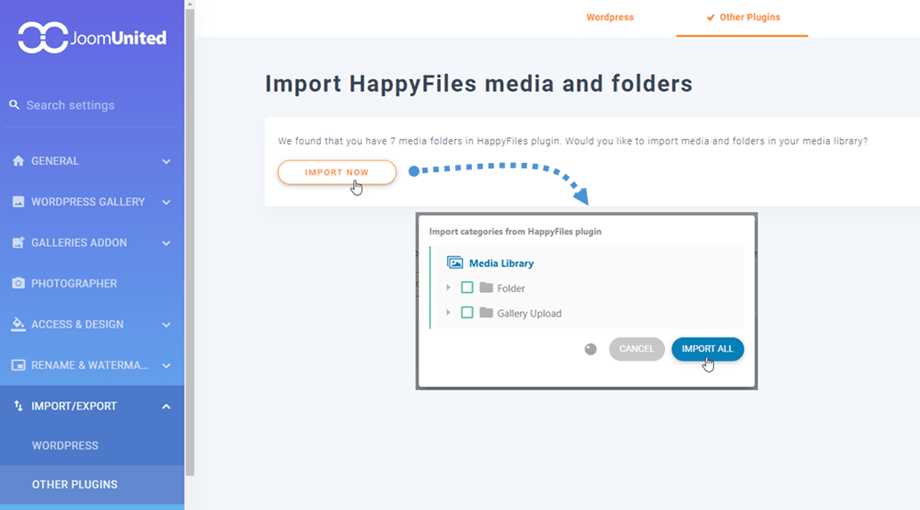
3. taraf eklentilerden içe aktarın
Beş eklentiden birini kullandıysanız: Real Media Library, FileBird, Folders, Media Library Plus ve HappyFiles, WP Media Folder aktarabilirsiniz . Bunu yapmak için:
- Eklentinin yapılandırma bölümüne gidin.
- 'İçe/Dışa Aktar'ı ve ardından 'Diğer eklenti' seçin .
- 'Şimdi içe aktar' tıklayın .
- 'Tümünü içe aktarmanıza' veya içe aktarmak için belirli klasörleri seçmenize olanak tanıyan bir açılır pencere görünecektir
İçe aktarma süresinin sahip olduğunuz dosya ve klasör sayısına göre değişebileceğini lütfen unutmayın.
5. Sunucu Klasörü Senkronizasyonu
Ayarlar > Sunucu Klasörü Senkronizasyonu > Klasör Senkronizasyonu sekmesinde de bir senkronizasyon aracı mevcuttur . Buradan, WordPress web sitenizin şu anda kurulu olduğu sunucudaki bir klasörü bir WP Media folder . 3 ana ayar mevcuttur:
- Senkronizasyon yöntemleri: sunucudan WP Media Folder ve tersi
- Klasör kaynağı ve hedef: WP Media Folder dizinine yerel sunucu klasörü
- Senkronizasyon gecikmesi: bu klasörler arasında senkronizasyonu çalıştırmak için gecikme
İlk olarak, klasör senkronizasyon seçeneklerini seçin:
Ve çok esnektir, sunucu klasörünü (kaynak) ve WP Media folder (hedef) seçin, senkronizasyon gecikmesini ve bitirdiniz! Tabii ki, bunu birkaç klasörle yapabilirsiniz (klasör listesi altta).
Ardından, Değişiklikleri Ekle ve Kaydet düğmesini tıklayın ve bir sonraki senkronizasyonu bekleyin.
Bu 2 yönlü senkronizasyondur: Medya senkronizasyonu diğer şekilde de yapılabilir; WordPress medya yöneticisinden harici bir klasöre. Bu, varsayılan WordPress klasörü dışında bir klasör kullanan başka bir eklenti veya CMS ile medyayı paylaşmak için oldukça kullanışlıdır: "/uploads".
Sunucu Klasörü Senkronizasyonu > Filtreler bulabilirsiniz .
- İçe aktarma ve senkronizasyona dahil edilecek dosya türü: İçe aktarmak istediğiniz dosya türünü ekleyebilir veya kaldırabilirsiniz.
- IPTC meta verilerini içe aktarmayı etkinleştirin: Bir resim içe aktarıldığında, senkronize edildiğinde veya WordPress medya kitaplığına yüklendiğinde, IPTC meta verilerini resim dosyasına iliştirin.
6. Tek dosya tasarımı
WordPress medya yöneticisi yalnızca görüntüleri değil aynı zamanda belgeleri ve diğer dosya formatlarını da (PDF, zip dosyaları gibi) yönetir. Tasarımınızı dosyalara eklemek için bir işlev ekledik. Bir düğme ve yazı tipi renkleri tanımlayabilirsiniz ve örneğin bir PDF dosyasına giden temel bir bağlantı yerine gerçek bir indirme düğmesine sahip olursunuz. Ayarlar > Erişim ve tasarım > Dosya Tasarımı gitmelisiniz . Özelleştirmek için birkaç seçenek vardır:
- Renk teması: arka plan, vurgulu, yazı tipi ve vurgulu yazı tipi.
- Simge: stil ve renk.
- Kenarlık: yarıçap, genişlik, tür ve renk.
- Kenar boşluğu: üst, sağ, alt ve sol.
- Dolgu: üst, sağ, alt ve sol.
Klasik Editör'de:
Gutenberg Editör'de:
7. Medyayı Yeniden Adlandır
Tanımladığınız bir kalıba uygun olarak yükleme sırasında medyanızı otomatik olarak yeniden adlandırma seçeneğiniz vardır ve bu, SEO açısından faydalıdır.
WP Media Folder yapılandırması > Yeniden Adlandır ve Filigran > Yüklemede Yeniden Adlandır sekmesinde bulabilirsiniz
Kullanılabilir etiket: {siteadı} - {klasöradı} - {tarih} - {orijinal ad}
Not: #, artan sayılarla değiştirilecektir
Karakterleri kaldır:
- Kısa çizgi (-)
- Tilde (~)
- Dönem (.)
- Karma / pound (#)
- Artı (+)
- Tüm sayılar (0-9)
- Ve işareti (@)
- Yuvarlak köşeli ayraçlar (())
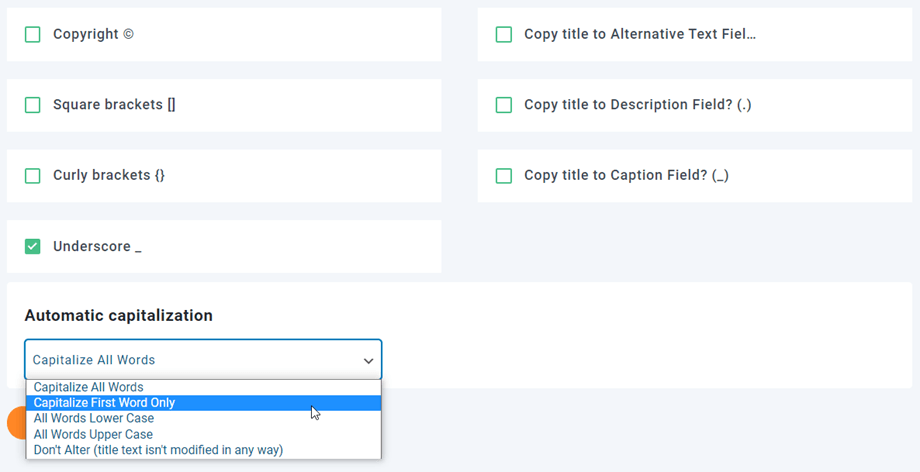
- Telif hakkı (©)
- Köşeli parantez ([])
- Kıvırcık parantez ({})
- Vurgulamak (_)
- Başlık 'Alternatif Metin' alanına kopyalansın mı? (-)
- Başlık 'Açıklama' alanına kopyalansın mı? (.)
- Başlık 'Başlık' alanına kopyalansın mı? (_)
Otomatik büyük harf kullanımı:
- Tüm Kelimeleri Büyük Harfle
- Yalnızca İlk Kelimeyi Büyük Harfle
- Tüm Kelimeler Küçük Harf
- Tüm Kelimeler Büyük Harf
- Değiştirme (başlık metni hiçbir şekilde değiştirilmez)
8. Görüntü filigranı
Medyanıza, son kullanıcılarınız tarafından görülebilen, çıkarılamayan bir filigran olan görüntü filigranları uygulayabilirsiniz .
- Filigran opaklığı: Filigran opaklığını ayarlayın (0-100)
- Filigran konumu: Filigran görüntü konumunu seçin
- Resimdeki filigranın boyutunu ayarlayın: Her fotoğraf boyutuna uygun bir filigran yapın, filigranın genişliğini yeniden boyutlandırın
- Kenar boşluğu birimi: Filigran kenar boşluğu birimini seçin (px/%)
- Görüntü kenar boşluğu: Filigran görüntü kenar boşluğu (üst, sağ, alt ve sol)
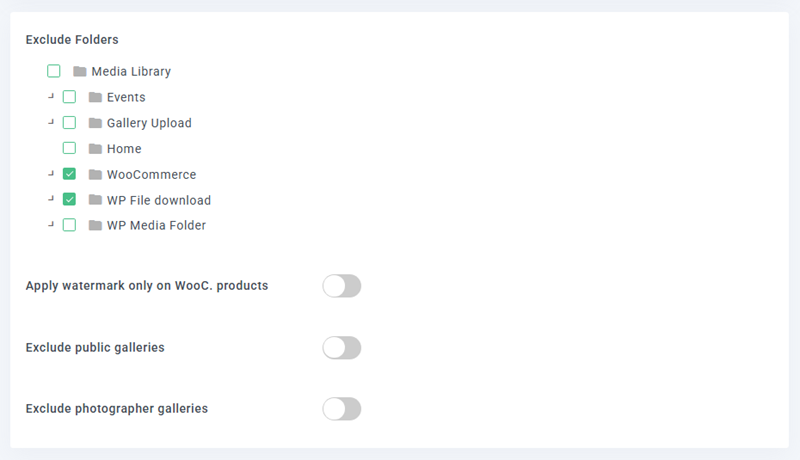
- Yalnızca WooCommerce ürünlerine filigran uygulayın: Yalnızca WooCommerce ürünlerinin görüntülerine filigran ekleme imkanı
- Halka açık galerileri hariç tut
- Fotoğrafçı galerilerini hariç tut
9. Görüntü Sıkıştırma
ImageRecycle, 3. taraf bir görüntü sıkıştırma hizmetidir: https://www.imagerecycle.com/
soldaki Ayarlar > WP Media Folder > Görüntü Sıkıştırma menüsüne ekledik çünkü bunun büyük bir performans iyileştirmesi olduğunu düşünüyoruz ancak kullanılması zorunlu değil. Üyelerimiz konfigürasyon sayfasından tüm üyeliklerde %20 İNDİRİM kuponu alabilirler.
Medya > ImageRecycle menüsünden sıkıştırabilirsiniz
Daha fazla bilgi için buraya gidebilirsiniz: https://www.imagerecycle.com/cms/wordpress
10. WPML ayarları
WPML kullanıyorsanız ve tüm dosya ve klasörlerinizin tüm dillere çevrilmesini istiyorsanız lütfen WPML > Ayarlar > Sınıflandırma Çevirisi'ne hem WPMF Kategorileri hem de WPMF Galeri Kategorilerinin Çevrilemez düğmeleri işaretleyin veya Galeri Eklentisini kullanmıyorsanız yalnızca WPMF Kategorileri.