WP Media Folder Eklentisi: DigitalOcean Entegrasyonu
1. DigitalOcean'da yeni bir API anahtarı nasıl oluşturulur?
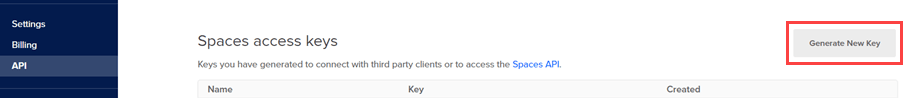
Öncelikle sitede DigitalOcean hesabınıza giriş yapmalısınız. Ardından buraya gidin veya sol menüden API bölümüne gidin, Yeni Anahtar Oluştur düğmesine tıklayın.
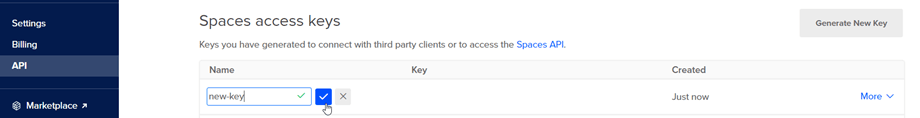
Bundan sonra, anahtar adını girin ve yeşil onay düğmesine tıklayın.
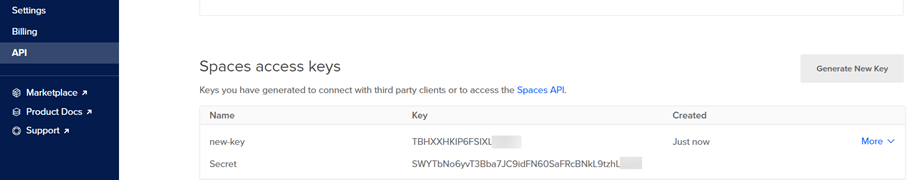
Son olarak, anahtar kimliği ve gizli anahtar burada görüntülenecektir. WP Media Folderoturum açmak için bir sonraki adım için saklayın.
Yeni bir alan oluştur
DigitalOcean veya WP Media Folder eklentisinde yeni bir alan oluşturulabilir.
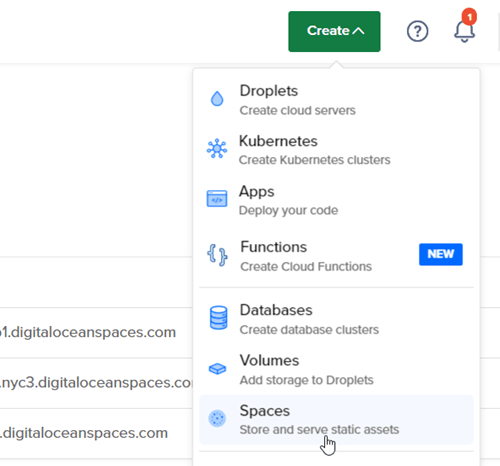
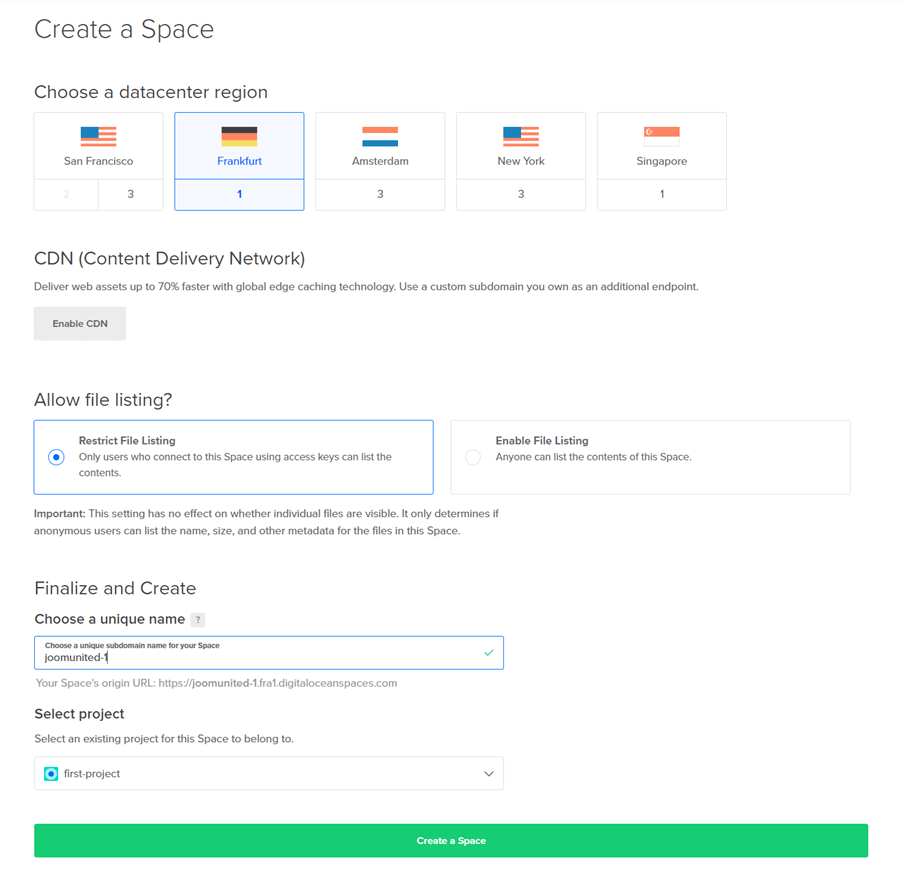
İlk yol DigitalOcean sitesinde oluşturmak ve panonun sağ üst köşesindeki Oluştur düğmesi > Boşluklar'a tıklayın
Bir veri merkezi bölgesi seçin ve alan adını girin. Bir boşluk oluştur tıklayın .
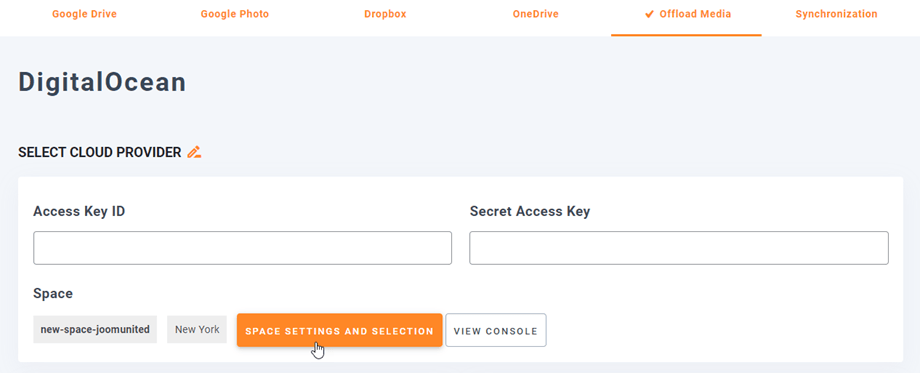
İkinci yol, WP Media Folder ayarlarında oluşturmaktır. Ayarlar > WP Media Folder > Bulut > Ortamı Boşalt > DigitalOcean menüsüne gidin , Alan ayarları ve seçim düğmesine tıklayın.
Ardından, alan için Bölge ve ad'ı seçin.
2. WP Media Folder DigitalOcean'a Giriş Yapın
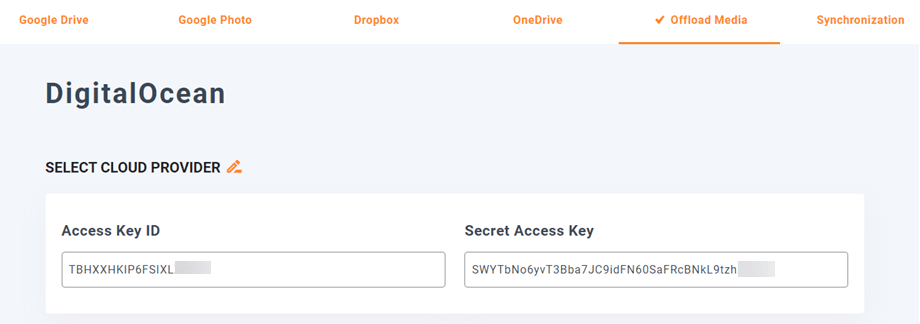
WordPress kontrol paneline dönün ve Menü Ayarları> WP Media Folder > Bulut> Boşaltımı Media'yı . Ardından, Bulut Sağlayıcı Seçin ve DigitalOcean'ı seçin .
Ardından, aşağıdakileri form alanlarına yapıştırın:
- Erişim Anahtarı Kimliği
- Gizli Erişim Anahtarı
Bundan sonra, ayarları kaydedin ve bağlantı başarılı olmalıdır. Ardından, bir boşluk seçmek veya yeni bir tane oluşturmak için Alan ayarları ve seçim DigitalOcean özelliklerini keşfetmek için lütfen bir sonraki adıma geçin.
3. Nasıl çalışır? DigitalOcean ile ne yapabilirim?
O nasıl çalışır?
WP Media Folder bağladığınızda Kopyala etkinleştirdiğinizde , yüklediğiniz tüm yeni medyalarınız DigitalOcean'a gönderilecektir.
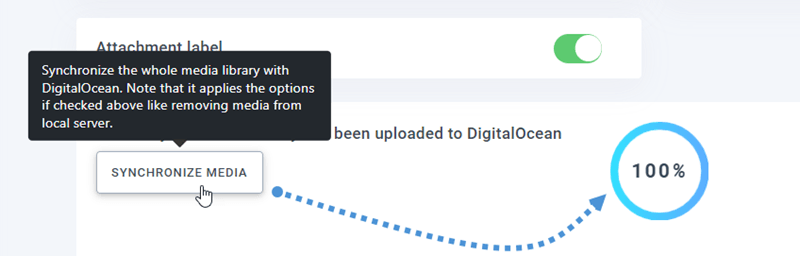
Tüm verilerinizin saklanacağı bir alan oluşturmayı ve seçmeyi unutmayın. DigitalOcean entegrasyonunu kullanmadan önce yüklediğiniz medyayı senkronize etmek istiyorsanız, DigitalOcean ile Senkronize Et düğmesine tıklayın. Ardından, mevcut tüm medya kitaplığınızı DigitalOcean alanınıza gönderir.
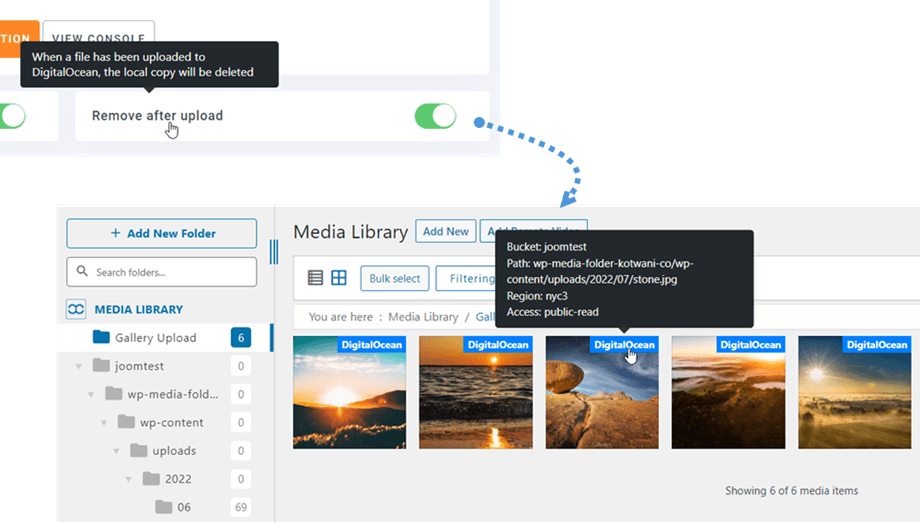
Sitenizdeki medyayı boşaltmak için Yüklemeden sonra kaldır seçeneğini etkinleştirmelisiniz , medya kitaplığınız sunucunuz yerine tamamen DigitalOcean'da depolanacaktır.
Ek etiketi etkinleştirildiğinde , sağ üstteki DigitalOcean etiketinin üzerine geldiğinizde her bir ortamdaki bilgiler görüntülenecektir.
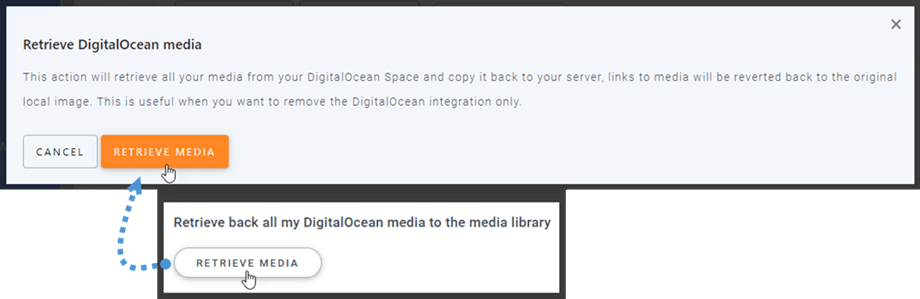
Medya konumunuzu değiştirmek veya eklentiyi kaldırmak istediğinizde, Medyayı Al düğmesine tıklayın, ardından tüm medyalarınız DigitalOcean'dan medya kitaplığınıza kopyalanacaktır. İçeriğinize eklenen tüm eski bağlantılar yerinde kalacaktır (bozuk bağlantı yok).
CloudFront'a nasıl bağlanır?
Cloudfront, eklentimizle entegredir. DigitalOcean, CloudFront ile bağlantı kurmak için iki yöntem sunar. Biri Amazon S3 kullanmaktır, diğeri ise DigitalOcean'ın varsayılan yöntemidir.
DigitalOcean'ın varsayılan ayarıyla başlayalım.
Spaces'ınıza gitmeli ve sitenize bağladığınız kovayı seçmelisiniz. Ayarlar sekmesine gidin .
CDN ( Content Delivery Network ) seçeneğinde Düzenle tıklayın CDN'yi Etkinleştir işaretleyin . Kaydet tıklayın .
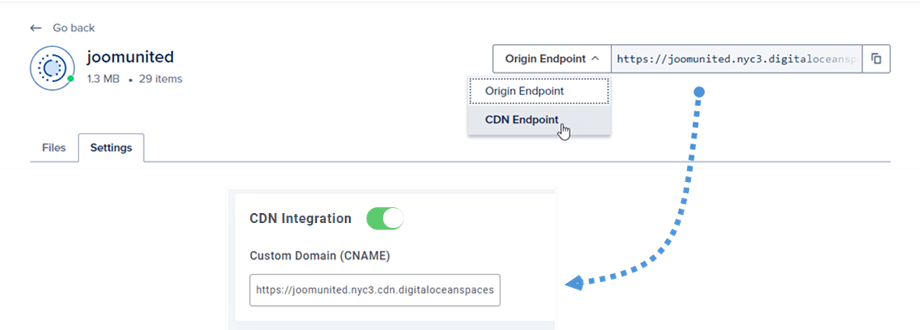
Bir bildirim açılır penceresi, birkaç saniyelik yüklemeden sonra CDN'nin etkinleştirildiğini gösterir. Sağ köşede, CDN Bitiş Noktası seçeneğini seçin, ardından URL'yi kopyalayın ve Özel Etki Alanı (CNAME) alanına yapıştırın.
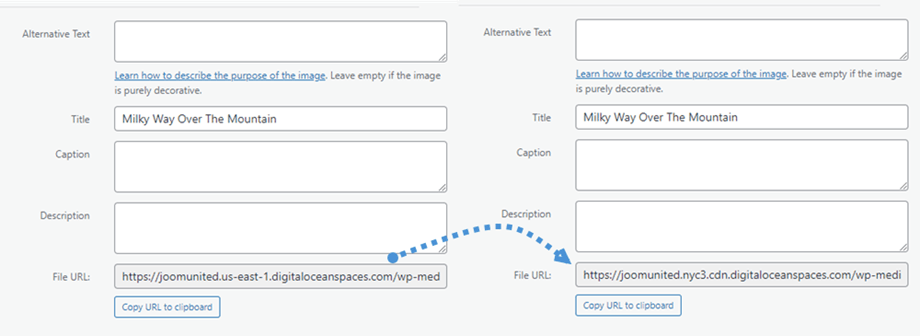
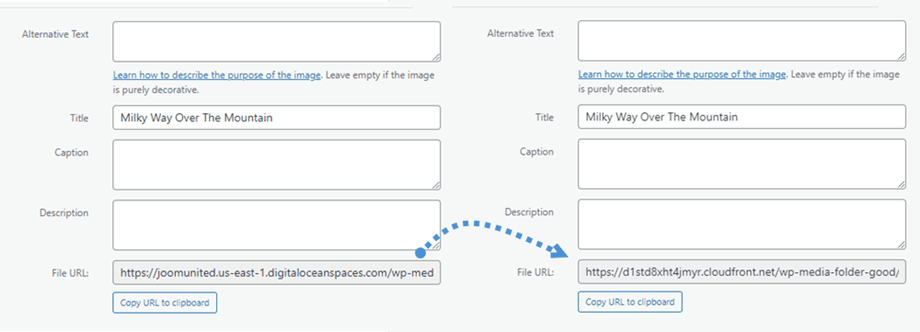
her resimdeki Dosya URL'si
alanındaki değişiklikleri görebilirsiniz
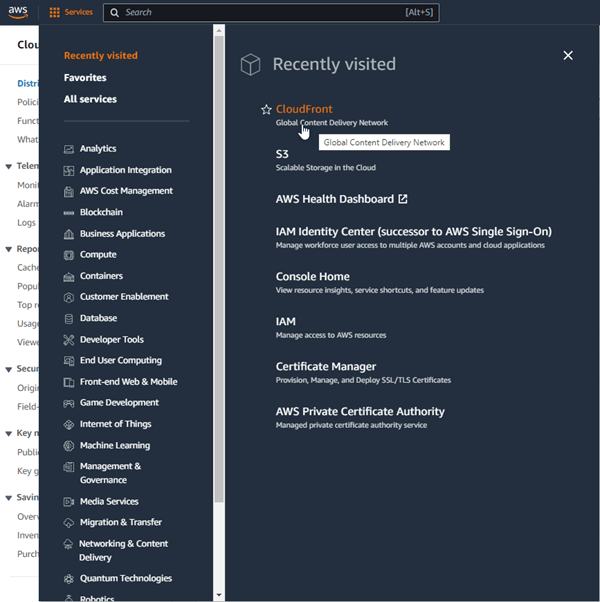
İkinci yol ise Amazon S3 Cloudfront'u kullanabilirsiniz. İlk olarak, Amazon kontrol panelinde, Hizmetler > CloudFront'a veya bu bağlantıya .
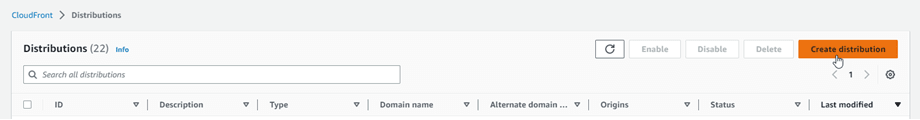
Buradan, sağ köşedeki Dağıtım Oluştur
Ardından, etki alanınızı Origin etki . Örn: "https://joomunited.us-east-1.digitaloceanspaces.com"
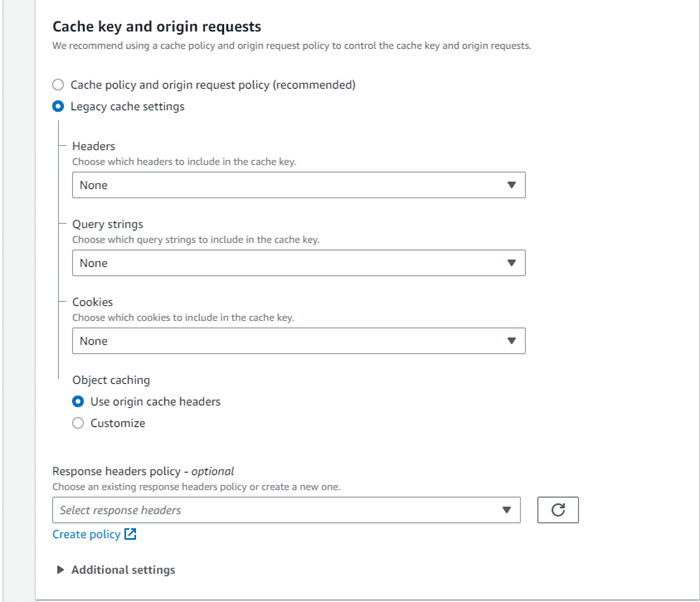
Varsayılan önbellek davranışı > Önbellek anahtarı ve kaynak istekleri bölümünde , Eski önbellek ayarları seçeneğini seçin.
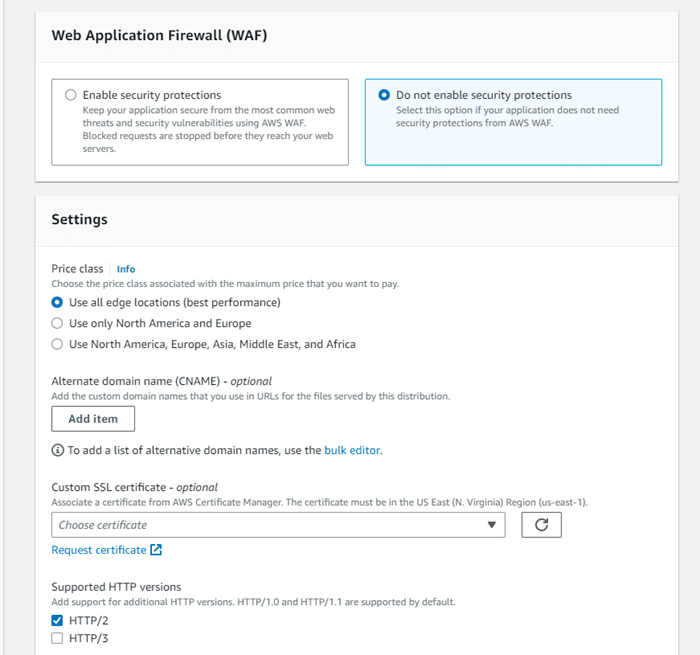
Web Uygulaması Güvenlik Duvarı (WAF) gidin ve "Güvenlik korumalarını etkinleştirme" seçeneğini seçin. Sonuçta, aşağıya doğru kaydırın ve Dağıtım Oluştur düğmesine tıklayın.
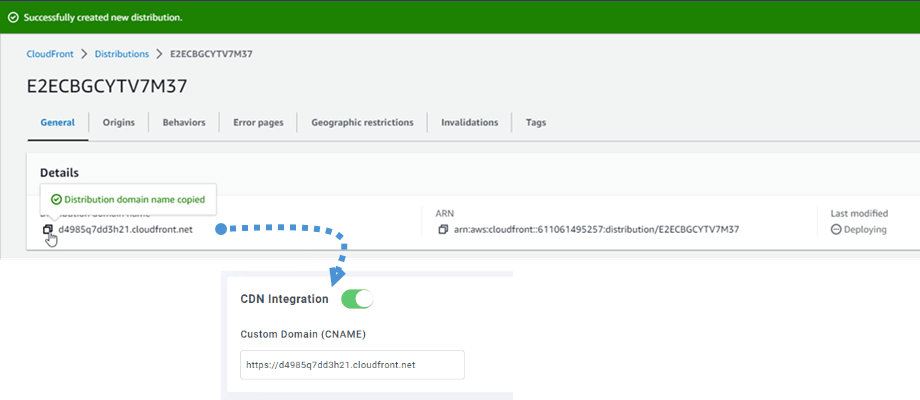
Ardından Dağıtım ayrıntılarına döner, dağıtım alan adını kopyalayın. WP Media Folder Amazon ayarına gidin Özel Etki Alanı (CNAME) alanına yapıştırın .
"Dağıtılıyor" konumundan geçerli tarih saatine değiştiğinde görüntünün tamamen yüklenmesi için lütfen birkaç dakika bekleyin
her görselde Dosya URL'si alanındaki değişiklikleri görebilirsiniz
Gelişmiş ayarlar ve işlemler
Klasörleri ve dosyaları DigitalOcean sunucusundan Medya kitaplığınıza aktarmak için bir alan seçebilirsiniz. Veya tüm dosyaları bir alandan diğerine kopyalayın.